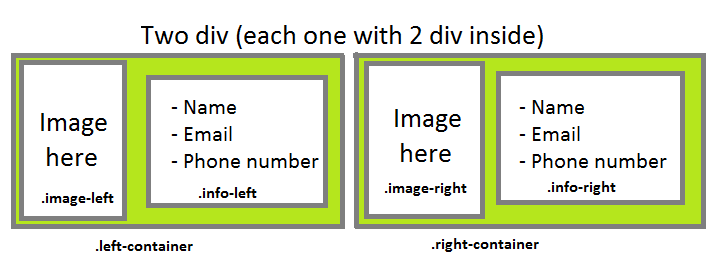
ข้อดีของการใช้องค์ประกอบ ForeignObject เพื่อแทรกองค์ประกอบ HTML ลงในเอกสาร SVG
เผยแพร่แล้ว: 2023-02-27คุณสามารถใช้องค์ประกอบ div ภายในอินไลน์ SVG ซึ่งสามารถทำได้โดยใช้องค์ประกอบ foreignObject องค์ประกอบ foreignObject อนุญาตให้รวมเนมสเปซต่างประเทศ ซึ่งสามารถใช้แทรกองค์ประกอบ HTML ลงในเอกสาร SVG องค์ประกอบ foreignObject มีสองแอตทริบิวต์ที่จำเป็น: x และ y คุณลักษณะเหล่านี้กำหนดตำแหน่งของมุมบนซ้ายขององค์ประกอบ foreignObject ภายในระบบพิกัด SVG ตำแหน่งขององค์ประกอบ div ภายในองค์ประกอบ foreignObject ถูกกำหนดโดยมาตรฐาน HTML ข้อดีอย่างหนึ่งของการใช้องค์ประกอบ foreignObject คือสามารถใช้สร้างองค์ประกอบ HTML ที่ตอบสนองต่อขนาดของวิวพอร์ต SVG ตัวอย่างเช่น ถ้าวิวพอร์ตถูกปรับขนาด องค์ประกอบ HTML ภายในองค์ประกอบ foreignObject จะปรับขนาดตามนั้น ข้อดีอีกประการของการใช้องค์ประกอบ foreignObject คือสามารถใช้สร้างองค์ประกอบ HTML ที่โต้ตอบได้ ตัวอย่างเช่น ถ้าองค์ประกอบ HTML ภายในองค์ประกอบ foreignObject มีตัวจัดการเหตุการณ์คลิก ตัวจัดการเหตุการณ์นั้นจะถูกเรียกใช้เมื่อองค์ประกอบถูกคลิก
สิ่งที่คุณเขียนในโปรแกรมแก้ไข HTML คือสิ่งที่แสดงในแท็กเทมเพลต HTML5 ใต้ส่วนหัว คุณสามารถใช้ CSS เพื่อใส่ปากกาของคุณในสไตล์ชีตที่คุณเห็นบนอินเทอร์เน็ต แนวทางปฏิบัติทั่วไปคือการใช้คำนำหน้าผู้ขายกับคุณสมบัติและค่าที่ต้องมี คุณสามารถใช้สคริปต์กับปากกาของคุณจากคอมพิวเตอร์หรือเว็บเบราว์เซอร์ใดก็ได้ เราจะเพิ่มเมื่อเราเห็นตามลำดับที่คุณระบุไว้ ก่อน JavaScript ในปากกา เมื่อคุณเชื่อมโยงไปยังสคริปต์ เราจะพยายามประมวลผลตามนามสกุลไฟล์ของตัวประมวลผลล่วงหน้าที่คุณใช้
หากคุณต้องการให้ aria-describedby สามารถเข้าถึงได้มากขึ้น ก่อนอื่นให้เพิ่ม *ชื่อเรื่อง* ในรหัสของคุณ ชื่อเรื่องควรนำหน้าด้วยไอคอนเครื่องหมายทับ (svg) และก่อนเส้นทาง (path) เสมอ ตอนนี้คุณต้องรวม aria ที่อธิบายไว้ใน *svg แอตทริบิวต์ Aria ในประโยคนี้สามารถพบได้ในหน้าที่อธิบายถึง aria-described by
หากคุณไม่มีไอคอนหลายพันรายการในหน้าเดียว ให้ใช้ ไอคอน SVG แบบอินไลน์ คุณไม่สนใจว่าไฟล์ของคุณจะใหญ่กว่าปกติ เพราะคุณรู้ว่ามันจะถูกแคชไว้ (หรือไม่)
เนื่องจาก กราฟิก SVG สามารถซ้อนกันได้ จึงสามารถดูได้โดยใช้รูปแบบนี้ หากต้องการวางองค์ประกอบในองค์ประกอบ “*svg>” อื่น คุณต้องวางองค์ประกอบใน “*svg>” ก่อน ในทางตรงกันข้าม ภายในการซ้อน องค์ประกอบหลัก "svg" จะถูกวางไว้ที่ค่าสัมบูรณ์
ฉันสามารถใช้ Div Inside Section ได้หรือไม่

ถ้าคุณต้องการ คุณสามารถใช้ div ในส่วน องค์ประกอบที่แยกจากกัน (เช่น หมวดหมู่เดียวกันหรือเรื่องที่คล้ายกัน) จะเรียกว่าส่วนต่างๆ แท็กแรกในส่วนนี้ควรเป็นส่วนหัว (h) ส่วนคือบทความ บทความอยู่ที่ด้านบนขวาของหน้า และส่วนหัวอยู่ที่ด้านล่างขวาของหน้า
คุณสามารถใส่ Html ใน Svg ได้หรือไม่?

