การเพิ่มวิดเจ็ตในไซต์ WordPress ของคุณเป็นเรื่องง่าย!
เผยแพร่แล้ว: 2022-09-11การเพิ่มวิดเจ็ตใน WordPress เป็นเรื่องง่าย คุณสามารถเพิ่มลงในแถบด้านข้างหรือส่วนอื่นๆ ที่พร้อมใช้วิดเจ็ตบนเว็บไซต์ของคุณได้จากเมนู ลักษณะที่ปรากฏ > วิดเจ็ต ในแดชบอร์ด WordPress ของคุณ หากต้องการเพิ่มวิดเจ็ตลงในแถบด้านข้าง ให้ลากและวางวิดเจ็ตลงในพื้นที่ที่ต้องการ คุณยังสามารถจัดเรียงลำดับวิดเจ็ตของคุณใหม่ได้ด้วยการลากและวาง
คุณสามารถเพิ่มบล็อกของเนื้อหาลงในแถบด้านข้าง ท้ายกระดาษ และพื้นที่วิดเจ็ตอื่นๆ ของ WordPress ได้ ในบทความนี้ เราจะแสดงวิธีสร้างและใช้วิดเจ็ตบนไซต์ WordPress ของคุณ เพื่อให้คุณสามารถปรับแต่งได้โดยเร็วที่สุด เนื่องจากแต่ละพื้นที่ที่คุณสามารถวางวิดเจ็ตได้ถูกกำหนดโดยธีมที่คุณกำลังใช้ ลักษณะที่ปรากฏของวิดเจ็ตอาจแตกต่างจากพื้นที่อื่น หากต้องการวางวิดเจ็ตบนแถบด้านข้าง ให้ไปที่เมนู "แถบด้านข้างขวา" แล้วเลือก "วิดเจ็ต" หลังจากที่คุณเลือก บล็อกวิดเจ็ตแล้ว บล็อก นั้นจะถูกเพิ่มโดยอัตโนมัติ คุณสามารถลบวิดเจ็ตได้โดยเลือก 'ลบบล็อก' จากรายการ 'วิดเจ็ต' หากคุณต้องการใช้วิดเจ็ตนั้นอีกครั้ง ให้ย้ายไปที่ส่วน 'วิดเจ็ตที่ไม่ใช้งาน'
การติดตั้ง WordPress มาพร้อมกับวิดเจ็ตในตัว เช่น โพสต์ล่าสุด แท็ก แถบค้นหา หมวดหมู่ และปฏิทิน โดยทั่วไป ปลั๊กอินและธีมของ WordPress จะมีบล็อกวิดเจ็ตของตัวเอง ซึ่งคุณสามารถเพิ่มลงในไซต์ของคุณได้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีสร้างวิดเจ็ต WordPress แบบกำหนดเอง โปรดดูคำแนะนำของเรา
เข้าสู่ระบบ Web Manager ที่มีแบรนด์ จากนั้นคลิก Widgets ที่ด้านบนสุดของหน้าเพื่อดึงโค้ดวิดเจ็ตของคุณ ในการปรับใช้ ให้ไปที่ หน้าวิดเจ็ต และเลือกไอคอนรูปเฟือง คุณยังสามารถวางโค้ดวิดเจ็ตลงในเว็บไซต์ของคุณได้
รหัสวิดเจ็ตใน WordPress อยู่ที่ไหน
 เครดิต: HostPapa
เครดิต: HostPapaรหัสสำหรับ วิดเจ็ต WordPress สามารถพบได้ใน WordPress Codex WordPress Codex เป็นคู่มือออนไลน์สำหรับ WordPress ที่ครอบคลุมหัวข้อต่างๆ ที่เกี่ยวข้องกับซอฟต์แวร์
ฉันจะเพิ่มฟังก์ชันการทำงานให้กับวิดเจ็ตข้อความของ WordPress ได้อย่างไร เป้าหมายของบทช่วยสอนนี้คือการแสดงวิธีสร้างวิดเจ็ต WordPress แบบกำหนดเอง หากคุณเพิ่งเริ่มต้นเขียนโปรแกรม บทช่วยสอนนี้อาจอยู่นอกช่วงราคาของคุณเล็กน้อย อย่างไรก็ตาม มีชุดการพัฒนา WordPress สำหรับผู้เริ่มต้น ซึ่งคุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ WordPress ได้ วิดเจ็ตได้รับการกำหนด id, ชื่อเรื่อง, ชื่อคลาส และคำอธิบายผ่านฟังก์ชันคอนสตรัคเตอร์ เนื้อหาจริงของวิดเจ็ตของคุณถูกสร้างขึ้นโดยใช้เมธอด widget() เราจะใช้ get_bloginfo() ในตัวอย่างของเราเพื่อแสดงชื่อวิดเจ็ต
ในกรณีนี้ วิดเจ็ตข้อความของ WordPress ก็เพียงพอแล้ว ในการซ้อนเมธอด widget() ให้วางไว้ใน jpen_example_Widget เมื่อตั้งค่าฟิลด์ในวิดเจ็ต จะใช้เมธอด form() ฟิลด์เหล่านี้จะแสดงในพื้นที่ผู้ดูแลระบบ WordPress วิดเจ็ตประเภทนี้ส่วนใหญ่ต้องการความรู้อย่างมาก ในทางกลับกัน วิดเจ็ตตัวอย่าง ของเรา คือสิ่งที่เราต้องทำให้สำเร็จคืออนุญาตให้ผู้ใช้สร้างชื่อที่กำหนดเองได้ ในบทช่วยสอน ฉันจะแสดงวิธีเปลี่ยนเทมเพลต HTML5 ให้เป็นธีม WordPress เราควรสร้างรายการหมวดหมู่ทั้งหมด จัดเรียงตามลำดับตัวอักษร แล้วแบ่งออกเป็นสองรายการ
วิดเจ็ตที่สองจะแสดงในตัวอย่างที่สองของเราหลังจากใช้เทมเพลต HTML5 ของ Blog Post ในการสร้าง วิดเจ็ตแถบด้านข้างแบบกำหนดเอง ก่อนอื่น คุณต้องปรับใช้คลาส WP_Widget ซึ่งซับซ้อนกว่าคลาสวิดเจ็ตอื่นมาก การสร้างวิดเจ็ตที่กำหนดเองจำเป็นต้องมีชุดทักษะที่ค่อนข้างเล็ก ในการเริ่มต้น ให้พิจารณาห้าฟังก์ชันที่แสดงด้านบน และค้นหาวิธีสร้างวิดเจ็ต WordPress ตั้งแต่เริ่มต้น
Code Widget WordPress คืออะไร?
