WordPress รูป像大小初学者指南(+ 最佳实践)
เผยแพร่แล้ว: 2022-07-12คุณต้องการเรียนรู้เกี่ยวกับขนาดภาพ WordPress หรือไม่?
มือใหม่มักถามเราเกี่ยวกับขนาดรูปภาพที่พวกเขาควรใช้บนไซต์ WordPress ของตน และวิธีที่ WordPress จัดการกับรูปภาพในพื้นที่ต่างๆ
ในคู่มือสำหรับผู้เริ่มต้นนี้ เราจะอธิบายขนาดรูปภาพทั่วไปของ WordPress และแบ่งปันแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับวิธีทราบว่าควรใช้ขนาดใดบนเว็บไซต์ของคุณ

ขนาดภาพคืออะไร?
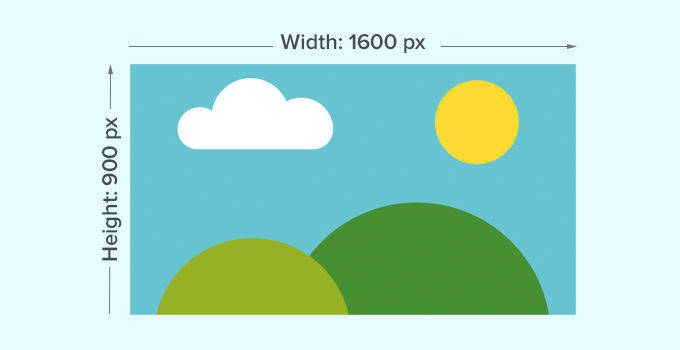
ขนาดรูปภาพมักจะหมายถึงความกว้างและความสูงของภาพที่วัดเป็นพิกเซล ตัวอย่างเช่น 1600×900 พิกเซล หมายถึงรูปภาพที่มีความกว้าง 1600 พิกเซลและสูง 900 พิกเซล

การวัดเหล่านี้เรียกอีกอย่างว่าขนาดภาพ
โดยพื้นฐานแล้ว รูปภาพที่มีขนาดที่ใหญ่กว่าจะมีพิกเซลมากกว่าซึ่งจะทำให้ขนาดไฟล์รูปภาพเพิ่มขึ้น
ขนาดไฟล์รูปภาพคือพื้นที่ที่ไฟล์รูปภาพใช้บนคอมพิวเตอร์ และวัดเป็นไบต์ ตัวอย่างเช่น 100 KB (กิโลไบต์)
หากรูปภาพมีขนาดใหญ่กว่าไฟล์ ผู้ใช้จะใช้เวลาดาวน์โหลดนานขึ้นและส่งผลต่อ 速度和性能 ของเว็บไซต์ของคุณ จึงต้องรักษาขนาดไฟล์ภาพให้เล็กที่สุดเท่าที่จะทำได้ โดยรักษาขนาดภาพให้เหมาะสม
ซึ่งนำเราไปสู่รูปแบบไฟล์ภาพ
รูปแบบไฟล์ภาพเป็นเทคโนโลยีการบีบอัดเพื่อบันทึกไฟล์ภาพของคุณ ไฟล์ที่ใช้บ่อยที่สุดบนเว็บคือ JPEG และ PNG
รูปภาพ เช่น ภาพถ่ายที่มีสีมากกว่าสามารถบีบอัดได้ดีกว่าโดยใช้รูปแบบไฟล์ JPEG
ในทางกลับกัน รูปภาพอย่างเช่น ภาพประกอบที่มีรายละเอียดสีน้อยสามารถใช้ PNG เพื่อผลลัพธ์ที่ดีที่สุดได้
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับรูปแบบไฟล์รูปภาพ โปรดดูบทความเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress
อย่างที่กล่าวไปแล้ว มาดูกันว่ารูปภาพขนาดใดที่จะใช้ใน WordPress สำหรับส่วนต่างๆ ของเว็บไซต์ของคุณ
รูปภาพของฉันควรมีขนาดเท่าใดสำหรับไซต์ WordPress ของฉัน
平均而言 WordPress的网站 คุณจะใช้รูปภาพในหลายพื้นที่ของเว็บไซต์ของคุณ คุณจะต้องมีรูปภาพสำหรับโพสต์บล็อก ภาพขนาดย่อ ส่วนหัวของหน้า ภาพปก และอื่นๆ
WordPress จะจัดการขนาดไฟล์รูปภาพบางขนาดโดยอัตโนมัติตามค่าเริ่มต้น เมื่อใดก็ตามที่คุณอัปโหลดรูปภาพ WordPress จะทำสำเนารูปภาพหลายชุดในขนาดต่างๆ กันโดยอัตโนมัติ

