การเพิ่ม SVG ใน Elementor: สองวิธี
เผยแพร่แล้ว: 2023-01-11เมื่อคุณต้องการเพิ่ม SVG ใน Elementor คุณมีสองตัวเลือก: 1. ใช้วิดเจ็ตรูปภาพเริ่มต้น 2. ใช้ปลั๊กอินเช่น Safe SVG หากคุณต้องการใช้วิดเจ็ตรูปภาพเริ่มต้น คุณต้องแน่ใจว่า SVG โฮสต์บนเว็บไซต์ที่ปลอดภัย จากนั้น คุณสามารถเพิ่ม SVG เช่นเดียวกับรูปภาพอื่นๆ หากคุณต้องการใช้ปลั๊กอิน เช่น Safe SVG คุณสามารถอัปโหลด SVG ไปยังปลั๊กอินได้โดยตรง จากนั้น คุณสามารถเพิ่ม SVG ลงในวิดเจ็ตใดก็ได้ที่อนุญาต HTML เช่น วิดเจ็ตตัวแก้ไขข้อความ
ทำไม Svg ไม่แสดงใน Elementor

มีเหตุผลบางประการที่ทำให้ ไฟล์ SVG ของคุณไม่แสดงใน Elementor: - ไฟล์อาจเสียหายหรือไม่ได้อยู่ในรูปแบบที่ถูกต้อง - อาจมีปัญหากับลิงค์ไปยังไฟล์ - ไฟล์อาจมีขนาดใหญ่เกินไป - อาจมีปัญหาเกี่ยวกับวิธีการส่งออกไฟล์ หากคุณยังคงประสบปัญหาอยู่ ทีมสนับสนุนของเรายินดีที่จะตรวจสอบและดูว่าพวกเขาสามารถทราบได้ว่าเกิดอะไรขึ้น
ฉันสามารถอัปโหลด Svg ไปยัง WordPress Media ได้หรือไม่

ในเครื่องมือแก้ไขโพสต์ คุณสามารถอัปโหลดไฟล์ SVG ของคุณในลักษณะเดียวกับที่คุณอัปโหลดไฟล์รูปภาพอื่นๆ คุณสามารถนำเข้าไฟล์ SVG ได้โดยการอัปโหลดบล็อกรูปภาพไปยังโปรแกรมแก้ไข ความสามารถในการอัปโหลดและฝัง ไฟล์ svg ลงใน WordPress มีให้บริการแล้ว
สิ่งนี้จะช่วยเพิ่มความน่าสนใจให้กับเพจของคุณ ภาพ SVG มีความหลากหลายอย่างมาก และสามารถนำมาใช้เพื่อวัตถุประสงค์ที่หลากหลาย รูปภาพสามารถนำไปใช้ได้หลายวิธี รวมถึงโลโก้ ส่วนติดต่อผู้ใช้ และเว็บไซต์ทั้งหมด สร้างได้ง่ายและสามารถปรับแต่งตามข้อกำหนดเฉพาะที่คุณต้องการ
วิธีการนำเข้า Svgs ในโครงการของคุณ
เนื่องจากเป็นรูปแบบเวกเตอร์ คุณจึงสามารถใช้เพื่อสร้างโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่ใช้สีและรูปร่างน้อยลง แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจไม่สามารถทำได้อย่างถูกต้อง คุณสามารถใช้แท็ก *svg* */svg* เพื่อเขียนภาพ SVG ลงในเอกสาร HTML ได้โดยตรง ในกรณีนี้ สามารถใช้ภาพ SVG และสามารถคัดลอกโค้ดและวางลงในองค์ประกอบ body> ในเอกสาร HTML โดยใช้โค้ด VS หรือ IDE ที่คุณต้องการ หากทุกอย่างราบรื่น คุณควรมีหน้าเว็บที่มีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ เมื่อนำเข้า SVG ในโครงการของคุณ คุณมีหลายตัวเลือก นอกจากนี้ยังสามารถนำเข้าไฟล์ SVG ได้ด้วยการคลิก ไฟล์ > นำเข้าไปยังเวที หรือ นำเข้าไปยังไลบรารี ซึ่งจะนำคุณไปยังกล่องโต้ตอบการนำเข้าไฟล์ ลากและวางไฟล์ SVG โดยตรงไปยังพื้นที่งาน เนื้อหา SVG สามารถใช้ร่วมกับไลบรารี CC ของคุณ: ลากและวางเนื้อหาลงในสเตจหรือไลบรารีของเอกสารโดยตรงจากไลบรารี CC
การอัปโหลด Elementor Svg ไม่ทำงาน

หากคุณประสบปัญหาในการอัปโหลด SVG ไปยัง Elementor มีบางสิ่งที่คุณตรวจสอบได้ ก่อนอื่น ตรวจสอบให้แน่ใจว่าไฟล์มีขนาดน้อยกว่า 1 MB หากมีขนาดใหญ่ขึ้น คุณจะต้องบีบอัด คุณสามารถทำได้โดยใช้ตัว แปลง SVG ออนไลน์ฟรี จากนั้นตรวจสอบประเภทไฟล์ Elementor รองรับไฟล์ SVG ที่ใช้นามสกุล .svg เท่านั้น หากไฟล์ของคุณมีนามสกุลอื่น คุณจะต้องเปลี่ยนนามสกุล สุดท้าย ตรวจสอบให้แน่ใจว่าไฟล์ของคุณไม่เสียหาย หากเป็นเช่นนั้น คุณจะต้องดาวน์โหลดสำเนาใหม่
ประโยชน์และความท้าทายของการใช้ไฟล์ Svg บนไซต์ WordPress ของคุณ
หากคุณต้องการรวมรูปภาพในโพสต์และเพจของคุณโดยไม่ต้องกังวลเกี่ยวกับขนาดหรือความละเอียดของไฟล์ ไฟล์ SVG อาจเป็นตัวเลือกที่เหมาะสม คุณสมบัติใหม่ของ Elementor ทำให้การรวมไฟล์ .VGL ในโครงการของคุณเป็นเรื่องง่ายโดยไม่ต้องใช้ปลั๊กอินของบุคคลที่สาม ด้วยความละเอียดและขนาด จึงสามารถดูบนอุปกรณ์ใดก็ได้และดูสวยงาม เนื่องจาก WordPress ไม่รองรับการทำงานของไฟล์ SVG จึงเป็นเรื่องยากที่จะใช้งานบนเว็บไซต์ของคุณ มีแหล่งข้อมูลมากมายที่จะช่วยคุณติดตั้งและเรียกใช้ไฟล์ SVG บนเว็บไซต์ของคุณ
วิธีอัปโหลด Svg ใน WordPress
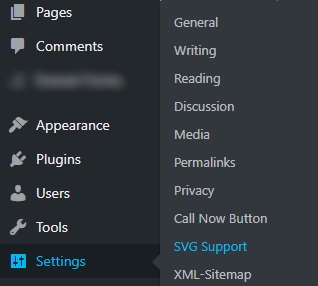
มีสองสามวิธีในการอัปโหลดไฟล์ SVG ไปยัง WordPress อย่างแรกคือการใช้ตัวอัปโหลดสื่อในตัว เพียงไปที่พื้นที่ผู้ดูแลระบบ WordPress แล้วคลิกที่รายการเมนู "สื่อ" จากนั้นคลิกที่ปุ่ม "เพิ่มใหม่" ตอนนี้คุณสามารถลากและวางไฟล์ SVG ของคุณลงในเครื่องมืออัปโหลดสื่อหรือคลิกที่ปุ่ม "เลือกไฟล์" เพื่อเลือกไฟล์จากคอมพิวเตอร์ของคุณ เมื่ออัปโหลดไฟล์แล้ว คุณสามารถแทรกลงในโพสต์หรือเพจได้โดยคลิกที่ปุ่ม “แทรกลงในโพสต์” อีกวิธีในการอัปโหลดไฟล์ SVG ไปยัง WordPress คือการใช้ปลั๊กอิน มีปลั๊กอินบางตัวที่อนุญาตให้คุณอัปโหลดไฟล์ SVG เช่น SVG Support หรือ WP SVG Images เพียงติดตั้งและเปิดใช้งานปลั๊กอินที่คุณเลือก