การเพิ่มรัศมีเส้นขอบให้กับ ViewBox ของ SVG
เผยแพร่แล้ว: 2023-01-13การเพิ่มรัศมีเส้นขอบให้กับช่องมองภาพของ SVG สามารถช่วยปัดเศษมุมของภาพเพื่อให้ดูสวยงามยิ่งขึ้น มีหลายวิธีในการทำเช่นนี้ แต่วิธีหนึ่งคือการใช้คุณสมบัติ border-radius สามารถเพิ่มลงในแอตทริบิวต์ viewBox ใน โค้ด SVG ตัวอย่างเช่น หากคุณต้องการเพิ่มรัศมีเส้นขอบ 5px ให้กับมุมทั้งสี่ของ viewBox คุณจะต้องเพิ่มโค้ดต่อไปนี้: border-radius: 5px;
เป็นไปได้ว่าระบบจะขอให้คุณเพิ่มเส้นขอบสองเท่าให้กับรูปทรงเรขาคณิตแบบสุ่ม ฉันไม่แน่ใจว่าจะเกิดอะไรขึ้น แต่ฉันจะลองดู เนื่องจากฟิลเตอร์จะไม่นำไปใช้กับรูปร่างโดยตรง แต่ละอันจึงต้องการฟิลเตอร์ของตัวเอง คุณสามารถเพิ่มตัวกรองได้โดยใช้ แอตทริบิวต์ตัวกรอง SVG แม้ว่าเส้นขอบจะยังคงเป็นแบบพิกเซล แต่ผลลัพธ์ก็น่าพึงพอใจมากกว่าการใช้เงาแบบหยด Doug Schepers ได้เขียนรายชื่อผู้รับจดหมายชื่อ www.svg ที่ใช้ SVG
ฉันจะทำให้ Svg ปัดเศษได้อย่างไร

มีสองสามวิธีในการทำให้ภาพ SVG ถูกปัดเศษ วิธีหนึ่งคือใช้คุณสมบัติ 'เส้นทางคลิป' และตั้งค่าเป็น 'วงกลม ()' การดำเนินการนี้จะสร้างหน้ากากเป็นรูปวงกลม และสิ่งใดก็ตามที่อยู่นอกวงกลมจะถูกตัดออก (หรือซ่อนไว้) อีกวิธีหนึ่งคือการใช้คุณสมบัติ 'เส้นขอบรัศมี' สิ่งนี้จะเพิ่ม มุมโค้งมน ให้กับรูปภาพ
ใน CodePen โค้ดที่คุณเขียนในโปรแกรมแก้ไข HTML จะรวมแท็ก HTML5 ทั้งหมดในเทมเพลต HTML5 พื้นฐาน เป็นสถานที่ที่ดีที่สุดในการเข้าถึงองค์ประกอบระดับบนสุด เช่น แท็ก HTML CSS สามารถนำไปใช้กับปากกาของคุณโดยใช้สไตล์ชีตของเว็บใดก็ได้ ปากกาสามารถเรียกใช้สคริปต์ใด ๆ ที่มีอยู่บนอินเทอร์เน็ต เพียงป้อน URL ที่นี่ แล้วเราจะเพิ่มตามลำดับที่คุณระบุ ก่อน JavaScript ใน Pen เราจะพยายามประมวลผลสคริปต์ที่คุณลิงก์ก่อนนำไปใช้หากมีส่วนขยายตัวประมวลผลล่วงหน้า
มุมโค้งมนทำให้เรารู้สึกเชื่อมโยงกับวัตถุรอบตัวเรามากขึ้น
เมื่อเรากลม เราก็รู้สึกอ่อนแอมากขึ้นเช่นกัน ทำให้เรารู้สึกเชื่อมโยงกับสิ่งต่างๆ รอบตัวเรามากขึ้น นอกจากนี้ รูปลักษณ์โดยรวมของแว่นสายตาเหล่านี้ยังดูสบายตามากขึ้นอีกด้วย
คุณจะเพิ่มรัศมีเส้นขอบให้กับรูปภาพใน Css ได้อย่างไร?

