6 ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2020-09-30การเพิ่มประสิทธิภาพภาพ ? คุณต้องการสิ่งนี้จริงๆเหรอ?
สำหรับพวกเราส่วนใหญ่ รูปภาพจะกลายเป็นสิ่งที่คิดภายหลังเมื่ออยู่ในเว็บไซต์ แต่ไม่ควรเป็นเช่นนั้น
คุณสามารถมีเนื้อหาที่สวยงามและมีค่าที่สุดในโลกได้ แต่ถ้าคุณทำผิดกับรูปภาพ เว็บไซต์ของคุณจะไม่สร้างความประทับใจให้ผู้ชม รูปภาพมีความสำคัญอย่างยิ่งในการแบ่งเนื้อหาออกเป็นส่วนๆ และทำให้เรื่องราวทั้งหมดอ่านง่ายขึ้น
การใช้รูปภาพอย่างถูกต้องสามารถดึงดูดความสนใจของผู้ใช้และคงไว้ซึ่งเนื้อหาตลอดทั้งเนื้อหา ในทางกลับกัน การใช้ภาพที่ไม่ได้รับการปรับแต่งจำนวนมากในหน้าเว็บจะทำให้เว็บไซต์ของคุณเสียหายโดยการทำให้โหลดช้าเท่านั้น
โชคดีที่ WordPress ช่วยให้คุณจัดการ การเพิ่มประสิทธิภาพรูปภาพ ได้ง่ายโดยการจัดหาปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพจำนวนมาก ปลั๊กอินทำงานทั้งหมดเพื่อให้แน่ใจว่ารูปภาพทั้งหมดได้รับการปรับให้เหมาะสม
ฉันได้สร้างรายการ ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุด ซึ่งทำงานได้ดีเยี่ยมเพื่อเพิ่มประสิทธิภาพรูปภาพขนาดใหญ่และเป็นปลั๊กอินที่ฉันโปรดปราน ดูรายการและเพลิดเพลินกับรายละเอียด
ก่อนที่เราจะเข้าสู่รายการ เรามาทำความเข้าใจบางสิ่งเกี่ยวกับ การเพิ่มประสิทธิภาพรูปภาพ WordPress กันก่อน
การเพิ่มประสิทธิภาพภาพคืออะไร?
การปรับภาพให้เหมาะสมหมายถึงการทำงานกับภาพของคุณให้ดีขึ้นในแง่ของเกณฑ์เฉพาะ เช่น ขนาดภาพ ขนาดภาพ ความละเอียด รูปแบบ และคุณลักษณะ
การปรับภาพให้เหมาะสมช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้นและมอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้เยี่ยมชม
ทำไมการปรับภาพให้เหมาะสมจึงสำคัญ?
การปรับภาพบนเว็บไซต์ของคุณให้เหมาะสม คุณจะปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณอย่างมาก ข้อได้เปรียบหลักของการมีรูปภาพที่ปรับให้เหมาะสมคือ:
- ช่วยเพิ่มเวลาในการโหลดหน้า
- ปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
- ดีสำหรับ SEO เพราะช่วยปรับปรุงอันดับ
- ลดภาระบนเซิร์ฟเวอร์
- ช่วยเพิ่มการแปลง
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ 6 อันดับแรกสำหรับ WordPress
| เสียบเข้าไป | ขนาดไฟล์ที่อนุญาต | คุณสมบัติ | ราคา |
| จินตนาการ | 2 MB สำหรับแผนฟรี/ ไม่ จำกัด ในแผนชำระเงิน | การบีบอัดภาพ/ การปรับขนาดรูปภาพ | ฟรีสำหรับรูปภาพสูงสุด 25MB หลังจากนั้นเริ่มต้นที่ $4.99/เดือน |
| Smush | มากถึง 5 MB สำหรับแผนฟรี มากถึง 32 MB สำหรับ Smush Pro | การบีบอัดแบบไม่สูญเสียข้อมูลในเวอร์ชันฟรี/ โหลดภาพแบบ Lazy Loading/ การปรับขนาดภาพ/ ตัวตรวจจับภาพที่ไม่ได้รับการปรับให้เหมาะสม | ใช้งานได้ฟรี Smush Pro เริ่มต้นที่ $7/เดือน |
| TinyPNG | ไม่มีขีด จำกัด. | การบีบอัดอัตโนมัติ/ รองรับ WooCommerce/ ปรับขนาดจากการอัปโหลดมือถือ | อัพโหลด 500 ครั้งต่อเดือนฟรี มีเครดิตรูปภาพหลังจาก $40.50/4500 ต่อเดือน |
| ShortPixel | ไม่มีขีด จำกัด. | การบีบอัดภาพ/ สมาร์ทครอปปิ้ง/ ขี้เกียจโหลด. | ฟรี 100 ภาพต่อเดือน หลังจากนั้นเริ่มต้นที่ $4.99/เดือน |
| WP บีบอัด | ไม่มีขีด จำกัด | การบีบอัดแบบ Lossy และ Lossless / การปรับขนาดภาพอัตโนมัติ/ การโหลดแบบ Lazy Loading, Hybrid CDN | ฟรีสำหรับรูปภาพ 100 MB หลังจากนั้น ราคาเริ่มต้นที่ $5.95/เดือน สำหรับรูปภาพขนาด 1 GB |
| OPtimole | ไม่มีขีด จำกัด. | การบีบอัดภาพ/ รองรับ CDN/ การปรับขนาดภาพไดนามิก/ ขี้เกียจโหลด. | ฟรีสำหรับผู้เยี่ยมชมสูงสุด 5,000 คนต่อเดือน หลังจากนั้นเริ่มต้นที่ $22.52/เดือน |
จินตนาการ

Imagify ช่วยให้คุณได้ภาพที่สว่างขึ้นโดยไม่สูญเสียคุณภาพดั้งเดิม หนึ่งในปลั๊กอินขั้นสูงที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพ WordPress เครื่องมือนี้จะปรับรูปภาพให้เหมาะสมโดยอัตโนมัติเมื่ออัปโหลด
ทำไมต้องใช้ Imagify?
