แนวทางปฏิบัติที่ดีที่สุดในการปรับเค้าโครงเว็บไซต์ให้เหมาะสมด้วย Elementor
เผยแพร่แล้ว: 2021-11-12สิ่งสุดท้ายที่ผู้สร้างเว็บต้องการคือผู้ใช้ที่ผิดหวังออกจากเว็บไซต์ของตนเนื่องจากรูปแบบที่รกซึ่งยากต่อการนำทาง สิ่งสำคัญคือต้องเชื่อว่ารายละเอียดเล็กๆ น้อยๆ ส่วนใหญ่ในการออกแบบเว็บไซต์อาจส่งผลกระทบอย่างมีนัยสำคัญต่ออัตราตีกลับ การแปลง และอื่นๆ ดังนั้น ในบล็อกนี้ เราขอนำเสนอแนวทางปฏิบัติที่ดีที่สุดเพื่อ เพิ่มประสิทธิภาพการจัดวางเว็บไซต์ โดยใช้ Elementor

จากการวิจัยความน่าเชื่อถือของเว็บที่ดำเนินการโดยสแตนฟอร์ด ผู้ใช้เว็บไซต์มากถึง 75% ตัดสินความน่าเชื่อถือของเว็บไซต์ ขึ้นอยู่กับการออกแบบภาพ ในขณะที่การวิจัยอื่นแสดงให้เห็นว่า 38% ของผู้ใช้ละทิ้งเว็บไซต์ หากพวกเขาพบว่าเลย์เอาต์ไม่สวย
ไม่มีใครชอบการท่องเว็บไซต์ที่ช้าซึ่งมีเลย์เอาต์ที่รก โทนสีที่ขัดแย้งกัน หรือการออกแบบที่อ่านยากและนำทาง เมื่อใดก็ตามที่ลูกค้าเจอเว็บไซต์ดังกล่าว การตอบสนองที่พบบ่อยที่สุดคือการคลิกไปและหาเว็บไซต์อื่นเพื่อเยี่ยมชมแทน
ดังนั้นจึงจำเป็นต้องสร้างโพสต์และหน้าเว็บสำหรับไซต์ของคุณโดยใช้เทคนิคที่เหมาะสมที่สุด เลย์ เอาต์เว็บไซต์ที่ปรับให้เหมาะสม และน่าทึ่งซึ่ง สร้างขึ้นตามแนวทางปฏิบัติที่ดีที่สุดสามารถเพิ่มการเข้าชมไซต์ของคุณ เพิ่มอัตราการแปลง เพิ่มการมีส่วนร่วม และเพิ่มอันดับไซต์ของคุณ คอยติดตามเพื่ออธิบายว่าคุณจะบรรลุผลสำเร็จเหล่านี้ได้อย่างไรและเพิ่มประสิทธิภาพเค้าโครงเว็บไซต์ได้อย่างง่ายดายโดย ใช้ Elementor
ปรับเค้าโครงเว็บไซต์ให้เหมาะสมด้วย Elementor เพื่อปรับปรุงประสบการณ์ผู้ใช้

Elementor เป็นหนึ่งในเครื่องมือสร้างเว็บไซต์ WordPress ฟรีที่ได้รับความนิยมมากที่สุด และการใช้ตัวสร้างเพจที่ยืดหยุ่นนี้เพื่อสร้างหน้าเว็บนั้นง่ายมาก มันคือเครื่องมือสร้างเพจแบบลากและวางที่ปรับแต่งได้อย่างเต็มที่ ซึ่งช่วยให้คุณสร้างเว็บไซต์โดยไม่ต้องเขียนโค้ดในไม่กี่วินาที
Flexia หมายเหตุ: Flexia คุณสามารถสร้างเลย์เอาต์เว็บไซต์ WordPress ที่มีประสิทธิภาพสูงได้อย่างง่ายดายด้วย Elementor โดยปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพเลย์เอาต์เว็บไซต์
ปรับปรุงส่วนหัวและส่วนท้าย ของหน้าเว็บ
ส่วนหัวและส่วนท้าย เชื่อมโยงเนื้อหาของคุณเข้าด้วยกันและช่วยสร้างเว็บไซต์ที่ดูเป็นมืออาชีพในเวลาไม่นาน เหล่านี้เป็นสองส่วนที่คุณใส่โลโก้ของเว็บไซต์และลิงก์ไปยังเนื้อหาหรือหน้าเว็บที่โดดเด่นที่สุด และดังนั้นจึงมีความสำคัญในการนำเสนอแบรนด์ของคุณให้โลกเห็น

อย่างไรก็ตาม ส่วนเหล่านี้อาจต้องรับผิดชอบอย่างร้ายแรงในการลดประสิทธิภาพของไซต์ของคุณ หากมี คอลัมน์ วิดเจ็ต และโลโก้ มากเกินไป
ปรับส่วนหัวให้เหมาะสม:
เราขอแนะนำให้คุณใช้ คอลัมน์จำนวนน้อยที่สุด ในส่วนหัวของคุณ – สูงสุดสองคอลัมน์สำหรับการเพิ่มประสิทธิภาพการจัดวาง
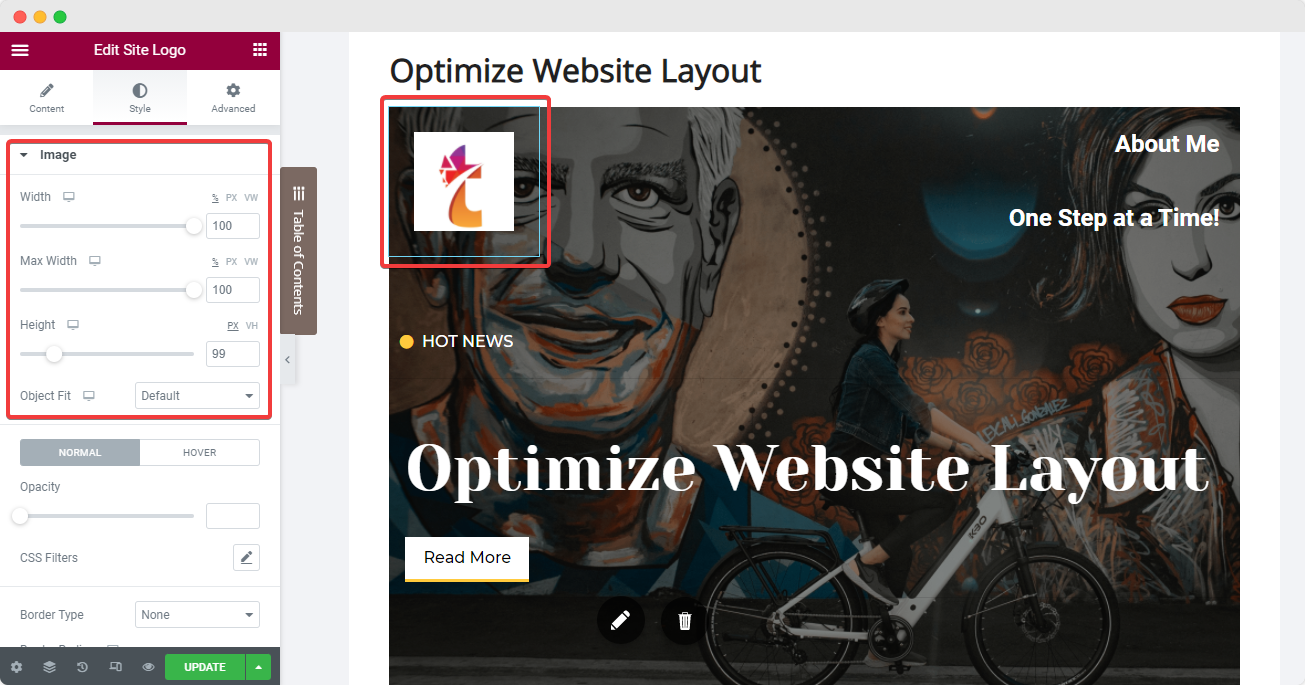
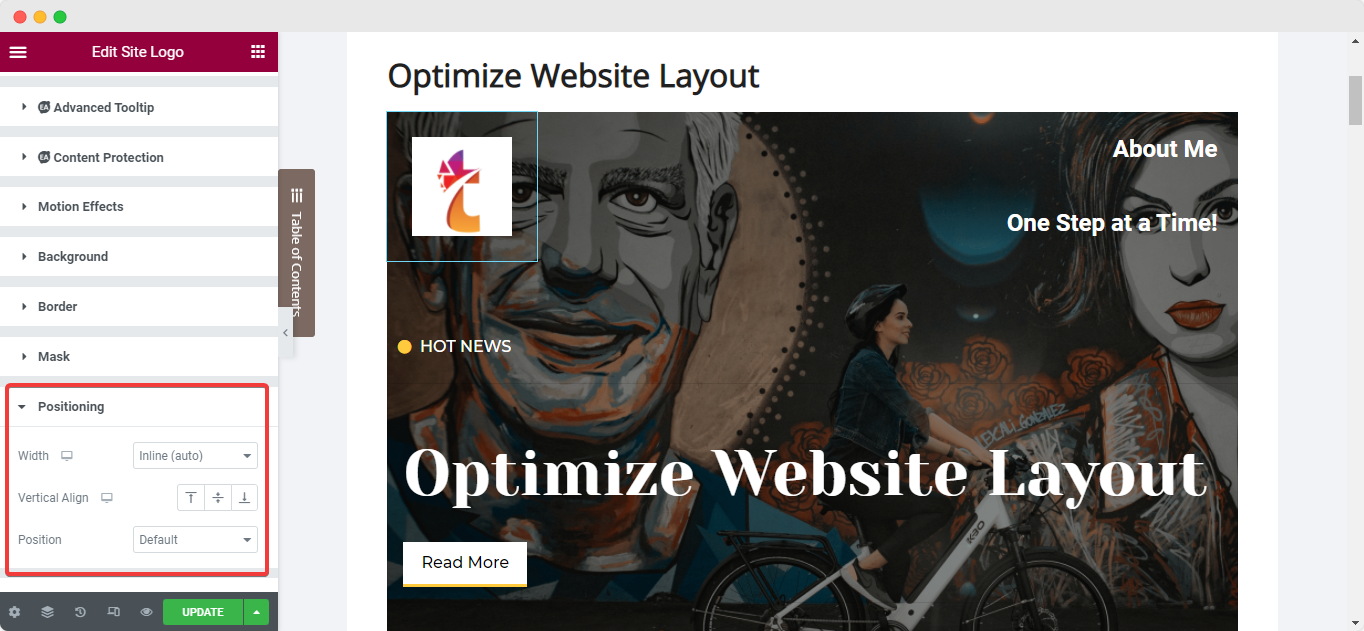
Elementor นำเสนอ วิดเจ็ตโลโก้เว็บไซต์ พิเศษเฉพาะ เพื่อสร้างและจัดรูปแบบโลโก้เว็บไซต์ของคุณและปรับแต่งตามสุนทรียศาสตร์ของธุรกิจของคุณ ตรวจสอบให้แน่ใจว่าได้กำหนด ขนาดรูปภาพที่ถูกต้อง จาก ' แท็บสไตล์ ' ของเครื่องมือแก้ไข Elementor เมื่ออัปโหลดโลโก้ ซึ่งจะช่วยหลีกเลี่ยงการเปลี่ยนเลย์เอาต์เมื่อโหลดหน้าเว็บ นอกจากนี้ อย่าลืมเพิ่มชื่อรูปภาพที่เกี่ยวข้องและแท็ก Alt เพื่อปรับปรุงการจัดอันดับ SEO

