คู่มือฉบับสมบูรณ์สำหรับการเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณ
เผยแพร่แล้ว: 2020-12-31
หากคุณกำลังทำธุรกิจออนไลน์ในตัวด้วยเว็บไซต์ WordPress ในบางจุด คุณจะต้องแสดงและแสดงแบบฟอร์มประเภทต่างๆ เช่น แบบฟอร์มติดต่อ แบบสำรวจ แบบฟอร์มสั่งซื้อออนไลน์ แบบทดสอบ แบบฟอร์มจดหมายข่าว การสมัคร/ แบบฟอร์มเข้าสู่ระบบหรือแบบฟอร์มอื่น ๆ ขึ้นอยู่กับธุรกิจและอุตสาหกรรมเฉพาะของคุณ
โดยเฉพาะอย่างยิ่ง สำหรับแบบฟอร์ม WordPress บางประเภท คุณจะต้องแสดงตัวเลือกรูปภาพสำหรับผู้เยี่ยมชมเว็บไซต์ WordPress เพื่อให้เห็นภาพได้ดีขึ้นว่าแบบฟอร์ม WordPress ของคุณเกี่ยวกับอะไร
แทนที่จะแสดงเฉพาะตัวเลือกข้อความ การแสดงรูปภาพสามารถทำให้แบบฟอร์ม WordPress ของคุณดูน่าดึงดูดยิ่งขึ้น ในทางกลับกัน การทำเช่นนี้สามารถช่วยให้คุณปรับปรุงอัตราการตอบกลับสำหรับแบบฟอร์มที่คุณสร้างขึ้น และสามารถปรับปรุงการแปลงแบบฟอร์มได้เช่นกัน!
ในบทความนี้ เราจะแนะนำวิธีการทีละขั้นตอนในการเพิ่มรูปภาพลงในแบบฟอร์ม WordPress โดยใช้ ปลั๊กอิน ARForms WordPress form builder
มาเริ่มกันเลย!
วิธีเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณโดยใช้ปลั๊กอินสร้างแบบฟอร์ม ARForms WordPress
การเพิ่มรูปภาพที่กำหนดเองในปุ่มตัวเลือกและช่องทำเครื่องหมาย
น่าประหลาดใจที่ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress มีชุดคุณสมบัติที่ยอดเยี่ยมในการเพิ่มรูปภาพที่กำหนดเองในตัวเลือกฟิลด์ปุ่มตัวเลือก เช่นเดียวกับโดยใช้ตัวเลือกช่องทำเครื่องหมาย
การเพิ่มตัวเลือกรูปภาพที่กำหนดเองใน Radio Button
โชคดีที่ใช้ปลั๊กอิน ARForms WordPress form builder ขณะสร้างแบบฟอร์ม เช่น ถ้าคุณต้องการสร้างแบบทดสอบหรือแบบฟอร์มสั่งซื้อออนไลน์ที่คุณต้องการแสดงภาพผลิตภัณฑ์ ในกรณีดังกล่าว จะต้องใช้รูปภาพที่กำหนดเองในตัวเลือกปุ่มตัวเลือกซึ่งเป็นคุณสมบัติที่ยอดเยี่ยมที่มีให้ในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ขั้นแรก เราจะแจ้งให้คุณทราบวิธีใช้งานรูปภาพในปุ่มตัวเลือก
เพื่อที่คุณจะต้องทำตามขั้นตอนที่ระบุด้านล่างเพื่อใช้ภาพที่กำหนดเองในตัวเลือกปุ่มตัวเลือกได้อย่างง่ายดาย
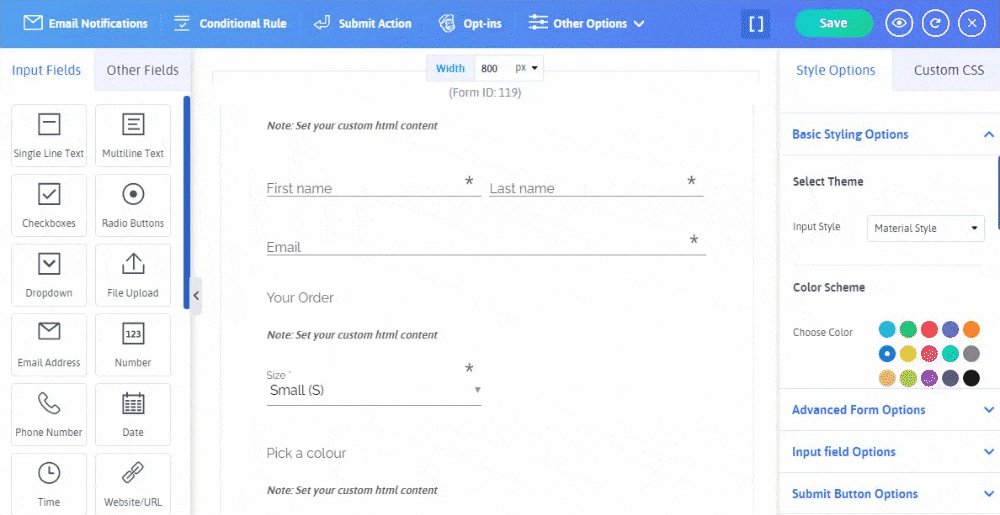
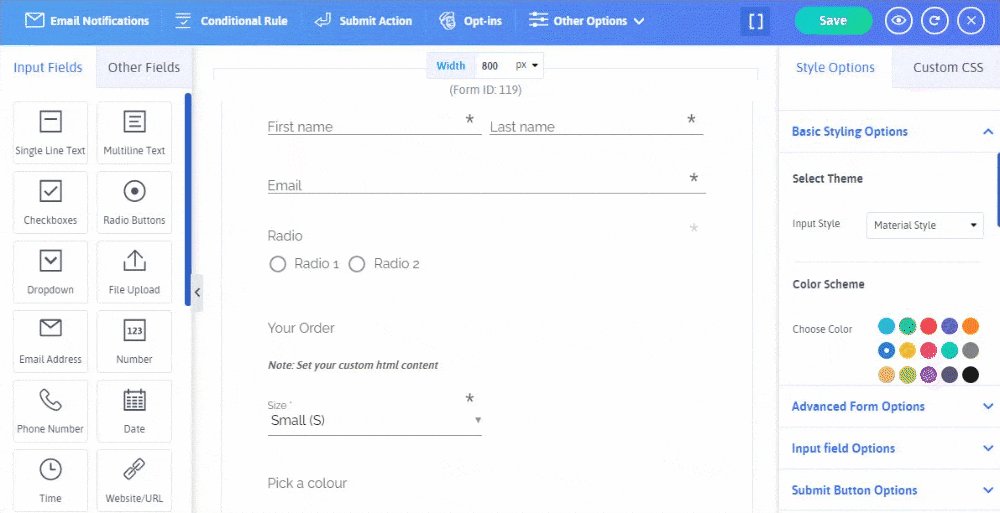
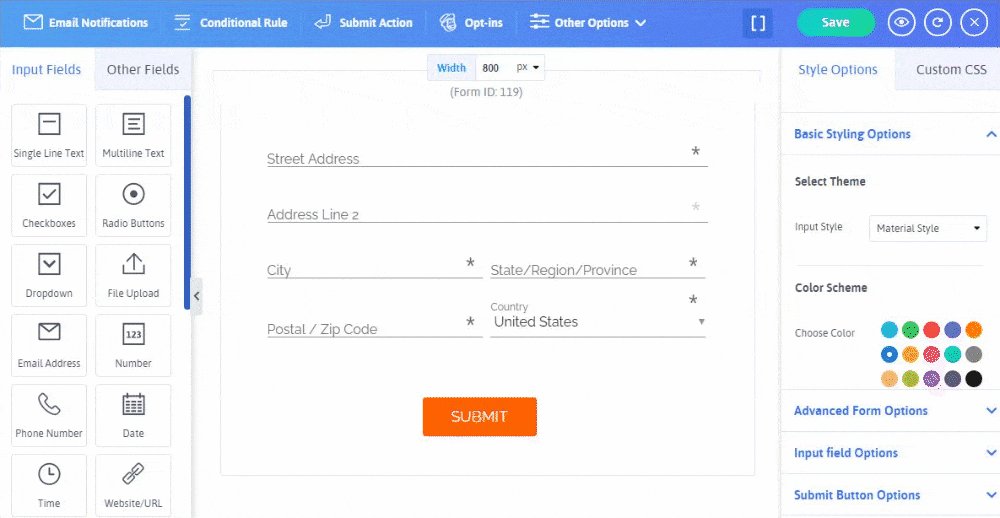
ในขั้นต้น เมื่อคุณอยู่ที่แดชบอร์ดของ ARForms คุณจะเห็นตัวเลือกช่องใส่ข้อมูลต่างๆ และตัวเลือกฟิลด์อื่นๆ ที่ด้านซ้ายของ ARForms WordPress form builder ที่ให้คุณมีตัวเลือกที่ใช้งานง่ายและใช้งานง่ายมาก ตัวเลือกการลากและวาง
