การเพิ่มองค์ประกอบโฮเวอร์ให้กับ SVG ของคุณ
เผยแพร่แล้ว: 2023-01-16องค์ประกอบโฮเวอร์เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการโต้ตอบให้กับเว็บไซต์หรือแอปพลิเคชันของคุณ คุณสามารถใช้ข้อมูลเหล่านี้เพื่อให้ข้อมูลแก่ผู้ใช้ของคุณ หรือเพื่อเพิ่มความสนุกสนาน การเพิ่มองค์ประกอบโฮเวอร์ใน ไฟล์ SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มชั้นพิเศษของการโต้ตอบกับงานออกแบบของคุณ
รูปแบบ SVG เปิดใช้งานการซ้อนกราฟิก องค์ประกอบ "svg>" สามารถวางไว้ภายในองค์ประกอบอื่นที่มีชื่อเดียวกัน การซ้อนถูกจำกัดไว้ที่ตำแหน่งสัมบูรณ์ขององค์ประกอบ “svg>” ที่แสดงถึงองค์ประกอบหลัก
ฉันจะวางเมาส์เหนือ Svg ได้อย่างไร

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการวางเมาส์เหนือ SVG จะแตกต่างกันไปขึ้นอยู่กับสถานการณ์เฉพาะและผลกระทบที่คุณต้องการบรรลุผล อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีการวางเมาส์เหนือ SVG รวมถึงการใช้คุณสมบัติเคอร์เซอร์เพื่อเปลี่ยนลักษณะที่เคอร์เซอร์ปรากฏเมื่อเคอร์เซอร์อยู่เหนือองค์ประกอบ SVG และการใช้ การเปลี่ยนผ่าน CSS3 เพื่อสร้างเอฟเฟ็กต์โฮเวอร์ที่ราบรื่น
ทำไม Svg จึงเป็นรูปแบบที่ดีที่สุดสำหรับกราฟิก
คุณสามารถแก้ไข SVG โดยใช้โปรแกรมแก้ไขข้อความ เช่น Adobe Photoshop หรือ GIMP หรือโปรแกรมแก้ไขกราฟิก เช่น Inkscape
Svgs มีลิงค์ได้ไหม

ใช่ SVG สามารถมีลิงก์ได้ องค์ประกอบนี้ใช้เพื่อสร้างจุดยึด และแอตทริบิวต์ href ใช้เพื่อระบุปลายทางของลิงก์
กราฟิกแอนิเมชันสามารถใช้ในหลากหลายวิธีเพื่อถ่ายทอดข้อมูลสำคัญหรือเพื่อความบันเทิง นอกจากนี้ยังสามารถใช้กราฟิกแบบเคลื่อนไหวเพื่อสร้างความรู้สึกของการเคลื่อนไหวหรือการเปลี่ยนแปลงในสภาพแวดล้อมที่หยุดนิ่ง ภาพเหล่านี้สามารถใช้เพื่อเพิ่มความตื่นเต้นให้กับเว็บเพจหรืองานนำเสนอ รวมทั้งเพื่อเน้นรายละเอียดเฉพาะเจาะจง
แทบเป็นไปไม่ได้เลยที่จะสร้างกราฟิกแอนิเมชันโดยไม่ใช้ sVG แหล่งข้อมูลออนไลน์ที่หลากหลายสามารถช่วยคุณเริ่มต้นได้ หลังจากที่คุณสร้างแอนิเมชั่นพื้นฐานแล้ว คุณสามารถเพิ่มรายละเอียดเพิ่มเติมเพื่อทำให้แอนิเมชั่นดูดียิ่งขึ้น
Svgs มีพิกเซลหรือไม่
ระบบที่ใช้เวกเตอร์เป็นที่ทราบกันดีว่าเป็นอิสระจากความละเอียด แทนที่จะใช้พิกเซล คุณสามารถวาดภาพโดยใช้ ภาพ SVG เป็นผลให้สามารถปรับขนาดได้อย่างไม่มีกำหนดโดยไม่สูญเสียคุณภาพ
กราฟิกในอนาคตจะใช้ SVG เนื่องจากความสามารถในการปรับขนาดได้และไม่เคยสูญเสียคุณภาพเนื่องจากการบีบอัด จึงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับโครงการออกแบบกราฟิกใดๆ นอกจากนี้ การเพิ่มประสิทธิภาพ SVG นอกจากจะใช้งานง่ายขึ้นแล้ว ยังช่วยให้คุณเก็บไฟล์ของคุณให้เล็กที่สุดเท่าที่จะเป็นไปได้ ทำไมเราไม่เริ่มใช้ sva วันนี้
Svg โฮเวอร์ไม่ทำงาน