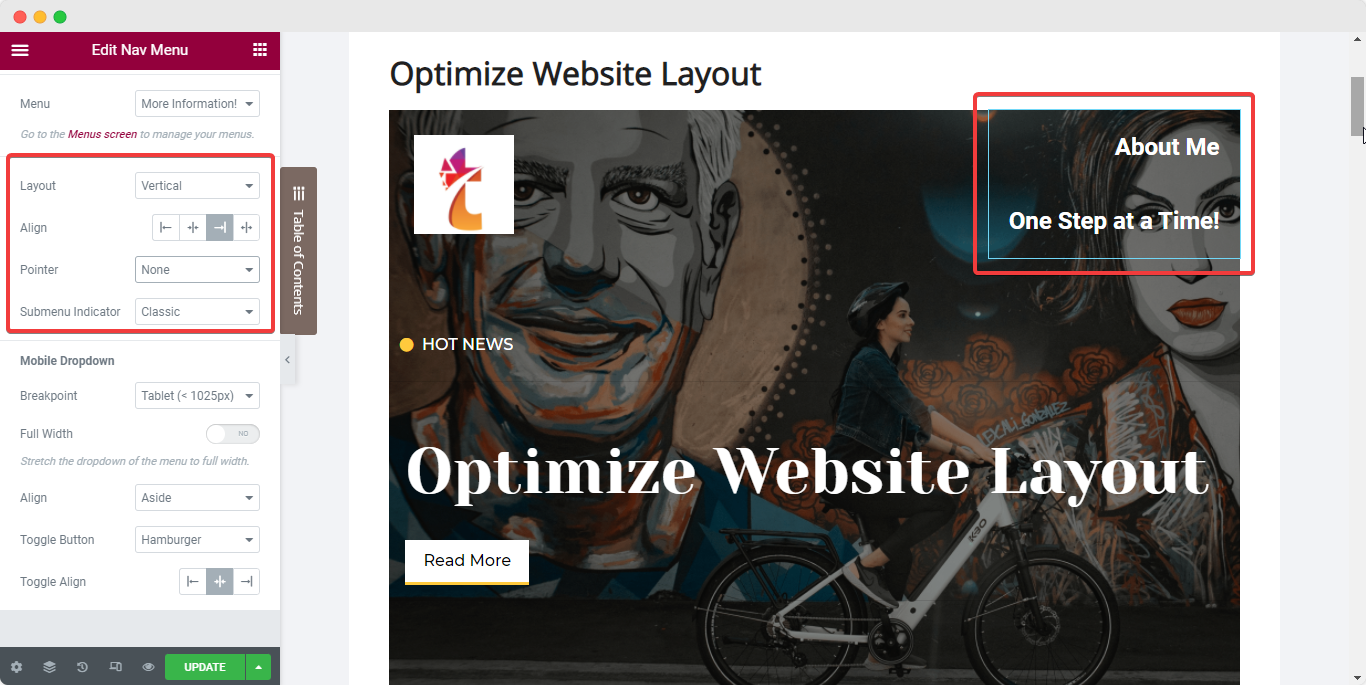
ต่อไป เรามี วิดเจ็ตเมนู การนำทาง จาก Elementor ซึ่งเราสามารถตั้งค่าไว้ที่คอลัมน์ที่ 2 ที่นี่ คุณสามารถเพิ่มหน้าและโพสต์ที่สำคัญทั้งหมดโดยกำหนดค่า 'หน้าจอเมนู' บนแดชบอร์ดเว็บไซต์ของคุณ แล้วแก้ไขเลย์เอาต์โดยใช้ แท็บ ' เนื้อหา ' และ ' สไตล์ ' ของ Elementor แนวทางปฏิบัติที่ดีที่สุดประการหนึ่งที่นี่คือการตั้งค่าตัวชี้เป็น ' ไม่มี ' เพื่อหลีกเลี่ยงไม่ให้ดูรก

คุณสามารถเพิ่มวิดเจ็ตที่จำเป็นอื่น ๆ ลงในส่วนหัวของคุณ (ตัวอย่าง: วิดเจ็ตรายการไอคอน ) ใต้เมนูการนำทางภายในคอลัมน์เดียวกัน
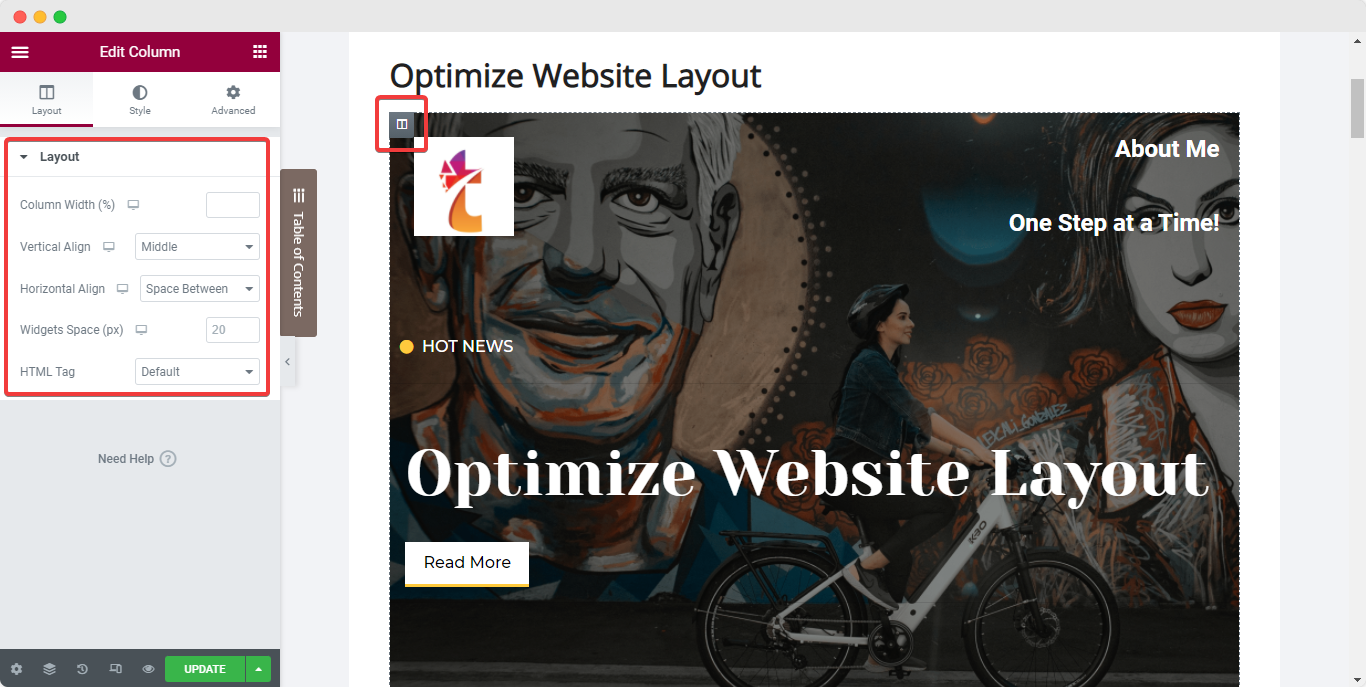
เมื่อคุณพอใจกับคอลัมน์ส่วนหัวและวิดเจ็ตแล้ว ให้ตั้งค่าองค์ประกอบให้สอดคล้องกัน และกำหนดตำแหน่งของคอลัมน์ให้สอดคล้องกับวิดเจ็ตด้วย ทำตามขั้นตอนด้านล่างเพื่อให้ได้รูปแบบที่เหมาะสมที่สุด:
เลือกวิดเจ็ตของคุณและไปที่ แท็บ 'ขั้นสูง' จากแผงด้านข้างของ Elementor และตั้งค่าความกว้างของวิดเจ็ตเป็น ' Inline ' ใต้ ตัวเลือก ' Positioning ' สิ่งนี้จะวางวิดเจ็ตให้สอดคล้องกันทันที