ต่อไปนี้คือขั้นตอนในการเพิ่มรูปภาพที่กำหนดเองโดยใช้ตัวเลือกปุ่มตัวเลือกในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress:
มาดูรูปภาพด้านล่างที่แสดงแบบฟอร์มการสั่งซื้อออนไลน์พร้อมรูปภาพที่กำหนดเองในปุ่มตัวเลือกกัน!

การเพิ่มตัวเลือกรูปภาพที่กำหนดเองในกล่องกาเครื่องหมาย
เช่นเดียวกับปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress ที่ให้คุณเพิ่มรูปภาพที่กำหนดเองในปุ่มตัวเลือก ดังนั้นจึงเสนอให้คุณเพิ่มรูปภาพที่กำหนดเองในช่องกาเครื่องหมาย
นี่คือวิธีที่คุณสามารถเพิ่มรูปภาพที่กำหนดเองโดยใช้ตัวเลือกช่องทำเครื่องหมาย
ดูภาพที่แสดงแบบฟอร์มคำสั่งซื้อเค้กในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress:

ตัวเลือกแบบฟอร์มขั้นสูง (ภาพพื้นหลัง)
เหนือสิ่งอื่นใด ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ให้คุณมีตัวเลือกในการเพิ่มภาพพื้นหลังสำหรับแบบฟอร์ม WordPress ที่คุณสร้างขึ้นในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
การเพิ่มภาพพื้นหลังสำหรับแบบฟอร์ม WordPress ของคุณอาจเป็นวิธีที่ดีที่สุดในการดึงดูดผู้เข้าชมเว็บไซต์ WordPress ของคุณ ซึ่งอาจเป็นประโยชน์ในการรับ Conversion เพิ่มเติมจากแบบฟอร์ม WordPress ของคุณ
ตอนนี้ ถ้าคุณต้องการเพิ่มภาพพื้นหลังในแบบฟอร์ม WordPress ใด ๆ ที่คุณสร้างขึ้นโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณก็สามารถทำได้โดยไปที่ ตัวเลือกแบบฟอร์มขั้นสูง ที่คุณสามารถดูได้ใน ตัวเลือกสไตล์ ทางด้านขวาของตัวแก้ไขแบบฟอร์มในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ดูภาพด้านล่างเพื่อทราบวิธีการวางภาพพื้นหลังในแบบฟอร์ม WordPress ของคุณ!

ตัวเลือกปุ่มส่ง (ภาพพื้นหลังและภาพโฮเวอร์พื้นหลัง)
นี่เป็นอีกหนึ่งคุณสมบัติที่ยอดเยี่ยมที่คุณจะพบในขณะที่คุณสร้างแบบฟอร์มสำหรับเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ด้วยตัวเลือกปุ่มส่ง คุณจะได้รับตัวเลือกมากมายที่เกี่ยวข้องกับการส่งข้อความปุ่มและการจัดสไตล์ ในขณะที่มีตัวเลือกที่ยอดเยี่ยมในการเลือกภาพพื้นหลังที่คุณชื่นชอบและแม้แต่ภาพโฮเวอร์พื้นหลังด้วยเช่นกัน

ภาพพื้นหลังของปุ่มส่งและภาพโฮเวอร์พื้นหลังเหล่านี้มีประโยชน์ในการทำให้แบบฟอร์ม WordPress ของคุณน่าสนใจทีเดียว และสามารถดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณได้
อะไรอีก?
