การเพิ่มเมนูย่อยใน WordPress
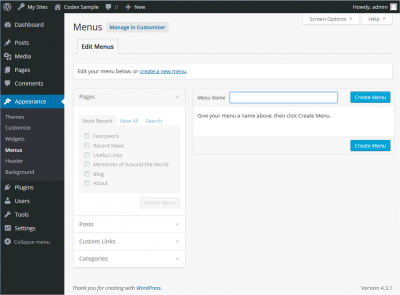
เผยแพร่แล้ว: 2022-09-05การเพิ่มเมนูย่อยใน WordPress เป็นกระบวนการง่ายๆ ที่ทุกคนสามารถทำได้โดยง่ายด้วยความเข้าใจพื้นฐานเกี่ยวกับอินเทอร์เฟซผู้ดูแลระบบ WordPress สามารถเพิ่มเมนูย่อยได้ทั้งเมนูระดับบนสุดและเมนูย่อย ในผู้ดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > เมนู เลือกเมนูที่คุณต้องการเพิ่มเมนูย่อยจากเมนูแบบเลื่อนลง หากคุณต้องการเพิ่มเมนูย่อยในเมนูระดับบนสุด ให้เลือกรายการเมนูที่คุณต้องการให้เป็นพาเรนต์ของเมนูย่อย หากคุณต้องการเพิ่มเมนูย่อยลงในเมนูย่อย ให้เลือกรายการเมนูย่อยที่คุณต้องการให้เป็นพาเรนต์ของเมนูย่อยใหม่ คลิกปุ่ม "เพิ่มในเมนู" ในกล่อง "เพิ่มรายการเมนู" ให้เลือกหน้าหรือโพสต์ที่คุณต้องการเพิ่มลงในเมนูย่อย คลิกปุ่ม "เพิ่มในเมนู" เมนูย่อยของคุณจะปรากฏในผู้ดูแลระบบ WordPress
ฉันจะเพิ่มรายการแบบหล่นลงใน WordPress ได้อย่างไร
ใน WP Admin ไปที่ ลักษณะที่ปรากฏ > เมนู เพื่อสร้างเมนูแบบเลื่อนลง คุณสามารถเปลี่ยนลำดับของรายการได้โดยการลากและวางจากเมนู ลากแต่ละรายการไปทางขวาเพื่อ "ซ้อน" ใต้รายการด้านบนโดยตรงเพื่อสร้างเมนูแบบเลื่อนลง คุณสามารถเลิกทำได้โดยลากไปทางซ้ายอีกครั้ง
ฉันจะเพิ่ม เมนูแบบเลื่อนลง ใน WordPress ได้อย่างไร มีหลายวิธีในการทำอย่างรวดเร็วและง่ายดาย มีสองวิธีในการสร้างรายการแบบหล่นลงของโพสต์ ลักษณะทางเทคนิค (รหัส) จะแสดงก่อน ตามด้วยลักษณะที่ตรงไปตรงมามากขึ้น (ผู้ดูแลระบบ WordPress) WordPress ทำให้การสร้างเมนูดรอปดาวน์ใหม่เป็นเรื่องง่าย ไม่จำเป็นต้องลากหรือวางหน้า หากคุณลากหน้าไปยังหน้าที่คุณต้องการให้เป็นเมนูย่อย หน้านั้นจะถูกแปลงเป็นเมนูย่อยทันที คุณสามารถแก้ไขเมนูได้จากทุกที่ใน WordPress โดยแก้ไขจากผู้ดูแลระบบ
ฉันจะเพิ่มเมนูระดับบนสุดใน WordPress ได้อย่างไร
 เครดิต: WordPress
เครดิต: WordPressการเพิ่ม เมนูใหม่ ให้กับการดูแลระบบ WordPress ทำได้ง่ายเพียงแค่ใช้ฟังก์ชัน add_menu_page()
