วิธีเพิ่มการค้นหา AJAX สำหรับร้านค้า WooCommerce
เผยแพร่แล้ว: 2023-04-23ในฐานะเจ้าของร้าน WooCommerce คุณจะต้องการค้นหาวิธีที่ดีที่สุดในการปรับปรุงประสบการณ์การค้นหาของผู้ใช้ใช่ไหม ดังนั้นการเพิ่มการค้นหา AJAX สำหรับ WooCommerce จึงเป็นวิธีการที่ยอดเยี่ยมสำหรับร้านค้าของคุณ
ในบทช่วยสอนนี้ เราจะให้คุณเห็นว่าการค้นหา AJAX มีประโยชน์ต่อร้านค้าของคุณอย่างไร คุณจะสงสัยว่าคุณจะ เพิ่มการค้นหา AJAX สำหรับร้านค้า WooCommerce ได้อย่างไร อย่าใจร้อน! คุณจะพบข้อมูลประเภทนี้ทั้งหมดในบทความของเรา
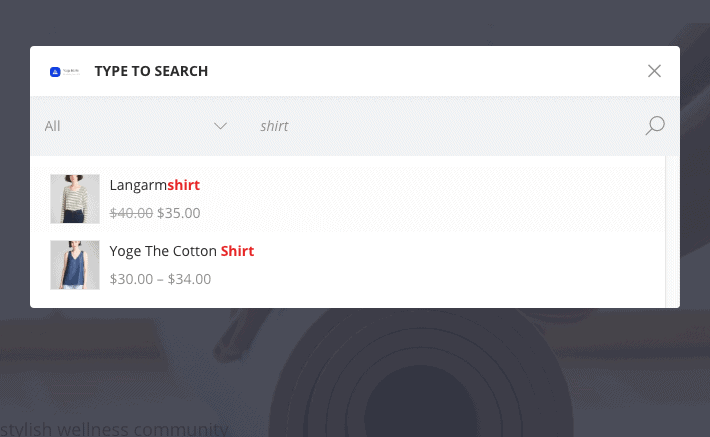
ก่อนเริ่มต้น โปรดดูลักษณะของการค้นหา AJAX

ตอนนี้มาดำน้ำกันเถอะ!
- การค้นหาผลิตภัณฑ์ AJAX คืออะไร?
- ประโยชน์ของการใช้การค้นหา AJAX สำหรับ WooCommerce
- ปรับปรุงประสบการณ์การค้นหาของผู้ใช้
- ปรับปรุง SEO สำหรับเว็บไซต์
- Woostify Ajax Search: ปลั๊กอินการค้นหา WooCommerce AJAX ที่ดีที่สุด
- เพิ่มการค้นหาผลิตภัณฑ์ WooCommerce AJAX ด้วย Woostify Ajax Search
- ขั้นตอนที่ 1: เปิดใช้งาน Ajax Product Search ใน Woostify
- ขั้นตอนที่ 2: ตั้งค่า Ajax Product Search
- 1. กรองผลการค้นหาตามหมวดหมู่
- 2. ค้นหาตามหมวดหมู่ แท็ก และคุณสมบัติ
- 3. ค้นหาในฟิลด์ที่กำหนดเอง
- 4. ค้นหาตามชื่อ SKU คำอธิบาย และคำอธิบายสั้นๆ
- 5. ตัวเลือกอื่นๆ สำหรับการค้นหาผลิตภัณฑ์
- 6. จัดทำดัชนีข้อมูลผลิตภัณฑ์สำหรับการค้นหา Ajax
- ตั้งค่าการค้นหา AJAX สำหรับ WooCommerce วันนี้
การค้นหาผลิตภัณฑ์ AJAX คืออะไร?
เมื่อมีการร้องขอการเปลี่ยนแปลงเล็กน้อยในหน้า ไม่จำเป็นต้องโหลดซ้ำทั้งหน้า เนื่องจากจะทำให้ไซต์ต้องโหลดสิ่งที่ไม่จำเป็นจำนวนมาก นั่นเป็นเหตุผลว่าทำไม AJAX จึงเกิดขึ้น
Ajax ย่อมาจาก JavaScript และ XML แบบอะซิงโครนัส เขียนด้วย JavaScript, AJAX จะให้ผู้ใช้เห็นผลการค้นหาจริงในขณะที่พวกเขากำลังพิมพ์อักขระลงในช่องค้นหา
สำหรับไซต์ WooCommerce การค้นหาผลิตภัณฑ์ AJAX มีบทบาทสำคัญในการปรับปรุงประสบการณ์การช็อปปิ้ง ช่วยให้ลูกค้าประหยัดเวลาและค้นหาสินค้าได้อย่างรวดเร็ว
นอกเหนือจากการปรับปรุงประสบการณ์ของลูกค้าแล้ว การค้นหา AJAX ยังมอบประโยชน์อื่นๆ อีกมากมายให้กับไซต์ WooCommerce ของคุณ โปรดอ่านต่อเพื่อดูรายละเอียด
ประโยชน์ของการใช้การค้นหา AJAX สำหรับ WooCommerce
คุณจะได้รับประโยชน์มากมายเมื่อใช้การค้นหา AJAX กับเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่ง มันจะ:
ปรับปรุงประสบการณ์การค้นหาของผู้ใช้
ในการช้อปปิ้งออนไลน์ ทุกวินาทีมีค่า ดังนั้นยิ่งเสิร์ชเอ็นจิ้นของคุณฉลาดขึ้นเท่าไร ร้านค้าของคุณก็จะยิ่งดึงดูดสายตาผู้เข้าชมมากขึ้นเท่านั้น และการค้นหาด้วย AJAX เป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพกระบวนการค้นหา