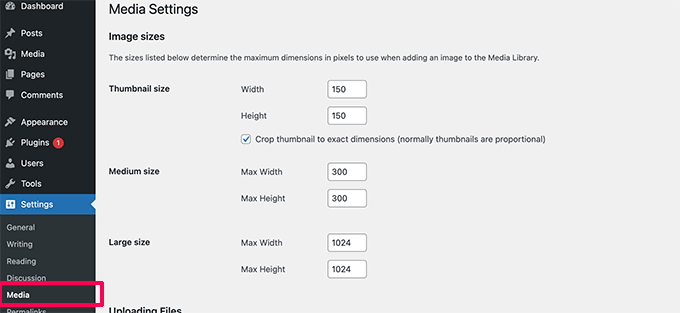
คุณสามารถดูและปรับขนาดภาพเริ่มต้นของ WordPress ได้โดยไปที่หน้า设置 » 媒体ในพื้นที่ผู้ดูแลระบบ WordPress
คุณจะเห็นสามขนาดสำหรับขนาดกลาง ภาพขนาดย่อ และขนาดใหญ่

อย่างไรก็ตาม ธีม WordPress ของคุณอาจสร้างขนาดรูปภาพเพิ่มเติมและใช้สำหรับส่วนต่างๆ ของไซต์ของคุณ
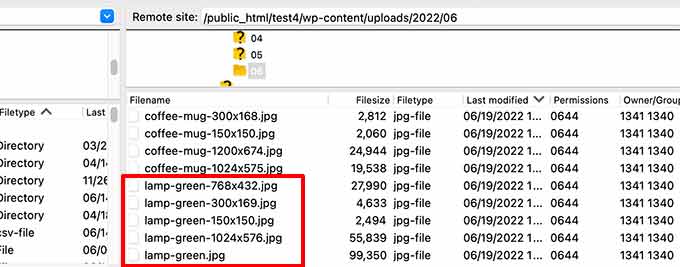
ขนาดเหล่านี้จะไม่ปรากฏบนหน้าจอสื่อ และวิธีเดียวที่จะดูขนาดเพิ่มเติมเหล่านั้นได้คือการไปที่ตัวจัดการไฟล์บน WordPress 托管。
จากนั้นไปที่โฟลเดอร์ /wp-content/uploads/ และเลือกโฟลเดอร์ปีใดก็ได้เพื่อเรียกดู วิธีนี้จะช่วยให้คุณเห็นขนาดรูปภาพต่างๆ ทั้งหมดที่ไซต์ WordPress สร้างขึ้น
จากที่กล่าวมา มาดูส่วนต่างๆ ของเว็บไซต์ของคุณ และขนาดรูปภาพที่คุณควรใช้ในพื้นที่เหล่านั้น
ขนาดรูปภาพที่จะใช้ในบล็อกโพสต์
คุณต้องเลือกขนาดรูปภาพสำหรับโพสต์บล็อกของคุณโดยอิงจาก WordPress主题 ของคุณ
ตัวอย่างเช่น ธีม WordPress บางธีมมาพร้อมกับเค้าโครงคอลัมน์เดียว ซึ่งช่วยให้คุณใช้รูปภาพที่กว้างขึ้นได้

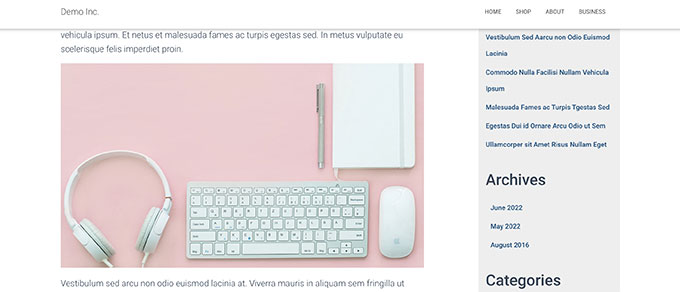
ในทางกลับกัน ธีม WordPress บางธีมใช้เลย์เอาต์หลายคอลัมน์ (เนื้อหา + แถบด้านข้าง) ซึ่งหมายความว่าคุณต้องปรับความกว้างของรูปภาพตามนั้น