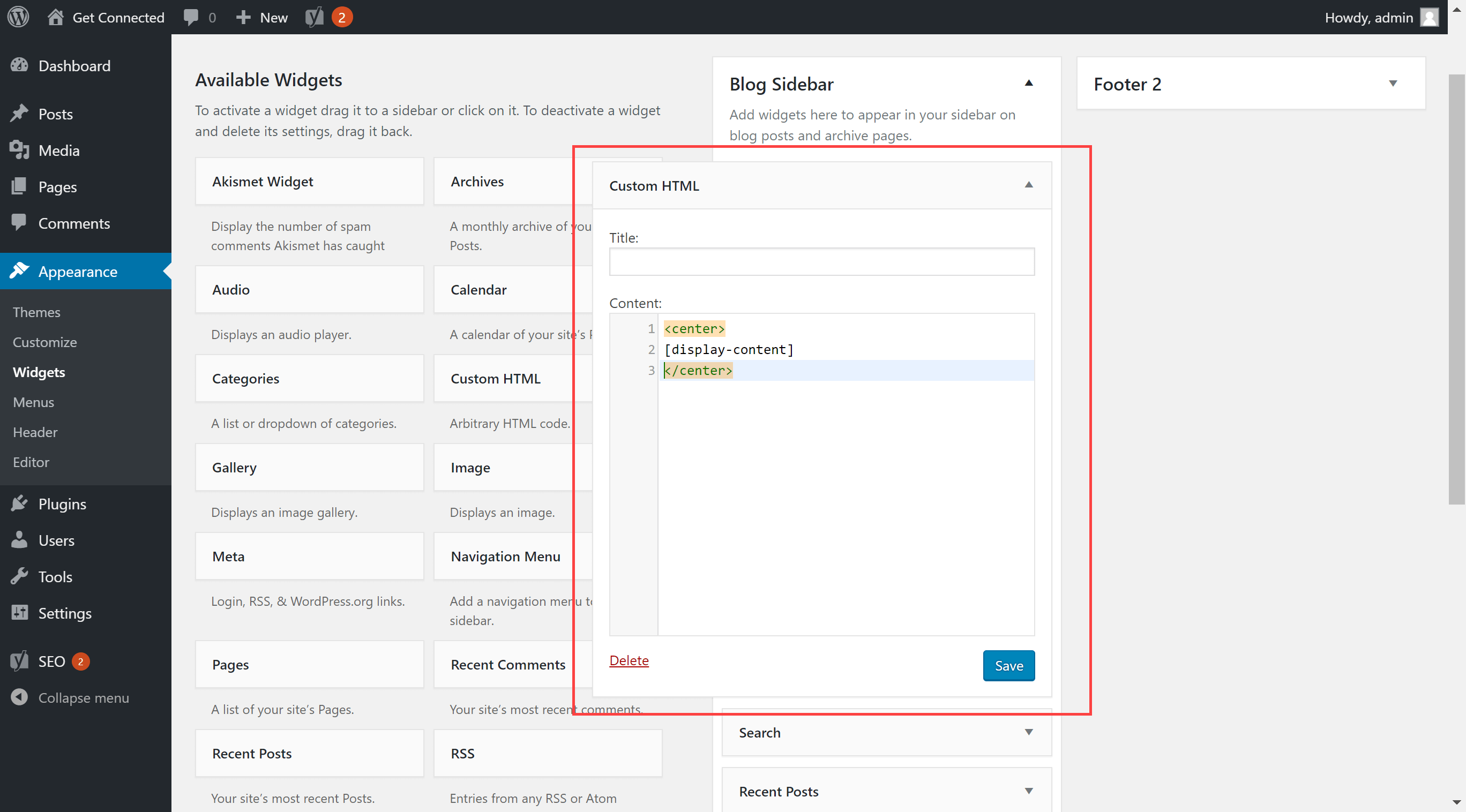
ฝังข้อความหรือ HTML ใดๆ ลงในโค้ด PHP หรือวิดเจ็ตโค้ดสั้นๆ โค้ด PHP ถูกแยกวิเคราะห์เป็นข้อความธรรมดาโดย Widget ซึ่งทำหน้าที่เป็นตัวแก้ไขข้อความด้วย เฉพาะผู้ใช้ที่มีบทบาท unfiltered_html เท่านั้นที่จะได้รับอนุญาตให้ป้อน HTML ที่ไม่มีการกรอง
ฉันจะลงทะเบียนพื้นที่วิดเจ็ตใน WordPress ได้อย่างไร
 เครดิต: qodeinteractive.com
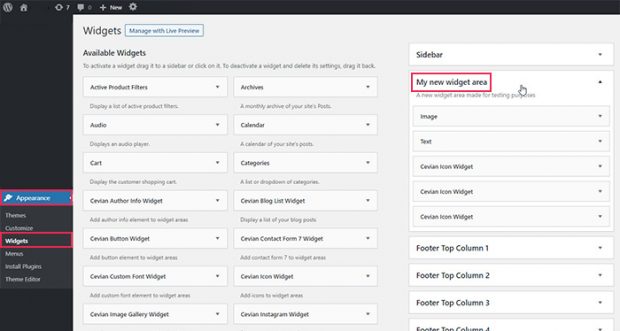
เครดิต: qodeinteractive.comกล่อง 'วิดเจ็ต 1' สามารถพบได้ในเครื่องมือปรับแต่งส่วนหัว และอนุญาตให้คุณรวม พื้นที่วิดเจ็ต คุณสามารถเพิ่มวิดเจ็ตได้โดยคลิกปุ่มเพิ่มวิดเจ็ต ไอคอนบล็อกเพิ่ม 'บวก' สามารถพบได้ในเมนูด้านซ้ายมือ ป๊อปอัปที่คุณเห็นตอนนี้ทำให้คุณสามารถเลือกวิดเจ็ตที่จะเพิ่มในส่วนหัวของคุณได้
มีคำแนะนำทีละขั้นตอนในการสร้างพื้นที่วิดเจ็ต WordPress เป้าหมายของคู่มือนี้คือการแนะนำคุณผ่านขั้นตอนต่างๆ ในการเพิ่มพื้นที่วิดเจ็ตให้ได้มากที่สุด การเพิ่มพื้นที่วิดเจ็ตใหม่ให้กับ WordPress มีขั้นตอนสองขั้นตอน การลงทะเบียนวิดเจ็ต Area เป็นเพียงการแจ้ง WordPress เกี่ยวกับเรื่องนี้ หลังจากที่คุณได้ลงทะเบียนพื้นที่วิดเจ็ตแล้ว WordPress จะเพิ่มเป็นตัวเลือกภายใต้ Appearance – Widgets ในส่วนผู้ดูแลระบบของคุณ ด้วยสิทธิ์ที่ถูกต้อง พื้นที่วิดเจ็ตเพิ่มเติมจึงง่ายต่อการลงทะเบียน ฉันจะใช้พื้นที่วิดเจ็ต WordPress ในโพสต์นี้โดยมีฟังก์ชันพื้นฐานสองอย่าง: dynamic-sidebar และ is_active_sidebar
มีสองวิธีในการให้พื้นที่วิดเจ็ตเฉพาะปรากฏบนหน้าเฉพาะ ในตัวอย่างแรก ต้องใช้ PHP WordPress เพื่อวางพื้นที่วิดเจ็ตด้วยตนเอง ตัวเลือกที่สองคือการใช้ปลั๊กอินแถบด้านข้าง เช่น Easy Custom Sidebars ด้วยปลั๊กอินนี้ คุณจะไม่ต้องใช้พื้นที่วิดเจ็ตใดๆ อีกต่อไป และคุณจะเห็นพื้นที่วิดเจ็ตแบบไดนามิกใหม่ ซึ่งจะแสดงเนื้อหาตามปัจจัยต่างๆ เช่น หน้า โพสต์ หมวดหมู่ หรือรายการอื่นๆ ที่เลือกได้ คุณอาจเคยทำงานกับแพลตฟอร์ม CMS อื่นๆ เช่น Joomla มาก่อน ซึ่งคุณเคยชินกับการมีพื้นที่วิดเจ็ตให้เลือกมากมาย สิ่งเดียวกันสามารถทำได้กับ WordPress แต่ต้องใช้ความพยายามเพิ่มขึ้นอีกเล็กน้อย อย่างไรก็ตาม ผลลัพธ์จะมีโครงสร้างและจัดการได้มากขึ้นในตอนท้าย พื้นที่วิดเจ็ตนี้จะไม่ปรากฏบนหน้าเว็บจนกว่าเราจะกำหนดค่าในลักษณะดังกล่าว
