ไอคอน SVG เคลื่อนไหวพร้อมเอฟเฟกต์โฮเวอร์
เผยแพร่แล้ว: 2023-02-26ไอคอน SVG แบบเคลื่อนไหวสามารถเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับโปรเจ็กต์เว็บใดๆ มีขนาดเล็ก พร้อมใช้งานเรตินา และสามารถจัดรูปแบบด้วย CSS ในบทช่วยสอนนี้ เราจะสร้างชุดไอคอนเคลื่อนไหวโดยใช้ไอคอน SVG และไอคอนจะมีลักษณะพิเศษเมื่อเคอร์เซอร์ของเมาส์อยู่เหนือไอคอนเหล่านั้น
ในโปรแกรมแก้ไข HTML โค้ด HTML ที่คุณเขียนคือสิ่งที่ปรากฏภายในแท็กส่วนหัวของเทมเพลต HTML5 พื้นฐาน CSS สามารถนำไปใช้กับปากกาของคุณในสไตล์ชีตที่คุณพบบนเว็บ คุณสมบัติคุณสมบัติและค่าจะต้องกำหนดคำนำหน้าผู้ขายเสมอเพื่อให้ทำงานได้อย่างถูกต้อง คุณสามารถรวบรวมสคริปต์จากคอมพิวเตอร์เครื่องใดก็ได้ด้วยเว็บเบราว์เซอร์ได้อย่างรวดเร็วและง่ายดาย โปรดระบุ URL สำหรับปากกา และเราจะวางตามลำดับที่คุณระบุเพื่อให้สามารถอ่านได้ทันทีที่มี JavaScript ในปากกา หากนามสกุลไฟล์ของสคริปต์ของคุณมีตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
ฉันจะวางเมาส์เหนือ Svg ได้อย่างไร

การโฮเวอร์ใน SVG สามารถทำได้โดยใช้ CSS :hover pseudo-class สิ่งนี้สามารถนำไปใช้กับองค์ประกอบใดก็ได้ภายใน SVG และจะทริกเกอร์เมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบ เอฟเฟกต์ของ :hover pseudo-class สามารถปรับแต่งได้โดยใช้คุณสมบัติ CSS เช่นเดียวกับองค์ประกอบอื่นๆ
ด้วยรูปแบบ เราจึงสามารถปรับเปลี่ยนคุณสมบัติของไอคอนโดยใช้ CSS กับ SVG ตอนนี้มันสามารถโต้ตอบกับเราในลักษณะที่เป็นกันเองและตรงไปตรงมามากกว่าเมื่อก่อน เมื่อมันใช้เทคนิค CSS ที่แอบแฝงหรือสลับไฟล์ภาพทั้งหมด หากคุณต้องการรวม URL ด้วย SVG ให้รวมไว้ในส่วนเนื้อหาด้วยแท็ก <img> เป็นเลนส์ที่วางอยู่เหนือองค์ประกอบและนำไปใช้กับมัน ไม่สามารถปรับแต่งสีของหน้าจอได้เนื่องจากไม่มีตัวกรอง CSS ตัวกรองที่สามารถใช้กับองค์ประกอบสามารถจัดกลุ่มตามฟังก์ชันได้ สีถูกกำหนดโดยค่าโทนสีเริ่มต้นของเอาต์พุต
ตัวกรองสามารถกำหนดได้โดยใช้ a>องค์ประกอบตัวกรอง ซึ่งรวมอยู่ในบริบทของส่วน >defs> ของ SVG เนื่องจากตัวกรอง CSS เป็นส่วนย่อยของ ตัวกรอง SVG จึงใช้เป็นวิธีด่วนในการเพิ่มชุดค่าเฉพาะลงในหน้า CSS เท่านั้น พื้นที่สีสำหรับเอฟเฟ็กต์ฟิลเตอร์เป็นแบบเส้นตรง ในขณะที่พื้นที่สีสำหรับ CSS คือ sRGB เป็นเรื่องง่ายที่จะสร้างการประกาศสี CSS RGBA ดังต่อไปนี้: สีจะถูกจัดเก็บเป็นจำนวนเต็ม (สีแดง สีเขียว และสีน้ำเงิน) ซึ่งมีค่าตั้งแต่ 0 ถึง 255 ค่าสามารถแสดงเป็นจุดลอยตัวได้โดยการเพิ่ม 255 ให้กับค่าใน ช่องสี ด้วยเหตุนี้ เราจึงสามารถสร้างฟิลเตอร์สีสำหรับสีใดก็ได้ที่มีค่า RGB
Svg Viewbox คืออะไร?

