คู่มือสำหรับผู้เริ่มต้นใช้งาน: วิธีเพิ่ม Anchor Link ใน Elementor
เผยแพร่แล้ว: 2021-02-19
การเพิ่ม ลิงก์สมอใน Elementor เป็นงานที่ง่ายที่สุดหากคุณรู้วิธีการทำ ช่วยให้ไซต์ของคุณมีอันดับสูงในเครื่องมือค้นหาเช่น Google, Bing และอื่นๆ
แต่คุณต้องรู้วิธีการเพิ่มที่แน่นอน ตอนนี้คุณไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนี้อีกต่อไป ในบล็อกนี้ คุณจะทราบถึงวิธีที่เป็นไปได้ ประโยชน์ และอื่นๆ ของการเพิ่มลิงก์ Anchor ใน Elementor มาเริ่มกันเลย!
สารบัญ
จะกำหนด Anchor Link และประเภทต่าง ๆ ได้อย่างไร?
คำหรือกลุ่มคำเฉพาะที่เชื่อมโยงและเปลี่ยนเส้นทางผู้เยี่ยมชมของคุณไปยังหน้าอื่นของเว็บไซต์ของคุณ หน้าเว็บไซต์ภายนอก บล็อก หรือเนื้อหาประเภทอื่นๆ เรียกว่าข้อความ 'Anchor Text' และลิงก์ที่เพิ่มเข้าไป เรียกว่า Anchor Link
โดยปกติแล้วจะทำให้ anchor text เป็นสีน้ำเงินหลังจากเพิ่มลิงก์เข้าไป แต่คุณสามารถจัดรูปแบบส่วนนั้น ทำให้เป็นตัวหนา เปลี่ยนสี และอื่นๆ ให้เข้ากับสภาพแวดล้อมของไซต์ได้ การเลือก Anchor text ควรสั้น เช่น หนึ่ง สอง หรือส่วนใหญ่เป็นสามคำ คุณต้องใช้ลิงก์ตามกลุ่มคำที่คุณเลือก

มี anchor text หลายประเภทที่คุณสามารถใช้เพิ่มลิงก์ anchor ได้ มาดูประเภทต่าง ๆ กันก่อนดีกว่า
การทำงานแบบ ตรงทั้งหมด: หากคุณเลือกคำใดคำหนึ่งและเพิ่มคำหลักนั้นใน anchor text ของคุณ จากนั้นจึงเชื่อมโยงไปยังเนื้อหาที่เกี่ยวข้องในไซต์ของคุณ ข้อความ anchor นั้นจะถูกเรียกว่า 'การทำงานแบบตรงทั้งหมด' เช่นเดียวกับ "ไซต์โซเชียลมีเดีย" และคุณกำลังเชื่อมโยงหน้าเว็บกับหัวข้อที่แน่นอนนี้