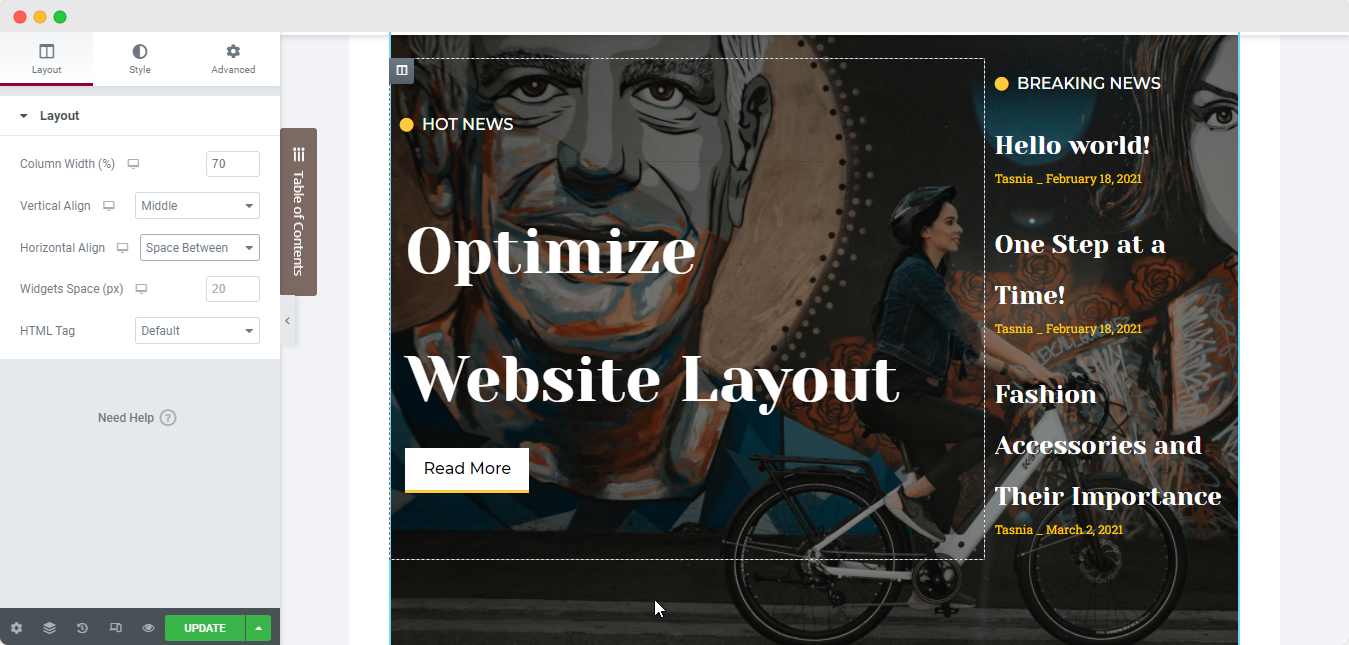
ถัดไป ในการตั้งค่าคอลัมน์ในแนวเดียวกับวิดเจ็ต ให้เลือกคอลัมน์และไปที่ แท็บ ' เลย์ เอาต์' จากนั้น ภายใต้ 'แนวตั้ง' ให้เลือก 'ด้านล่าง' ในขณะที่เลือกตัวเลือก 'ช่องว่างระหว่าง' สำหรับ 'การจัดแนวแนวนอน'

ปรับส่วนท้ายให้เหมาะสม:
ในทำนองเดียวกัน ผู้สร้างเว็บไซต์มักทำผิดพลาดบ่อยๆ ในการใช้วิดเจ็ตหลายรายการใน ส่วนท้ายกระดาษ เพื่อเพิ่มคำอธิบาย ลิงก์ และสัญลักษณ์ลิขสิทธิ์ แนวทางปฏิบัติที่ดีที่สุดในการปรับเค้าโครงเว็บไซต์ของคุณให้เหมาะสม ในกรณีนี้คือการใช้วิดเจ็ตที่มีฟังก์ชันการทำงานที่หลากหลาย และลดการใช้ส่วนต่างๆ ในส่วนท้ายที่มากเกินไป
คุณสามารถรวมวิดเจ็ตบางอย่างไว้ในส่วนเดียวเพื่อให้ส่วนท้ายสะอาดและน่าดึงดูดยิ่งขึ้น คุณยังสามารถสร้างส่วนท้ายที่จะอัปเดตตัวเองอย่างต่อเนื่องด้วย แท็กไดนามิก จาก Elementor อ่านเอกสารเฉพาะนี้ เพื่อ เรียน รู้เพิ่มเติม
ดึงดูดสายตาทันทีด้วยแบนเนอร์ฮีโร่ที่น่าดึงดูด
ถัดไป เรามีส่วนฮีโร่หรือแบนเนอร์ของหน้าเว็บไซต์ของคุณ แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพการจัดวางส่วนนี้คือการใช้แบนเนอร์ที่มีข้อความตัวหนาที่ผู้ใช้เว็บไซต์มองเห็นได้ชัดเจน

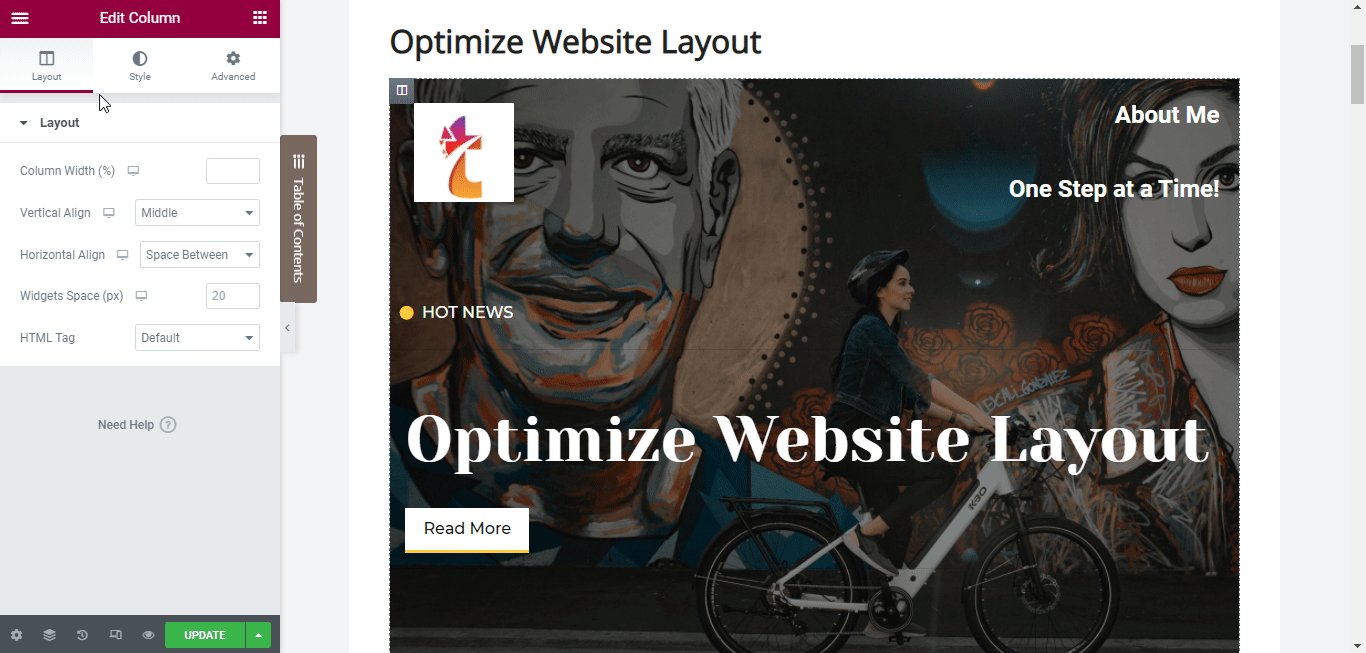
ในการทำให้ข้อความมองเห็นได้ชัดเจนบนพื้นหลังหรือรูปภาพใน Hero Banner ของคุณ ให้จัดตำแหน่งข้อความโดยใช้ ตัวเลือก การจัดตำแหน่งคอลัมน์ อีกครั้ง เลือกคอลัมน์ตามที่คุณทำสำหรับส่วนหัวและตั้งค่า 'แนวตั้ง' เป็น ' กลาง ' จากนั้นกำหนดค่าช่องว่างภายในตามความจำเป็นเพื่อให้แน่ใจว่าเลย์เอาต์ได้รับการปรับให้เหมาะสมที่สุด
รักษารูปลักษณ์ที่สม่ำเสมอด้วยตัวเลือกการจัดแต่งทรงสากล
เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีมุมมองที่สม่ำเสมอ เราขอแนะนำให้คุณปฏิบัติตาม มาตรฐาน Global Styling สำหรับแนวทางปฏิบัติในการจัดแต่งทรงผมที่เหมาะสมเพื่อเพิ่มประสิทธิภาพการจัดวางเว็บไซต์ด้วย Elementor ให้ตรวจสอบกลยุทธ์ที่แสดงด้านล่าง:

ใช้แบบอักษรสากล:
แนวทางปฏิบัติที่ดีในการเพิ่มประสิทธิภาพการจัดวางเว็บไซต์ของคุณคือการหลีกเลี่ยงการใช้แบบอักษรข้อความต่างๆ อย่างน้อยก็ไม่เกินสองแบบ แต่เราขอแนะนำให้คุณใช้ Global Fonts ของ Elementor เพื่อตั้งค่าแบบอักษรที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ
การใช้คุณลักษณะระบบการออกแบบของ Elementor ช่วยให้คุณสามารถตั้งค่าจานสีและชุดของรูปแบบแบบอักษรที่คุณสามารถนำไปใช้กับวิดเจ็ตและหน้าเว็บทั้งหมดทั่วทั้งเว็บไซต์ของคุณได้จากที่เดียว สิ่งนี้จะไม่เพียงช่วยรักษาความสม่ำเสมอในหน้าเว็บและโพสต์ทั้งหมดที่มีแบรนด์บริษัทของคุณ แต่ยังช่วยลดความเร็วในการโหลดเว็บไซต์ของคุณอีกด้วย

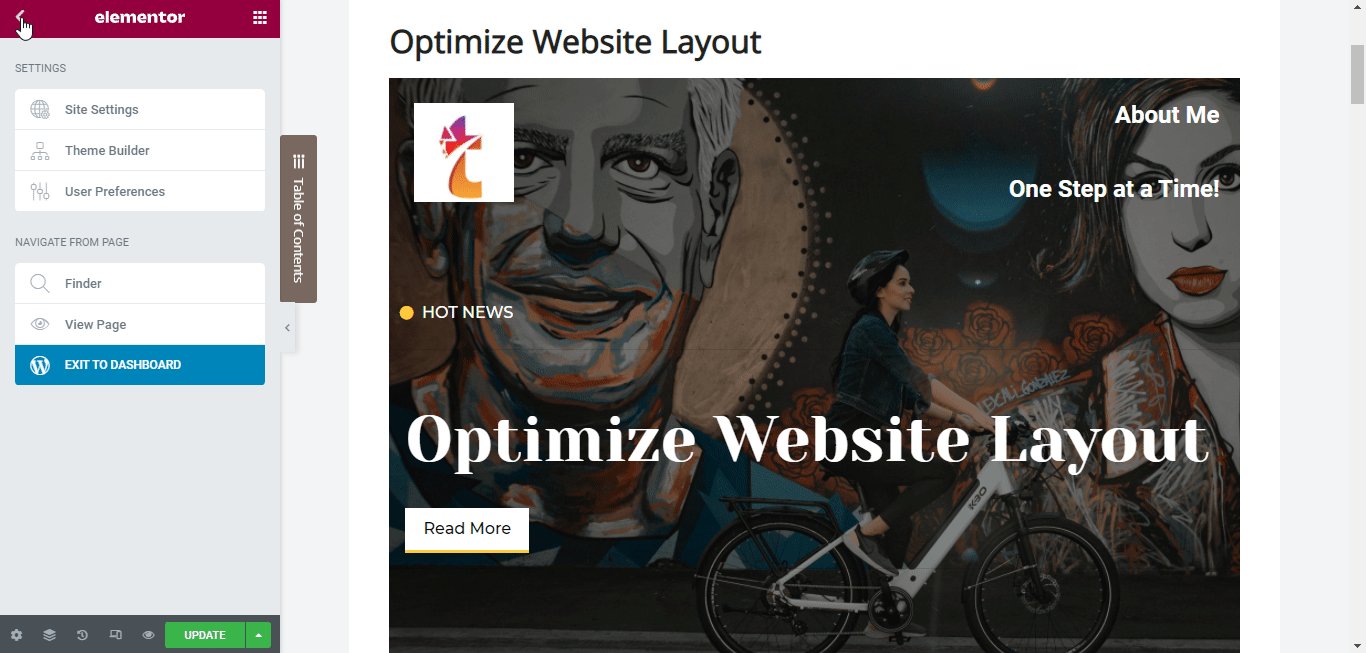
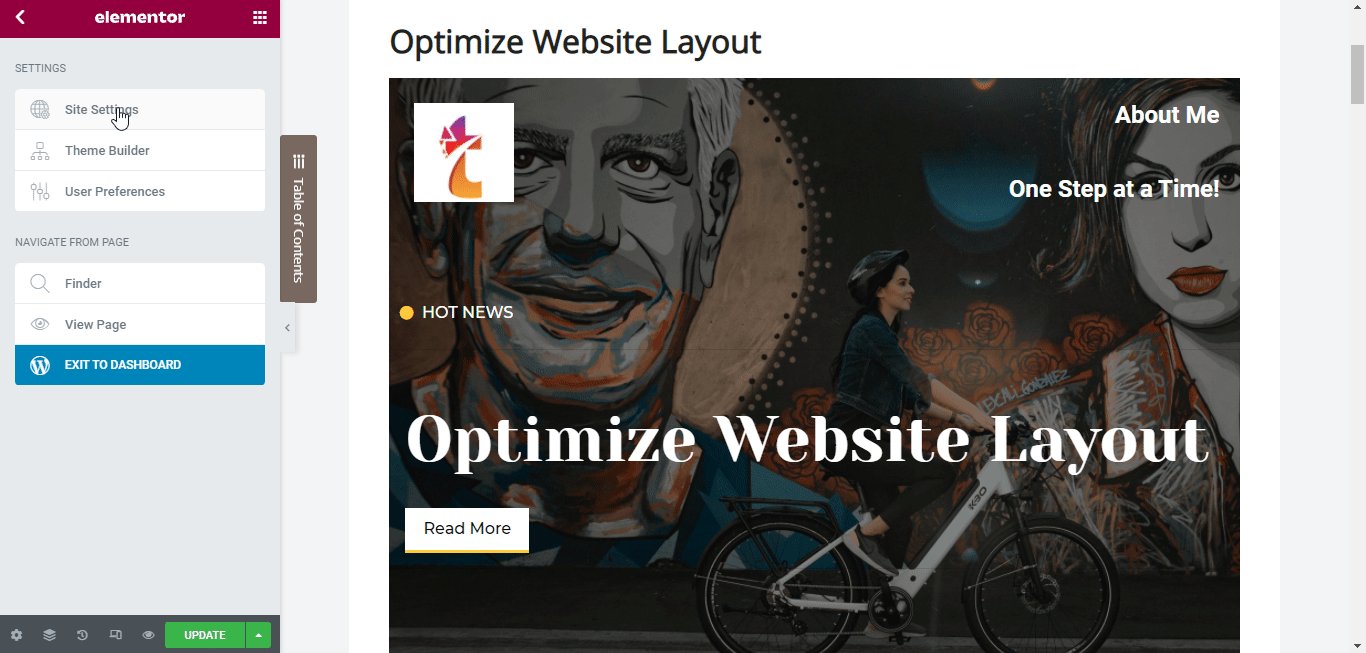
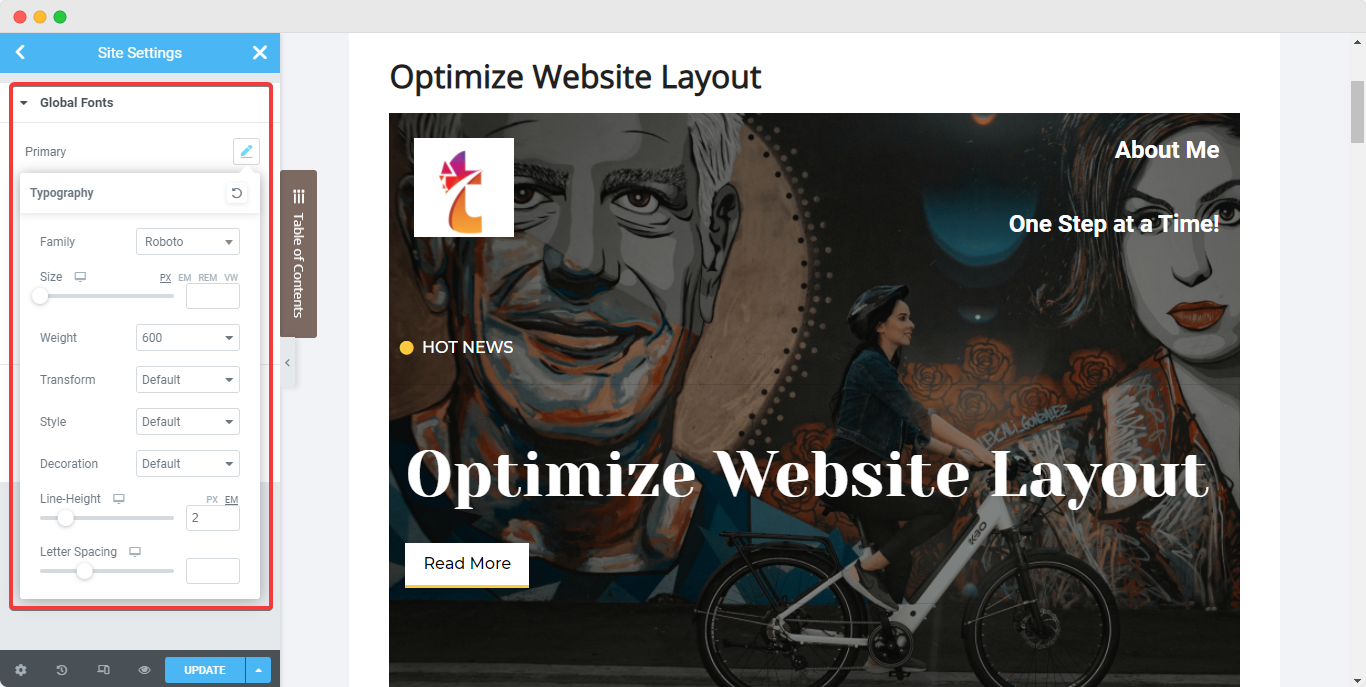
ในการตั้งค่า ' Global Fonts ' ที่เสถียร ให้คลิกที่เมนูแฮมเบอร์เกอร์ที่มุมบนซ้ายของแผงด้านข้าง Elementor และไปที่แท็บ ' Site Settings '
คลิกที่ตัวเลือก 'Global Font' ใต้ส่วน ' Design System ' จากนั้นกำหนดค่าแบบอักษรหลัก รอง ข้อความ และเน้นเสียงตามที่คุณต้องการ ดังที่แสดงด้านล่าง