หากคุณมีรูปภาพขนาดใหญ่จำนวนมากบนเว็บไซต์ที่ไม่ได้ปรับแต่งแล้ว Imagify จะปรับรูปภาพทั้งหมดให้เหมาะสมโดยอัตโนมัติในคลิกเดียว ซึ่งช่วยให้คุณประหยัดเวลาในการปรับภาพให้เหมาะสมด้วยตนเอง

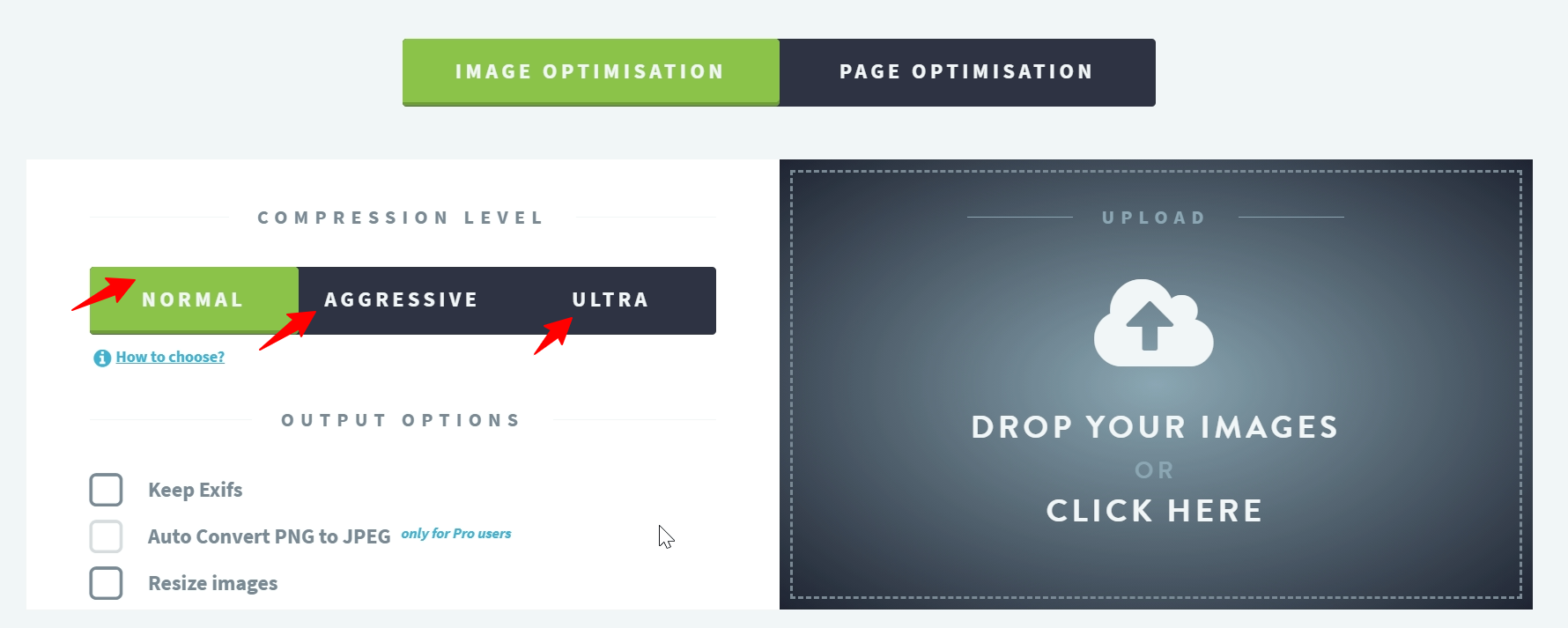
ปลั๊กอินมีการบีบอัดสามระดับ
- การบีบอัดแบบไม่สูญเสีย: รักษาคุณภาพ
- การบีบอัดแบบก้าวร้าว: สูญเสียคุณภาพของภาพเล็กน้อย (โดยปกติจะมองไม่เห็น)
- การบีบอัดแบบพิเศษ: การบีบอัดขั้นสูงส่วนใหญ่โดยลดคุณภาพของภาพลงบ้าง แต่ทำงานได้ดีกว่า
การใช้ปลั๊กอินนั้นฟรีหากคุณอัปโหลดมากถึง 1GB ต่อเดือน หากคุณคิดว่าจะอัปโหลดรูปภาพมากกว่า 1 GB ในหนึ่งเดือน คุณสามารถเลือกโรงงานระดับโปรที่เริ่มต้นที่ 4.99 ดอลลาร์/เดือน
Smush

Smush เป็นปลั๊กอินที่ได้รับรางวัลซึ่งได้รับการทดสอบและเปรียบเทียบความเร็วและคุณภาพ เป็นหนึ่งในปลั๊กอินที่เป็นที่ชื่นชอบมากที่สุดในชุมชน WordPress
Smush เป็นวิธีที่ง่ายที่สุดในการปรับภาพให้เหมาะสมโดยไม่ทำให้คุณภาพของภาพลดลงอย่างเห็นได้ชัด

ทำไมต้องใช้ Smush?