สำหรับบล็อกส่วนใหญ่ คุณสามารถใช้ขนาดภาพต่อไปนี้:
- รูปแบบคอลัมน์เดี่ยว: 1200×675
- เค้าโครงสองคอลัมน์: 680×382
ตอนนี้ คุณอาจสังเกตเห็นว่าเว็บไซต์ WordPress ยอดนิยมหลายแห่งใช้ความกว้างของรูปภาพเท่ากันสำหรับรูปภาพทั้งหมดภายในบทความ อย่างไรก็ตาม นี่ไม่ใช่กฎที่เข้มงวด
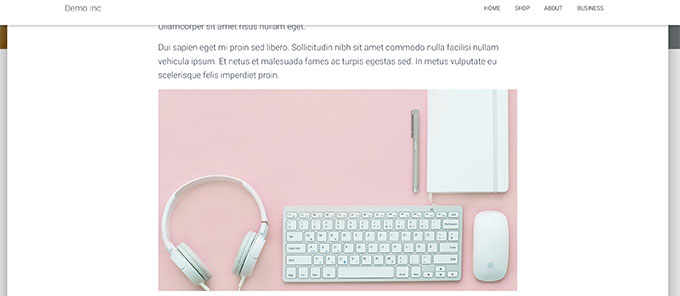
ตัวอย่างเช่น หากคุณต้องการเพิ่มบล็อก 'สื่อและข้อความ' คุณสามารถปรับขนาดรูปภาพได้ตามนั้น ในตัวอย่างด้านล่าง เรากำลังใช้รูปภาพในขนาดแนวตั้งถัดจากข้อความบางส่วน

ในทำนองเดียวกัน คุณอาจต้องการใช้รูปภาพสี่เหลี่ยมจัตุรัสสำหรับบางสถานการณ์
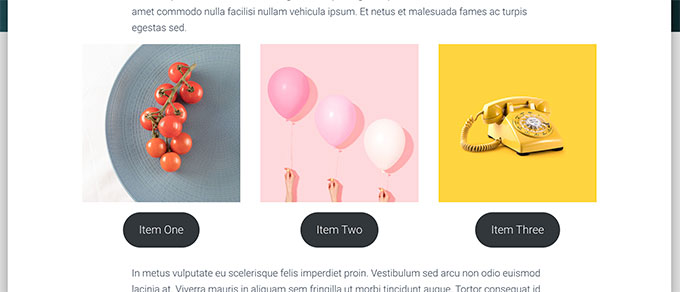
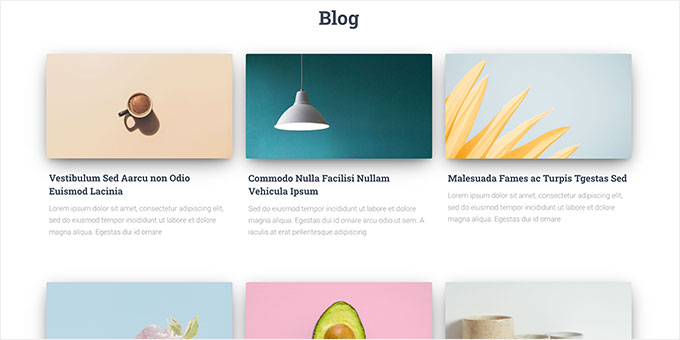
ตัวอย่างเช่น นี่คือตัวอย่างรูปภาพสี่เหลี่ยมจัตุรัสที่ใช้ใน 多列布局