คุณสามารถใช้ฟังก์ชัน add_menu_page() เพื่อเพิ่มเมนูระดับบนสุดใหม่ให้กับการดูแลระบบ WordPress โปรดดูฟังก์ชัน addMenu() ในข้อมูลอ้างอิงเพื่อรับรายการพารามิเตอร์และสิ่งที่พวกเขาทำ ตามแนวทางปฏิบัติที่ดีที่สุด คุณสามารถสร้างการเรียกกลับที่ต้องการ/อนุญาตให้คุณรวมไฟล์ PHP ของคุณเมื่อสร้างโค้ดแบบพกพา ค่าแรกของ menu_page_url คือพารามิเตอร์ $menu_slug ของหน้าตัวเลือก กล่าวอีกนัยหนึ่ง เมื่อคุณคลิกที่ URL จะมีค่าเริ่มต้นโดยอัตโนมัติเพื่อหนี URL และสะท้อนกลับเพื่อนำคุณไปยังแบบฟอร์ม เมื่อเพิ่มหน้าแล้ว ฟังก์ชั่น $ ที่คุณระบุจะถูกใช้ในการแสดงผล
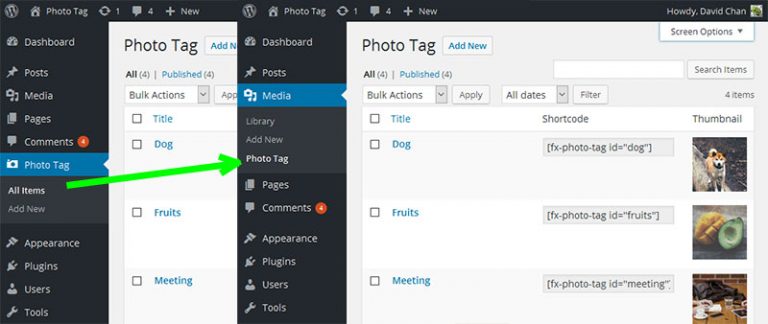
วิธีสร้างเมนูใน WordPress วิธีสร้างเมนูใน WordPress
คุณสามารถใส่รูปภาพส่วนหัวและชื่อสำหรับรายการเมนูได้ คุณสามารถบันทึกข้อมูลของคุณหลังจากที่คุณทำเสร็จแล้วโดยคลิกที่ปุ่มบันทึกที่ด้านล่างของหน้าจอ หากต้องการเพิ่มเมนูที่สร้างขึ้นใหม่ไปยังส่วนหน้าของบล็อก ให้ไปที่ส่วนหน้าแล้วลากลง
วิธีเพิ่มเมนูและเมนูย่อยในปลั๊กอิน WordPress
 เครดิต: shellcreeper.com
เครดิต: shellcreeper.comการเพิ่มเมนูและเมนูย่อยให้กับปลั๊กอิน WordPress ของคุณนั้นเป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณต้องสร้างไฟล์ใหม่ในไดเร็กทอรีของปลั๊กอินชื่อ menu.php ในไฟล์นี้ คุณจะต้องเพิ่มโค้ดต่อไปนี้: // AddMenu.php // ชื่อปลั๊กอิน: เพิ่มเมนู // Plugin URI: http://example.com/ // คำอธิบาย: ปลั๊กอินนี้จะเพิ่มเมนูและเมนูย่อย ไปยังไซต์ WordPress ของคุณ // เวอร์ชัน: 1.0 // ผู้แต่ง: John Doe // ผู้แต่ง URI: http://example.com/ // ใบอนุญาต: GPLv2 // เรียกใช้ฟังก์ชันเพื่อเพิ่มเมนูและเมนูย่อย add_action('admin_menu', 'add_menu_and_submenu') ; // กำหนดฟังก์ชันฟังก์ชัน add_menu_and_submenu () { // เพิ่มเมนูระดับบนสุด add_menu_page ('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // เพิ่มเมนูย่อย add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > ในโค้ดด้านบน ขั้นแรกเราได้กำหนดฟังก์ชันเพื่อเพิ่มเมนูและเมนูย่อย จากนั้นเราใช้ฟังก์ชัน add_action() เพื่อเรียกใช้ฟังก์ชันที่เราเพิ่งสร้างขึ้น ต่อไป เราใช้ฟังก์ชัน add_menu_page() เพื่อเพิ่มเมนูระดับบนสุด พารามิเตอร์แรกคือชื่อหน้า พารามิเตอร์ที่สองคือชื่อเมนู พารามิเตอร์ที่สามคือความสามารถที่จำเป็นในการเข้าถึงเมนู และพารามิเตอร์ที่สี่คือกระสุนเมนู สุดท้าย