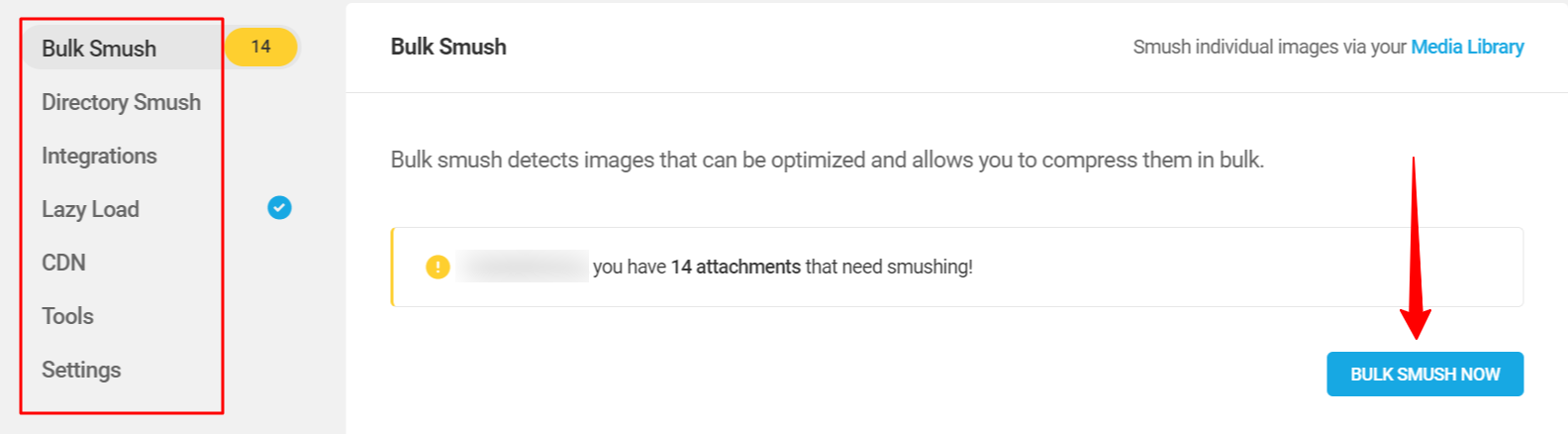
เปิดการโหลดแบบ Lazy Loading, ปรับขนาดและบีบอัดรูปภาพ, ปรับรูปภาพให้เหมาะสม และลดเวลาในการโหลดหน้าลงอย่างมากโดยใช้รูปภาพฟรีนี้ smusher
- บีบอัดโดยไม่ทำให้คุณภาพของภาพลดลงอย่างเห็นได้ชัด
- เปิดใช้งาน Lazy Loading เพื่อสร้างประสบการณ์การใช้งานที่ดีขึ้น
- บีบอัดรูปภาพจำนวนมากในคลิกเดียว (สูงสุด 50)
- ปรับภาพที่ไม่ได้อยู่ในไลบรารีสื่อให้เหมาะสม ปลั๊กอินนี้ทำให้ภาพไดเรกทอรีเสียหายเช่นกัน
- ทำงานร่วมกับ Gutenberg block
- เข้ากันได้กับทุกธีมยอดนิยม
Smush เป็นตัวเลือกที่ดีกว่าเพราะให้คุณปรับแต่งรูปภาพได้ไม่จำกัดฟรี แต่ค่าสถานะสีแดงจะมาเมื่อขนาดของคุณเกิน 1 MB นอกจากนี้ เวอร์ชันฟรียังมีการบีบอัดแบบไม่สูญเสียข้อมูลเท่านั้น

บีบอัดรูปภาพ JPEG & PNG

ปลั๊กอิน TinyPNG มาพร้อมกับแดชบอร์ดที่ไร้ที่ติ และตั้งค่าการตั้งค่าการเพิ่มประสิทธิภาพได้ง่ายมาก ปลั๊กอินนี้จะปรับภาพของคุณให้เหมาะสมโดยอัตโนมัติเมื่ออัปโหลด
ทำไมต้องใช้ Smush?