กำหนดสีสากล:
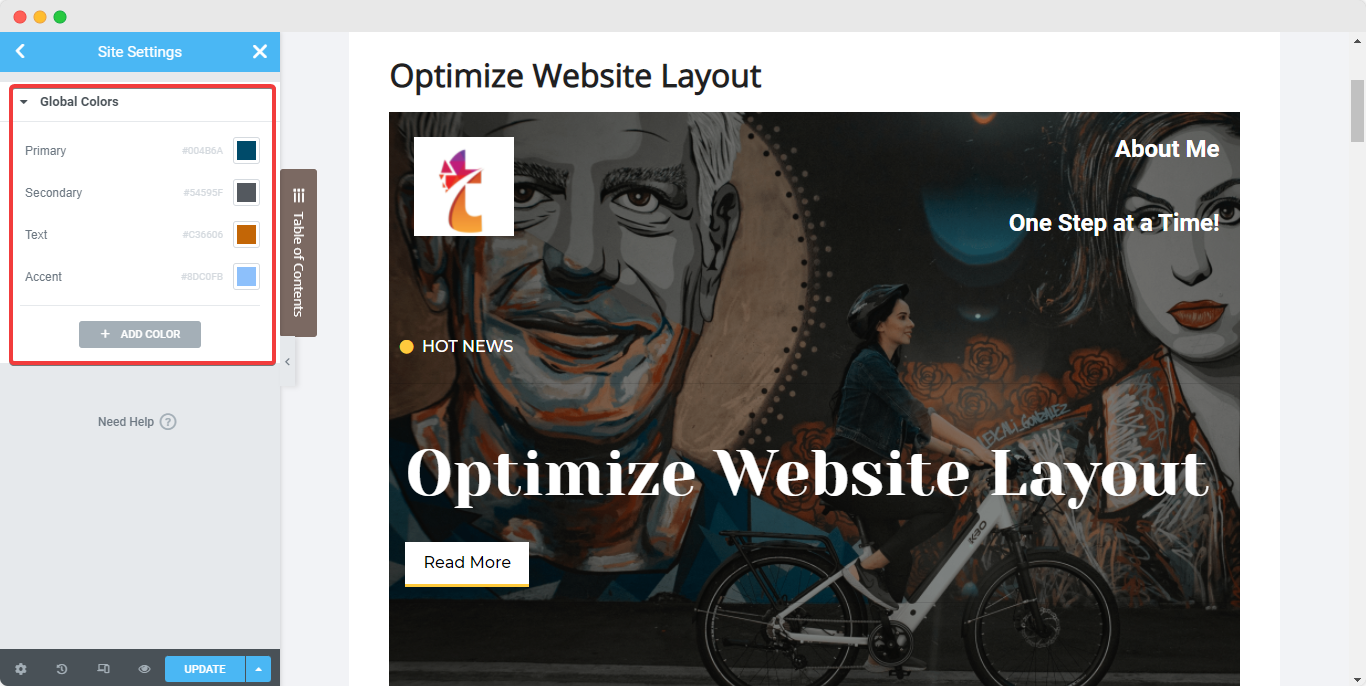
คล้ายกับ Global Fonts Elementor ยังอนุญาตให้คุณตั้งค่า Global Colours สำหรับเว็บไซต์ของคุณ อีกครั้ง จาก แผงด้านข้างของ Elementor บนหน้าเว็บใดๆ ให้ไปที่ ตัวเลือก ' การตั้งค่าไซต์ '

คราวนี้ คลิกที่ตัวเลือก ' Global Color ' และคุณจะพบกับค่าเริ่มต้น 4 สี ได้แก่ Elementor สีพื้นฐาน – หลัก รอง ข้อความ และเน้นเสียง สีเริ่มต้นเหล่านี้สามารถเปลี่ยนแปลงและกำหนดชื่อต่างๆ ได้ และคุณยังสามารถเพิ่มสีใหม่ได้อีกด้วย เมื่อคุณเปลี่ยน Global Colours การเปลี่ยนแปลงเหล่านี้สามารถเห็นได้จริงและจะถูกนำไปใช้ ทั่วทั้งไซต์ พร้อมกัน

