Adobe Illustrator – โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์มาตรฐานอุตสาหกรรม
เผยแพร่แล้ว: 2022-12-20Adobe Illustrator เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่พัฒนาและทำการตลาดโดย Adobe Inc. ซึ่งเปิดตัวครั้งแรกในปี 1987 และได้กลายเป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์มาตรฐานอุตสาหกรรม PGF เป็นรูปแบบกราฟิกแบบพกพาที่พัฒนาโดย Adobe มันขึ้นอยู่กับภาษา PostScript และสามารถใช้เพื่อสร้างกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ไฟล์ PGF มักจะบันทึกในรูปแบบ EPS และสามารถเปิดได้ในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์
Adobe Illustrator สามารถสร้างไฟล์ Svg ได้หรือไม่

Adobe Illustrator สามารถแปลงไฟล์ SVG เป็นไฟล์ PostScript ได้ SVG ช่วยให้คุณสร้างกราฟิกที่มีรายละเอียดและแม่นยำมากกว่าที่สร้างด้วย Adobe Photoshop หรือ Adobe Inkscape สามารถแก้ไขได้โดยใช้โปรแกรมเวกเตอร์ เช่น Illustrator แล้วส่งออกเป็นรูปภาพหรือ PDF
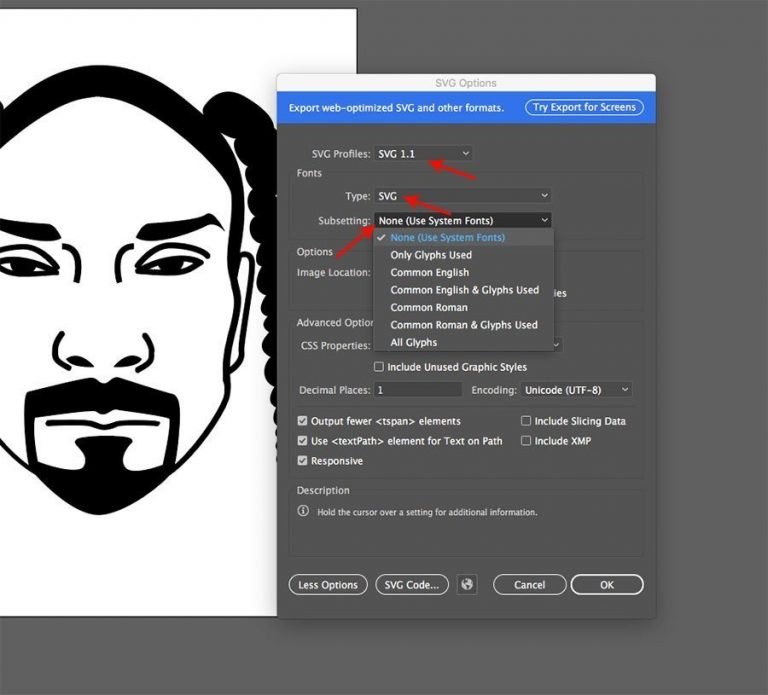
ไฟล์กราฟิกเวกเตอร์ที่ปรับขนาด ได้ (ไฟล์ SVG) และไฟล์กราฟิกอื่นๆ สามารถสร้างได้โดยใช้ Adobe Illustrator หากคุณรู้วิธีเขียนโค้ดและคุ้นเคยกับมัน คุณก็เขียนโค้ดเองได้ เมื่อสร้าง SVG มีบางสิ่งที่ควรทราบและควรทราบ ภายใต้ตัวเลือกขั้นสูง เลือกคุณลักษณะการนำเสนอหรือสัญลักษณ์ทั้งหมดเพื่อใส่แบบอักษรที่คุณใช้ในไฟล์ หากคุณต้องการทำให้ไฟล์ SVG ของคุณเข้าถึงได้ง่ายขึ้นสำหรับโปรแกรมอ่านหน้าจอ คุณสามารถเรียนรู้วิธีทำให้เข้าถึงได้มากขึ้นในบทช่วยสอนวิธีทำให้ไฟล์ SVG ของคุณสามารถเข้าถึงได้สำหรับโปรแกรมอ่านหน้าจอ คุณสามารถสร้างไฟล์ svg ที่ตอบสนองตามขนาดได้โดยคลิกตกลงที่มุมขวาล่าง
SVG สามารถใช้งานได้หลายวิธี การออกแบบโลโก้ ไอคอน ปุ่ม และภาพประกอบเป็นตัวอย่างของการออกแบบเว็บและแอปพลิเคชัน นอกจากนี้ยังมีภาษาสคริปต์ที่มีประสิทธิภาพซึ่งสามารถใช้เพื่อสร้างผังงานและไดอะแกรม
เมื่อสร้างโลโก้ ไอคอน ปุ่ม และภาพประกอบสำหรับเว็บไซต์และแอปพลิเคชัน คุณสามารถใช้โปรแกรมแก้ไขกราฟิกอเนกประสงค์นี้ได้ โปรแกรมนี้สามารถใช้เพื่อสร้างไดอะแกรมและผังงาน