เปลี่ยนรูปลักษณ์ของวิดเจ็ตของคุณ
นอกจากนี้ สามารถเปลี่ยนรูปลักษณ์ของวิดเจ็ตได้ วางเมาส์เหนือวิดเจ็ต จากนั้นเลือกแท็บ ลักษณะที่ปรากฏ จากรายการ เมื่อคลิกปุ่มนี้ คุณจะเปลี่ยนแบบอักษร ขนาด และสีของแอปได้
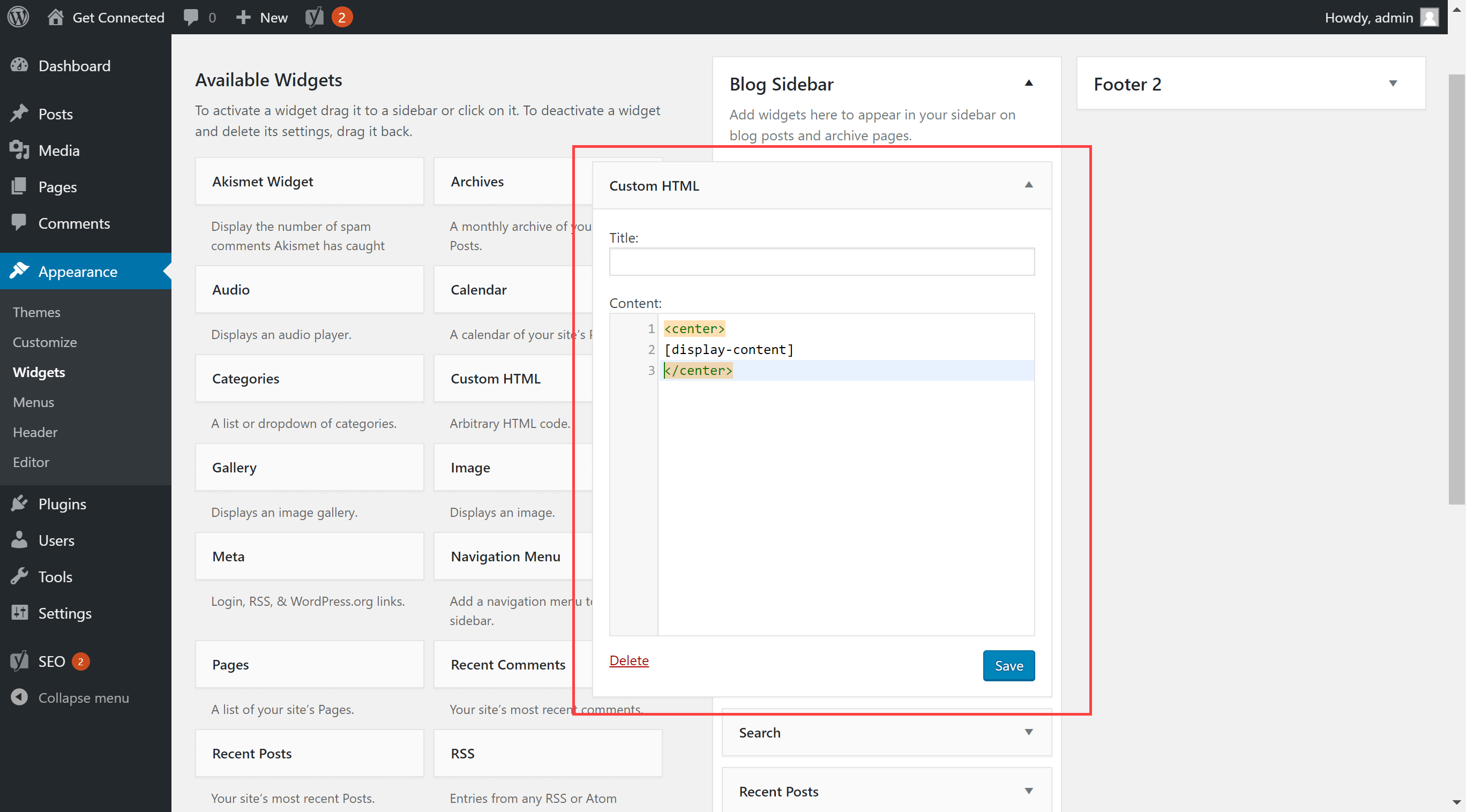
รหัสวิดเจ็ต WordPress
 เครดิต: hostpapasupport.com
เครดิต: hostpapasupport.comวิดเจ็ตคือกลุ่มเนื้อหาเล็กๆ ที่คุณสามารถวางบนเว็บไซต์ของคุณได้ วิดเจ็ตมักใช้เพื่อแสดงข้อมูลที่ไม่สำคัญต่อเนื้อหาหลักของเว็บไซต์ของคุณ ตัวอย่างเช่น วิดเจ็ตสภาพอากาศจะแสดงสภาพอากาศปัจจุบันสำหรับตำแหน่งของคุณ ในการเพิ่มวิดเจ็ตบนเว็บไซต์ WordPress คุณจะต้องเพิ่มรหัสวิดเจ็ตในเว็บไซต์ของคุณ โค้ดสำหรับวิดเจ็ตแต่ละอันจะแตกต่างกัน ดังนั้น คุณจะต้องค้นหาโค้ดสำหรับวิดเจ็ตที่คุณต้องการเพิ่ม เมื่อคุณมีโค้ดแล้ว คุณสามารถเพิ่มโค้ดนั้นลงในเว็บไซต์ของคุณได้โดยไปที่ ส่วนวิดเจ็ต ของแดชบอร์ด WordPress
เพิ่มวิดเจ็ตโดยทางโปรแกรม WordPress
การเพิ่มวิดเจ็ตในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มคุณลักษณะและฟังก์ชันการทำงานเพิ่มเติม มีสองวิธีในการเพิ่มวิดเจ็ตในไซต์ของคุณ: ผ่านแผงผู้ดูแลระบบ WordPress หรือโดยการเพิ่มโค้ดวิดเจ็ตในไฟล์ functions.php ของธีมของคุณ
วิธีใดดีที่สุดในการแสดงวิดเจ็ตแบบกำหนดเองตามเทมเพลตเพจแบบกำหนดเองโดยทางโปรแกรม ฟังก์ชัน The_widget() ทำงานไม่ถูกต้องสำหรับฉัน ฉันคิดว่ามันใช้งานได้กับวิดเจ็ตในตัว แต่ฉันไม่แน่ใจว่าจะส่งพารามิเตอร์ที่ลงทะเบียนด้วยฟังก์ชัน register_sidebar ไปให้ได้อย่างไร ฉันจะทำอย่างนั้นได้อย่างไร วิดเจ็ตต้องลงทะเบียนและแสดงบนหน้าผลิตภัณฑ์เท่านั้น หากคุณมีบรรทัดแรกของฟังก์ชันในไฟล์ฟังก์ชันอยู่แล้ว ให้วางไว้ในไฟล์ functions.php รหัสนี้ใช้เพื่อแสดงด้านบนในหน้าที่เรียกว่าผลิตภัณฑ์ เช่นเดียวกับรหัสที่กล่าวถึงก่อนหน้านี้
รายการวิดเจ็ต WordPress
วิดเจ็ต WordPress เป็นบล็อกขนาดเล็กที่ทำหน้าที่เฉพาะ คุณสามารถเพิ่มวิดเจ็ตเหล่านี้ในแถบด้านข้างหรือที่เรียกว่าพื้นที่พร้อมวิดเจ็ตบนหน้าเว็บของคุณ วิดเจ็ต WordPress ถูกสร้างขึ้นเพื่อให้วิธีที่ง่ายและง่ายต่อการใช้งานในการควบคุมการออกแบบและโครงสร้างของธีม WordPress แก่ผู้ใช้