คุณสามารถเพิ่มรัศมีเส้นขอบให้กับรูปภาพได้โดยใช้คุณสมบัติ border-radius ใน CSS ซึ่งจะช่วยให้คุณควบคุมความโค้งที่มุมของภาพได้
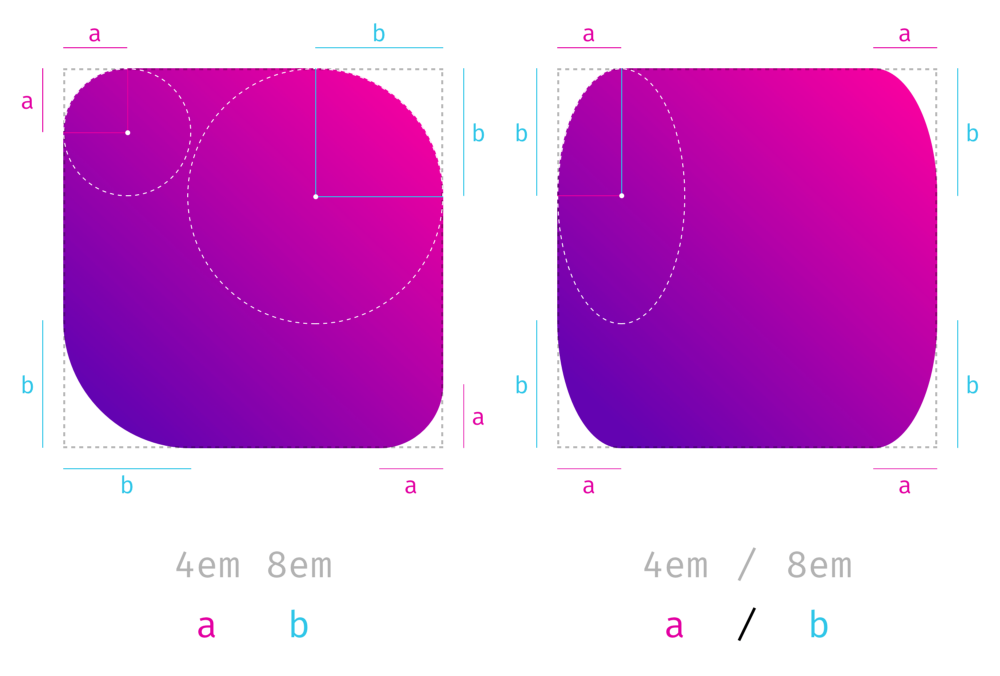
สำหรับคุณสมบัติ border-radius สามารถใช้ค่าเดียวหรือสี่หลักได้ เมื่อใช้ฟังก์ชันนี้ คุณสามารถระบุรัศมีที่มุมโค้งมนได้ วิธีนี้สามารถใช้เพื่อสร้างวงกลมหรือวงรี เบราว์เซอร์ WebKit รุ่นเก่าถือว่า 40x10x เป็น 40x / 10x ไม่ถูกต้อง เมื่อใช้คุณสมบัติ border-radius คุณควรระวังบางสิ่ง หากองค์ประกอบมีพื้นหลังที่ตรงกับภาพ องค์ประกอบนั้นจะถูกตัดมุมมนอย่างเป็นธรรมชาติ หากคุณต้องการให้แน่ใจว่าเบราว์เซอร์รุ่นเก่าสามารถรองรับพร็อพเพอร์ตี้ของคุณได้ ให้ใส่คำนำหน้าด้วย -webkit- และ -moz- หากคุณต้องการความสอดคล้องกันมากที่สุด คุณควรละคำนำหน้าออกและใช้กรอบวานิลลา ค่าของคุณสมบัติยังสามารถคั่นด้วยช่องว่าง เช่น 5px 10x ซึ่งทำงานคล้ายกับค่าที่คั่นด้วยเครื่องหมายทับในชวเลข (horizontal-radius.
เพื่อให้องค์ประกอบเฉพาะมีรูปร่างโค้งมนโดยไม่เปลี่ยนสี ให้ใช้คุณสมบัติ border-radius คุณสมบัตินี้สามารถคำนวณได้โดยการเพิ่มความยาวของรัศมี เปอร์เซ็นต์ และค่าเริ่มต้น เปอร์เซ็นต์ของรัศมีขององค์ประกอบสามารถอ้างอิงเป็นรัศมีพิกเซลได้ หากคุณละเว้นค่าเริ่มต้น ค่านั้นจะถูกกำหนดเป็นขนาดของรัศมี (เป็นพิกเซล) หากคุณลบเปอร์เซ็นต์ ตัวเลขจะถูกตั้งค่าเป็น 100% กล่าวอีกนัยหนึ่ง ค่าความยาวและเปอร์เซ็นต์ระบุเปอร์เซ็นต์ของรัศมีของความกว้างหรือความสูงขององค์ประกอบ
คุณจะเพิ่มรัศมีเส้นขอบให้กับ Div ใน Css ได้อย่างไร?

