13 ตัวอย่างและแนวทางปฏิบัติสำหรับปุ่ม Add to Cart ที่ดีที่สุด
เผยแพร่แล้ว: 2023-08-15ปุ่มหยิบใส่ตะกร้าเป็นองค์ประกอบที่หลีกเลี่ยงไม่ได้ในร้านค้าออนไลน์ใด ๆ และมีบทบาทสำคัญในการผลักดันการแปลงและกำหนดประสบการณ์ของผู้ใช้ การสร้างปุ่มเพิ่มลงในรถเข็นที่มีประสิทธิภาพจำเป็นต้องมีการผสมผสานระหว่างการออกแบบที่ใช้งานง่ายและแนวทางปฏิบัติที่เน้นผู้ใช้เป็นศูนย์กลาง ในบทความนี้ เราเจาะลึกตัวอย่างปุ่มหยิบใส่ตะกร้าที่ดีที่สุด ให้ความกระจ่างเกี่ยวกับแนวทางที่เป็นนวัตกรรมและแนวทางปฏิบัติที่ดีที่สุดที่ช่วยให้ผู้ค้าปลีกออนไลน์เพิ่มประสิทธิภาพช่องทางการขายและดึงดูดลูกค้าได้อย่างราบรื่น
มาเริ่มกันเลย!
- Sticky Add to cart Button คืออะไร & ประโยชน์ของมัน?
- 5 ปัจจัยที่ต้องพิจารณาเมื่อสร้างปุ่ม Add to Cart แบบติดหนึบ
- #1. ปรับปุ่มหยิบใส่ตะกร้าบนอุปกรณ์ต่างๆ
- #2. แสดงเจตนาของลูกค้าที่ถูกต้อง
- #3. รวมข้อมูลเพิ่มเติม
- #4. เลือกตำแหน่งที่เหมาะสมเพื่อวางปุ่มหยิบใส่ตะกร้า
- #5. พิจารณาองค์ประกอบการชำระเงินอื่นๆ
- 8 ตัวอย่างปุ่ม Add to Cart Sticky จากไซต์อีคอมเมิร์ซบนมือถือ
- #1. ยิมฉลาม
- #2. สกิม
- #3. เบลีย์ เนลสัน
- #4. ฮอลแลนด์ คูเปอร์
- #5. ขี้เกียจอ๊อฟ
- #6. ทนทาน
- #7. คาราเวย์โฮม
- #8. ทักทาย
- สร้างปุ่ม Sticky Add to Cart ใน WooCommerce ด้วย Woostify
- คำสุดท้าย
Sticky Add to cart Button คืออะไร & ประโยชน์ของมัน?
ปุ่ม Sticky Add to Cart เป็นองค์ประกอบเว็บไซต์หรือแอพที่คงอยู่ซึ่งยังคงมองเห็นได้สำหรับผู้ใช้ขณะที่พวกเขาเลื่อนดูหน้าผลิตภัณฑ์ ปุ่มนี้ช่วยให้ผู้ใช้สามารถเพิ่มสินค้าลงในตะกร้าสินค้าได้อย่างง่ายดายโดยไม่จำเป็นต้องเลื่อนกลับขึ้นไป ปรับปรุงประสบการณ์ผู้ใช้และเพิ่มโอกาสในการแปลงโดยการปรับปรุงกระบวนการซื้อ
ปุ่ม "เพิ่มในรถเข็น" มีประโยชน์หลายประการที่นำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้นและอัตราการแปลงที่ดีขึ้นในอีคอมเมิร์ซ:
- ขั้นตอนการช้อปปิ้งที่ง่ายขึ้น: ปุ่มนี้ช่วยเพิ่มความคล่องตัวให้กับเส้นทางการช้อปปิ้ง ทำให้ผู้ใช้สามารถเพิ่มสินค้าที่ต้องการลงในรถเข็นได้อย่างรวดเร็วโดยไม่ต้องออกจากหน้าสินค้า
- ความพึงพอใจในทันที: ผู้ใช้สามารถสัมผัสความพึงพอใจได้ทันทีโดยเพิ่มสินค้าลงในรถเข็น ตอกย้ำความตั้งใจที่จะซื้อ
- ความยืดหยุ่นในการตัดสินใจ: ปุ่มนี้ช่วยให้ผู้ใช้สามารถสำรวจผลิตภัณฑ์หลายรายการและเพิ่มลงในรถเข็นในขณะที่เรียกดูต่อไป ทำให้สามารถเปรียบเทียบได้ง่ายขึ้นก่อนที่จะทำการซื้อ
- การละทิ้งที่ลดลง: ด้วยการเสนอเส้นทางที่ราบรื่นในการเพิ่มรถเข็น ปุ่มนี้จะช่วยต่อต้านการละทิ้งรถเข็น ซึ่งเป็นปัญหาทั่วไปเมื่อกระบวนการซื้อมีความซับซ้อน
- การตอบสนองด้วยภาพ: การโต้ตอบกับปุ่มจะกระตุ้นสัญญาณภาพ เช่น ภาพเคลื่อนไหวหรือการเปลี่ยนสี เพื่อยืนยันการกระทำของผู้ใช้และให้ความมั่นใจ
- เป็นมิตรกับมือถือ: สำคัญอย่างยิ่งสำหรับผู้ใช้มือถือ ปุ่มนี้ช่วยให้เข้าถึงได้ง่าย ขจัดความจำเป็นในการเลื่อนมากเกินไปบนหน้าจอขนาดเล็ก
- การขายต่อเนื่องและการขายต่อยอด: การโต้ตอบกับรถเข็นสามารถใช้ประโยชน์เพื่อแนะนำผลิตภัณฑ์ที่เกี่ยวข้อง ซึ่งอาจเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ย
- การแปลงเร็วขึ้น: ด้วยขั้นตอนที่น้อยลงระหว่างการเลือกผลิตภัณฑ์และการเริ่มต้นชำระเงิน ปุ่มนี้จะช่วยเร่งกระบวนการแปลง
- การมองเห็นอย่างต่อเนื่อง: การใช้ปุ่ม "เพิ่มในรถเข็น" แบบเหนียวช่วยให้มองเห็นได้อย่างต่อเนื่องแม้ในขณะที่ผู้ใช้เลื่อน ส่งเสริมการดำเนินการทันทีโดยไม่ต้องกลับไปที่ด้านบนของหน้า
การรวมปุ่ม "เพิ่มลงในรถเข็น" ที่ออกแบบมาอย่างดีและวางไว้อย่างมีกลยุทธ์จะช่วยเพิ่มความพึงพอใจของผู้ใช้ การมีส่วนร่วม และท้ายที่สุดคือความสำเร็จของแพลตฟอร์มอีคอมเมิร์ซ
5 ปัจจัยที่ต้องพิจารณาเมื่อสร้าง ปุ่ม Add to Cart แบบติดหนึบ
เมื่อพูดถึงอีคอมเมิร์ซ การใช้เชิงกลยุทธ์ของปุ่มหยิบใส่ตะกร้าสามารถกำหนดประสบการณ์ผู้ใช้และอัตรา Conversion ใหม่ได้ เรามาเจาะลึกถึงปัจจัยสำคัญ 5 ประการที่ควรพิจารณาเมื่อสร้างคุณลักษณะที่สำคัญนี้:
#1. ปรับปุ่มหยิบใส่ตะกร้าบนอุปกรณ์ต่างๆ
ความสามารถในการใช้งานที่สอดคล้องกันในทุกอุปกรณ์เป็นสิ่งสำคัญ การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ถึงประสิทธิภาพที่ไร้รอยต่อของปุ่มบนหน้าจอขนาดต่างๆ ช่วยให้ผู้ใช้สามารถเพิ่มสินค้าลงในรถเข็นได้โดยไม่คำนึงถึงอุปกรณ์ที่ใช้
#2. แสดงเจตนาของลูกค้าที่ถูกต้อง
ความชัดเจนในการดำเนินการของผู้ใช้เป็นสิ่งสำคัญ ปุ่ม "เพิ่มลงในรถเข็น" ที่มีป้ายกำกับเด่นชัดพร้อมไอคอนที่ใช้งานง่ายสอดคล้องกับความตั้งใจของลูกค้า ความสัมพันธ์โดยตรงนี้ช่วยลดความคลุมเครือ เพิ่มความมั่นใจ และช่วยในการตัดสินใจอย่างรวดเร็ว
#3. รวมข้อมูลเพิ่มเติม
การปรับปรุงตัวเลือกที่มีข้อมูลช่วยเพิ่มการแปลง การแสดงรายละเอียดที่สำคัญ เช่น ราคา สี และภาพผลิตภัณฑ์ควบคู่ไปกับปุ่มตรึงช่วยให้ผู้ใช้ไม่ต้องย้อนกลับ เร่งกระบวนการซื้อ และเพิ่มประสบการณ์การช็อปปิ้งให้สมบูรณ์ยิ่งขึ้น
#4. เลือกตำแหน่งที่เหมาะสมเพื่อวางปุ่มหยิบใส่ตะกร้า
การวางตำแหน่งเชิงกลยุทธ์ช่วยผลักดันการมีส่วนร่วม การวางปุ่ม Sticky ที่ด้านบนสุดของหน้าหรือใกล้กับคำอธิบายผลิตภัณฑ์ช่วยให้เข้าถึงได้อย่างราบรื่นระหว่างการเรียกดู กระตุ้นการโต้ตอบและเพิ่มความสะดวกสบายให้กับผู้ใช้
#5. พิจารณาองค์ประกอบการชำระเงินอื่นๆ
การเปลี่ยนแปลงที่ราบรื่นช่วยขยายการเดินทางของผู้ใช้ ออกแบบให้สอดคล้องกับส่วนประกอบการชำระเงินอื่นๆ เช่น ปุ่ม "ดูรถเข็น" หรือ "ดำเนินการชำระเงิน" เพื่อรักษาขั้นตอนการจับจ่ายที่สอดคล้องกัน ลดความขัดแย้งและแนะนำผู้ใช้อย่างราบรื่นในการดำเนินการซื้อให้เสร็จสิ้น
เมื่อพิจารณาปัจจัยเหล่านี้อย่างรอบคอบแล้ว แพลตฟอร์มอีคอมเมิร์ซสามารถยกระดับฟังก์ชันการทำงานของปุ่มหยิบใส่ตะกร้าได้ ซึ่งเป็นการปฏิวัติความพึงพอใจของผู้ใช้และอัตรา Conversion ในท้ายที่สุด
8 Sticky A dd to Cart Button Examples from Mobile eCommerce Sites
#1. ยิมฉลาม
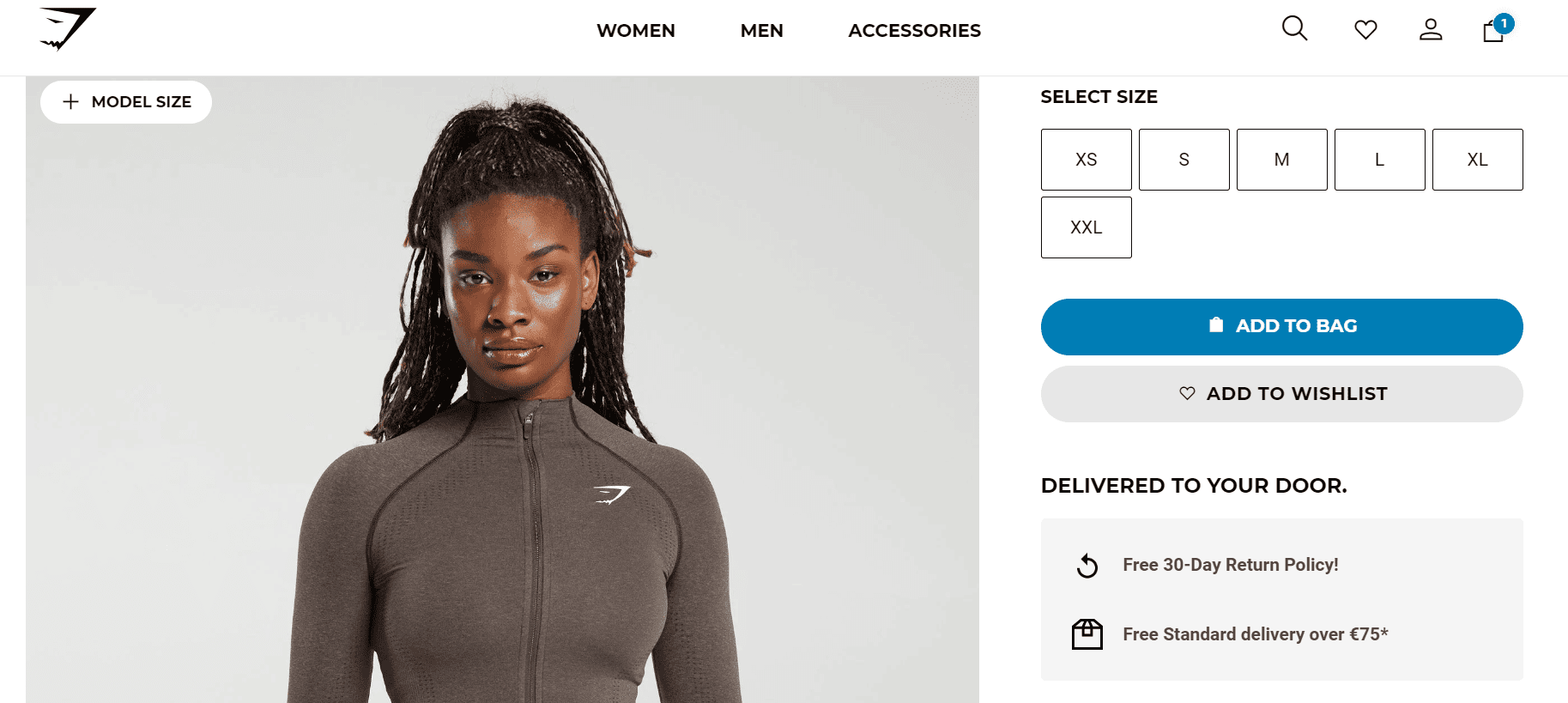