วิดเจ็ต WordPress เป็นส่วนประกอบซอฟต์แวร์ที่ช่วยให้เว็บไซต์สามารถเพิ่มคุณลักษณะต่างๆ ลงในแถบด้านข้างได้ ปฏิทิน แกลเลอรี ลิงก์ไปยังโพสต์ล่าสุด และลิงก์โซเชียลเป็นเพียงคุณลักษณะบางส่วนที่มีให้ โดยทั่วไป วิดเจ็ต WordPress เป็นส่วนประกอบของอินเทอร์เฟซเว็บไซต์ที่มีสื่อ ลิงก์การนำทาง หรือข้อมูลเพิ่มเติมที่ไม่เกี่ยวข้องกับโพสต์หรือเพจ ด้วยปุ่มโทร WP คุณสามารถเพิ่มวิดเจ็ตปุ่มคลิกเพื่อโทรไปยังไซต์ของคุณโดยใช้ WordPress การเพิ่มไลท์บ็อกซ์หรือวิดเจ็ตแผนที่ขนาดย่อลงในไซต์ WordPress ของคุณเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการเพิ่มวิดเจ็ต Google Maps คุณสามารถเปลี่ยนระดับการซูมและรูปภาพที่ใช้เป็นไอคอนที่กำหนดเองสำหรับแผนที่ได้ นอกจากการเลือกสี ขนาด ประเภท และป้ายกำกับของหมุดแผนที่รูปย่อแล้ว ผู้ใช้ยังสามารถระบุรายละเอียดอื่นๆ ได้อีกด้วย
Google Maps Widget ใช้งานได้ฟรี แต่มาพร้อมกับคุณสมบัติเพิ่มเติมบางอย่าง เช่น ความสามารถในการปักหมุดแผนที่หลายอันและการรวม Google Analytics ปลั๊กอินนี้ช่วยให้คุณสร้างแคมเปญการตลาดแบบป๊อปอัปด้วยเครื่องมือสร้างแบบลากและวาง ปลั๊กอิน WordPress ช่วยให้คุณสร้างฟิลด์ที่กำหนดเองเพื่อรวบรวมคำรับรอง เมื่อใช้สารบัญอย่างง่าย คุณสามารถแทรกสารบัญลงในเพจ โพสต์ หรือพื้นที่วิดเจ็ตได้อย่างง่ายดาย เป็นปลั๊กอิน WordPress ที่ตอบสนองซึ่งช่วยให้คุณสามารถสร้างและจัดการปฏิทินกิจกรรมได้ เว็บไซต์ของคุณจะสามารถเปลี่ยนภาษาได้โดยใช้วิดเจ็ต Google Language Translator Simple Social Icons เป็น ปลั๊กอินวิดเจ็ต WordPress ฟรี ที่ให้คุณเชื่อมโยงโปรไฟล์โซเชียลมีเดียกับเว็บไซต์ของคุณด้วยวิดเจ็ตไอคอนโซเชียล

คุณสามารถเพิ่มตัวนับเวลาถอยหลังลงในพื้นที่วิดเจ็ต โพสต์ หรือหน้าได้โดยใช้ตัวจับเวลาถอยหลัง Ultimate ปลั๊กอินนี้ใช้งานได้กับแพลตฟอร์มดิจิทัลมากกว่า 30 แพลตฟอร์ม รวมถึง Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter และ YouTube GiveWP เป็นปลั๊กอิน WordPress อันทรงพลังที่ช่วยให้คุณสามารถเพิ่มแบบฟอร์มการบริจาคลงในพื้นที่วิดเจ็ตของเว็บไซต์ของคุณ GiveWP อนุญาตให้ผู้ใช้สร้างแบบฟอร์มการบริจาคแบบกำหนดเอง ใช้เทมเพลตฟอร์มการบริจาค หรือใช้แบบฟอร์มการบริจาคแบบเดิม ระบบการจัดการผู้บริจาคของปลั๊กอินจะติดตามประวัติผู้บริจาคและกิจกรรมการบริจาค การใช้ปลั๊กอิน Quiz และ Survey Master คุณสามารถเพิ่มแบบทดสอบหรือแบบสำรวจแบบโต้ตอบได้ในพื้นที่วิดเจ็ตธีมของคุณ เพิ่มวิดเจ็ตพยากรณ์อากาศในพื้นที่วิดเจ็ตของเว็บไซต์ของคุณด้วยวิดเจ็ต Weather Atlas ฟรี เรียบง่าย และมีประโยชน์