จากนั้นไปที่พื้นที่ผู้ดูแลระบบ WordPress แล้วคลิกที่รายการเมนู "การตั้งค่า" จากนั้นคลิกที่ชื่อปลั๊กอินเพื่อกำหนดการตั้งค่า เมื่อคุณกำหนดการตั้งค่าปลั๊กอินแล้ว คุณสามารถอัปโหลดไฟล์ SVG ของคุณไปยังไซต์ WordPress ของคุณได้โดยไปที่รายการเมนู "สื่อ" จากนั้นคลิกที่ปุ่ม "เพิ่มใหม่"
ด้วย WordPress คุณสามารถใช้ SVG ได้อย่างง่ายดาย ในการใช้โค้ด PHP คุณสามารถใช้ปลั๊กอินการจัดการโค้ด เช่น “Code Snippets” นอกจากปลั๊กอินสนับสนุน SVG ที่ระบุไว้ข้างต้นแล้ว คุณยังสามารถใช้ปลั๊กอินการแพนและซูมแบบสัมผัส, jQuery inline, iSVG และปลั๊กอินแอนิเมชันพาธ SVG
ส่งออก Svg สำหรับ Elementor
หากคุณต้องการส่งออกไฟล์ SVG เพื่อใช้ใน Elementor มีบางสิ่งที่คุณจำเป็นต้องรู้ ขั้นแรก เปิดไฟล์ที่คุณต้องการส่งออกในโปรแกรมแก้ไขเวกเตอร์ที่คุณต้องการ สำหรับบทช่วยสอนนี้ เราจะใช้ Adobe Illustrator เมื่อเปิดไฟล์ของคุณแล้ว ให้ไปที่ ไฟล์ > บันทึกเป็น ในหน้าต่างบันทึก เลือกรูปแบบ SVG จากเมนูแบบเลื่อนลงแล้วคลิกบันทึก ตอนนี้ไฟล์ของคุณได้รับการบันทึกเป็น SVG แล้ว คุณสามารถเปิดไฟล์ได้ใน Elementor เพียงลากและวางไฟล์ลงในอินเทอร์เฟซ Elementor และคุณก็พร้อมแล้ว!

อินไลน์ Svg Elementor
องค์ประกอบ svg แบบอินไลน์ คือองค์ประกอบที่เขียนแบบอินไลน์ภายในโค้ด HTML ของหน้าเว็บ แทนที่จะรวมเป็นไฟล์แยกต่างหาก สิ่งนี้มีประโยชน์สำหรับรูปภาพขนาดเล็กหรือรูปภาพที่จะจัดการด้วย JavaScript
Inline Svg คืออะไร?
มาร์กอัป SVG แบบอินไลน์ ของหน้าเว็บนั้นเป็นมาร์กอัปที่รวมอยู่ใน HTML ของหน้าเว็บ
Svg: เครื่องมืออเนกประสงค์สำหรับการแสดงกราฟิกและข้อความ
แท็ก svg> ใช้เพื่อแสดงกราฟิกภายในหน้าของเอกสาร HTML หากมีแท็ก svg> เมื่อใช้แท็ก 'svg' ในกราฟิก เนื้อหาใดๆ ภายในนั้นจะถูกแสดงผลด้วย การแสดงกราฟิกหรือไอคอนที่ซับซ้อนในลักษณะนี้โดยไม่ต้องใช้ภาพแยกกันสำหรับแต่ละภาพอาจสะดวก อย่างไรก็ตาม หากคุณต้องการแสดงบล็อกข้อความหรือองค์ประกอบอื่นๆ คุณต้องใช้แท็ก *div แท็ก svg สร้างคอนเทนเนอร์สำหรับข้อความหรือองค์ประกอบอื่นๆ ในขณะที่แท็ก div กำหนดเค้าโครงของคอนเทนเนอร์ คุณสามารถใช้ฟังก์ชันนี้เพื่อสร้างเค้าโครงกราฟิกอย่างง่ายที่สามารถนำมาใช้ซ้ำได้หลายครั้งภายในเอกสาร
Inline Svg ดีหรือไม่?
