การเพิ่มโค้ด Inkscape SVG ในเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2023-01-22การเพิ่มโค้ด Inkscape SVG ลงในเว็บไซต์เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาที่น่าสนใจและโต้ตอบได้ลงในไซต์ของคุณ Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่ทรงพลังซึ่งสามารถใช้สร้างกราฟิกได้หลากหลาย สิ่งที่ยอดเยี่ยมเกี่ยวกับ Inkscape คือสามารถส่งออกกราฟิกในรูปแบบต่างๆ รวมถึง SVG SVG เป็นรูปแบบที่ยอดเยี่ยมสำหรับเว็บกราฟิกเพราะไม่มีความละเอียด ซึ่งหมายความว่ากราฟิกของคุณจะดูดีบนอุปกรณ์ทุกชนิด โดยไม่คำนึงถึงขนาดหน้าจอ นอกจากนี้ กราฟิก SVG ยังมีขนาดไฟล์ที่เล็ก ดังนั้นจึงไม่ทำให้เว็บไซต์ของคุณช้าลง หากต้องการเพิ่มโค้ด Inkscape SVG ในเว็บไซต์ของคุณ คุณจะต้องใช้เครื่องมือพัฒนาเว็บ เช่น HTML หรือ CSS เมื่อคุณเพิ่มโค้ดลงในเว็บไซต์ของคุณแล้ว คุณสามารถใช้ Inkscape เพื่อสร้างกราฟิกที่คุณต้องการแสดง Inkscape ทำให้การสร้างกราฟิกคุณภาพสูงที่จะดูดีบนเว็บไซต์ของคุณเป็นเรื่องง่าย
โลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่มีสีและรูปร่างเรียบง่ายสามารถสร้างได้ด้วย SVG นอกจากนี้ แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจไม่รองรับ คุณอาจทำให้เว็บไซต์ดูไม่เข้าที่หรือล้าสมัยต่อผู้ที่ยังคงใช้งานอยู่
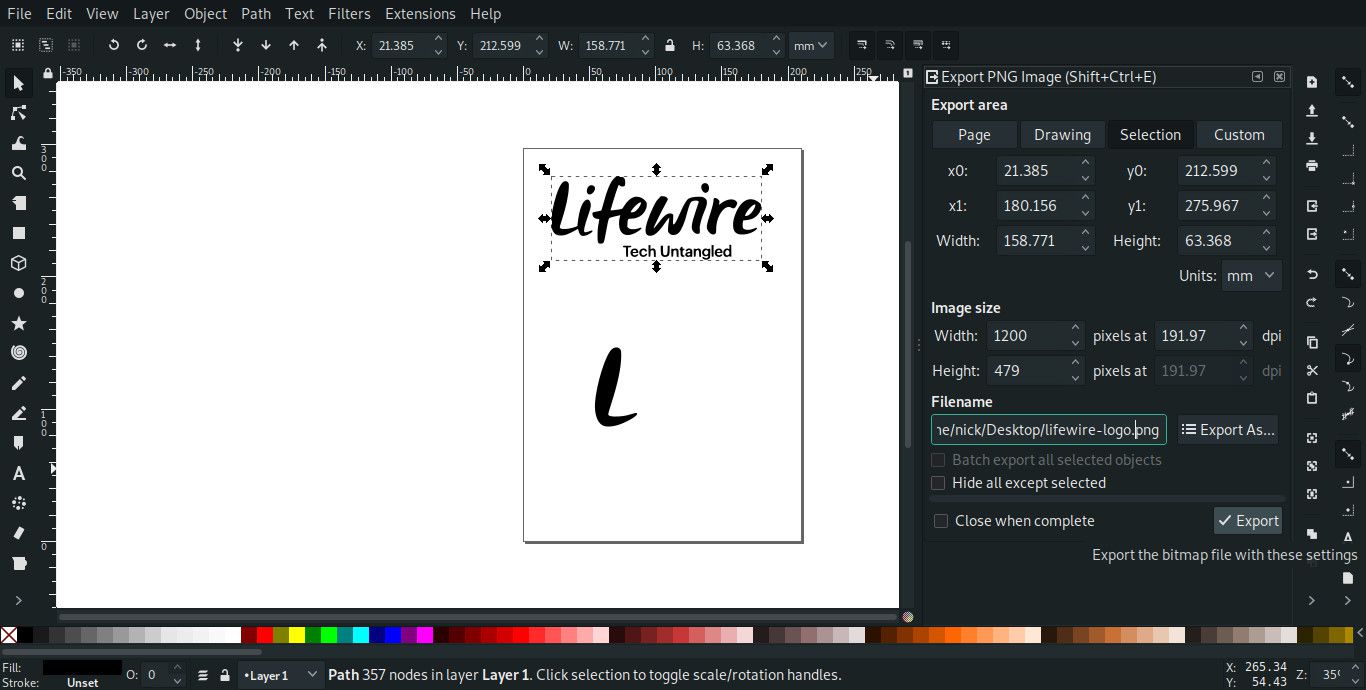
เลือก ไฟล์ > ส่งออกเป็น จากเมนูไฟล์ หากต้องการบันทึกไฟล์ ให้คลิกปุ่มส่งออกในการตั้งค่าไฟล์ แล้วเลือกตัวเลือกรูปแบบเป็น SVG ในการทำให้ รูปแบบ SVG ใช้งานได้ ให้ไปที่ Photoshop แล้วเลือก “Use Legacy Export As” ในส่วน Preferences ของ Preferences
ฉันจะฝังไฟล์ Svg ลงในเว็บไซต์ของฉันได้อย่างไร

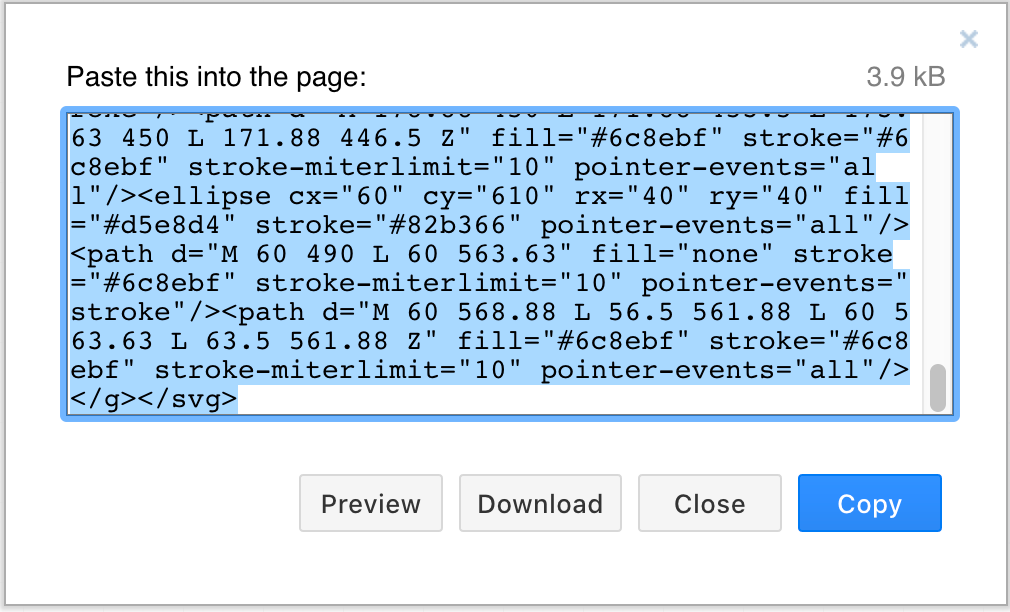