หาก ไฟล์ SVG ของคุณไม่ปรากฏเมื่อคุณเลื่อนเมาส์ไปเหนือไฟล์ คุณสามารถตรวจสอบได้สองสามอย่าง ขั้นแรก ตรวจสอบให้แน่ใจว่าไฟล์นั้นบันทึกเป็นประเภทไฟล์ .svg หากบันทึกเป็นไฟล์ .png หรือ .jpg จะไม่ทำงาน ประการที่สอง ตรวจสอบเส้นทางของไฟล์เพื่อให้แน่ใจว่าชี้ไปยังไฟล์ที่ถูกต้อง หากเส้นทางไฟล์ไม่ถูกต้อง ไฟล์จะไม่โหลด สุดท้าย ตรวจสอบให้แน่ใจว่าไฟล์อยู่ในโฟลเดอร์เดียวกับไฟล์ HTML หากไม่เป็นเช่นนั้น ไฟล์จะไม่โหลด
ฉันสามารถเปลี่ยนสี Svg เมื่อโฮเวอร์ได้หรือไม่
ตั้งค่าคุณสมบัติการเติมของคลาส .icon ใน CSS เพื่อให้สามารถเปลี่ยนสีได้โดยการสลับไอคอน ในแง่ของ สถานะโฮเวอร์สี นี่เป็นวิธีที่ง่ายที่สุด
เลื่อนเส้นทาง Svg
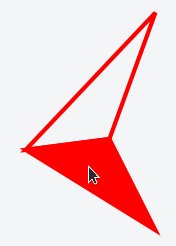
องค์ประกอบใช้เพื่อกำหนดเส้นทาง แอตทริบิวต์ d กำหนดเส้นทางข้อมูล ข้อมูลเส้นทางประกอบด้วยรายการคำสั่ง (เช่น Moveto, Lineto เป็นต้น) และพารามิเตอร์ เอ ฟเฟกต์โฮเวอร์ ถูกสร้างขึ้นโดยการเพิ่มแอตทริบิวต์เติมความทึบให้กับองค์ประกอบ

Svg ใน Html
หากต้องการพิมพ์ html ให้ไปที่ HTML “html” #head #br *meta charset=”utf-8″> *br> HTML br> ส่วนหัวเขียนอยู่บนเนื้อหา
br> body> ViewBox *svg viewBox=0 0 600 500||br โปรดตรวจสอบกับธนาคารของคุณหากเป็นข้อผิดพลาด */svg/ *br Isbr>/body> br> br> br> br> br> br> br> br> br> br> br> br> br> br> br
เพิ่ม Svg เป็น Html
การเพิ่ม svg ลงในเอกสาร html เป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก สร้าง องค์ประกอบ svg ใหม่ และตั้งค่าขนาด จากนั้น สร้างองค์ประกอบเส้นทางใหม่และตั้งค่าแอตทริบิวต์ d เป็นข้อมูลเส้นทางที่คุณต้องการใช้ สุดท้าย ต่อท้ายองค์ประกอบเส้นทางไปยังองค์ประกอบ svg
วิธีเพิ่ม Svg เป็น Html
หากต้องการเขียนภาพ svg ลงในเอกสาร HTML โดยตรง ให้ใช้ *svg ขั้นตอนนี้สามารถทำได้โดยเปิด ภาพ SVG ในโค้ด VS หรือใช้ IDE ที่ต้องการ แล้วคัดลอกโค้ดแล้ววางภายในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณ เว็บไซต์ของคุณควรมีลักษณะเหมือนกับที่แสดงในภาพด้านล่าง หากคุณทำตามขั้นตอนทั้งหมดอย่างถูกต้อง
วิธีใช้รูปภาพจากโครงการ Openstreetmap
นี่คือตัวอย่างรูปภาพของแมวพร้อมชื่อและคำอธิบายซึ่งมีอยู่ในโครงการ OpenStreetMap br>a href=https://www.openstreetmap.org/Wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%3A%22br>. แมวอ้วนชื่อ Cat%22%7D%27 width%22%7D height=333 หากคุณต้องการใช้รูปภาพนี้เป็นพื้นหลังของหน้า ให้อ้างอิงรูปภาพนั้นในแท็ก body> ที่นี่: *br> สำหรับข้อมูลเพิ่มเติม โปรดเยี่ยมชมเว็บไซต์ของเรา br> img src=“https://www.openstreetmap.org/wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%22%3A%22br> แมวอ้วนชื่อแคท% 22%7Dwidth=500* ความสูง=333> นี่คือสายพันธุ์ที่น่าสนใจ
Html รองรับ Svg หรือไม่