- ปรับภาพให้เหมาะสมโดยอัตโนมัติเมื่ออัปโหลด
- ไม่จำกัดขนาดไฟล์
- ปรับรูปภาพขนาดใหญ่ทั้งหมดในไลบรารีสื่อของคุณให้เหมาะสม
- เข้ากันได้กับ WooCommerce
- เพิ่มประสิทธิภาพและปรับขนาดการอัปโหลดด้วยแอพมือถือ WordPress
ไม่จำกัดขนาดไฟล์และรองรับ WooCommerce ดูมีเสน่ห์น่าค้นหา คุณได้รับอนุญาตให้อัปโหลดมากถึง 500 ครั้งต่อเดือนฟรี
การเพิ่มประสิทธิภาพภาพ ShortPixel

ShortPixel เป็นปลั๊กอินบีบอัดรูปภาพที่ใช้งานง่ายฟรี นี่เป็นปลั๊กอินติดตั้งและลืมที่ยอดเยี่ยมอีกตัวที่ดูแลรูปภาพทั้งหมดบนเว็บไซต์ของคุณ
ShortPixel บีบอัดรูปภาพที่อัปโหลดก่อนหน้านี้ทั้งหมดและปรับขนาดรูปภาพใหม่โดยอัตโนมัติเมื่ออัปโหลด
ปลั๊กอินนี้เข้ากันได้กับปลั๊กอินแกลเลอรี ตัวเลื่อน และอีคอมเมิร์ซ และทำงานได้ดีสำหรับการบีบอัด PDF
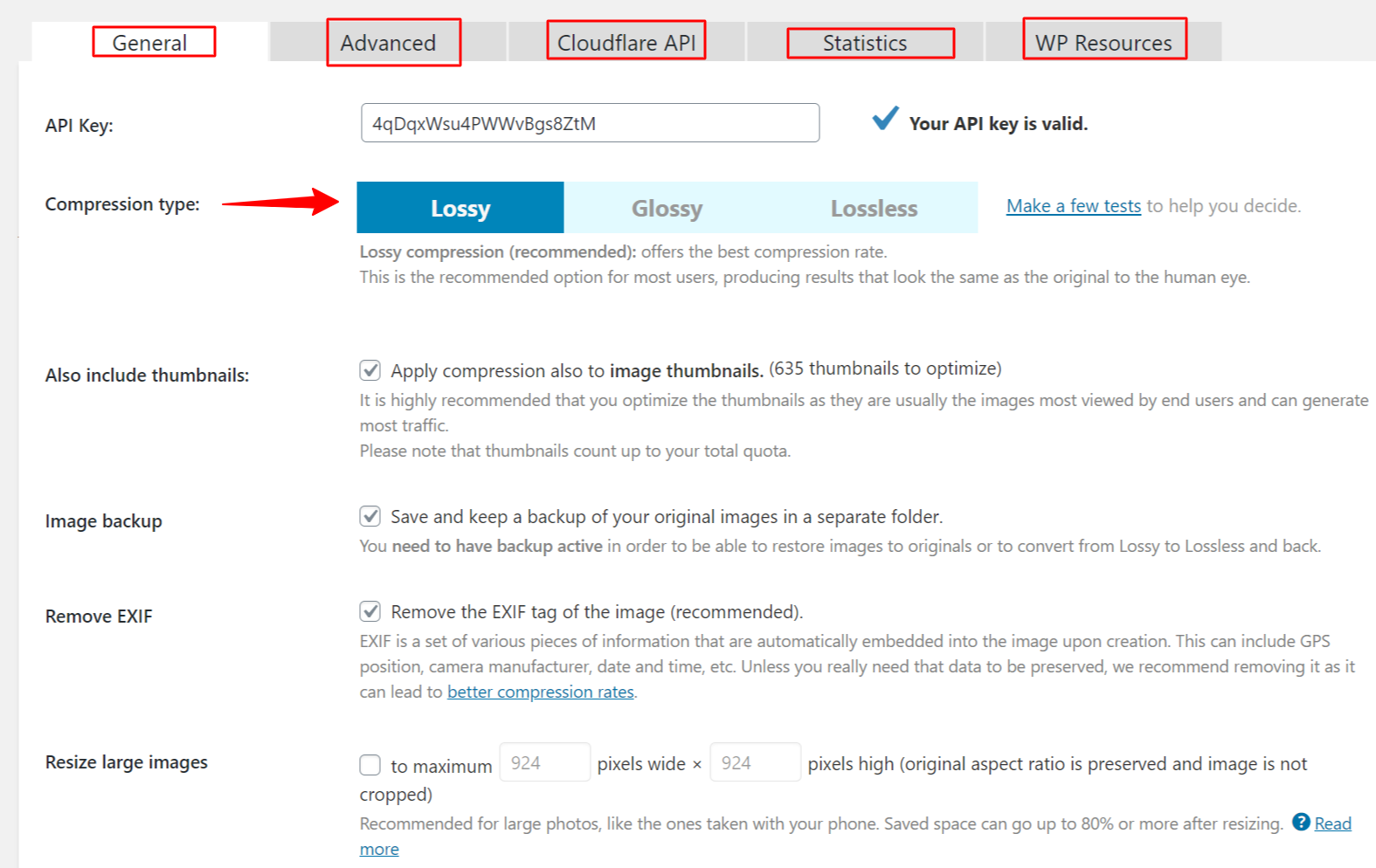
แดชบอร์ดการตั้งค่าปลั๊กอินมีส่วนต่อประสานที่สะอาดและใช้งานง่าย

ทำไมต้องใช้ ShortPixel:
- ปลั๊กอินยอดนิยมที่มีการติดตั้งมากกว่า 200,000 ครั้ง
- เหมาะสำหรับการบีบอัดรูปภาพและ PDF
- ปรับแต่งรูปภาพบนเว็บไซต์ของคุณ รวมถึงแกลเลอรีและตัวเลื่อน
- สามารถข้ามภาพที่ได้รับการปรับให้เหมาะสมแล้ว
- ใช้งานได้ดีสำหรับ เว็บไซต์อีคอมเมิร์ซโดยใช้ WooCommerce