จำเป็นต้องมีใบอนุญาตเพื่อปลดล็อกความสามารถทั้งหมดของปลั๊กอิน ส่วนเสริมระดับพรีเมียมประกอบด้วย reCAPTCHA, Flashcards, Google Analytics Tracking และ Advertisement Be Gone ปลั๊กอินตัวนำเข้า/ส่งออกวิดเจ็ตนำเข้าวิดเจ็ตของคุณตามปัจจัยเหล่านี้: คุณลักษณะนี้อนุญาตให้ปลั๊กอินส่งออกวิดเจ็ตที่ใช้งานอยู่ในรูปแบบ JSON โดยใช้ส่วนขยายที่เป็นกรรมสิทธิ์.wie แทนที่จะนำเข้าโดยตรงไปยังปลั๊กอิน ไฟล์ส่งออกของปลั๊กอินนี้รวมไฟล์ทั้งหมดจากปลั๊กอินอื่น คุณสามารถใช้ตัวแก้ไข WordPress Gutenberg เพื่อเพิ่มวิดเจ็ตไปยังไซต์ WordPress เฉพาะได้ วิดเจ็ต WordPress เป็นส่วนประกอบของเว็บไซต์ที่นำเสนอเนื้อหาหรือข้อมูลพิเศษที่แตกต่างจากเนื้อหาหลักของหน้าหรือโพสต์ วิธีทั่วไปสามวิธีในการเพิ่มวิดเจ็ต WordPress ในเว็บไซต์มีดังนี้: ปลั๊กอินวิดเจ็ต สามารถใช้เพื่อเพิ่มประเภทวิดเจ็ตเพิ่มเติม และคุณยังสามารถใช้รหัสของคุณเองเพื่อเพิ่มประเภทวิดเจ็ต เมื่อมีจำนวนมากเกินไปในเว็บไซต์ของคุณ ผู้เยี่ยมชมของคุณอาจรู้สึกหนักใจหรือถูกมองข้ามจากเนื้อหาที่กำลังมองหา
บล็อกวิดเจ็ต WordPress
วิดเจ็ต WordPress เดิมได้รับการออกแบบมาเพื่อให้เป็นวิธีที่ง่ายและใช้งานง่ายในการเพิ่มเนื้อหาและคุณสมบัติให้กับเว็บไซต์ของคุณ เมื่อเวลาผ่านไป พวกเขาได้กลายเป็นหนึ่งในคุณสมบัติยอดนิยมของ WordPress
ขณะนี้มีวิดเจ็ตนับพันรายการ ตั้งแต่วิดเจ็ตข้อความและรูปภาพอย่างง่าย ไปจนถึงปลั๊กอินที่ซับซ้อนซึ่งมีคุณสมบัติที่ทรงพลัง เช่น การผสานรวมโซเชียลมีเดีย แบบฟอร์มการติดต่อ และฟังก์ชันอีคอมเมิร์ซ คุณสามารถเพิ่มวิดเจ็ต WordPress ลงในพื้นที่พร้อมวิดเจ็ตบนเว็บไซต์ของคุณ รวมถึงแถบด้านข้าง ส่วนหัว และส่วนท้าย
วิดเจ็ตบล็อก WordPress ซึ่งเป็นหัวข้อที่ถกเถียงกันมาก เป็นเวอร์ชันล่าสุดของฟีเจอร์ดั้งเดิมของ WordPress เราอธิบายวิธีการทำงานของวิดเจ็ตแบบบล็อกในคำแนะนำสั้นๆ นี้ และแสดงวิธีใช้งานอย่างมีประสิทธิภาพ องค์ประกอบที่สำคัญที่สุดสองสามอย่างต้องมีอยู่ในไซต์ของคุณก่อน วิดเจ็ตบล็อกจึงจะสามารถทำงานได้ ลักษณะที่ปรากฏจะพร้อมใช้งานหากคุณมี WordPress 5.8 และธีมที่เข้ากันได้ ดูอินเทอร์เฟซใหม่สำหรับวิดเจ็ตบล็อกด้านล่าง ตรวจสอบอีกครั้งว่าปลั๊กอินใดของคุณไม่ได้ปิดใช้งานวิดเจ็ตบล็อก หากไม่มีวิดเจ็ตบล็อก นักพัฒนาจะค่อยๆ รวมโซลูชันของตนเข้ากับฟังก์ชันการทำงานของวิดเจ็ตบล็อก ซึ่งปัจจุบันยังไม่รองรับปลั๊กอินทั้งหมด