การปรับสำเนาเฉพาะภูมิภาคของ Gymshark เป็นตัวอย่างที่ยอดเยี่ยมในการปรับแต่งประสบการณ์ผู้ใช้ให้เหมาะกับความชอบส่วนบุคคล โดยการปรับเปลี่ยนคำกระตุ้นการตัดสินใจตามสถานที่ตั้งของผู้ซื้อ พวกเขาใช้ประโยชน์จากจิตวิทยาของความคุ้นเคย สำหรับลูกค้าในสหราชอาณาจักร คำว่า "ใส่ในถุง" สอดคล้องกับภาษาพูดในท้องถิ่น ทำให้เกิดความรู้สึกสัมพันธ์กัน
ในทางกลับกัน สำหรับนักช้อปในสหรัฐอเมริกา คำว่า "หยิบใส่ตะกร้า" สอดคล้องกับภาษาที่ใช้กันทั่วไปในสภาพแวดล้อมอีคอมเมิร์ซของภูมิภาคนี้ การปรับเปลี่ยนเล็กน้อยแต่ส่งผลดีนี้ช่วยปรับปรุงการเดินทางของผู้ใช้ เนื่องจากผู้ซื้อพบวลีที่สะท้อนถึงภาษาท้องถิ่นที่คุ้นเคย ส่งเสริมการเชื่อมต่อที่แน่นแฟ้นยิ่งขึ้นและก่อให้เกิดความไว้วางใจ ในตลาดโลก ความใส่ใจในรายละเอียดดังกล่าวแสดงให้เห็นถึงความมุ่งมั่นของ Gymshark ในการยึดผู้ใช้เป็นศูนย์กลาง และเป็นตัวอย่างให้เห็นถึงพลังของเนื้อหาส่วนบุคคลในการเพิ่มการมีส่วนร่วมและอัตราการแปลง

#2. สกิม
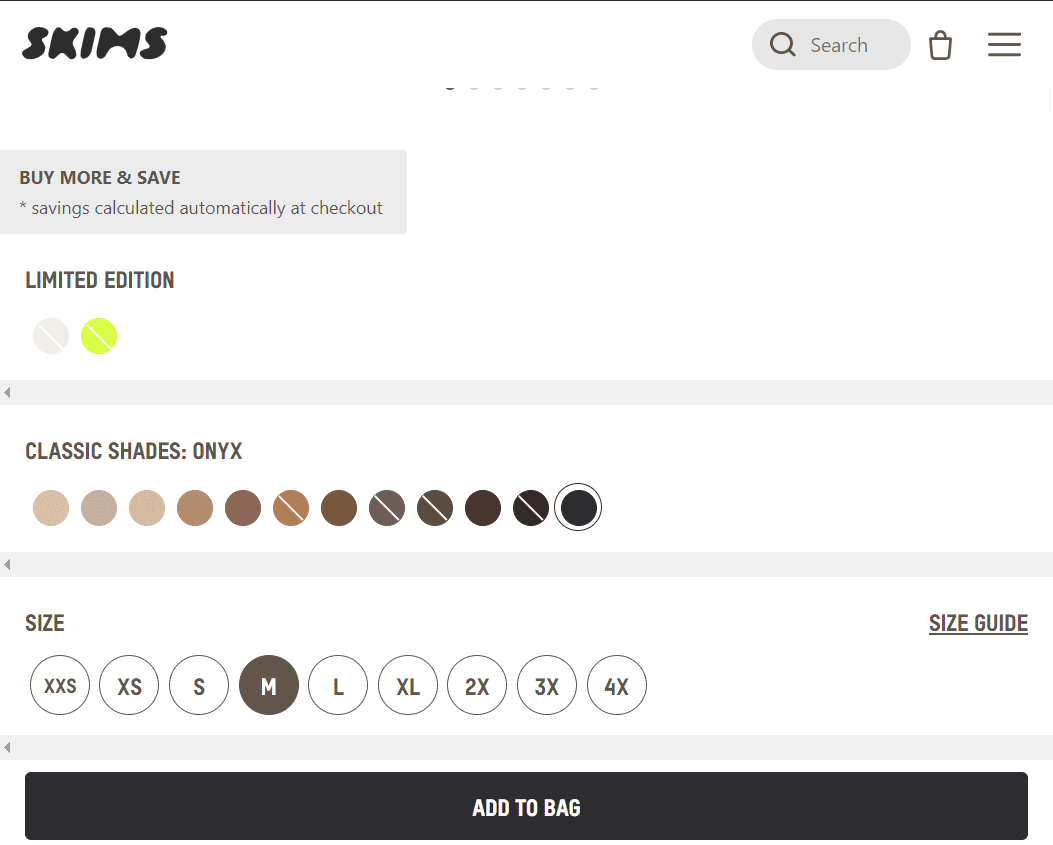
การมองข้ามปุ่มหยิบใส่ตะกร้าเป็นจังหวะของความเฉลียวฉลาดในการออกแบบ แทนที่จะใช้ปุ่มทั่วไป พวกเขาเลือกใช้แบนเนอร์ที่ขยายไปทั่วทั้งหน้า วิธีการที่โดดเด่นนี้ทำให้มั่นใจได้ว่าปุ่มจะยังคงอยู่ในขณะที่ผู้ใช้นำทางไปยังหน้าต่างๆ สิ่งที่น่าประทับใจยิ่งกว่าคือการที่แบนเนอร์นี้สอดคล้องกับความสวยงามของเว็บไซต์โดยรวมของ Skims ได้อย่างไร้รอยต่อ การรักษาให้สอดคล้องกับภาพลักษณ์ของแบรนด์ทำให้ปุ่มเป็นส่วนสำคัญของประสบการณ์การท่องเว็บ
ตัวเลือกของ Skims ไม่เพียงแต่จัดลำดับความสำคัญของฟังก์ชันเท่านั้น แต่ยังเน้นย้ำถึงความมุ่งมั่นในการเล่าเรื่องการออกแบบที่เหนียวแน่น การใช้แบนเนอร์ add to cart เต็มรูปแบบที่มีตราสินค้าอย่างซับซ้อนนี้ บ่งบอกถึงความทุ่มเทของ Skims ที่มีต่อการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง โดยเปลี่ยนองค์ประกอบการช้อปปิ้งทั่วไปให้กลายเป็นส่วนสำคัญของเอกลักษณ์ของแบรนด์

#3. เบลีย์ เนลสัน
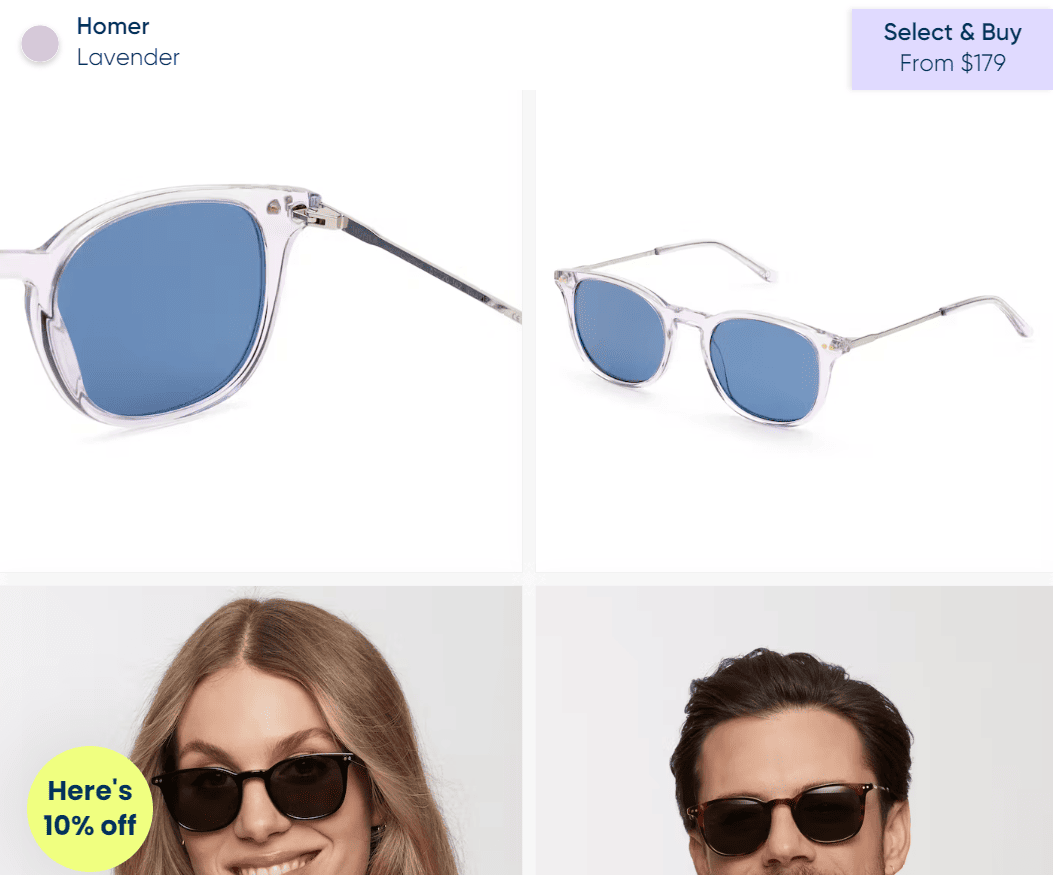