นอกเหนือจากคุณสมบัติการเพิ่มรูปภาพที่กล่าวถึงข้างต้นในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress แล้ว ยังมีตัวเลือกอื่นๆ ในการเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณด้วย
มาดูตัวเลือกอื่น ๆ เหล่านั้นเพื่อเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณ
ตัวเลือกอื่นๆ เพื่อเพิ่มรูปภาพลงในฟอร์ม WordPress ของคุณ
หากคุณต้องการเพิ่มรูปภาพในแบบฟอร์ม WordPress ที่ไม่ใช่ภาพพื้นหลัง หรือรูปภาพที่กำหนดเองในปุ่มตัวเลือกหรือรูปภาพที่กำหนดเองในกล่องกาเครื่องหมาย โชคดีที่คุณมีตัวเลือกในการวางรูปภาพที่คุณเลือกบนแบบฟอร์ม WordPress ที่คุณสร้างขึ้น ปลั๊กอินสร้างฟอร์ม ARForms WordPress
ก่อนอื่น เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มรูปภาพได้โดยตรงโดยการวาง URL ของรูปภาพได้อย่างไร เพื่อที่คุณจะต้องไปที่ตัวเลือก ฟิลด์อื่น ๆ ที่คุณเห็นได้ง่าย ๆ ที่ด้านซ้ายของตัวแก้ไขแบบฟอร์มในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress

หลังจากใช้ตัวเลือกรูปภาพแล้ว สมมติว่าคุณกำลังสร้างรูปแบบการชำระเงินออนไลน์ของผลิตภัณฑ์อิเล็กทรอนิกส์ เช่น หูฟัง ซึ่งคุณต้องการแสดงแบบฟอร์มการชำระเงินพร้อมกับรูปภาพของหูฟังบนเว็บไซต์ WordPress ของคุณ
ในการทำเช่นนั้น คุณสามารถเพิ่มรูปภาพของหูฟังได้อย่างง่ายดายโดยการวาง URL รูปภาพหรือเพิ่มไฟล์รูปภาพจากอุปกรณ์พีซีของคุณในกล่อง URL รูปภาพใน ตัวเลือกฟิลด์