ช่องมองภาพ svg เป็นแอตทริบิวต์ที่ให้คุณระบุระบบพิกัดขององค์ประกอบ svg สามารถใช้เพื่อควบคุมขนาดและตำแหน่งขององค์ประกอบ svg
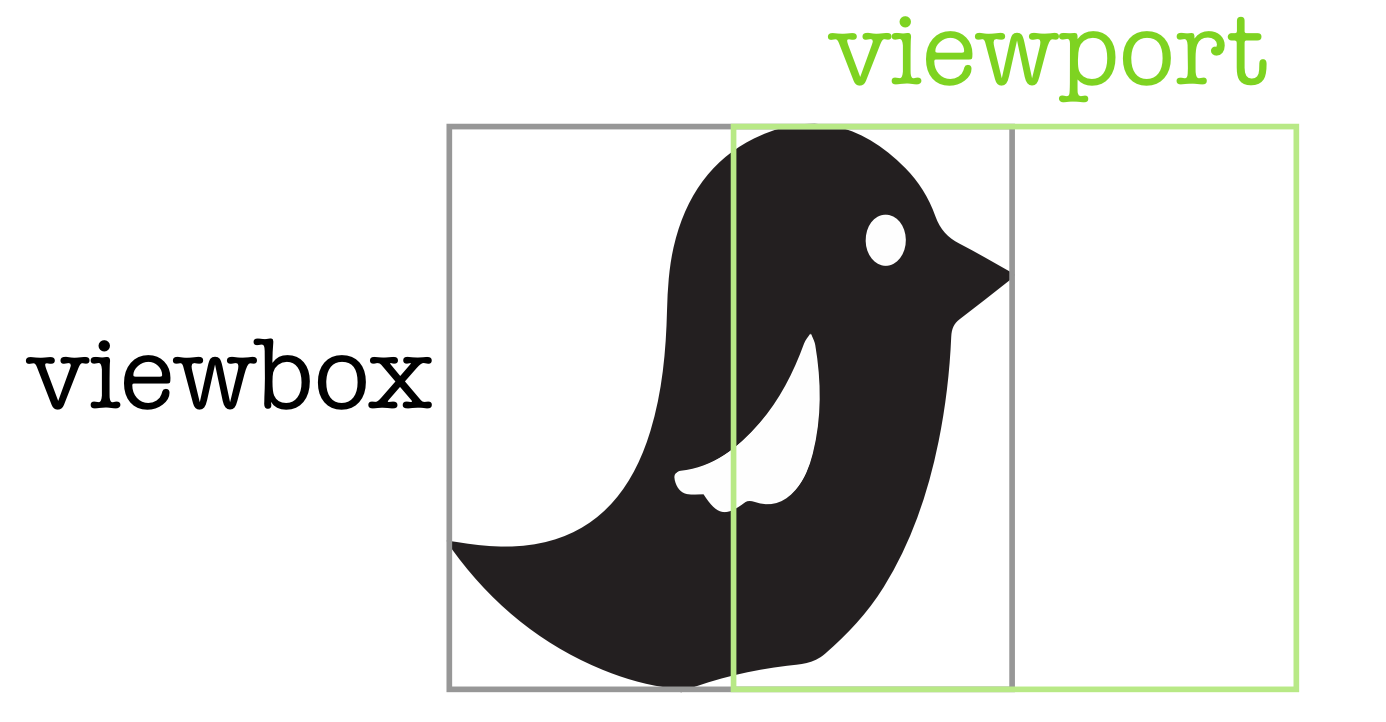
ในกรณีของ SVG ของเรา สมมติว่าเรามีภาพนก และเราต้องการใช้ในคอนเทนเนอร์: หากตั้งค่า viewBox ถูกต้อง ขนาดของภาพจะถูกปรับขนาดตามขนาดของคอนเทนเนอร์ viewBox ยังมีประโยชน์ในการปกปิดบางส่วนของภาพ ซึ่งจะเป็นประโยชน์อย่างมากสำหรับภาพเคลื่อนไหว viewBox เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการครอบตัดรูปภาพของเรา เราจะใช้มันเพื่อสร้างแอนิเมชั่นของก้อนเมฆที่เคลื่อนผ่านท้องฟ้าซึ่งเป็นส่วนหนึ่งของโปรเจ็กต์ของเรา เราเพียงแค่เปลี่ยนค่า viewBox min-x เพื่อทำให้เคลื่อนไหว เป็นผลให้ PreserveRatioAspect ถูกลบออกจากบทความนี้เนื่องจากลักษณะที่ครอบงำ
Svg ด้วย Viewbox นั้นจัดการได้ง่ายกว่ามาก
viewBox ช่วยให้คุณใช้ SVG ได้ง่ายขึ้น ถ้าฉันต้องการสร้าง SVG มันจะไม่มีทางเป็นไปได้หากไม่มีสิ่งนี้ viewBox เป็นชุดที่สองของพิกัดเสมือนจริง ซึ่งเวกเตอร์ทั้งหมดใน SVG ใช้เพื่อแสดงความสูง ความกว้าง และอื่นๆ แม้ว่าคุณจะสามารถจัดการคุณสมบัติความสูง ความกว้าง และความสูงที่แท้จริงของ SVG ได้โดยไม่กระทบกับภายใน แต่ viewBox สามารถแสดงชุดของ SVG ที่ใช้ viewBox ได้เพียงหนึ่งชุดเท่านั้น จึงง่ายต่อการจัดตำแหน่ง เปลี่ยนขนาด และหมุนมากกว่าชุดที่ไม่มี มี viewBox
มีหลายวิธีในการจัดองค์ประกอบ SVG ให้อยู่กึ่งกลาง เพื่อให้สิ่งนี้เกิดขึ้น ให้วางข้อความไว้ที่กึ่งกลางขององค์ประกอบที่คุณต้องการให้อยู่กึ่งกลาง กำหนดตำแหน่งของข้อความใน viewBox ให้อยู่กึ่งกลาง (ตำแหน่งเดียวกับ SVG)
วิธีเปลี่ยนสีรูปภาพ Svg เมื่อโฮเวอร์โดยใช้ Css
จะเปลี่ยน สีภาพ svg เมื่อโฮเวอร์โดยใช้ css ได้อย่างไร หากต้องการเปลี่ยนสีของภาพ svg ที่โฮเวอร์โดยใช้ css คุณสามารถใช้ :hover pseudo-class ซึ่งจะช่วยให้คุณสามารถกำหนดเป้าหมายรูปภาพได้เมื่อผู้ใช้วางเมาส์เหนือรูปภาพ และเปลี่ยนสีตามนั้น ตัวอย่างเช่น: .svg-image:hover { เติม: #ff0000; }