- การรวม Cloudflare
คุณสามารถอัปโหลดรูปภาพได้ฟรี 100 รูปต่อเดือน และไม่จำกัดขนาดไฟล์สำหรับรูปภาพแต่ละรูป อะไรมากไปกว่านี้จะเสียค่าใช้จ่าย 4.99 ต่อเดือนถึง 5,000 ภาพ
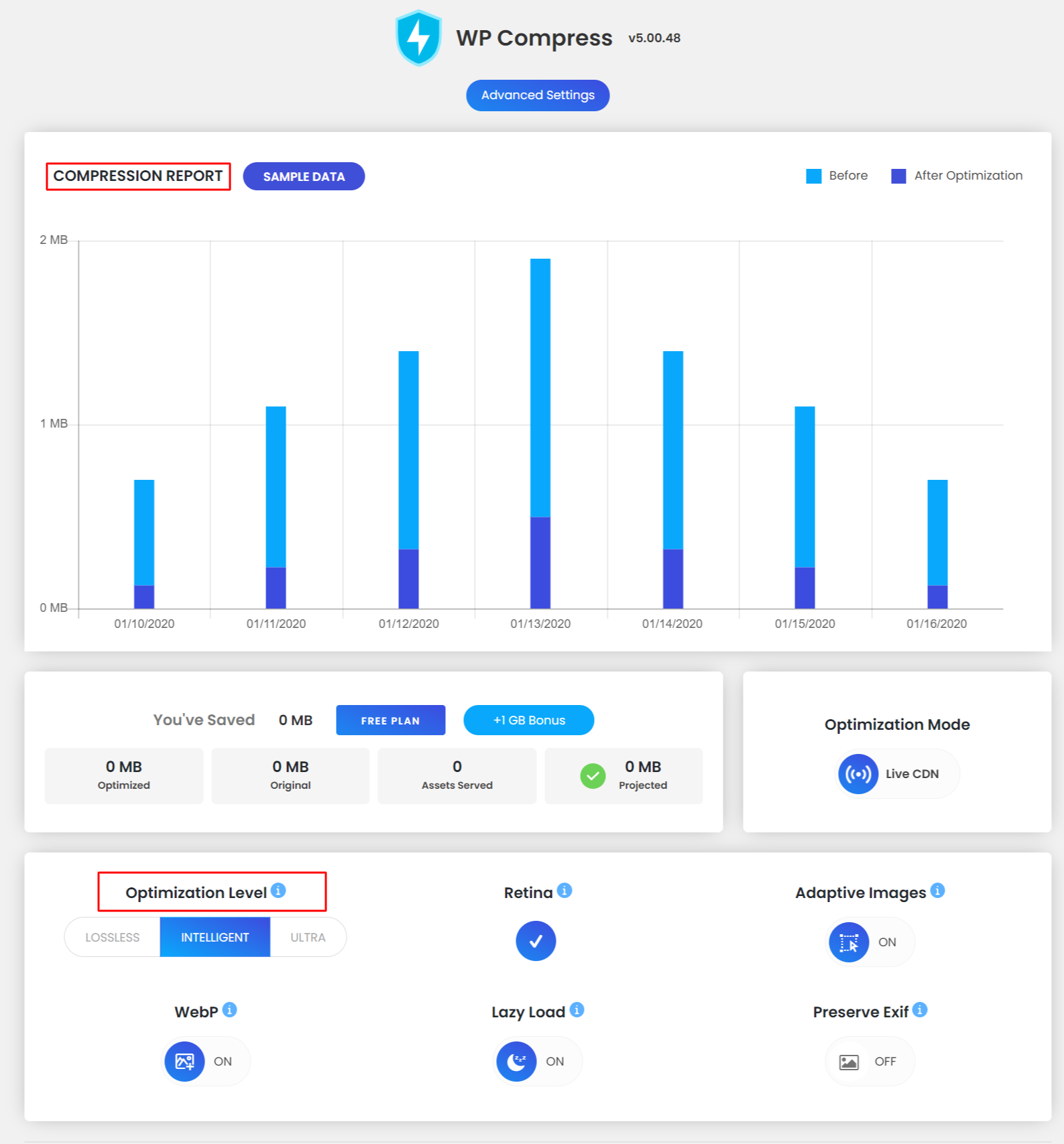
WP บีบอัด

WP Compress เป็นเครื่องมือเพิ่มประสิทธิภาพแบบครบวงจร เป็น ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ ที่สมบูรณ์ซึ่งย่อขนาดไฟล์ของรูปภาพเพื่อปรับปรุงเวลาในการโหลดและเพิ่มการแปลง
การบีบอัด WP ทำงานบนระบบอัตโนมัติ เชื่อมโยงเว็บไซต์ของคุณและคุณก็พร้อมแล้ว

ทำไมต้องใช้ WP Compress
- ปลั๊กอินเต็มไปด้วยคุณสมบัติเอเจนซี่
- ความพร้อมใช้งานของโหมดการปรับให้เหมาะสมในท้องถิ่นและแบบสด
- ให้ภาพที่สมบูรณ์แบบทุกครั้ง
- แปลงและสร้างภาพ WebP
- CDN . เร็วมาก
- การปรับขนาดภาพอัตโนมัติ
- การเพิ่มประสิทธิภาพเป็นกลุ่มในคลิกเดียว
- รายงาน pdf ที่ดาวน์โหลดได้สำหรับหน่วยงาน
- รายงานการบีบอัดโดยละเอียด
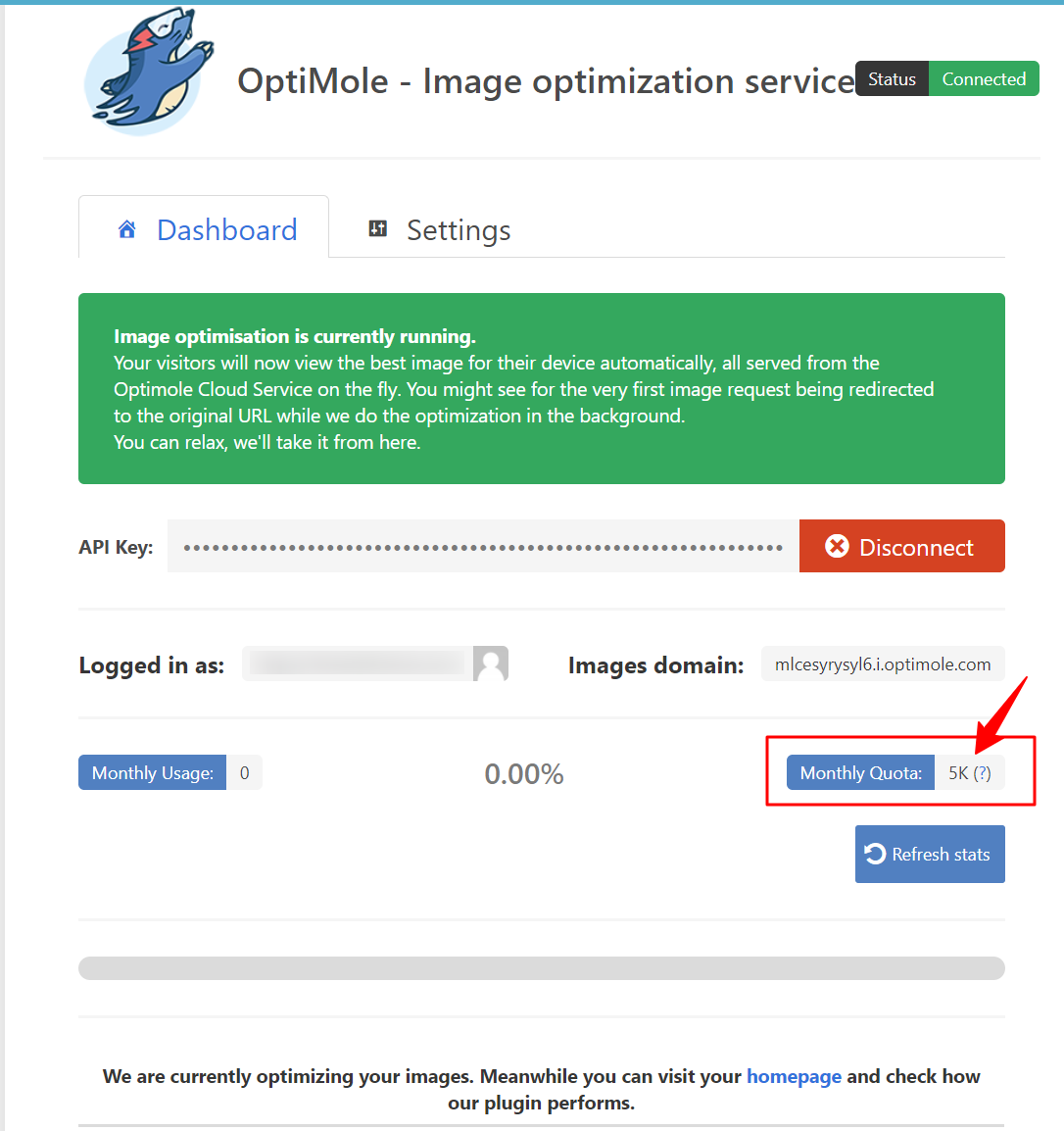
OPtimole

Optimole เป็น ปลั๊กอินการเพิ่มประสิทธิภาพภาพ ระดับถัดไปซึ่งเต็มไปด้วยคุณสมบัติล้ำสมัยมากมาย ปลั๊กอินเหล่านี้ทำงานบนระบบออโตไพลอตเพื่อทำให้กระบวนการปรับแต่งรูปภาพเป็นไปโดยอัตโนมัติ