โปรแกรม Adobe ใดสร้างไฟล์ Svg
เพื่อให้ชัดเจน Photoshop เป็นโปรแกรมแก้ไขกราฟิกแบบแรสเตอร์ ดังนั้นจึงใช้ในการสร้างและแก้ไขไฟล์ SVG ซึ่งจะแก้ไขโดยใช้ Adobe Illustrator ซึ่งเป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์
ฉันสามารถใช้ Adobe Illustrator สำหรับ Cricut ได้หรือไม่
คุณสามารถใช้เครื่องมือ Adobe Illustrator เต็มรูปแบบเพื่อสร้างและแก้ไขงานออกแบบของคุณ จากนั้นอัปโหลดไปยัง Cricut Design Space ภาพพื้นฐานและภาพเวกเตอร์เป็นเรื่องธรรมดาที่สุด Illustrator เป็นโปรแกรมเวกเตอร์ที่สามารถบันทึกไฟล์เช่น
โปรแกรม Adobe ใดดีที่สุดสำหรับ Svg

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากโปรแกรม Adobe ที่ดีที่สุดสำหรับ SVG ขึ้นอยู่กับความต้องการเฉพาะของผู้ใช้ อย่างไรก็ตาม โปรแกรม Adobe ยอดนิยมบางโปรแกรมสำหรับ SVG ได้แก่ Adobe Illustrator, Adobe Photoshop และ Adobe InDesign
Inkscape แบบโอเพ่นซอร์สช่วยให้คุณสร้างกราฟิกแบบเวกเตอร์ที่ล้ำสมัย ก่อนที่ Adobe จะเข้าซื้อกิจการ Macromedia ก็เป็นหนึ่งในผู้สนับสนุนที่โดดเด่นที่สุดของ SVG Batik เป็นโปรแกรม Java ที่รองรับคุณสมบัติ SVG 1.1 เกือบทั้งหมด เช่นเดียวกับคุณสมบัติบางอย่างที่เดิมวางแผนไว้สำหรับ 1.2 ImageMagick เป็นเครื่องมือประมวลผลภาพบรรทัดคำสั่งที่รู้จักกันดี เนื่องจากได้รับการออกแบบมาสำหรับเบราว์เซอร์สมัยใหม่ จึงมีคุณสมบัติใหม่ๆ เช่น การปิดบัง การคลิป รูปแบบการไล่ระดับสีเต็มรูปแบบ และการแสดงผลแบบกลุ่ม นอกเหนือจาก xfig และ gnuplot แล้ว เครื่องมือการลงจุดยอดนิยมทั้งสองสามารถใช้เพื่อส่งออกข้อมูลเป็น SVG JSXGraph พร้อมใช้งานกับ VML, SVG และ canvas ทำให้คุณสามารถสร้างกราฟบนเว็บได้
Svg ใน Illustrator มีความหมายอย่างไร
การสร้าง ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (ไฟล์ SVG) หรือไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (ไฟล์กราฟิกแบบ SVG) สำหรับเว็บไซต์ของคุณสามารถทำได้ภายในไม่กี่นาทีด้วยเครื่องมือออกแบบง่ายๆ เช่น Adobe Illustrator, Photoshop หรือ Corel Draw
