รีวิว Animator: ปลั๊กอินแอนิเมชั่น WordPress ด้วยการคลิกเพียงครั้งเดียว
เผยแพร่แล้ว: 2023-02-27Animator เป็นอินเทอร์เฟซแบบชี้และคลิกที่ไม่มีโค้ดสำหรับสร้างแอนิเมชั่น WordPress ตามความต้องการ สร้างขึ้นโดยทีมเดียวกับ CSS Hero และใช้งานง่าย – ดูข้อมูลเพิ่มเติมในบทวิจารณ์ Animator ที่ครอบคลุมของเรา
การประเมิน
แม้ว่า Animator จะเพียงพอสำหรับผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิค แต่ผู้ใช้ที่เชี่ยวชาญอาจได้รับประโยชน์เพียงเพราะสามารถเร่งกระบวนการได้ แม้ว่าคุณจะมีทักษะในการพัฒนา CSS ของคุณเอง คุณอาจต้องการใช้ Animator เพื่อประหยัดเวลา
หาแอนิเมเตอร์
ต้องการให้ไซต์ WordPress ของคุณน่าดึงดูดและแอนิเมชั่นตามเวลาหรือไม่?
ภาพเคลื่อนไหวเหล่านี้สามารถสร้างขึ้นได้ด้วยตัวเองหากคุณเข้าใจ CSS แต่สำหรับพวกเราที่เหลือ ไม่มีวิธีง่ายๆ ในการเพิ่มแอนิเมชั่นให้กับเนื้อหาใน WordPress
Animator ซึ่งเป็นปลั๊กอินแบบสแตนด์อโลนใหม่จากทีม CSS Hero เปลี่ยนแปลงสิ่งนั้นโดยมอบส่วนต่อประสานแบบชี้และคลิกอย่างง่ายสำหรับการตั้งค่าภาพเคลื่อนไหวประเภทต่างๆ บนไซต์ WordPress ของคุณ โดยไม่คำนึงว่าคุณกำลังใช้ตัวแก้ไขแบบเนทีฟหรือ ปลั๊กอินสร้างเพจ
ซึ่งช่วยให้คุณยังคงสร้างภาพเคลื่อนไหวบนไซต์ของคุณได้ แม้ว่าคุณจะไม่เข้าใจทางเทคนิคก็ตาม แม้ว่าคุณจะสามารถเขียน CSS ของคุณเองได้ แต่ UI ของ Animator สามารถช่วยให้คุณเร่งขั้นตอนการทำงานของคุณได้
Animator เสนออะไร?

