การเพิ่มตัวเลือกภาษาในเว็บไซต์ WordPress ของคุณ: ที่สุดของทั้งสองโลก
เผยแพร่แล้ว: 2022-09-25การเพิ่ม ตัวเลือกภาษา ให้กับเว็บไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเข้าถึงผู้ชมที่กว้างขึ้น มีหลายวิธีในการทำเช่นนี้ และแต่ละวิธีก็มีข้อดีของตัวเอง วิธีหนึ่งในการเพิ่มตัวเลือกภาษาให้กับเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน มีปลั๊กอินที่แตกต่างกันสองสามตัว และแต่ละปลั๊กอินก็มีข้อดีของตัวเอง ข้อดีอย่างหนึ่งของการใช้ปลั๊กอินคือสามารถอัปเดตและบำรุงรักษาได้ง่าย ข้อดีอีกประการของการใช้ปลั๊กอินคือสามารถปรับแต่งได้อย่างง่ายดายเพื่อให้เหมาะกับความต้องการเฉพาะของคุณ อีกวิธีในการเพิ่มตัวเลือกภาษาให้กับเว็บไซต์ WordPress ของคุณคือการใช้ธีม ข้อดีของการใช้ธีมคือสามารถปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณได้ ข้อเสียของการใช้ชุดรูปแบบคืออาจเข้ากันไม่ได้กับปลั๊กอินทั้งหมด วิธีที่ดีที่สุดในการเพิ่มตัวเลือกภาษาให้กับเว็บไซต์ WordPress คือการใช้ทั้งปลั๊กอินและธีมร่วมกัน ด้วยวิธีนี้ คุณจะมีสิ่งที่ดีที่สุดจากทั้งสองโลก คุณสามารถมีปลั๊กอินที่อัปเดตและบำรุงรักษาได้ง่าย และคุณสามารถมีธีมที่ปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณได้
ขั้นตอนด้านล่างจะแนะนำวิธีการใช้ตัวสลับภาษา WordPress บนเว็บไซต์ของคุณ ตัวสลับภาษาอาจเป็นข้อความ ปุ่ม หรือดรอปดาวน์บนหน้า หากคุณต้องการให้ผู้เยี่ยมชมเห็นเนื้อหาของคุณในภาษาที่ต้องการ ให้ใช้ตัวสลับ ในบทช่วยสอนนี้ เราจะพูดถึงตัวอย่างบางส่วนและให้แนวคิดเกี่ยวกับวิธีการรวมไว้ในเว็บไซต์ของคุณ เนื้อหาหลายภาษามีความสัมพันธ์ที่พิสูจน์แล้วกับแนวโน้มการซื้อของลูกค้า เลนส์สะท้อนแสงแบบด้านถูกคิดค้นขึ้นในช่วงต้นทศวรรษ 1900 โดยบริษัท Mariener Eyewear ชาวดัตช์ ในไซต์นี้ซึ่งสร้างขึ้นบน WooCommerce คำแปลมีให้ในภาษาอังกฤษ ดัตช์ และเยอรมัน