ติดตั้งและเปิดใช้งานปลั๊กอิน และคุณทำเสร็จแล้ว ปลั๊กอินสามารถช่วยให้คุณบีบอัดได้มากถึง 80% โดยไม่ทำให้คุณภาพของภาพลดลง

ทำไมต้องใช้ Optimole
Optimole ทำงานบนคลาวด์ทั้งหมดและไม่สร้างภาระงานบนเซิร์ฟเวอร์ของคุณ
- เลือกขนาดที่เหมาะสมสำหรับเบราว์เซอร์ของผู้เยี่ยมชม
- ปลั๊กอินให้บริการรูปภาพผ่าน CDN . รูปภาพที่รวดเร็ว
- ใช้การโหลดแบบ Lazy Loading เพื่อแสดงภาพ
- เข้ากันได้กับผู้สร้างเพจ
- รองรับภาพ Retina และ WebP
ภาพทั้งหมดถูกสร้างขึ้นในแบบเรียลไทม์ พวกเขาจะไม่ถูกเก็บไว้ในฐานข้อมูล WordPress
ปลั๊กอินนี้ใช้งานได้ฟรีสำหรับเว็บไซต์ที่มีผู้เข้าชมสูงสุด 5,000 คนต่อเดือน นอกเหนือจากนั้น มีค่าใช้จ่าย $22.52 ถึง 25,000 ผู้เข้าชมต่อเดือน
ฉันสามารถใช้ปลั๊กอินฟรีเพื่อเพิ่มประสิทธิภาพรูปภาพในเว็บไซต์ของฉันได้หรือไม่
ใช่ ปลั๊กอินฟรีใช้งานได้ดีจริง ๆ เว้นแต่คุณจะมีข้อกำหนดเพิ่มเติมบางประการ คุณสามารถใช้ปลั๊กอินใดก็ได้ที่กล่าวถึงข้างต้น พวกเขาทำงานได้ดีมากแม้ในเวอร์ชันฟรี
ฉันจะปรับรูปภาพที่ปรับขนาดให้เหมาะสมได้อย่างไร
เรียกใช้ไซต์ของคุณบน GTmetrix และดูขนาดการแสดงผลสูงสุดของรูปภาพ ปรับขนาดภาพเป็นขนาดนั้น ตอนนี้บีบอัดภาพ ลบภาพที่ไม่ได้รับการปรับให้เหมาะสมและอัปโหลดภาพใหม่