ข้อได้เปรียบหลักของ Animator คือช่วยให้คุณสามารถเพิ่มแอนิเมชั่นจำนวนมากลงในไซต์ของคุณโดยไม่ต้องใช้ CSS, JS หรือความรู้ทางเทคนิคเชิงลึกอื่นๆ
คุณสามารถควบคุมภาพเคลื่อนไหวของคุณด้วยอินเทอร์เฟซแบบชี้แล้วคลิกที่มีไทม์ไลน์ของภาพเคลื่อนไหวแทน
หากคุณคุ้นเคยกับปลั๊กอิน CSS Hero ที่เป็นที่นิยม คุณจะรู้จัก Animator กล่าวอีกนัยหนึ่ง Animator เป็นสไตล์ CSS ที่เทียบเท่ากับ CSS Hero
มาดูประเด็นที่สำคัญที่สุดบางประการในเชิงลึกต่อไป
ส่วนต่อประสานโดยใช้จุดและคลิก
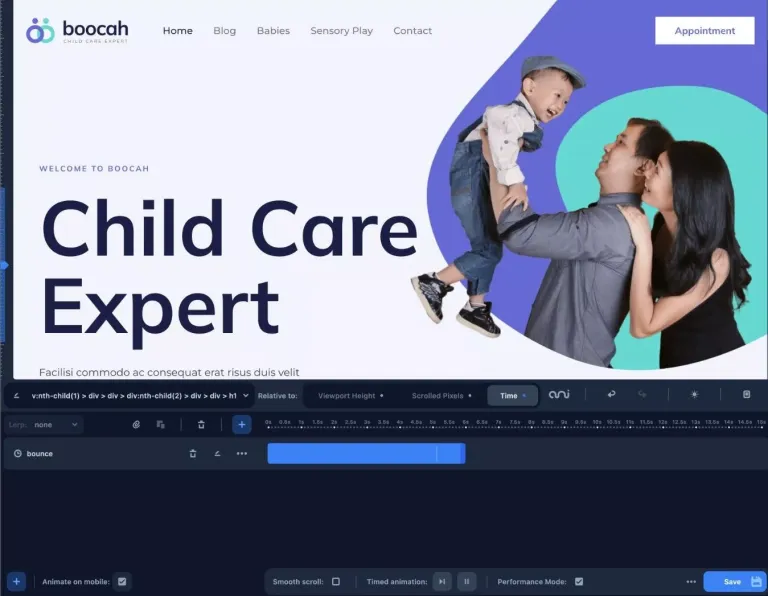
แอนิเมเตอร์มีส่วนต่อประสานแบบชี้และคลิกที่เรียบง่ายเพื่อช่วยให้คุณควบคุมภาพเคลื่อนไหวของคุณ
มีสององค์ประกอบหลัก:
- การแสดงตัวอย่างภาพขนาดเต็มความกว้างของไซต์ของคุณ – เมื่อคุณเพิ่มภาพเคลื่อนไหว คุณจะเห็นลักษณะที่ปรากฏบนการแสดงตัวอย่างทันที สิ่งนี้มีประโยชน์มากสำหรับการปรับแต่งเล็กน้อยโดยไม่ต้องโหลดตัวอย่างอื่นซ้ำอย่างต่อเนื่อง
- ไทม์ไลน์ของแอนิเมชั่น – ช่วยให้คุณสร้างแอนิเมชั่นอย่างน้อยหนึ่งแอนิเมชั่นตามพฤติกรรมการเลื่อนหรือเวลาของผู้ใช้ คุณสามารถย้ายวัตถุไปรอบๆ และเปลี่ยนการตั้งค่าเพื่อให้ได้เอฟเฟ็กต์ที่ต้องการ
ในส่วนของภาคปฏิบัติ คุณจะได้ดูอินเทอร์เฟซนี้อย่างละเอียดมากขึ้น...
แต่มันค่อนข้างใช้งานง่าย

3+ โหมดแอนิเมชั่นระดับสูงพร้อมคุณสมบัติแอนิเมชั่นมากมาย
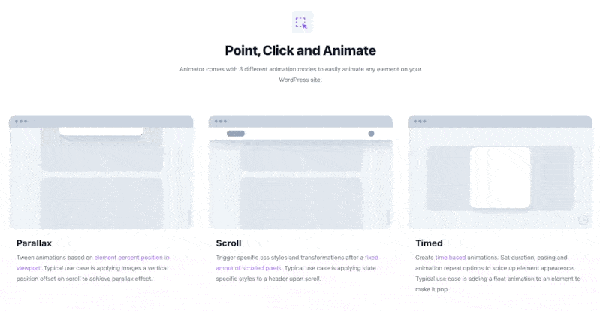
Animator มีตัวเลือกระดับสูงสามตัวเลือกเพื่อช่วยคุณในการตั้งค่าภาพเคลื่อนไหวของคุณ:
- พารัลแลกซ์ – แอนิเมชั่น “tween” ตามตำแหน่งเปอร์เซ็นต์ขององค์ประกอบในวิวพอร์ต Tween เป็นตัวย่อของคำว่า in between และแนวคิดหลักคืออนุญาตให้คุณสร้างเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์
- เลื่อน – หลังจากที่ผู้ใช้เลื่อนพิกเซลจำนวนหนึ่ง รูปแบบ CSS หรือภาพเคลื่อนไหวที่เกี่ยวข้องจะถูกเรียกใช้ ตัวอย่างเช่น เมื่อผู้เยี่ยมชมเลื่อนหน้าลงมา คุณอาจใช้สไตล์เฉพาะของรัฐกับส่วนหัวของคุณ
- กำหนดเวลา – ภาพเคลื่อนไหวถูกสร้างขึ้นตามตารางเวลาที่กำหนดไว้ล่วงหน้า ตัวอย่างเช่น การเพิ่มการเคลื่อนไหวแบบลอยตัวให้กับองค์ประกอบเพื่อให้โดดเด่น
ต่อไปนี้คือตัวอย่าง Animator ทั่วไปบางส่วนที่สาธิตโหมดแอนิเมชั่นต่างๆ:

นอกเหนือจากตัวเลือกแอนิเมชันระดับสูงแล้ว คุณยังสามารถสร้างแอตทริบิวต์ CSS ที่หลากหลายเพิ่มเติมได้ ซึ่งรวมถึงสิ่งต่อไปนี้:
- สีพื้นหลัง
- ตำแหน่งพื้นหลัง
- กล่องเงา
- ขนาดตัวอักษร
- ระยะห่างตัวอักษร
- ความทึบ
- ทัศนคติ
- หมุน X, Y หรือ Z
- มาตราส่วน
- เอียง X หรือ Y
- ความกว้าง
- …อีกมากมาย
เพื่อทำให้สิ่งต่างๆ ง่ายขึ้น Animator มีการตั้งค่าล่วงหน้าสำหรับสิ่งเหล่านี้:

อย่างไรก็ตาม คุณยังสามารถสร้างแอนิเมชันของคุณเองได้ ซึ่งช่วยให้คุณทำมากกว่าค่าที่ตั้งไว้ล่วงหน้าได้หากจำเป็น
เข้ากันได้กับ Native Editor, Themes และ Page Builders
แอนิเมเตอร์ทำงานร่วมกับธีมของบุคคลที่สามและปลั๊กอินตัวสร้างเพจนอกเหนือจากตัวแก้ไข WordPress หลัก
ซึ่งรวมถึงแต่ไม่จำกัดเพียงเครื่องมือตามรายการด้านล่าง:
- ธาตุ
- บีเวอร์บิวเดอร์
- ดิวิ