เราใช้ฟังก์ชัน add_submenu_page() เพื่อเพิ่มเมนูย่อย พารามิเตอร์แรกคือทากเมนูหลัก พารามิเตอร์ที่สองคือชื่อหน้า พารามิเตอร์ที่สามคือชื่อเมนู พารามิเตอร์ที่สี่คือความสามารถที่จำเป็นในการเข้าถึงเมนู และตัวที่ห้าคือกระสุนเมนู ตอนนี้เราได้เพิ่มโค้ดเพื่อสร้างเมนูและเมนูย่อยแล้ว เราต้องสร้างฟังก์ชันเพื่อแสดงเนื้อหาสำหรับแต่ละหน้า เราจะทำสิ่งนี้โดยสร้างไฟล์ใหม่สองไฟล์ชื่อ add-menu-display.php และ add-submenu
ขั้นตอนในการเพิ่ม เมนูย่อยแบบกำหนดเองใหม่ ให้กับเมนูปลั๊กอินอื่นมีอะไรบ้าง เมื่อคุณใช้ไฟล์ submenu-slug ข้อผิดพลาดการอนุญาตที่ไม่ถูกต้องจะปรากฏขึ้น คุณสามารถใช้เมนูหลักของปลั๊กอินได้โดยใช้ add_submenu_page() ซึ่งลดลำดับความสำคัญของ add_action ของคุณ คุณสามารถเพิ่มเมนูย่อยในเมนูกำหนดเองที่มีอยู่ (เพิ่มโดยปลั๊กอินอื่น) ในลักษณะที่ยุ่งยากเล็กน้อย นอกเมนูปลั๊กอินนั้น คุณไม่สามารถแฮ็คเข้าสู่ปลั๊กอินอื่นได้ ลักษณะที่ปรากฏสามารถเข้าถึงได้จากด้านซ้ายของหน้าจอ โดยการเลือกลิงก์ที่กำหนดเองจากเมนูด้านซ้าย คุณสามารถสร้างเมนูใหม่ได้ทางด้านขวา เพียงลากไปที่เมนูด้านบน เท่านี้ก็เรียบร้อย

วิธีรับเมนูย่อยใน WordPress
 เครดิต: visualmodo.com
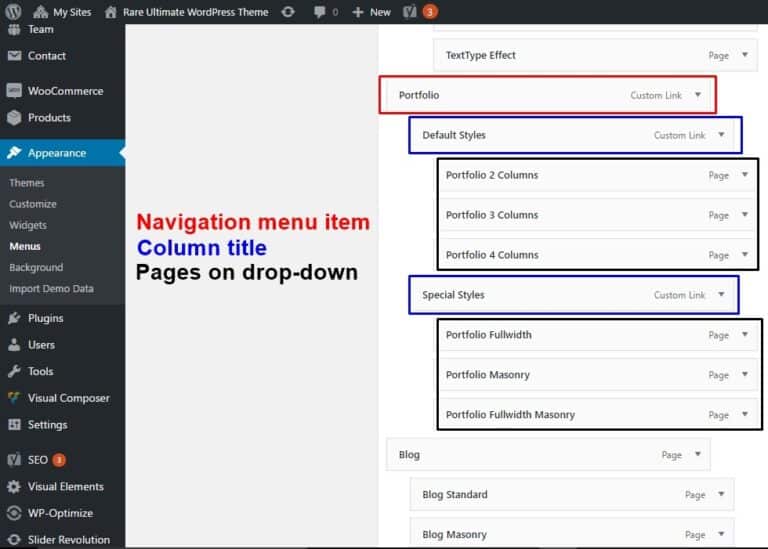
เครดิต: visualmodo.comการเพิ่มเมนูย่อยลงในเมนู WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบเนื้อหาของคุณ และทำให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้ง่ายขึ้น ต่อไปนี้คือสี่ขั้นตอนง่ายๆ ในการเพิ่มเมนูย่อยในเมนู WordPress ของคุณ: 1. เลือกรายการเมนูที่คุณต้องการให้เป็นพาเรนต์ของ รายการเมนูย่อย ของคุณ ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > เมนู 2. คลิกที่ลูกศรถัดจากรายการเมนูเพื่อขยาย 3. ในส่วน "เพิ่มรายการ" ให้เลือกหน้าหรือโพสต์ที่คุณต้องการเพิ่มลงในเมนูย่อยของคุณ 4. คลิกปุ่ม "เพิ่มในเมนู" รายการเมนูย่อยของคุณจะปรากฏภายใต้รายการเมนูหลัก
WordPress เพิ่มรายการเมนูย่อยโดยทางโปรแกรม
เมื่อมีการเพิ่มรายการใหม่ในเมนูที่มีอยู่ สามารถเข้าถึงได้โดยใช้ wp_nav_menu_objects hook สามารถสร้างหัวข้อย่อยได้โดยใช้ โครงสร้างเมนูปัจจุบัน หากต้องการเป็นลูกของเมนูเฉพาะในตัวอย่าง เราต้องเพิ่ม ID