HTML/svg เป็นคอนเทนเนอร์ที่ทำหน้าที่เป็นคอนเทนเนอร์สำหรับกราฟิกใน sva เป็นเครื่องมือกราฟิกที่ให้คุณวาดบนเส้นทาง กล่อง วงกลม ข้อความ และภาพกราฟิก
ประโยชน์มากมายของการใช้ Svg สำหรับเว็บกราฟิก
รูปแบบกราฟิกแบบเวกเตอร์สามารถใช้กับเว็บแอปพลิเคชันได้หลากหลาย เป็นเครื่องมือที่เหมาะสำหรับโลโก้ ภาพประกอบ หรือการออกแบบกราฟิกทุกประเภท เนื่องจากสามารถปรับและปรับแต่งได้ เมื่อสร้างคอนเทนเนอร์สำหรับรูปภาพในรูปแบบ SVG จะใช้แท็ก *svg สามารถใช้สร้างกราฟิกประเภทใดก็ได้ รวมถึง ภาพประกอบเวกเตอร์ และโลโก้ HTMLV สามารถใช้กับเว็บแอปพลิเคชันได้หลากหลาย ทำให้เป็นหนึ่งในรูปแบบที่หลากหลายที่สุดที่มีอยู่ คุณสามารถเพิ่มคุณสมบัติได้มากกว่าหนึ่งอย่างและสามารถปรับแต่งให้ตรงกับความต้องการเฉพาะของคุณได้ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ SVG ได้โดยคลิกที่ลิงก์บทช่วยสอน SVG รายงานนี้มีการตรวจสอบรูปแบบและความสามารถอย่างละเอียด
ทำไม Svg ไม่แสดงใน Html
คุณจะต้องใช้ ฟังก์ชัน SVG เช่น img src=image หากคุณใช้รูปภาพพื้นหลัง CSS หรือ svg ตัวอย่างเช่น ไฟล์ถูกลิงก์อย่างถูกต้องและทุกอย่างถูกต้อง แต่เบราว์เซอร์ของคุณไม่แสดงผล อาจเป็นเพราะเซิร์ฟเวอร์ให้บริการด้วยประเภทเนื้อหาที่ไม่ถูกต้อง
สามารถใช้แท็ก Svg ใน Html5 ได้โดยไม่ต้องใช้ปลั๊กอินใดๆ
ฉันจะใช้แท็ก sva กับ HTML5 โดยไม่ใช้ปลั๊กอินได้อย่างไร
หากคุณต้องการสร้างหรือจัดการ SVG ของคุณใน HTML5 โดยไม่ต้องใช้ปลั๊กอินใดๆ คุณสามารถทำได้โดยใช้ไลบรารี เช่น svagrant เมื่อรวม SVG ในแท็ก img ให้ใช้แท็ก alt สำหรับแท็กที่สำคัญที่สุด – ไม่จำเป็นต้องใช้แท็กเดียวกันสำหรับการใช้รูปภาพทั่วไป
คุณสามารถเพิ่ม Svg ใน Css ได้หรือไม่?
เมื่อเราใช้ HTML เป็น URI ข้อมูลใน CSS มันจะทำงานในเบราว์เซอร์ที่ใช้ webkit โดยไม่ต้องเข้ารหัส encodeURIComponent() จะทำให้ใช้งานได้ทุกที่หากคุณเข้ารหัส SVG โดยใช้วิธีนี้ XMLns เช่นนี้จะต้องมีอยู่ใน SVG: xmlns=' http://www.w3.org/2000/svg/ ซึ่งจะถูกเพิ่มโดยอัตโนมัติหากไม่มีอยู่
Svg: อนาคตของกราฟิก
เป็นมากกว่าเครื่องมือออกแบบกราฟิก กราฟิกที่สื่อความหมาย โลโก้ แผนภูมิ และไดอะแกรมทั้งหมดสามารถสร้างได้โดยใช้ sva สามารถใช้ ScalableVGL เพื่อสร้างกราฟิก 3 มิติแบบโต้ตอบได้ เมื่อใช้ SVG คุณสามารถสร้างกราฟิกที่หลากหลายสำหรับเว็บ
เปลี่ยนสี Svg บน Hover React
มีสองสามวิธีในการเปลี่ยนสีของ SVG ที่โฮเวอร์ใน React วิธีหนึ่งคือการใช้สไตล์อินไลน์บน SVG เอง อีกวิธีหนึ่งคือการใช้ CSS เพื่อกำหนดเป้าหมาย SVG เมื่อวางเมาส์เหนือ ไม่ว่าคุณจะเลือกวิธีใด อย่าลืมเพิ่ม :hover pseudo-class ในโค้ดของคุณ เพื่อให้การเปลี่ยนสีเกิดขึ้นเมื่อวาง SVG ไว้เหนือเท่านั้น
วิธีการเปลี่ยนสีของ Svg ในปฏิกิริยา
หากคุณต้องการเปลี่ยนสีของ SVG ให้นำเข้าเป็นส่วนประกอบและเพิ่มอุปกรณ์เติมและเส้นขีด