- เครื่องมือสร้างเพจ WPBakery
- อวาด้า
- แอสตร้า
- ออกซิเจน
แอนิเมเตอร์ควรสามารถทำงานกับองค์ประกอบใดๆ บนไซต์ของคุณ โดยไม่ขึ้นกับว่ามาจากที่ใด
ตัวอย่างเช่น คุณอาจชอบ Beaver Builder สำหรับการออกแบบ แต่เชื่อว่าความเป็นไปได้ของแอนิเมชั่นนั้นจำกัดเกินไปสำหรับความต้องการของคุณ
คุณสามารถเพิ่มแอนิเมชั่นที่ซับซ้อนให้กับงานออกแบบของ Beaver Builder ได้โดยติดตั้ง Animator ควบคู่ไปกับ Beaver Builder
แก้ไขภาพเคลื่อนไหวด้วยตนเองหรือส่งออก (สำหรับผู้ใช้ขั้นสูงเพิ่มเติม)
แม้ว่า Animator ได้รับการออกแบบมาเพื่อให้ผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคสามารถสร้างภาพเคลื่อนไหวด้วยอินเทอร์เฟซแบบชี้และคลิกได้ แต่ผู้ใช้ที่เชี่ยวชาญอาจพอใจที่ Animator ยังอนุญาตให้คุณเข้าถึงโค้ดพื้นฐานหากคุณต้องการทำการเปลี่ยนแปลงโดยตรง
หากจำเป็น คุณสามารถส่งออกข้อมูลแอปได้

ปลั๊กอินแบบสแตนด์อโลน
ในขณะที่ Animator สร้างโดยทีม CSS Hero ไม่จำเป็นต้องติดตั้ง CSS Hero เพื่อใช้งาน
นั่นคือ Animator เป็นปลั๊กอินแบบสแตนด์อโลน
ต้องบอกว่า Animator ยังคงทำงานได้ดีกับ CSS Hero ดังนั้นคุณอาจใช้ทั้งสองอย่างหากคุณต้องการควบคุมสไตล์ไซต์ของคุณโดยไม่ต้องใช้โค้ด
วิธีใช้ปลั๊กอิน Animator เพื่อสร้างแอนิเมชั่น WordPress
ตอนนี้คุณรู้แล้วว่า Animator มีอะไรให้บ้าง มาดูกันว่าการใช้งานบนไซต์ของคุณเป็นอย่างไร
ต่อไปนี้ เราจะแนะนำคุณเกี่ยวกับขั้นตอนการสร้างแอนิเมชั่น WordPress ด้วย Animator และไซต์สาธิตที่สร้างด้วยธีม Astra และตัวแก้ไข WordPress ดั้งเดิม