เมื่อใช้คุณลักษณะ AJAX ผู้เข้าชมจะเห็นคำแนะนำสดสำหรับการค้นหาผลิตภัณฑ์ รวมถึงรายการที่เกี่ยวข้องที่พวกเขาไม่ได้ตั้งใจค้นหาตั้งแต่เริ่มต้น ผลการค้นหาทันทีจะแสดงข้อมูลสินค้า เช่น รูปภาพและราคา เพียงคลิกที่ตัวเลือก ผู้เข้าชมก็จะไปที่ผลิตภัณฑ์ทันที แทนที่จะรอให้หน้าค้นหาโหลดซ้ำก่อนที่จะแสดงผลลัพธ์
คุณลักษณะที่น่าตื่นเต้นดังกล่าวจะทำให้ผู้เข้าชมรู้สึกพึงพอใจอย่างแน่นอน เนื่องจากกระบวนการค้นหาดำเนินไปอย่างราบรื่น อาจกระตุ้นให้ผู้เข้าชมซื้ออย่างรวดเร็วและซื้อซ้ำ ซึ่งช่วยเพิ่มรายได้ให้กับคุณ
ปรับปรุง SEO สำหรับเว็บไซต์
เนื่องจาก AJAX ทำงานเพื่อให้ผู้ใช้โต้ตอบกับเว็บไซต์โดยไม่ต้องโหลดหน้าซ้ำ จึงเรียกเฉพาะเนื้อหาที่จำเป็นมากกว่าเนื้อหาทั้งหมดของหน้า ด้วยเหตุนี้ การใช้ AJAX จะช่วยลดการใช้แบนด์วิธ ซึ่งจะช่วยปรับปรุงประสิทธิภาพเว็บของคุณ
Google ต้องการเน้นที่ประสบการณ์ของผู้ใช้เสมอ ดังนั้น Google จะชื่นชอบเว็บไซต์ที่มีความเร็วของหน้าที่เหมาะสมที่สุด เมื่อคุณรวมฟังก์ชัน AJAX ไว้ในเว็บไซต์ของคุณ คุณจะปรับปรุง SEO สำหรับเว็บไซต์ของคุณโดยทางอ้อม
ด้วยประโยชน์ของการค้นหา AJAX จึงกลายเป็นสิ่งสำคัญสำหรับร้านค้า WooCommerce แล้วคุณจะมี AJAX ค้นหาร้านค้าของคุณได้อย่างไร? โปรดอ่านต่อไป เราจะแสดงวิธีแก้ปัญหาให้คุณทันที
Woostify Ajax Search: ปลั๊กอินการค้นหา WooCommerce AJAX ที่ดีที่สุด
ตามค่าเริ่มต้น WooCommerce ไม่มีฟังก์ชัน AJAX ดังนั้น คุณจะต้องมีเครื่องมือสนับสนุนเพื่อสร้างคุณลักษณะนี้ ในบทความนี้ เราขอแนะนำให้คุณรู้จักกับ Woostify Ajax Search ซึ่งอาจตอบสนองความคาดหวังของปลั๊กอินการค้นหาผลิตภัณฑ์ AJAX ที่มีประสิทธิภาพ มาดูกันว่าทำไมจึงสมควรได้รับการตั้งชื่อที่นี่และทำงานอย่างไร
ด้วยแบบฟอร์มการค้นหาที่ขับเคลื่อนด้วย AJAX ที่ใช้งานง่าย Woostify Ajax Search จะนำประสบการณ์การค้นหาที่ยอดเยี่ยมมาสู่ผู้เยี่ยมชม เมื่อ Woostify AJAX Search ทำงาน มันจะให้แถบค้นหาสดแก่ผู้เยี่ยมชมซึ่งพวกเขาสามารถค้นหาตามข้อมูลผลิตภัณฑ์ใด ๆ และรับผลลัพธ์ด้วยความเร็วที่เหลือเชื่อ
Woostify Ajax Search มาพร้อมกับคุณสมบัติดังต่อไปนี้:
- ค้นหาตามหมวดหมู่ แท็ก คุณลักษณะ ชื่อเรื่อง SKU และคำอธิบาย
- ค้นหาในช่องที่กำหนดเอง เช่น ราคา การให้คะแนน วันที่ และอื่นๆ
- รวมคำหลักอัตโนมัติ
- สีที่กำหนดเองสำหรับผลการค้นหา
- รองรับผลิตภัณฑ์ที่หลากหลาย
- รูปภาพสินค้าและราคาที่แสดงในผลการค้นหาสด
- การกำจัดสินค้าที่หมดสต็อก
เราจะอธิบายคุณลักษณะแต่ละอย่างโดยละเอียดพร้อมกับแนะนำวิธีการใช้ Woostify Ajax Search ในส่วนถัดไป มาเริ่มกันเลย!
