การเพิ่ม SVG ให้กับองค์ประกอบ Canvas
เผยแพร่แล้ว: 2023-02-20การเพิ่ม SVG ให้กับ องค์ประกอบ Canvas นั้นง่ายมาก เพียงใช้ฟังก์ชัน Canvas.drawImage() Canvas.drawImage(รูปภาพ, dx, dy); อาร์กิวเมนต์รูปภาพสามารถเป็นองค์ประกอบ img วิดีโอ หรือผ้าใบ อาร์กิวเมนต์ dx และ dy แสดงถึงพิกัด x และ y ของตำแหน่งที่คุณต้องการให้วาดภาพบนผืนผ้าใบ
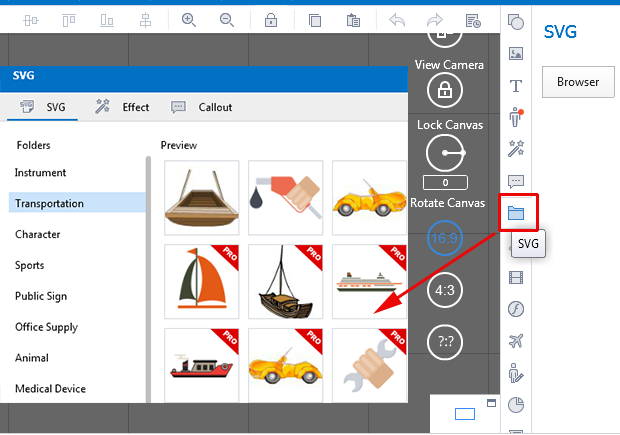
เปิด Canvas Workspace ออนไลน์และเพิ่ม วีจี หรือ. ไฟล์ FCM ไปที่มัน ป้อนข้อมูลการเข้าสู่ระบบและรหัสผ่านของคุณลงในครึ่งล่างของหน้าจอ โปรเจ็กต์ที่คุณสามารถใช้ได้จะปรากฏบนหน้าจอ และคุณสามารถเลือกได้โดยคลิกปุ่มโปรเจ็กต์ฟรี ส่วนใหญ่แล้วคุณจะพบไฟล์ PDF ที่มีคำแนะนำทีละขั้นตอน รวมถึงวิดีโอบทแนะนำที่คุณสามารถทำตามได้ ระบบจะขอให้คุณเลือกไฟล์ที่จะเพิ่มในโครงการของคุณโดยใช้ฟังก์ชัน 'เลือกไฟล์'
ขั้นตอนที่สามคือการปรับขนาด หมุน ทำซ้ำ และเปลี่ยนชื่อการออกแบบ ในวิดีโอด้านล่าง ฉันได้วางการออกแบบของฉันในลำดับเฉพาะเมื่อฉันขยายและจัดกลุ่ม หลังจากที่คุณได้รับการออกแบบ คุณสามารถบันทึกหรือดาวน์โหลดได้ ในวิดีโอด้านล่าง ฉันตัดสินใจใช้เครื่อง Scan N Cut เพื่อดาวน์โหลดเอกสารโดยตรง หากคุณต้องการตั้งชื่อโปรเจ็กต์ของคุณหลังจากบันทึกแล้ว ให้ไปที่ช่องแรกบนแถบเมนู โครงการจะถูกบันทึกไว้ใน 'โครงการของคุณ' ซึ่งคุณสามารถดูได้ในภายหลัง
กราฟิก 2 มิติ ใน XML สามารถอธิบายเป็น XML โดยใช้ภาษาสคริปต์ SVG หรือ Canvas Canvas ช่วยให้สามารถสร้างกราฟิก 2D ได้ทันที (โดยใช้ JavaScript) แต่ละองค์ประกอบใน SVG DOM เป็นแบบ XML ซึ่งหมายความว่าสามารถเข้าถึงได้ทุกเมื่อ คุณสามารถรับตัวจัดการเหตุการณ์สำหรับองค์ประกอบได้โดยเขียนตัวจัดการเหตุการณ์ JavaScript
เหมาะกับวัตถุขนาดเล็กหรือพื้นผิวขนาดใหญ่มากกว่า เนื่องจากสามารถจัดการกับวัตถุเหล่านั้นได้อย่างมีประสิทธิภาพมากขึ้น ผ้าใบทำงานได้ดีขึ้นเมื่อพื้นผิวมีขนาดเล็กลงหรือจำนวนวัตถุมากขึ้น เมื่อใช้สคริปต์และ CSS คุณสามารถแก้ไข SVG ได้อย่างง่ายดาย Canvas สามารถแก้ไขได้ด้วยสคริปต์เท่านั้น
Canvas ยอมรับ Svg หรือไม่

ใช่ Canvas ยอมรับ SVG
กราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ (SVG) เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่พบมากที่สุด องค์ประกอบ HTML ที่เรียกว่า canvas ใช้เพื่อวาดกราฟิกบนหน้าเว็บ ลองดูความแตกต่างที่สำคัญบางประการระหว่างสองตัวเลือกนี้ นอกจากอินโฟกราฟิกและตารางเปรียบเทียบแล้ว เราจะดูว่าแตกต่างกันอย่างไร
คุณสามารถใส่ Svg บนผ้าใบได้หรือไม่?
คุณต้องดาวน์โหลด HTML/CSS Course 2022 ก่อน จากนั้นจึงวาด SVG ลงบนผืนผ้าใบโดยใช้รูปภาพ โปรดรวมองค์ประกอบ HTML ซึ่งอยู่ใน *วัตถุต่างประเทศ เมื่อคุณวาด ภาพ SVG ลงบนผืนผ้าใบ จะต้องนำเข้า
ฉันจะเพิ่มไฟล์ Svg ได้อย่างไร

หากต้องการเพิ่ม ไฟล์ SVG ในเว็บไซต์ของคุณ คุณจะต้องใช้โปรแกรมแก้ไขโค้ด HTML และแทรกโค้ดต่อไปนี้ลงในตำแหน่งที่เหมาะสมในไฟล์ของคุณ: แทนที่ "filename.svg" ด้วยชื่อและตำแหน่งของไฟล์ SVG ของคุณ อย่าลืมเพิ่มคำอธิบายสั้นๆ ของรูปภาพในแอตทริบิวต์ "alt" ด้วย
รูปแบบไฟล์ Scalable Vector Graphics (SVG) เป็นมิตรกับเว็บและช่วยให้คุณสร้างกราฟิกด้วยไฟล์เดียว พวกเขาเก็บภาพตามสูตรทางคณิตศาสตร์ที่สร้างโดยตารางของจุดและเส้น เป็นผลให้สามารถปรับขนาดได้อย่างมากโดยไม่สูญเสียคุณภาพ โค้ด XML ที่ใช้ในการสร้าง SVG เป็นตัวอักษรแทนที่จะอิงตามรูปร่าง ดังนั้นข้อมูลข้อความใดๆ จะถูกเก็บไว้เป็นข้อความตัวอักษร เบราว์เซอร์หลักๆ ได้แก่ Chrome, Edge, Safari และ Firefox ล้วนอนุญาตให้คุณเปิดได้ ไฟล์ vz. การเปิดรูปภาพบนคอมพิวเตอร์ของคุณด้วยความช่วยเหลือของโปรแกรมในตัวนั้นทำได้ง่ายพอๆ กัน
ค้นพบเครื่องมือออนไลน์มากมายที่สามารถช่วยคุณแนะนำองค์ประกอบที่เคลื่อนไหวได้ให้กับกราฟิกเว็บของคุณ ไฟล์เวกเตอร์เป็นไฟล์เวกเตอร์ ในขณะที่ไฟล์แรสเตอร์เป็นไฟล์เวกเตอร์ SVG จะไม่สูญเสียความละเอียดใด ๆ เพราะไม่มีพิกเซล ไฟล์ PNG ที่ถูกยืดออกมากเกินไปหรือบีบแน่นเกินไปจะพร่ามัวและเป็นพิกเซล จำนวนเส้นทางและจุดยึดในกราฟิกที่ซับซ้อนจะทำให้ต้องใช้พื้นที่จัดเก็บมากขึ้น
มีแอพพลิเคชั่นที่หลากหลาย ทำให้เป็นรูปแบบกราฟิกที่หลากหลาย ไม่มีวิธีที่ประหยัดพื้นที่ในฮาร์ดไดรฟ์ได้ดีไปกว่าการใช้ SVG ไม่ว่าคุณจะสร้างโลโก้ ภาพประกอบ หรือเพียงแค่ต้องการบันทึกความคิดสร้างสรรค์ เป็นผลให้มันใช้งานง่าย มีเบราว์เซอร์มากมายที่รองรับ ทำไมฉันไม่ให้มันยิง?