หากคุณต้องการรวมภาพ SVG โดยตรงใน เอกสาร HTML ให้ใช้แท็ก *svg คุณสามารถทำได้โดยเปิดภาพ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ คัดลอกโค้ดแล้วใส่ลงในองค์ประกอบเนื้อหาของเอกสาร HTML หากทุกอย่างเป็นไปตามแผน หน้าเว็บของคุณควรมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ
ในเบราว์เซอร์และเทคโนโลยีสมัยใหม่ ยังจำเป็นต้องใช้แท็ก <object> หรือเราสามารถใช้ <img> แทนได้หรือไม่ ข้อดีและข้อเสียของพวกเขาคืออะไร? พวกเขาแตกต่างกันอย่างไร? แท็กและฝังฟอนต์ด้วยนาโนโดยใช้แท็กรูปภาพ ถ้าเป็นไปได้ ให้ใช้การบีบอัดแบบคงที่และการบีบอัดด้วย brotli เพื่อบีบอัด svega ของคุณ ด้วยเหตุนี้ เมื่อจำนวนรูปภาพบนเว็บไซต์ของเราเพิ่มขึ้น เราจะประสบปัญหาในการแสดงผลที่ตรวจจับได้ยาก ด้วยเหตุนี้ เมื่อเราฝังรูปภาพในเครื่องมือค้นหา เราสามารถแสดงรายการรูปภาพเหล่านั้นในรูปภาพได้
วิธีที่ง่ายที่สุดในการแทรก SVG ลงใน HTML คือการใช้แท็ก <img> หากคุณต้องการโต้ตอบในไฟล์รูปภาพของคุณ คุณสามารถใช้คำสำคัญ เช่น <object> เว้นแต่คุณจะแคชรูปภาพของคุณ การใช้แท็ก <img> เป็นตัวเลือกสำรองจะส่งผลให้มีการโหลดซ้ำ เนื่องจาก SVG นั้นเป็น DOM โดยพื้นฐานแล้ว คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้ CSS แบบอักษร และสคริปต์ภายนอก เนื่องจาก ID และคลาสยังคงถูกห่อหุ้มอยู่ในไฟล์ การใช้แท็กออบเจกต์ทำให้การดูแลรักษาภาพ SVG เป็นเรื่องง่าย ในการฝังแบบอินไลน์ ID และคลาสทั้งหมดต้องไม่ซ้ำกัน สำหรับการเปลี่ยนแปลง SVG แบบไดนามิกที่ตอบสนองต่อการโต้ตอบของผู้ใช้ มีข้อยกเว้นเพียงข้อเดียว ส่วนใหญ่ไม่แนะนำให้คุณใช้ SVG แบบอินไลน์ ยกเว้นหน้าโหลดล่วงหน้า Iframes ทำให้ยากต่อการบำรุงรักษา ทำดัชนีได้ไม่ดีในเครื่องมือค้นหา และไม่ดีต่อ SEO