เพิ่มการค้นหาผลิตภัณฑ์ WooCommerce AJAX ด้วย Woostify Ajax Search
ใช้เวลาไม่กี่นาทีในการตั้งค่า Woostify Ajax Search ทำตามขั้นตอนด้านล่างเพื่อให้ส่วนเสริมใช้งานได้กับร้านค้า WooCommerce ของคุณ

ขั้นตอนที่ 1: เปิดใช้งาน Ajax Product Search ใน Woostify
หลังจากตั้งค่า Woostify Pro แล้ว แดชบอร์ดของคุณจะมีตัวเลือก Woostify ที่เมนูด้านซ้าย
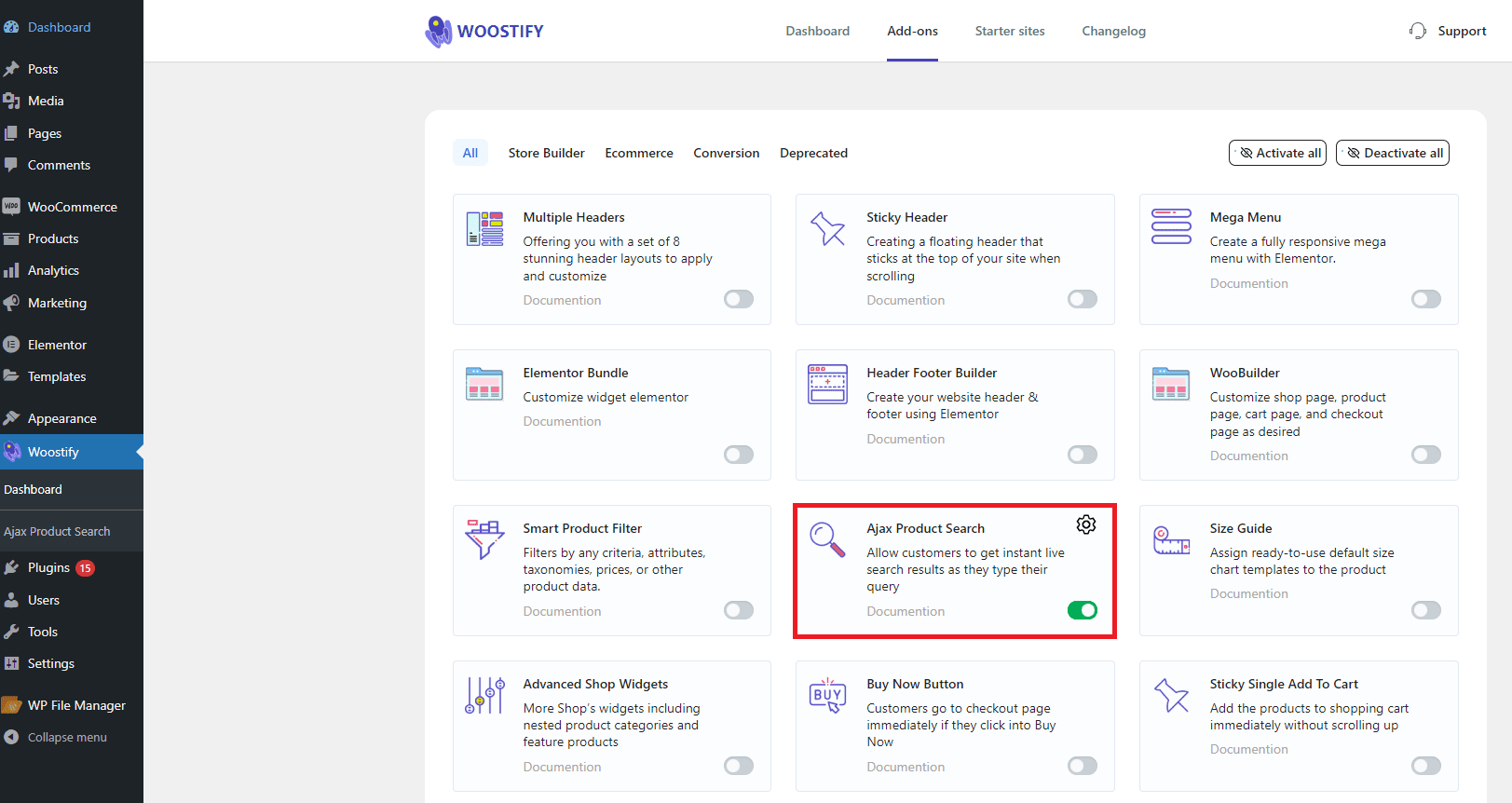
จากแดชบอร์ด คุณไปที่ Woostify และไปที่แท็บ Add-on เพื่อค้นหา Add-on ของ Ajax Product Search
หากต้องการเปิดใช้งาน ให้แตะปุ่มที่มุมขวาล่างของส่วนเสริม
จากนั้นคลิกไอคอนการตั้งค่าเพื่อเริ่มตั้งค่าการค้นหา Ajax สำหรับ WooCommerce ด้วยส่วนเสริม

ขั้นตอนที่ 2: ตั้งค่า Ajax Product Search