เราจะแสดงวิธีแก้ไข How To Change Svg Image Color On Hover โดยใช้ทักษะและตรรกะของโปรแกรมเมอร์โดยใช้ทักษะและตรรกะของโปรแกรมเมอร์ มีหลายวิธีในการแก้ปัญหา แต่ทั้งหมดสามารถทำงานร่วมกันเพื่อแก้ปัญหาได้ หากคุณต้องการเปลี่ยนสี คุณสามารถทำได้โดยใช้ CSS หรือกำหนดคุณสมบัติสีขององค์ประกอบให้กับพาเรนต์ เมื่อคุณใช้ SVG แบบอินไลน์ คุณสามารถปรับแต่งการเติมและองค์ประกอบอื่นๆ ของ SVG ให้เหมาะกับความต้องการของคุณได้ เราสามารถเปลี่ยนสีรูปภาพใน CSS ได้โดยการรวมฟังก์ชัน opacity และ drop-shadow เข้าด้วยกันในคุณสมบัติตัวกรอง คุณสามารถแยก CSS ออกจาก SVG ของคุณและใช้เป็นสไตล์ชีตได้
คุณจะเปลี่ยนสีของรูปภาพ Svg เมื่อโฮเวอร์ได้อย่างไร
สามารถใช้ CSS เพื่อเปลี่ยนสีของ ภาพ SVG เมื่อโฮเวอร์ สามารถเพิ่ม CSS ลงในไฟล์ HTML หรือไฟล์ภายนอกได้ หากต้องการแทรก CSS ลงในไฟล์ HTML ให้ใช้แท็ก *style* คุณสามารถเพิ่มแท็ก style> ลงในไฟล์ HTML ของคุณได้โดยพิมพ์ลงในเนื้อหาของ HTML
วิธีใช้ :hover Pseudo-class พร้อมคุณสมบัติ Background-image
มีหลายสิ่งที่ควรทราบเมื่อใช้: hover pseudoclass เป็นคุณสมบัติภาพพื้นหลัง คุณต้องใส่รูปภาพที่คุณต้องการใช้ในเอกสาร HTML นอกจากนี้ เมื่อใช้:hover pseudoclass กับรูปภาพ คุณต้องรวมแอตทริบิวต์ src อื่น สุดท้าย ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดใหญ่พอที่จะใช้เป็นโฮเวอร์โอเวอร์ได้
คุณสามารถเปลี่ยน Svg ด้วย Css ได้หรือไม่?
SVG สามารถเคลื่อนไหวได้เช่นเดียวกับองค์ประกอบ HTML โดยใช้คีย์เฟรม CSS และคุณสมบัติแอนิเมชัน หรือใช้การเปลี่ยนผ่าน CSS
พลังของภาพเคลื่อนไหว Svgs
