ไฟล์ Adobe Photoshop และ SVG
เผยแพร่แล้ว: 2022-12-23หากคุณพยายามเพิ่มเลเยอร์ SVG ใน Adobe Photoshop แต่ไม่ปรากฏขึ้น เป็นไปได้ว่าคุณกำลังใช้ซอฟต์แวร์เวอร์ชันเก่า รูปแบบ SVG ถูกนำมาใช้ครั้งแรกใน Photoshop CC 2015.5 ดังนั้นเวอร์ชันก่อนหน้าจะไม่สามารถอ่านหรือนำเข้าไฟล์ SVG ได้
หากคุณต้องการใช้ SVG ตรวจสอบให้แน่ใจว่าคุณมีแอตทริบิวต์ *img src=image ดูเหมือนว่าจะเป็น รูปภาพ svg หรือรูปภาพ พื้นหลัง CSS และทุกอย่างดูเหมือนจะเชื่อมโยงอย่างถูกต้องและถูกต้อง แต่เบราว์เซอร์ไม่แสดง ซึ่งอาจเกิดจากประเภทเนื้อหาที่ไม่ถูกต้องบนเซิร์ฟเวอร์ของคุณ
หาก ซอร์สโค้ด svg ไม่มีค่าสำหรับแอตทริบิวต์ เบราว์เซอร์ Chrome จะไม่แสดงผล คุณสามารถเปลี่ยนซอร์สโค้ด SVG และเพิ่มค่าสำหรับแอตทริบิวต์ความกว้างได้
ทำไม Svg ไม่แสดงใน WordPress?

มีเหตุผลบางประการที่อาจเป็นไปได้ว่าทำไม ไฟล์ SVG อาจไม่ปรากฏเมื่อคุณพยายามดูใน WordPress อาจเป็นได้ว่าไฟล์เสียหาย หรือเซิร์ฟเวอร์ที่ WordPress โฮสต์อยู่ไม่มีสิทธิ์ที่จำเป็นในการแสดงไฟล์ SVG ความเป็นไปได้อีกอย่างคือธีม WordPress ของคุณไม่รองรับไฟล์ SVG หากคุณไม่แน่ใจว่าปัญหาคืออะไร คุณสามารถลองขอความช่วยเหลือในฟอรัมสนับสนุน WordPress
WordPress อนุญาตให้คุณใช้รูปแบบรูปภาพที่หลากหลาย รวมถึง PNG, JPG และ GIF ซึ่งแตกต่างจาก JPEG และ PNG ซึ่งเป็นภาพแรสเตอร์ ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้จะเป็นโทนสีเทา ข้อเสียของการใช้ SVG คือเป็นที่รู้จักกันดีในเรื่องความปลอดภัย ไฟล์เวกเตอร์ประกอบด้วยรูปแบบเวกเตอร์และสามารถปรับขนาดเป็นขนาดหรือมิติใดก็ได้ โดยทั่วไปแล้วไฟล์ JPG และ PNG จะมีขนาดใหญ่กว่าไฟล์ประเภทนี้ เนื่องจากสถาปัตยกรรมไม่มีพิกเซล จึงบันทึกข้อมูลจำนวนมากโดยใช้เวกเตอร์แทนพิกเซล เมื่อพูดถึงภาพคุณภาพสูง การใช้ไฟล์ SVG นั้นไม่ใช่เรื่องง่าย
แม้จะมีขนาดไฟล์ที่ใหญ่กว่า แต่ก็ให้ภาพที่มีคุณภาพต่ำกว่า JPG และ PNG หากคุณมีรูปภาพขนาดใหญ่ที่มีรายละเอียดมาก เช่น บล็อกโพสต์ คุณควรใช้ JPG หรือ PNG ต่อไป เมื่อคุณมีรูปภาพในเวอร์ชันพิกเซลอยู่แล้ว คุณสามารถใช้ Vector Magic เพื่อแปลงเป็นเวกเตอร์ได้ มีห้องสมุดออนไลน์หลายแห่งที่คุณสามารถหาไอคอนเวกเตอร์ได้ฟรีสำหรับเว็บไซต์ WordPress ของคุณ หลังจากดาวน์โหลดไฟล์เวกเตอร์แล้ว คุณจะสามารถเปิดไฟล์ดังกล่าวในเว็บเบราว์เซอร์ต่างๆ เพื่อดูว่ามีลักษณะอย่างไร ใน Gutenberg คุณสามารถปรับแต่งขนาดรูปภาพ ข้อความ ALT และโครงสร้าง URL รวมถึงลักษณะอื่นๆ ได้โดยใช้ปลั๊กอิน SVG Support ใช้งานง่ายและไม่ต้องตั้งค่าเพิ่มเติมใดๆ
หากคุณไม่ต้องการใช้ โปรดอย่าใช้ ปลั๊กอินสำหรับสร้าง โซลูชันการสนับสนุน SVG นั้นสร้างได้ง่าย ในการเริ่มต้น ควรเปิดใช้งาน WordPress เฉพาะไฟล์ functions.php ในระบบไฟล์ของธีมของคุณเท่านั้นที่จำเป็นต่อการรองรับ usersvg โปรดทราบว่าการดำเนินการนี้ไม่รวมถึงการล้างไฟล์ ซึ่งอาจส่งผลให้เกิดปัญหาด้านความปลอดภัยร้ายแรงได้ ก่อนที่คุณจะเปิดใช้งานการรองรับ SVG ด้วยตนเอง คุณควรลองใช้ iThemes Security Pro ซึ่งฟรีและพร้อมใช้งานสำหรับปลั๊กอินความปลอดภัย WordPress
หากไม่มีตัวเลือก SVG คุณสามารถใช้การเอ็กซ์พอร์ตแบบเดิมเพื่อทำให้รูปแบบพร้อมใช้งานได้โดยไปที่ Photoshop > การตั้งค่า > เอ็กซ์พอร์ต และทำเครื่องหมายที่ช่องถัดจาก “ใช้การเอ็กซ์พอร์ตแบบเดิมเป็น” หากต้องการใช้ ภาพ SVG โดยตรงในเอกสาร HTML ให้ใส่แท็ก *svg ในส่วนเนื้อหา คุณสามารถทำได้โดยเปิดภาพ SVG ในโค้ด VS หรือ IDE ที่ต้องการ แล้วคัดลอกโค้ดแล้ววางลงในองค์ประกอบเนื้อหาในเอกสาร HTML ของคุณ หากทุกอย่างราบรื่น การสาธิตด้านล่างควรมีลักษณะเหมือนกับของคุณทุกประการ
วิธีแก้ไขปัญหา Svg ใน Elemento
มีความเป็นไปได้เล็กน้อยว่าทำไมสิ่งนี้ถึงเกิดขึ้น หากคุณใช้ SVG คุณอาจต้องจัดรูปแบบ หากไฟล์มีแท็ก ไฟล์นั้นจะต้องมีรูปแบบที่ดีและติดแท็กอย่างถูกต้อง
หาก SVG ของคุณไม่ได้อัปโหลดอย่างถูกต้อง อาจเป็นปัญหาได้ ตรวจสอบดูว่าคุณได้อัปโหลดไฟล์อย่างถูกต้องโดยใช้วิธีการและตำแหน่งที่ถูกต้องหรือไม่
หากคุณไม่มี Elementor คุณอาจมีปัญหากับ SVG ของคุณ ตรวจสอบให้แน่ใจว่าไฟล์ SVG ของคุณรองรับ XML และ Elementor นั้นอัปเดตแล้ว
หากคุณยังคงมีปัญหากับไฟล์ SVG คุณอาจต้องการพิจารณาใช้ปลั๊กอิน WordPress ขณะนี้มีไม่กี่รายการและทั้งหมดทำงานคล้ายกัน หากต้องการค้นหา คุณสามารถใช้ที่เก็บปลั๊กอิน WordPress เพื่อค้นหาปลั๊กอิน Silverlight เมื่อคุณพบปลั๊กอินที่เหมาะกับคุณแล้ว ให้กรอกรายละเอียดในแบบฟอร์มในหน้าของปลั๊กอิน จากนั้นคลิกปุ่ม “เพิ่มใหม่”