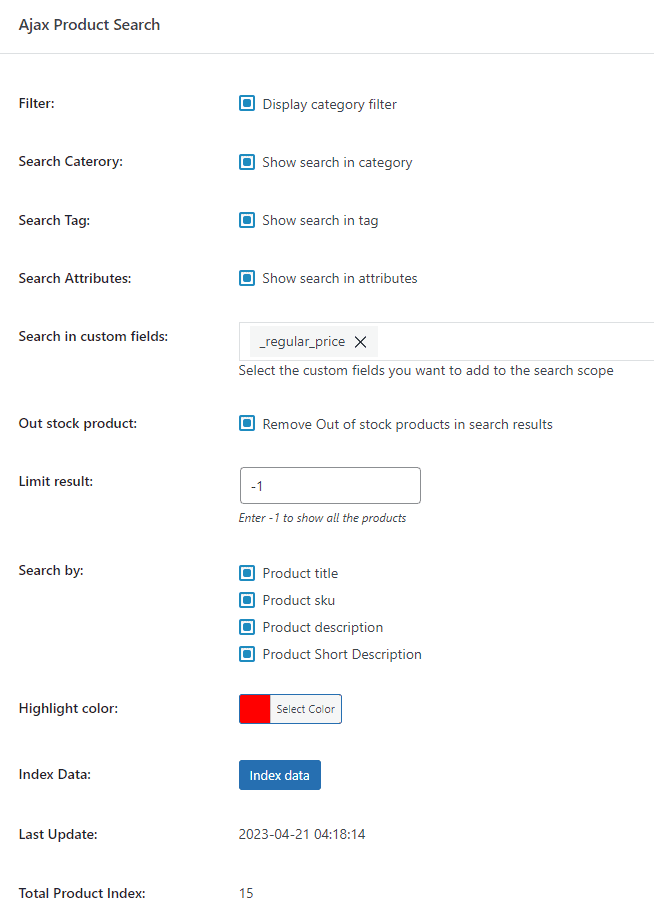
นี่คือส่วนทั้งหมดที่คุณต้องครอบคลุมสำหรับการตั้งค่าส่วนเสริม ตอนนี้เราจะมาสำรวจการทำงานของแต่ละส่วนและวิธีการทำงานสำหรับร้านค้าของคุณ

1. กรองผลการค้นหาตามหมวดหมู่
ขั้นแรก มาที่ ส่วนตัวกรอง
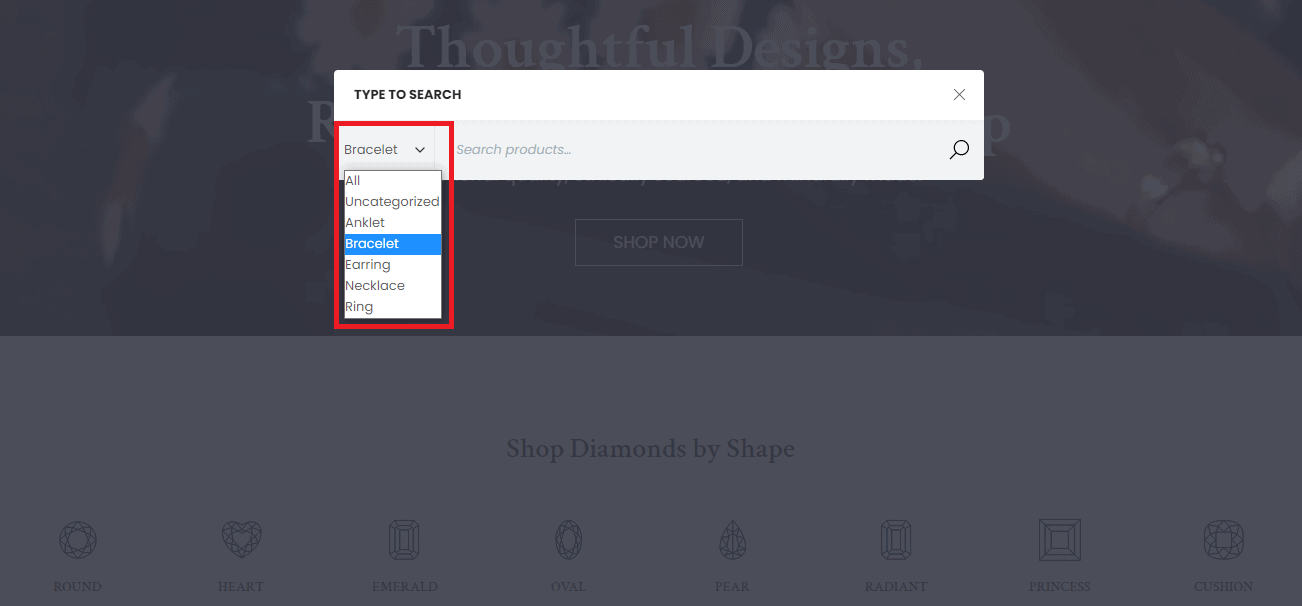
เมื่อคุณทำเครื่องหมายที่ช่อง ตัวกรองหมวดหมู่ ที่แสดง ตัวกรองหมวดหมู่จะปรากฏบนแถบค้นหาของคุณดังภาพด้านล่าง:

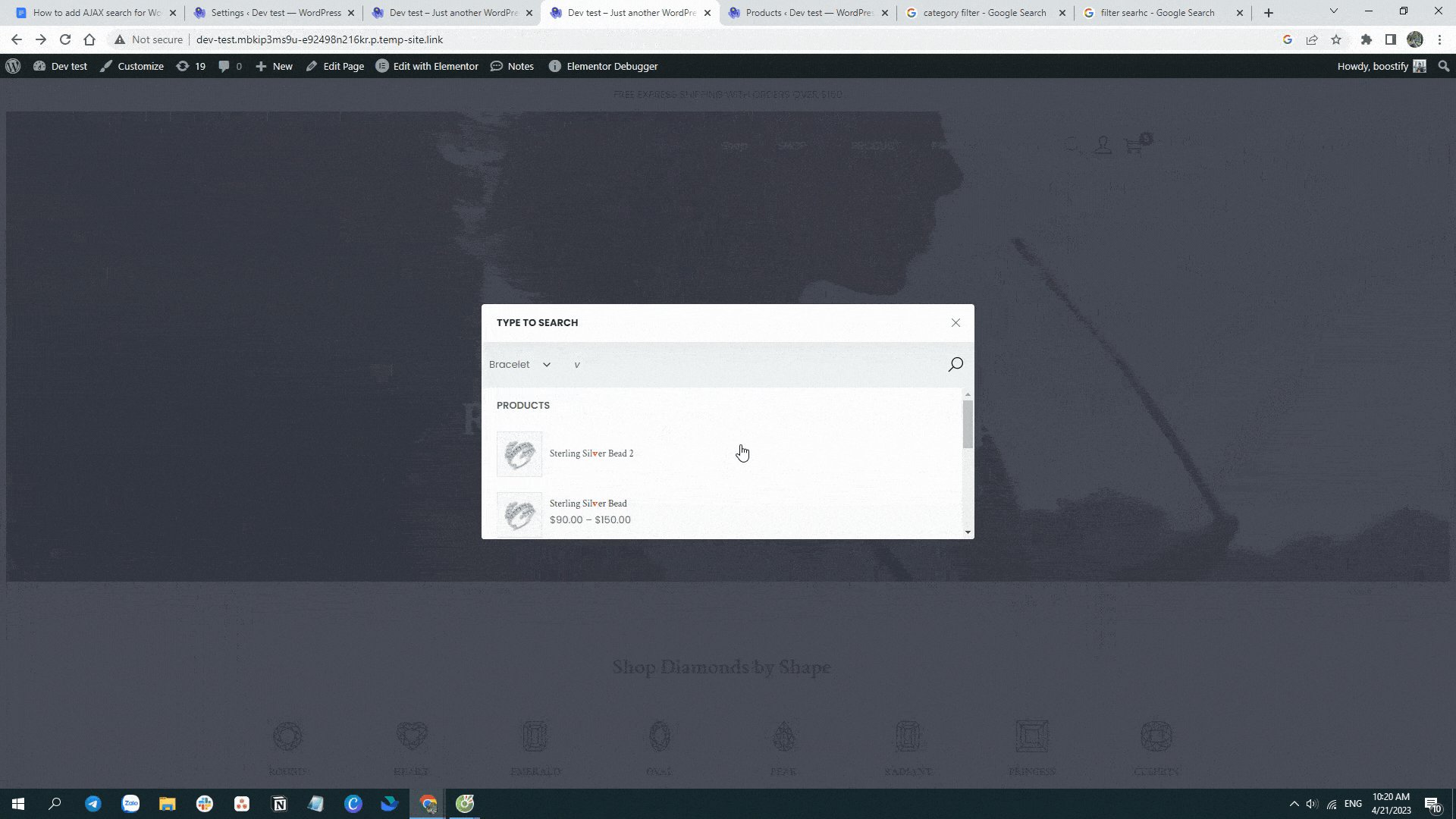
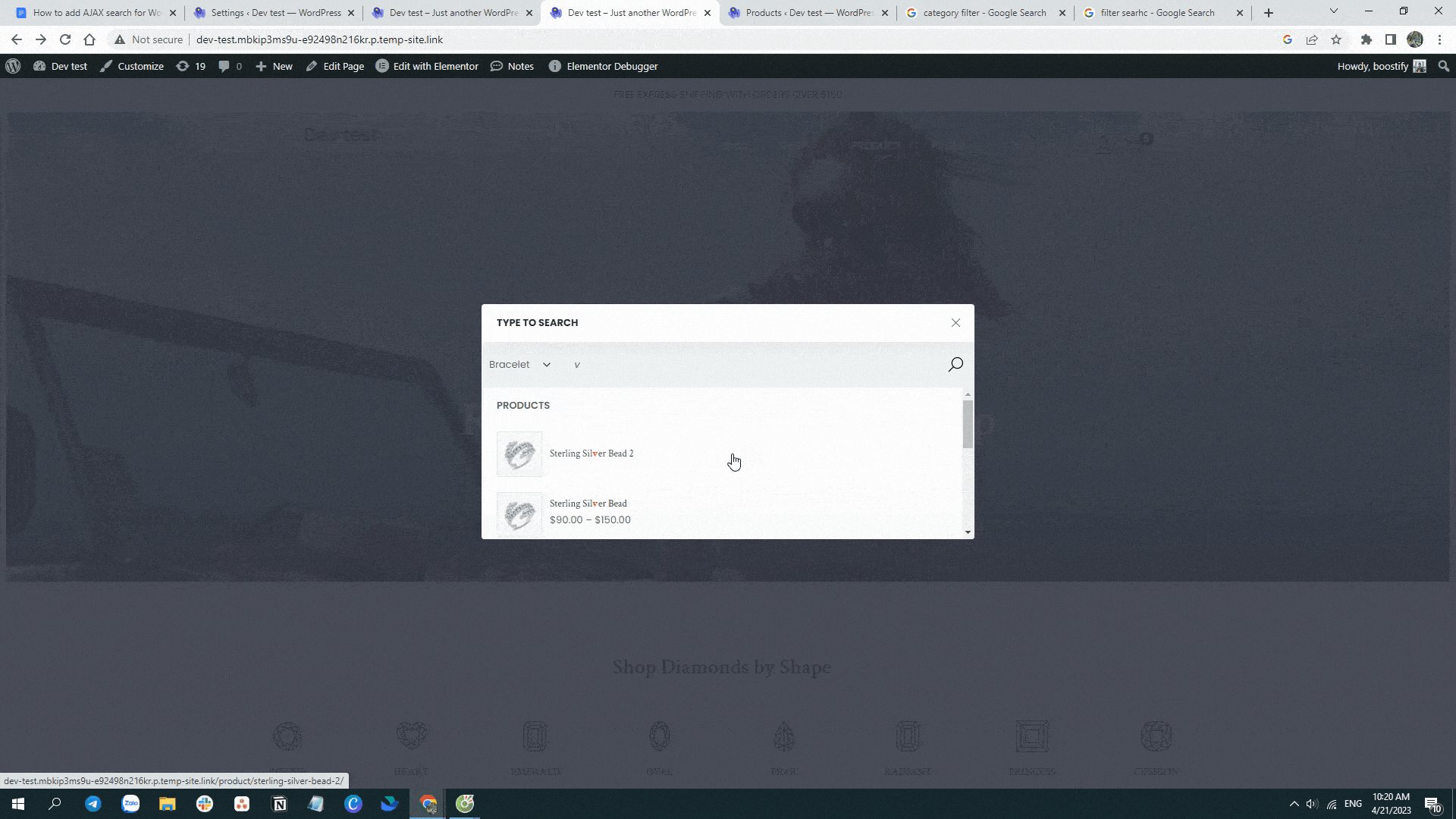
เมื่อผู้เยี่ยมชมเลือกหมวดหมู่เฉพาะและป้อนตัวอักษรในช่อง ค้นหาผลิตภัณฑ์ แถบค้นหาจะแนะนำเฉพาะผลิตภัณฑ์ที่อยู่ในหมวดหมู่นี้เท่านั้น ตัวกรองนี้จะช่วยให้ผู้เยี่ยมชมเห็นรายการหมวดหมู่ทั้งหมดและจำกัดการค้นหาให้แคบลงเพื่อค้นหารายการที่ต้องการได้รวดเร็วยิ่งขึ้น