คุณอาจต้องการใช้วิดเจ็ตแบบคลาสสิกต่อไปในบางสถานการณ์หากคุณยังไม่ได้ใช้งาน วิธีที่ง่ายที่สุดในการติดตั้งและเปิดใช้งานปลั๊กอิน Classic Widgets คือผ่านแดชบอร์ด WordPress ของคุณ เมื่อคุณทำเสร็จแล้ว อินเทอร์เฟซวิดเจ็ตเก่าจะกลับมา
วิธีการใช้บล็อกวิดเจ็ตใน WordPress
คุณสามารถสร้างระบบจัดการเนื้อหาที่มีประสิทธิภาพสำหรับ WordPress ได้โดยใช้บล็อกวิดเจ็ต หลายชิ้นสามารถซ้อน ซ้อน เชื่อมโยง และเชื่อมเข้าด้วยกันเพื่อสร้างการออกแบบที่ไม่ซ้ำใครหลายร้อยแบบ ทำให้เป็นฉากที่สนุกและท้าทาย คุณจะมีโอกาสมีส่วนร่วมในความท้าทายที่สร้างสรรค์และสนุกไปกับมัน ในหน้าจอการดูแลระบบของ WordPress ให้เลือก ลักษณะที่ปรากฏ > ปรับแต่ง จากเมนูตัวเลือก หน้าจอปรับแต่งวิดเจ็ตสามารถเข้าถึงได้โดยคลิกที่เมนูวิดเจ็ตของเครื่องมือปรับแต่งธีม เมื่อคลิกลูกศรลงบน Widget Area คุณจะเห็นพื้นที่วิดเจ็ตทั้งหมดที่ลงทะเบียนไว้ หากต้องการเพิ่มวิดเจ็ต ให้คลิกปุ่มเพิ่มวิดเจ็ตที่ด้านล่างของแถบด้านข้าง หลังจากที่คุณเลือกบล็อกวิดเจ็ตแล้ว คุณสามารถปรับแต่งบล็อกได้ตามที่เห็นสมควร หากคุณต้องการให้ผู้ใช้ของคุณสามารถบล็อกวิดเจ็ตบางประเภทได้ ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Classic Widgets ด้วยการติดตั้งปลั๊กอินนี้ ตัวแก้ไขบล็อกวิดเจ็ตสามารถเปิดหรือปิดได้โดยการปิดใช้งานและเปิดใช้งาน
วิดเจ็ต WordPress
วิดเจ็ต WordPress เป็นบล็อกขนาดเล็กที่ทำหน้าที่เฉพาะ คุณสามารถเพิ่มวิดเจ็ตเหล่านี้ในแถบด้านข้างหรือที่เรียกว่าพื้นที่พร้อมวิดเจ็ตบนเว็บไซต์ของคุณ วิดเจ็ต WordPress ถูกสร้างขึ้นเพื่อให้วิธีที่ง่ายและง่ายต่อการใช้งานในการควบคุมการออกแบบและโครงสร้างของแถบด้านข้างแก่ผู้ใช้