หากคุณไม่สามารถแก้ปัญหาได้ด้วยตนเอง คุณสามารถติดต่อผู้พัฒนา Elementor
ฉันจะเปิดเลเยอร์ Svg ได้อย่างไร

มีหลายวิธีในการเปิดเลเยอร์ SVG วิธีหนึ่งคือการใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ CorelDRAW อีกวิธีหนึ่งคือการใช้โปรแกรมแก้ไขภาพแบบแรสเตอร์ เช่น Photoshop หรือ GIMP สุดท้าย คุณสามารถใช้โปรแกรมแก้ไขข้อความ เช่น Notepad++ เพื่อเปิดและแก้ไข โค้ด SVG ได้โดยตรง
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีใช้ Photoshop เพื่อเปิด Scalable Vector Graphics (SVG) โดยทั่วไปแล้ว Adobe Illustrator จะใช้ในการสร้างและแก้ไขเอกสาร อย่างไรก็ตาม ในบางกรณี อาจจำเป็นต้องมีข้อมูลเพิ่มเติม คุณสามารถใช้ Photoshop เพื่อบันทึกไฟล์ SVG ของคุณได้ การเปิดบัญชีออนไลน์สามารถทำได้สองวิธี ไฟล์นี้อาจเป็นเลเยอร์แรสเตอร์หรือเลเยอร์เวกเตอร์ก็ได้ ค้นหาไฟล์ที่คุณต้องการวางไว้ที่มุมล่างขวาโดยเลือกจากหน้าต่างที่เปิดขึ้น
หาก เลเยอร์เวกเตอร์ เปิดอยู่ จะมองเห็นได้ในช่องเปิดของเลเยอร์ คุณสามารถลากรูปภาพเพื่อเปลี่ยนขนาดหรือเปลี่ยนความละเอียด หากต้องการแรสเตอร์เลเยอร์ ให้คลิกขวาที่เลเยอร์แล้วเลือกแรสเตอร์เลเยอร์ เลเยอร์แรสเตอร์ประกอบด้วยพาธ ซึ่งเป็นเหตุผลว่าทำไมจึงเรียกว่าพิกเซล เส้นทางประกอบด้วยสูตรทางคณิตศาสตร์ที่ช่วยให้สามารถปรับแต่งรูปภาพได้ เป็นไปได้ที่จะปรับขนาดเลเยอร์เวกเตอร์เป็นขนาดใดก็ได้โดยไม่ทำให้องค์ประกอบเบลอ นักออกแบบสามารถใช้วิธีนี้เพื่อสร้างโลโก้และไอคอนที่สามารถเป่าให้มีขนาดใหญ่ที่สุดโดยยังคงความคมชัดไว้ได้

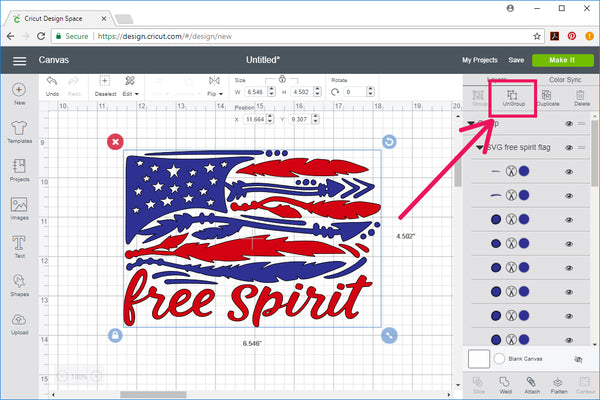
แท็บตัดใช้สำหรับตัดไฟล์ SVG คุณสามารถเลือกเลเยอร์ที่คุณต้องการตัด รวมถึงประเภทของการตัดที่คุณต้องการ คุณสามารถเลือกหลายเลเยอร์เพื่อตัดจากแผ่นเดียวในแต่ละครั้ง หรือคุณสามารถเลือกการตัดที่คุณต้องการได้
สามารถใช้กล่องกาเครื่องหมาย Keep Layers เพื่อให้แน่ใจว่ามีเลเยอร์อยู่ในไฟล์ หากต้องการลบเลเยอร์ ให้ยกเลิกการเลือกช่อง Keep Layers จากนั้นคลิกปุ่ม Delete Layers
ไฟล์ Svg มีเลเยอร์หรือไม่?