#1. เปิดใช้งาน Animator Interface บนหน้าที่คุณต้องการสร้างภาพเคลื่อนไหว
ในการเริ่มต้น ให้เปิดอินเทอร์เฟซ Animator ในหน้าที่มีเนื้อหาที่คุณต้องการสร้างภาพเคลื่อนไหว
หากคุณต้องการทำให้องค์ประกอบทั่วทั้งไซต์เคลื่อนไหว (เช่น ส่วนหัวของคุณ) ให้เปิดหน้าใดก็ได้ที่มีส่วนหัวของคุณ ภาพเคลื่อนไหวใดก็ตามที่คุณสร้างจะถูกนำไปใช้กับทุกอินสแตนซ์ของส่วนหัวนั้น

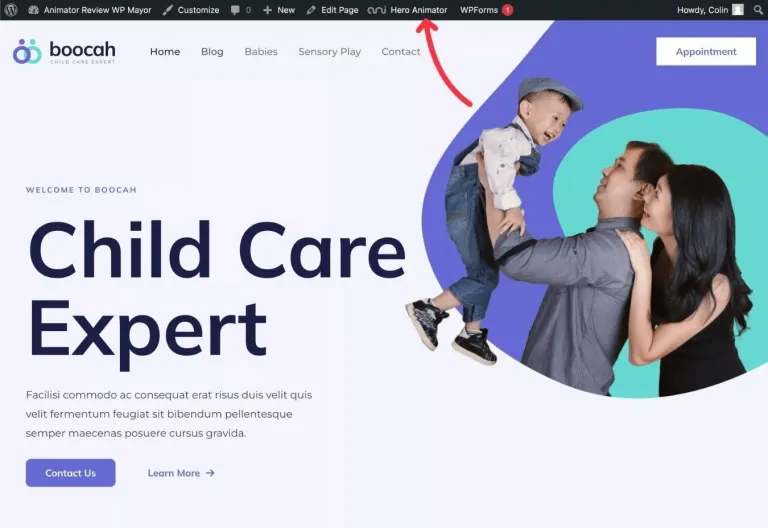
หากต้องการเข้าถึงอินเทอร์เฟซ Animator เพียงคลิกตัวเลือก Hero Animator บนแถบเครื่องมือ WordPress ขณะดูหน้าที่เหมาะสม

#2. เลือกองค์ประกอบที่คุณต้องการให้เคลื่อนไหว
เมื่อคุณเปิดอินเทอร์เฟซ Animator คุณควรเห็นการแสดงตัวอย่างหน้าเว็บของคุณที่ด้านล่าง รวมถึงอินเทอร์เฟซ Animator
ในการเริ่มต้น ให้คลิกองค์ประกอบที่คุณต้องการทำให้เคลื่อนไหวในการแสดงตัวอย่างสดเพื่อเลือก
เมื่อคุณเลื่อนเมาส์ไปเหนือการแสดงตัวอย่างแบบสด Animator จะแสดงข้อมูลเพิ่มเติมเกี่ยวกับแต่ละชิ้น เพื่อช่วยคุณในการเลือกสิ่งที่ถูกต้อง
ในการสร้างภาพเคลื่อนไหวในการออกแบบทดสอบ ตัวอย่างเช่น เราจะเลือก:

คุณยังสามารถป้อนคลาสหรือรหัส CSS ด้วยตนเอง ซึ่งอาจจำเป็นสำหรับภาพพื้นหลังบางภาพ
#3. เลือกโหมดแอนิเมชั่น
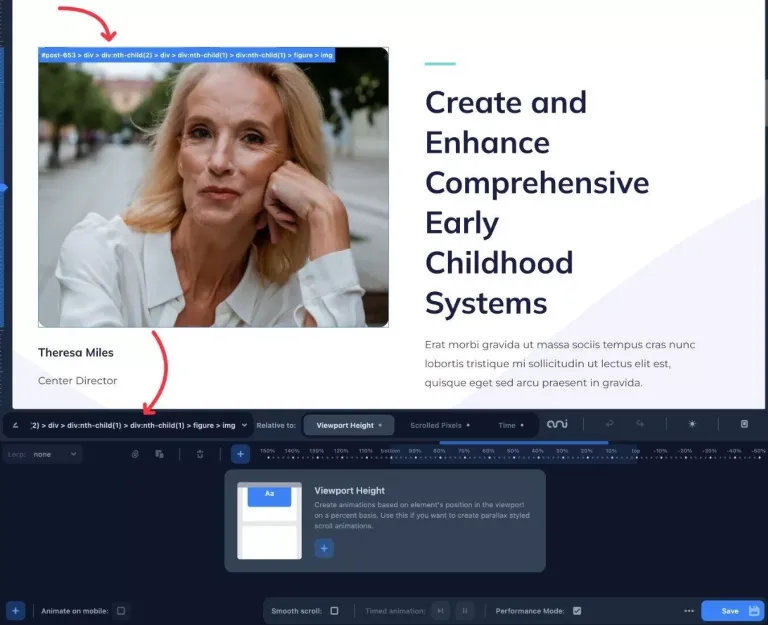
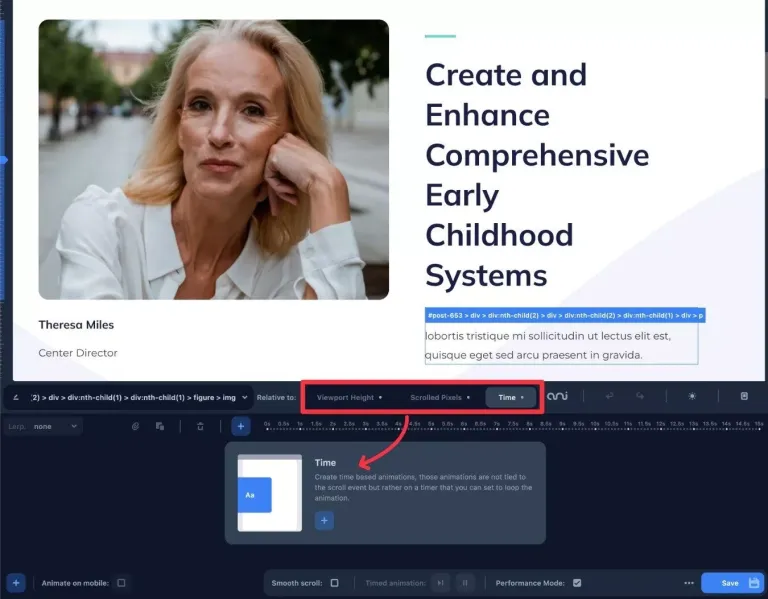
หลังจากที่คุณเลือกองค์ประกอบที่จะเคลื่อนไหวแล้ว ให้ใช้กล่อง สัมพันธ์กับ เพื่อเลือกโหมดภาพเคลื่อนไหว
คุณมีความเป็นไปได้สามอย่างอีกครั้ง:
- ความสูงของวิวพอร์ต (พารัลแลกซ์)
- พิกเซลเลื่อน
- เวลา
โดยพื้นฐานแล้วคุณกำลังสร้างข้อความประกาศ เช่น “ฉันต้องการทำให้ [องค์ประกอบนี้] เคลื่อนไหวเมื่อเทียบกับ [โหมดภาพเคลื่อนไหวนี้]”

เคล็ดลับ – โปรดทราบว่าคุณสามารถใช้แอนิเมชันหลายประเภทกับองค์ประกอบเดียวได้ ตัวอย่างเช่น คุณสามารถรวมภาพเคลื่อนไหวตามเวลาและภาพเคลื่อนไหวพารัลแลกซ์ (ความสูงของวิวพอร์ต)
#4. สร้างแอนิเมชั่นของคุณโดยใช้ไทม์ไลน์
ตอนนี้คุณได้ตัดสินใจว่าจะทำอะไรเคลื่อนไหว คุณสามารถใช้ไทม์ไลน์เพื่อสร้างภาพเคลื่อนไหวของคุณได้
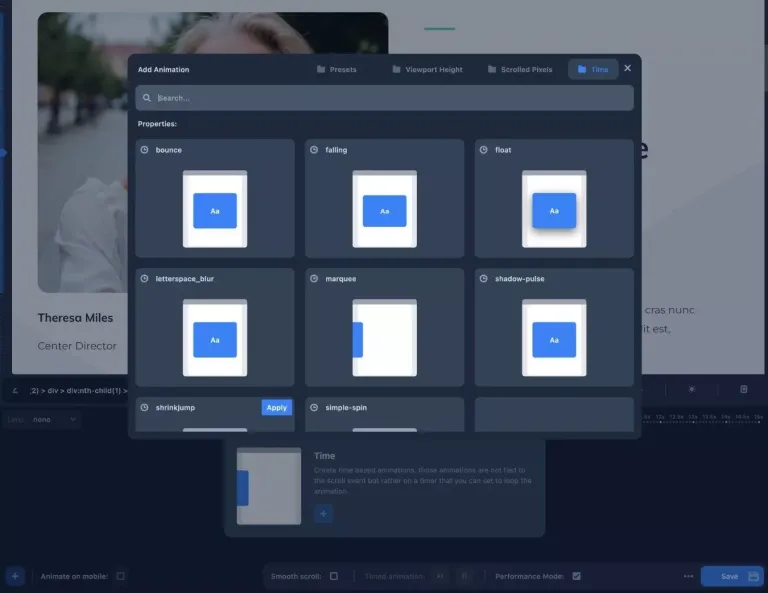
โดยคลิกเครื่องหมาย บวก ถัดจาก Add Animation :
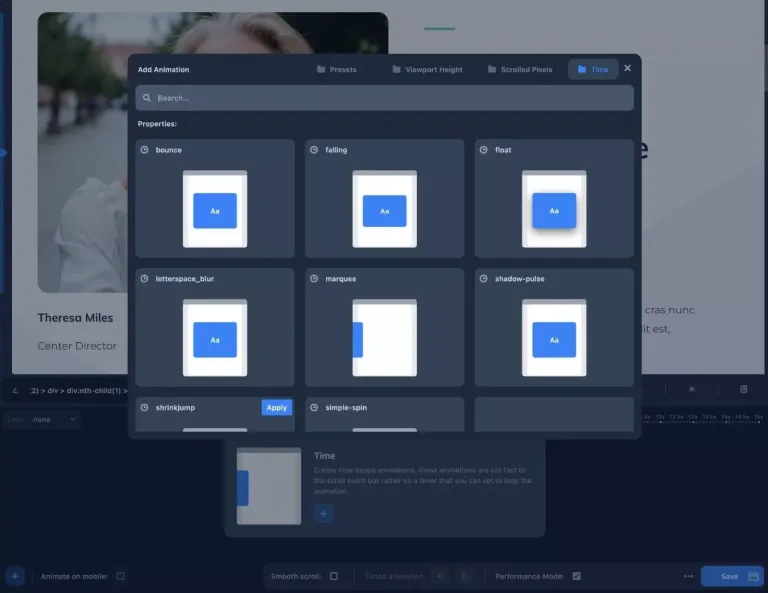
ซึ่งจะเปิดป๊อปอัปที่มีแอนิเมชันหลายประเภทที่สามารถใช้กับโหมดแอนิเมชันนั้นได้
ตัวอย่างเช่น พารามิเตอร์ที่ตั้งไว้ล่วงหน้าบางตัวสำหรับแอนิเมชั่นตามเวลามีดังต่อไปนี้
- เด้ง
- ล้ม
- ลอย
- Letterspace เบลอ
- กระโจม
- ชีพจรเงา
- หดกระโดด
- หมุนง่าย
คุณสามารถดูตัวอย่างภาพเคลื่อนไหวของลักษณะภาพเคลื่อนไหวได้ ซึ่งมีประโยชน์มากในการเลือกภาพเคลื่อนไหวที่สมบูรณ์แบบ

คุณยังสามารถออกแบบประเภทแอนิเมชั่นของคุณเองได้ หากคุณต้องการทำอะไรที่ไม่ได้อยู่ในรายการที่กำหนดไว้ล่วงหน้าให้สำเร็จ
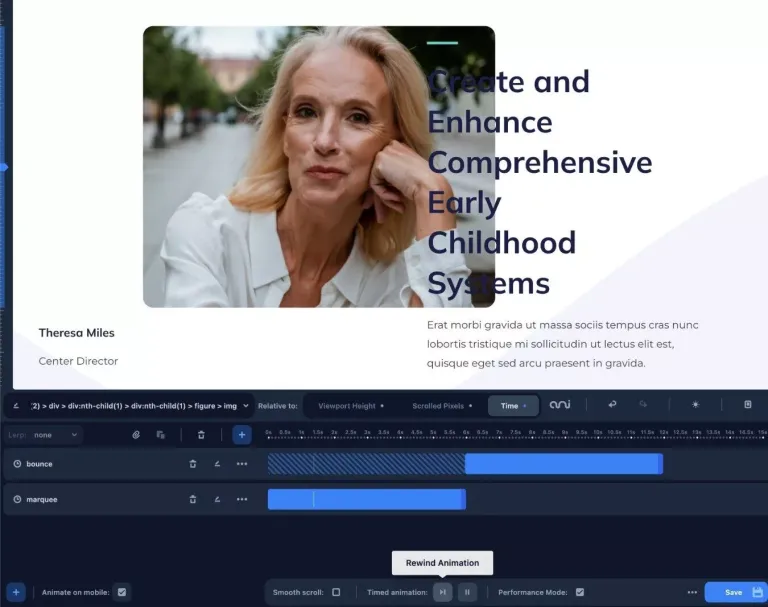
เมื่อคุณเลือกภาพเคลื่อนไหว ภาพเคลื่อนไหวนั้นจะปรากฏบนไทม์ไลน์ ภาพเคลื่อนไหวจะถูกนำไปใช้กับการแสดงตัวอย่างแบบสดด้วย ทำให้คุณสามารถดูได้อย่างแม่นยำว่าภาพเคลื่อนไหวจะปรากฏบนไซต์ของคุณอย่างไร