มีหลายวิธีในการดึง SVG ออกจาก Illustrator ไฟล์เป็นตัวอย่างของการส่งออก ซึ่งสามารถส่งออกและส่งออกเป็น... หากคุณต้องการให้เว็บของคุณทำงานได้ดีขึ้น ให้เพิ่มประสิทธิภาพไฟล์ SVG ตรงกันข้ามกับเวอร์ชันที่พร้อมใช้งานบนเว็บ ไฟล์ Illustrator ที่บันทึกไว้อาจมีขนาดไฟล์ที่ใหญ่กว่าหลายลำดับ สิ่งนี้สามารถทำให้เว็บเป็นสถานที่ทำงานที่มีประสิทธิภาพมากขึ้น การส่งออกไฟล์ SVG ที่พร้อมใช้งานบนเว็บเป็นเรื่องง่ายอย่างน่าประหลาดใจ ไฟล์ไม่มีประเภทเอกสาร ข้อมูลเมตา หรือไฟล์ Illustrator ที่เป็นกรรมสิทธิ์ ตอนนี้ Illustrator รองรับคุณสมบัติไฟล์สำหรับการส่งออกภาพดิจิทัลตั้งแต่เวอร์ชัน CC 2017 และมีวิธีการส่งออกภาพดิจิทัลที่เรียกว่าส่งออกสำหรับหน้าจอ... เราสามารถเลือกส่วนต่าง ๆ ของงานศิลปะของเราและส่งออกได้โดยการคลิกแก้ไข เมื่อใช้ระบบเดียวกับการส่งออก ระบบควรสร้างผลลัพธ์ที่ปรับให้เหมาะสมกับเว็บภายใต้ประทุน นอกจากนี้ยังมีแผงการส่งออกสินทรัพย์ ซึ่งช่วยให้คุณสามารถลากและวางงานศิลปะที่คุณต้องการส่งออกแยกกันได้

ข้อดีอย่างหนึ่งของการใช้ SVG คือเข้ากันได้กับเบราว์เซอร์หลักๆ ทั้งหมด ผลลัพธ์คือคุณสามารถสร้างกราฟิกที่สวยงามและมีคุณภาพสูงโดยไม่ต้องกังวลเกี่ยวกับปัญหาความเข้ากันได้ นอกจากนี้ยังง่ายต่อการเรียนรู้และสามารถใช้เพื่อสร้างกราฟิกที่ซับซ้อนได้อย่างรวดเร็วและง่ายดาย
หากคุณกำลังมองหารูปแบบกราฟิกที่หลากหลายและใช้งานง่าย คุณควรพิจารณาใช้ sva
ประโยชน์ของ Svg สำหรับนักวาดภาพประกอบ
Illustrator เป็นนักวาดภาพประกอบที่ยอดเยี่ยมเพราะสามารถแก้ไขได้ สามารถส่งออกเป็นรูปภาพหรือ PDF และเป็นไฟล์เวกเตอร์ ซึ่งหมายความว่าสามารถปรับขนาดลงหรือเพิ่มได้โดยไม่สูญเสียความละเอียดใดๆ
Illustrator ส่งออกเป็น Svg หรือไม่
คุณสามารถส่งออกไฟล์เป็น SVG ได้โดยไปที่ ไฟล์ > ส่งออก > ส่งออกเป็น หลังจากคลิกแล้ว กล่องโต้ตอบใหม่จะปรากฏขึ้น ซึ่งคุณสามารถใช้เพื่อเลือก SVG หากคุณต้องการส่งออกบอร์ดบางช่วง ให้คลิกช่อง Use Artboards