ตำแหน่งเชิงกลยุทธ์ของปุ่มชำระเงินของ Bailey Nelson เป็นตัวอย่างแนวทางที่เน้นผู้ใช้เป็นศูนย์กลาง ด้วยการวางตำแหน่งไว้ที่ด้านบนสุดของหน้า ช่วยให้มั่นใจได้ว่าขั้นตอนต่อไปในเส้นทางการซื้อจะสามารถเข้าถึงได้ทันที สิ่งที่ทำให้การใช้งานแตกต่างออกไปคือการรวมรายละเอียดผลิตภัณฑ์ที่ครอบคลุมไว้ในสำเนาของปุ่ม

ด้วยการรวมชื่อผลิตภัณฑ์ สี และราคา Bailey Nelson ให้ข้อมูลสำคัญแก่ผู้ซื้อแม้กระทั่งก่อนดำเนินการชำระเงิน ความโปร่งใสนี้ไม่เพียงแต่ให้อำนาจแก่ผู้ใช้ในการตัดสินใจโดยมีข้อมูลประกอบ แต่ยังปรับปรุงกระบวนการชำระเงินโดยลดความจำเป็นในการอ้างอิงกลับไปกลับมา ตัวเลือกการออกแบบที่พิถีพิถันของ Bailey Nelson ไม่เพียงทำให้เส้นทางสู่การซื้อง่ายขึ้นเท่านั้น แต่ยังแสดงถึงความมุ่งมั่นในการยกระดับประสบการณ์ของลูกค้าผ่านองค์ประกอบการออกแบบเชิงกลยุทธ์ที่รอบคอบ

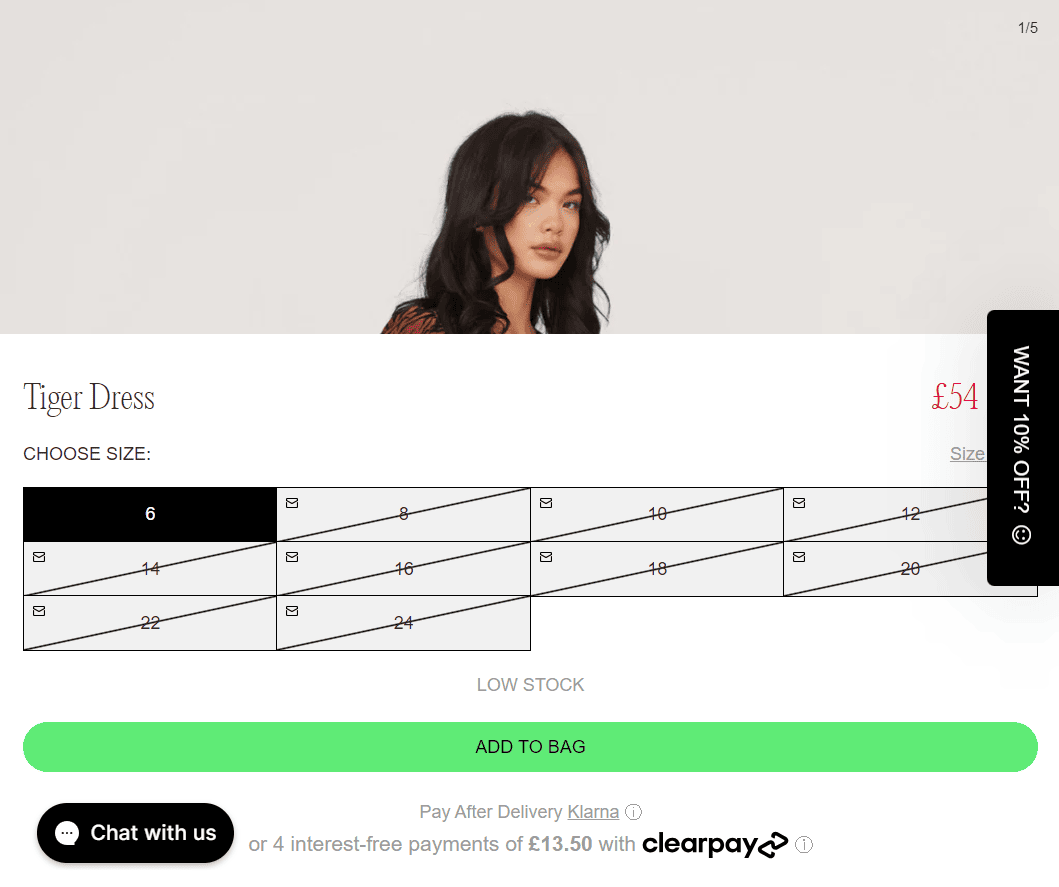
#4. ฮอลแลนด์ คูเปอร์
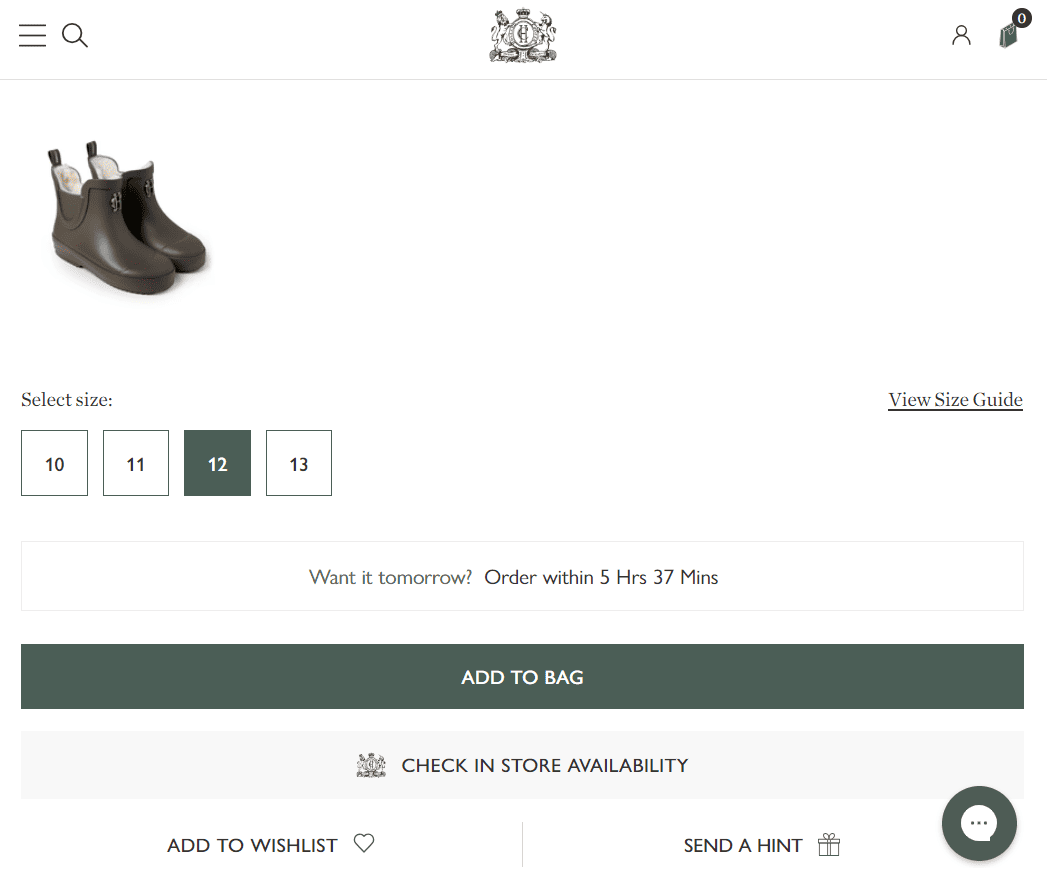
วิธีการที่โดดเด่นของ Holland Cooper ในแถบเหนียวทำให้พวกเขาแตกต่างจากบรรทัดฐาน ซึ่งแตกต่างจากการใช้งานแบบดั้งเดิม แถบของพวกเขามีขนาดใหญ่กว่าอย่างเห็นได้ชัดและกำหนดเวลาอย่างมีกลยุทธ์เพื่อให้ปรากฏเป็นลูกค้าใกล้กับด้านล่างของหน้า การตัดสินใจโดยเจตนานี้จะเพิ่มผลกระทบสูงสุด ดึงดูดความสนใจได้อย่างแม่นยำเมื่อผู้ใช้มีแนวโน้มที่จะพร้อมที่จะดำเนินการ คำกระตุ้นการตัดสินใจที่น่าสนใจของแบนเนอร์ "เลือก" กระตุ้นการมีส่วนร่วมและเน้นย้ำถึงความปรารถนาของแบรนด์ที่จะแนะนำผู้ใช้ผ่านตัวเลือกต่างๆ
ยิ่งไปกว่านั้น การรวมข้อมูลผลิตภัณฑ์ที่สำคัญอย่างรอบคอบของ Holland Cooper ไว้ในสำเนาช่วยยกระดับประสบการณ์การช็อปปิ้ง การแสดงชื่อผลิตภัณฑ์ สี และราคา ช่วยให้ผู้ซื้อทราบรายละเอียดที่สำคัญได้อย่างรวดเร็ว สิ่งนี้ไม่เพียงทำให้การตัดสินใจสมบูรณ์ยิ่งขึ้น แต่ยังปรับปรุงกระบวนการคัดเลือกอีกด้วย
นวัตกรรมการใช้แถบกาวขนาดใหญ่และตั้งเวลาอย่างมีกลยุทธ์ของ Holland Cooper แสดงให้เห็นถึงความทุ่มเทในการมีส่วนร่วมและประสบการณ์ของผู้ใช้ ตัวเลือกการออกแบบที่โดดเด่นและสำเนาที่ให้ข้อมูลนี้เน้นย้ำถึงความมุ่งมั่นในการอำนวยความสะดวกในการโต้ตอบที่ราบรื่นและการซื้อที่มีข้อมูล ทำให้เส้นทางการช็อปปิ้งสะดวกและน่ารื่นรมย์