2. ค้นหาตามหมวดหมู่ แท็ก และคุณสมบัติ
ตัวเลือกเหล่านี้ช่วยให้สามารถแสดงหมวดหมู่ แท็ก และคุณลักษณะร่วมกับผลิตภัณฑ์ในผลการค้นหาได้

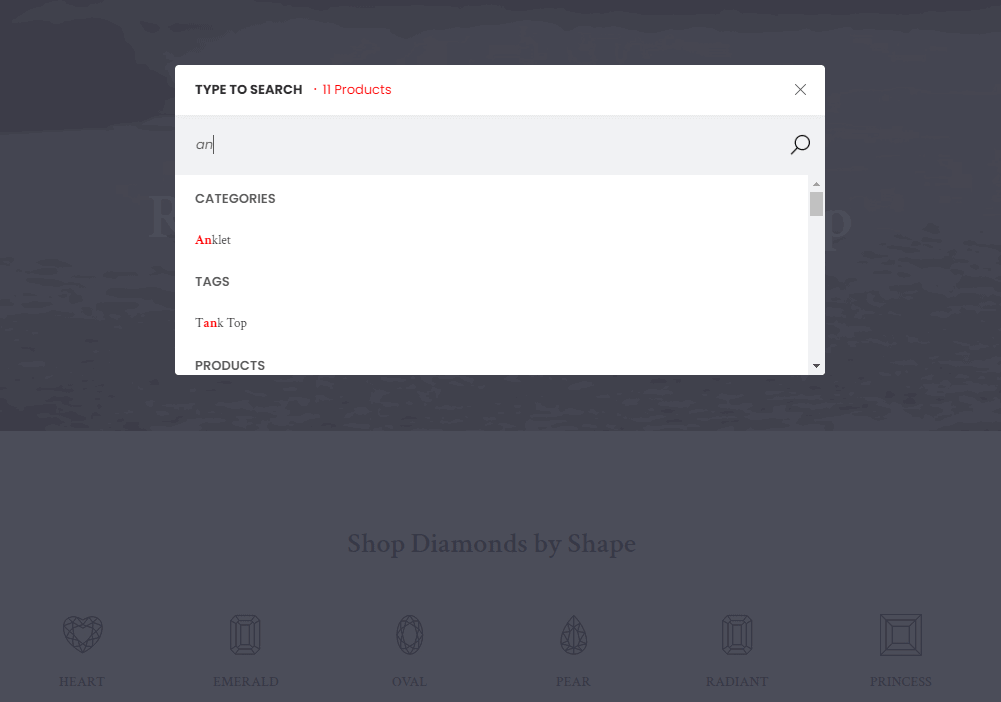
มาดูกันว่าผลลัพธ์จะแสดงอย่างไรเมื่อเลือก แสดงการค้นหาในหมวดหมู่ แสดงการค้นหาในแท็ก และ แสดงการค้นหาในแอตทริบิวต์

อย่างที่คุณเห็น เมื่อผู้เข้าชมพิมพ์ตัวอักษรในช่องค้นหา หมวดหมู่และแท็กจะได้รับการจัดลำดับความสำคัญสำหรับการแสดง โดยจะอยู่เหนือผลลัพธ์สำหรับผลิตภัณฑ์
ในทำนองเดียวกัน เราจะเห็นแอตทริบิวต์ "สีน้ำเงิน" ปรากฏอยู่เหนือผลิตภัณฑ์ในคำแนะนำการค้นหา
รูปภาพแอตทริบิวต์
3. ค้นหาในฟิลด์ที่กำหนดเอง