ไฟล์กราฟิกใน SVG นั้นดูคมชัด มีขนาดไฟล์ที่เล็กกว่า และมีแนวโน้มที่จะคล้ายกับ JPG มากกว่า เมื่อส่งออกรูปภาพเป็น SVG ตรวจสอบให้แน่ใจว่าคุณเลือกรูปแบบ: ไฟล์ คุณสามารถเปลี่ยนค่ากำหนดบางอย่างได้โดยคลิกที่นี่ หลังจากที่คุณคลิก ส่งออก คุณจะเข้าสู่รูปภาพที่แปลงเป็นรูปแบบไฟล์ .sva
ไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกที่ใช้รูปแบบกราฟิกเวกเตอร์สองมิติ รูปแบบเป็นแบบ XML และใช้ รูปแบบกราฟิกแบบเวกเตอร์มาตรฐาน W3C
รูปภาพถูกทำให้ดูดีโดยไม่คำนึงถึงขนาดด้วยรูปแบบดิจิทัลที่เรียกว่า SVG รูปแบบได้รับการปรับให้เหมาะกับเครื่องมือค้นหา มักมีขนาดเล็กกว่ารูปแบบอื่นๆ และอาจเป็นไดนามิกได้ คู่มือนี้อธิบายว่าไฟล์เหล่านี้คืออะไร เมื่อใดที่คุณสามารถใช้งานได้ และวิธีเริ่มสร้าง SVG เนื่องจากภาพแอสเตอร์มีความละเอียดคงที่ ยิ่งภาพมีขนาดใหญ่เท่าใด ความแม่นยำก็จะยิ่งน้อยลงเท่านั้น ในการจัดเก็บรูปภาพ รูปแบบกราฟิกแบบเวกเตอร์จะจัดเก็บชุดของจุดและเส้น XML เป็นภาษามาร์กอัปที่ช่วยให้สามารถแลกเปลี่ยนข้อมูลดิจิทัลได้ ไฟล์ XSL รวมรหัส XML สำหรับรูปร่าง สี และข้อความที่ประกอบเป็นรูปภาพ
โค้ด XML ไม่เพียงแค่ดูเรียบร้อย แต่ยังทำให้มีประสิทธิภาพมากในการพัฒนาเว็บไซต์และเว็บแอปพลิเคชัน ไม่ว่าจะเล็กหรือใหญ่ก็สามารถขยายหรือย่อได้ตามขนาดที่ต้องการ SVG มีขนาดและประเภทเดียวกันเสมอ โดยไม่คำนึงถึงขนาดหรือประเภทการแสดงผล โดยทั่วไปแล้ว SVG จะไม่มีรายละเอียดของภาพแรสเตอร์ เนื่องจากคุณสมบัติหลายอย่างของ SVG นักออกแบบและนักพัฒนาจึงสามารถทำการเปลี่ยนแปลงที่สำคัญกับการออกแบบของตนได้ World Wide Web Consortium ได้พัฒนารูปแบบไฟล์โดยร่วมมือกับชุมชนการออกแบบกราฟิก SVG เป็นไฟล์ข้อความที่โปรแกรมเมอร์สามารถค้นหาได้ภายในไม่กี่นาทีโดยเพียงแค่พิมพ์รหัส XML ลงในเบราว์เซอร์
เนื่องจากมีลักษณะแบบไดนามิก จึงสามารถใช้ HTML และ CSS เพื่อเปลี่ยนรูปลักษณ์ของ SVG ได้ กราฟิกที่สามารถปรับขนาดได้แบบไดนามิกมีประโยชน์สำหรับวัตถุประสงค์ที่หลากหลาย สามารถสร้างขึ้นได้โดยใช้โปรแกรมแก้ไขกราฟิกด้วยเหตุผลหลายประการ รวมถึงความยืดหยุ่น การโต้ตอบ และความเรียบง่าย มีตัวแปรมากมายที่ต้องพิจารณาเมื่อเลือกโปรแกรม รวมถึงข้อจำกัดและช่วงการเรียนรู้ ลองดูตัวเลือกบางอย่างเพื่อดูว่าเครื่องมือต่างๆ นั้นคุ้มค่ากับการสมัครสมาชิกแบบฟรีหรือแบบชำระเงินหรือไม่