เมื่อคุณใช้แอนิเมชั่นตามเวลา เส้นจะแสดงบนแถบไทม์ไลน์เมื่อแอนิเมชั่นเสร็จสิ้น ซึ่งค่อนข้างมีประโยชน์
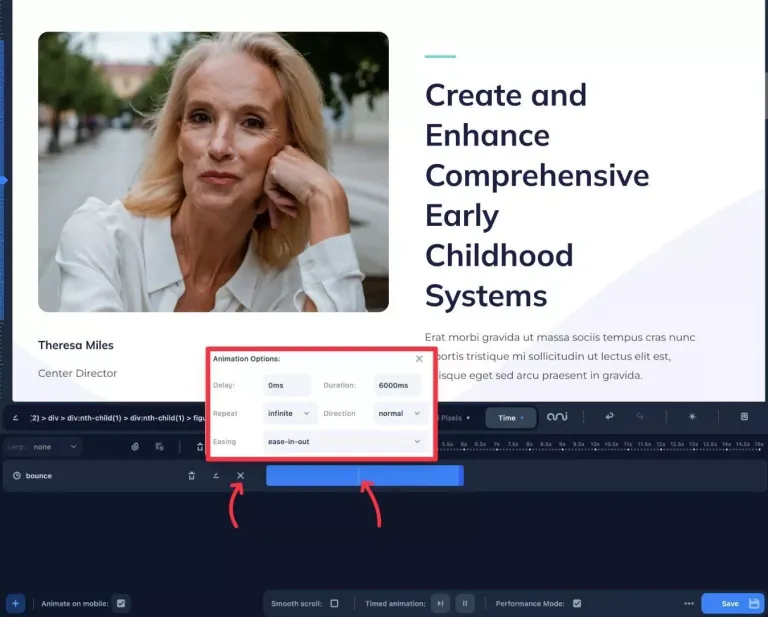
คุณสามารถเปลี่ยนความยาวของภาพเคลื่อนไหวได้โดยการลากแถบบนไทม์ไลน์
นอกจากนี้ คุณยังสามารถเข้าถึงการตั้งค่าที่ซับซ้อนยิ่งขึ้นได้ด้วยการคลิกที่สัญลักษณ์สามจุด เช่น วนลูปภาพเคลื่อนไหวหรือไม่ (และหากเป็นเช่นนั้น นานเท่าใด)

หากคุณต้องการสร้างแอนิเมชั่นจำนวนมาก ให้ทำซ้ำขั้นตอนสำหรับแอนิเมชั่นแต่ละตัว
ภาพเคลื่อนไหวอาจถูกจัดเรียงบนไทม์ไลน์เพื่อให้ได้เอฟเฟกต์ที่ต้องการ
หากคุณต้องการใช้แอนิเมชั่นตามเวลาจำนวนมาก ตรวจสอบให้แน่ใจว่าได้ปิดใช้งานการวนซ้ำไม่รู้จบ

คุณยังไม่จำกัดแค่การสร้างแอนิเมชั่นรูปแบบเดิมๆ ในทางเทคนิค คุณสามารถใช้ทั้งเวลาและแอนิเมชั่นแบบเลื่อนกับองค์ประกอบเดียวกันได้
แอนิเมเตอร์ช่วยให้คุณควบคุม LERP (การแก้ไขเชิงเส้น) เพื่อให้พฤติกรรมการเลื่อนของรายการที่เลื่อนแบบพารัลแลกซ์ราบรื่น
หากต้องการเปลี่ยนสิ่งนี้ ให้ใช้เมนูแบบเลื่อนลงของ Lerp ทางด้านซ้ายของหน้าจอ
#5. อัปโหลดภาพเคลื่อนไหวของคุณ
หลังจากที่คุณพอใจกับแอนิเมชันของคุณแล้ว เพียงคลิกปุ่มบันทึกเพื่อทำให้แอนิเมชันเหล่านั้นปรากฏบนไซต์ของคุณ
นอกจากนี้ยังมีคุณลักษณะที่เป็นประโยชน์ที่ช่วยให้คุณสามารถเลือกได้ว่าจะเผยแพร่ภาพเคลื่อนไหวของคุณไปยังไซต์เวอร์ชันมือถือหรือไม่
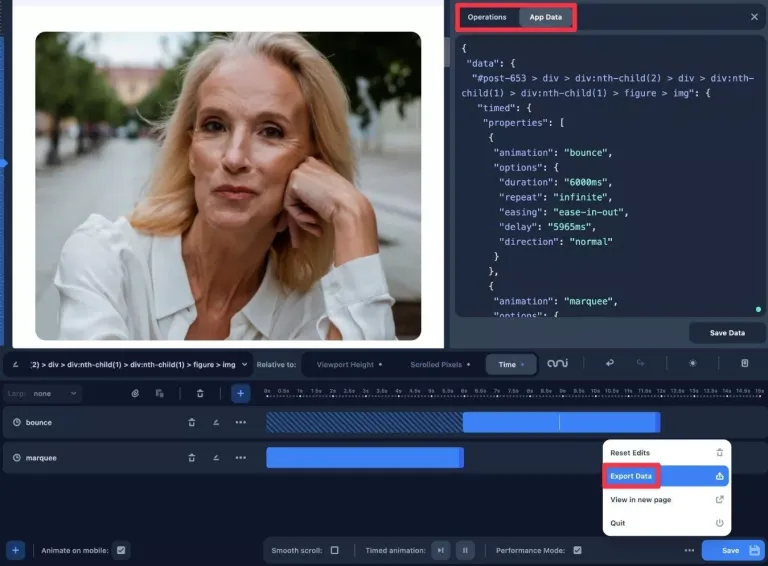
วิธีแก้ไข ส่งออก หรือจัดการโค้ดของคุณโดยตรง