หากต้องการเพิ่มรัศมีเส้นขอบให้กับ div ใน css คุณจะต้องใช้คุณสมบัติ border-radius คุณสมบัตินี้ใช้ค่าความยาวซึ่งอาจเป็น px, em หรือ %
คุณสมบัติ border-radius ใช้เพื่อกำหนดรัศมีของมุมมนขององค์ประกอบ แต่ละชั้นของทรัพย์สินทั้งสี่มีมูลค่าตั้งแต่หนึ่งถึงสี่ กรอกรหัสโดยการปัดสององค์ประกอบ andlt;div> # example1 เส้นขอบ: สี่เหลี่ยมสองช่องสีแดงทึบ; รังสีชายแดน: 25 สี่เหลี่ยม 20 สี่เหลี่ยม; และแต่ละรัศมีมีสี่ค่า ตั้งแต่บนซ้ายไปบนขวา ล่างซ้ายไปขวาล่าง และล่างซ้ายไปขวาล่าง มุมทั้งสี่ของสมการถูกปัดเศษและมีค่าเท่ากัน คำนำหน้าตัวแรกที่ใช้กับเวอร์ชันเบราว์เซอร์ต้องตั้งตามหลังตัวเลข -webkit- หรือ -moz
เราสามารถใช้ Border Radius กับ Div ได้หรือไม่?
ใช่ เราสามารถใช้รัศมีเส้นขอบกับ div คุณสมบัติ border-radius CSS ปัดมุมของ ขอบด้านนอก ขององค์ประกอบ คุณสามารถกำหนดรัศมีเดียวเพื่อสร้างมุมวงกลม หรือสองรัศมีเพื่อสร้างมุมวงรี
นักออกแบบเว็บไซต์ไม่จำเป็นต้องสร้างโครงสร้างตารางที่ซับซ้อนด้วยกราฟิกมุมแบบกำหนดเองหรือใช้โค้ด JavaScript แบบอาร์เคนอีกต่อไป เบราว์เซอร์รุ่นใหม่ทั้งหมดใช้คำนำหน้าอย่างเป็นทางการของ CSS3 (-moz, -webkit) ซึ่งหมายความว่าไม่จำเป็นต้องเพิ่มคำนำหน้า (-moz, -webkit) อีกต่อไป ก่อนหน้า Internet Explorer 9 ไม่สามารถใช้คุณสมบัติ CSS3 เหล่านี้ได้ เวอร์ชันล่าสุดของ Safari รองรับตัวเลือก -webkit-border-radius แล้ว ใน Opera borderradius ที่มีสองค่าจะทำงานคล้ายกับ borderradius ของ Firefox ซึ่งคล้ายกับของ Safari มีเอฟเฟกต์พิเศษนอกเหนือจากนี้ มีคุณลักษณะ CSS3 อื่น ๆ อีกมากมายที่สามารถเข้าถึงได้ผ่าน WebKit, Firefox และ Opera รวมถึงเอฟเฟกต์และการแปลงง่าย ๆ ดังต่อไปนี้

หากคุณจำเป็นต้องใช้คำนำหน้าในกล่องและพื้นที่รัศมีเส้นขอบที่โอเปร่าไม่ใช้เส้นขอบ ให้ใช้ -moz หรือ -o แทน -webkit การแปลงเหล่านี้และการแปลงอื่นๆ สามารถนำไปใช้เป็นแอนิเมชันใน Safari ได้ แต่เฉพาะเมื่อวางองค์ประกอบไว้เหนือเท่านั้น คุณต้องติดตั้ง JavaScript ในเบราว์เซอร์ของคุณ ค่าก่อนและหลังเครื่องหมายทับจะถูกใช้กับรัศมีแนวนอนและแนวตั้ง คำนำหน้าผู้ขายถูกเลิกใช้แล้ว และดูเหมือนว่ามาตรฐานจะถูกกำหนดไว้แล้ว
Svg Viewbox คืออะไร?