หากคุณต้องการพัฒนาการออกแบบเว็บไซต์ของคุณไปอีกขั้น โปรดดูบล็อกของเราเกี่ยวกับ วิธีใช้แบบอักษร สี และสไตล์แบบกำหนดเอง ใน Elementor
กำหนดความคมชัดที่ดีระหว่างข้อความและพื้นหลัง
สิ่งสำคัญสำหรับทุกเว็บไซต์จะต้องมีความแตกต่างที่ดีระหว่างข้อความและพื้นหลัง ข้อมูลที่ไม่สามารถอ่านได้ส่งผลต่อคะแนนเว็บไซต์ของคุณและยังสามารถขับไล่ผู้เยี่ยมชมออกไปได้ ไม่ว่าจะเกิดอะไรขึ้น ข้อความจะต้องอ่านได้ชัดเจนเสมอ
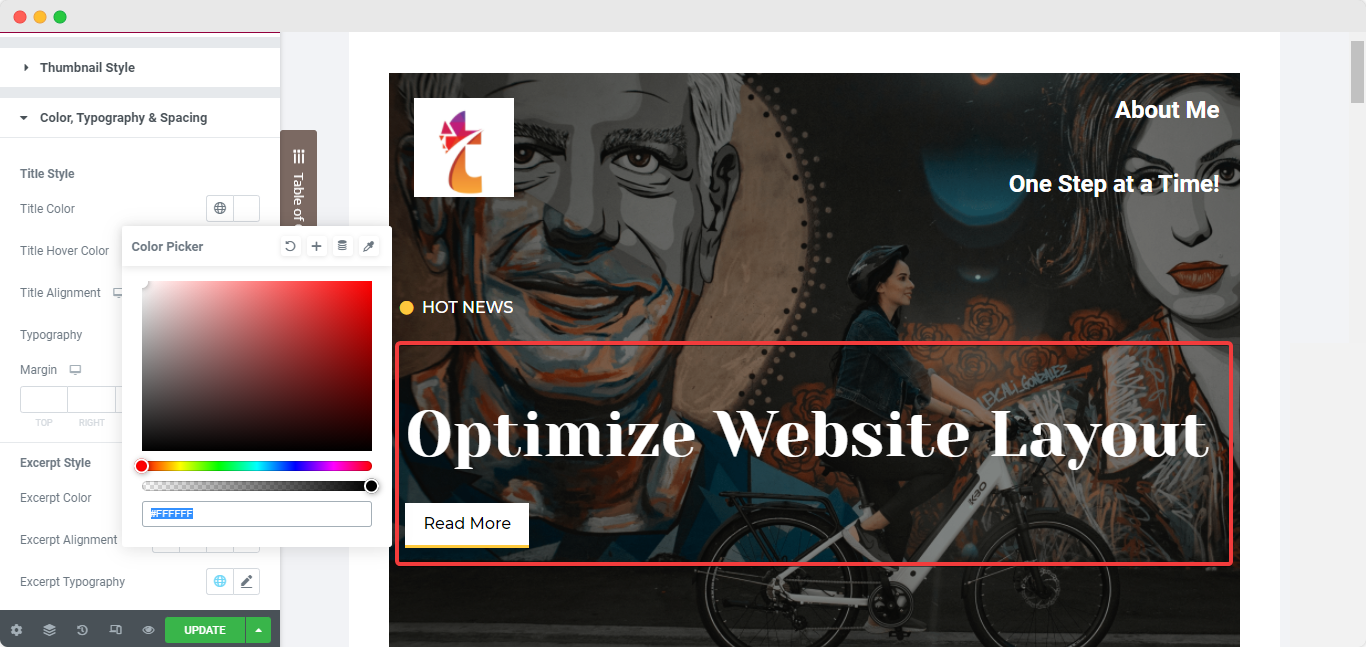
ตรวจสอบให้แน่ใจเสมอว่าข้อความบนเว็บไซต์ของคุณมองเห็นได้ชัดเจนและอ่านง่าย โดยตรวจสอบให้แน่ใจว่ามีความคมชัดที่โดดเด่นระหว่างข้อความกับสีพื้นหลังหรือรูปภาพที่วางไว้ด้านบน และ Elementor นำเสนอสิ่งอำนวยความสะดวกในการเปลี่ยนสีของข้อความบนวิดเจ็ตใด ๆ ที่ใช้ด้วยความช่วยเหลือของ แท็บ 'Styling' ของแผงด้านข้าง Elementor

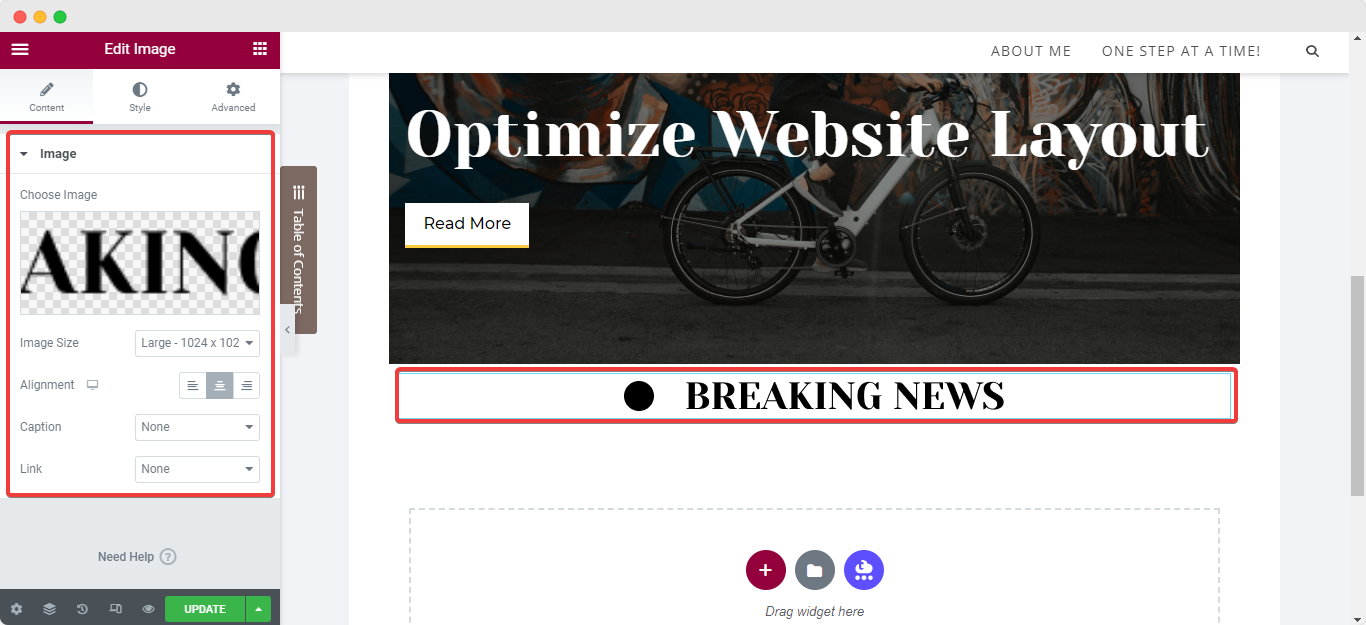
กำหนดค่าขนาดรูปภาพบนหน้าเว็บไซต์ของคุณ
รูปภาพเป็นสิ่งจำเป็นหากคุณต้องการให้โพสต์บล็อกของคุณทำงานได้ดีในหมู่ผู้ชมของคุณ รูปภาพและ GIF ช่วย รักษาความสนใจของผู้ใช้ ให้ยาวนานขึ้น เพื่อประสบการณ์การใช้งานที่ดีที่สุดและการจัดวางเว็บไซต์ที่เหมาะสม คุณต้องใช้ รูปภาพคุณภาพสูง บนเว็บไซต์ของคุณ และดังที่กล่าวไว้ข้างต้น คุณควรใช้ข้อความ ALT ของรูปภาพและแอตทริบิวต์ สำหรับรูปภาพทั้งหมดของคุณบนไซต์เพื่อปรับปรุงการเข้าถึงหน้า
การกำหนดขนาดรูปภาพ เป็นอีกวิธีหนึ่งในการเพิ่มประสิทธิภาพไซต์ของคุณ ช่วยให้โหลดเร็วขึ้นในขณะที่ยังคงคุณภาพที่ดี การใช้อัตราการบีบอัดที่ต่ำอาจทำให้ได้ภาพที่มีคุณภาพดีขึ้นบนไซต์ของคุณ เมื่อคุณเพิ่มรูปภาพลงในหน้าเว็บของคุณโดยใช้วิดเจ็ต 'รูปภาพ' จาก Elementor คุณสามารถนำทางไปยัง แท็บ 'เนื้อหา' ของวิดเจ็ตได้อย่างง่ายดาย และตั้งค่า 'ขนาดรูปภาพ' ที่คุณต้องการพร้อมกับการจัดตำแหน่งรูปภาพ
จาก แท็บ 'รูปแบบ' คุณจะสามารถปรับแต่งขนาด ตัวกรอง CSS ความทึบ เส้นขอบ และอื่นๆ ในขณะที่ แท็บ 'ขั้นสูง' จะช่วยคุณกำหนดช่องว่างภายในและตำแหน่งของรูปภาพ