SVG แบบอินไลน์มีความยืดหยุ่นมากกว่าไฟล์แบบฝัง นอกจากนี้ เนื่องจาก SVG สามารถปฏิบัติได้เช่นเดียวกับองค์ประกอบอื่นๆ ในเอกสาร การโต้ตอบกับ CSS จึงง่ายกว่ามาก เป็นข้อได้เปรียบที่ทรงพลังในการโต้ตอบ เช่น เอฟเฟ็กต์โฮเวอร์
ข้อดีข้อเสียของ Inline Css
ในทางกลับกัน ไฟล์ CSS ภายนอกจะมีขนาดเล็กกว่าและแคชไว้โดยเบราว์เซอร์ เนื่องจากไฟล์ CSS ภายนอกถูกคอมไพล์จากซอร์สโค้ด จึงอาจใช้เวลาในการโหลดนานขึ้น
ยังคงเป็นวิธีที่ถูกต้องในการจัดรูปแบบองค์ประกอบบนหน้าเว็บ แต่ควรทำโดยคำนึงถึงข้อดีและข้อเสียของมันอย่างเหมาะสม
ไม่อนุญาตให้ใช้ไฟล์ Elementor Svg เนื่องจากเหตุผลด้านความปลอดภัย
ไม่อนุญาตให้ใช้ ไฟล์ Elementor svg ด้วยเหตุผลด้านความปลอดภัย เนื่องจากไฟล์ svg อาจมีรหัสที่เป็นอันตรายซึ่งอาจส่งผลต่อความปลอดภัยของไซต์ของคุณ หากคุณจำเป็นต้องใช้ไฟล์ svg บนไซต์ของคุณ คุณสามารถใช้บริการของบุคคลที่สามที่จะโฮสต์ไฟล์ให้คุณ
ไฟล์ Svg มีความเสี่ยงด้านความปลอดภัย
เนื่องจากลักษณะ XML เป็นพื้นฐาน การโจมตีเอนทิตีภายนอกในไฟล์ SVG จึงทำได้ยากมาก นอกจากนี้ เนื่องจากไฟล์ SVG โดยทั่วไปมีความละเอียดหรือขนาดเฉพาะ จึงมีความเสี่ยงด้านความปลอดภัยบนอุปกรณ์ใดๆ ก็ตาม ด้วยเหตุนี้ WordPress จึงป้องกันผู้ใช้จากความเสี่ยงเหล่านี้โดยสร้างขีดจำกัดประเภทไฟล์
ไอคอน Elementor Svg ไม่แสดง
คำอธิบายมีให้ในรูปแบบของประโยคนี้ รูปภาพในบล็อกกล่องไอคอนจะไม่ปรากฏขึ้นขณะแก้ไขบล็อกนั้น มันจะไม่ปรากฏจนกว่าคุณจะคลิกที่บล็อกอื่น บางครั้งจำเป็นต้องโหลดแอปซ้ำแล้วใช้การอัปเดตเพื่อให้มองเห็นได้
ทำไม Svg ไม่แสดงใน WordPress?