ดูว่าคุณสามารถใช้รูปภาพโดยใช้ตัวเลือก URL ในแบบฟอร์มการชำระเงินออนไลน์ของ WordPress ได้อย่างไร:

ความคิดสุดท้าย
ในที่สุด หลังจากผ่านตัวเลือกการเพิ่มรูปภาพที่กล่าวถึงข้างต้นไปยังแบบฟอร์ม WordPress ของคุณด้วยการใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณสามารถวางใจได้ คิดออกเองถึงตัวเลือกที่เหมาะสมที่สุดในการเพิ่มรูปภาพตามความต้องการ แบบฟอร์ม WordPress ของคุณ
หากคุณพบว่าบทความนี้มีข้อมูลและข้อมูลเชิงลึก โปรดแชร์ผ่านช่องทางโซเชียลมีเดียเพื่อให้ผู้คนจำนวนมากขึ้นสามารถเรียนรู้และสร้างรูปแบบ WordPress ที่ดีที่สุดเพื่อขยายธุรกิจของพวกเขาไปอีกระดับ!
โดยเฉพาะอย่างยิ่ง สำหรับแบบฟอร์ม WordPress บางประเภท คุณจะต้องแสดงตัวเลือกรูปภาพสำหรับผู้เยี่ยมชมเว็บไซต์ WordPress เพื่อให้เห็นภาพได้ดีขึ้นว่าแบบฟอร์ม WordPress ของคุณเกี่ยวกับอะไร
แทนที่จะแสดงเฉพาะตัวเลือกข้อความ การแสดงรูปภาพสามารถทำให้แบบฟอร์ม WordPress ของคุณดูน่าดึงดูดยิ่งขึ้น ในทางกลับกัน การทำเช่นนี้สามารถช่วยให้คุณปรับปรุงอัตราการตอบกลับสำหรับแบบฟอร์มที่คุณสร้างขึ้น และสามารถปรับปรุงการแปลงแบบฟอร์มได้เช่นกัน!
ในบทความนี้ เราจะแนะนำวิธีการทีละขั้นตอนในการเพิ่มรูปภาพลงในแบบฟอร์ม WordPress โดยใช้ ปลั๊กอิน ARForms WordPress form builder
มาเริ่มกันเลย!
วิธีเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณโดยใช้ปลั๊กอินสร้างแบบฟอร์ม ARForms WordPress
การเพิ่มรูปภาพที่กำหนดเองในปุ่มตัวเลือกและช่องทำเครื่องหมาย
น่าประหลาดใจที่ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress มีชุดคุณสมบัติที่ยอดเยี่ยมในการเพิ่มรูปภาพที่กำหนดเองในตัวเลือกฟิลด์ปุ่มตัวเลือก เช่นเดียวกับโดยใช้ตัวเลือกช่องทำเครื่องหมาย
การเพิ่มตัวเลือกรูปภาพที่กำหนดเองใน Radio Button
โชคดีที่ใช้ปลั๊กอิน ARForms WordPress form builder ขณะสร้างแบบฟอร์ม เช่น ถ้าคุณต้องการสร้างแบบทดสอบหรือแบบฟอร์มสั่งซื้อออนไลน์ที่คุณต้องการแสดงภาพผลิตภัณฑ์ ในกรณีดังกล่าว จะต้องใช้รูปภาพที่กำหนดเองในตัวเลือกปุ่มตัวเลือกซึ่งเป็นคุณสมบัติที่ยอดเยี่ยมที่มีให้ในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ขั้นแรก เราจะแจ้งให้คุณทราบวิธีใช้งานรูปภาพในปุ่มตัวเลือก
เพื่อที่คุณจะต้องทำตามขั้นตอนที่ระบุด้านล่างเพื่อใช้ภาพที่กำหนดเองในตัวเลือกปุ่มตัวเลือกได้อย่างง่ายดาย
ในขั้นต้น เมื่อคุณอยู่ที่แดชบอร์ดของ ARForms คุณจะเห็นตัวเลือกช่องใส่ข้อมูลต่างๆ และตัวเลือกฟิลด์อื่นๆ ที่ด้านซ้ายของ ARForms WordPress form builder ที่ให้คุณมีตัวเลือกที่ใช้งานง่ายและใช้งานง่ายมาก ตัวเลือกการลากและวาง
ต่อไปนี้คือขั้นตอนในการเพิ่มรูปภาพที่กำหนดเองโดยใช้ตัวเลือกปุ่มตัวเลือกในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress:
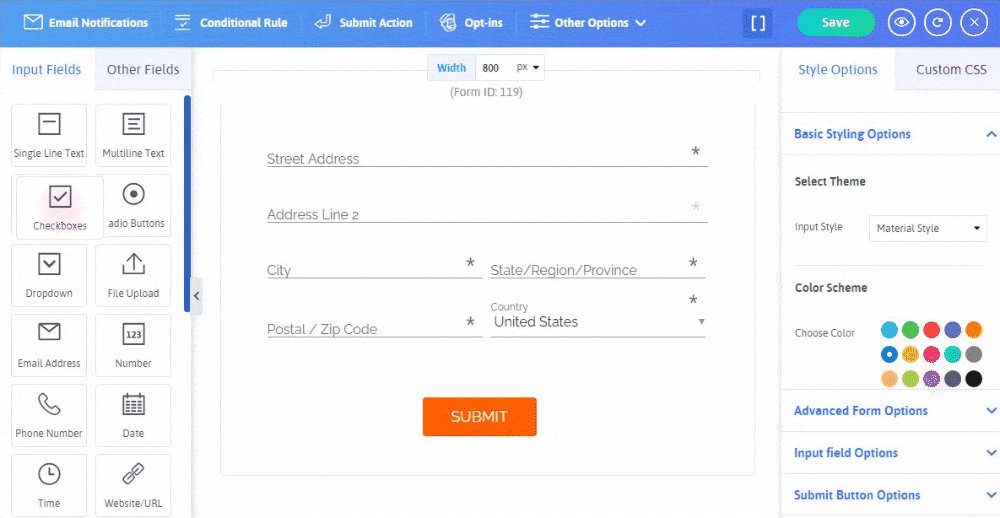
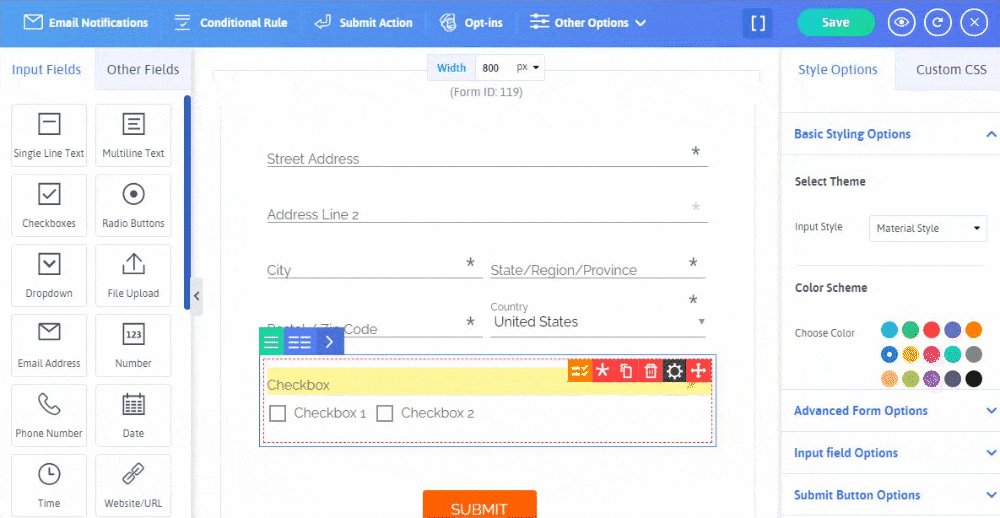
- ขั้นแรก คุณต้องเลือกตัวเลือกปุ่มตัวเลือกที่อยู่ทางด้านซ้ายของตัวแก้ไขแบบฟอร์มใน ARForms
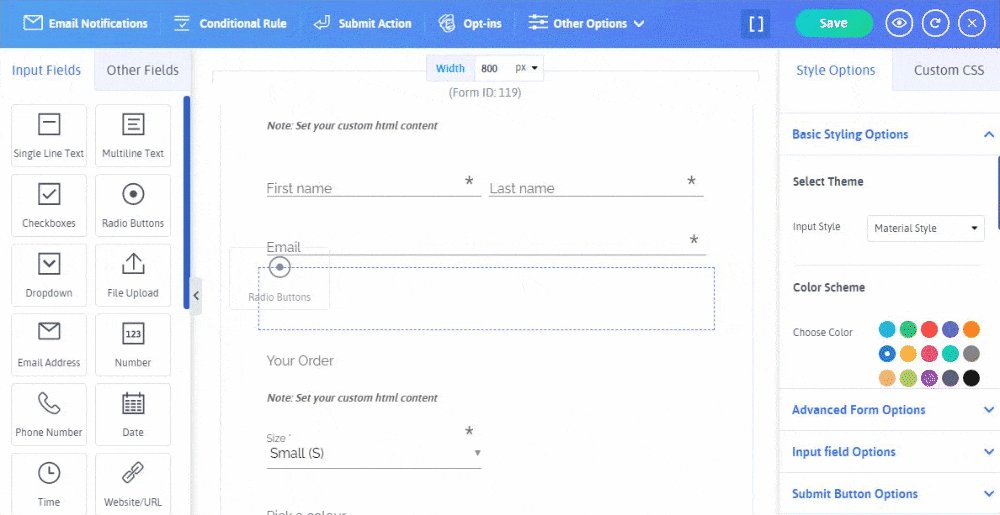
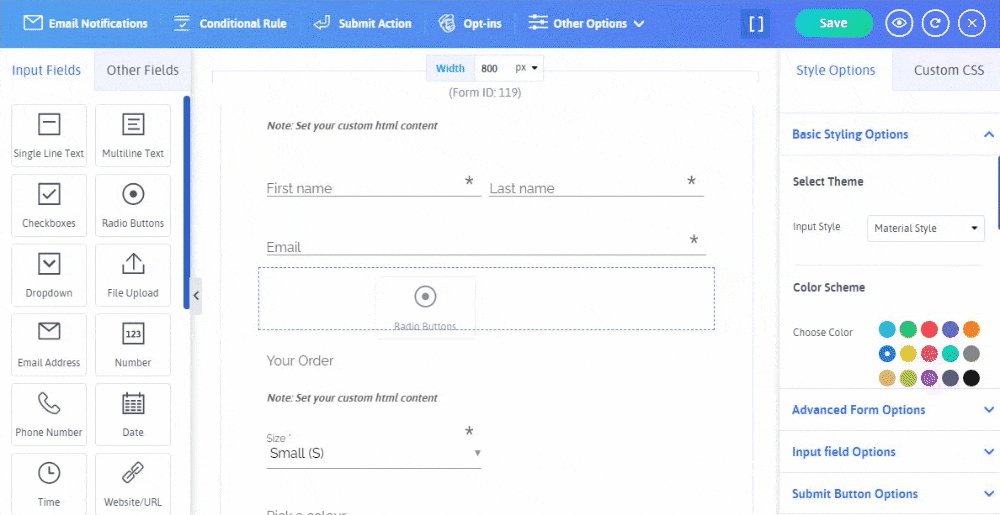
- คุณสามารถลากและวางตัวเลือกปุ่มตัวเลือกแล้ววางไว้ที่ใดก็ได้ที่คุณต้องการใน Form
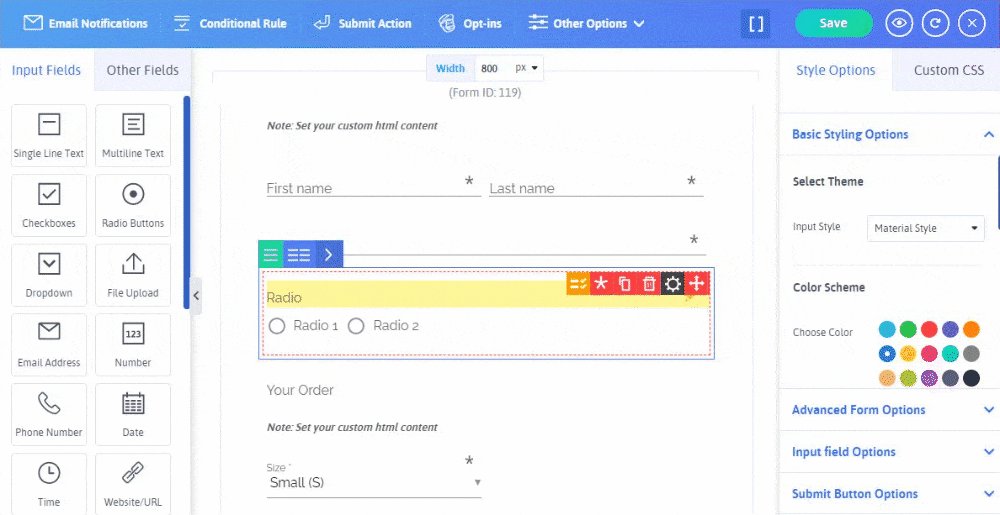
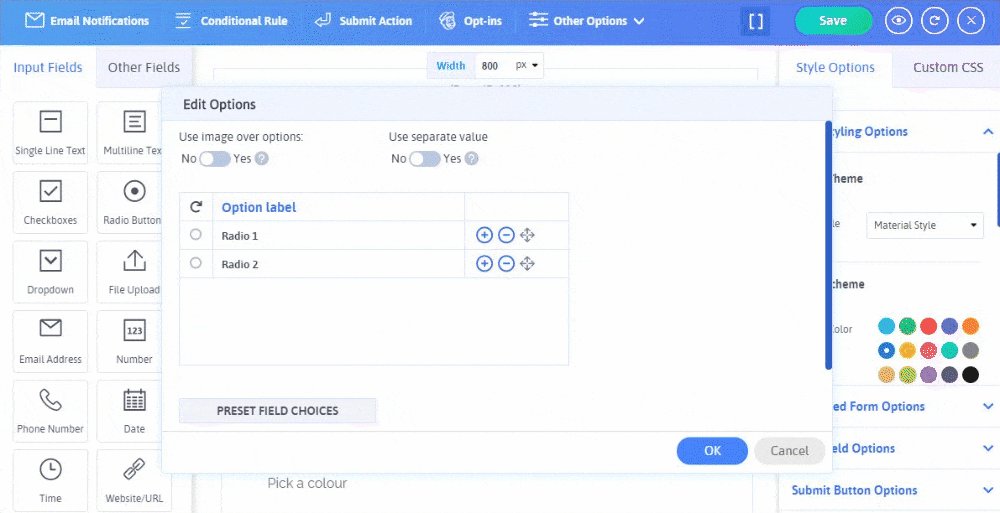
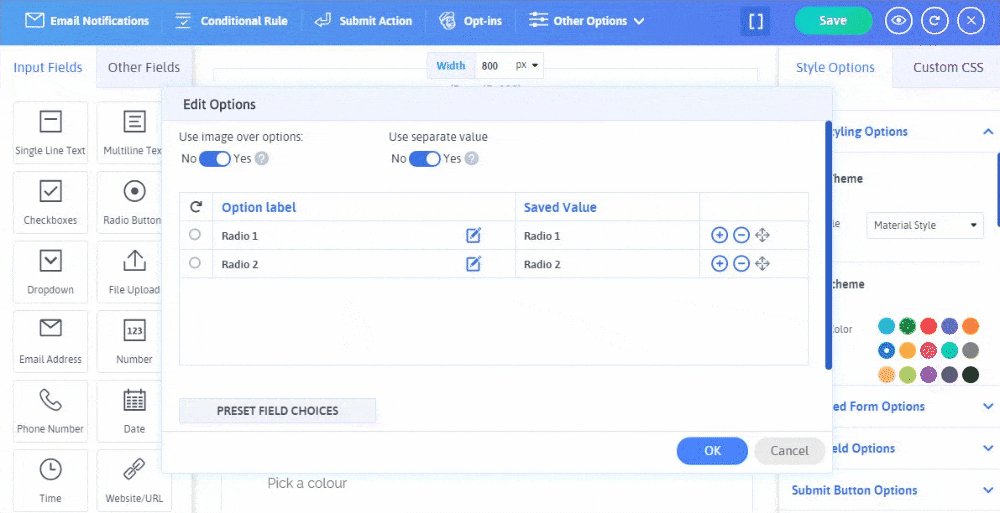
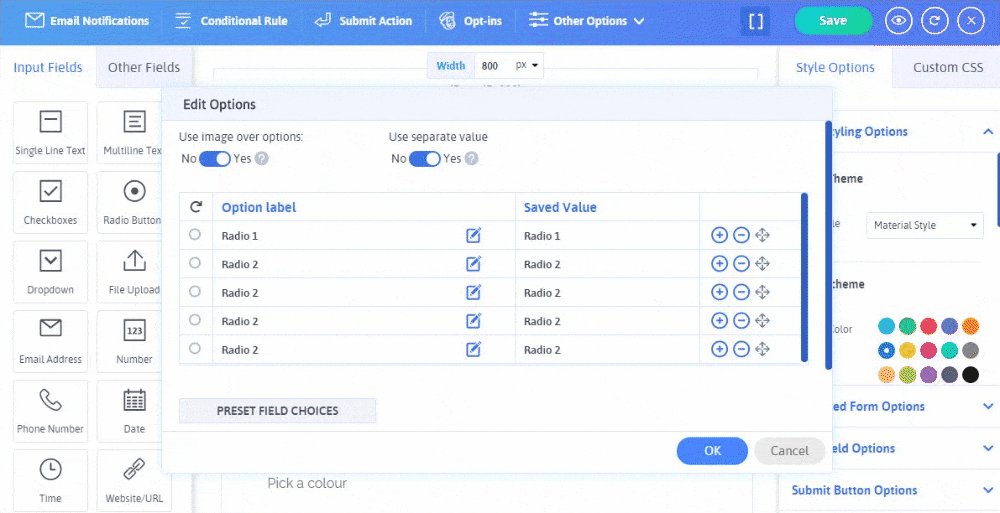
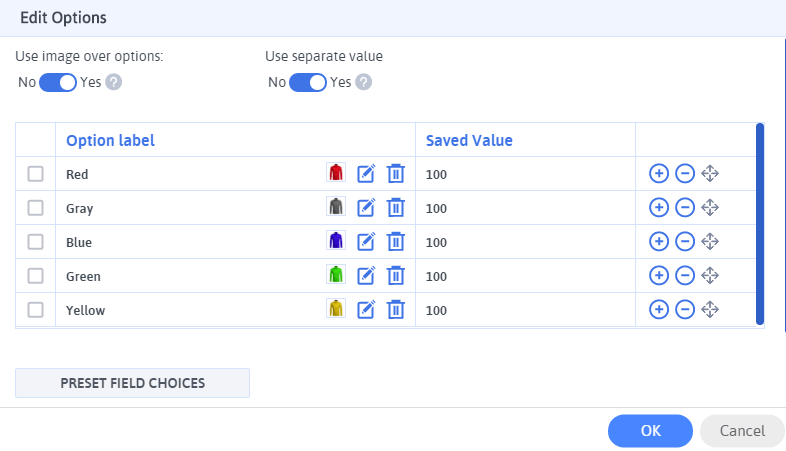
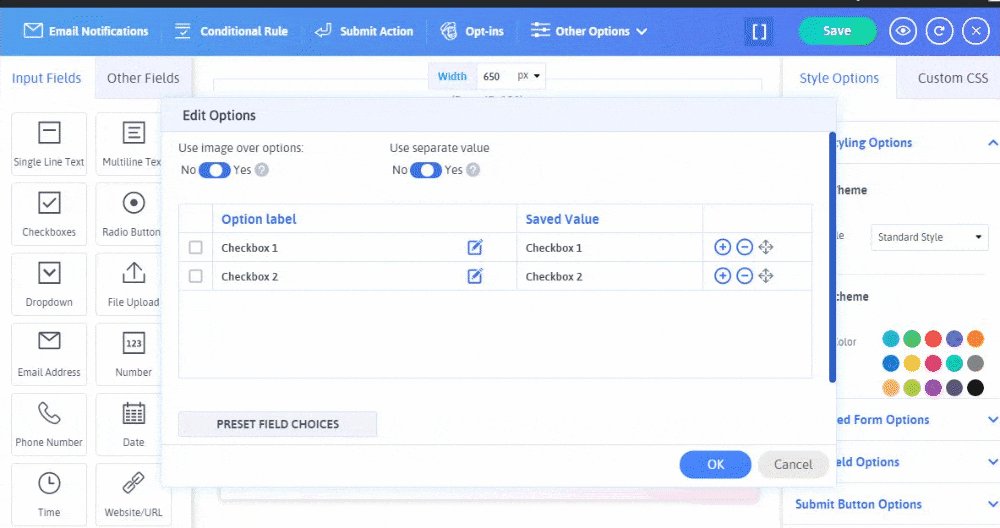
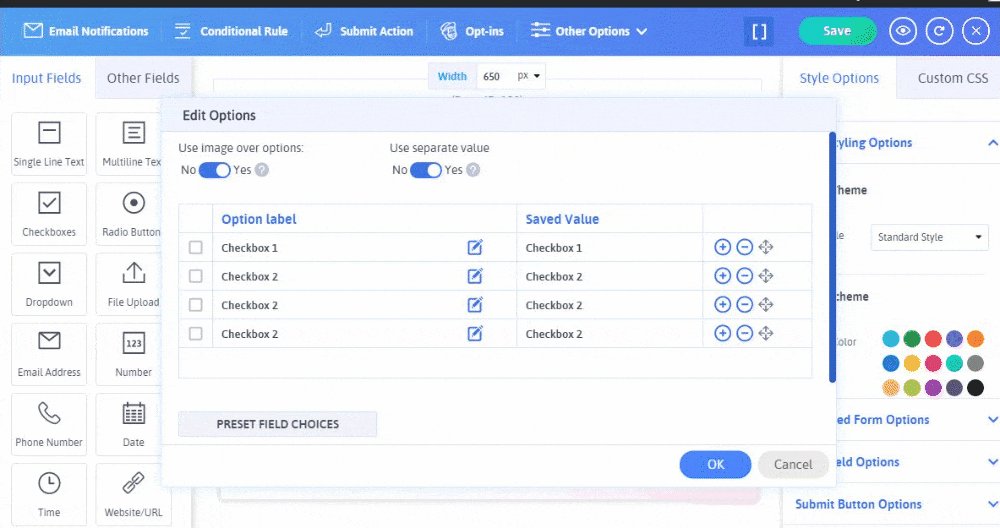
- หลังจากนั้น คุณสามารถเลือก จัดการตัวเลือก ซึ่งจะแสดงหน้าจอป๊อปอัปใหม่ให้คุณ ซึ่งคุณสามารถเพิ่มปุ่มตัวเลือกได้หลายปุ่มโดยเปิดใช้งาน ตัวเลือก ใช้รูปภาพทับ ซึ่งจะให้คุณเพิ่มรูปภาพที่กำหนดเองสำหรับปุ่มตัวเลือกที่คุณเลือก
- ถัดไป เมื่อคุณเพิ่มรูปภาพที่กำหนดเองเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม OK เท่านี้เอง ในที่สุด คุณจะสามารถเห็นภาพที่คุณกำหนดเองเพิ่มในแบบฟอร์ม WordPress ที่คุณสร้างด้วยปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress



มาดูรูปภาพด้านล่างที่แสดงแบบฟอร์มการสั่งซื้อออนไลน์พร้อมรูปภาพที่กำหนดเองในปุ่มตัวเลือกกัน!