หากคุณต้องการเพิ่มการโต้ตอบและภาพเคลื่อนไหวลงในเว็บไซต์ของคุณ SVG แบบเคลื่อนไหวสามารถเป็นเครื่องมือที่มีประสิทธิภาพ เมื่อใช้ CSS คุณสามารถสร้างภาพเคลื่อนไหวง่ายๆ ที่สามารถแก้ไขและปรับแต่งให้ตรงกับความต้องการเฉพาะของคุณได้ นอกจากแอนิเมชั่นที่ซับซ้อนมากขึ้นแล้ว คุณยังอาจต้องการใช้เครื่องมืออื่นๆ เพื่อให้บรรลุเป้าหมายของคุณอีกด้วย ตัวอย่างเช่น สามารถใช้ JavaScript เพื่อสร้างแอนิเมชั่นที่ซับซ้อนและเหมือนจริงมากขึ้น CSS และ sva เป็นวิธีที่มีประสิทธิภาพในการสร้างแอนิเมชั่นพื้นฐานหรือแอนิเมชั่นที่ซับซ้อน ดังนั้นให้พิจารณาว่าคุณจะได้ผลลัพธ์ที่ต้องการอย่างไร

เลื่อนเส้นทาง Svg
หากคุณต้องการเพิ่มเอฟเฟกต์โฮเวอร์ให้กับ เส้นทาง SVG คุณสามารถใช้ CSS :hover pseudo-class การดำเนินการนี้จะเพิ่มเอฟเฟกต์โฮเวอร์ให้กับองค์ประกอบเมื่อผู้ใช้เลื่อนเมาส์ไปเหนือองค์ประกอบนั้น
เมื่อคุณใช้ CodePen โค้ดตัวแก้ไข HTML ของคุณจะอยู่ในเนื้อหาของเทมเพลต HTML5 พื้นฐาน นี่คือตำแหน่งสำหรับคุณหากคุณต้องการเข้าถึงองค์ประกอบระดับสูงเช่นแท็ก HTML CSS สามารถนำไปใช้กับปากกาของคุณโดยใช้สไตล์ชีตที่คุณพบบนเว็บ คุณสามารถสร้างสคริปต์ได้จากเว็บโดยใช้ปากกาของคุณ หากคุณวาง URL ในตำแหน่งนี้ เราจะจัดลำดับให้เหมือนกับ JavaScript ของคุณ หากลิงก์ของคุณมีนามสกุลไฟล์ที่มีตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
Svg โฮเวอร์ไม่ทำงาน
มีสาเหตุที่เป็นไปได้สองสามประการที่ทำให้ svg hover ของคุณไม่ทำงาน ตรวจสอบเพื่อให้แน่ใจว่า ไฟล์ svg ของคุณเชื่อมโยงกับไฟล์ HTML ของคุณอย่างถูกต้อง นอกจากนี้ ตรวจสอบให้แน่ใจว่าโฮเวอร์เขียนโค้ดอย่างถูกต้องใน CSS ของคุณ หากถูกต้องทั้งคู่ ให้ลองเพิ่มดัชนี z ในโค้ด CSS ของคุณ
ในโพสต์นี้ เราจะเรียนรู้วิธีค้นหาคำตอบที่ถูกต้องของ Change Svg Color On Hover, Css โดยใช้ภาษาคอมพิวเตอร์ สามารถใช้วิธีใหม่ในการจัดการกับปัญหาเดียวกันได้ ซึ่งจะกล่าวถึงอย่างละเอียดมากขึ้นในส่วนถัดไป สีของ SVG สามารถเปลี่ยนแปลงได้ใน React โดยทำตามขั้นตอนด้านล่าง: ไม่ควรตั้งค่าแอตทริบิวต์การเติมและเส้นขีดใน SVG ไฟล์ข้อความ XML