การจับคู่บางส่วน: หาก anchor text ของคุณใช้รูปแบบของคำหลักที่คุณเลือก จะถือว่าเป็น 'การจับคู่บางส่วน' สมมติว่าคุณกำลังตรึงข้อความ 'เครื่องมือ SEO' ด้วยหน้าเว็บที่เรียกว่า "เครื่องมือ SEO ที่ดีที่สุด" จากนั้นจะถือว่าเป็นการจับคู่บางส่วน
การจับคู่ตราสินค้า: ชื่อแบรนด์สามารถเชื่อมโยงได้ ตัวอย่างเช่น คำว่า 'องค์ประกอบ' สามารถเชื่อมโยงกับ เว็บไซต์ทางการของ Elementor นี่คือตัวอย่างของ 'การจับคู่แบรนด์'
ลิงค์เปล่า: คุณไม่ได้ใช้ข้อความใด ๆ เพียงแค่ให้ลิงค์โดยตรงเช่น https://elementor.com/
ทั่วไป: แองเคอร์ทั่วไปคือวลีเช่น 'คลิกที่นี่', 'เริ่มต้น', 'กดปุ่ม' และอื่นๆ เช่นเดียวกับที่เราใช้ข้อความประเภทนี้และเปลี่ยนเส้นทางไปยังหน้าที่เกี่ยวข้องในเว็บไซต์ของคุณ
รูปภาพ: หากคุณอัปโหลดรูปภาพใดๆ และให้ข้อความแสดงแทนแก่รูปภาพเหล่านั้น เครื่องมือค้นหาเช่น Google จะใช้ข้อความแสดงแทนสำหรับการรวบรวมข้อมูล ตัวอย่างเช่น คำหลักที่เน้นบล็อกของคุณคือ "เคล็ดลับและเทคนิค SEO" และคุณกำลังใช้ข้อความนี้เป็นข้อความแสดงแทนของคุณในระหว่างการอัปโหลดภาพ และเครื่องมือค้นหาจะรวบรวมข้อมูลด้วยข้อความแสดงแทนนี้

ประโยชน์สูงสุดของการใช้ Anchor Link
ตามที่คุณทราบ คำจำกัดความทั้งหมดของลิงก์สมอ และวิธีการใช้งาน มาดูประโยชน์สูงสุดของการใช้ลิงก์สมอบนเว็บไซต์ บล็อก หรือเนื้อหาใดๆ ด้านล่าง:
Anchor link ช่วยให้เว็บไซต์ของคุณติดอันดับบนเสิร์ชเอ็นจิ้นได้อย่างรวดเร็ว นั่นเป็นเหตุผลที่คุณต้องสนใจเกี่ยวกับการเชื่อมโยง
หากเสิร์ชเอ็นจิ้นพบลิงก์ไปยังเนื้อหาที่เกี่ยวข้องใน anchor text บล็อก หน้า หรือเว็บไซต์เฉพาะของคุณ จะช่วยให้คุณติดอันดับสูงขึ้นอย่างรวดเร็ว