“เลเยอร์” ไม่ใช่คุณลักษณะของ SVG และไม่มีแนวคิดเรื่องความลึก เนื่องจาก SVG ไม่รองรับคุณสมบัติ z-index ของ CSS รูปร่างจึงจัดอยู่ในระนาบ x/y เท่านั้น ลำดับความลึกขององค์ประกอบถูกกำหนดโดยลำดับรหัสที่วางองค์ประกอบเหล่านั้น เนื่องจากสี่เหลี่ยมสีม่วงปรากฏขึ้นก่อนในโค้ด จึงต้องแสดงผลก่อน
ฉันสามารถเปิด Svg ใน Photoshop ได้หรือไม่
แม้ว่าโปรแกรมกราฟิกจำนวนมากจะรองรับไฟล์ SVG แต่ Photoshop ไม่ใช่หนึ่งในนั้น อนุญาตให้ผู้ใช้เปิดและดูเนื้อหาของไฟล์ SVG แต่ไม่สามารถแก้ไขหรือบันทึกได้
ฉันสามารถแก้ไขไฟล์ Svg ใน Photoshop ได้หรือไม่
ใน Photoshop เพียงเลือกไฟล์ SVG จากเมนูไฟล์ Photoshop จะแปลงรูปภาพใด ๆ ให้เป็นรูปภาพพิกเซลโดยอัตโนมัติ เพื่อให้คุณสามารถแก้ไขได้เหมือนกับรูปภาพอื่น ๆ
ทำไม Svg ไม่แสดงใน Chrome
สาเหตุหนึ่งที่อาจทำให้ไฟล์ SVG แสดงไม่ถูกต้องใน Chrome ก็คือไฟล์นั้นไม่ได้เข้ารหัสเป็น UTF-8 ไฟล์ SVG จำเป็นต้องเข้ารหัสเป็น UTF-8 เพื่อให้แสดงได้อย่างถูกต้องในทุกเบราว์เซอร์ สาเหตุที่เป็นไปได้อีกประการหนึ่งคือไฟล์ไม่ได้ให้บริการด้วยประเภท MIME ที่ถูกต้อง ไฟล์ SVG ต้องแสดงด้วย MIME ประเภท “image/svg+xml” เพื่อให้แสดงได้อย่างถูกต้องในทุกเบราว์เซอร์
ในฐานะสมาชิกของ Treehouse Community คุณสามารถพบกับนักพัฒนา นักออกแบบ และโปรแกรมเมอร์คนอื่นๆ ในทุกระดับทักษะเพื่อหารือเกี่ยวกับแนวคิดและวิธีแก้ปัญหา นักเรียนและศิษย์เก่าของเราสามารถสร้างเพื่อนที่ยืนยาวในชุมชนได้แล้ว นักเรียนที่ลงทะเบียนในบริการเป็นครั้งแรกจะสามารถเข้าถึงช่วงทดลองใช้ฟรีเจ็ดวัน คุณจะสามารถเข้าถึงชุมชนของคนที่มีใจเดียวกันและเนื้อหานับพันชั่วโมง มีคะแนนความเข้ากันได้ของเบราว์เซอร์สูง หากคุณต้องการให้รูปภาพของคุณมีลักษณะเหมือนรูปภาพ คุณสามารถตั้งค่ากึ่งกลางของรูปภาพเป็นระยะขอบชัดเจน ดังที่แสดงในรูปที่ 1; หรือคุณสามารถตั้งค่าการแสดงผลของ div เป็น inline หากคุณต้องการให้แสดงเหมือนรูปภาพ หากวิธีนี้ไม่สามารถแก้ปัญหาได้หรือคุณทำไปแล้ว คุณสามารถวางรหัสที่คุณใช้ในการวาง svg ได้หรือไม่
หากคุณใช้ SVG (การสนับสนุนพื้นฐาน) บนเว็บไซต์หรือเว็บแอป คุณสามารถตรวจสอบ URL อีกครั้งได้โดยใช้ LambdaTest ใน Google Chrome 94 เพื่อทดสอบ คุณควรจะสามารถใช้คุณสมบัติ
การสร้างกราฟิกที่สามารถใช้งานบนเว็บไซต์และเว็บแอปนั้นง่ายดายด้วยการสนับสนุนพื้นฐานของ SVG (การสนับสนุนอย่างง่าย) สามารถสร้างกราฟิกที่ดูและนำทางได้ง่ายโดยใช้การสนับสนุนนี้ คุณสามารถสร้างโลโก้ ไอคอน และกราฟิกอื่นๆ ที่สามารถใช้บนเว็บไซต์หรือเว็บแอปของคุณโดยใช้โปรแกรมนี้
Google Chrome และ Svg
คุณสามารถเปิดใช้ polyfill ได้หากต้องการใช้ คุณลักษณะ SVG ที่ Google Chrome ยังไม่รองรับ โพลีฟิล Chrome SVG ของ Nicolas Gallagher เป็นตัวเลือกที่ดี
ทำไม Svg ถึงไม่ใช่ตัวเลือกใน Photoshop?
