ขอแนะนำแท็บขั้นสูงสำหรับ WidgetKit เพื่อนำเสนอเนื้อหาของคุณอย่างเป็นระเบียบ
เผยแพร่แล้ว: 2023-01-16คุณเคยสงสัยหรือไม่ว่าทำไมเว็บไซต์ของคุณจึงสูญเสียผู้เยี่ยมชมเป็นร้อยหรือพันคน?
การออกแบบเว็บไซต์ของ Research Shows มีอิทธิพลต่อความน่าเชื่อถือของเว็บไซต์ถึง 75% และการมีเนื้อหาที่ไม่เป็นระเบียบอาจทำให้การออกแบบเว็บไซต์ของคุณเสียหายได้
จุดประสงค์เดียวของเว็บไซต์ของคุณควรดึงดูดลูกค้า กระตุ้นให้พวกเขาโต้ตอบกับเนื้อหา และท้ายที่สุดก็โน้มน้าวใจพวกเขาให้ซื้อ
แต่ถ้าไม่มีการจัดระเบียบที่ดีและจงใจล้มเหลวในการดึงดูด/ให้บริการลูกค้า คุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้า ในที่สุดสิ่งนี้ทำให้คุณสูญเสียยอดขายและรายได้ไปพร้อมกัน
แล้วทางออกคืออะไร? คุณต้องนำเสนอเนื้อหาของคุณอย่างเป็นระเบียบ ง่ายๆ แบบนั้น
ตอนนี้ หากคุณเป็นเจ้าของเว็บไซต์ WordPress และต้องการจัดระเบียบเนื้อหาของคุณอย่างมีประสิทธิภาพมากขึ้นโดยประหยัดพื้นที่ การใช้เค้าโครงการออกแบบแบบแท็บบนเว็บไซต์ของคุณอาจเป็นตัวเปลี่ยนเกมได้
แท็บขั้นสูงช่วยให้คุณจัดระเบียบเนื้อหาและมอบประสบการณ์การท่องเว็บที่ยอดเยี่ยมให้กับผู้ใช้ นอกจากนี้ยังช่วยคุณในการรักษาความสนใจของผู้อ่าน
ในบทความนี้ เราจะพูดถึงประโยชน์ของ แท็บขั้นสูงสำหรับ WidgetKit และแสดงวิธีใช้แท็บเหล่านี้เพื่อนำเสนอเนื้อหาของคุณอย่างไม่เห็นแก่ตัว
แท็บขั้นสูงคืออะไร?
แท็บขั้นสูงคือส่วนหรือวิดเจ็ตของ WidgetKit ที่ให้คุณเปลี่ยนการออกแบบเพจและโพสต์ด้วยการตั้งค่าการออกแบบขั้นสูง
คุณสามารถเพิ่ม CSS แบบกำหนดเอง ตั้งค่าระยะขอบและช่องว่างภายใน ปรับสี และเปลี่ยนรูปลักษณ์โดยรวมของเพจ นอกจากนี้ ใช้ประโยชน์จากตัวเลือกขั้นสูงอื่นๆ เช่น ขนาดแบบอักษรที่กำหนดเอง ภาพเคลื่อนไหว และอื่นๆ
ส่วนที่ดีที่สุดของแท็บขั้นสูงคือช่วยให้คุณสามารถแสดงข้อมูลจำนวนมากได้อย่างกระชับภายในพื้นที่ขนาดเล็ก หากคุณต้องการเพิ่มส่วนที่เป็นแท็บ วิดเจ็ตแท็บขั้นสูงช่วยให้คุณทำได้ทุกที่บน WidgetKitsite ของคุณ