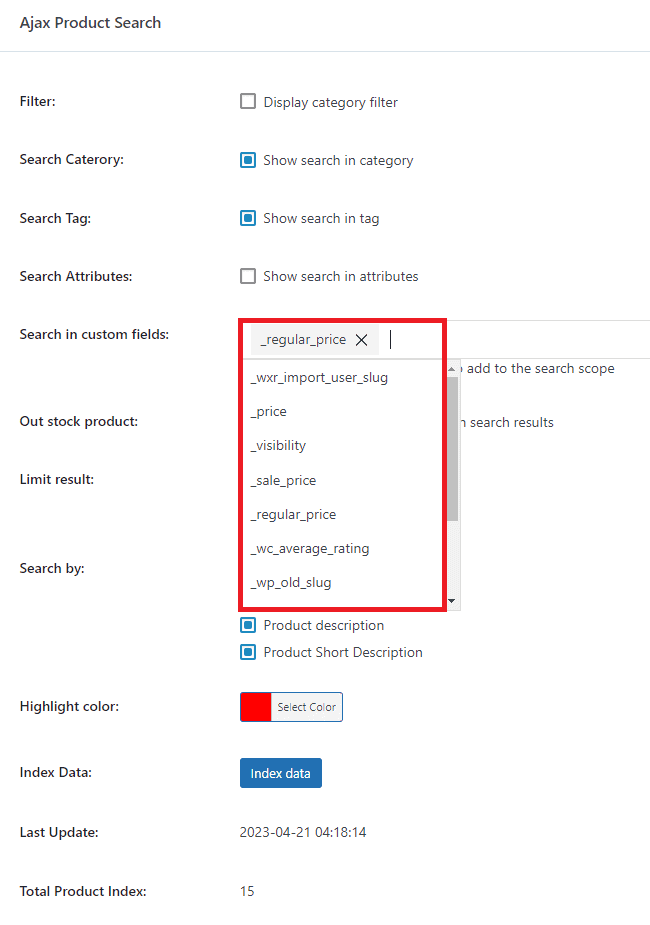
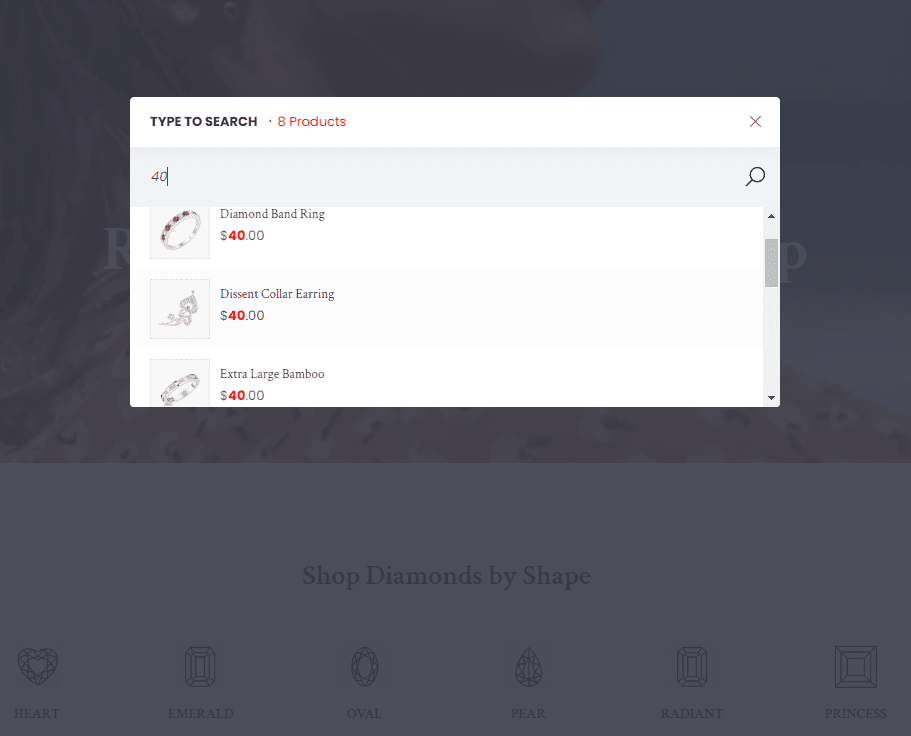
นอกเหนือจากหมวดหมู่ แท็ก และแอตทริบิวต์แล้ว Ajax Product Search ยังให้คุณตั้งค่าการค้นหาในฟิลด์เพิ่มเติม เช่น ราคา ราคาลด การสั่งซื้อล่วงหน้า และการให้คะแนน

ตัวอย่างเช่น เราเลือก _regular_price เป็นฟิลด์ที่กำหนดเอง เมื่อผู้เข้าชมพิมพ์ตัวเลขก็จะได้ผลลัพธ์ตามภาพด้านล่างนี้

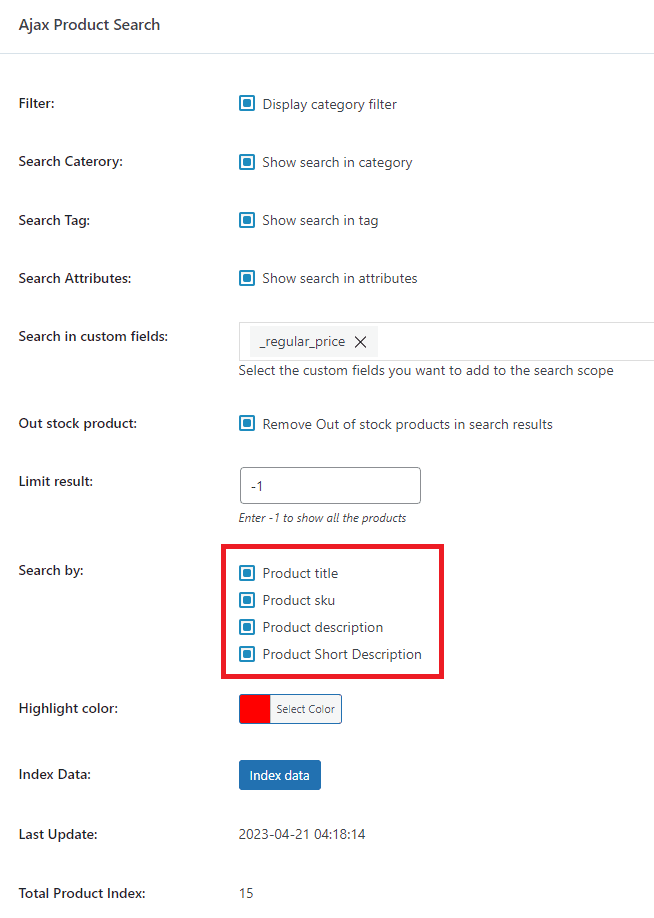
4. ค้นหาตามชื่อ SKU คำอธิบาย และคำอธิบายสั้นๆ
หากคุณต้องการให้ผู้เยี่ยมชมค้นหาผลิตภัณฑ์เฉพาะโดยใช้ข้อมูลโดยละเอียด ตัวเลือกเหล่านี้สามารถช่วยได้มาก เมื่อทราบชื่อผลิตภัณฑ์หรือ SKU แล้ว ก็สามารถค้นหาตาม ชื่อผลิตภัณฑ์ หรือ SKU ได้ ในบางกรณี ผู้เข้าชมจะจำลักษณะเฉพาะบางอย่างของสินค้าได้ จากนั้นยังคงค้นหาสินค้าที่ต้องการได้อย่างง่ายดายโดยพิมพ์ Product Description หรือ Product Short Description ในช่องค้นหา

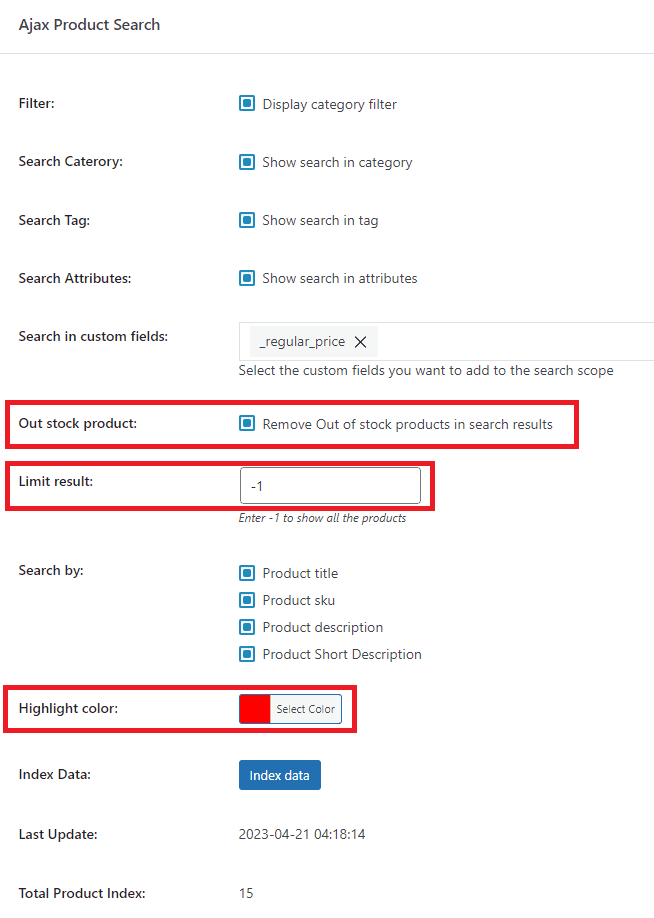
5. ตัวเลือกอื่นๆ สำหรับการค้นหาผลิตภัณฑ์
ส่วนเสริมนี้ยังให้ตัวเลือกอื่น ๆ แก่คุณเช่น:
- สินค้าหมดสต็อก: อนุญาตให้ลบสินค้าที่หมดสต็อกในผลการค้นหา
- ผลลัพธ์ที่จำกัด: ป้อน -1 เพื่อแสดงผลิตภัณฑ์ทั้งหมด
- สีไฮไลท์: ตั้งค่าสีสำหรับคำแนะนำที่แสดง

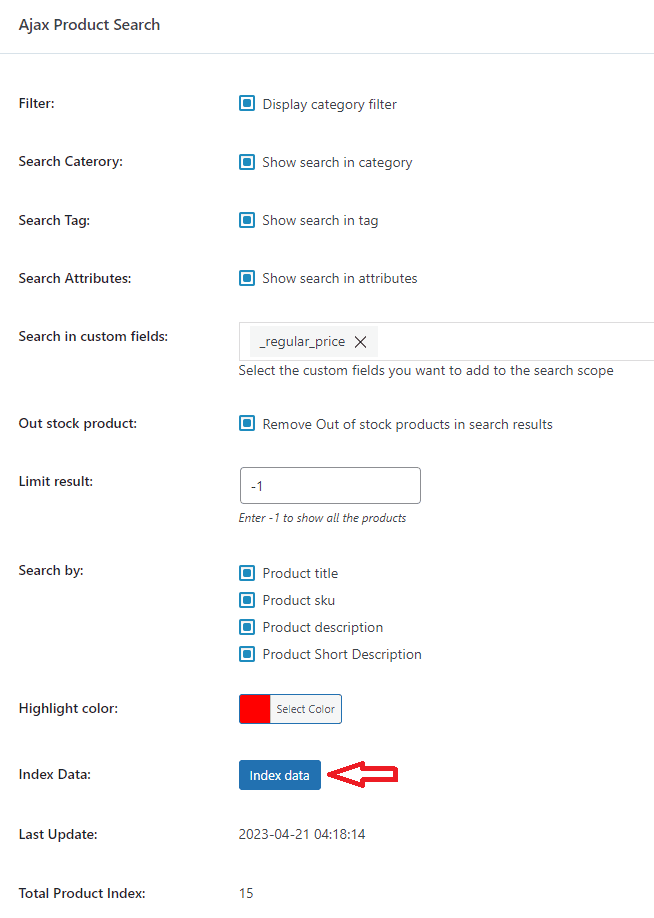
6. จัดทำดัชนีข้อมูลผลิตภัณฑ์สำหรับการค้นหา Ajax
หลังจากกรอกฟิลด์ทั้งหมดสำหรับ Ajax Product Search แล้ว คุณต้องทำดัชนีข้อมูลเพื่ออัปเดตการตั้งค่าสำหรับผลิตภัณฑ์ทั้งหมดในร้านค้าของคุณ

คุณสามารถอ่านเพิ่มเติมได้ที่ Ajax Search docs เพื่อรับรายละเอียดเพิ่มเติมเกี่ยวกับส่วนเสริม
ตั้งค่าการค้นหา AJAX สำหรับ WooCommerce วันนี้
ด้วยปลั๊กอินการค้นหาผลิตภัณฑ์ WooCommerce Ajax ที่มีประสิทธิภาพ คุณสามารถมอบประสบการณ์การช็อปปิ้งที่ดีขึ้นแก่ลูกค้าและปรับปรุง SEO สำหรับเว็บไซต์ ด้วยข้อได้เปรียบที่ยอดเยี่ยมเหล่านี้ การค้นหา Ajax ยังช่วยเพิ่มรายได้อีกด้วย ประโยชน์เยอะจริงไหม?
Woostify Ajax Product Search เป็นตัวเลือกที่เหมาะสำหรับร้านค้าของคุณ หากคุณต้องการมีเครื่องมือที่ขับเคลื่อนด้วย Ajax เพียงอัปเกรดเป็น Woostify Pro และคุณจะได้รับโอกาสใช้ฟังก์ชันนี้ร่วมกับฟีเจอร์ Woostify ที่น่าตื่นเต้นอื่นๆ เช่น Smart Product Filter, Header Footer Builder และ WooBuilder