หากคุณเพิ่มลิงก์ Anchor ที่ไม่เกี่ยวข้อง เว็บไซต์ของคุณจะถูกทำเครื่องหมายในทางลบ และอาจไม่ปรากฏในหน้าผลลัพธ์
ดังนั้นเพื่อปรับปรุงอันดับ SEO ของคุณ คุณต้องแน่ใจว่าใช้ลิงก์ที่เกี่ยวข้องไปยังลิงก์ภายในหรือภายนอก บล็อก หรือลิงก์เนื้อหาประเภทอื่นๆ ในนั้น
นอกจากนี้ยังนำผู้ใช้ของคุณไปยังส่วนที่ต้องการ ซึ่งคุณต้องการเพิ่มปริมาณการเข้าชม
สำหรับลูกค้า หากพวกเขาคลิกและรับโซลูชันที่ต้องการ จะเป็นการยกระดับประสบการณ์ผู้ใช้ของพวกเขา
ติดอันดับบนเครื่องมือค้นหา
เพื่อให้เว็บไซต์ของคุณติดอันดับเร็วขึ้นใน Google หรือเครื่องมือค้นหาอื่นๆ คุณต้องระมัดระวังเป็นอย่างยิ่งและต้องใช้ ลิงก์ Anchor ที่เกี่ยวข้อง กับ Anchor Text ของคุณ มันจะช่วยให้คุณได้รับประโยชน์ SEO และภายในระยะเวลาอันสั้น คุณจะเข้าถึงผู้ชมเป้าหมายของคุณได้อย่างง่ายดาย

คู่มือเริ่มต้นทีละขั้นตอนเพื่อเพิ่ม Anchor Link ใน Elementor
คุณสามารถเพิ่ม ลิงก์สมอใน Elementor ได้อย่างง่ายดาย โดยทำตามสองวิธี หนึ่งคือการใช้ องค์ประกอบ Menu Anchor เพื่อเพิ่มลิงก์ anchor ใน Elementor แยกจากกันและไฮไลต์ หรือคุณสามารถเชื่อมโยง anchor text ในองค์ประกอบข้อความใดก็ได้และเชื่อมโยงตามความต้องการของคุณ และคุณต้องรู้วิธีการทำอย่างถูกต้อง มาดูแนวทางทีละขั้นตอนด้านล่างเพื่อทราบรายละเอียดกัน
วิธีที่ 1: ใช้ Menu Anchor Element เพื่อเพิ่ม Anchor Link ใน Elementor
หากคุณใช้ องค์ประกอบ Elementor Menu Anchor องค์ประกอบ นั้นจะถูกซ่อนจากผู้ใช้ปลายทาง และคุณสามารถเพิ่มได้ทุกที่ที่ต้องการ แม้แต่ในเมนู WordPress ของคุณด้วย วิธีเริ่มต้นมีดังนี้