การบีบอัดรูปภาพเหมือนกับการเพิ่มประสิทธิภาพรูปภาพหรือไม่
การบีบอัดรูปภาพเป็นส่วนหนึ่งของกระบวนการปรับแต่งรูปภาพทั้งหมด ในการบีบอัดภาพ ขนาดภาพจะลดลงเพื่อให้แน่ใจว่าคุณภาพของภาพจะคงอยู่ตลอด
ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้นได้อย่างไร
ดี! อันดับแรก มาทำความเข้าใจกันว่ารูปภาพจะทำให้ไซต์ของคุณโหลดช้าลงได้อย่างไร รูปภาพมักจะกว้างกว่าข้อความธรรมดาเสมอ ซึ่งหมายความว่าใช้เวลาในการโหลดนานขึ้นเล็กน้อยเมื่อเทียบกับข้อความธรรมดา หากรูปภาพของคุณไม่ได้รับการปรับให้เหมาะสม อาจทำให้ไซต์ของคุณโหลดช้าได้
อย่างไรก็ตาม รูปภาพใช้เวลานานกว่าข้อความในการโหลด ไม่ได้หมายความว่าคุณควรใช้เฉพาะข้อความในเนื้อหาของคุณและหลีกเลี่ยงรูปภาพ
คุณควรใช้รูปภาพในลักษณะที่แสดงบนเว็บไซต์ของคุณได้เร็วกว่ามาก คุณสามารถทำได้โดยใช้เครื่องมือปรับแต่งภาพต่างๆ ที่กล่าวถึงข้างต้น
จะทราบได้อย่างไรว่าคุณต้องการปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ
ก่อนที่คุณจะไป ตรวจสอบการเพิ่มประสิทธิภาพรูปภาพ เราขอแนะนำให้คุณตรวจสอบความเร็วของไซต์เพื่อดูว่าไซต์ของคุณโหลดด้วยความเร็วเฉลี่ยหรือไม่ หากไซต์ของคุณใช้เวลานานกว่าเวลาในการโหลดโดยเฉลี่ย รูปภาพที่ไม่ได้รับการปรับแต่งอาจเป็นสาเหตุหนึ่ง