ทำไมคุณควรใช้แท็บขั้นสูงสำหรับ WidgetKit
การตรวจสอบให้แน่ใจว่าการออกแบบของคุณเรียบร้อยและสะอาดเป็นองค์ประกอบที่สำคัญที่สุดของสถาปัตยกรรมเว็บ เว็บไซต์ที่มีการจัดระเบียบอย่างดีช่วยเพิ่มความคล่องตัวในการนำทางที่ราบรื่นและขั้นตอนหลังการสร้างที่ง่ายขึ้นผ่านแท็บขั้นสูง
เรามาพูดถึงประเด็นสำคัญบางประการว่าทำไมคุณจึงควรใช้แท็บขั้นสูงสำหรับ WidgetKit:
- ด้วยแท็บขั้นสูง คุณสามารถจัดระเบียบเนื้อหาที่มีความยาวเป็นส่วนที่สามารถจัดการได้ คุณต้องคลิกที่แต่ละแท็บ และข้อมูลในส่วนนั้นจะปรากฏในกระบวนการ ด้วยเหตุนี้ เลย์เอาต์แบบแท็บจึงช่วยประหยัดพื้นที่ได้มากและทำให้การนำทางง่ายขึ้นสำหรับผู้เยี่ยมชม
- คุณไม่จำเป็นต้องทนกับความเจ็บปวดจากการเลื่อนดูทั้งหน้าเพื่อค้นหาข้อมูลที่คุณต้องการ จากการวิจัย ผู้คนมักจะอยู่รอบๆ และดูสิ่งที่คุณนำเสนอเมื่อคุณใช้เลย์เอาต์นี้ ส่งผลให้อัตราคอนเวอร์ชั่นของผู้บริโภคเพิ่มขึ้นอย่างมาก
- คุณจะได้รับความยืดหยุ่นมากขึ้นในการแยกเนื้อหาออกเป็นแท็บต่างๆ เช่น ภาพรวม คุณลักษณะ ข้อมูลจำเพาะ บทวิจารณ์ และอื่นๆ อีกมากมาย
- หากคุณใช้ Elementor Page Builder คุณต้องสังเกตเห็นว่ามีคุณสมบัติ 'แท็บ' ตามค่าเริ่มต้น คุณสามารถใช้วิดเจ็ตนี้เพื่อออกแบบเลย์เอาต์แบบแท็บที่ดีสำหรับเนื้อหาของคุณ องค์ประกอบนี้สามารถครอบคลุมความต้องการขั้นพื้นฐานของคุณได้อย่างแน่นอน
- หากคุณต้องการขยายการทำงานและเพิ่มตัวเลือก คุณควรลองใช้องค์ประกอบ 'แท็บขั้นสูง' ที่แท็บขั้นสูงนำเสนอสำหรับ WidgetKit
คุณลักษณะสำคัญโดยย่อ
- นอกจากนี้ยังมีชื่อ Nav และคำอธิบายอีกด้วย
- สามารถเพิ่มเนื้อหาใด ๆ
- สามารถเพิ่มรูปภาพใด ๆ ในเนื้อหา
- สามารถเพิ่มภาพบุคคล
- สามารถเพิ่มองค์ประกอบหรือส่วนใดก็ได้
- แท็บสามารถใช้เป็นหีบเพลง
- มีการควบคุมที่ตอบสนองต่อเบราว์เซอร์และอุปกรณ์ทั้งหมด
- จัดระเบียบ & ง่ายต่อการนำทาง