ใช้ Lazy Load เพื่อเพิ่มประสิทธิภาพวิดีโอด้วยการคลิกเพียงครั้งเดียว
เมื่อพูดถึงการใช้ วิดเจ็ต 'วิดีโอ' จาก Elementor แนวทางปฏิบัติที่ดีที่สุดในการปรับเลย์เอาต์เว็บไซต์ให้เหมาะสมคือการใช้ Lazy Load ทุกครั้งที่ทำได้ วิธีนี้ช่วยปรับปรุงเวลาและประสิทธิภาพของการโหลดเว็บไซต์ของคุณในทันที ในการเปิดใช้งานคุณลักษณะพิเศษและมีประโยชน์อย่างมากนี้ ให้เลือกวิดเจ็ต และไปที่แท็บ 'รูปแบบ' และเลือก 'Lazy Load '
ตรวจสอบการตอบสนองของหน้าเว็บบนอุปกรณ์ทั้งหมด
ในยุคดิจิทัลนี้ บ่อยครั้ง ผู้ใช้ต้องการเลื่อนดูเว็บไซต์บนโทรศัพท์ของตน ซึ่ง ขณะนี้ผู้ใช้อุปกรณ์เคลื่อนที่แซงหน้า ผู้ใช้คอมพิวเตอร์ไปแล้วเป็นจำนวนมาก การไม่อัปเดตหรือปรับแต่งเลย์เอาต์เว็บไซต์ WordPress ของคุณให้ตอบสนองบนอุปกรณ์ต่างๆ จะส่งผลให้พลาดโอกาสสำคัญในการกระตุ้นยอดขายเท่านั้น

เพื่อให้แน่ใจว่าผู้ใช้ได้รับประสบการณ์ที่ยอดเยี่ยมบนอุปกรณ์มือถือ คุณต้องสร้างเค้าโครงเว็บไซต์ที่เรียบง่ายและสะอาดตาที่ได้รับการปรับแต่งอย่างเหมาะสมพร้อมการตอบสนองสูงสุดสำหรับหน้าจอทุกขนาด คุณสามารถทำได้โดยใช้การ ตั้งค่า ' ความกว้างที่กำหนดเอง ' สำหรับ วิดเจ็ตและองค์ประกอบ Elementor การใช้ความกว้างที่กำหนดเองจะไม่เปลี่ยนส่วนต่างๆ ในเว็บไซต์ของคุณ มันจะปรับเปลี่ยนขนาดของส่วนต่างๆ เพื่อให้สามารถดูเนื้อหาทั้งหมดได้จากอุปกรณ์ใดๆ
กลยุทธ์อื่นๆ เพื่อเพิ่มประสิทธิภาพเค้าโครงเว็บไซต์
มีกลยุทธ์อื่นๆ อีกมากมายที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพไซต์ของคุณโดยใช้การออกแบบเลย์เอาต์ เราต้องการเสนอตัวเลือกเพิ่มเติมให้คุณ ซึ่งคุณสามารถสำรวจและดูว่าสิ่งใดที่เหมาะสมกับเว็บไซต์ของคุณมากที่สุด มาอ่านกันต่อเพื่อหาข้อมูลเพิ่มเติม
หนึ่งในเทคนิคแรกที่คุณต้องจำไว้ในขณะที่สร้างเว็บไซต์คือ ช่องว่างเชิงลบ ส่งผลดีต่อเลย์เอาต์ของเว็บไซต์ ไซต์จำนวนมากมีกราฟิก ข้อมูล ปุ่ม เรียกร้องให้ดำเนินการ และลิงก์ย้อนกลับไปยังหน้าอื่นๆ มากเกินไป แม้ว่าการมีเนื้อหาที่เป็นประโยชน์ในไซต์ของคุณสามารถดึงดูดผู้ใช้ได้ แต่โดยส่วนใหญ่แล้ว เว็บไซต์ที่รกก็มักจะดึงความสนใจของผู้คนออกไป พยายามทำให้การออกแบบเว็บไซต์ของคุณเรียบง่ายและใช้ช่องว่างให้เกิดประโยชน์
หลักการออกแบบเว็บไซต์ที่มีประสิทธิภาพสำหรับ WordPress
แม้ว่าจะมีกลยุทธ์และหลักการเลย์เอาต์เว็บไซต์ WordPress ที่มีคุณค่ามากมาย แต่บางอันก็มีประสิทธิภาพมากกว่าที่เหลือ หลักการออกแบบเว็บไซต์ที่กล่าวถึงด้านล่างสามารถช่วยให้คุณกำหนดไซต์ของคุณให้แตกต่างจากที่มีอยู่บนอินเทอร์เน็ตในปัจจุบัน

เรียนรู้เกี่ยวกับแนวโน้มล่าสุดในหลักการออกแบบเว็บไซต์ เราขอแนะนำให้คุณอ่านบล็อกของเราเกี่ยวกับ หลักการออกแบบเว็บไซต์ที่มีประสิทธิภาพสูงสุด 10 ประการ แต่โดยสรุปแล้ว คุณจะเป็น เทคนิคการออกแบบเลย์เอาต์เว็บไซต์ที่ทันสมัยและเหมาะสมที่สุด 5 อันดับแรกที่ใช้ในปัจจุบันตามรายการด้านล่าง:
มุ่งเน้นไปที่การ เข้าถึงและการไม่แบ่งแยก สำหรับทุกคน
ใช้สีปิดเสียงและสีพาสเทลเพื่อปลอบประโลมดวงตา
เน้นเนื้อหาที่จำเป็นโดยใช้ เอฟเฟก ต์พารัลแลกซ์
ใช้แบบอักษรที่หรูหราและอ่านง่าย
เพิ่มการมีส่วนร่วมด้วย แกลเลอรี่ภาพแบบโต้ตอบ
โบนัส: วิธีทดสอบประสิทธิภาพของหน้าเว็บไซต์ของคุณ
ตอนนี้เรารู้แนวทางปฏิบัติที่ดีที่สุดในการปรับรูปแบบเว็บไซต์ให้เหมาะสมแล้ว ขั้นตอนต่อไปคือการ ทดสอบประสิทธิภาพ ของหน้าเว็บที่ปรับให้เหมาะสมที่สุดของคุณ ด้านล่างนี้คือขั้นตอนในการทำการทดสอบอย่างง่าย
ขั้นตอนที่ 1: เปิดหน้าเว็บในหน้าต่างที่ไม่ระบุตัวตน
ในการทดสอบ คุณต้องเปิดหน้าเว็บที่ได้รับการปรับแต่งจากเว็บไซต์ WordPress ของคุณในหน้าต่างใหม่ใน ' โหมดไม่ระบุ ตัวตน ' คุณสามารถทำได้โดยง่ายโดยการคัดลอก URL ของหน้าเว็บและวางลิงก์ลงในแถบค้นหาของแท็บที่ไม่ระบุตัวตน
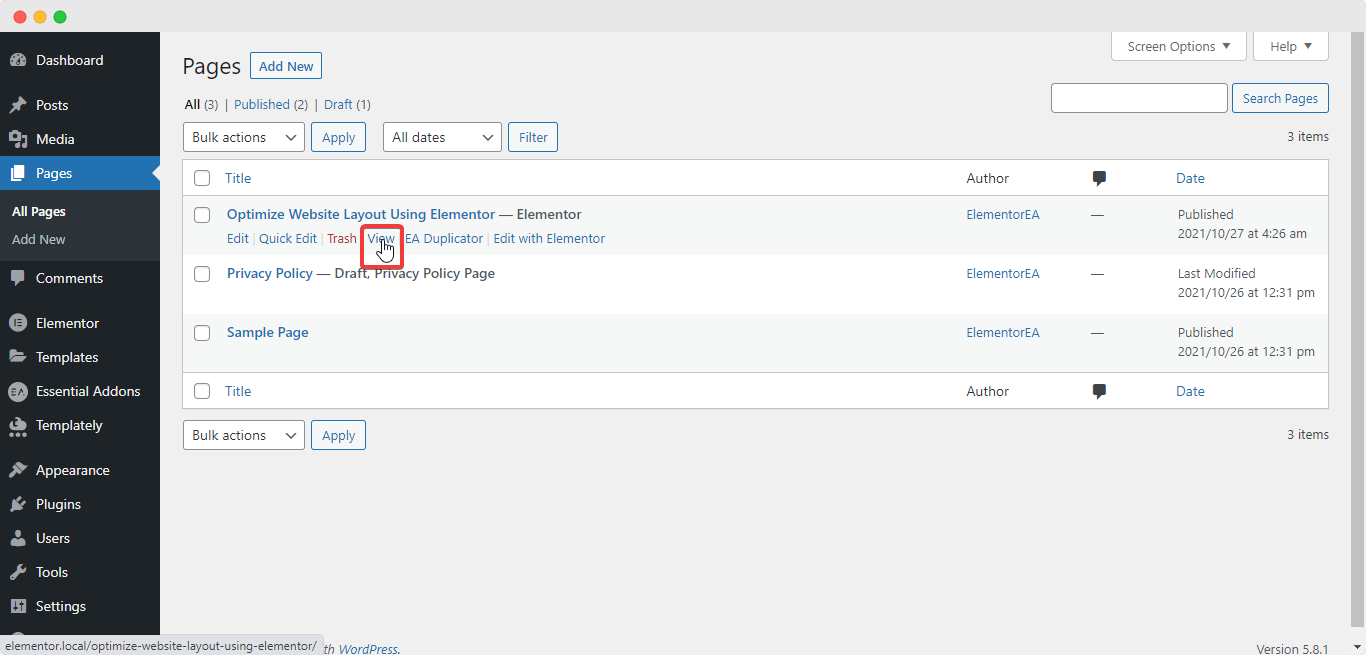
หากต้องการคัดลอก URL ของหน้าเว็บ ให้ไปที่ "หน้า" จากแดชบอร์ด WordPress ของคุณ จากนั้นวางเมาส์เหนือหน้าที่คุณต้องการหรือเพิ่งปรับให้เหมาะสม ตัวเลือกจะปรากฏใต้ชื่อหน้าเว็บ เพียงคลิกขวาที่ตัวเลือก 'ดู' และคัดลอกลิงก์จากเมนูแบบเลื่อนลงที่ปรากฏขึ้น จากนั้นวาง URL ลงในแถบค้นหาของแท็บที่ไม่ระบุตัวตน