คุณสามารถรวม ภาพ SVG ลงในเอกสาร HTML ได้โดยตรงโดยใช้แท็ก “svg”*/”/svg” ในการทำเช่นนี้ คุณต้องเปิดภาพ SVG ในโค้ด VS หรือ IDE ที่ต้องการ คัดลอกโค้ดและวางลงในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณ หากทุกอย่างเป็นไปด้วยดี เว็บไซต์ของคุณควรมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ
เนื่องจาก CodePen ใช้ตัวแก้ไข HTML5 ดั้งเดิม โค้ดใดๆ ในนั้นจึงมีแท็ก <head> ของเทมเพลต HTML5 คุณสามารถใช้ CSS กับปากกาของคุณจากสไตล์ชีตใดก็ได้บนอินเทอร์เน็ต เป็นเรื่องปกติที่จะใช้คำนำหน้าผู้ขายกับคุณสมบัติและค่าต่าง ๆ เพื่อให้ได้รับการสนับสนุนข้ามเบราว์เซอร์ที่ดีที่สุด จากคอมพิวเตอร์เครื่องใดก็ได้ คุณสามารถใช้สคริปต์เพื่อเขียนข้อความบนปากกาของคุณได้ หากคุณเพิ่ม URL เข้าไป เราจะเพิ่มตามลำดับที่คุณให้ไว้ ในลำดับเดียวกับที่คุณให้ JavaScript สำหรับปากกา ก่อนนำไปใช้กับสคริปต์ที่คุณลิงก์ เราจะพยายามประมวลผลเป็นส่วนขยายของตัวประมวลผลล่วงหน้าของคุณ
ตัวอย่างเช่น ต่อไปนี้เป็นตัวอย่างของคำย่อ
ร่างกาย>
*.svg width=”100px” ความสูง=”100px”>
ความกว้างของรูปภาพ:100px, ความสูง:100px, URL รูปภาพ:myimage.png
*/svg
สามารถซ้อนองค์ประกอบ Svg ได้หรือไม่
ใช่ องค์ประกอบ SVG สามารถซ้อนกันได้ ซึ่งหมายความว่าคุณสามารถใส่องค์ประกอบ SVG หนึ่งองค์ประกอบภายในองค์ประกอบ SVG อื่นได้ ซึ่งมีประโยชน์ในการสร้างรูปร่างที่ซับซ้อนมากขึ้นหรือจัดกลุ่ม องค์ประกอบ SVG หลายรายการ เข้าด้วยกัน
หากองค์ประกอบซ้อนอยู่ภายในองค์ประกอบอื่น ก็สามารถจัดกลุ่มเข้าด้วยกันเป็นคอลเลกชันได้ ในการกำหนดตำแหน่งสัมพัทธ์ของรูปร่างที่ซ้อนกันภายในองค์ประกอบ SVg องค์ประกอบ svg ที่ล้อมรอบต้องเป็น X, Y x จะถูกย้ายเมื่อถูกย้าย คุณยังย้ายรูปร่างที่ซ้อนกันทั้งหมดใน Elementvg รวมถึงพิกัด Elementvg y ที่ล้อมรอบ สี่เหลี่ยมสองรูปซ้อนอยู่ภายในสององค์ประกอบ Svg ในตัวอย่างนี้ คุณสามารถสร้างวิวพอร์ตและช่องมองภาพใหม่ได้ เมื่อใช้ตัวเลือกนี้ คุณสามารถใช้ตำแหน่งสัมพัทธ์ เช่น css เนื่องจากฉันต้องได้รับเมทริกซ์การแปลงมากกว่าระบบพิกัดเริ่มต้นสำหรับองค์ประกอบภายนอก จึงไม่คำนึงถึงการแปลงที่ใช้กับองค์ประกอบ SVG เอง
Svg แบบอินไลน์หรือไม่
SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่สามารถใช้แบบอินไลน์ภายในเอกสาร HTML อินไลน์หมายความว่า โค้ด SVG จะรวมอยู่ในโค้ด HTML โดยตรง แทนที่จะรวมเป็นไฟล์ภายนอก Inline SVG มักใช้กับรูปภาพขนาดเล็ก เช่น ไอคอน และสำหรับภาพประกอบที่ไม่ซับซ้อนเกินไป

คลาส Gem เพิ่มเมธอดตัวช่วยที่อ่านเอกสาร SVG และใช้แอตทริบิวต์คลาส CSS ที่รูทของมัน สิ่งนี้ทำให้คุณสามารถประมวลผลล่วงหน้าและพิมพ์ลายนิ้วมือไฟล์ SVG ของคุณ ซึ่งสามารถทำได้ในลักษณะเดียวกับที่เนื้อหา Rails อื่นๆ ทำ Ruby 3 และ 4 ไม่รองรับ Inline SVG อย่างเป็นทางการอีกต่อไป (แม้ว่าอาจยังใช้งานได้) ตัวโหลดไฟล์เนื้อหาที่กำหนดเองต้องยอมรับเมธอดที่มีชื่อซึ่งยอมรับหนึ่งอาร์กิวเมนต์ (สตริงที่แสดงถึงชื่อของเอกสาร) จำนวนต่ำสุดจะใช้กับการแปลงแปลงก่อน (จำนวนสูงสุดจะใช้ก่อน) การแปลงแบบกำหนดเองจะถูกนำไปใช้ไม่ว่าจะมีอยู่แล้วภายในหรือไม่ก็ตาม เป็นไปได้ที่จะแคชเนื้อหา SVG ทั้งหมดในหน่วยความจำหลังจากเปิดแอปพลิเคชันแล้ว
โปรแกรม InlineSvg::CachedAssetFile สามารถสแกนดิสก์เพื่อหาเส้นทางจำนวนเท่าใดก็ได้ และโหลดทั้งหมดลงในหน่วยความจำหลังจากค้นหาสินทรัพย์ที่ต้องการ เนื่องจากเส้นทางถูกอ่านซ้ำ ให้เก็บเนื้อหา SVG ของคุณให้มีเส้นทางน้อยที่สุด ตัวเลือก inline_svg_tag ยังให้คุณตั้งค่าข้อยกเว้นเมื่อไม่มีไฟล์อยู่
เนื่องจากสามารถสร้างไอคอน โลโก้ หรือปุ่มได้โดยใช้ SVG จึงเป็นไลบรารีที่ทรงพลังและหลากหลาย องค์ประกอบอินไลน์ นี้สามารถแทรกลงในเอกสาร HTML ได้โดยตรง เช่นเดียวกับชุดตัวกรองในตัวที่สามารถใช้สร้างเอฟเฟกต์ได้หลากหลาย กล่าวอีกนัยหนึ่ง คุณสามารถใช้ตัวกรอง "เพื่อนบ้านที่ใกล้ที่สุด" เพื่อให้องค์ประกอบของคุณมีเอฟเฟกต์ป๊อปอัป หรือตัวกรอง "เงาตกกระทบ" เพื่อให้องค์ประกอบของคุณมีเอฟเฟกต์ 3 มิติ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างแอนิเมชั่น UI เนื่องจากความสามารถในการจัดการแอนิเมชั่นและการเปลี่ยนภาพที่ซับซ้อน ด้วยฟิลเตอร์อันทรงพลังและความอเนกประสงค์ มันจึงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างองค์ประกอบกราฟิก เช่น ไอคอน โลโก้ และปุ่มต่างๆ ในโครงการเว็บ
ฉันจะอินไลน์ Svg ใน Html ได้อย่างไร
ในส่วนนี้ เราจะกล่าวถึงวิธีการใช้รูปภาพ SVG แบบอินไลน์ หากต้องการเขียนภาพ SVG ลงในเอกสาร HTML โดยตรง ให้ใช้แท็ก *svg ทำได้ง่ายเพียงแค่เปิดภาพ SVG ในโค้ด VS หรือ IDE ที่ต้องการ แล้วคัดลอกและวางโค้ดลงในองค์ประกอบเนื้อหาในเอกสาร HTML ของคุณ
Inline Svg ดีหรือไม่?