ตัวอย่างเช่น WordPress ไม่รองรับการใช้ไฟล์ SVG ด้วยเหตุนี้ ไฟล์เหล่านี้จึงน่าจะเป็นวิธีที่ดีที่สุดในการแสดงโลโก้และกราฟิกอื่นๆ ด้วยความช่วยเหลือจากแหล่งข้อมูลสำหรับนักพัฒนาที่เราชื่นชอบ ตอนนี้คุณสามารถเปิดใช้งานและรักษาความปลอดภัยการใช้ไฟล์ SVG บนไซต์ของคุณได้แล้ว
คุณสมบัติไอคอน Svg
เมื่อคุณเลือก ไอคอน SVG คุณจะเข้าสู่คุณสมบัติต่อไปนี้: *br. ความกว้างของไอคอนคือความกว้างของพิกเซล นี่คือความสูงของไอคอนเป็นพิกเซล 1: ปัจจัยการปรับขนาดของไอคอนนี้ใช้เพื่อกำหนดขนาดของไอคอน ในการจัดตำแหน่ง ระบุต่อไปนี้ การจัดตำแหน่งของไอคอนสามารถดูได้จากภาพประกอบนี้
พื้นหลัง Elementor Svg
Elementor เป็นปลั๊กอิน WordPress ที่มีประสิทธิภาพซึ่งช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและตอบสนองได้ด้วยการลากและวาง สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ Elementor คือรองรับ พื้นหลัง SVG ซึ่งหมายความว่าคุณสามารถสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้อย่างสมบูรณ์แบบบนอุปกรณ์ใดๆ โดยไม่สูญเสียคุณภาพ
ไฟล์ภาพ Svg
ไฟล์ภาพ SVG เป็นรูปแบบไฟล์ภาพเวกเตอร์ที่รองรับทั้งภาพนิ่งและภาพเคลื่อนไหว โดยทั่วไปแล้ว ไฟล์ SVG จะมีขนาดเล็กกว่ารูปแบบไฟล์รูปภาพอื่นๆ จึงเหมาะสำหรับกราฟิกบนเว็บ
ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ซึ่งช่วยให้คุณบันทึกและแบ่งปันภาพด้วยกราฟิกแบบเวกเตอร์เดียวกัน เป็นวิธีที่ยอดเยี่ยมในการบันทึกและแบ่งปันภาพ รูปภาพถูกจัดเก็บไว้ในไฟล์ข้อความ XML และสามารถกำหนดในรูปแบบกราฟิกแบบเวกเตอร์ได้ ด้วยคุณสมบัตินี้ การแก้ไขและปรับขนาดจึงเป็นเรื่องง่ายโดยไม่สูญเสียความละเอียด
นี่เป็นเฟรมเวิร์กที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์และแอปพลิเคชันออนไลน์อื่นๆ เนื่องจากความสามารถในการปรับขนาด ภาพ SVG จึงสามารถใช้ได้บนอุปกรณ์เกือบทุกชนิด นอกจากนี้ยังสามารถแก้ไขได้โดยไม่สูญเสียความละเอียด
คุณสามารถบันทึกภาพของคุณในรูปแบบเวกเตอร์โดยใช้ SVG ซึ่งเป็นโปรแกรมที่สะดวกและใช้งานง่าย ไฟล์ SVG มีกระบวนการแก้ไขและปรับขนาดที่ไม่ซับซ้อน ทำให้เหมาะสำหรับแอปพลิเคชันที่ทำงานบนอินเทอร์เน็ต
ไฟล์ Svg มีความหลากหลายและสามารถเปิดได้ด้วยโปรแกรมแก้ไขกราฟิกทั่วไป
โปรแกรมแก้ไขกราฟิกส่วนใหญ่อนุญาตให้คุณเปิดไฟล์ SVG
ไอคอน Svg
ไอคอน svg เป็นภาพเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ใช้กันทั่วไปบนเว็บไซต์และในแอปพลิเคชัน พวกมันกำลังเป็นที่นิยมมากขึ้นเนื่องจากมีรูปลักษณ์ที่สะอาดตาและคมชัด
ตอนนี้สามารถใช้ SVG เพื่อสร้างไอคอนเมนูได้แล้ว
เนื่องจากเป็นกราฟิกแบบเวกเตอร์ ไอคอนเหล่านี้จะดูดีบนเว็บไซต์ของคุณ เป็นไปได้ที่จะลดขนาดกราฟิกแบบเวกเตอร์ให้มีขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ เนื่องจากมีขนาดเล็กและบีบอัดได้ดี จึงไม่ทำให้เวลาในการโหลดเว็บไซต์ของคุณช้าลง
จำเป็นต้องเปิดใช้งาน SVG จากแท็บส่วนกลางหากคุณต้องการรวมไอคอนเมนูไว้ด้วย คุณสามารถดูรายการเมนูได้โดยคลิกที่แท็บ โครงสร้างเมนู ตอนนี้คุณสามารถเพิ่มชุด SVG ในรายการเมนูของคุณและเลือกไอคอนที่ตรงกับรายการเมนูมากที่สุด หลังจากนั้นให้คลิกปุ่ม Select เพื่อดำเนินการต่อ