วิดเจ็ตคือชุดของบล็อกเนื้อหาที่สามารถเพิ่มลงในแถบด้านข้าง ส่วนท้าย และพื้นที่เนื้อหาอื่นๆ ของเว็บไซต์ของคุณ เมนู รายการโพสต์ยอดนิยม ปฏิทิน โฆษณาแบนเนอร์ ไอคอนโซเชียล และอื่นๆ เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของวิดเจ็ตทั่วไป คุณสามารถใช้พื้นที่วิดเจ็ตในส่วนหัว ส่วนท้าย แถบด้านข้าง หรือที่อื่นๆ ในธีม WordPress เพื่อทำให้โพสต์ในบล็อกมีความเกี่ยวข้องมากขึ้น หลังจากที่คุณเพิ่มวิดเจ็ตแล้ว วิดเจ็ตจะแสดงชุดการตั้งค่าของตัวเอง การลากวิดเจ็ตจากเมนูด้านซ้ายไปทางขวา คุณสามารถเพิ่มวิดเจ็ตนั้นลงในพื้นที่วิดเจ็ตบนไซต์ของคุณได้ คำแนะนำโดยละเอียดเพิ่มเติมสามารถพบได้ในคำแนะนำเกี่ยวกับวิธีการเพิ่มและใช้วิดเจ็ต WordPress
วิดเจ็ต HTML ช่วยให้คุณแสดงเนื้อหาจากเว็บไซต์อื่นได้ง่ายขึ้น นอกจากนี้ยังสามารถใช้เพื่อแสดงเนื้อหาที่อาจยาวเกินไปหรือยากที่จะรวมไว้ในเนื้อหาของหน้าหากเป็นองค์ประกอบการโต้ตอบ เมื่อพูดถึงการใช้วิดเจ็ต HTML มีบางสิ่งที่ต้องคำนึงถึง ก่อนนำเข้า ตรวจสอบให้แน่ใจว่าเนื้อหาที่คุณกำลังนำเข้ามีรูปแบบที่เหมาะสม หากคุณกำลังใช้เนื้อหาของบุคคลที่สาม ตรวจสอบให้แน่ใจว่ารหัสของคุณมีสิทธิ์ที่เหมาะสม สุดท้าย คุณควรทดสอบวิดเจ็ตของคุณก่อนทำการติดตั้ง วิดเจ็ต HTML เป็นวิธีที่ยอดเยี่ยมในการเพิ่มอินเทอร์แอกทีฟให้กับเพจหรือแสดงเนื้อหาที่ยาวเกินไปหรือยากเกินกว่าจะรวมไว้ในเนื้อหาของเพจ ก่อนติดตั้งวิดเจ็ต คุณควรตรวจสอบให้แน่ใจว่าวิดเจ็ตใช้งานได้
วิดเจ็ตใน WordPress อยู่ที่ไหน
ไปที่ ลักษณะที่ปรากฏ เพื่อค้นหาพื้นที่วิดเจ็ตของคุณ บนแดชบอร์ด WordPress ของคุณ มีวิดเจ็ต WordPress คุณสามารถค้นหาพื้นที่วิดเจ็ตที่คุณสามารถเข้าถึงได้โดยคลิกที่นี่ เมื่อใช้ธีม Astra ซึ่งรวมถึงแถบด้านข้าง ส่วนหัว และส่วนท้าย คุณสามารถเพิ่มวิดเจ็ตในที่ต่างๆ ได้
Elementor: วิธีที่ดีที่สุดในการเพิ่มวิดเจ็ตที่กำหนดเองในเว็บไซต์ของคุณ
Elementor ซึ่งเป็นเครื่องมือบนเว็บ สามารถใช้สร้างวิดเจ็ตที่กำหนดเองสำหรับเว็บไซต์ของคุณได้ วิดเจ็ตช่วยให้คุณสามารถเพิ่มลงในหน้าใดก็ได้ในเว็บไซต์ของคุณ สามารถใช้เพื่อเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ของคุณโดยการเพิ่มข้อมูลแบบไดนามิก เช่น หรือเพื่อเพิ่มข้อความลงในเว็บไซต์ นอกจากนี้ยังง่ายต่อการปรับแต่งเทมเพลตวิดเจ็ตเพื่อให้ตรงกับความต้องการเฉพาะของคุณ การเพิ่มองค์ประกอบในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความพิเศษและทำให้เป็นของคุณเอง
ส่วนวิดเจ็ตแถบด้านข้าง