- ง่ายต่อการปรับแต่ง
- ทิศทางบน ซ้าย และขวา / เค้าโครงแนวนอนและแนวตั้งก็มีให้เช่นกัน
- สามารถใช้ไลบรารีไอคอนในตัวหรือไอคอน SVG ได้
- การออกแบบเค้าโครงที่ซ้อนกัน
- หัวเรื่องแบบกำหนดเอง
วิธีเพิ่มแท็บขั้นสูงในเว็บไซต์ของคุณ
ขั้นแรก ในการใช้แท็บขั้นสูง คุณต้องแน่ใจว่าคุณเปิดใช้งาน WidgetKit บนเว็บไซต์ WordPress ของคุณแล้ว จากนั้นคุณจะสามารถนำไปใช้กับเว็บไซต์ของคุณได้ ตอนนี้เราจะแนะนำคุณเกี่ยวกับวิธีปรับแต่งตามความต้องการของคุณ
กำหนดค่าแท็บเนื้อหา
แท็บขั้นสูงรองรับเค้าโครงที่แตกต่างกันสองแบบ ซึ่งคุณสามารถเลือกได้จากแท็บแนวนอนและแนวตั้ง หลังจากนั้น คุณสามารถระบุชื่อและคำอธิบายของแต่ละแท็บ และเลือกไอคอนได้หากต้องการ

ยิ่งไปกว่านั้น คุณสามารถตั้งค่า 'ประเภทเนื้อหา' ที่คุณต้องการสำหรับแต่ละแท็บได้ ตัวอย่างเช่น คุณสามารถใช้เนื้อหาข้อความที่คุณกำหนดเอง คุณสามารถใช้เทมเพลตที่บันทึกไว้เพื่อแสดง หรือสามารถตั้งค่ารูปภาพสำหรับเนื้อหาของคุณ
นอกจากนี้ คุณสามารถเลือกหนึ่งในนั้นให้ปรากฏบนหน้าโหลดโดยเปิดสวิตช์ 'ใช้งานเป็นค่าเริ่มต้น'
นอกจากนี้ คุณสามารถเพิ่ม 'รายการแท็บ' ได้มากเท่าที่คุณต้องการ คุณยังสามารถเปลี่ยนรูปแบบข้อความและเพิ่มรูปภาพหลายรูปลงในแท็บของคุณ คุณมีอิสระที่จะเพิ่มหัวเรื่องโดยเปิดใช้งานตัวเลือกหัวเรื่อง ชื่อแท็บและตำแหน่งไอคอนแท็บสามารถเปลี่ยนแปลงได้จากส่วนตัวเลือก แท็บขั้นสูงยังมีตัวเลือกหีบเพลง คุณสามารถเปิดใช้งานตัวเลือกนี้ได้หากต้องการแสดงเนื้อหาของคุณเมื่อมีการคลิกปุ่ม
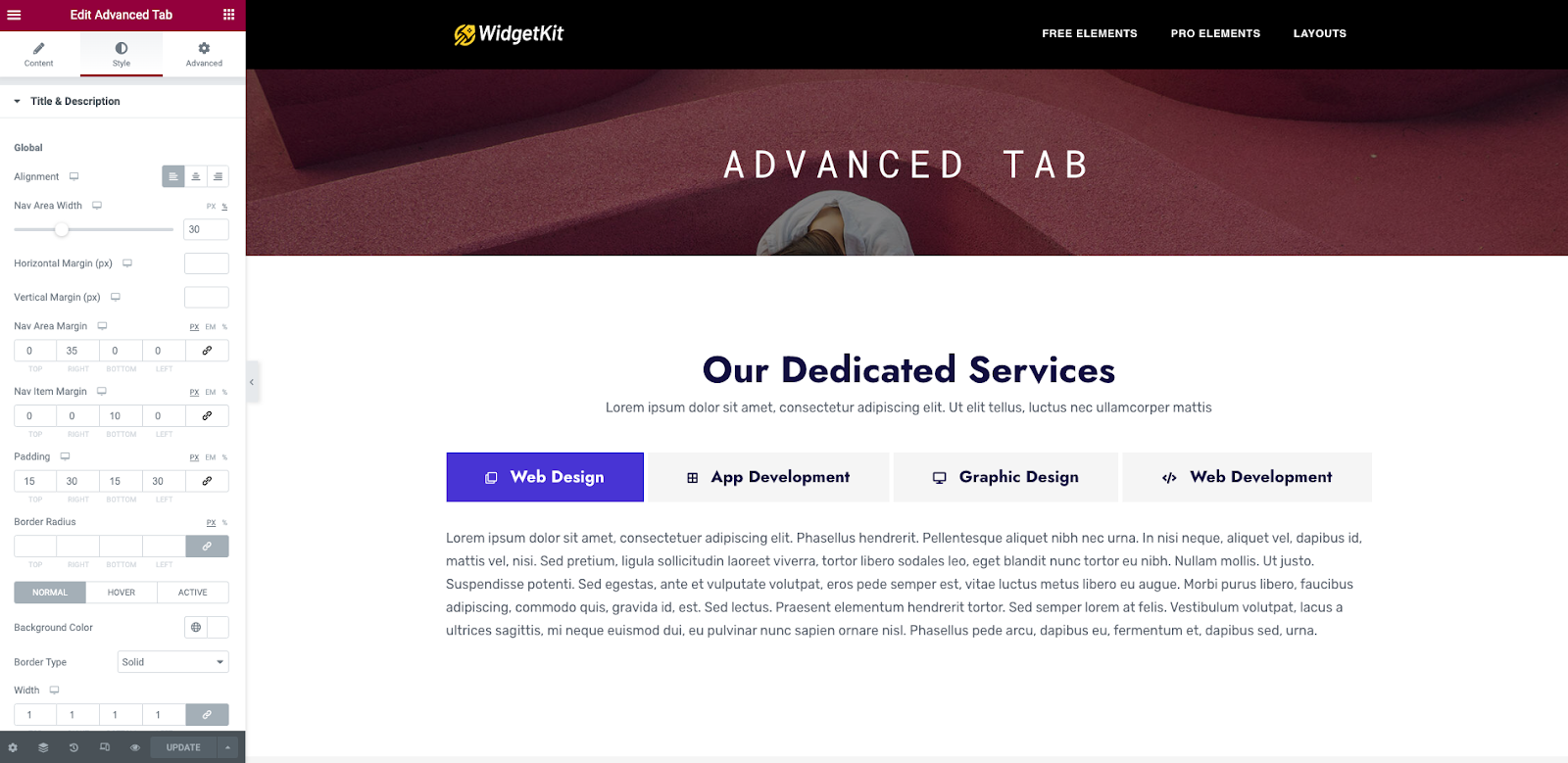
กำหนดค่าแท็บสไตล์ 
เมื่อเปลี่ยนไปใช้แท็บ 'สไตล์' คุณสามารถเปลี่ยนแปลงแท็บ เนื้อหา และสไตล์ของหัวเรื่อง รวมถึงตัวเลือกอื่นๆ ได้
แท็บขั้นสูงช่วยให้คุณสามารถปรับเปลี่ยนรูปแบบตัวอักษร รูปแบบสี และการจัดแนวของคุณลักษณะได้
ต้องขอบคุณการตอบสนองของมัน คุณสามารถดูตัวอย่างรูปลักษณ์การออกแบบของคุณสำหรับอุปกรณ์ทั้งหมดได้แบบเรียลไทม์