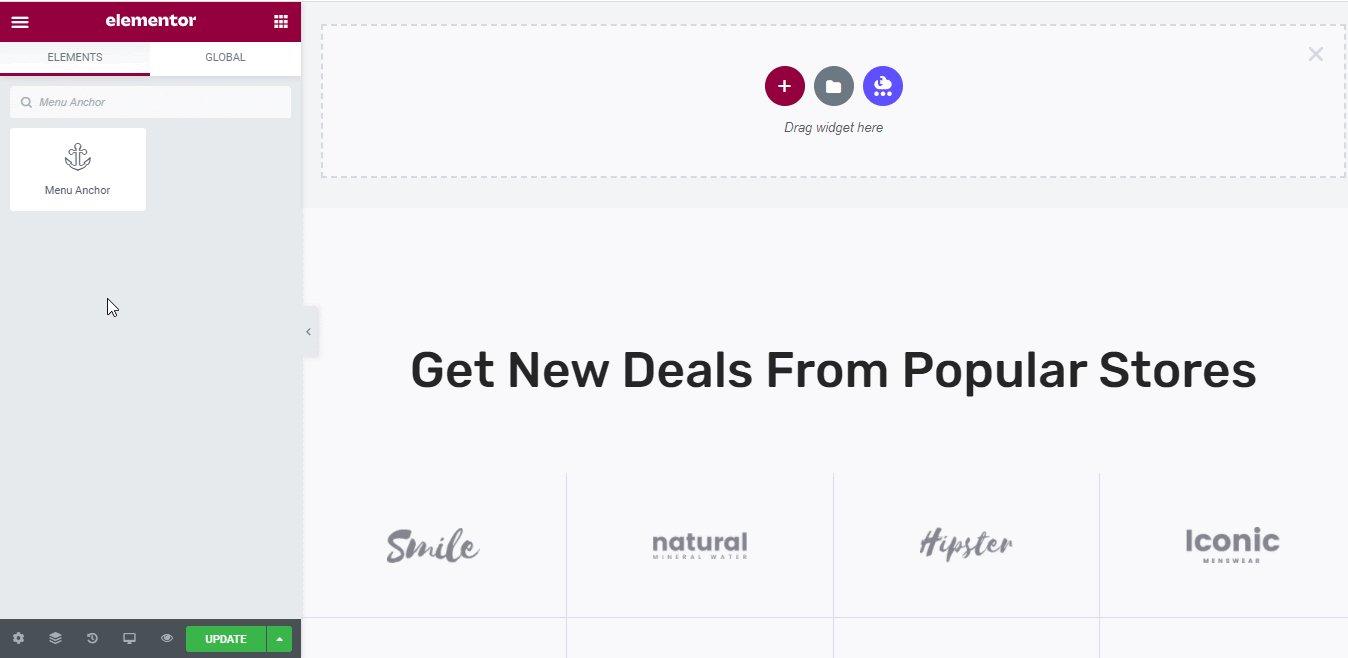
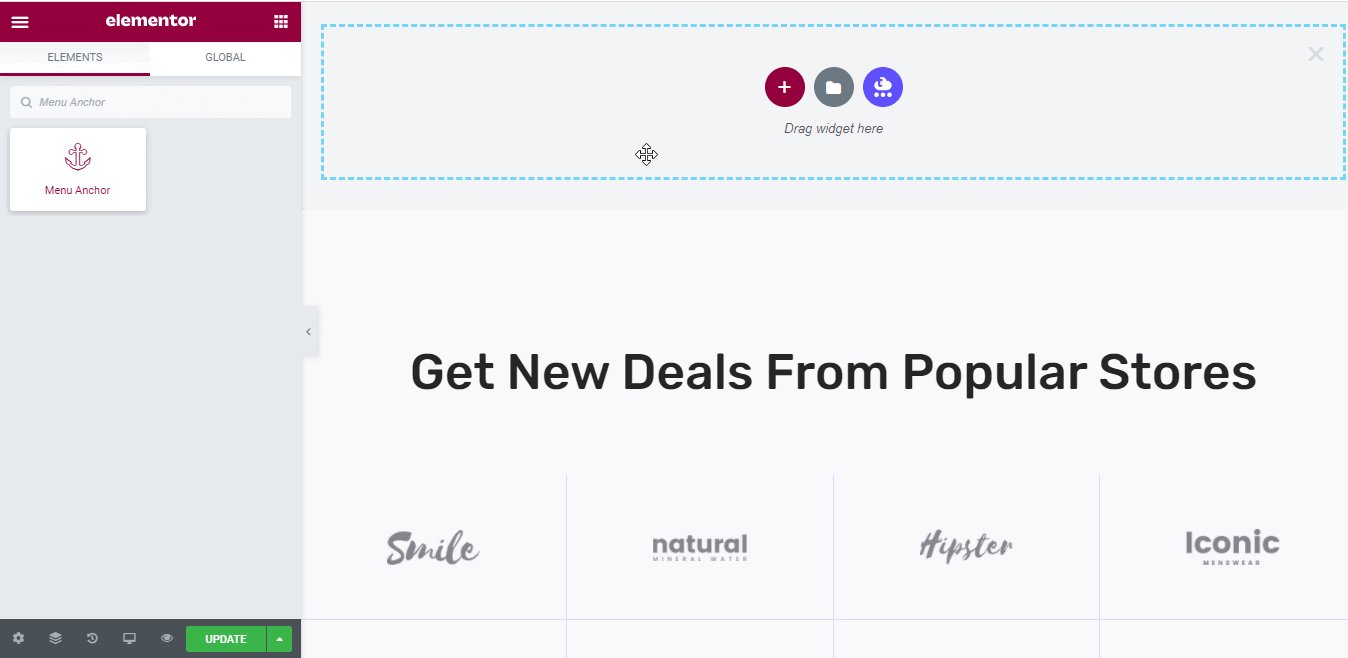
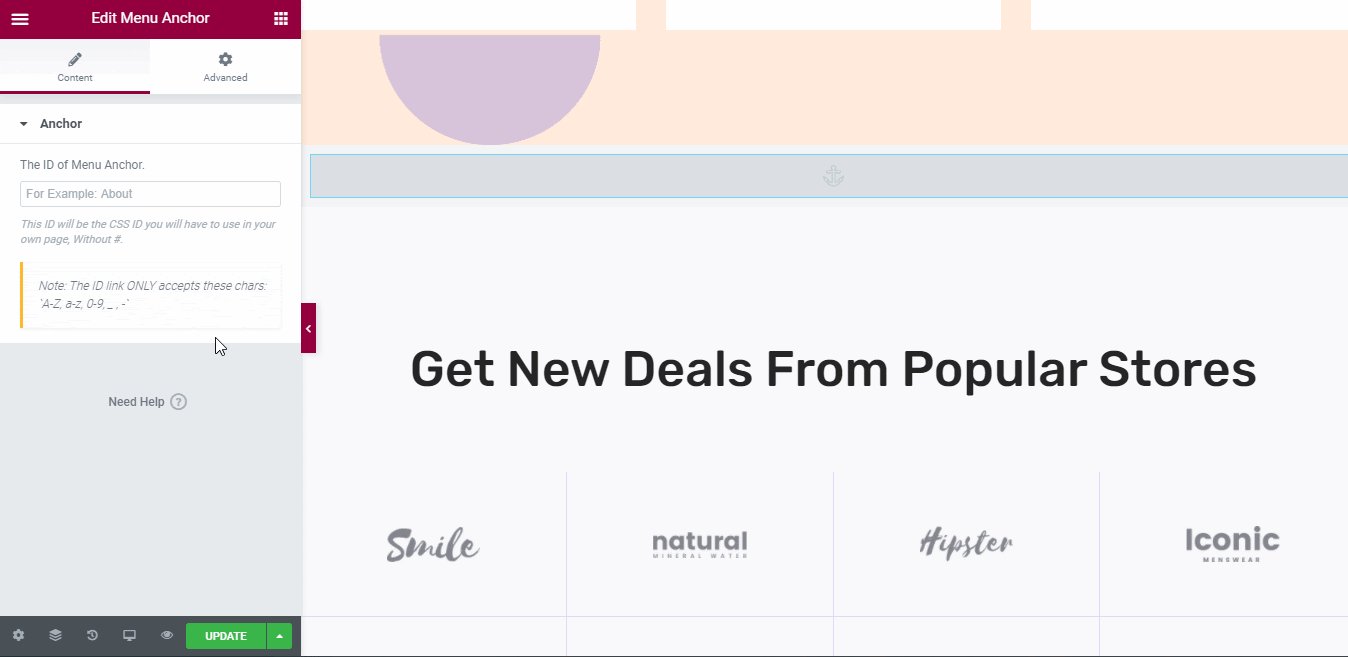
ขั้นแรก คุณต้องลากและวาง วิดเจ็ต Menu Anchor เหนือส่วนที่คุณต้องการ ซึ่งคุณต้องการสร้าง anchor link

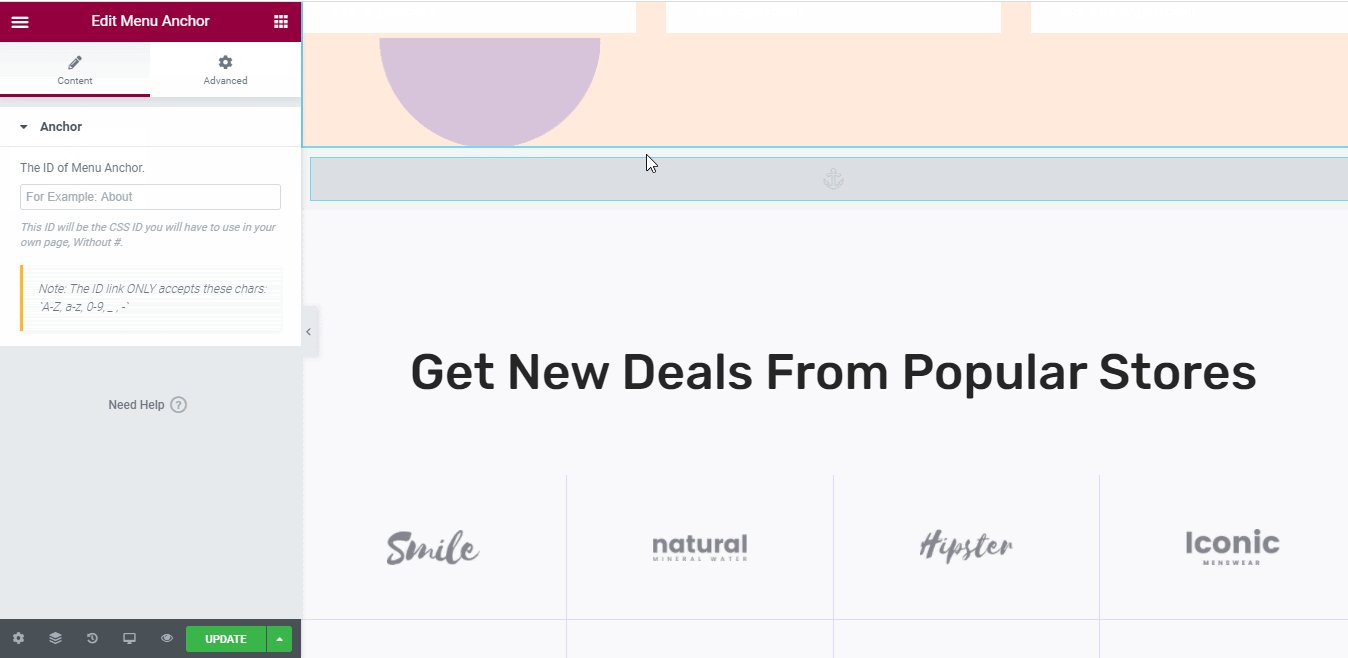
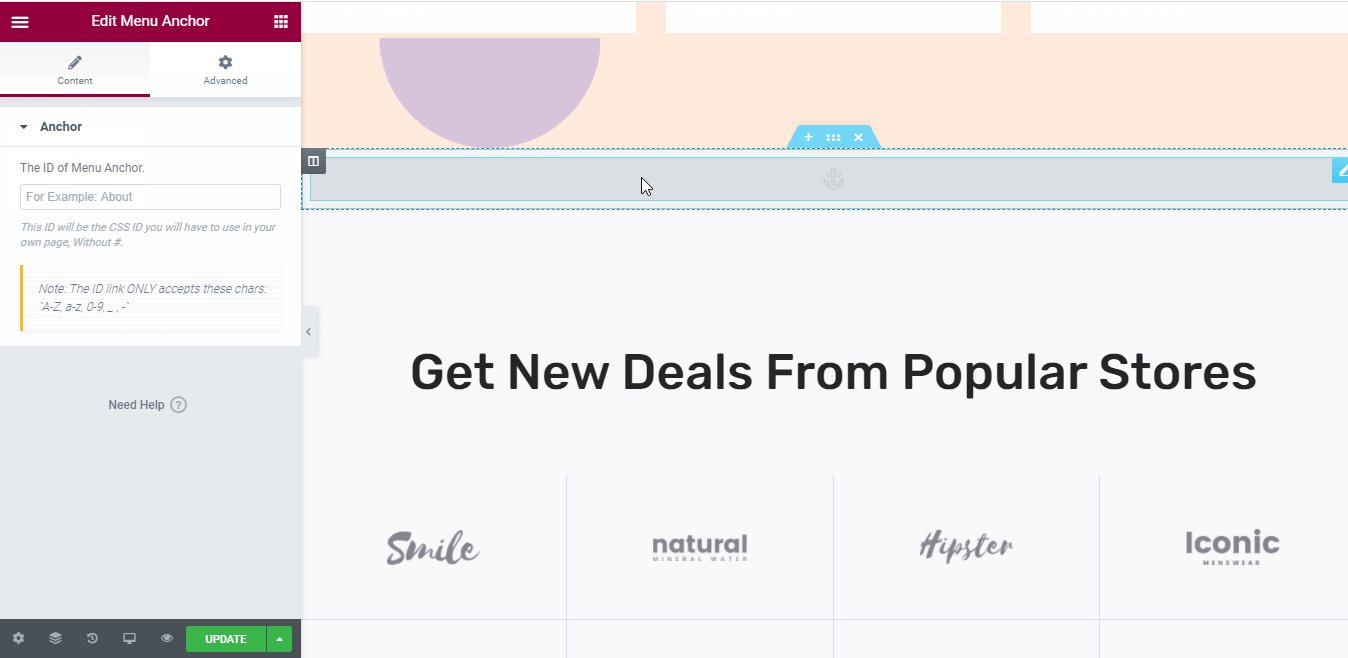
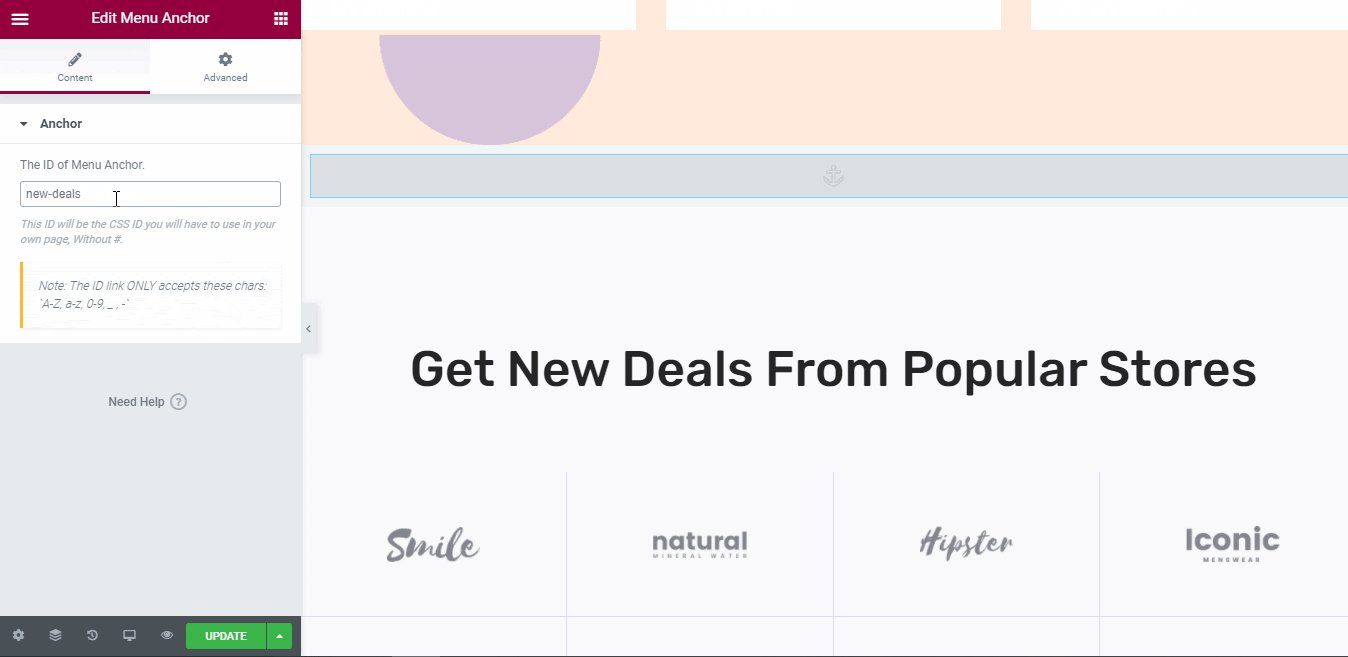
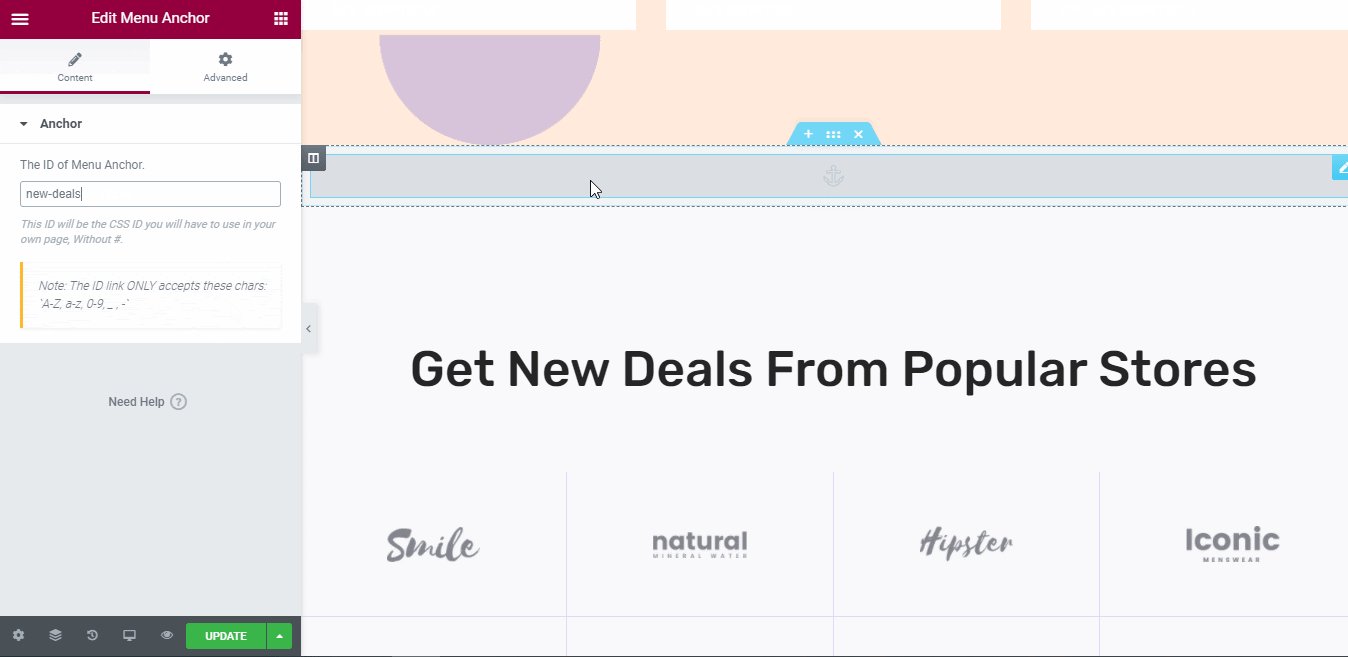
ถัดไป คุณต้องคลิกที่แท็บ 'เนื้อหา' ขององค์ประกอบนั้นเพื่อเพิ่ม 'รหัสของจุดยึดเมนู' เพื่อสร้างลิงก์จุดยึดของคุณใน Elementor ดังที่แสดงด้านล่าง


หากคุณต้องการเพิ่มคำหลายคำเพื่อสร้างลิงก์สมอ คุณเพียงแค่ใช้เครื่องหมาย '-' เพื่อสร้างช่องว่างระหว่างแต่ละคำเพื่อทำให้เป็นลิงก์
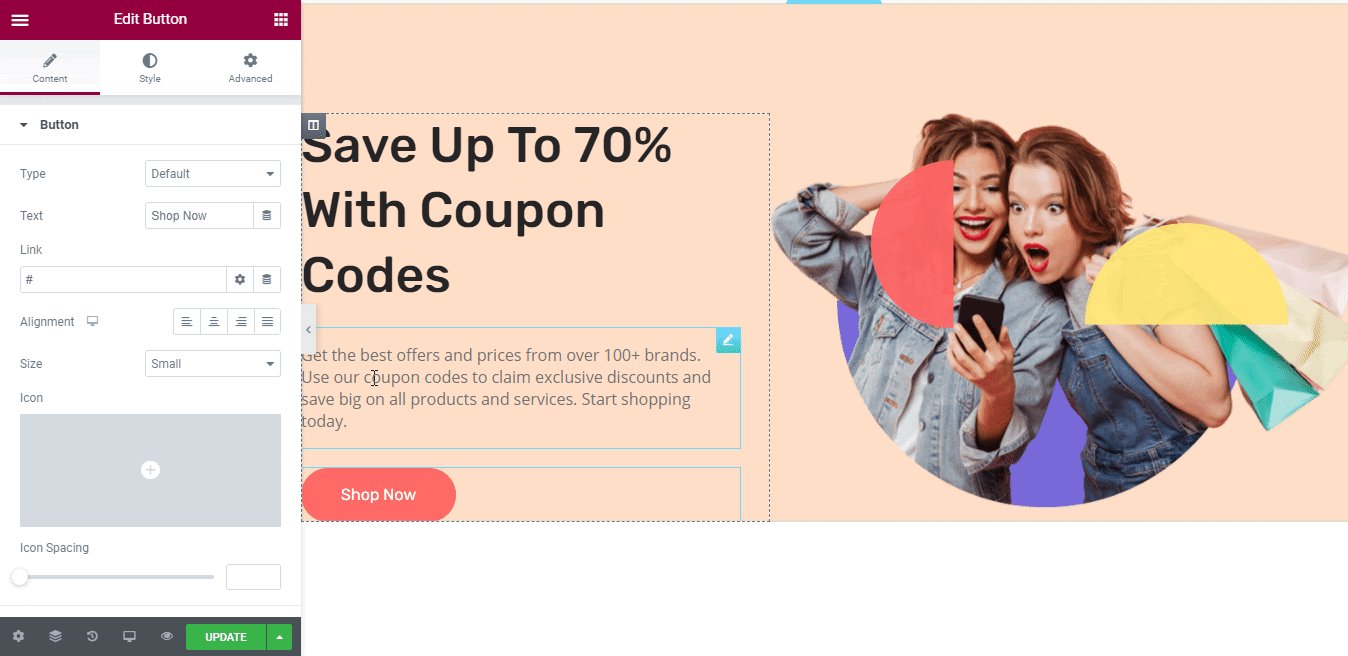
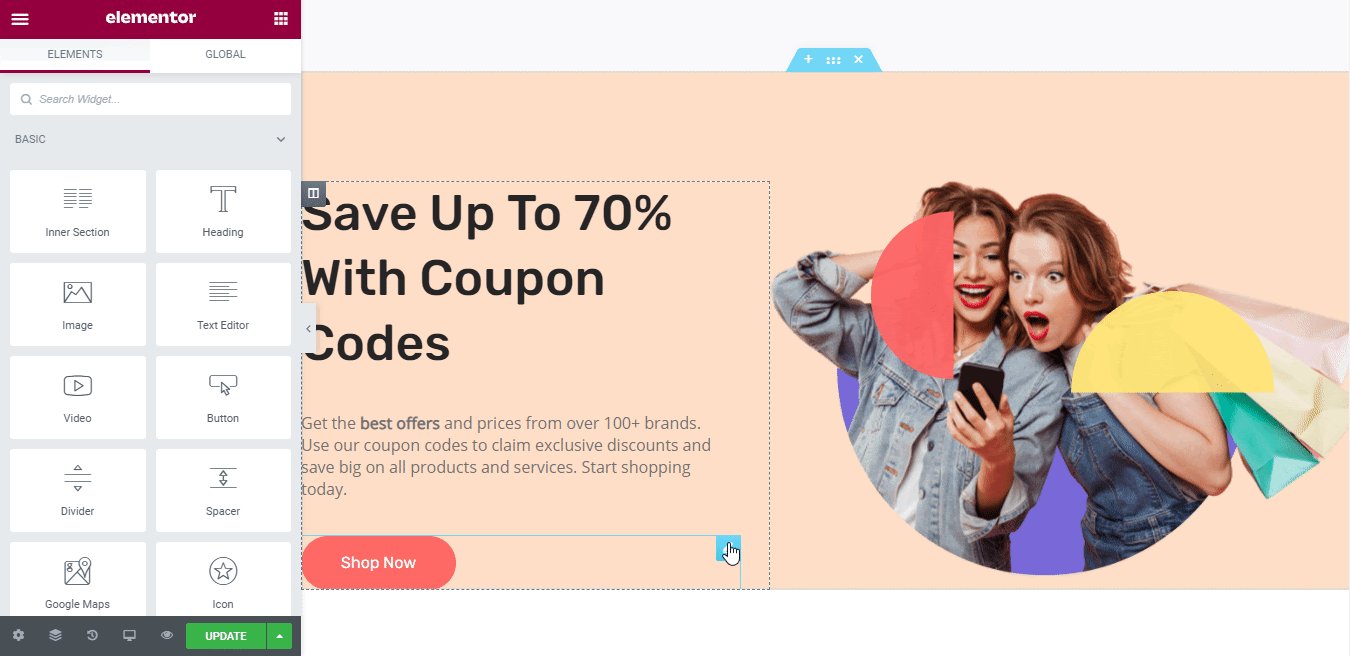
ถัดไป คลิกที่วิดเจ็ต Elementor ที่คุณต้องการเพิ่มลิงก์สมอที่คุณเพิ่งสร้างขึ้นด้านบน สำหรับตัวอย่างนี้ เราจะเพิ่มลิงก์สมอของเราไปที่ ปุ่ม 'ซื้อเลย' ในการดำเนินการนี้ ให้คลิกที่องค์ประกอบปุ่ม และตรงไปที่ แท็บ 'เนื้อหา' ใน Elementor Editor

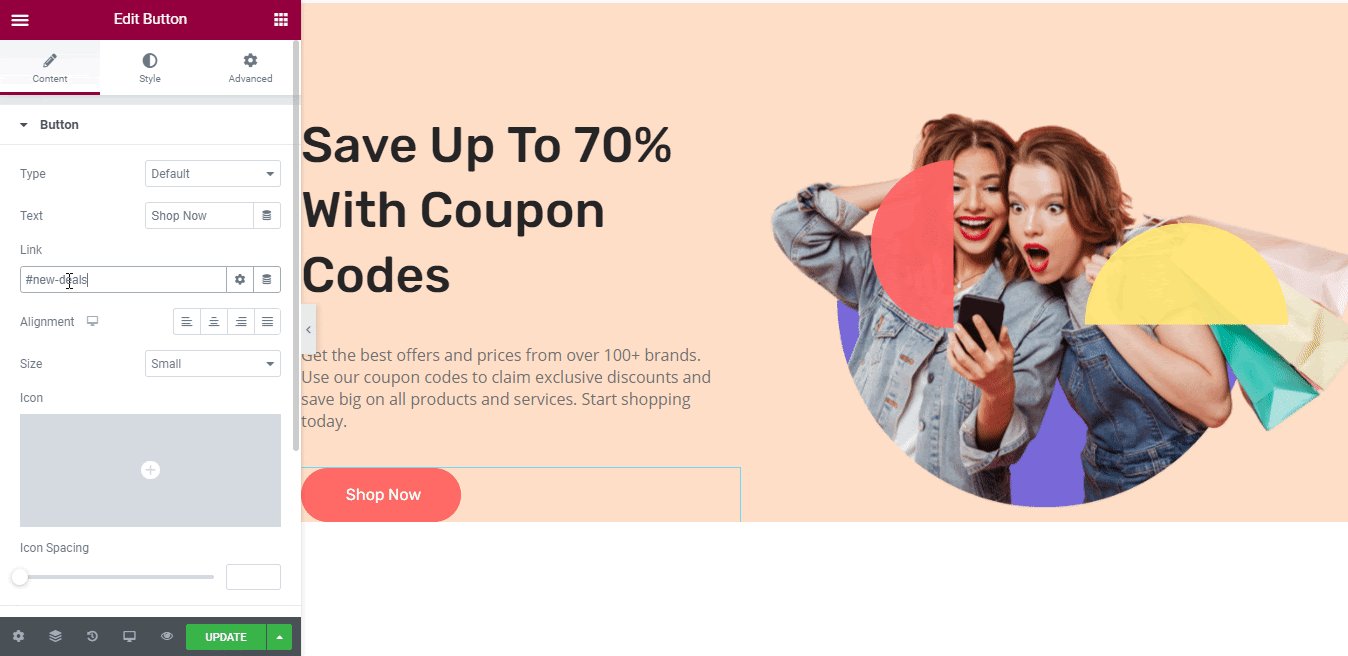
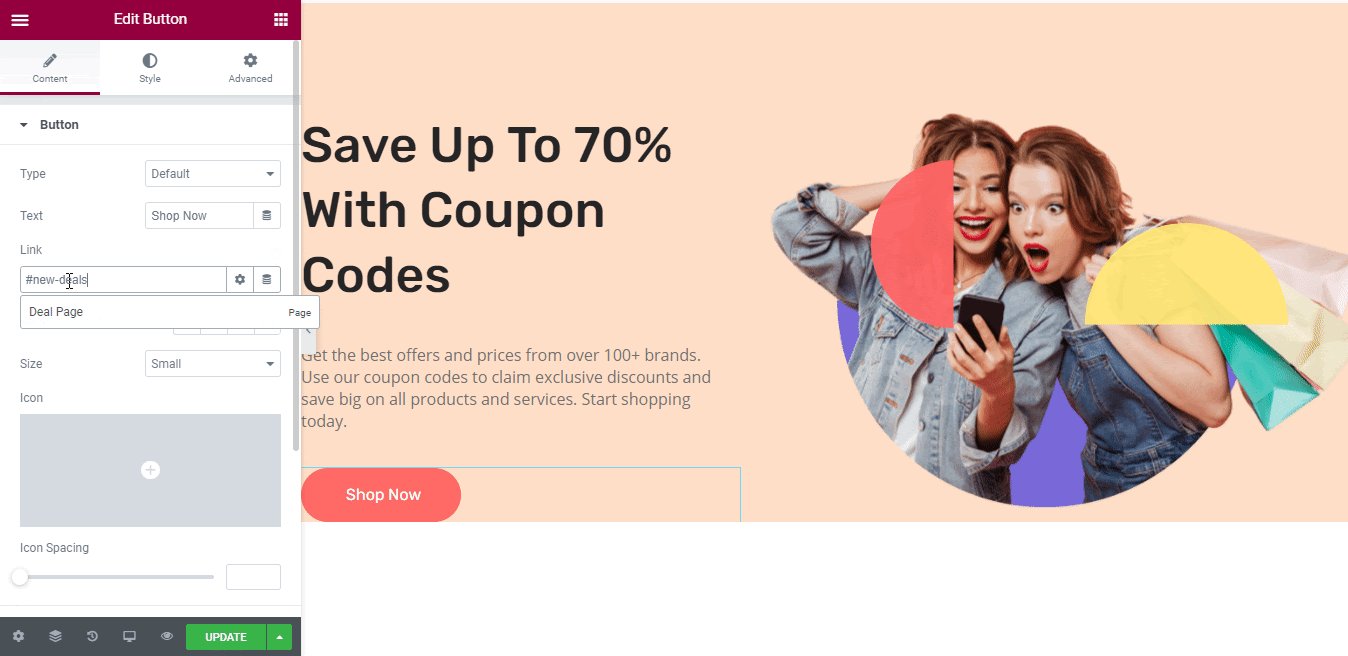
หลังจากนั้น คุณต้องใช้ สัญลักษณ์ '#' จากนั้นคัดลอกและวาง ID ของ Anchor Menu ของคุณในลิงก์ปุ่มคำกระตุ้นการตัดสินใจที่คุณต้องการ ด้วยวิธีนี้ เมื่อผู้ใช้คลิกที่ปุ่ม 'ซื้อเลย' พวกเขาจะถูกนำลงไปที่ Menu Anchor ที่เราได้สร้างไว้ก่อนหน้านี้ในทันที ภาพผลลัพธ์สุดท้ายได้รับด้านล่างเพื่อให้ชัดเจนยิ่งขึ้นสำหรับคุณ ลองดูสิ!