ฉันจะทำอย่างไรกับไฟล์ Svg?
ไฟล์ SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มกราฟิกลงในหน้าเว็บ เช่น โลโก้ ภาพประกอบ และแผนภูมิ แม้จะมีความละเอียดต่ำ แต่การไม่มีพิกเซลทำให้การแสดงภาพถ่ายดิจิทัลคุณภาพสูงทำได้ยาก ภาพถ่ายที่ดีพร้อมภาพที่มีรายละเอียดมักจะเหมาะกับไฟล์ JPEG มากกว่า สามารถดู ภาพ SVG ได้โดยใช้เบราว์เซอร์ที่ทันสมัยที่สุดเท่านั้น
ประโยชน์ของการใช้ไฟล์ Svg
มาตรฐานกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบภาพแบบเวกเตอร์ที่สามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ คุณสามารถใช้เทมเพลตนี้บนหน้าเว็บและในจดหมายข่าวที่คุณไม่ต้องการให้รูปภาพใช้พื้นที่มาก นอกจากนี้ เบราว์เซอร์ส่วนใหญ่จะเปิดไฟล์ SVG โดยตรงโดยไม่ต้องแปลงเป็นรูปแบบอื่น หากคุณต้องการดูไฟล์ในรูปแบบต้นฉบับโดยไม่จำเป็นต้องให้เบราว์เซอร์เข้ามาแทรกแซง นี่เป็นตัวเลือกที่ดี Adobe Photoshop และ GIMP เป็นโปรแกรมแก้ไขภาพยอดนิยมสองโปรแกรมที่เข้ากันได้กับไฟล์ SVG คุณสามารถใช้โปรแกรมต่างๆ เช่น Inkscape เพื่อแก้ไขไฟล์ SVG ก่อนที่จะส่งไปยังเครื่องพิมพ์ของคุณ หากคุณจำเป็นต้องแก้ไขก่อนที่จะส่งไฟล์นั้น เพื่อช่วยคุณสำรวจรูปแบบไฟล์ SVG เราได้ให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเปิดในเบราว์เซอร์ของคุณและแปลงเป็นรูปแบบอื่นหากจำเป็น ฉันจะใช้ไฟล์ sva สำหรับโครงการของฉันได้อย่างไร ในฐานะนักพัฒนาเว็บ คุณอาจคุ้นเคยกับการใช้ภาพ sva ในเนื้อหาของไซต์ของคุณ สามารถสร้างไอคอน โลโก้ และ องค์ประกอบกราฟิก อื่นๆ ได้อย่างง่ายดายในไฟล์ SVG และยังสามารถใช้เพื่อแสดงโมเดล 3 มิติได้อีกด้วย ในฐานะนักออกแบบกราฟิก คุณอาจคุ้นเคยกับการใช้กราฟิกแบบเวกเตอร์ในรูปแบบตัวอักษรและโลโก้ ด้วยไฟล์ SVG คุณสามารถสร้างเอฟเฟ็กต์ข้อความได้หลากหลาย รวมถึงเงาตกกระทบ เอฟเฟ็กต์การไล่ระดับสี และเอฟเฟ็กต์กราฟิกอื่นๆ รูปแบบภาพ SVG สามารถใช้งานได้หลากหลายและใช้งานได้หลากหลายวัตถุประสงค์ คุณสามารถสร้างภาพที่สวยงามในรูปแบบใดก็ได้โดยใช้รูปแบบภาพ SVG ที่เป็นที่นิยม