เครื่องมือโปรดของฉันสำหรับตรวจสอบความเร็วไซต์ใน Gtmetrix
คุณยังสามารถใช้เครื่องมือเช่นเครื่องมือ Dotcom & Pingdom

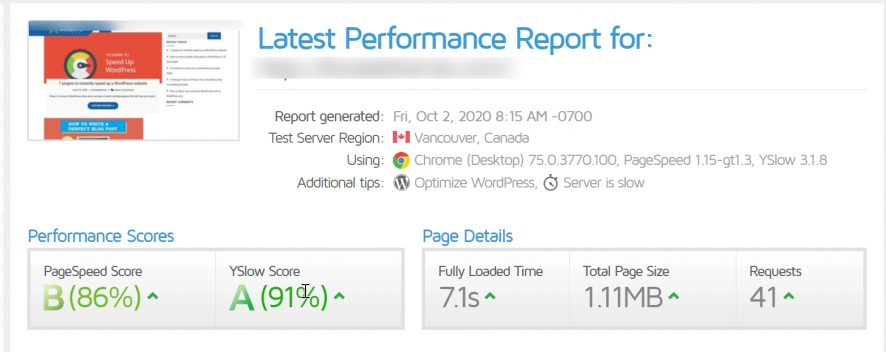
ที่นี่ฉันทำการทดสอบความเร็ว Gtmetrix สำหรับหน้าบล็อก เวลาในการโหลดหน้าเว็บที่นี่คือ 7.8 วินาที ( สูงกว่าเวลาโหลดเฉลี่ย) ซึ่งถือว่าไม่เลวเพราะภาพที่ไม่ได้รับการปรับให้เหมาะสมอาจเป็นสาเหตุหนึ่ง
อะไรต่อไป?
ตอนนี้ฉันจะติดตั้งปลั๊กอินบีบอัดรูปภาพ WordPress เพื่อปรับแต่งรูปภาพสำหรับเว็บไซต์โดยอัตโนมัติ
ปลั๊กอินการเพิ่มประสิทธิภาพภาพที่ฉันชอบคือ Smush
ปลั๊กอินนี้จะปรับรูปภาพให้เหมาะสมโดยอัตโนมัติในระหว่างการอัปโหลดและเพิ่มประสิทธิภาพรูปภาพเก่าทั้งหมดเป็นกลุ่ม
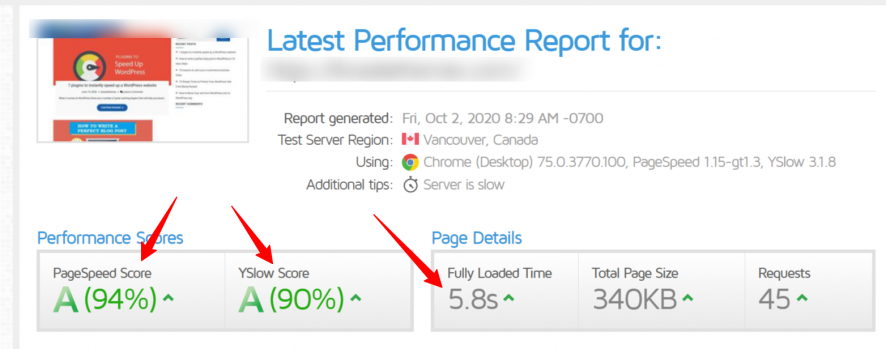
ตอนนี้ฉันทำการทดสอบความเร็วใหม่อีกครั้ง (ไม่ใช่ Re-Test ) เพื่อดูว่ามีผลกับเวลาในการโหลดหน้าเว็บหรือไม่

ความเร็วของหน้าลดลงเหลือ 5.8 วินาที จาก 7.1 วินาที หลังจากเปิดใช้งานปลั๊กอิน
นี่คือวิธีที่การใช้ปลั๊กอินสามารถช่วยให้คุณโหลดเว็บไซต์ WordPress ได้เร็วขึ้นโดยการปรับรูปภาพให้เหมาะสมโดยใช้ ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ