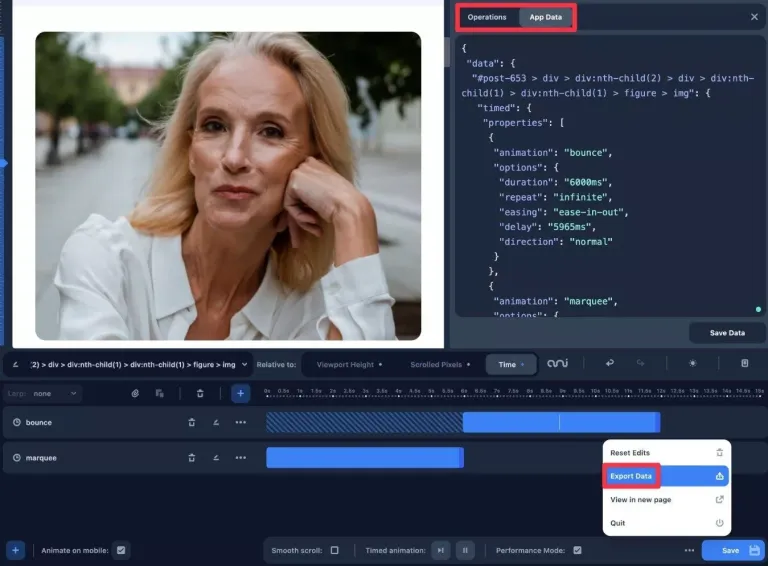
แอนิเมเตอร์ยังอนุญาตให้ผู้ใช้ขั้นสูงเข้าถึงข้อมูล JSON ดิบของภาพเคลื่อนไหวได้ คุณสามารถใช้ตัวเลือกนี้เพื่อแก้ไขภาพเคลื่อนไหวของคุณอีกครั้ง หรือคุณสามารถคัดลอก/วางลงในไฟล์ข้อความเพื่อรับสแน็ปช็อตทั้งหมดของภาพเคลื่อนไหวปัจจุบัน
นอกจากนี้ยังมีแผงการดำเนินการสำหรับผู้ใช้ทางเทคนิคเพิ่มเติม ซึ่งช่วยให้คุณเปลี่ยนออบเจกต์ JSON ข้อมูลของปลั๊กอินแบบไดนามิกได้โดยการเพิ่มโค้ดจาวาสคริปต์ของคุณเอง ฉันไม่ใช่นักพัฒนาซอฟต์แวร์ ดังนั้นฉันจึงไม่แน่ใจว่าสิ่งนี้จะมีศักยภาพเพียงใด แต่ฉันแน่ใจว่านักพัฒนาจะยินดีกับการควบคุมที่เพิ่มขึ้น
ตัวเลือกเหล่านี้สามารถใช้ได้โดยคลิกไอคอนสามจุดถัดจากปุ่ม บันทึก แล้วเลือก ส่งออกข้อมูล

ราคา
แอนิเมเตอร์มีรุ่นพรีเมียมเท่านั้น แต่มีราคาสมเหตุสมผลสำหรับสิ่งที่มีให้
มีค่าใช้จ่าย $49 สำหรับไซต์ไม่จำกัดและการบำรุงรักษาและอัปเดตหนึ่งปีในราคาปกติ
ห่อ
แอนิเมเตอร์ทำตามคำสัญญาที่ให้แอนิเมชั่นแบบชี้และคลิกที่ใช้งานง่าย อินเทอร์เฟซตามไทม์ไลน์ทำให้สามารถจัดระเบียบและจัดการภาพเคลื่อนไหวได้อย่างง่ายดาย และคุณลักษณะแสดงตัวอย่างภาพช่วยประหยัดเวลาโดยไม่จำเป็นต้องโหลดเว็บไซต์ซ้ำ
แม้ว่า Animator จะเป็นมิตรกับผู้ใช้สำหรับผู้ที่ไม่มีความรู้ด้านเทคนิค แม้แต่ผู้ใช้ที่มีประสบการณ์ก็สามารถได้รับประโยชน์จากความสามารถในการประหยัดเวลา แม้ว่าพวกเขาจะมีทักษะในการพัฒนา CSS ของตนเองก็ตาม
หากคุณต้องการลองใช้ Animator ให้คลิกลิงก์ด้านล่างเพื่อเริ่มต้น:
