การเพิ่มรูปภาพ SVG ใน WooCommerce
เผยแพร่แล้ว: 2022-12-31สมมติว่าคุณต้องการคำแนะนำทีละขั้นตอนในการเพิ่มรูปภาพ SVG ใน WooCommerce: 1. ลงชื่อเข้าใช้บัญชี WordPress ของคุณและไปที่บัญชี WooCommerce ของคุณ 2. ในเมนูด้านซ้าย ไปที่ WooCommerce > การตั้งค่า 3. เลือกแท็บผลิตภัณฑ์ จากนั้นคลิกลิงก์รูปภาพผลิตภัณฑ์ 4. ภายใต้ ส่วนตัวเลือกรูปภาพ คุณจะเห็นช่องทำเครื่องหมายที่ระบุว่าเปิดใช้งานการสนับสนุน SVG เลือกช่องทำเครื่องหมายนั้น 5. คลิกที่ปุ่มบันทึกการเปลี่ยนแปลง 6. เมื่อคุณเปิดใช้งานการสนับสนุน SVG แล้ว คุณสามารถเพิ่มรูปภาพ SVG ลงในผลิตภัณฑ์ของคุณได้ ไปที่หน้าผลิตภัณฑ์และเลื่อนลงไปที่ส่วนรูปภาพผลิตภัณฑ์ 7. คลิกที่ปุ่มเพิ่มรูปภาพสินค้า 8. เลือกรูปภาพ SVG ที่คุณต้องการเพิ่ม จากนั้นคลิกที่ปุ่มแทรกลงในโพสต์ 9. รูปภาพ SVG จะปรากฏบนหน้าผลิตภัณฑ์
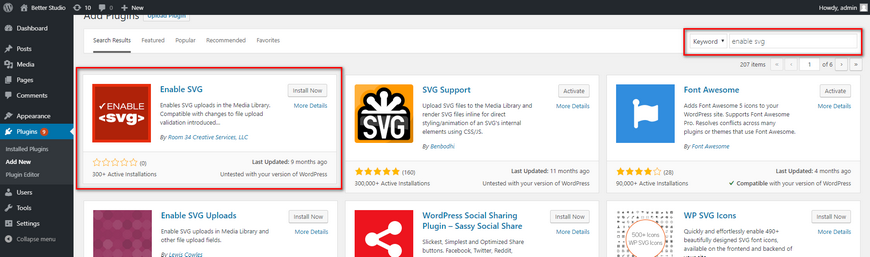
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งเป็นหนึ่งในประเภทกราฟิกที่หลากหลายที่สุด เป็นที่นิยมในการพัฒนาซอฟต์แวร์ คุณเพียงแค่แก้ไขไฟล์สองสามไฟล์เพื่อเปิดใช้งานรูปแบบภาพนี้ คุณจะสามารถใช้ SVG เป็นภาพปกติ โลโก้ และองค์ประกอบเนื้อหาอื่นๆ ได้หลังจากนั้น เราจะใช้ปลั๊กอิน SVG Support ซึ่งเพิ่มการสนับสนุนสำหรับรูปแบบภาพนี้ในไลบรารีสื่อของคุณ ในกรณีนี้ คุณอาจต้องเปลี่ยนการตั้งค่าอีกสองรายการ ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ ปิดใช้งาน svn ปิดใช้งานตัวเลือก จำกัด เฉพาะผู้ดูแลระบบ และเปิดใช้งานการอัปโหลด svg ไปยังผู้ดูแลระบบ (เท่านั้น)? ควรใส่ไฟล์ functions.php ด้วยข้อมูลโค้ดที่ด้านล่าง เติมช่องว่างด้วยตัวอย่างนี้
หลังจากที่คุณบันทึกการเปลี่ยนแปลงในไฟล์แล้ว ให้ปิด จากนั้น คุณสามารถกลับไปที่แดชบอร์ดและทดสอบคุณลักษณะใหม่ได้โดยการอัปโหลด ไฟล์ SVG ไปยังไลบรารีสื่อของคุณ สามารถใช้ CSS เพื่อสร้าง SVG ของคุณได้ การทำให้ SVG เคลื่อนไหวอาจเป็นเรื่องยากหากคุณไม่เคยใช้ CSS มาก่อน
เราสามารถอัปโหลดไฟล์ Svg ใน WordPress ได้หรือไม่?