ข้อดีของการใช้ SVG เหนือรูปแบบไฟล์เวกเตอร์อื่นๆ มีมากมาย ไฟล์ SVG สามารถปรับสไตล์ใหม่เพื่อให้ดูใหญ่ขึ้นหรือเล็กลงได้ ทำให้เหมาะสำหรับรูปภาพที่ต้องการปรับขนาดหรือหมุน เนื่องจากได้รับการออกแบบมาโดยเฉพาะสำหรับการใช้งานบนเว็บ จึงทำงานได้ไม่ดีในโครงการพิมพ์ขนาดใหญ่ รุ่นที่ดีที่สุดคือรุ่นที่เหมาะกับหน้าจอที่ใหญ่ที่สุดในคอมพิวเตอร์ เนื่องจากไฟล์ SVG มีขนาดเล็กกว่ารูปแบบภาพเวกเตอร์อื่น ๆ จึงดาวน์โหลดและโหลดทางอินเทอร์เน็ตได้ง่ายกว่า สามารถแก้ไขได้ด้วย ซอฟต์แวร์กราฟิก แบบเวกเตอร์ ทำให้สามารถสร้างและแก้ไขได้อย่างง่ายดาย เมื่อใช้รูปแบบ SVG คุณสามารถสร้างโลโก้ ไอคอน และภาพประกอบที่เรียบง่ายได้ นอกจากนี้ยังเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างไดอะแกรมและแผนภูมิลำดับงาน
ไฟล์ Svg คืออะไร?
sva vector คืออะไร? Scalable Vector Graphics (SVG) เป็นรูปแบบไฟล์เวกเตอร์ที่เหมาะกับเว็บสำหรับสร้างกราฟิก ไฟล์เวกเตอร์ ซึ่งตรงข้ามกับไฟล์แรสเตอร์แบบพิกเซล เช่น JPEG จะเก็บภาพตามจุดและเส้นในตารางแทนที่จะเป็นไฟล์แรสเตอร์ประเภทใดประเภทหนึ่งโดยเฉพาะ
โปรแกรมอะไรเปิดไฟล์ Svg?
ทุกเบราว์เซอร์ยอดนิยม รวมถึง Google Chrome, Firefox, IE และ Opera สามารถสร้างภาพ SVG ได้ โปรแกรมแก้ไขข้อความอย่างง่าย รวมถึง โปรแกรมแก้ไขกราฟิกขั้นสูง เช่น CorelDRAW ยังสามารถจัดการไฟล์ SVG ได้อีกด้วย
ไฟล์ Svg เหมือนกับ PNG หรือไม่
แม้ว่า PNG จะสามารถแสดงความละเอียดสูงได้ แต่ก็ไม่สามารถขยายได้อย่างไม่มีกำหนด ในทางกลับกัน ไฟล์เวกเตอร์ ประกอบด้วยเครือข่ายทางคณิตศาสตร์ที่ซับซ้อนของเส้น จุด รูปร่าง และอัลกอริทึม เนื่องจากสามารถขยายได้ทุกขนาดโดยไม่สูญเสียความละเอียด จึงปรับเปลี่ยนได้ง่าย
Svg ดีกว่า Png หรือไม่
หากคุณต้องการสร้างภาพเวกเตอร์ ให้ทำตามขั้นตอนง่ายๆ หากคุณมีภาพที่มีรายละเอียด ให้ใช้ PNG อย่างไรก็ตาม เนื่องจากความสามารถในการปรับขนาดและคุณภาพต่ำ SVG จึงดีกว่าสำหรับการออกแบบเว็บที่ตอบสนองและรองรับเรตินา