รูปแบบนี้สามารถฝังลงในหน้า HTML ของคุณได้โดยตรง ทำให้คุณสามารถเพิ่มกราฟิกลงในหน้าของคุณได้โดยตรง คุณจะสามารถสร้างกราฟิกคุณภาพสูงที่สามารถใช้บนเว็บไซต์และแอปพลิเคชันของคุณได้หากคุณใช้เทคนิคนี้ SVG พร้อมใช้งานบนแพลตฟอร์มที่หลากหลาย รวมถึง Windows, Linux และ macOS หากคุณแปลงไฟล์ SVG เป็นรูปแบบผลลัพธ์ที่ต้องการแล้ว คุณสามารถดาวน์โหลดไฟล์ HTML ได้หลังจากนั้น
7 เหตุผลในการใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
หากคุณใช้เบราว์เซอร์สมัยใหม่ที่รองรับองค์ประกอบ *svg* คุณสามารถใช้องค์ประกอบนั้นเพื่อฝัง SVG ได้ ไม่จำเป็นต้องตรวจสอบแอตทริบิวต์ที่ถูกต้องหรือค้นหาไฟล์ที่เหมาะสมโดยปิดคุณสมบัติที่มีอยู่ทั้งหมด ด้วยการระบุแอตทริบิวต์ xmlns คุณสามารถกำหนดรูปร่างที่คุณต้องการฝังและรวม องค์ประกอบ svg หากต้องการกำหนดขนาดของ SVG คุณยังสามารถรวมปัจจัยอื่นๆ เช่น ความสูงและความกว้าง หากคุณต้องการเปลี่ยนขนาดของวิวพอร์ต คุณสามารถระบุแอตทริบิวต์ของวิวพอร์ตได้ เมื่อฝังองค์ประกอบแล้ว คุณยังสามารถใช้แอตทริบิวต์ ทำไมคุณควรใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) คุณสามารถใส่คำแนะนำคำหลัก คำอธิบาย และลิงก์โดยตรงไปยังมาร์กอัปบนเว็บไซต์ที่เป็นมิตรกับ SEO เหล่านี้ เนื่องจาก SVG สามารถฝังลงใน HTML ได้ จึงแคช แก้ไขได้โดยตรง และจัดทำดัชนีเพื่อเพิ่มความสามารถในการเข้าถึง ฉันเชื่อว่าการใช้ SVG เป็นการตัดสินใจที่ชาญฉลาด เมื่อใช้องค์ประกอบ img> เพื่อฝัง SVG ผ่านองค์ประกอบ HTML คุณต้องอ้างอิงองค์ประกอบนั้นในแอตทริบิวต์ src หากคุณไม่มีอัตราส่วนกว้างยาว คุณจะต้องมีแอตทริบิวต์ความสูงหรือความกว้าง (หรือทั้งสองอย่าง) หากคุณยังไม่ได้ดำเนินการ คุณสามารถค้นหารูปภาพใน HTML วิธีสั้นๆ คือใช้.svg เป็นองค์ประกอบระยะยาวของคุณ

ฉันจะอ้างอิงไฟล์ Svg ใน Html ได้อย่างไร

มีหลายวิธีที่คุณสามารถอ้างอิงไฟล์ SVG ใน HTML วิธีแรกคือการใช้ องค์ประกอบ. องค์ประกอบนี้ช่วยให้คุณสามารถฝังไฟล์ SVG ในเอกสาร HTML เดอะ สามารถใช้องค์ประกอบใน