มีหลายสาเหตุที่ SVG ไม่ใช่ตัวเลือกใน Photoshop ประการแรก SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ และ Photoshop เป็นโปรแกรมแก้ไขกราฟิกแรสเตอร์เป็นหลัก ประการที่สอง ไฟล์ SVG มักจะมีขนาดใหญ่กว่าไฟล์แรสเตอร์มาก ดังนั้นจึงสามารถใช้พื้นที่ดิสก์และหน่วยความจำได้มาก ประการที่สาม Photoshop ไม่รองรับการแก้ไขไฟล์ SVG ในตัว สุดท้าย ผู้ใช้ Photoshop จำนวนมากไม่คุ้นเคยกับ SVG ดังนั้นพวกเขาจะไม่สามารถใช้งานได้อย่างมีประสิทธิภาพ
Scalable Vector Graphics หรือ SV เป็นเฟรมเวิร์กสำหรับสร้างกราฟิกแบบเวกเตอร์ กราฟิกเชิงพรรณนา แทนที่จะเป็นพิกเซล จะอธิบายโดยใช้รูปทรงทางคณิตศาสตร์ สามารถปรับขนาดได้ทุกขนาดไม่ว่าจะเล็กเพียงใดโดยไม่ลดทอนคุณภาพ คุณสามารถใช้ โปรแกรมแก้ไข SVG เช่น Inkscape หรือ Adobe Illustrator หรือสร้างและแก้ไขเองก็ได้
Adobe Photoshop ไม่รองรับไฟล์ Svg
Adobe Photoshop ไม่รองรับไฟล์ SVG เลย Illustrator สามารถส่งออกไฟล์ SVG ได้ แต่โดยปกติแล้วจะมีข้อมูลภาพเวกเตอร์มากกว่าข้อมูลภาพแรสเตอร์ คุณต้องดาวน์โหลดหรือสร้างไฟล์ SVG ก่อนจึงจะใช้งานใน Photoshop ได้ หากคุณเปิดไฟล์ใน Photoshop แล้วกดปุ่มเปิด โปรแกรมจะแปลงเป็นรูปภาพพิกเซลโดยอัตโนมัติ คุณยังสามารถแทรกโค้ดสำหรับฝังลงในโค้ด HTML ของคุณโดยตรงเพื่อแก้ไขภาพเหมือนที่คุณทำกับไฟล์อื่นๆ ตามปกติ เมื่อคุณต้องการแปลงรูปภาพ PNG เป็น SVG ใน Photoshop คุณสามารถใช้รายการเมนู Image > Convert to Image Layer รูปภาพที่ได้จะเป็นขนาด PNG แต่จะเป็น in.sva เช่นกัน
ปลั๊กอิน Photoshop Svg
Adobe Photoshop เป็นโปรแกรมแก้ไขกราฟิกแรสเตอร์ที่พัฒนาและเผยแพร่โดย Adobe Inc. สำหรับ Windows และ macOS มันถูกสร้างขึ้นครั้งแรกในปี 1988 โดย Thomas และ John Knoll ตั้งแต่นั้นมา ซอฟต์แวร์ดังกล่าวได้กลายเป็นมาตรฐานอุตสาหกรรมสำหรับการตัดต่อกราฟิกแรสเตอร์ จนถึงจุดที่ชื่อของมันกลายเป็นเครื่องหมายการค้าทั่วไป Photoshop สามารถแก้ไขและเขียนภาพแรสเตอร์ได้หลายเลเยอร์ และรองรับมาสก์ การผสมอัลฟา และโมเดลสีต่างๆ รวมถึง RGB, CMYK, CIELAB, สีเฉพาะจุด และดูโอโทน Photoshop ใช้รูปแบบไฟล์ PSD และ PSB ของตัวเองเพื่อรองรับคุณสมบัติเหล่านี้ นอกจากกราฟิกแรสเตอร์แล้ว Photoshop ยังมีความสามารถจำกัดในการแก้ไขหรือเรนเดอร์ข้อความ กราฟิกเวกเตอร์ กราฟิก 3 มิติ วิดีโอ และภาพเคลื่อนไหว
Adobe Illustrator เป็นรูปแบบไฟล์เวกเตอร์ที่รองรับ SVG Adobe Creative Suite อาจกำหนดให้ผู้ใช้เปิดไฟล์ประเภทนี้ในแอปพลิเคชันอื่นๆ ของ Adobe เช่น Photoshop วิธีแก้ปัญหาที่ง่ายที่สุดคือการใช้เครื่องมือของบุคคลที่สามที่เรียกว่า SVG Kit เมื่อคุณเปิดใช้ InDesign หรือ Photoshop แล้ว ให้เลือกไฟล์ SVG ที่จะบันทึก
Adobe Photoshop สามารถส่งออกไฟล์ Png เป็น Svg
ไฟล์ PNG สามารถแปลงเป็น SVG ได้โดยใช้ Adobe Photoshop แม้ว่า Photoshop สามารถใช้สำหรับการแก้ไขเวกเตอร์ได้ แต่ไม่สามารถใช้สำหรับการแก้ไขภาพได้ ส่งผลให้ระบบไม่สามารถแก้ไขหรือสร้างไฟล์ SVG ได้โดยตรง แต่ Photoshop สามารถใช้ประโยชน์จากตัวแปลงสัญญาณได้โดยการแปลงไฟล์ PNG เป็น SVG