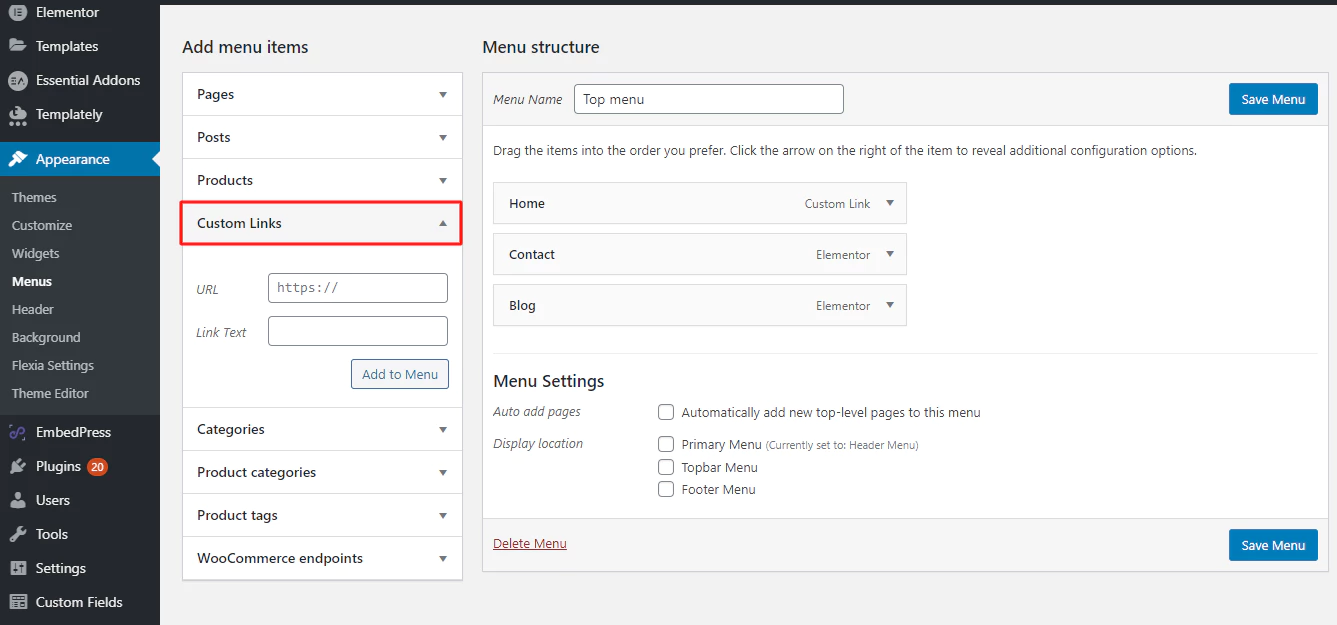
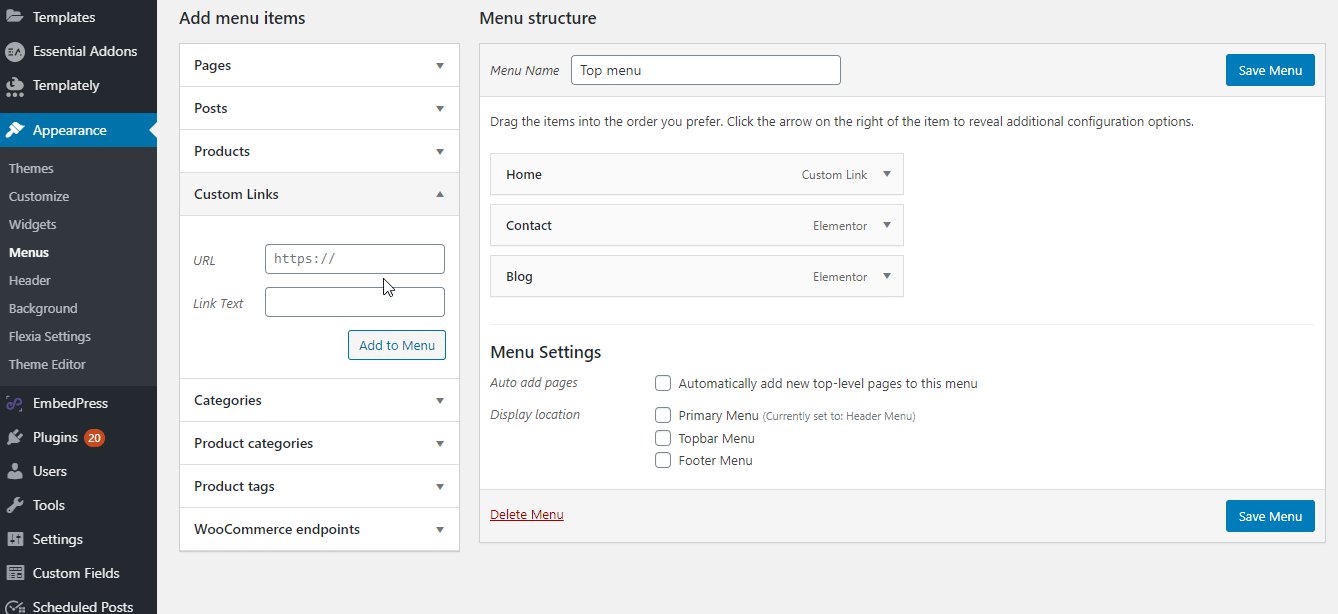
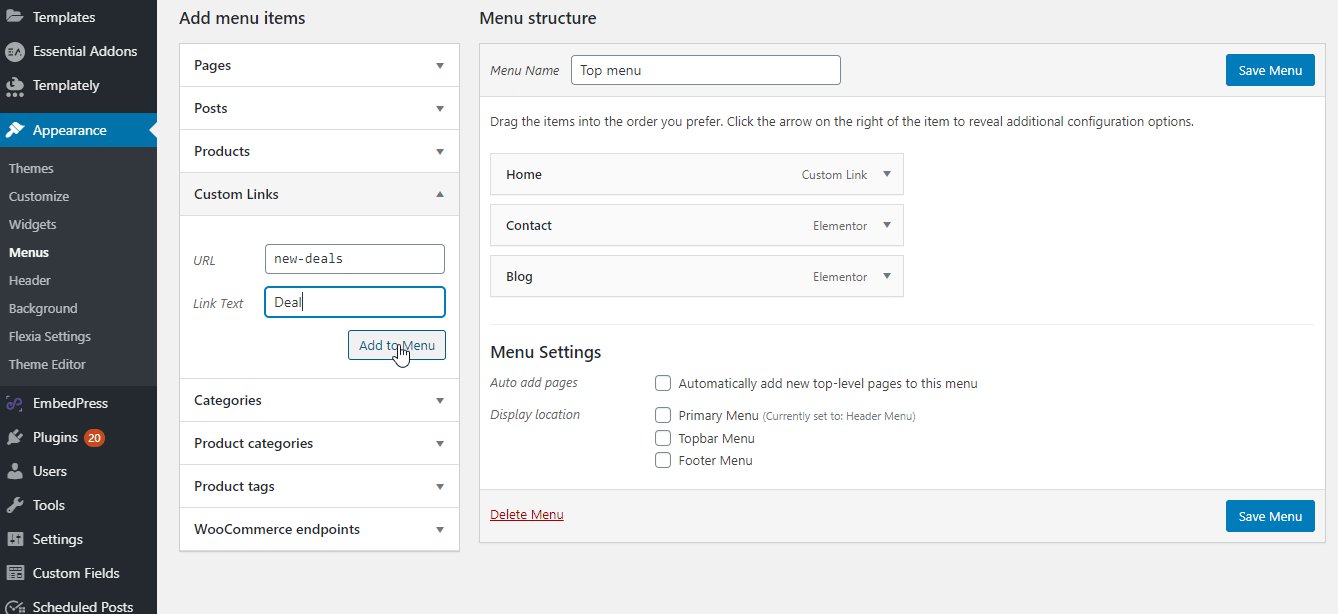
คุณสามารถใช้ ลิงก์ Elementor Menu Anchor สำหรับ เมนู WordPress ของคุณ ได้ เพียงคัดลอกและวาง ID ของ ลิงก์และไปที่ WordPress > Appearance > Custom Links

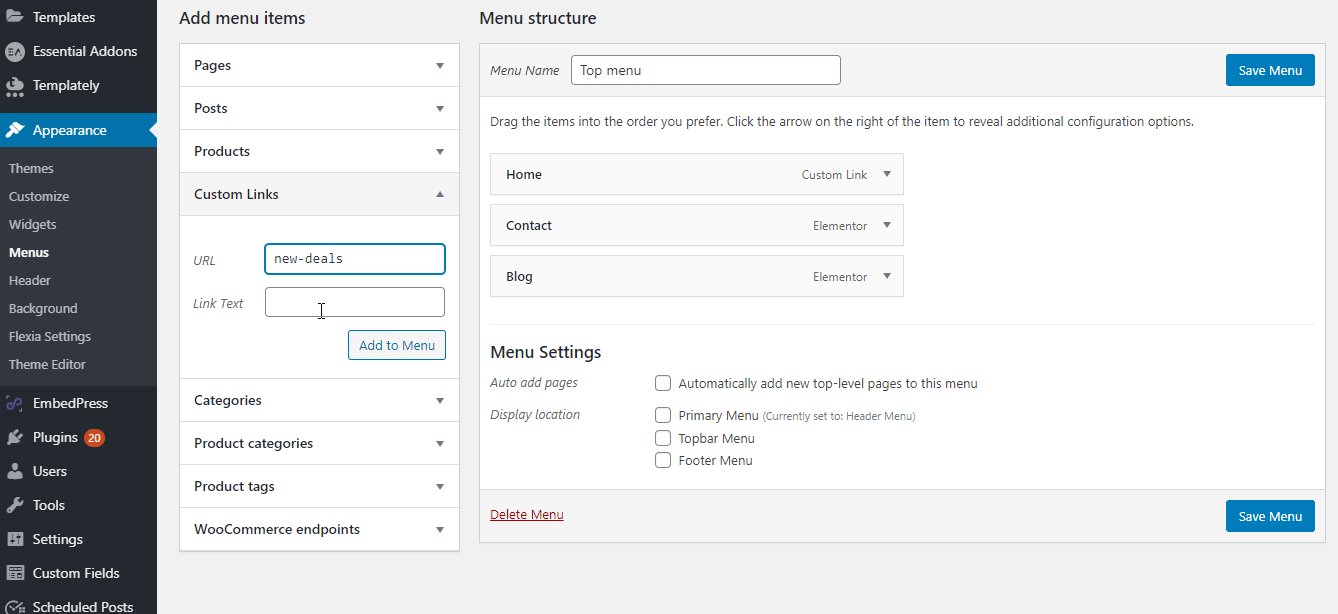
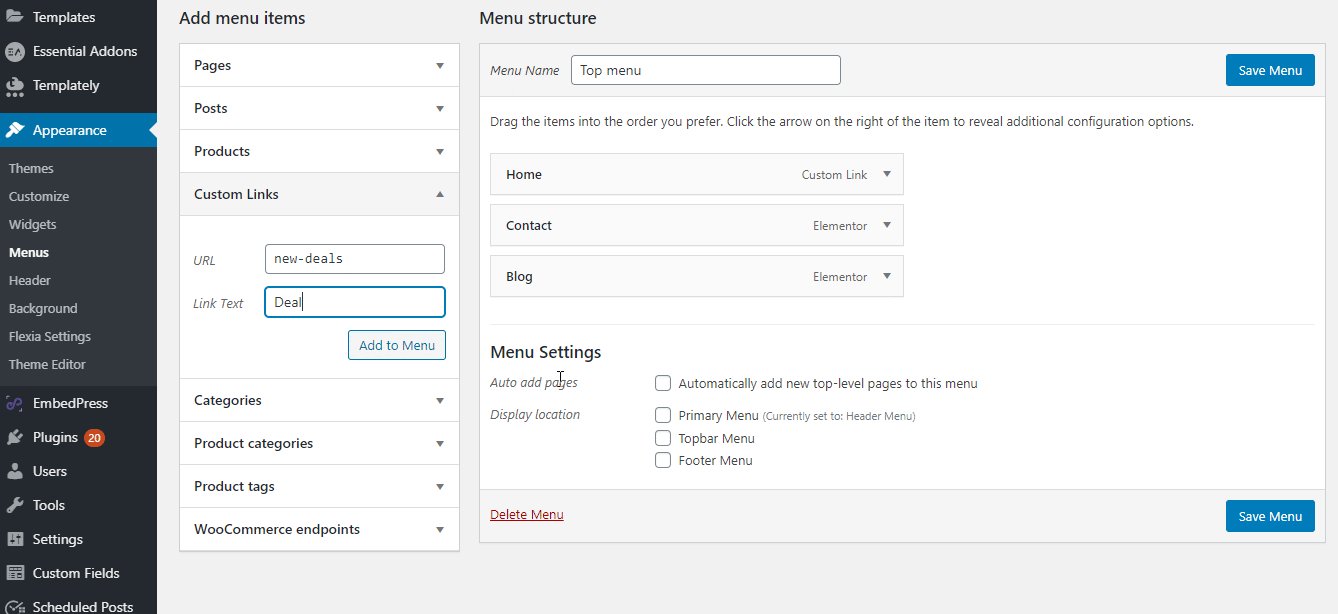
ตอนนี้ คุณต้องใช้ สัญลักษณ์ '#' ก่อนที่จะเพิ่ม Elementor Anchor Link ที่คุณต้องการ ใน เมนูที่กำหนดเอง ของ WordPress 'URL' หลังจากนั้น คุณต้องตั้งชื่อเมนูโดยใช้ส่วน 'ข้อความลิงก์' และกดปุ่ม 'เพิ่มในเมนู'