สามารถเรียกเมนูปัจจุบันใน WordPress เพื่อสร้างเมนูย่อยได้ แต่ละรายการในเมนูย่อยใช้ ID ของรายการเฉพาะเพื่อทำให้เป็นรายการย่อยของรายการนั้น อาร์เรย์ $vehicles กำหนดชื่อ องค์ประกอบเมนูย่อย เมื่อเมนูมีรายการแบบเลื่อนลง ชื่อรถยนต์ไฟฟ้าจะปรากฏขึ้น ฟังก์ชัน wp_nav_menu_objects สามารถใช้เพื่อกำหนดว่าเมนูใดกำลังถูกจัดการ แต่ละรายการในฟังก์ชันนี้จะถูกจัดเรียงตามความจำเพาะ ฉันชอบตัวอย่างข้อมูลสำหรับมัน แต่มันค่อนข้างเก่า
ไม่ใช่เรื่องเลวร้ายที่จะคิดหาวิธีอื่นในการสร้างเมนูย่อย เมื่อ WP_update_menu_item ถูกเรียก มันจะเพิ่มรายการย่อยในรายการเมนูที่กำหนด การเพิ่ม รายการเมนูย่อย จำเป็นต้องมีการสร้างอาร์เรย์ที่มีชื่อรายการ, URL และ ID หลังจากที่คุณสร้างธีม WordPress ตั้งแต่ต้นแล้ว คุณสามารถใส่สไตล์ชีต CSS พิเศษเพื่อสร้างรายการใหม่ได้
วิธีเพิ่มเมนูย่อยใน WordPress Elementor
ในการนำทางไปยังเพจ ให้ไปที่เพจ คุณสามารถสร้างแท็บใหม่ที่มุมซ้ายมือของแดชบอร์ด จากนั้น ภายใต้ แก้ไขด้วย Elementor ให้คลิก แก้ไข เมื่อคุณคลิกเพิ่มส่วนใหม่ คุณต้องกำหนดโครงสร้าง ในการสร้างโครงสร้างส่วน ให้เลือกส่วนใดส่วนหนึ่ง
เมนูย่อย WordPress ไม่ทำงาน
มีสาเหตุที่เป็นไปได้บางประการที่ทำให้เมนูย่อย WordPress ของคุณไม่ทำงาน อาจเป็นปัญหากับธีมของคุณ หรืออาจมีข้อขัดแย้งกับปลั๊กอินที่คุณติดตั้งไว้ ความเป็นไปได้อีกประการหนึ่งคือเมนู WordPress ของคุณไม่ได้ตั้งค่าอย่างถูกต้อง หากคุณยังคงประสบปัญหา คุณอาจต้องติดต่อบริษัทโฮสติ้งของคุณหรือขอความช่วยเหลือในฟอรัมสนับสนุนของ WordPress
ทำไมเมนูย่อยของเกมไม่ปรากฏที่มุมขวาบนของหน้าจอของฉัน? Magicex21 เป็นบล็อกที่ฉันต้องการความช่วยเหลือ วันที่ 1 สิงหาคม 2555 เวลา 01:51 น. ฉันเขียนบทความ ในแดชบอร์ด คุณจะพบแท็บ ลักษณะที่ปรากฏ ตามด้วยแท็บ มนู หากคุณย้ายรายการเมนูย่อย Football ของคุณไปที่รายการเมนู Passion และต้องการบันทึก ให้คลิกบันทึกเมนูในกล่องที่คุณย้าย คุณจะต้องมีความชอบรายการเมนูที่มีทั้งสี่รายการของเมนูย่อยฟุตบอล เนื่องจากมีห้ารายการเมนู มีเมนูย่อยสำหรับพวกเขาในธีมของฉัน ฉันแน่ใจว่าคุณทำได้เช่นกัน โปรดระบุบล็อกของคุณ ฉันต้องการดู 5 เมนูของคุณ อเล็กซ์ ขอบคุณ!