#5. ขี้เกียจอ๊อฟ
แนวทางของ Lazy Oaf ในการใช้ปุ่มซื้อแบบติดหนึบนั้นเป็นระดับมาสเตอร์คลาสในการออกแบบที่สอดคล้องกัน ปุ่มนี้รวมเข้ากับชุดสีโมโนโครมของเว็บไซต์ได้อย่างลงตัว การจัดตำแหน่งโดยเจตนานี้ไม่เพียงแต่เน้นย้ำถึงความมุ่งมั่นต่อความสมบูรณ์ของความสวยงามเท่านั้น แต่ยังช่วยให้มั่นใจได้ว่าปุ่มจะรู้สึกเหมือนเป็นส่วนหนึ่งของรูปลักษณ์และความรู้สึกโดยรวมของเว็บไซต์
ตำแหน่งเชิงกลยุทธ์ของปุ่มซื้อซึ่งอยู่เหนือองค์ประกอบเหนียวอื่น ๆ ที่เสนอส่วนลด 10% แสดงให้เห็นถึงความสามารถพิเศษในการชี้นำพฤติกรรมของผู้ใช้ ชุดค่าผสมนี้กระตุ้นให้ผู้ซื้อไม่เพียงแต่ทำการซื้อเท่านั้น แต่ยังนำเสนอสิ่งจูงใจที่เย้ายวน ทั้งหมดนี้ทำให้การโต้ตอบเหล่านี้อยู่ในมุมมองที่สะดวกในขณะที่ผู้ใช้สำรวจไซต์
ความสนใจของ Lazy Oaf ในการออกแบบที่สอดคล้องกันและการวางตำแหน่งอย่างรอบคอบเป็นตัวอย่างของความเข้าใจในการมีส่วนร่วมของผู้ใช้ ด้วยการผสมผสานรูปแบบและฟังก์ชั่นอย่างง่ายดาย พวกเขาสร้างประสบการณ์ที่การออกแบบที่ไร้รอยต่อและการทำงานเชิงกลยุทธ์อยู่ร่วมกัน ท้ายที่สุดแล้วจะเพิ่มคุณค่าให้กับการเดินทางของผู้ใช้และอาจกระตุ้นการแปลง

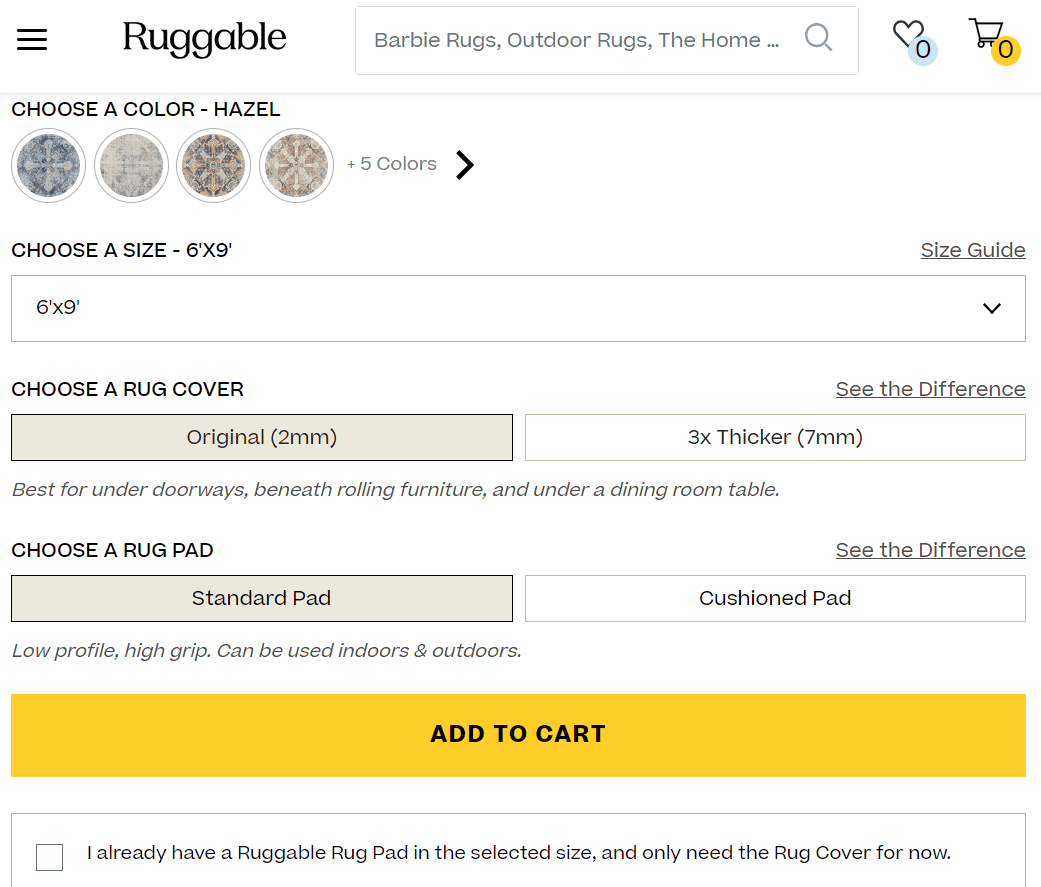
#6. ทนทาน
ปุ่มซื้ออย่างรวดเร็วของ Ruggable ใช้วิธีการที่แตกต่างออกไปโดยการใช้รูปแบบแบนเนอร์ที่ฐานของเพจ การใช้เฉดสีเหลืองที่โดดเด่นและสดใสแตกต่างจากการสร้างแบรนด์สีน้ำเงินของไซต์ ทำให้เกิดความเปรียบต่างของภาพโดยเจตนา ตัวเลือกนี้ดึงดูดความสนใจได้อย่างแยบยล ทำให้มั่นใจได้ว่าปุ่มจะไม่ถูกมองข้ามท่ามกลางองค์ประกอบรอบๆ
การวางตำแหน่งเชิงกลยุทธ์ที่ด้านล่างของหน้าจะกระตุ้นการมีส่วนร่วมเมื่อผู้ใช้น่าจะสำรวจผลิตภัณฑ์อย่างละเอียดถี่ถ้วน สิ่งนี้ทำให้มั่นใจได้ว่าตัวเลือกการซื้ออย่างรวดเร็วนั้นสามารถเข้าถึงได้ง่ายสำหรับผู้ที่ตัดสินใจแล้ว ความแตกต่างอย่างสิ้นเชิงจากรูปแบบสีทั่วไปของไซต์ทำหน้าที่เป็นสัญญาณภาพ นำทางผู้ใช้ไปสู่การดำเนินการ
การผสมผสานตำแหน่งและการเลือกสีที่เป็นนวัตกรรมใหม่ของ Ruggable แสดงให้เห็นถึงความเข้าใจในสัญญาณภาพและพฤติกรรมของผู้ใช้ ด้วยการปรับใช้แบนเนอร์สีตัดกันที่เห็นได้ชัดเจนที่ด้านล่างของหน้า ช่วยให้ซื้อได้อย่างรวดเร็วอย่างมีประสิทธิภาพในขณะที่สร้างข้อความที่ชัดเจน ทั้งหมดนี้อยู่ภายใต้กรอบของประสบการณ์ผู้ใช้ที่น่าดึงดูดและมีประสิทธิภาพ

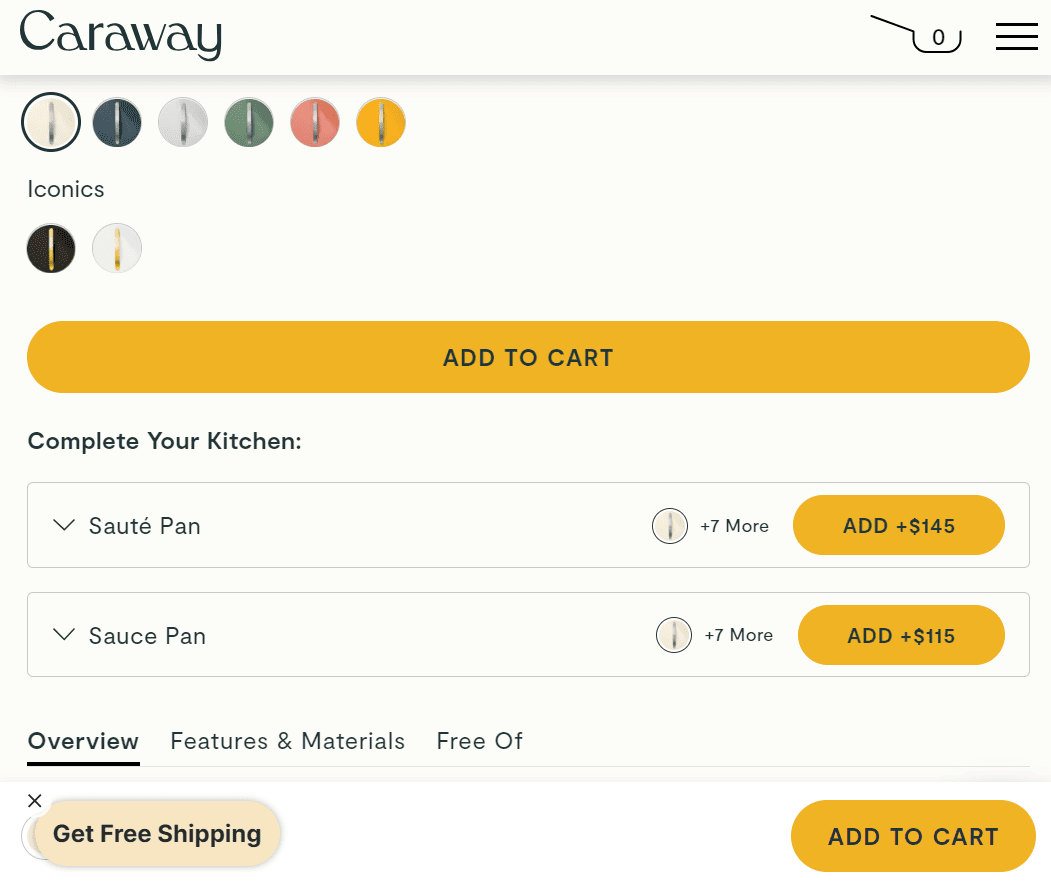
#7. คาราเวย์โฮม
ปุ่มหยิบใส่ตะกร้าของ Caraway นำเสนอแนวทางที่ชาญฉลาดและเป็นมิตรกับผู้ใช้ คุณลักษณะเฉพาะนี้ช่วยให้ผู้ซื้อสามารถเลือกสีของผลิตภัณฑ์ที่ต้องการได้อย่างราบรื่นผ่านเมนูแบบเลื่อนลงที่ปรากฏขึ้นทุกที่ในหน้า กลยุทธ์นี้ทำให้ผู้ใช้ไม่ต้องย้อนกลับไปยังหน้าผลิตภัณฑ์หรือเลื่อนดูเพื่อแก้ไขการเลือก
ด้วยการรวมการเลือกสีไว้ในป๊อปอัป Caraway ทำให้กระบวนการตัดสินใจง่ายขึ้น ช่วยประหยัดเวลาและความพยายามของผู้ใช้ การใช้งานนี้รองรับความสะดวกสบายของผู้ใช้โดยเปิดใช้งานการปรับแต่งอย่างรวดเร็วในขณะที่รักษาโมเมนตัมการสืบค้น
ปุ่มหยิบใส่ตะกร้าแบบป๊อปอัปของ Caraway เป็นตัวอย่างการออกแบบที่มีประสิทธิภาพที่ช่วยให้ผู้ใช้สามารถเลือกแบบส่วนตัวได้อย่างง่ายดาย คุณลักษณะที่รอบคอบนี้สะท้อนถึงความมุ่งมั่นในการเพิ่มประสิทธิภาพเส้นทางการช็อปปิ้ง ส่งเสริมความสะดวกสบาย และเพิ่มความพึงพอใจโดยรวมของผู้ใช้

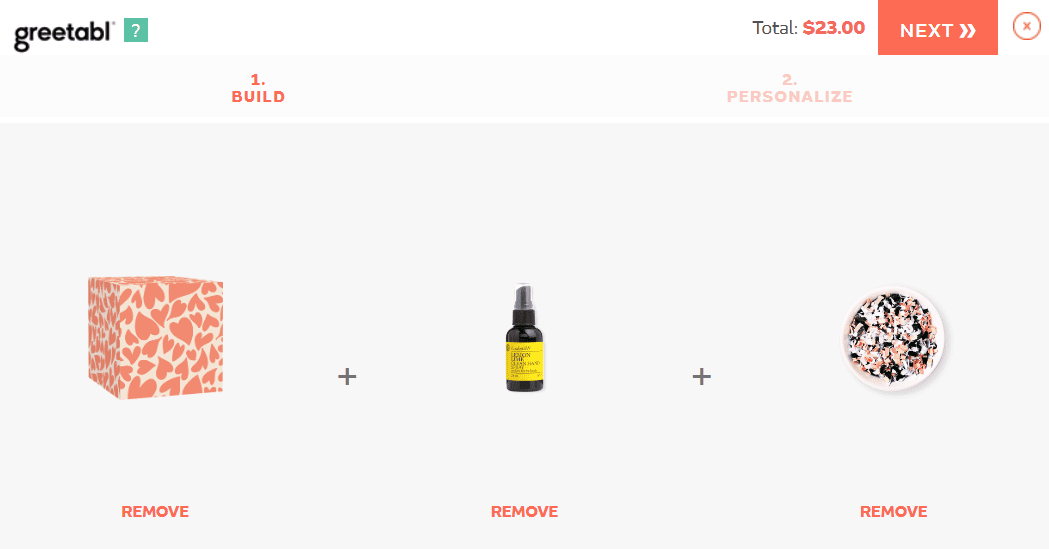
#8. ทักทาย
Greetabl ใช้นวัตกรรมปุ่มหยิบใส่ตะกร้าที่นอกเหนือไปจากวิธีปฏิบัติทั่วไป เมื่อลูกค้ามีสินค้าในรถเข็นแล้ว ปุ่มจะมีบทบาทใหม่โดยการส่งเสริมการขายเพิ่ม ผู้ซื้อจะได้รับตัวเลือกที่น่าสนใจในการ “เพิ่มโบนัส” หรือ “ข้ามโบนัส”
วิธีการเชิงกลยุทธ์นี้ไม่เพียงแต่ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้เท่านั้น แต่ยังรวมถึงจิตวิทยาของการตัดสินใจด้วย ด้วยการนำเสนอตัวเลือกการขายเพิ่มที่น่าดึงดูดโดยตรงผ่านปุ่มปักหมุด Greetabl จึงเพิ่มศักยภาพสูงสุดในการเพิ่มมูลค่าการสั่งซื้อเฉลี่ย ในขณะเดียวกัน ทางเลือก "ข้ามโบนัส" จะเคารพความเป็นอิสระของผู้ใช้ ป้องกันแรงกดดันใดๆ