หรือ ของเอกสาร HTML วิธีที่สองในการอ้างอิงไฟล์ SVG ใน HTML คือการใช้กราฟิกใน SVG สามารถกำหนดได้โดยใช้ XML ซึ่งเป็นรูปแบบกราฟิกแบบเวกเตอร์ เว็บเบราว์เซอร์ส่วนใหญ่รองรับ SVG เช่นเดียวกับ PNG, GIF และ JPG ในการวาดกราฟิก JavaScript ใช้ประโยชน์จากองค์ประกอบผ้าใบ HTML สามารถดู Canvas ได้โดยใช้รูปแบบแรสเตอร์ซึ่งประกอบด้วยพิกเซล เนื่องจากกราฟิกแบบเวกเตอร์สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ จึงสามารถใช้สร้างกราฟิกที่ซับซ้อนกว่าภาพที่ถ่ายด้วยแรสเตอร์ การใช้ รูปแบบไฟล์ SVG เป็นวิธีที่ยอดเยี่ยมในการสร้างกราฟิกที่มีมิติสูงซึ่งไม่สามารถทำได้ด้วยภาพแรสเตอร์ เมื่อคุณใช้ SVG คุณสามารถสร้างกราฟิกที่มีความแม่นยำและมีรายละเอียดมากกว่าที่สร้างโดยใช้ภาพแรสเตอร์ นอกจากนี้ยังสามารถปรับขนาดรูปแบบเวกเตอร์ เช่น SVG โดยไม่ทำให้คุณภาพลดลง
ใช้ใหม่
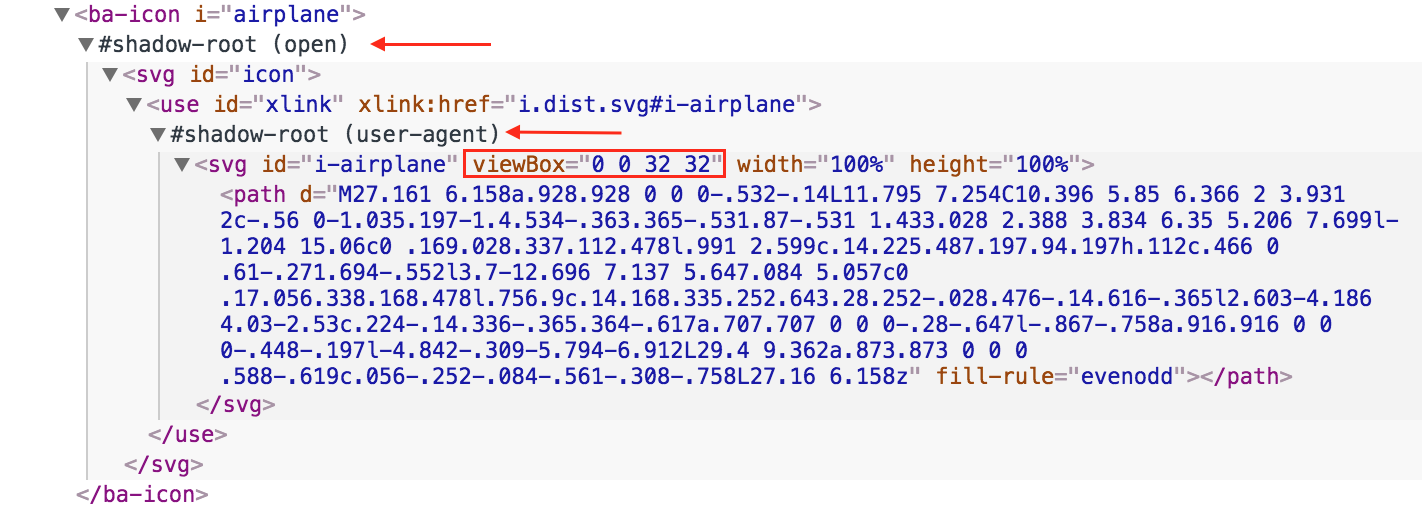
องค์ประกอบการใช้งานเป็นคุณสมบัติใหม่ใน sva 2 ที่ให้คุณอ้างอิง เอกสาร SVG ทั้งหมด โดยไม่ต้องใช้ตัวระบุส่วนย่อย นี่คือตัวอย่างวิธีอ้างอิงเอกสาร SVG ทั้งหมดโดยไม่ต้องทราบรหัสองค์ประกอบรูท เมื่อคุณระบุค่า href โดยไม่มีส่วนย่อย คุณสามารถใช้เพื่ออ้างอิงองค์ประกอบหรือส่วนย่อยภายในเอกสาร SVG
ฉันจะส่งออก Inkscape จาก Html ได้อย่างไร

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากกระบวนการส่งออก Inkscape จาก HTML จะแตกต่างกันไปขึ้นอยู่กับซอฟต์แวร์ที่คุณใช้และความชอบส่วนตัวของคุณ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีส่งออก Inkscape จาก HTML ได้แก่ การบันทึกไฟล์ Inkscape ของคุณเป็นไฟล์ SVG แล้วใช้ โปรแกรมแก้ไข HTML เพื่อฝังไฟล์ลงในโค้ด HTML ของคุณ คุณยังสามารถใช้ตัวแปลงไฟล์เพื่อบันทึกไฟล์ Inkscape ของคุณเป็นไฟล์ HTML ซึ่งสามารถเปิดได้ในเว็บเบราว์เซอร์