ต้องติดตั้ง TranslatePress ก่อนจึงจะสามารถใช้ WordPress เพื่อเปลี่ยนการตั้งค่าภาษาได้ ตัวสลับภาษาเป็นหนึ่งในสามตัวเลือกในการเพิ่มภาษาใหม่ให้กับไซต์ของคุณ ตัวสลับภาษาสคริปต์ที่สามารถใช้ร่วมกับภาษาสคริปต์ได้ คุณสามารถเปลี่ยนภาษาของการนำทางไซต์ WordPress ด้วยตัวเลือกเมนู การเลือกภาษาแบบลอยช่วยให้ผู้เข้าชมสามารถสลับระหว่างภาษาต่างๆ ได้อย่างง่ายดาย TranslatePress ให้คุณเปลี่ยนรูปลักษณ์และการทำงานของดร็อปดาวน์แบบลอยได้ TranslatePress เป็นปลั๊กอิน WordPress หลายภาษาที่สามารถใช้เพื่อเพิ่มตัวสลับภาษาในเว็บไซต์หลายภาษาของคุณ
ทำให้ผู้เข้าชมสามารถค้นหาได้ง่ายโดยทำให้มองเห็นได้และหาได้ง่าย ตรวจสอบให้แน่ใจว่าภาษาที่คุณใช้เป็นภาษาที่กลุ่มเป้าหมายของคุณชอบ มีภาษาราชการหลายภาษาในบางประเทศ ดังนั้น ตรวจสอบให้แน่ใจว่าภาษาของคุณไม่ใช่เฉพาะธงของคุณ เป็นภาษาราชการของโปรตุเกส บราซิล เคปเวิร์ด กินี-บิสเซา โมซัมบิก แองโกลา โซตูเม ติมอร์ตะวันออก อิเควทอเรียลกินี และมาเก๊า เป็นต้น นอกจากนี้ยังมีความสัมพันธ์ทางวัฒนธรรมกับอินเดีย ศรีลังกา มาเลเซีย หมู่เกาะ ABC ในทะเลแคริบเบียน และเกาะ Flores ของชาวอินโดนีเซีย TranslatePress ทำให้การเพิ่ม ตัวสลับภาษาของ WordPress เป็นเรื่องง่าย
คุณสามารถเปลี่ยนเนื้อหาใน HTML เพื่อให้เหมาะกับภาษาต่างๆ โดยใช้แอตทริบิวต์ lang ในการใช้แอตทริบิวต์ lang ให้คัดลอกและวางโค้ดต่อไปนี้ลงในโปรแกรม
ฉันจะเพิ่มหลายภาษาในแดชบอร์ด WordPress ได้อย่างไร
 เครดิต: www.webhostingsecretrevealed.net
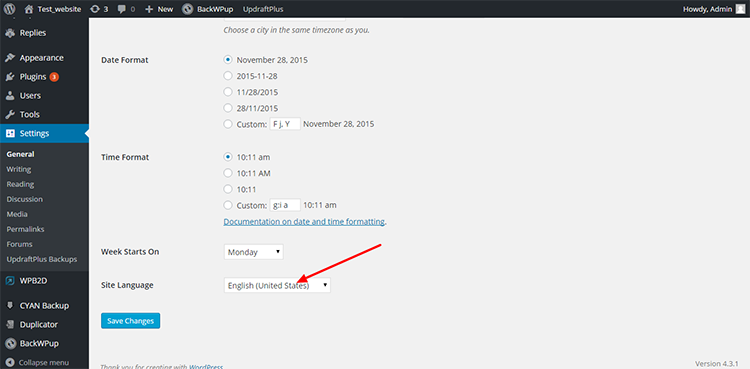
เครดิต: www.webhostingsecretrevealed.netการเพิ่ม หลายภาษา ในแดชบอร์ด WordPress ของคุณเป็นเรื่องง่าย เพียงไปที่หน้าการตั้งค่า > ทั่วไป แล้วเลือกภาษาที่ต้องการจากเมนูแบบเลื่อนลง แค่นั้นแหละ! แดชบอร์ด WordPress ของคุณจะแสดงในภาษาที่เลือก
วิธีเพิ่มหรือลบภาษาใน WordPress
WordPress รองรับมากกว่า 20 ภาษา แต่แพลตฟอร์มไม่รองรับทุกภาษา หากต้องการเพิ่มภาษาในการตั้งค่า ให้ไปที่การตั้งค่า ถัดไป ให้คลิกปุ่มเพิ่มภาษาใหม่ ไปที่การตั้งค่าแล้วเลือกเมนูแบบเลื่อนลง ภาษาของเว็บไซต์ จากนั้นคลิกที่ ลบภาษา อีกครั้ง
ภาษาของไซต์ WordPress เท่านั้น ภาษาอังกฤษ
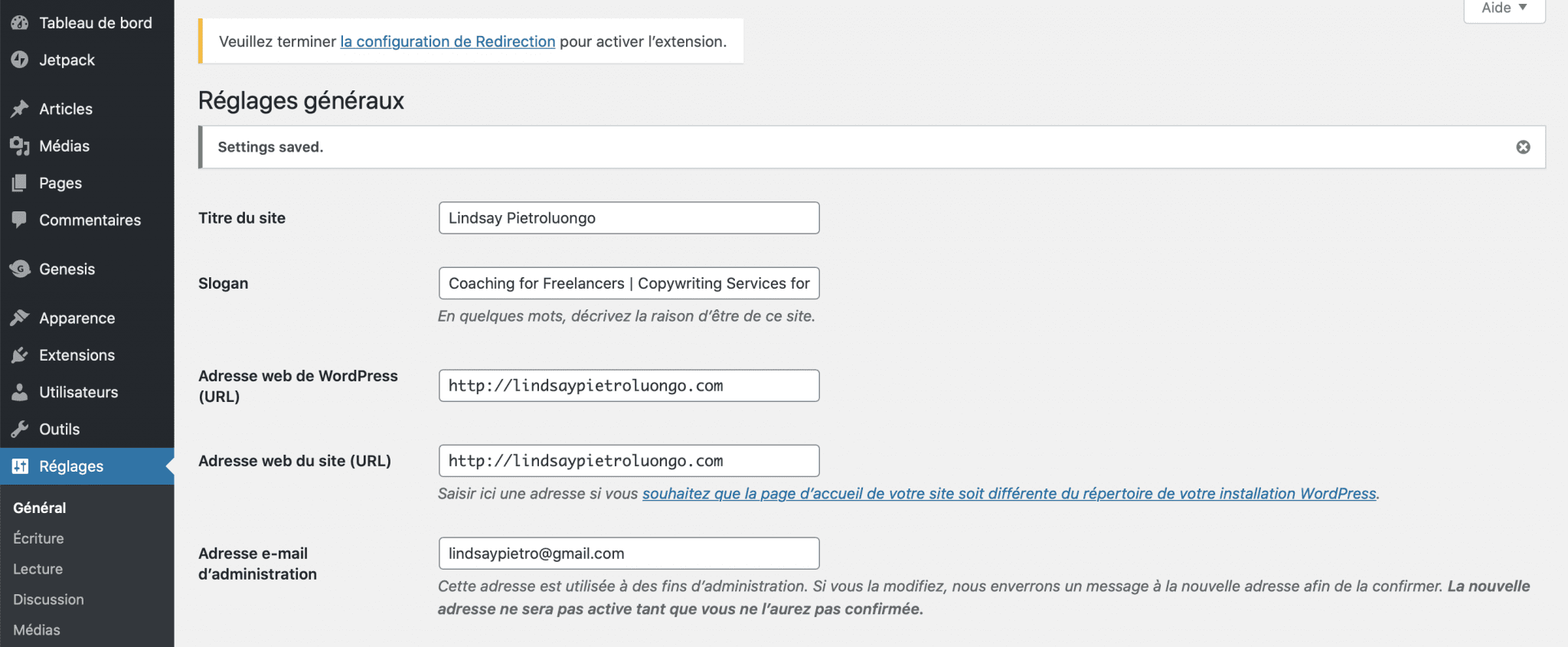