หากคุณเลือกเครื่องมือแก้ไขโพสต์ คุณจะใช้วิธีการอัปโหลดแบบเดียวกับเมื่ออัปโหลด ไฟล์รูปภาพ อื่นๆ สามารถอัปโหลดไฟล์ได้โดยเพิ่มกลุ่มรูปภาพลงในโปรแกรมแก้ไข จากนั้นจึงอัปโหลดไฟล์ SVG WordPress รองรับการอัพโหลดและฝังไฟล์ SVG แล้ว
รูปภาพประเภทนี้คือกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งใช้ XML และสามารถใช้ในสภาพแวดล้อมแบบโต้ตอบหรือเคลื่อนไหวได้ พวกเขาใช้ภาษามาร์กอัป XML ซึ่งทำให้เกิดปัญหาด้านความปลอดภัย ในโพสต์นี้ ฉันจะแสดงวิธีแทรกรูปภาพ sva ใน WordPress เนื่องจากความสามารถในการจำกัดการเข้าถึงไฟล์ จึงเป็นตัวเลือกยอดนิยมสำหรับการรองรับ SVG ใน WordPress มีปลั๊กอินมากมายที่รองรับภาพ SVG หากคุณยังมีข้อผิดพลาดเมื่ออัปโหลดไปยัง WordPress คุณต้องรวมแท็กนี้ในมาร์กอัป XML ของรูปภาพของคุณ: SVG [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
ใช้ PHP เพื่ออัปโหลดภาพ SVG หากคุณไม่ต้องการรวมปลั๊กอินนี้ คุณสามารถใช้โค้ด PHP ง่ายๆ ในโปรแกรมแก้ไขธีมของคุณ ในตัวแก้ไขธีม คุณต้องใส่โค้ด PHP ต่อไปนี้ในไฟล์ function.php นี่คือวิดีโอสั้น ๆ ที่อธิบายวิธีการทำ ในการเริ่มต้น คุณต้องระบุไฟล์ที่คุณต้องการอัปโหลดก่อน ในกรณีนี้ ฉันจะสร้าง ไฟล์ sva ในการทำเช่นนั้น ให้คัดลอกไฟล์ไปยังคอมพิวเตอร์ของคุณ ตัวอย่างนี้จะให้ฉันบันทึกไฟล์ไปที่รูทของเว็บไซต์ ในการอัปโหลดไฟล์ คุณต้องใช้โค้ด PHP ก่อน ในตัวอย่างนี้ ฉันจะใช้ชื่อไฟล์ “.svg” เพื่ออัปโหลดไปยังเว็บไซต์ของฉัน ในการอัปโหลดไฟล์ SVG คุณต้องใช้โค้ด PHP ต่อไปนี้: br. php (*._exists) เป็นชื่อของไฟล์ ใช้ตัวเลือก file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30 และพาธ d=M10.2,10.5h-v4h4v -4ชม.