การเพิ่มตัวเลือกรูปภาพที่กำหนดเองในกล่องกาเครื่องหมาย
เช่นเดียวกับปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress ที่ให้คุณเพิ่มรูปภาพที่กำหนดเองในปุ่มตัวเลือก ดังนั้นจึงเสนอให้คุณเพิ่มรูปภาพที่กำหนดเองในช่องกาเครื่องหมาย
นี่คือวิธีที่คุณสามารถเพิ่มรูปภาพที่กำหนดเองโดยใช้ตัวเลือกช่องทำเครื่องหมาย
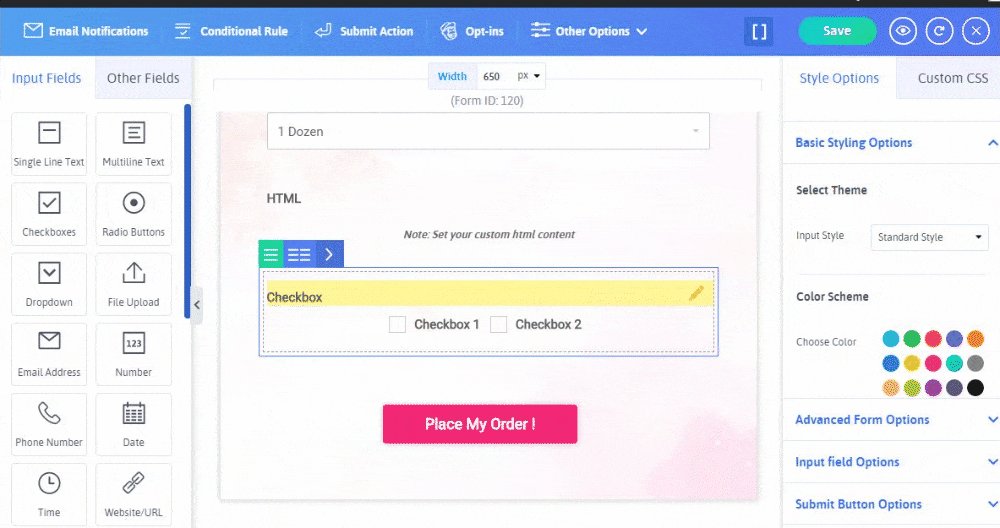
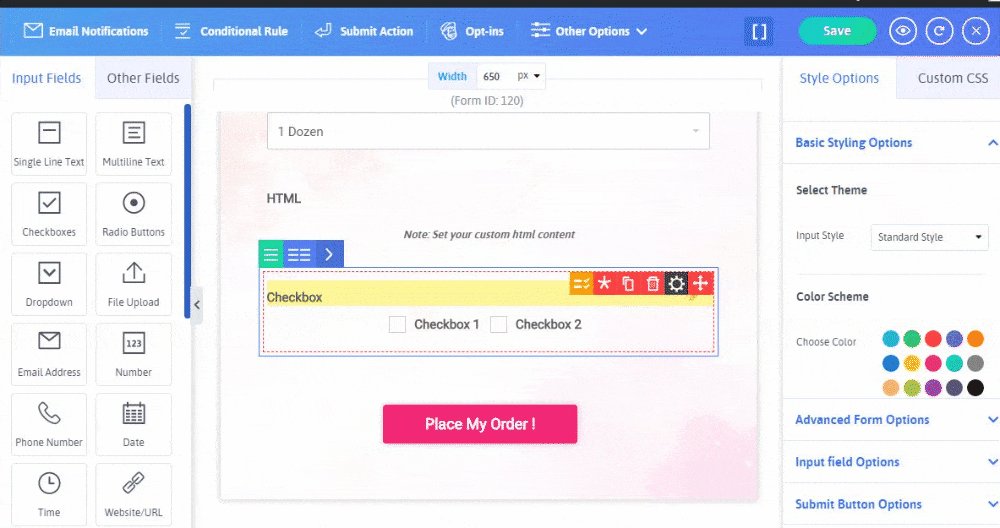
- จากตัวสร้างฟอร์ม ARForms WordPress หลังจากเลือกเทมเพลตฟอร์มที่คุณต้องการ หรือ ฟอร์มตัวอย่าง คุณจะสามารถดูฟอร์มของคุณได้ในตัวแก้ไขฟอร์มของปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
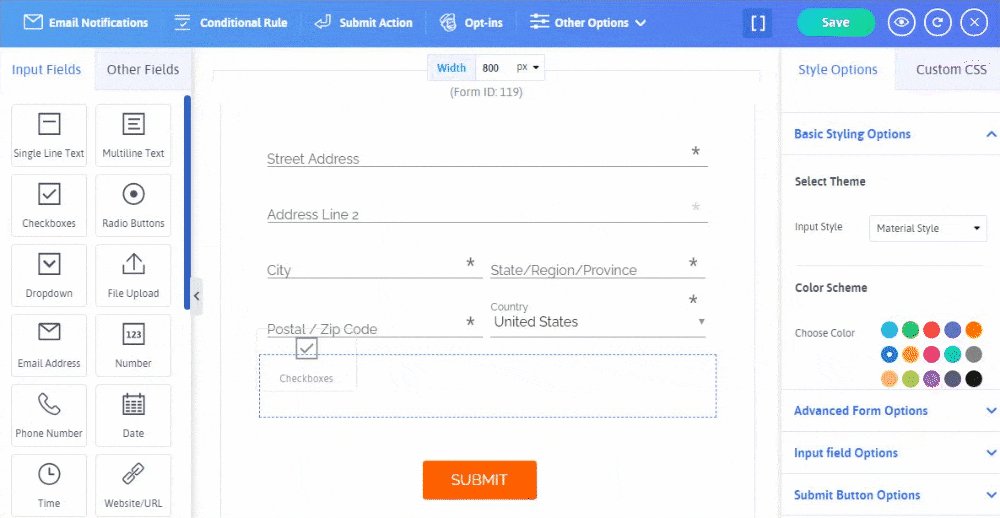
- จากนั้น จากตัวเลือกช่องใส่ คุณต้องเลือกตัวเลือกช่องทำเครื่องหมาย เพียงเลือกหรือลากและวางลงในแบบฟอร์มของคุณไปยังตำแหน่งที่คุณต้องการ
- ถัดไป คุณต้องเลือก ตัวเลือกจัดการ ซึ่งคุณสามารถทำได้โดยวางเมาส์เหนือช่องทำเครื่องหมาย คุณจะสามารถเห็นหน้าจอป๊อปอัปใหม่พร้อมกับ ตัวเลือกการแก้ไข นี่คือที่ที่คุณต้อง เปิด ใช้งานตัวเลือก "ใช้รูปภาพทับ" ก่อน ซึ่งจะทำให้คุณสามารถอัปโหลดรูปภาพที่กำหนดเองสำหรับช่องทำเครื่องหมายได้
- ในที่สุด เมื่อคุณเพิ่มรูปภาพที่กำหนดเองในกล่องกาเครื่องหมายเสร็จแล้ว คุณจะสามารถเห็นภาพที่วางอยู่บนแบบฟอร์ม WordPress ที่คุณสร้างขึ้น


ดูภาพที่แสดงแบบฟอร์มคำสั่งซื้อเค้กในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress:

ตัวเลือกแบบฟอร์มขั้นสูง (ภาพพื้นหลัง)
เหนือสิ่งอื่นใด ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ให้คุณมีตัวเลือกในการเพิ่มภาพพื้นหลังสำหรับแบบฟอร์ม WordPress ที่คุณสร้างขึ้นในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
การเพิ่มภาพพื้นหลังสำหรับแบบฟอร์ม WordPress ของคุณอาจเป็นวิธีที่ดีที่สุดในการดึงดูดผู้เข้าชมเว็บไซต์ WordPress ของคุณ ซึ่งอาจเป็นประโยชน์ในการรับ Conversion เพิ่มเติมจากแบบฟอร์ม WordPress ของคุณ
ตอนนี้ ถ้าคุณต้องการเพิ่มภาพพื้นหลังในแบบฟอร์ม WordPress ใด ๆ ที่คุณสร้างขึ้นโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณก็สามารถทำได้โดยไปที่ ตัวเลือกแบบฟอร์มขั้นสูง ที่คุณสามารถดูได้ใน ตัวเลือกสไตล์ ทางด้านขวาของตัวแก้ไขแบบฟอร์มในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ดูภาพด้านล่างเพื่อทราบวิธีการวางภาพพื้นหลังในแบบฟอร์ม WordPress ของคุณ!

ตัวเลือกปุ่มส่ง (ภาพพื้นหลังและภาพโฮเวอร์พื้นหลัง)
นี่เป็นอีกหนึ่งคุณสมบัติที่ยอดเยี่ยมที่คุณจะพบในขณะที่คุณสร้างแบบฟอร์มสำหรับเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ด้วยตัวเลือกปุ่มส่ง คุณจะได้รับตัวเลือกมากมายที่เกี่ยวข้องกับการส่งข้อความปุ่มและการจัดสไตล์ ในขณะที่มีตัวเลือกที่ยอดเยี่ยมในการเลือกภาพพื้นหลังที่คุณชื่นชอบและแม้แต่ภาพโฮเวอร์พื้นหลังด้วยเช่นกัน

ภาพพื้นหลังของปุ่มส่งและภาพโฮเวอร์พื้นหลังเหล่านี้มีประโยชน์ในการทำให้แบบฟอร์ม WordPress ของคุณน่าสนใจทีเดียว และสามารถดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณได้
อะไรอีก?
นอกเหนือจากคุณสมบัติการเพิ่มรูปภาพที่กล่าวถึงข้างต้นในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress แล้ว ยังมีตัวเลือกอื่นๆ ในการเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณด้วย
มาดูตัวเลือกอื่น ๆ เหล่านั้นเพื่อเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณ
ตัวเลือกอื่นๆ เพื่อเพิ่มรูปภาพลงในฟอร์ม WordPress ของคุณ
หากคุณต้องการเพิ่มรูปภาพในแบบฟอร์ม WordPress ที่ไม่ใช่ภาพพื้นหลัง หรือรูปภาพที่กำหนดเองในปุ่มตัวเลือกหรือรูปภาพที่กำหนดเองในกล่องกาเครื่องหมาย โชคดีที่คุณมีตัวเลือกในการวางรูปภาพที่คุณเลือกบนแบบฟอร์ม WordPress ที่คุณสร้างขึ้น ปลั๊กอินสร้างฟอร์ม ARForms WordPress
ก่อนอื่น เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มรูปภาพได้โดยตรงโดยการวาง URL ของรูปภาพได้อย่างไร เพื่อที่คุณจะต้องไปที่ตัวเลือก ฟิลด์อื่น ๆ ที่คุณเห็นได้ง่าย ๆ ที่ด้านซ้ายของตัวแก้ไขแบบฟอร์มในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
- เมื่อคุณเลือกตัวเลือกฟิลด์อื่นๆ คุณจะเห็นตัวเลือก รูปภาพ
- หลังจากที่คุณเลือกตัวเลือกรูปภาพหรือเพียงแค่ลากและวางลงในแบบฟอร์ม WordPress ของคุณแล้ว คุณจะต้องเลือก ตัวเลือกฟิลด์ นั่นคือที่ที่คุณสามารถวางเส้นทาง URL รูปภาพของคุณหรือเพิ่มรูปภาพจากอุปกรณ์คอมพิวเตอร์ของคุณ คุณยังมีตัวเลือกในการกำหนดขนาดและตำแหน่งของภาพ

หลังจากใช้ตัวเลือกรูปภาพแล้ว สมมติว่าคุณกำลังสร้างรูปแบบการชำระเงินออนไลน์ของผลิตภัณฑ์อิเล็กทรอนิกส์ เช่น หูฟัง ซึ่งคุณต้องการแสดงแบบฟอร์มการชำระเงินพร้อมกับรูปภาพของหูฟังบนเว็บไซต์ WordPress ของคุณ
ในการทำเช่นนั้น คุณสามารถเพิ่มรูปภาพของหูฟังได้อย่างง่ายดายโดยการวาง URL รูปภาพหรือเพิ่มไฟล์รูปภาพจากอุปกรณ์พีซีของคุณในกล่อง URL รูปภาพใน ตัวเลือกฟิลด์
ดูว่าคุณสามารถใช้รูปภาพโดยใช้ตัวเลือก URL ในแบบฟอร์มการชำระเงินออนไลน์ของ WordPress ได้อย่างไร:

ความคิดสุดท้าย
ในที่สุด หลังจากผ่านตัวเลือกการเพิ่มรูปภาพที่กล่าวถึงข้างต้นไปยังแบบฟอร์ม WordPress ของคุณด้วยการใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณสามารถวางใจได้ คิดออกเองถึงตัวเลือกที่เหมาะสมที่สุดในการเพิ่มรูปภาพตามความต้องการ แบบฟอร์ม WordPress ของคุณ
หากคุณพบว่าบทความนี้มีข้อมูลและข้อมูลเชิงลึก โปรดแชร์ผ่านช่องทางโซเชียลมีเดียเพื่อให้ผู้คนจำนวนมากขึ้นสามารถเรียนรู้และสร้างรูปแบบ WordPress ที่ดีที่สุดเพื่อขยายธุรกิจของพวกเขาไปอีกระดับ!