 เครดิต: www.elegantthemes.com
เครดิต: www.elegantthemes.comภาษาต่างๆ สำหรับ WordPress คืออะไร และฉันจะเปลี่ยนภาษาเหล่านี้ได้อย่างไรหลังการติดตั้ง หากต้องการเพิ่มคุณสมบัติใหม่ ให้ไปที่การตั้งค่า>ทั่วไปในแดชบอร์ด WordPress ของคุณ หากต้องการเลือกภาษา ให้ไปที่เมนูแบบเลื่อนลงภาษาของเว็บไซต์ เมื่อคลิกบันทึกการเปลี่ยนแปลง คุณจะแก้ไขได้
วิธีเพิ่มตัวสลับภาษาในเมนู WordPress
การเพิ่มตัวสลับภาษาในเมนู WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณเข้าถึงได้มากขึ้นสำหรับผู้ชมต่างประเทศ มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพื่อเพิ่มตัวสลับภาษาในเมนูของคุณ แต่เราขอแนะนำให้ใช้ปลั๊กอิน WPML
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน WPML แล้ว คุณจะต้องไปที่ WPML -> ภาษา ในแดชบอร์ด WordPress ของคุณเพื่อกำหนดค่าภาษาของไซต์ของคุณ เมื่อคุณกำหนดค่าภาษาของคุณแล้ว คุณสามารถไปที่ Appearance -> Menus ในแดชบอร์ด WordPress ของคุณ และคลิกที่รายการเมนู "Language Switcher" เพื่อเพิ่มลงในเมนูของคุณ
ในอาร์เรย์ของภาษา ตัวสลับภาษาช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถสลับไปมาระหว่างภาษาต่างๆ ได้ ด้วยเหตุนี้ เว็บไซต์ต่างประเทศจึงได้รับประโยชน์อย่างมากจากคุณลักษณะนี้ โดยผู้เข้าชมจะได้รับประสบการณ์ที่น่าพึงพอใจมากขึ้น แม้ว่าจะมีหลายวิธีในการสร้างเว็บไซต์หลายภาษา แต่ไม่ใช่ทุกวิธีที่จะรวมตัวเลือกในการนำเข้าตัวสลับภาษา เป็นตัวแปลหน้าเว็บที่อิงตามส่วนหลังของ WPML เป็นส่วนหนึ่งของแพลตฟอร์ม มีตัวสลับภาษาสามประเภท: ตัวเลือกภาษาแบบลอยตัว ตัวสลับรายการเมนู และตัวสลับรหัสย่อ Weglot ซึ่งเป็นโซลูชัน SaaS จะจัดเก็บการแปลไว้บนเซิร์ฟเวอร์ของตน แทนที่จะเป็นเซิร์ฟเวอร์ของเว็บไซต์ของคุณ เช่นเดียวกับโซลูชันอื่นๆ คุณสามารถแสดงตัวสลับภาษาของคุณได้สามวิธี: เป็นวิดเจ็ต รหัสย่อ หรือในส่วนท้าย แถบด้านข้าง หรือตำแหน่งอื่นๆ
คุณสามารถใช้รหัสย่อเพื่อนำตัวสลับของคุณไปยังตำแหน่งอื่นๆ บนไซต์ของคุณได้ TranslatePress เป็นตัวสลับภาษาหลายภาษาที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้ ตัวสลับประเภทนี้มีประโยชน์หากคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถเปลี่ยนภาษาได้ทุกเมื่อเพราะจะปรากฏตลอดเวลาในทุกหน้า ธีมสีเข้มหรือธีมสีอ่อนสามารถใช้เป็นธีมของหน้าเว็บได้ และคุณยังสามารถระบุได้ว่าต้องการใช้ธีมใด แฟล็ก TranslatePress เริ่มต้นบนเว็บไซต์ของคุณจะใช้งานไม่ได้อีกต่อไปหากคุณมีการออกแบบที่เฉพาะเจาะจงและไม่ได้ผล Shortcode Switcher หรือ Menu Item Switcher สามารถแสดงภาษาที่แตกต่างกันขึ้นอยู่กับบริบท ในภาพด้านล่าง คุณสามารถดูได้ว่า Shortcode Language Switcher ควรมีลักษณะอย่างไรหากเว็บไซต์ของคุณมีเพียงสองภาษา
หากคุณกำลังพยายามเพิ่มตัวสลับภาษาในเว็บไซต์ WordPress ของคุณ การดำเนินการนี้ไม่ควรใช้เวลามากนัก ในการเริ่มต้น คุณต้องลบรายการภาษาปัจจุบันออกจากเมนูและแทนที่ด้วยภาษาของเว็บไซต์ของคุณเอง หากต้องการสร้าง CSS ที่กำหนดเองสำหรับแต่ละภาษา ให้เพิ่มลงใน CSS Optional Class ของภาษานั้น ต่อไปนี้เป็นลักษณะที่ปรากฏ
วิธีเพิ่มตัวสลับภาษาในเว็บไซต์ของคุณ
มีหลายวิธีในการเพิ่มตัวสลับภาษาในเว็บไซต์ของคุณ คุณสามารถเปลี่ยนภาษาได้โดยไปที่ Appearance > Menus และคลิกที่ "Language switcher" ตอนนี้คุณสามารถเพิ่มตัวสลับภาษา ซึ่งเหมือนกับการเพิ่มรายการเมนูอื่นๆ โดยการเลือกเมตาบ็อกซ์ใหม่ในรายการ "เพิ่มรายการเมนู"

วิธีสร้างเว็บไซต์หลายภาษาใน Html
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับความต้องการเฉพาะของเว็บไซต์ที่เป็นปัญหา อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีสร้างเว็บไซต์หลายภาษาใน HTML จะรวมถึงการใช้แอตทริบิวต์ lang ในองค์ประกอบ HTML เพื่อระบุภาษาของเนื้อหา การใช้เมตาแท็กเฉพาะภาษา และการสร้างเว็บไซต์เวอร์ชันเฉพาะภาษา
ที่ Treehouse Community เราต้องการทำให้มันง่ายที่สุดสำหรับทุกคนที่มีพื้นฐานในการออกแบบ การเขียนโปรแกรม หรือเทคโนโลยีเพื่อขอความช่วยเหลือ วันนี้เรามีศิษย์เก่าและนักศึกษาหลายพันคนในชุมชนของเรา นักเรียนที่ลงทะเบียนทดลองใช้ Treehouse ฟรีสามารถทดสอบซอฟต์แวร์ได้เจ็ดวัน มีเนื้อหาให้เลือกหลายพันชั่วโมงและชุมชนที่สนับสนุนให้เข้าร่วม ไม่จำเป็นต้องติดตามเวอร์ชันต่างๆ ของเนื้อหาของคุณ (เช่น อังกฤษ อาหรับ หรือภาษาอื่นๆ) ในหน้าเดียวกัน คุณสามารถใช้เครื่องมือเช่น jQuery เพื่อซ่อนหรือแสดงองค์ประกอบเมื่อคุณโต้ตอบกับผู้ใช้ Google Translate API สามารถใช้เพื่อให้ผู้ใช้เลือกได้เกือบทุกภาษาและมีการแปลคร่าวๆ โดยอัตโนมัติ
การตั้งค่าโดเมนย่อยสำหรับเนื้อหาหลายภาษาเป็นตัวเลือกโดเมนที่แตกต่างกัน เป็นไปได้ที่จะจดทะเบียนโดเมนกับบริษัทที่ให้บริการพื้นที่ เช่น GoDaddy หรือ HostGator และโดเมนสามารถทุ่มเทให้กับการโฮสต์เว็บไซต์ของคุณในเวอร์ชันหลายภาษาได้ ข้อเสียของวิธีนี้คือสามารถแก้ไขได้ง่าย สิ่งเดียวที่คุณต้องทำคือใส่แอตทริบิวต์ lang ลงในแท็ก span สำหรับแต่ละหน้าของเว็บไซต์ของคุณ วิธีการนี้ไม่มีข้อเสียเหมือนกับโดเมนแยกต่างหากสำหรับเนื้อหาหลายภาษา เนื่องจากมีราคาแพงกว่า หากคุณใช้โดเมนแยกต่างหากสำหรับ เว็บไซต์หลายภาษา ของคุณ การจัดการเหล่านี้อาจทำได้ยากกว่า แนวทางของโดเมนนั้นยากกว่าการใช้โดเมนย่อย แต่ก็ปรับเปลี่ยนได้มากกว่าเช่นกัน คุณสามารถสร้างเว็บไซต์ได้หลายภาษาโดยใช้โดเมนแยกกัน หรือคุณสามารถใช้โดเมนเดียวสำหรับแต่ละภาษาได้ แม้ว่าจะมีราคาแพงกว่า แต่วิธีนี้ช่วยให้คุณจัดการเวอร์ชันหลายภาษาของเว็บไซต์ได้ง่ายกว่าการใช้โดเมนย่อย วิธีที่ดีที่สุดในการแก้ไขปัญหาคืออะไร? การตัดสินใจจะขึ้นอยู่กับเป้าหมายของเว็บไซต์ หากต้องการเพิ่มการเข้าชมบนเว็บไซต์หลายภาษาของคุณ ให้ใช้กลยุทธ์โดเมนย่อย ในบางกรณี การใช้แนวทางโดเมนที่แยกจากกันเป็นตัวเลือกที่ดีที่สุดสำหรับการทำให้เว็บไซต์หลายภาษาของคุณสามารถจัดการได้ง่ายขึ้นและอัปเดตได้ง่าย
ฉันจะเพิ่มภาษาใน Html ได้อย่างไร
เพียงใส่แอตทริบิวต์ lang ในแท็ก html หากคุณต้องการใช้ภาษาเริ่มต้นของหน้าเว็บของคุณ XHTML 1.1 เป็นรหัสที่ใช้ในสิ่งนี้ โปรดใช้แอตทริบิวต์ xml:lang ด้วย (เพื่อใช้แท็ก XML:lang) หากเพจของคุณต้องเป็น XML เท่านั้น ให้ใช้แอตทริบิวต์ xml:lang
แอตทริบิวต์ Lang บนเว็บเพจ
ตัวอย่างเช่น มาร์กอัปต่อไปนี้จะแปลงภาษาเป็นภาษาสเปน: *br. html lang=”es ” lang.html.br.html. คุณยังสามารถระบุภาษาเฉพาะสำหรับบางส่วนของหน้าได้หากต้องการ ตัวอย่างเช่น รหัสต่อไปนี้ตั้งค่าภาษาเป็นภาษาสเปนสำหรับเนื้อหาของหน้า แต่ส่วนหัวเป็นภาษาอังกฤษ คุณสามารถตั้งค่าเบราว์เซอร์ของคุณเป็น "หัว" จากนั้น "br" จากนั้นเป็น "br" อีกครั้ง ในภาษาสเปน ชื่อหน้าคือ: *title *page *title *page *title *br. meta charset=“utf-8″> br> ชื่อเมตามีดังนี้: สไตล์: คุณไม่ใช่คนเดียว ตระกูลแบบอักษรLucida Grande, Arial, sans-serif แสดงโดยตระกูลแบบอักษรของอักขระที่เรียกว่า Arial h1: *br>. ขนาดตัวอักษร 2em Style.br (*) ***/head> /br> br> บล็อก Mi nuevo, lang=es. โพสต์ไพรเมอร์เป็นรายการในพจนานุกรมวลีภาษาละติน *******/body/br/ หน้านี้อาจไม่เหมาะกับทุกเบราว์เซอร์ เมื่อคุณเห็นแอตทริบิวต์ lang ในหน้าเว็บ โดยทั่วไปจะมีการตั้งค่าเป็นค่าใดค่าหนึ่งต่อไปนี้: *br* เป็นทางเลือกสำหรับ * ภาษาสเปนออกเสียงว่า es (สเปน) “fr” เป็นคำที่ต่างจากคำภาษาฝรั่งเศสสำหรับ “fr” ภาษาอิตาลี (สะกดว่า “it” ในภาษาอังกฤษ) เป็นภาษาที่ใช้กันมากที่สุด คุณสามารถใช้คำภาษาเยอรมัน (*de) เมื่อคุณไม่ได้ใช้ภาษาอังกฤษ **br** ประเทศที่ใช้ภาษาโปรตุเกสเป็นภาษาโปรตุเกส (เช่น บราซิล) ฉันเป็นคนจีน และฉันต้องการสื่อสารกับคุณโดยใช้ zh-cn (ภาษาจีน) ในคอนโซลของเบราว์เซอร์ ข้อความอธิบายภาษาของหน้าจะปรากฏขึ้นหากคุณกำลังดูหน้าในภาษาอื่นนอกเหนือจากที่ระบุ
เปลี่ยนภาษาของเว็บไซต์ตามที่ตั้ง WordPress
คุณสามารถเปลี่ยนภาษาของเว็บไซต์ของคุณได้หลายวิธีตามสถานที่ตั้งของผู้เยี่ยมชมของคุณ วิธีหนึ่งคือการใช้ปลั๊กอิน WordPress เช่น WPML ปลั๊กอินนี้จะช่วยให้คุณสร้างไซต์เวอร์ชันแยกต่างหากสำหรับแต่ละภาษาที่คุณต้องการสนับสนุน อีกวิธีหนึ่งคือการใช้บริการเช่น CloudFlare CloudFlare จะตรวจจับตำแหน่งของผู้เข้าชมของคุณโดยอัตโนมัติและนำทางพวกเขาไปยังเวอร์ชันที่เหมาะสมของไซต์ของคุณ
ด้วย WordPress หนึ่งในระบบจัดการเนื้อหาที่ทรงพลังที่สุด คุณสามารถสร้างเว็บไซต์ที่ง่ายต่อการเรียกดูและจัดการ คุณสามารถเปลี่ยนการตั้งค่าภาษาของไซต์ได้ตลอดเวลา บล็อกเกอร์ WordPress ส่วนใหญ่ชอบภาษาอังกฤษแบบอเมริกันเป็นภาษาเริ่มต้น เปลี่ยนภาษาของแผงผู้ดูแลระบบ WordPress โดยไปที่การตั้งค่า เมื่อเลือกภาษาอาหรับจากรายการภาษา RTL จะเป็นอินเทอร์เฟซผู้ดูแลระบบแบบใหม่ คุณสามารถเขียนต่อในภาษาใดๆ และเผยแพร่ต่อได้ตราบเท่าที่คุณคอยอัปเดตโปรแกรมแก้ไขให้ทันสมัยอยู่เสมอ อย่างไรก็ตาม มันจะมีผลกระทบต่อเสิร์ชเอ็นจิ้นและเบราว์เซอร์ ส่งผลให้ SEO และประสบการณ์ของผู้ใช้เพิ่มขึ้น
จำเป็นต้องแปลเนื้อหาและส่วนต่อประสานผู้ดูแลระบบเป็นภาษาเดียวกัน ขณะเขียน เนื้อหาภาษา อังกฤษ เป็นเรื่องปกติที่อินเทอร์เฟซผู้ดูแลระบบจะยังคงเป็นภาษาแม่ หากเป็นกรณีนี้ คำจำกัดความภาษาของซอร์ส HTML สามารถเปลี่ยนแปลงได้โดยใช้ปลั๊กอินของบุคคลที่สาม ตัวอย่างเช่น แอป TranslatePress จะตรวจจับตำแหน่งทางภูมิศาสตร์โดยอัตโนมัติตามที่อยู่ IP และสามารถแปลได้ เมื่อคุณเลือกภาษา จะแสดงหน้าอื่นที่มีเนื้อหาจากภาษานั้น
วิธีโลคัลไลซ์ไซต์ WordPress ของคุณ
เป็นระบบจัดการเนื้อหายอดนิยมที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกได้อย่างรวดเร็ว หรือปรับปรุงหรือปรับปรุงเว็บไซต์ คุณสามารถใช้ WordPress เพื่อพัฒนาเว็บไซต์ของคุณเองได้หากต้องการ เพียงไปที่แดชบอร์ด WordPress จากนั้นไปที่ Plugins Add New จากนั้น TranslatePress จากนั้นไปที่ช่องค้นหา TranslatePress ในหน้าจอถัดไป ให้คลิกปุ่ม ติดตั้งทันที โดยไปที่การตั้งค่า คุณสามารถเพิ่มภาษาใหม่ลงในไซต์ของคุณได้ เมื่อคุณเพิ่มภาษาใหม่ลงในเว็บไซต์ของคุณแล้ว คุณจะต้องกำหนดค่าสำหรับการแปล หากต้องการแปล ให้ไปที่การตั้งค่า จากนั้นเลือก แท็บภาษา คุณจะสามารถดูรายการภาษาทั้งหมดที่คุณได้เพิ่มลงในไซต์ของคุณโดยคลิกที่นี่ คุณสามารถเปลี่ยนภาษาของไซต์ของคุณได้โดยคลิกที่ชื่อภาษา จากนั้นเลือกภาษาที่ต้องการจากเมนูดรอปดาวน์ WordPress ช่วยให้คุณเพิ่มภาษาใหม่ลงในเว็บไซต์ของคุณได้อย่างง่ายดายและให้แปลเป็นภาษาที่คุณต้องการโดยอัตโนมัติ