Greetabl ผนวกรวมการเพิ่มยอดขายภายในปุ่ม Add to cart แบบติดหนึบ แสดงให้เห็นถึงความเข้าใจในพฤติกรรมผู้บริโภคและความมุ่งมั่นต่อประสบการณ์การช็อปปิ้งที่ราบรื่น คุณลักษณะเฉพาะนี้แสดงให้เห็นถึงความสามารถในการเปลี่ยนองค์ประกอบการทำงานให้เป็นโอกาสที่มีมูลค่าเพิ่ม ท้ายที่สุดแล้วมีส่วนสนับสนุนทั้งการเติบโตของรายได้และความพึงพอใจของผู้ใช้ที่เพิ่มมากขึ้น

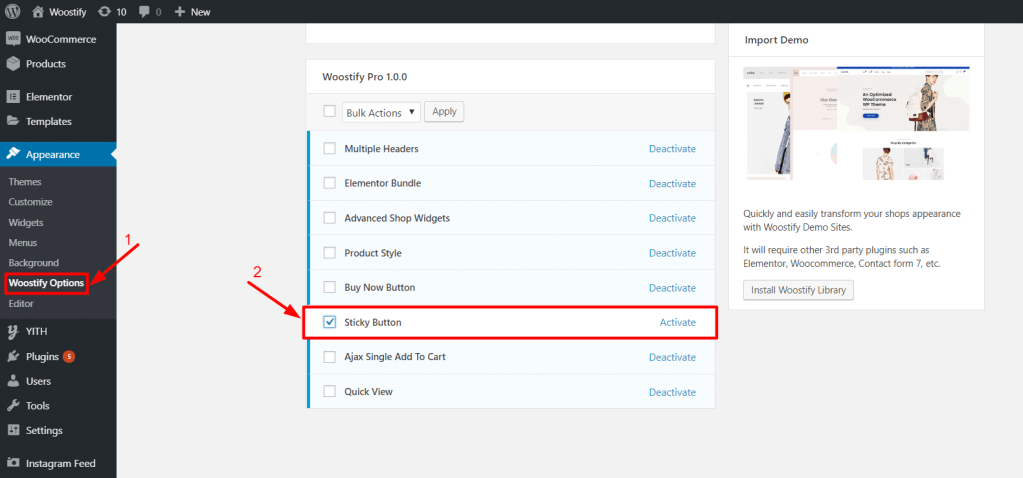
สร้างปุ่ม Sticky Add to Cart ใน WooCommerce ด้วย Woostify
ในกรณีที่คุณเปิดร้านค้าออนไลน์ด้วย WooCommerce และต้องการดึงดูดความสนใจของลูกค้าด้วยการเพิ่มปุ่มหยิบใส่ตะกร้า คุณสามารถใช้ Woostify ได้
Addon ของปุ่ม Sticky add to cart ที่จัดทำโดย Woostify ธีมแนะนำองค์ประกอบไดนามิกที่ยังคงมองเห็นได้อย่างต่อเนื่องเมื่อผู้ใช้เลื่อนดูหน้าผลิตภัณฑ์ ซึ่งหมายความว่าผู้มีโอกาสเป็นลูกค้าสามารถเพิ่มสินค้าลงในรถเข็นได้อย่างรวดเร็วโดยไม่ต้องเลื่อนกลับไปด้านบนให้ยุ่งยาก

คุณสามารถเพิ่มปุ่มหยิบใส่ตะกร้าไปยังร้านค้า WooCommerce ของคุณได้อย่างง่ายดายด้วยส่วนเสริมนี้โดยทำตามคำแนะนำโดยละเอียดนี้
คำสุดท้าย
ในขอบเขตของอีคอมเมิร์ซ ปุ่มหยิบใส่ตะกร้าแบบติดหนึบถือเป็นเครื่องมืออันทรงพลังสำหรับการเพิ่มประสิทธิภาพการเดินทางของผู้ใช้และกระตุ้นการแปลง ตัวอย่างที่นำเสนอแสดงให้เห็นถึงความสำคัญของการออกแบบที่ตอบสนอง การสื่อสารตามเจตนาที่ชัดเจน และการผสานรวมที่ราบรื่น แนวทางปฏิบัติเหล่านี้เน้นการผสมผสานระหว่างความคิดสร้างสรรค์และฟังก์ชันการทำงานเพื่อกำหนดประสบการณ์การช็อปปิ้งออนไลน์ใหม่ ด้วยการเรียนรู้จากแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ ธุรกิจต่างๆ สามารถปฏิวัติแนวทางของตนในการมีส่วนร่วมกับผู้ใช้ ส่งเสริมสภาพแวดล้อมที่ความสะดวกสบาย สุนทรียศาสตร์ และความสามารถในการแปลงมาบรรจบกันอย่างกลมกลืน