จากนั้นจะถูกเพิ่มลงในแท็บเมนู WordPress ของคุณโดยอัตโนมัติ ง่ายใช่มั้ย? ดูเหมือนยากก่อนที่จะรู้ขั้นตอนที่ถูกต้อง
วิธีที่ 2: โดยทั่วไปเพิ่ม Anchor Link ไปยังองค์ประกอบข้อความใด ๆ
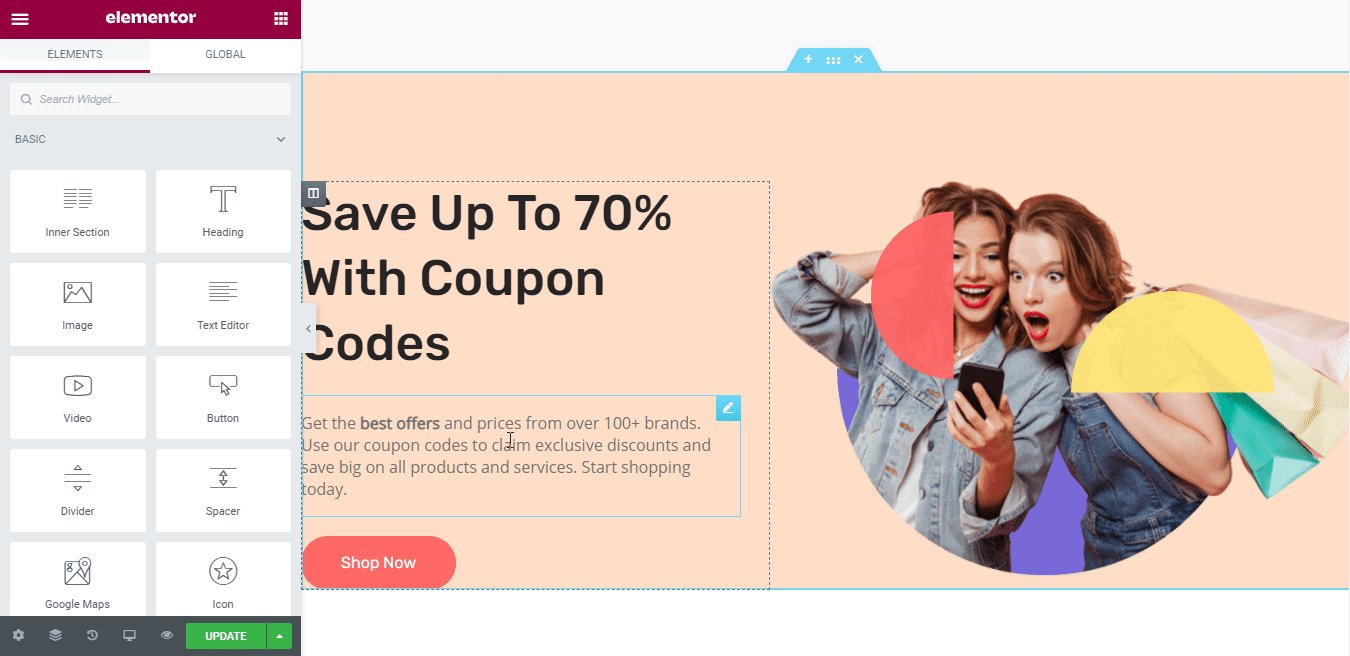
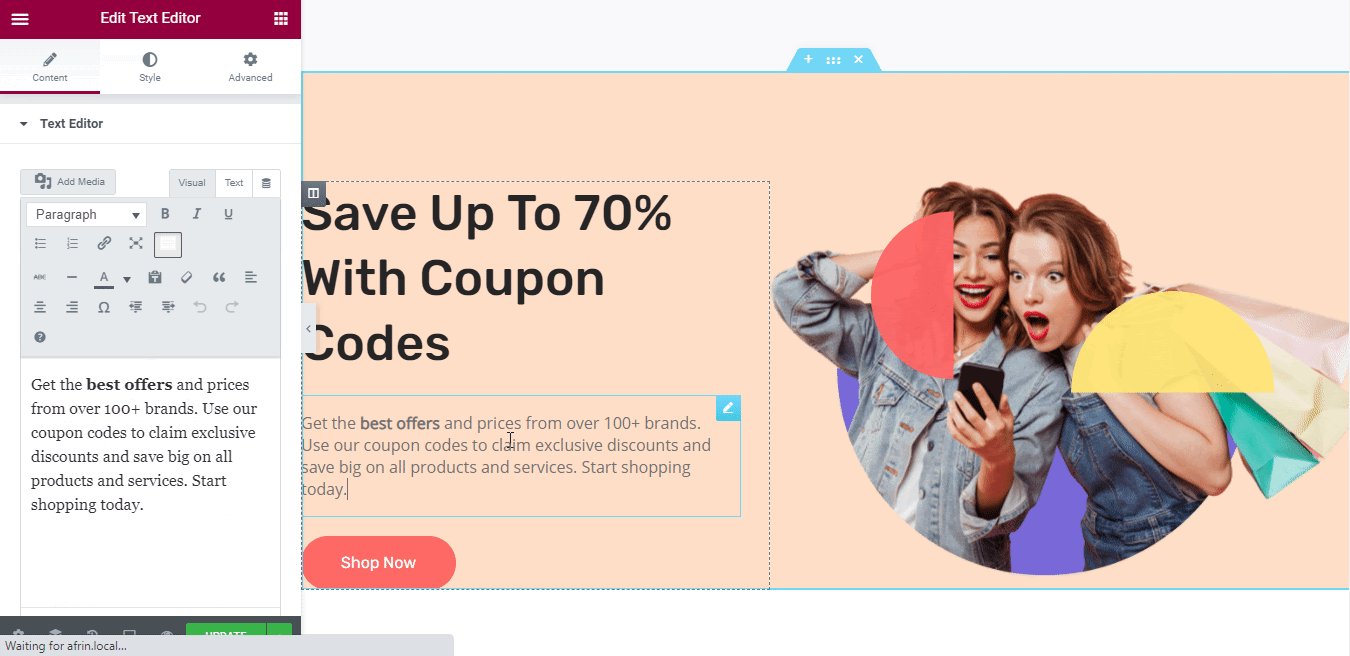
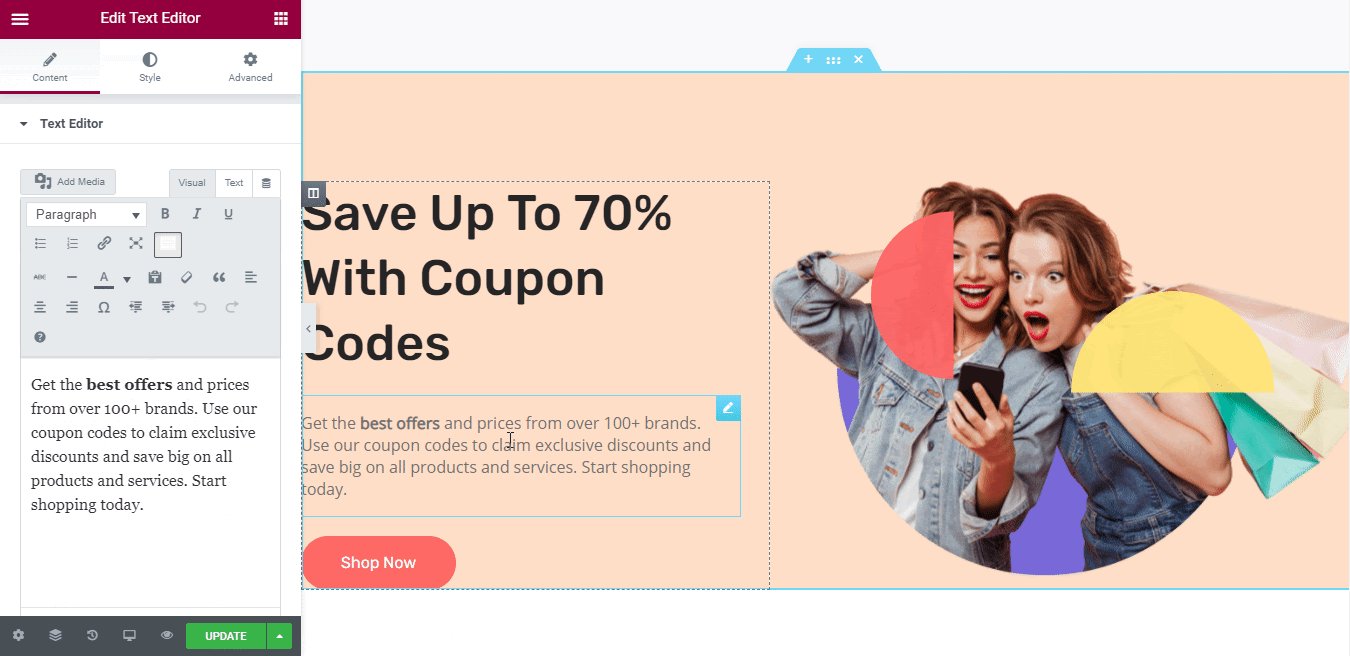
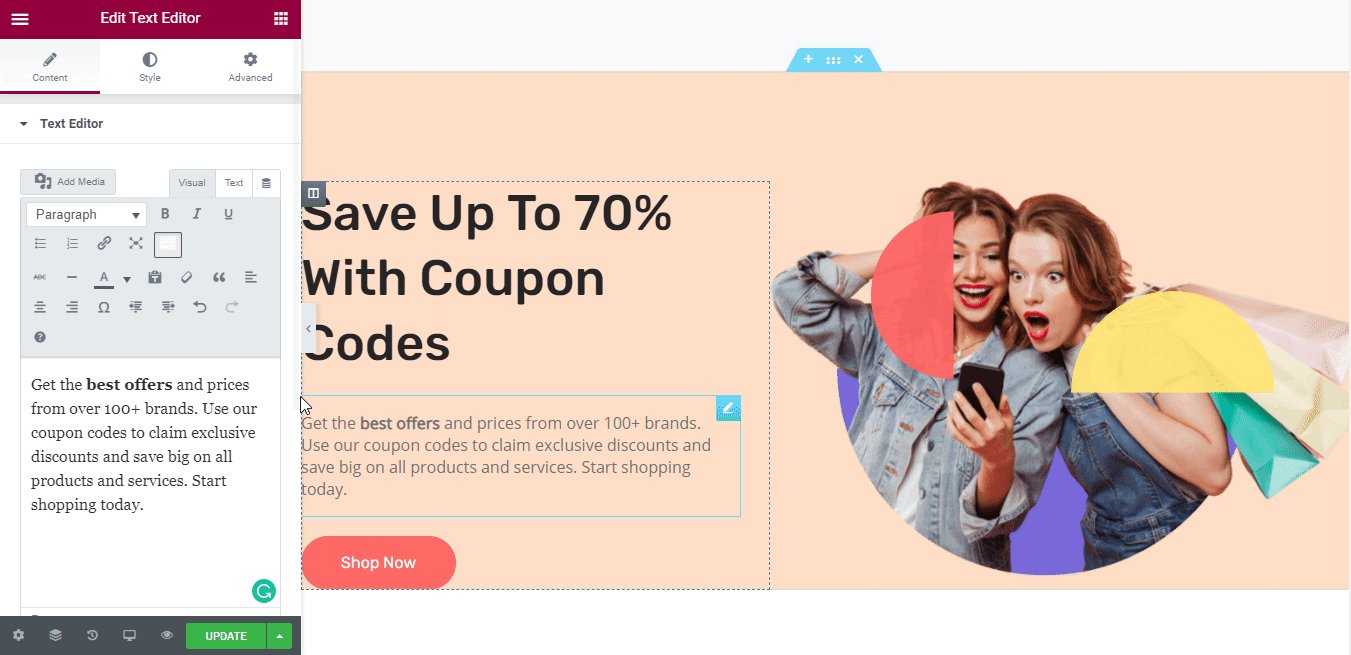
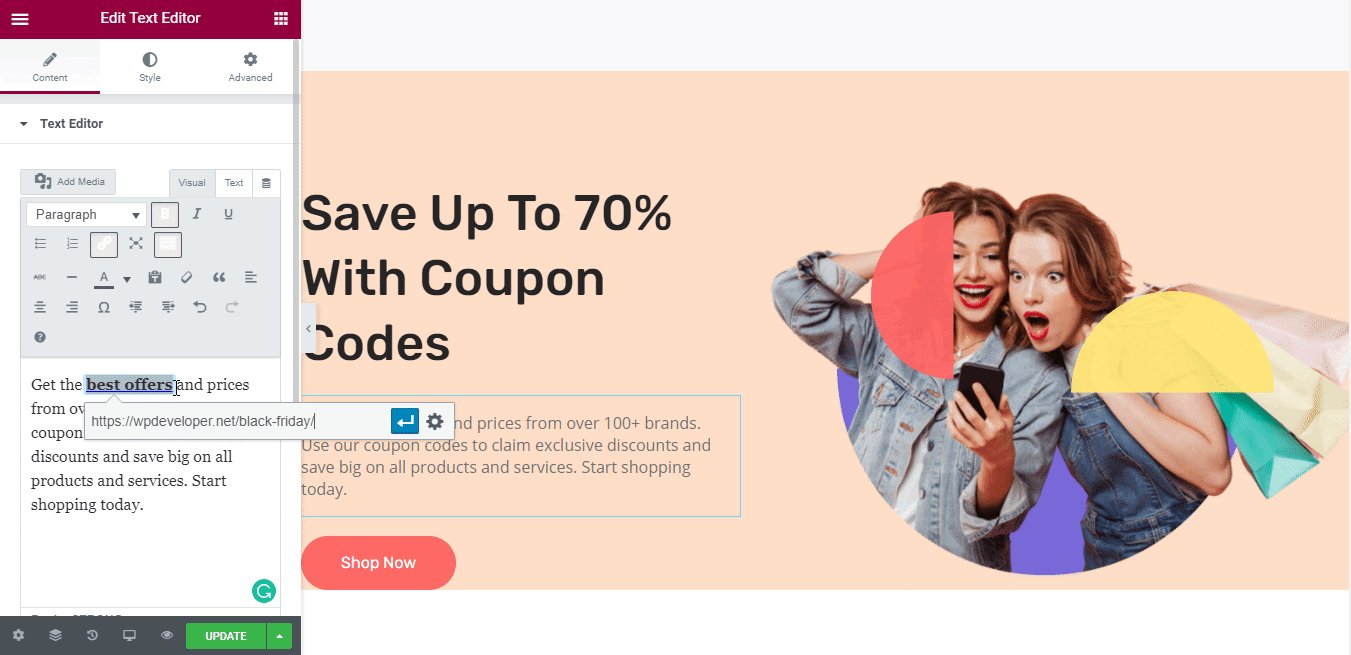
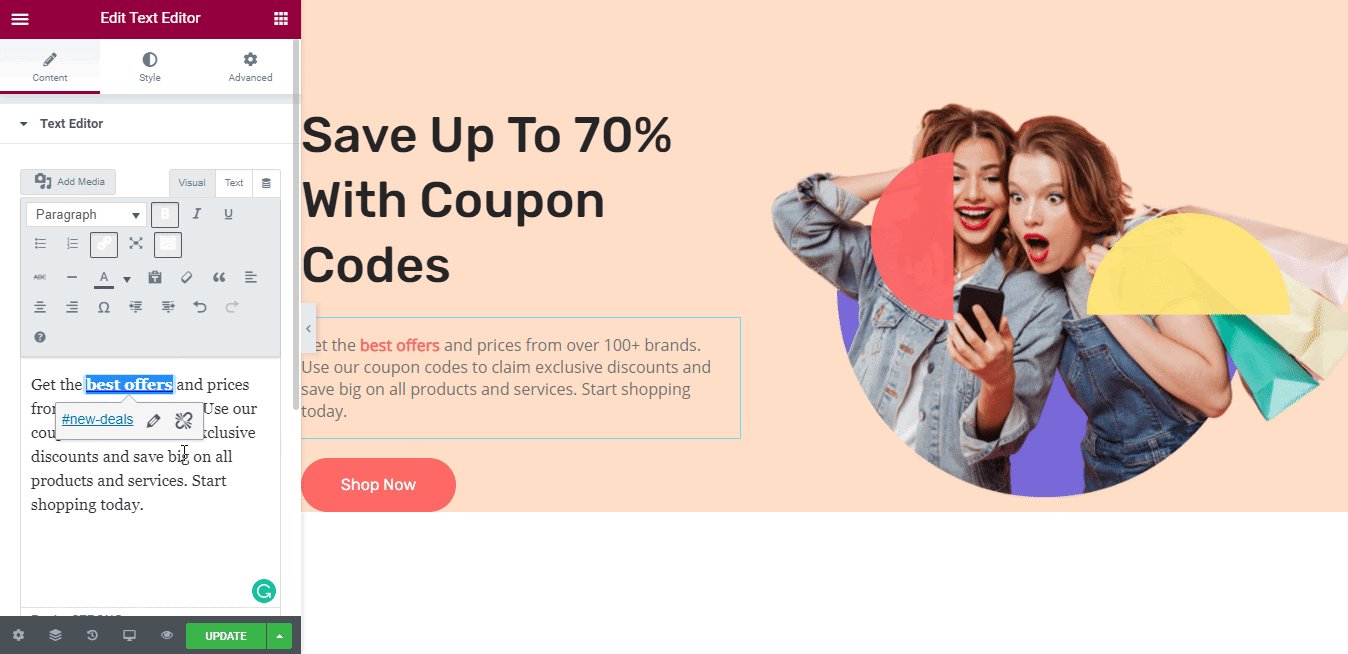
หากต้องการเพิ่มลิงก์ Anchor ให้กับเนื้อหาเว็บไซต์ของคุณ คุณสามารถคลิกองค์ประกอบข้อความใดก็ได้จาก Elementor Editor