ช่องมองภาพ svg เป็นพื้นที่สี่เหลี่ยมภายใน ภาพวาด svg ที่มองเห็นได้ กำหนดโดยแอตทริบิวต์ 4 รายการ ได้แก่ x, y, ความกว้าง และความสูง แอตทริบิวต์ x และ y กำหนดมุมซ้ายบนของช่องมอง ในขณะที่แอตทริบิวต์ความกว้างและความสูงกำหนดขนาดของช่องมองภาพ
ด้วยการใช้เทคโนโลยีนี้ เราสามารถจัดรูปแบบ SVG ของเราให้เป็นคอนเทนเนอร์ใดก็ได้ที่เราต้องการอย่างง่ายดาย เช่น: ในการปรับขนาดคอนเทนเนอร์ ให้ใช้ viewBox ที่ได้รับการกำหนดค่าอย่างถูกต้องในภาพนี้ viewBox ยังช่วยให้เราสามารถปกปิดบางส่วนของภาพได้ ซึ่งมีประโยชน์มากเมื่อพูดถึงภาพเคลื่อนไหว เมื่อเราครอบตัดรูปภาพโดยใช้ viewBox รูปภาพของเราจะมองเห็นได้ วัตถุนี้จะใช้เพื่อสร้างภาพเคลื่อนไหวของเมฆที่เคลื่อนผ่านท้องฟ้า ดังนั้น สิ่งที่เราต้องทำคือเปลี่ยนค่า min-x ของ viewBox เนื่องจากธรรมชาติของการรักษาอัตราส่วนที่มากเกินไป ฉันขอตัดประเด็นนี้ออกจากบทความนี้
การปรับขนาด Svg
ปรับขนาด SVG เป็นขนาดที่คุณต้องการ !– หากต้องการปรับขนาด SVG ด้วยแอตทริบิวต์ความกว้างและความสูง ให้ใช้ URL ต่อไปนี้: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html ปรับขนาด SVG ที่มีความสูง และแอตทริบิวต์ความกว้างโดยใช้พิกเซล
รัศมีเส้นขอบ Svg
SVG Border Radius เป็นคุณสมบัติรัศมีเส้นขอบที่ช่วยให้คุณสามารถสร้างมุมมนบน องค์ประกอบ SVG ของคุณได้ คุณสามารถตั้งค่ารัศมีเส้นขอบขององค์ประกอบโดยใช้คุณสมบัติ CSS ต่อไปนี้: border-radius, border-top-left-radius, border-top-right-radius, border-bottom-left-radius และ border-bottom-right -รัศมี.
เส้นทางใน Html5
เส้นทางถูกกำหนดโดยการระบุพิกัดของจุดเริ่มต้น พิกัดของจุดสิ้นสุด และประเภทเส้น (ปิด เปิด หรือรวม) จุดเริ่มต้นของผืนผ้าใบอาจเป็นจุดบนผืนผ้าใบ หรืออาจเป็นจุด x คุณสมบัติ y ของเส้นทางกำหนดพิกัดของมุมบนซ้าย เป็นไปได้ที่จะกำหนดจุดสิ้นสุดโดยใช้ x หรือโดยใช้จุดบนผืนผ้าใบ พิกัดของมุมล่างขวาของพาธถูกกำหนดโดยคุณสมบัติเหล่านี้ มีบรรทัดหลายประเภท ซึ่งแต่ละประเภทสามารถใช้เพื่อปิด เปิด หรือรวมบรรทัดได้
กรอกข้อมูลแอตทริบิวต์และระบุเส้นขีดเป็นส่วนหนึ่งของกระบวนการสร้างเส้นทาง แอตทริบิวต์ของเส้นขีดระบุโครงร่างของเส้นทาง แอตทริบิวต์เติมใช้เพื่อระบุสีของเส้นทาง
Svg Round Viewbox