ส่วนวิดเจ็ตแถบด้านข้างคือแถบด้านข้างบนเว็บไซต์ที่มีวิดเจ็ต วิดเจ็ตคือโค้ดชิ้นเล็กๆ ที่เพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ สามารถใช้เพื่อแสดงเนื้อหา อนุญาตให้ผู้ใช้โต้ตอบกับไซต์ หรือจัดเตรียมวิธีให้ผู้ใช้ปรับแต่งประสบการณ์ของตนได้
เพิ่มและแก้ไขแถบด้านข้างด้วยวิดเจ็ต WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันและเนื้อหาเพิ่มเติมในเว็บไซต์ของคุณโดยใช้แถบด้านข้าง แถบด้านข้างเป็นพื้นที่วิดเจ็ตของเว็บไซต์ WordPress ของคุณ ซึ่งคุณสามารถแสดงเนื้อหาที่ไม่เกี่ยวข้องโดยตรงกับหน้าหลัก แถบด้านข้างของเว็บไซต์ของคุณจะแตกต่างกันไปตามธีม WordPress ที่คุณเลือก มีหลายวิธีในการเปลี่ยนข้อความบนชื่อวิดเจ็ตหรือลบออกทั้งหมด หากคุณต้องการวิดเจ็ตมากกว่าวิดเจ็ตที่มาพร้อมกับ vanilla WordPress คุณสามารถใช้ปลั๊กอินวิดเจ็ต WordPress ได้ มีวิดเจ็ตในตัวจำนวนมากใน WordPress แต่คุณยังสามารถติดตั้งปลั๊กอินเพื่อเพิ่มเพิ่มเติมได้ ส่วนต่อไปนี้จะแสดงวิธีสร้างแถบด้านข้างแบบกำหนดเองใหม่ด้วยปลั๊กอิน Custom Sidebars ฟรี
เมื่อคุณสร้างแถบด้านข้างแบบกำหนดเอง คุณจะไม่สามารถดูได้บนเว็บไซต์ของคุณจนกว่าคุณจะให้ URL ของตัวเอง เป็นความคิดที่ดีที่จะเลือกตำแหน่งและวัตถุประสงค์ของแถบด้านข้างนี้บนเว็บไซต์ของคุณ หากคุณกำลังดูเฉพาะโพสต์ คุณอาจต้องการเลือกส่วนท้าย 1 สำหรับโพสต์ ในขณะที่ส่วนท้าย 2 สำหรับโพสต์ทั้งหมดที่จัดอยู่ในประเภทข่าวสาร หลังจากที่คุณกำหนดค่าแถบด้านข้างเสร็จแล้ว ให้ไปที่หน้าบันทึกการเปลี่ยนแปลงและบันทึก
พลังของแถบด้านข้าง
นอกจากนี้ยังสามารถใช้แถบด้านข้างเพื่อแสดงเนื้อหาที่อาจถูกจำกัดให้อยู่ในพื้นที่ขนาดเล็กบนหน้าได้อีกด้วย เป็นไปได้ว่าแถบด้านข้างจะรวมรายการโพสต์ในบล็อกหรือชุดรูปภาพ
แถบด้านข้างนอกจากจะแจ้งให้ผู้ใช้ทราบแล้ว ยังเป็นวิธีที่มีประสิทธิภาพในการจัดระเบียบแอปของคุณ การติดตามกิจกรรมประจำวันของพวกเขาจะง่ายขึ้นหากคุณจัดเตรียมที่สำหรับเก็บข้อมูลของพวกเขา การแสดงแถบด้านข้างยังเป็นวิธีที่ดีในการโปรโมตธีมหรือเนื้อหาของคุณ การวางเนื้อหาในแถบด้านข้างบนเว็บไซต์ของคุณจะเพิ่มโอกาสที่เว็บไซต์ของคุณจะได้รับการเข้าชมมากขึ้น
แถบด้านข้างเป็นเครื่องมือที่ทรงพลังอย่างมากสำหรับธีม การรวมแถบด้านข้างในธีมของคุณจะทำให้ผู้ใช้มีที่สำหรับเก็บข้อมูล รวมทั้งโปรโมตเนื้อหาและธีมของคุณ แถบด้านข้างเป็นวิธีที่ยอดเยี่ยมในการแจ้งให้ผู้ใช้ทราบและจัดระเบียบ