เมื่อใช้รูปภาพสี่เหลี่ยมจัตุรัส คุณเพียงแค่ต้องแน่ใจว่าขนาดของรูปภาพนั้นมีความกว้างและความสูงเท่ากัน เช่น 300 x 300 พิกเซล
ขนาดรูปภาพที่จะใช้สำหรับรูปภาพเด่น
特色图片 หรือที่เรียกว่ารูปขนาดย่อของโพสต์ เป็นคุณลักษณะของธีม WordPress ซึ่งหมายความว่าธีมของคุณจะกำหนดขนาดภาพที่จะแสดง
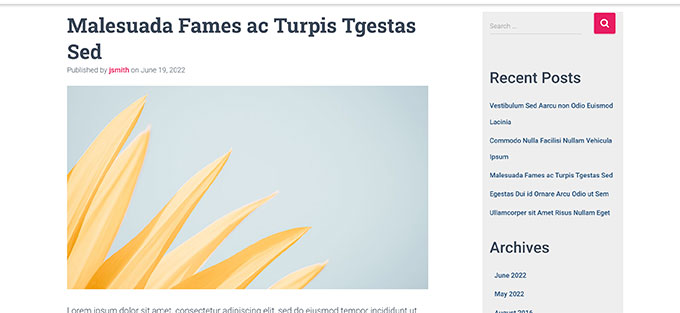
ตัวอย่างเช่น ธีม WordPress บางธีมอาจใช้อัตราส่วนกว้างยาว 16:9 มาตรฐานสำหรับขนาดรูปภาพเด่น (เช่น 680×382 พิกเซล)
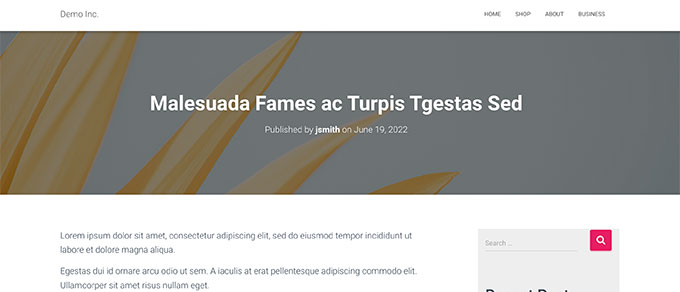
ธีม WordPress บางธีมอาจใช้รูปภาพเด่นเป็นรูปภาพส่วนหัวที่ใหญ่ขึ้น ในการทำเช่นนั้น พวกเขาอาจต้องใช้ภาพที่ใหญ่กว่า (เช่น 1200×675)

รูปภาพเด่นมีความสำคัญเนื่องจากธีม WordPress ของคุณอาจใช้ในส่วนต่างๆ ของเว็บไซต์ของคุณ พวกเขามักจะเป็นสิ่งแรกที่ผู้เข้าชมของคุณเห็น ดังนั้น คุณจะต้องสร้างความประทับใจแรกที่ดี

เราแนะนำให้ใช้ภาพที่ใหญ่ขึ้น เพื่อให้ภาพยังคงดูสวยงามไม่ว่าจะลดขนาดลงหรือใช้ในโหมดกว้างขึ้น

ในทำนองเดียวกัน หากธีม WordPress ของคุณใช้รูปภาพสี่เหลี่ยมจัตุรัสสำหรับรูปภาพเด่น เราขอแนะนำให้ใช้รูปภาพที่มีขนาดอย่างน้อย 600×600 พิกเซล
- สำหรับธีมที่ใช้รูปภาพเด่นแบบสี่เหลี่ยม: 1200×687 พิกเซล
- สำหรับธีมที่ใช้รูปสี่เหลี่ยมจัตุรัส: 600×600 พิกเซล
ธีม WordPress ของคุณจะสร้างขนาดเพิ่มเติมสำหรับรูปภาพเด่นเพื่อใช้ในพื้นที่ต่างๆ เช่น 网页, 博客页面 หรือหน้าเก็บถาวร