กำหนดค่าแท็บขั้นสูง
คุณสามารถเปลี่ยนแปลงเนื้อหาของคุณให้สวยงามยิ่งขึ้นได้โดยเลือกแท็บ 'ขั้นสูง' ด้วยตัวเลือกนี้ คุณสามารถเพิ่มเอฟเฟ็กต์การเคลื่อนไหวที่น่าสนใจและเอฟเฟ็กต์โฮเวอร์ให้กับเนื้อหาของคุณได้
ยิ่งไปกว่านั้น คุณสามารถออกแบบพื้นหลังและออกแบบเส้นขอบได้ คุณสามารถกำหนดลักษณะการออกแบบของคุณก่อนที่จะวางเมาส์เหนือแท็บ คุณสามารถเพิ่มรูปภาพในพื้นหลัง
ยิ่งไปกว่านั้น คุณสามารถเพิ่มแอตทริบิวต์และ CSS แบบกำหนดเองในเนื้อหาของคุณได้ฟรี เพื่อทำให้การออกแบบของคุณสวยงามยิ่งขึ้น
ผลที่คาดว่าจะได้รับ
หลังจากที่คุณกำหนดค่าและจัดรูปแบบแท็บขั้นสูงเสร็จแล้ว คุณจะได้ผลลัพธ์ที่ต้องการ เนื่องจากความสามารถในการปรับแต่งที่ง่าย คุณจึงสามารถมาได้
ด้วยการออกแบบและไอเดียที่ไม่เหมือนใครของคุณ ดังนั้นจึงช่วยให้คุณสามารถแสดงความคิดสร้างสรรค์และสร้างส่วนแท็บที่น่าทึ่งสำหรับเว็บไซต์ของคุณ
หากคุณเป็นเจ้าของเว็บไซต์อีคอมเมิร์ซ คุณสามารถใช้ 'แท็บขั้นสูงสำหรับ WidgetKit' สำหรับร้านค้าอีคอมเมิร์ซ การใช้เลย์เอาต์ของส่วนแท็บในหน้าผลิตภัณฑ์จะเป็นตัวอย่างที่ดี
สำหรับสถานการณ์นี้ แนวทางปฏิบัติที่ดีที่สุดคือการแบ่งเนื้อหาของคุณออกเป็นแท็บต่างๆ เช่น ภาพรวม คุณลักษณะ ข้อมูลจำเพาะ บทวิจารณ์ และอื่นๆ อีกมากมาย เพียงคลิกที่แต่ละรายการ ผู้บริโภคจะเข้าถึงข้อมูลสำคัญเกี่ยวกับสินค้าที่พวกเขากำลังซื้อหรือกำลังมองหาได้อย่างง่ายดาย
วิดเจ็ตที่น่าทึ่งนี้จะช่วยให้คุณสร้างเว็บไซต์ด้วยการออกแบบที่น่าดึงดูดและน่ารัก และเพิ่มการเข้าชมเว็บไซต์
ห่อ
ความสนใจของผู้เยี่ยมชมอาจได้รับผลกระทบอย่างมากจากเนื้อหาที่ออกแบบมาไม่ดี และพวกเขาอาจจากไป ดังนั้นคุณควรตั้งเป้าหมายที่จะนำเสนอโพสต์ของคุณอย่างมีระเบียบ หนึ่งในกลยุทธ์การออกแบบที่คุณอาจลองใช้บนเว็บไซต์ WordPress ของคุณคือ “แท็บขั้นสูง”
โดยสรุป เราหวังว่าคู่มือนี้จะช่วยให้คุณใช้ฟังก์ชันนี้และนำเสนอเนื้อหาของคุณอย่างสวยงามได้อย่างง่ายดาย