ที่มีกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ใช้เพื่อกำหนดกราฟิกเหล่านี้ ด้วยเหตุนี้ คุณสามารถเปลี่ยนสีได้โดยคลิกที่สีเหล่านั้นและกดแป้น CTRL ค้างไว้ ซึ่งมีตัวเลือกในการเพิ่มโปรแกรมแก้ไขข้อความ ในไฟล์ SVG คุณสามารถระบุทั้งแอตทริบิวต์สไตล์ (คุณสมบัติการเติมและการลากเส้น) และแอตทริบิวต์การเติมและการลากเส้นสำหรับแอตทริบิวต์การนำเสนอ
วิธีแก้ไข Css Hover States
เมื่อผู้ใช้วางเมาส์เหนือข้อมูลหลายชิ้นใน CSS สถานะการเลื่อน CSS จะมีประโยชน์ในการแสดงข้อมูลเหล่านั้น หากสถานะโฮเวอร์ CSS ของคุณไม่ทำงาน มีบางสิ่งที่คุณตรวจสอบได้ ก่อนเริ่มต้น ตรวจสอบให้แน่ใจว่าตัวเลือก CSS กำหนดเป้าหมายองค์ประกอบที่ถูกต้อง คำแนะนำที่สองคือให้แน่ใจว่าสไตล์ CSS ของคุณอยู่ในรูปแบบที่เหมาะสม สุดท้ายนี้ รับรองว่า ! กฎสำคัญถูกใช้เพื่อให้แน่ใจว่าสไตล์ CSS ของคุณถูกนำไปใช้เมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบ ไม่มีการรับประกันว่าสถานะโฮเวอร์จะทำงานเสมอ
Svg เปลี่ยนสีรูปภาพ Css
รูปภาพ SVG สามารถเปลี่ยนสีได้โดยใช้ CSS ทำได้โดยการตั้งค่าคุณสมบัติ "เติม" เป็นสีที่ต้องการ
ฉันอยู่ในขั้นตอนการพัฒนาเว็บไซต์พร้อมตัวชี้และแบบฝึกหัด ก่อนที่คุณจะแสดงผล SVG แบบอินไลน์ ตรวจสอบให้แน่ใจว่า CSS ไม่มีองค์ประกอบใดแตะต้อง ฉันชัดเจนว่าไม่สำคัญว่าคุณจะเปลี่ยนแปลงอะไรในไฟล์ SVG อย่างไรก็ตามฉันรู้สึกงุนงงว่าทำไมมันไม่เปลี่ยนสีใน CSS คุณสามารถจัดการองค์ประกอบภายในของ SVG แบบอินไลน์ด้วย CSS ที่ผู้ตรวจสอบจัดเตรียมไว้ให้ และคุณเพียงแค่ต้องเรียนรู้วิธีใช้ CSS นั้นเพื่อทำสิ่งนี้ให้สำเร็จ ตัวอย่างเช่นสิ่งนี้จะล้มเหลวหากไม่ได้ผล คลาสของคุณมีองค์ประกอบต่อไปนี้: your-svg-class – * fill – red
ดูเหมือนจะมีเป้าหมายที่สูงส่งอยู่ในมือ เป็นการกำหนดอยู่แล้วว่าจะใช้สีอะไร หากคุณใช้ asvg แสดงว่าคุณทราบสีที่คุณต้องการใช้แล้ว
ฉันจะเปลี่ยนสีของรูปภาพใน Css ได้อย่างไร
คุณสามารถเปลี่ยนสีของรูปภาพได้โดยใช้ CSS Styles: filter: none | เบลอ() | ความสว่าง() | ความคมชัด() | เงาหล่น () | ระดับสีเทา() | สีหมุน () | สลับ () | ความทึบ() | อิ่มตัว(), | ซีเปีย() | url() | อักษรย่อ
3 เว็บไซต์ที่ยอดเยี่ยมสำหรับการเปลี่ยนสีรูปภาพ
มีเว็บไซต์ที่ยอดเยี่ยมมากมายสำหรับการเปลี่ยนสีรูปภาพ
เว็บไซต์นี้อยู่ที่: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
คุณสมบัติใดที่ใช้ในการเปลี่ยนสี Svg ใน Css
คุณสมบัติเติมกำหนดสีของ รูปร่าง SVG ในแอตทริบิวต์การนำเสนอ
พื้นหลังปากกา Svg โฮเวอร์
พื้นหลังปากกา svg hovers เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความพิเศษให้กับเว็บไซต์ของคุณ สามารถใช้เพื่อเพิ่มบุคลิกภาพให้กับไซต์ของคุณหรือทำให้ไซต์ของคุณโต้ตอบได้มากขึ้น คุณสามารถใช้เพื่อเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับองค์ประกอบใดๆ บนเพจของคุณ หรือเพื่อสร้างเอ ฟเฟ็กต์โฮเวอร์ที่กำหนดเอง สำหรับเว็บไซต์ของคุณเอง
โปรแกรมแก้ไข HTML ของ CodePen มีรายละเอียดทั้งหมดที่เกี่ยวข้องกับเนื้อหาและแท็กที่อยู่ในเทมเพลต HTML5 พื้นฐาน มีบางชั้นเรียนที่สามารถมีผลกระทบอย่างมากต่อเอกสารทั้งหมดที่นี่ ทำให้เป็นสถานที่ที่เหมาะสำหรับการเริ่มต้น CSS สามารถนำไปใช้กับปากกาของคุณได้จากสไตล์ชีตใดๆ ที่มีอยู่บนเว็บ คุณสามารถสร้างสคริปต์สำหรับปากกาของคุณจากตำแหน่งใดก็ได้บนอินเทอร์เน็ต ตามลำดับของเอกสารที่คุณมี เราจะเพิ่ม URL ก่อนที่เราจะเพิ่ม JavaScript ลงใน Pen เราจะพยายามประมวลผลลิงก์ของคุณเพื่อดำเนินการก่อนที่จะนำไปใช้ หากนามสกุลไฟล์ของสคริปต์เป็นตัวประมวลผลล่วงหน้าเฉพาะ
ตัวประมวลผลล่วงหน้า Css ตัวประมวลผลล่วงหน้า Css
ตัวประมวลผลล่วงหน้า CSS เป็นโปรแกรมที่ช่วยให้คุณสามารถสร้าง CSS จากรูปแบบเฉพาะของตัวประมวลผลล่วงหน้า มีตัวประมวลผลล่วงหน้า CSS หลายแบบให้เลือก แต่ตัวที่ได้รับความนิยมมากที่สุดคือ Less และ Sass ตัวประมวลผลล่วงหน้าสามารถทำให้ชีวิตของคุณในฐานะนักพัฒนาเว็บง่ายขึ้นและเร็วขึ้นมากเนื่องจากมีคุณสมบัติต่างๆ เช่น ตัวแปร มิกซ์อิน และการซ้อน