ช่องมองภาพ svg แบบ กลม เป็นช่องมองภาพประเภทหนึ่งที่ให้คุณสร้างมุมมองแบบวงกลมหรือวงรีของภาพ svg ของคุณ สิ่งนี้มีประโยชน์สำหรับการสร้างโลโก้แบบวงกลมหรือรูปภาพอื่นๆ หากต้องการสร้างช่องมองภาพทรงกลม คุณต้องตั้งค่าแอตทริบิวต์ cx และ cy ให้อยู่กึ่งกลางภาพ จากนั้นตั้งค่าแอตทริบิวต์ r เป็นรัศมีของวงกลมหรือวงรี
แอตทริบิวต์ viewBox เป็นหนึ่งในคุณลักษณะแรกๆ ที่พบโดยผู้ที่เพิ่งเริ่มใช้ SVG นอกจากนี้ยังกำหนดอัตราส่วนกว้างยาวและขนาดสัมพัทธ์ขององค์ประกอบในพื้นที่ที่กำหนด โดยทั่วไปแล้ว ViewBox จะอยู่ใกล้กับพื้นที่ผ้าใบหรืออาร์ตบอร์ดก่อนที่คุณจะเริ่มวาดภาพในแอปพลิเคชันการวาดภาพเวกเตอร์ส่วนใหญ่ ViewBoxes เป็นคุณสมบัติของเอกสาร viewSVG ที่สามารถใช้เพื่อปรับขนาดองค์ประกอบภายใน SVG แม้ว่ารัศมีของวงกลมจะคงที่ แต่ขนาดของวงกลมจะเพิ่มขึ้นเมื่อ viewBox ย่อขนาดลง นอกจากนี้ เป็นไปได้ว่าพิกัด viewBox สำหรับมุมซ้ายบนจะเป็นค่าลบ ซึ่งจำเป็นเมื่อองค์ประกอบต่างๆ ถูกส่งออกใกล้กับขอบของเอกสารมากเกินไปเล็กน้อย
แอตทริบิวต์ Svg Viewbox
แอตทริบิวต์ viewBox กำหนดตำแหน่งและขนาดในพื้นที่ผู้ใช้ของวิวพอร์ต SVG ตัวอย่างเช่น หากคุณเพิ่มค่าแอตทริบิวต์ viewBox เป็น min-x, min-y, min-w และ height คุณจะได้ตัวเลขสี่ตัว แอตทริบิวต์นี้ใช้เพื่อควบคุมการวางวิวพอร์ตของไฟล์ SVG คุณสามารถเติม viewBox ด้วยเนื้อหาทั้งหมดของเอกสารตามค่าเริ่มต้น ไม่ว่าในกรณีใด คุณสามารถจำกัดขนาดของ viewBox ให้อยู่ในพื้นที่เฉพาะของเอกสารได้ คุณอาจต้องใช้ตัวเลือกนี้หากต้องการจำกัดมุมมองเอกสารของผู้ใช้ไว้ในพื้นที่ใดพื้นที่หนึ่ง คุณยังสามารถเปลี่ยนขนาดของ viewBox ได้โดยไปที่หน้าการตั้งค่า ViewBox ในกรณีนี้ คุณสามารถบันทึก เอกสาร SVG ให้เล็กกว่าขนาดของหน้าต่างเอกสารด้วยวิธีนี้ โดยการกำหนดค่า viewBox เป็นอัตโนมัติ เบราว์เซอร์จะปรับขนาดให้เป็นค่าที่ระบุตามบริบท นี่เป็นวิธีง่ายๆ ในการแก้ไข viewBox
เส้นทาง Svg มุมโค้งมน
เส้นทาง SVG สามารถมีมุมโค้งมนได้โดยใช้คำสั่งส่วนโค้งวงรี: A = ส่วนโค้งวงรี rx = รัศมีแนวนอน ry = รัศมีแนวตั้ง x-axis-rotation = การหมุนรอบแกน x (เป็นองศา) large-arc-flag = 0 ถ้าน้อยกว่า มากกว่าหรือเท่ากับ 180 องศา 1 สำหรับธงกวาดมากกว่า 180 องศา = 0 สำหรับตามเข็มนาฬิกา 1 สำหรับทวนเข็มนาฬิกา x = พิกัด X ของจุดสิ้นสุด y = พิกัด Y ของจุดสิ้นสุด ตัวอย่างเช่น เพื่อสร้างมุมโค้งมนที่จุดเริ่มต้นของ เส้นทาง คุณจะใช้คำสั่งต่อไปนี้: A rx, ry x-axis-rotation, large-arc-flag, swapp-flag, x, y