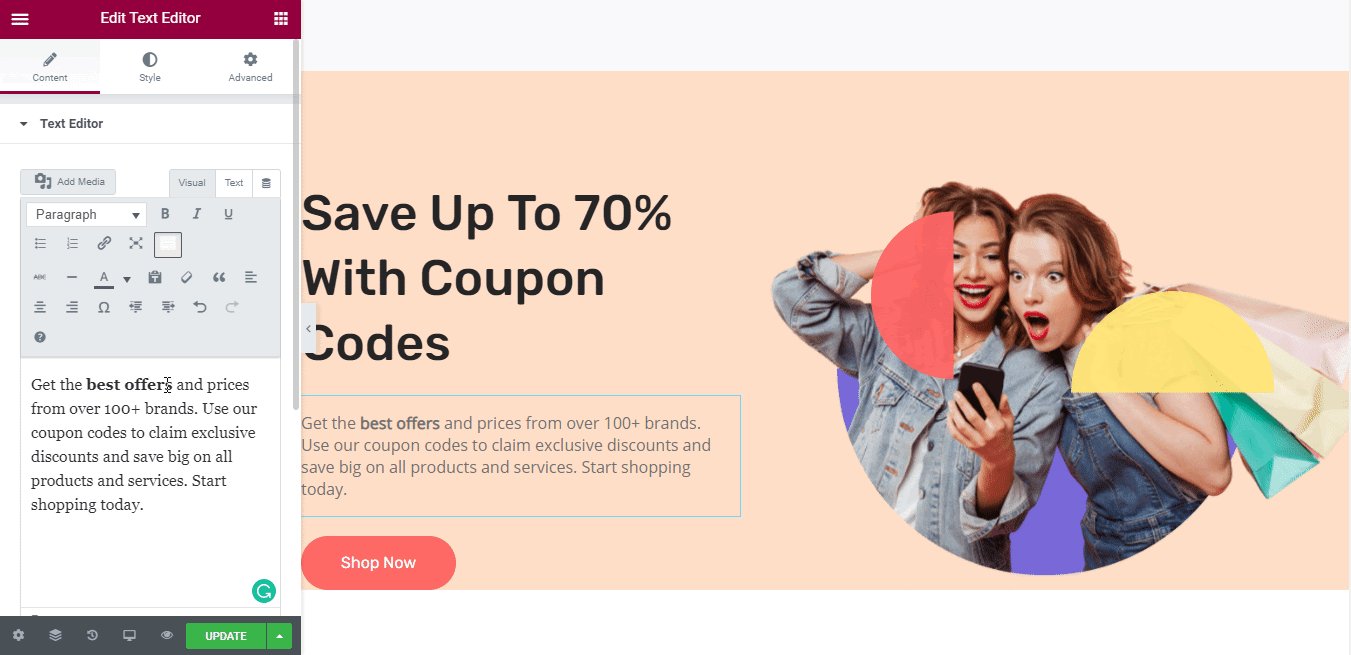
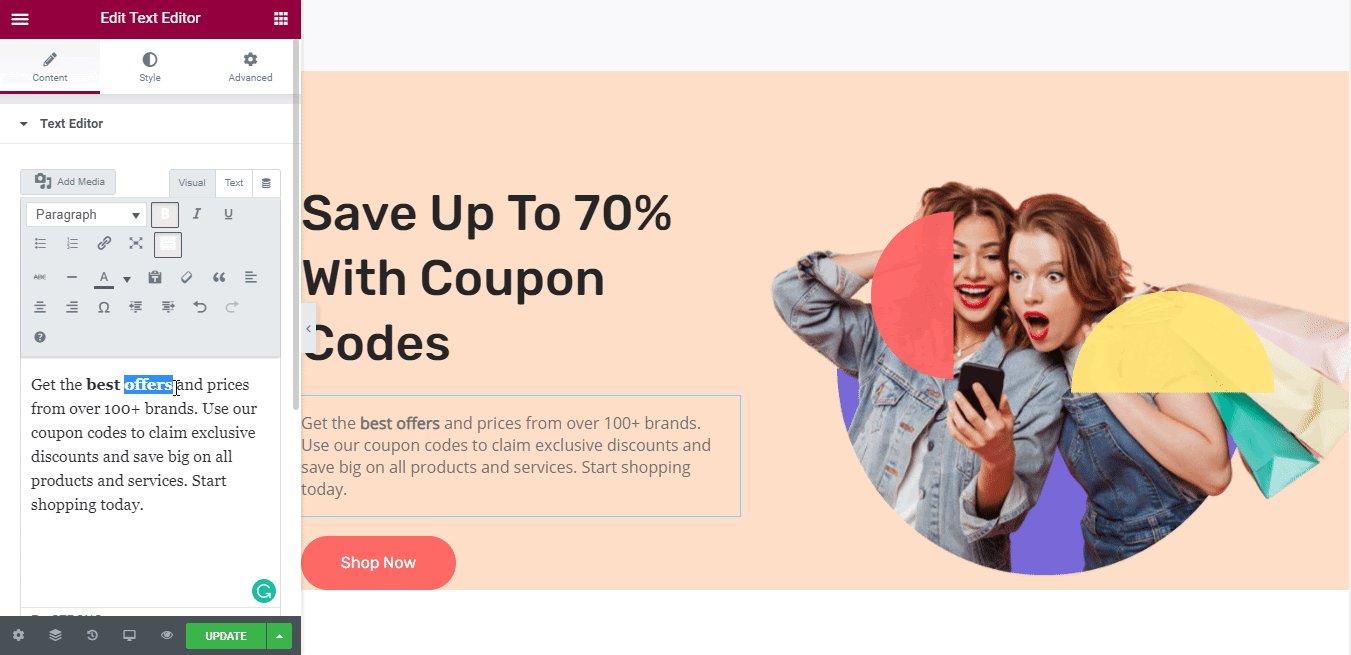
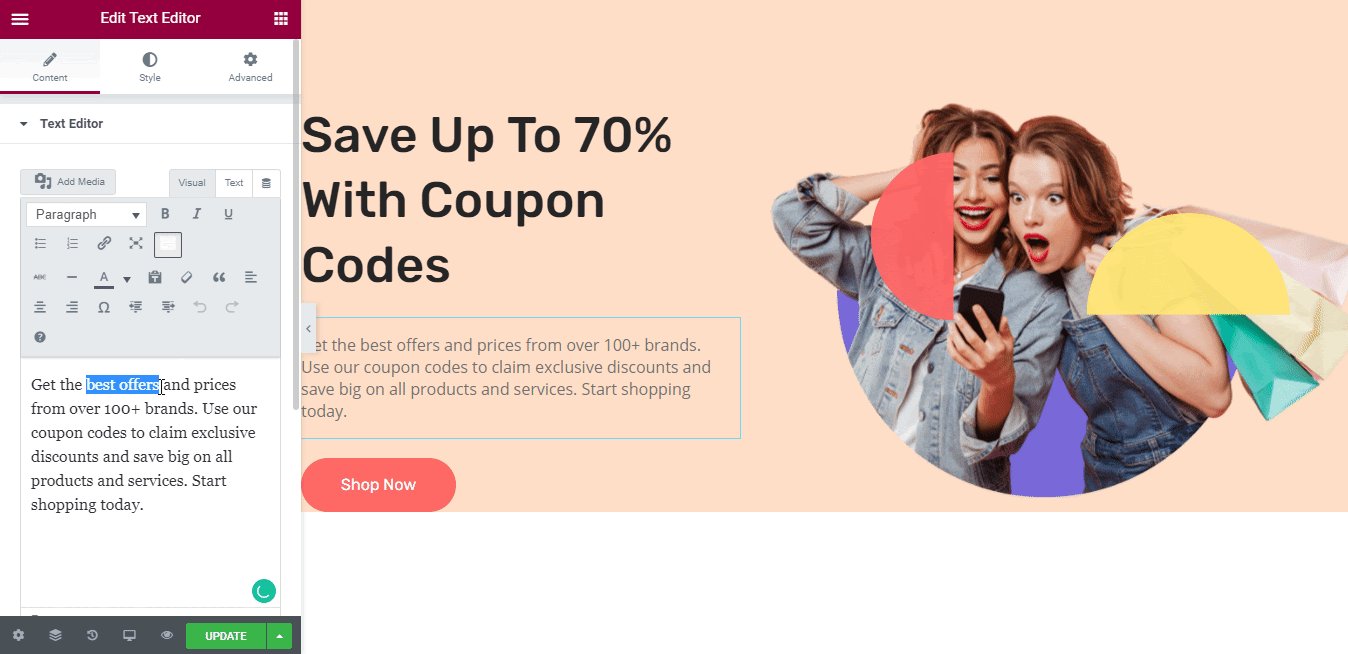
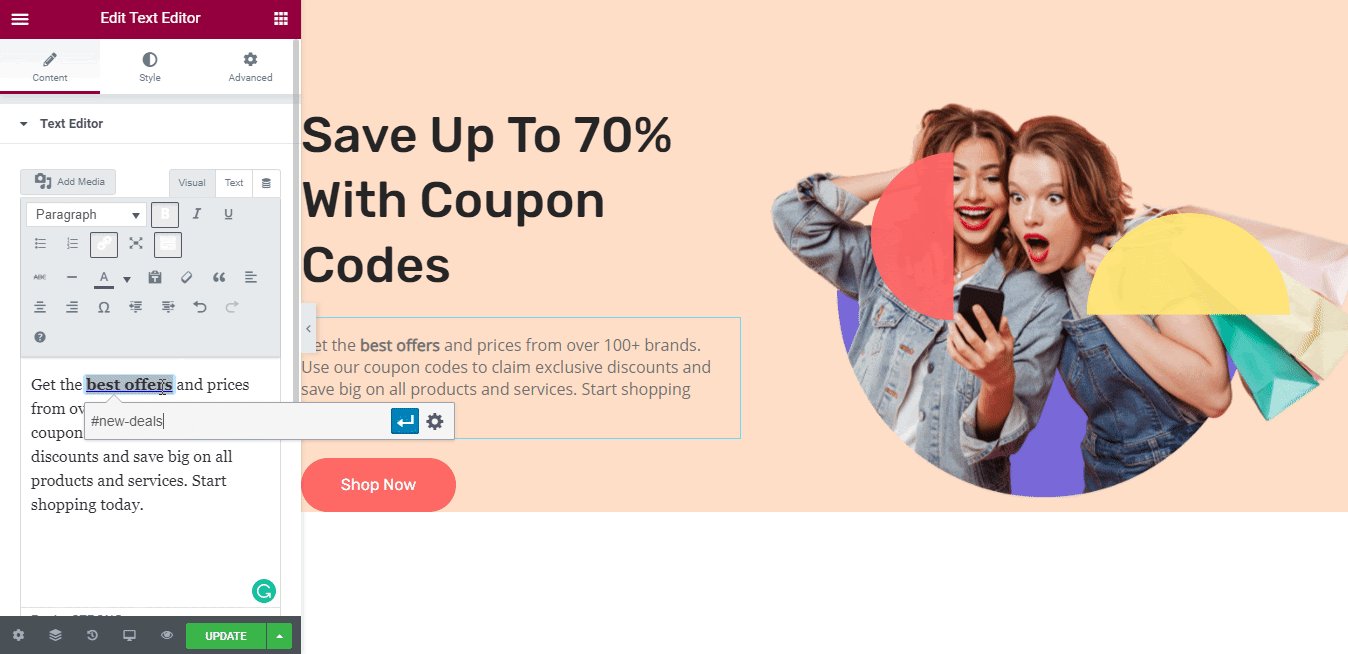
หลังจากนั้น เลือกข้อความที่คุณต้องการและแทรก ลิงก์ที่เกี่ยวข้องมากที่สุด ลงใน anchor text ของคุณและทำให้เชื่อมโยงได้อย่างรวดเร็ว

หากคุณต้องการเชื่อมโยงเนื้อหาของคุณซึ่งจะนำผู้เยี่ยมชมไปยังตำแหน่งเฉพาะบนหน้าเว็บของคุณ คุณสามารถใช้ลิงก์ขององค์ประกอบ Menu Anchor

ดังนั้นเมื่อลูกค้าของคุณจะคลิกที่ส่วนนั้น พวกเขาจะถูกเปลี่ยนเส้นทางไปยังส่วนเฉพาะที่คุณต้องการให้พวกเขาไป

นั่นคือวิธีง่ายๆ ที่คุณสามารถ เพิ่ม Anchor Link ใน Elementor โดยใช้องค์ประกอบ Menu Anchor ลิงก์ไปยังเนื้อหาข้อความจาก Elementor Editor นอกจากนี้ คุณสามารถเพิ่มลิงก์ยึดเว็บไซต์ Elementor ได้ทุกเมื่อในเมนู WordPress ของคุณภายในเวลาไม่กี่วินาทีเพื่อให้งานของคุณยืดหยุ่นและจัดการได้ง่าย
หวังว่าคุณจะพบว่าบล็อกนี้มีประโยชน์ หากคุณต้องการอ่านเพิ่มเติม ไปที่ หน้าบล็อก ของเรา หรือสามารถเข้าร่วม ชุมชน Facebook ที่เป็นมิตรของเราเพื่อติดต่อกับผู้สร้างเว็บไซต์คนอื่นๆ