Svg บนหน้าเว็บ
ฉันจะใช้ vgs ในเว็บไซต์ของฉันได้อย่างไร
บนหน้าเว็บ คุณสามารถใช้รูปภาพประเภทเดียวกันกับรูปภาพอื่นๆ สามารถรวมไว้ในแท็กรูปภาพภายใน img หรือฝังโดยตรงกับแท็ก svg'
ฉันจะฝังไฟล์ Svg ลงในเว็บไซต์ของฉันได้อย่างไร

ในการฝังองค์ประกอบ img> ลงในเบราว์เซอร์ของคุณ ให้อ้างอิงองค์ประกอบนั้นในแอตทริบิวต์ src ตามที่คาดไว้ ในกรณีของ SVG ที่ไม่มีอัตราส่วนกว้างยาว คุณต้องใส่แอตทริบิวต์ความสูงหรือความกว้าง หากคุณยังไม่ได้ดำเนินการ โปรดไปที่หน้า HTML และเลื่อนลงไปที่รูปภาพ
เรายังต้องใช้แท็ก <object> อยู่ไหม หรือใช้ <img> แทนได้ไหม ข้อดีและข้อเสียของพวกเขาคืออะไร? คุณสามารถใช้อุปกรณ์นาโนเพื่อแท็กและฝังฟอนต์ได้ หากคุณใช้การบีบอัดแบบคงที่ ให้ใช้ Brotli เพื่อบีบอัด SVG ของคุณ เนื่องจากการเติบโตของเว็บไซต์ของเรา เราอาจพบปัญหาในการแสดงผลที่ตรวจจับได้ยากเนื่องจากจำนวนรูปภาพบนไซต์ ด้วยเหตุนี้ เราจึงสามารถแสดงรูปภาพของเราในการค้นหารูปภาพโดยใช้ รูปภาพที่ฝัง ไว้ โค้ดฝัง HTML ที่มีแท็ก >img> เป็นวิธีที่ง่ายและมีประสิทธิภาพที่สุดในการฝังรูปภาพ
คุณสามารถโต้ตอบในไฟล์รูปภาพของคุณได้โดยใส่แท็ก >object> ในโค้ด HTML ของคุณ หากคุณใช้ ant-, a- หรือ a-tag เป็นทางเลือก คุณจะโหลดรูปภาพเป็นสองเท่าเว้นแต่คุณจะแคชไว้ เนื่องจาก SVG นั้นเป็น DOM โดยพื้นฐานแล้ว คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้ CSS แบบอักษร และสคริปต์ภายนอก เนื่องจาก ID และคลาสยังคงห่อหุ้มอยู่ภายในไฟล์ จึงเป็นเรื่องง่ายที่จะเก็บภาพ SVG โดยใช้แท็กวัตถุ รหัสและคลาสทั้งหมดต้องไม่ซ้ำกันเพื่อฝังแบบอินไลน์ ข้อยกเว้นเดียวสำหรับกฎนี้คือหาก SVG ของคุณมีการเปลี่ยนแปลงแบบไดนามิกตามการโต้ตอบของผู้ใช้ ในกรณีส่วนใหญ่ เราแนะนำให้ใช้ SVG แบบอินไลน์ ยกเว้นหน้าโหลดล่วงหน้า ซึ่งไม่แนะนำ Iframes ไม่ใช่ดัชนีโดยเครื่องมือค้นหา ดูแลรักษายาก และไม่มีประโยชน์ใน SEO
ด้วยการพัฒนาปลั๊กอิน SVG จึงเข้าถึงได้มากขึ้นและใช้งานง่ายกว่าที่เคยเป็นมา เมื่อใช้ปลั๊กอิน คุณสามารถอัปโหลด SVG ของคุณไปยังไลบรารีสื่อของคุณได้โดยตรง เช่นเดียวกับ JPEG และ PNG สามารถดูรูปภาพได้เช่นเดียวกับ JPEG หรือ PNG
3 เหตุผลในการใช้ Svg สำหรับกราฟิกเว็บไซต์ของคุณ
รูปร่างและสีที่เรียบง่ายเป็นวิธีที่ยอดเยี่ยมในการสร้างโลโก้ ไอคอน และกราฟิกอื่นๆ ด้วยโค้ดเพียงไม่กี่บรรทัด เบราว์เซอร์รุ่นเก่าส่วนใหญ่ไม่รองรับ SVG และความสามารถในการจัดการกราฟิกที่ซับซ้อนอาจมีจำกัด หากคุณฝัง SVG ลงในหน้า HTML โดยตรง คุณจะสามารถสร้างเว็บไซต์ที่ดึงดูดสายตาและใช้งานง่ายสำหรับผู้ที่ยังคงใช้เบราว์เซอร์รุ่นเก่า นอกจากนี้ เนื่องจาก SVG สามารถแคชและแก้ไขโดยใช้ CSS ได้ จึงใช้งานได้นาน สุดท้าย ใช้เครื่องมือลากและวางอย่างง่าย คุณสามารถแปลง SVG เป็น HTML ได้อย่างง่ายดาย ทำไมฉันใช้ svg ไม่ได้