วิธีการเปลี่ยนสีพื้นหลังของเมนูย่อยใน WordPress
เมื่อคลิก ไซต์ของฉัน > ปรับแต่ง > ปรับแต่ง คุณสามารถเปลี่ยนสีพื้นหลังของเมนูของคุณได้ หลังจากที่คุณคลิก CSS แล้ว เครื่องมือปรับแต่งจะเริ่มโหลด โดยคลิกขวาที่เมนูและเลือกตรวจสอบ คุณสามารถตรวจสอบระบบนำทางของคุณ แผงตัวตรวจสอบจะอยู่ที่ด้านล่างของหน้าจอ และจะแสดงรายการองค์ประกอบรหัสของเว็บไซต์ของคุณ
หัวเรื่องย่อยคือรายการของตัวเลือกรองที่แสดงเมื่อคุณวางเมาส์เหนือหรือคลิกที่ตัวเลือกหรือหมวดหมู่เฉพาะ เมนูย่อยเป็นวิธีที่ยอดเยี่ยมในการซ่อนตัวเลือกที่เกี่ยวข้องกับชื่อเฉพาะ ใน WordPress มีสองวิธีในการเปลี่ยน สีเมนูย่อย เมื่อคุณเลือกสีสำหรับเมนูย่อย โค้ดจะเปลี่ยนโดยอัตโนมัติ ไม่มีวิธีแก้ปัญหาระดับโลกสำหรับทุกคนที่ใช้วิธีนี้ ความเข้าใจพื้นฐานเกี่ยวกับ CSS จะทำให้คุณสามารถเปลี่ยนสีของเมนูย่อยได้อย่างง่ายดาย หลังจากที่คุณเขียนโค้ดแล้ว ให้ไปที่ด้านล่างสุดของหน้าแล้วคลิกปุ่มบันทึกเมนู เนื่องจากไม่สามารถปรับสีพื้นหลังได้อย่างเหมาะสม วิธีการนี้จึงทำได้ยาก
ฉันจะเปลี่ยนสีของเมนูย่อยใน Astra ได้อย่างไร
ตัวเลือกเมนูย่อยสามารถปรับแต่งได้โดยไปที่ลักษณะที่ปรากฏ มีตัวเลือกสไตล์มากมาย เช่น ขนาดตัวแบ่ง ออฟเซ็ตด้านบน ภาพเคลื่อนไหวของเมนูย่อย เส้นขอบ และสีของเมนูย่อย
วางเมาส์เหนือวันที่
หากคุณวางเมาส์เหนือสีนั้น สีนั้นจะปรากฏเป็นสีตัวหนา -Post-metadata #ebebeb ปรากฏบนพื้นหลัง
หากต้องการค้นหาข้อมูลเมตา ให้ไปที่ลิงก์หลังข้อมูลเมตาและคลิกที่วันที่ สีนี้หมายเลข #333.
วันที่ของคุณอิงตามข้อมูลเมตาหลัง โปรดบันทึกภาพเป็น img ในกรณีนี้ไม่มีเส้นขอบ วันที่และเวลามีดังนี้:.post-metadata.date:hover
ในภาพ สีพื้นหลังคือ #fff ในขณะที่ข้อความเป็น br