ขนาดรูปภาพที่จะใช้สำหรับโซเชียลมีเดีย
ตอนนี้ หากธีม WordPress ของคุณใช้รูปภาพเด่นที่มีอัตราส่วนภาพ 16:9 คุณก็สามารถใช้เป็นรูปภาพโซเชียลมีเดียสำหรับ Twitter และ Facebook ได้
อย่างไรก็ตาม คุณจะต้องบอกแพลตฟอร์มเหล่านั้นอย่างชัดเจนว่าต้องการแสดงภาพใดเมื่อมีคนแบ่งปันบทความจากเว็บไซต์ของคุณ
ในการทำเช่นนั้น คุณจะต้องมีปลั๊กอิน 所有在一个搜索引擎优化 สำหรับ WordPress เป็น 最好的 WordPress SEO 插件 ในตลาดที่มีการใช้งานโดยเว็บไซต์มากกว่า 3 ล้านแห่ง ช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหาและแพลตฟอร์มโซเชียลมีเดีย
备注: นอกจากนี้ยังมีการจำกัด 多合一搜索引擎优化的免费版本 你可以试试。
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราใน 如何安装WordPress插件
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่า ทำตามคำแนะนำบนหน้าจอเพื่อทำวิซาร์ดให้สมบูรณ์ คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีตั้งค่า All in One SEO ได้ 逐步说明。
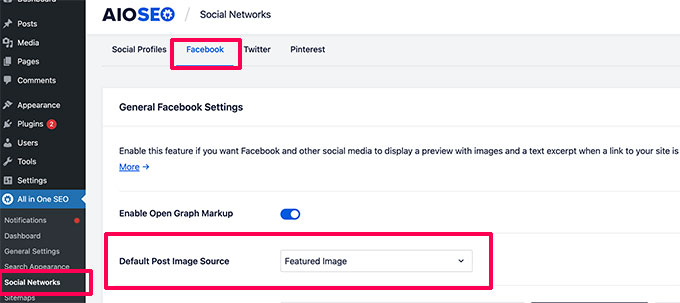
หลังจากนั้น คุณต้องไปที่ หน้า All in One SEO » Social Networks และสลับไปที่แท็บ Facebook จากที่นี่ คุณสามารถตั้งค่า 'รูปภาพเด่น' เป็นแหล่งที่มาของรูปภาพ Open Graph เริ่มต้นได้

จากนั้นคุณสามารถสลับไปที่แท็บ Twitter และทำเช่นเดียวกัน
“保存更改”按钮来存储您的设置。
ตอนนี้ หากธีม WordPress ของคุณใช้รูปภาพในขนาดที่ต่างกัน Facebook และ Twitter อาจไม่สามารถแสดงภาพเหล่านั้นได้อย่างถูกต้อง
ในกรณีดังกล่าว คุณสามารถจัดเตรียมรูปภาพที่กำหนดเองให้กับแพลตฟอร์มโซเชียลมีเดียได้
เพียงสร้างภาพที่มีอัตราส่วนภาพ 16:9 (1200×675 พิกเซล หรือ 680×382 พิกเซล) จากนั้นแก้ไขโพสต์หรือเพจแล้วเลื่อนลงไปที่ส่วนการตั้งค่า AIOSEO ด้านล่างตัวแก้ไข
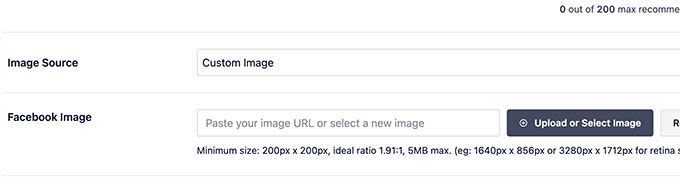
จากที่นี่ คุณต้องสลับไปที่แท็บโซเชียลและเลื่อนลงไปที่ส่วนแหล่งที่มาของรูปภาพ จากเมนูดรอปดาวน์ เลือกรูปภาพที่กำหนดเอง จากนั้นอัปโหลดรูปภาพ Facebook ของคุณ

คุณจะต้องทำขั้นตอนนี้ซ้ำในแท็บ Twitter ด้วย
คุณจะต้องทำเช่นนี้กับบทความทั้งหมดที่คุณเผยแพร่เพื่อให้แน่ใจว่าโซเชียลมีเดียใช้ภาพที่คุณต้องการให้พวกเขาใช้
สำหรับขนาดรูปภาพโซเชียลมีเดียเพิ่มเติม โปรดดูเอกสารสรุปโซเชียลมีเดีย WordPress ของเรา 适合初学者。
ขนาดรูปภาพที่จะใช้สำหรับโลโก้เว็บไซต์ใน WordPress
ธีม WordPress จำนวนมากจะแจ้งให้คุณทราบขนาดรูปภาพที่คุณควรใช้สำหรับโลโก้เว็บไซต์ของคุณ
ตัวอย่างเช่น ธีมสาธิตของเราแสดงข้อความนี้เมื่อเราพยายามอัปโหลดโลโก้