ฉันสามารถอัปโหลด Svg ได้หรือไม่
ควรอัปโหลดไปยังไลบรารีสื่อของคุณและดูตัวอย่างได้ง่าย เช่นเดียวกับที่คุณทำกับไฟล์ JPEG หรือ PNG ด้วยปลั๊กอิน คุณสามารถอัปโหลด SVG ของคุณไปยังไลบรารีสื่อของคุณได้ เช่นเดียวกับที่คุณทำกับ JPEG และ PNG
การใช้ไฟล์ Svg ปลอดภัยหรือไม่
การใช้ไฟล์ SVG เพื่อวัตถุประสงค์ใด ๆ นั้นไม่มีความเสี่ยง ตราบใดที่คุณใช้ความระมัดระวังเพื่อให้ไฟล์เหล่านั้นปลอดภัย คุณควรจัดเก็บไฟล์ไว้บนเซิร์ฟเวอร์ของคุณเองเท่านั้น หากคุณสร้างไฟล์ SVG ของคุณเอง การใช้ไฟล์ SVG ของแหล่งที่มาอื่นทำให้ระบุสคริปต์ที่เป็นอันตรายได้ง่ายขึ้น ดังนั้นให้มองหาซอร์สโค้ดก่อน
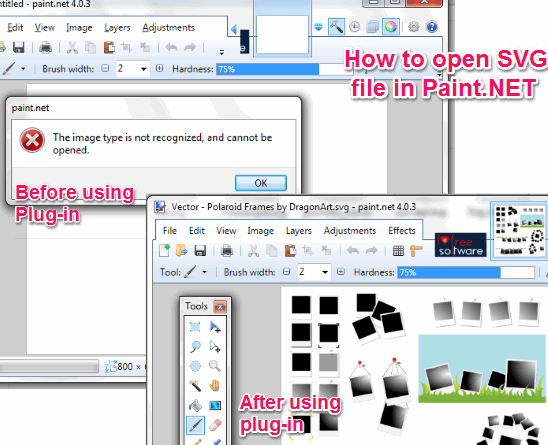
ฉันสามารถเปิดไฟล์ Svg ใน Paint ได้หรือไม่

หากคุณใช้รูปแบบภาพ SVG ให้คลิกขวาที่ภาพที่คุณดาวน์โหลด เมื่อคลิก "เปิดด้วย / paint.net" คุณจะสามารถเข้าถึงไฟล์ระบายสีได้ ด้วย NET SVG คุณสามารถดูไฟล์ในรูปแบบ Vs ตามที่ระบุไว้ก่อนหน้านี้ ไฟล์ SVG สามารถปรับขนาดให้พอดีกับความต้องการของคุณ ทำให้คุณสามารถระบายสีให้ใหญ่เท่าที่คุณต้องการ บริการ NET จะถามคุณว่าคุณต้องการพื้นที่เท่าใดในการสร้างเอกสาร SVG
แพลตฟอร์ม Paint.net เปิดใช้งานปลั๊กอินที่เพิ่มเอฟเฟกต์ใหม่ การปรับแต่ง และฟังก์ชันประเภทไฟล์ให้กับแอปพลิเคชัน ความจริงที่ว่า Paint.net ไม่สามารถรองรับกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ในเมนูเริ่มต้นเป็นหนึ่งในข้อจำกัดที่เป็นที่รู้จักมากที่สุด โชคดีที่มีปลั๊กอินที่ให้คุณนำเข้าไฟล์ดังกล่าวได้
กราฟิกแบบเวกเตอร์เรียกว่ากราฟิกแบบเวกเตอร์เนื่องจากเป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) รูปแบบไฟล์นี้ใช้เพื่อสร้างภาพที่สามารถปรับขนาดได้โดยไม่สูญเสียรายละเอียด นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับใช้ในเว็บกราฟิกและโลโก้ นอกจากรูปภาพและแผนที่แล้ว ไฟล์ SVG ยังใช้สร้างภาพประกอบที่มีรายละเอียดได้อีกด้วย Adobe Illustrator เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างไฟล์ SVG