คุณสามารถส่งออก Slicing and.html จาก Inkscape Post ในโครงการออกแบบเว็บโดยใช้ Inks.cape คุณสามารถส่งรูปภาพไปยัง HTML แบ่งไฟล์ .svg ออกเป็นแต่ละไฟล์ และส่งออกวัตถุเป็น PNG โดยใช้ atramentum ส่วนขยายสคริปต์ Python และ xslt ในขณะนี้ ดูเหมือนจะไม่ใช่วิธีการผลิตที่มีคุณภาพ แต่ฉันอยากทราบว่ามีใครสนใจแนวคิดนี้หรือไม่ ขอแนะนำให้คุณหลีกเลี่ยงการติดตั้ง Inkscape ในรุ่นที่ใช้งานจริงโดยใช้รุ่น zip (ไม่ใช่ตัวติดตั้ง) เนื่องจากโค้ดไม่เคยถูกใช้งานบน Linux มาก่อน จึงอาจต้องเปลี่ยนเพื่อให้ทำงานบน Linux ได้อย่างถูกต้อง
Inkscape Svg Html
Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์โอเพ่นซอร์สฟรี สามารถใช้เพื่อสร้างหรือแก้ไขกราฟิกแบบเวกเตอร์ เช่น ภาพประกอบ โลโก้ และภาพลายเส้น รูปแบบกราฟิกเวกเตอร์หลักของ Inkscape คือ Scalable Vector Graphics (SVG) อย่างไรก็ตาม สามารถนำเข้าและส่งออกรูปแบบอื่นๆ ได้อีกมากมาย Inkscape ยังสามารถส่งออกกราฟิกเป็นรูปแบบแรสเตอร์ยอดนิยม เช่น PNG, JPEG และ TIFF
หากต้องการโหลด ไฟล์ SVG ให้ใช้องค์ประกอบ img> ใน CSS คุณสามารถใช้ไฟล์ SVG เป็นพื้นหลังได้ หากคุณใช้ไฟล์ SVG เป็นภาพพื้นหลังใน CSS แต่เบราว์เซอร์ของคุณไม่แสดง อาจเป็นเพราะเซิร์ฟเวอร์ของคุณให้บริการไฟล์ประเภทอื่นที่ไม่ใช่ประเภทที่คุณใช้อยู่ ใช้ประเภทเนื้อหาส่วนหัว HTTP เพื่อกำหนดประเภทของไฟล์ข้อมูล ในตัวอย่างนี้ เราจะใช้ส่วนหัว HTTP กับส่วนหัว HTTP ประเภทเนื้อหาเพื่อกำหนดประเภทเนื้อหาของไฟล์ หากส่วนหัวของประเภทเนื้อหา HTTP เปิดใช้งานแอปพลิเคชัน/svg ไฟล์นั้นน่าจะเป็น SVG หากส่วนหัว HTTP ประเภทเนื้อหาระบุข้อความหรือธรรมดา ไฟล์นั้นมักจะเป็นไฟล์ข้อความ หากประเภทเนื้อหา HTTP ระบุเส้นทางรูปภาพ/png ไฟล์ดังกล่าวน่าจะมีไฟล์ apng อยู่