คุณสามารถเขียนในภาษาที่คอมไพล์เป็น CSS แบบเก่าโดยใช้ตัวประมวลผลล่วงหน้าของ CSS ภาษาที่คล้าย CSS สามารถใช้เพื่อสนับสนุนตัวแปร มิกซ์อิน การดำเนินการทางคณิตศาสตร์ การดำเนินการสี และอื่น ๆ อีกมากมาย มีการถกเถียงกันมากมายว่าตัวประมวลผลล่วงหน้าตัวใดดีที่สุดสำหรับ css ฉันเชื่อว่า SASS เป็นตัวเลือกที่ดีที่สุดในขณะนี้ แม้ว่าจะต้องมีการอัปเดตเป็น LESS ในอนาคต สำหรับ SASS มีองค์ประกอบ Compass สำหรับ LESS, องค์ประกอบ LESSHat และองค์ประกอบ LESS Elements สามารถทดสอบ LESS และ SASS ในเบราว์เซอร์โดยไม่จำเป็นต้องใช้ CodePen นอกจากสไตลัสที่ฉันยังไม่ได้ใช้ ยังมีตัวประมวลผลล่วงหน้าอีกตัวที่เรียกว่า Implicit ซึ่งฉันไม่สามารถให้ความเห็นเกี่ยวกับความสามารถของมันได้
ตัวประมวลผลล่วงหน้า Css ประเภทต่างๆ และประเภทใดดีที่สุด
ตัวประมวลผลล่วงหน้าและเครื่องมืออเนกประสงค์เป็นตัวอย่างของยูทิลิตี้ที่ยอดเยี่ยม ขอแนะนำให้คุณเรียนรู้อย่างน้อยหนึ่งรายการเนื่องจากเป็นที่นิยมมากในหมู่นักพัฒนาเว็บ
ตัวประมวลผลล่วงหน้าของ CSS คืออะไร
ในแง่ของตัวประมวลผลล่วงหน้า CSS สามตัวที่ได้รับความนิยมและเสถียรที่สุดคือ Sass, LESS และ Stylus แต่ก็มีตัวที่เล็กกว่าจำนวนมาก ไวยากรณ์ของตัวประมวลผลล่วงหน้าแต่ละตัวแตกต่างกันไป แต่ทั้งหมดทำงานในลักษณะเดียวกัน
ตัวประมวลผลล่วงหน้า CSS ใดที่ดีที่สุด
ได้รับการเสนอชื่อให้เป็นหนึ่งในพรีโปรเซสเซอร์ CSS ที่ได้รับความนิยมมากที่สุดในโลก ไม่เพียงเพราะความนิยมเท่านั้น แต่ยังเป็นเพราะแฮมป์ตัน แคทลินและนาตาลี ไวเซนบามสร้างมันขึ้นมาในปี 2549 พรีคอมไพเลอร์ LibSass ไม่แยก Sass ออกจาก Ruby แต่อนุญาตให้แยกวิเคราะห์ในส่วนอื่นๆ ภาษาและแยกจาก Ruby หากคุณกำลังมองหา CSS Preprocessor ที่ทนทานและเต็มไปด้วยฟีเจอร์ Sass คือทางเลือกของคุณ