ในทางกลับกัน ไฟล์ Internal.VJ มีข้อดีกว่าไฟล์ VJ ที่ฝังภายนอกอยู่หลายประการ สุดท้าย การโต้ตอบกับ CSS นั้นง่ายกว่ามาก เพราะ SVG สามารถปฏิบัติได้เหมือนกับองค์ประกอบอื่นๆ ในเอกสารของคุณ ข้อได้เปรียบนี้มีประโยชน์อย่างยิ่งในการโต้ตอบกับเอฟเฟ็กต์โฮเวอร์
Svg เป็น Div
องค์ประกอบ svg สามารถใช้เป็น div สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อสร้างเว็บแอปพลิเคชันที่ตอบสนอง เมื่อใช้ svg เป็น div แอปพลิเคชันจะปรับขนาดองค์ประกอบ svg ให้พอดีกับขนาดหน้าจอได้
คุณสามารถสร้างรูปแบบภาพที่คล้ายกับ PNG และ JPG ด้วย Adobe Illustrator โดยใช้ Scalable Vector Graphics (SVG) วิธีนี้ช่วยให้คุณใช้ได้ทั้ง Android และ Android 2.3 ขึ้นไป รวมถึงเบราว์เซอร์เฉพาะที่รองรับ Internet Explorer 8 ลงไป โดยพื้นฐานแล้วภาพพื้นหลังจะเหมือนกับรูปภาพในลักษณะเดียวกับรูปภาพใน img ในกรณีของเบราว์เซอร์ที่ไม่รองรับแอตทริบิวต์ no-svg modernizr จะเพิ่มชื่อคลาสให้กับองค์ประกอบ html เพื่อรองรับแอตทริบิวต์ no-svg คุณสามารถเลือกองค์ประกอบที่ประกอบเป็นการออกแบบของคุณได้ เช่นเดียวกับที่คุณทำกับองค์ประกอบ HTML อื่นๆ นอกจากนี้ยังจะได้รับชื่อคลาสและการเข้าถึงคุณสมบัติพิเศษ รวมทั้งสามารถเลือกคุณสมบัติเหล่านี้ได้ หากต้องการใช้สไตล์ชีตภายนอกในเอกสาร คุณต้องเพิ่มองค์ประกอบ <style> ลงใน ไฟล์ SVG ของเอกสารก่อน
คุณจะต้องใช้ HTML เพื่อแสดงหน้า หากคุณใช้ HTML เพจจะหยุดทำงานและไม่พยายามเรียกใช้ด้วยซ้ำ ข้อมูลใน URL ข้อมูลอาจไม่ใหญ่เท่าไฟล์ข้อความธรรมดา แต่จะมีประสิทธิภาพมากกว่าหากมีอยู่ในทันที Mobilefish.com มีเครื่องมือการแปลงออนไลน์ที่ให้คุณใช้ base64e ได้ ในความคิดของฉัน Base64 ไม่ใช่ตัวเลือกที่ดีที่สุด นี่เป็นหลักเพราะเป็นภาษาแม่ เมื่อพูดถึง gzips แล้ว SVG นั้นเร็วกว่าและซ้ำซ้อนกว่า base64 มาก grunticon สามารถพบได้ในโฟลเดอร์ ไฟล์ SVG/PNG มักจะเป็นไอคอนที่คุณวาดในแอปพลิเคชัน เช่น Adobe Illustrator แล้วแทรกลงใน CSS ไซต์นี้ใช้ data url สามประเภท, data uls ประเภทหนึ่ง, และรูปภาพ png ปกติประเภทหนึ่ง
Html ภายใน Svg
รูปภาพ SVG สามารถมีองค์ประกอบ HTML ซึ่งสามารถใช้สร้างกราฟิกแบบโต้ตอบได้ สามารถใช้องค์ประกอบ HTML เพื่อสร้างกราฟิกแบบไดนามิกและโต้ตอบได้ องค์ประกอบ SVG ใช้เพื่อสร้างกราฟิกแบบคงที่
รูปภาพ Svg: วิธีฝัง Html และลิงก์
ฉันสามารถใช้ HTML ภายใน svg ได้หรือไม่
สามารถฝัง HTML ใน sva โดยใช้ป้ายกำกับ *svg ขั้นตอนนี้ทำได้ง่ายเพียงแค่เปิดไฟล์ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ แล้วคัดลอกโค้ดไปยังองค์ประกอบ body> ในเอกสาร HTML ของคุณ
ฉันจะฝังลิงก์ใน SVG ได้อย่างไร
การฝังลิงก์ใน SVG นั้นทำได้ง่าย เพียงครอบองค์ประกอบเป้าหมายด้วยแท็ก *a' เช่นเดียวกับที่อยู่ใน HTML ที่ซ้อนกัน หากรูปร่างหรือเส้นทางเป็นแบบธรรมดา สามารถใช้แท็ก a> เพื่อล้อมรอบได้
ฉันจะแสดง sva ใน HTML ได้อย่างไร
คุณต้องอ้างอิงในแอตทริบิวต์ thesrc ตามปกติเมื่อแสดง SVG ใน HTML เมื่อ SVG ของคุณไม่มีอัตราส่วนธรรมชาติ คุณจะต้องใช้ทั้งแอตทริบิวต์ความสูงและความกว้าง โปรดดูภาพ HTML ก่อนไปที่หน้าภาพ