อย่างไรก็ตาม หากคุณใช้ธีม WordPress ที่ใหม่กว่าพร้อมคุณสมบัติการแก้ไขไซต์เต็มรูปแบบ คุณอาจไม่ได้รับคำแนะนำเกี่ยวกับขนาดภาพโลโก้
ในกรณีนั้น เราแนะนำให้อัปโหลดสไตล์และขนาดต่างๆ เพื่อดูว่าแบบใดเหมาะกับแบรนด์ของคุณมากที่สุด ภาพโลโก้ขนาด 300×200 พิกเซลสามารถเป็นจุดเริ่มต้นที่ดีได้

การแก้ไขรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ
ผู้ใช้ WordPress ส่วนใหญ่ไม่ใช่นักออกแบบกราฟิกตามอาชีพ อย่างไรก็ตาม คุณจะต้องใช้ซอฟต์แวร์แก้ไขรูปภาพเพื่อสร้างขนาดรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ
WordPress เองมาพร้อมกับเครื่องมือแก้ไขภาพขั้นพื้นฐาน ในการใช้งาน เพียงไปที่หน้า媒体 » 图书馆และคลิกที่รูปภาพ
การดำเนินการนี้จะเปิดรูปภาพในป๊อปอัปซึ่งคุณจะเห็นปุ่มสำหรับแก้ไขรูปภาพ

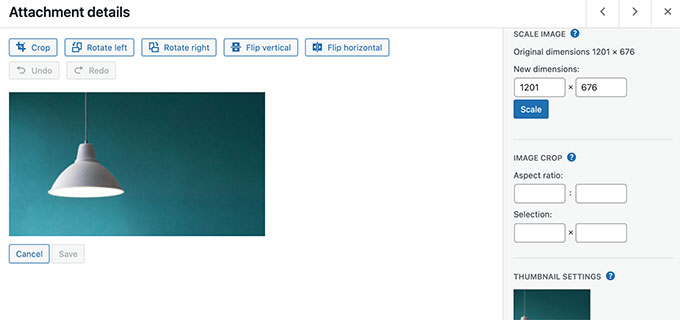
ซึ่งจะเป็นการเปิดตัวเลือกการแก้ไข
เครื่องมือนี้รวมถึงการปรับขนาดภาพพื้นฐาน การครอบตัด การหมุน และการพลิกภาพ

การแก้ไขภาพพื้นฐานนี้มีประโยชน์หากคุณต้องการแก้ไขภาพอย่างรวดเร็ว อย่างไรก็ตาม ไม่ใช่วิธีที่ดีที่สุดในการแก้ไขภาพของคุณในแต่ละวัน
โชคดีที่มีตัวเลือกฟรีและราคาไม่แพงมากมายที่คุณสามารถใช้ได้
- canva – ซอฟต์แวร์แก้ไขรูปภาพบนเว็บฟรี นอกจากนี้ยังมีเทมเพลตสำเร็จรูปสำหรับรูปภาพเว็บไซต์ โลโก้ รูปภาพโซเชียลมีเดีย และอื่นๆ
- 的 Pixlr – ซอฟต์แวร์แก้ไขรูปภาพบนเว็บฟรีเมียม สามารถใช้ปรับขนาดรูปภาพสำหรับโพสต์บล็อกของคุณได้อย่างง่ายดาย
- 花边 - ซอฟต์แวร์แก้ไขรูปภาพโอเพ่นซอร์สฟรี มันทำงานเป็นแอพเดสก์ท็อปดั้งเดิมบน Windows, Mac และ Linux สามารถใช้เพื่อปรับขนาดรูปภาพ เพิ่มเลเยอร์ข้อความ แก้ไขรูปภาพ และอื่นๆ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับขนาดรูปภาพของ WordPress และขนาดรูปภาพที่จะใช้บนเว็บไซต์ของคุณ คุณอาจต้องการดูคำแนะนำของเราในการเลือกเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดหรือผู้เชี่ยวชาญของเราที่เลือกใช้ 最好的WordPress插件 สำหรับเว็บไซต์ธุรกิจขนาดเล็ก
如果您喜欢这篇文章,请订阅我们的 YouTube频道 用于 WordPress 视频教程。 你也可以找到我们 ทวิตเตอร์ 和 Facebook