มันมีคุณสมบัติที่หลากหลาย เช่น การปรับแต่งและการแบ่งชั้น นอกจาก Photoshop และ Photoshop Elements แล้ว ยังรองรับไฟล์ SVG เบราว์เซอร์ยอดนิยมส่วนใหญ่ ได้แก่ Google Chrome, Firefox, IE และ Opera รองรับการแสดงผลภาพ SVG โปรแกรมแก้ไขข้อความที่รองรับไฟล์ SVG ได้แก่ CorelDRAW และอื่นๆ เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างโลโก้และภาพประกอบ ไม่ว่าโครงการจะเล็กหรือใหญ่เพียงใด
Svg: รูปแบบไฟล์อเนกประสงค์สำหรับการออกแบบเว็บ
รูปแบบไฟล์ SVG เป็นรูปแบบไฟล์ที่ยืดหยุ่นซึ่งสามารถใช้ในการออกแบบหน้าเว็บได้ ต้องขอบคุณการสนับสนุนของเบราว์เซอร์ยอดนิยมและโปรแกรมแก้ไขข้อความ ทั้ง Inkscape และ Illustrator สามารถแก้ไขไฟล์ SVG และเปิดใน PaintShop Pro ได้ หากคุณต้องการบันทึก SVG ให้บันทึกลงในเลเยอร์เวกเตอร์ก่อนโดยเลือกจากเมนู [ไฟล์] เมื่อใช้ [Vector Export] คุณสามารถส่งออกรูปภาพในเลเยอร์เป็นไฟล์ SVG
Inline Svg เป็นแคนวาส
Inline SVG เป็นมาร์กอัป XML ที่นักพัฒนาสามารถใช้เพื่อสร้างกราฟิกแบบเวกเตอร์บนเว็บ สามารถผสมกับภาษาและเทคโนโลยี XML อื่นๆ เช่น HTML และ CSS ด้วยการใช้อินเทอร์เฟซ DOM (Document Object Model) ทำให้ SVG แบบอินไลน์สามารถเขียนสคริปต์และสร้างไดนามิกได้ เมื่อผสมผสานกับเทคโนโลยีอื่นๆ เช่น HTML และ CSS นักพัฒนาสามารถสร้างเว็บแอปพลิเคชันที่ทรงพลังได้
สำหรับเทมเพลต HTML5 พื้นฐาน จะมีแท็ก HTML5 อยู่ภายในโปรแกรมแก้ไข HTML เสมอ ซึ่งเป็นสิ่งที่คุณเขียนในนั้น สถานที่สำหรับเพิ่มชั้นเรียนที่จะมีผลกระทบต่อเอกสารทั้งหมดอยู่ที่นี่ CSS เป็นแอปพลิเคชันบนเบราว์เซอร์ที่สามารถใช้สร้างปากกาได้ คุณสามารถตั้งค่าสคริปต์สำหรับปากกาได้จากทุกที่บนอินเทอร์เน็ต เพื่อให้แน่ใจว่า JavaScript ถูกเพิ่มตามลำดับที่คุณระบุ เราเพียงเพิ่ม URL ที่นี่ หากคุณเชื่อมโยงไปยังสคริปต์ที่มีส่วนขยายของตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
โหนดผ้าใบ Svg
node-canvas เป็นไลบรารีที่สามารถใช้สร้างอิมเมจ svg ใช้สร้างภาพที่สามารถใช้บนเว็บไซต์หรือในแอพพลิเคชั่นได้