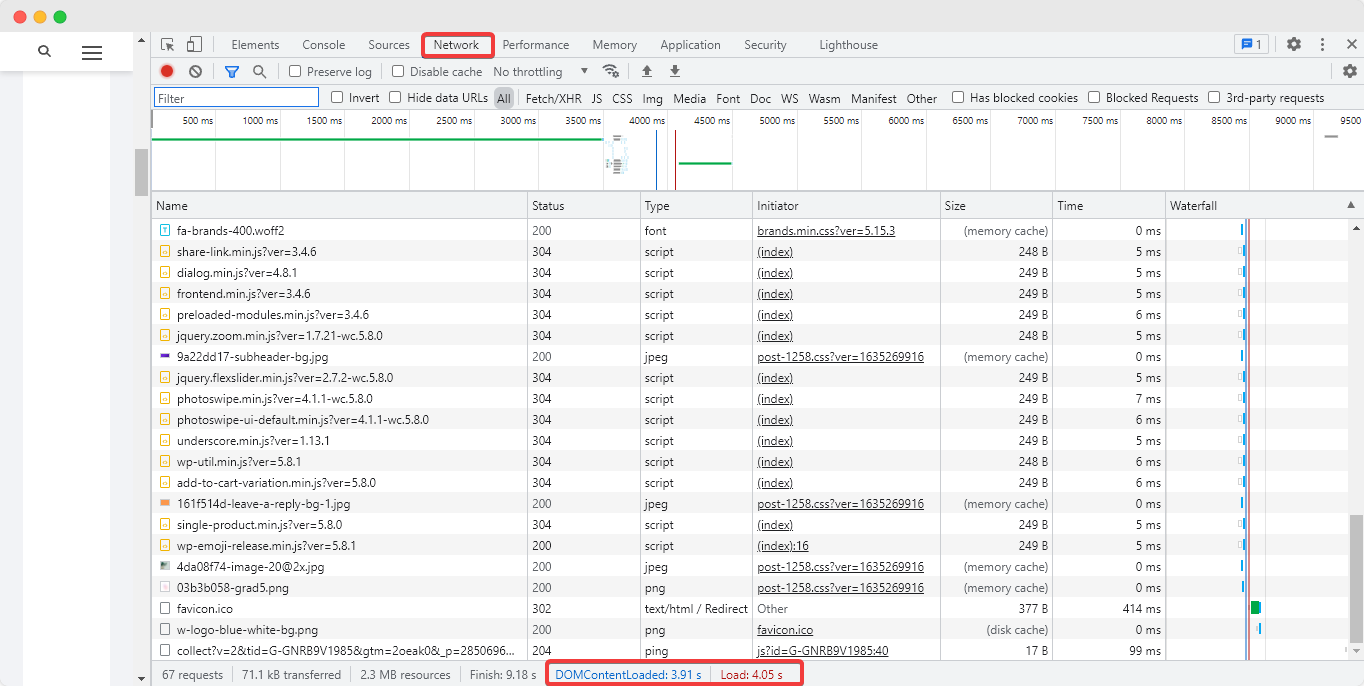
ขั้นตอนที่ 2: ตรวจสอบเนื้อหา HTML & CSS
จากนั้น คุณจะต้องตรวจสอบเนื้อหา HTML & CSS ของหน้าเว็บของคุณ ในการทำเช่นนั้น ให้คลิกขวาที่ใดก็ได้บนหน้าเว็บของคุณและกดตัวเลือก 'ตรวจสอบ' หน้าจอด้านข้างจะปรากฏขึ้น ซึ่งคุณจะสามารถเห็นแท็บต่างๆ ที่มี HTML และ CSS ของคุณ พบข้อผิดพลาด รับผลลัพธ์ SEO และทำการทดสอบประเภทต่างๆ
เลือก 'แท็บเครือข่าย' และกดปุ่ม 'ctrl + R' ซึ่งจะโหลดฐานข้อมูลส่วนหลังของหน้าเว็บของคุณทันที รวมถึงเวลาในการโหลดและคำขอเพิ่มประสิทธิภาพการสืบค้นดังที่แสดงด้านบน

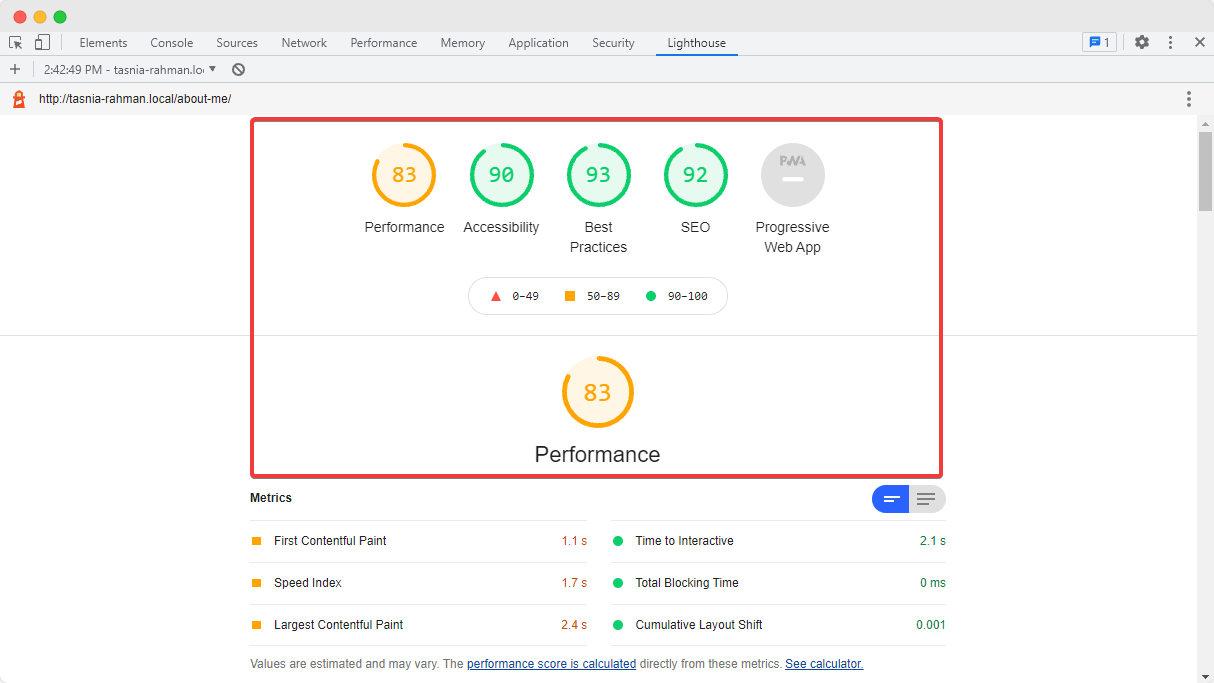
ขั้นตอนที่ 2: ดูประสิทธิภาพของเพจของคุณ
ถัดไป สลับไปที่ 'แท็บ Lighthouse' และคลิกที่ปุ่ม 'สร้างรายงาน' บนหน้าเว็บของเราเพื่อดูข้อมูลเชิงลึกด้านประสิทธิภาพของหน้าเว็บปัจจุบัน ดังที่คุณเห็นจากหน้าจอด้านบน ผลการปฏิบัติงานจะแสดงขึ้น คุณต้องตั้งเป้าหมายเสมอเพื่อให้ได้ คะแนนสูง กว่า 90%

และด้วยเหตุนี้ เราจึงต้องการสรุปคำแนะนำขั้นสุดท้ายเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพการจัดวางเว็บไซต์โดยใช้ Elementor ได้อย่างง่ายดาย หากคุณพบว่าบล็อกนี้มีประโยชน์ โปรดแจ้งให้เราทราบโดยแสดงความคิดเห็นด้านล่าง เราอยากจะรู้
หากต้องการรับเคล็ดลับที่เป็นประโยชน์เพิ่มเติมเช่นนี้และเรียนรู้เกี่ยวกับการอัปเดตล่าสุด สมัครรับข้อมูลจากบล็อกของเรา และเข้าร่วม ชุมชน Facebook ที่เป็นมิตร ของ เรา
