ธีม WordPress ที่ดีที่สุดสำหรับการเปลี่ยนแบบอักษร
เผยแพร่แล้ว: 2022-11-13หากคุณกำลังมองหาธีม WordPress ที่ให้คุณเปลี่ยนฟอนต์ได้ เรามีตัวเลือกสองสามทางให้คุณ คุณสามารถเลือกธีมที่ช่วยให้คุณเปลี่ยนขนาดแบบอักษร สี และแบบอักษรได้ ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ นอกจากนี้ยังมีธีมที่มาพร้อมกับไลบรารีฟอนต์ที่ติดตั้งไว้ล่วงหน้า คุณจึงเลือกจากตัวเลือกต่างๆ เพื่อค้นหาสิ่งที่เหมาะกับเว็บไซต์ของคุณได้
คุณสามารถเปลี่ยนแบบอักษรในธีม WordPress ได้หรือไม่?

ได้ คุณสามารถเปลี่ยนแบบอักษรในธีม WordPress ของคุณได้ ในการดำเนินการดังกล่าว คุณจะต้องเข้าถึงไฟล์ของธีมและแก้ไข CSS เมื่อคุณแก้ไข CSS แล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ไปยังไซต์ WordPress ของคุณ
คุณสามารถปรับแต่งแบบอักษรใดๆ ในธีม WordPress ของคุณได้โดยใช้ขั้นตอนเหล่านี้ คุณจะไม่ต้องลำบากในการหาแบบอักษรใหม่ด้วยเครื่องมือปรับแต่ง เมื่อคุณไม่ต้องการฟอนต์เฉพาะของธีม ก็มีความท้าทาย สามารถติดตั้ง Google Fonts อย่างง่ายเพื่อรับแบบอักษรเพิ่มเติม เมื่อคุณใช้ Firebug โค้ดสำหรับไซต์จะปรากฏที่ด้านล่างของหน้าจอ ต้องปฏิบัติตามรหัสนี้อย่างเคร่งครัด โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่ผู้เชี่ยวชาญ CSS เป็นความคิดที่ดีที่จะสำรองข้อมูลไซต์ของคุณก่อนดำเนินการต่อ
ในตัวปรับแต่ง เลือกตำแหน่งที่คุณต้องการเปลี่ยนฟอนต์ หากไม่ได้ผล ให้ลองอีกครั้งโดยใช้ตำแหน่งเริ่มต้นใน CSS ของคุณ แม้ว่าคุณจะใช้ธีมทั่วไป การเปลี่ยนแบบอักษรบนไซต์ WordPress จะทำให้รูปลักษณ์แตกต่างออกไป
เราจะต้องกำหนดตระกูลฟอนต์ของเราก่อน เครื่องหมายถูกข้างการประกาศตระกูลฟอนต์บนสไตล์ชีตจะระบุว่าเป็นกรณีนี้หรือไม่ ควรมีรูปภาพของสิ่งนี้: ตระกูลฟอนต์ประกอบด้วยสองประเภท: ตระกูล Helvetica Neue และ Helvetica, ตระกูล Arial คุณต้องระบุชื่อแบบอักษรที่คุณต้องการใช้ รวมทั้งตัวอักษร Helvetica, Helvetica และ Alta ตัวอย่างเช่น หากคุณต้องการใช้แบบอักษร Source Sans Pro ให้ป้อนลงในกล่องแบบอักษรตระกูล ตอนนี้ควรตั้งค่าขนาดแบบอักษรหลังจากที่เรากำหนดตระกูลแบบอักษรแล้ว คุณสามารถเพิ่มตัวเลขหลังการประกาศตระกูลฟอนต์ ดังที่แสดงด้านล่าง: ขนาดไฟล์คือ 12 x 12 เมื่อคลิกปุ่มนี้ ขนาดฟอนต์จะถูกตั้งค่าเป็น 12x คุณสามารถใช้เปอร์เซ็นต์ได้หากต้องการกำหนดขนาดฟอนต์ในตัวอย่างต่อไปนี้ ใช้ขนาดตัวอักษร 95% ด้วยเหตุนี้ ขนาดฟอนต์จะถูกตั้งค่าเป็น 12x ซึ่งเท่ากับ 20% ของขนาดฟอนต์หลัก
ฉันจะเปลี่ยนแบบอักษรที่กำหนดเองใน WordPress ได้อย่างไร

หากคุณต้องการเปลี่ยน แบบอักษรที่กำหนดเอง ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > แบบอักษร แล้วเลือกฐานหรือส่วนหัวอื่น หากคุณต้องการเปลี่ยนฟอนต์เริ่มต้นในธีมของคุณ ให้คลิก X ข้างชื่อที่กำหนดเองเพื่อกลับสู่สถานะเริ่มต้น
ในกระบวนการออกแบบและสร้างแบรนด์ คุณต้องเลือกรูปแบบตัวอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณ แบบอักษร เช่น สี รูปภาพ และองค์ประกอบอื่นๆ บนไซต์ของคุณ มีผลกระทบอย่างมากต่อวิธีที่ผู้เยี่ยมชมของคุณรับรู้ โชคดีที่ WordPress เป็นหนึ่งในแพลตฟอร์มที่ให้คุณปรับแต่งตามข้อกำหนดของคุณได้ คุณจะได้เรียนรู้ทุกสิ่งที่ควรรู้เกี่ยวกับการพัฒนาฟอนต์และการใช้งานบน WordPress ผู้อ่านของคุณจะสังเกตเห็นความแตกต่างที่สำคัญในการออกแบบแบบอักษรของเว็บไซต์ของคุณ มีบริการหลายอย่างที่นำเสนอฟอนต์ WordPress นอกเหนือจากฟอนต์ WordPress แบบอักษร Google เป็นหนึ่งในแบบอักษรที่ได้รับความนิยมมากที่สุด โดยมีแบบอักษรให้เลือกมากกว่า 1,000 แบบ
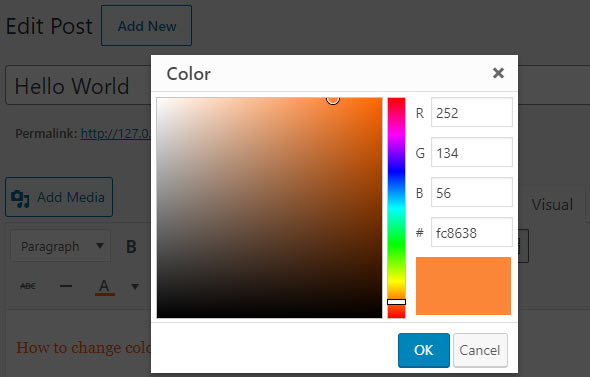
นอกจากข้อความที่กำหนดเองแล้ว คุณยังสามารถเปลี่ยนขนาด ฟอนต์และสีฟอนต์ ได้อีกด้วย คุณสามารถใช้วิธีการต่างๆ ด้านล่างนี้เพื่อรวมแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณ มีความเป็นไปได้มากกว่าที่การเลือกแบบอักษรและรูปแบบจะทำให้ไซต์ของคุณเร็วขึ้นหรือช้าลงหากคุณโหลดแบบอักษรและรูปแบบมากกว่าหนึ่งแบบ มีหลายวิธีสำหรับคุณ และขึ้นอยู่กับการตั้งค่าของคุณ คุณอาจจะใช้วิธีใดวิธีหนึ่งดีกว่า มีหลายวิธีในการเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณ คุณสามารถเปลี่ยนแบบอักษรของเนื้อหา หัวเรื่อง และปุ่ม/อินพุตได้ด้วยแอปนี้ การเปลี่ยนแปลงของคุณจะปรากฏในตัวแก้ไข WordPress โดยไม่มีค่าใช้จ่ายเพิ่มเติม
หากคุณประสบปัญหาในการทำให้ฟอนต์แบบกำหนดเองทำงานบนไซต์ WordPress ของคุณได้ คุณสามารถใช้เครื่องมือดีบั๊กได้ คุณสามารถเพิ่มแบบอักษรที่กำหนดเองได้โดยใช้ปลั๊กอิน WordPress ตัวใดตัวหนึ่งที่มีให้ดาวน์โหลด เนื่องจาก GDPR การนำเข้าแบบอักษรจากเซิร์ฟเวอร์ของ Google อาจไม่ใช่ความคิดที่ดี ให้สำรวจตัวเลือกสำหรับจัดเก็บไฟล์ฟอนต์ในเครื่องแทน คุณสามารถโฮสต์แบบอักษรบนเว็บไซต์ของคุณเองและทำให้ผู้เข้าชมใช้งานได้ในเบราว์เซอร์ของพวกเขา หากคุณเลือกที่จะทำเช่นนั้น ในการดำเนินการนี้ คุณต้องรับแบบอักษรที่ใช้ก่อน คนอื่นจะอนุญาตให้คุณดาวน์โหลดแบบอักษร
วิธีที่ดีที่สุดในการเก็บรักษาคือใส่ไว้ในไดเร็กทอรีที่มีป้ายกำกับว่าฟอนต์ของธีมลูกของคุณ หากต้องการเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress เพียงใช้ฟังก์ชันของธีมของคุณ แต่ละรายการเหล่านี้จะมีประโยชน์นอกเหนือจากการเพิ่มสคริปต์และสไตล์ชีต ขึ้นอยู่กับ จำนวนแบบอักษรที่กำหนดเองที่ คุณได้รับจากแบบอักษรเหล่านี้ เป็นการดีที่สุดที่จะใช้อย่างใดอย่างหนึ่ง ด้วยเหตุนี้ ฟอนต์ของ Google จึงเพิ่งเปลี่ยนรูปแบบไวยากรณ์ที่ใช้เชื่อมโยงไปยังฟอนต์ WordPress ผู้ใช้ที่ดาวน์โหลดแบบอักษรจาก Google จะส่งที่อยู่ IP ของตนไปยัง Google โดยอัตโนมัติ ซึ่งมักจะส่งข้อมูลไปยังเซิร์ฟเวอร์ในสหรัฐอเมริกา เนื่องจาก GDPR ใหม่ของสหภาพยุโรป (กฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค) จึงเป็นเรื่องที่น่ากังวล
มีสามตัวเลือกในการจัดการกับสถานการณ์นี้ เป็นขั้นตอนพิเศษ ควรสร้างสไตล์ชีตของตัวแก้ไข ตัวอย่างนี้มี style-editor.css ซึ่งอยู่ในไดเร็กทอรีรากของโฟลเดอร์ธีมที่ใช้งานอยู่ของคุณ คุณต้องสร้างไฟล์ที่มีชื่อเดียวกันก่อน จากนั้นจึงวางลงในตำแหน่งที่ระบุ ตอนนี้คุณสามารถควบคุมการพิมพ์ของ WordPress ได้อย่างสมบูรณ์
ข้อดีอย่างหนึ่งของการใช้ระบบการออกแบบที่กำหนดเองคือ คุณสามารถควบคุมรูปลักษณ์ของเว็บไซต์ของคุณจากอุปกรณ์ใดก็ได้ ด้วยเหตุนี้ ไม่ว่าใครจะใช้เดสก์ท็อปหรืออุปกรณ์เคลื่อนที่เพื่อดูเว็บไซต์ของคุณ พวกเขาจะสังเกตเห็นข้อความเดียวกัน ทุกองค์ประกอบของเว็บไซต์ของคุณสามารถเปลี่ยนแปลงได้ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน เมื่อไปที่การตั้งค่าไซต์ คุณสามารถเรียกดูส่วนแบบอักษรส่วนกลางได้ แผงวิดเจ็ตจะปรากฏที่มุมบนซ้ายของหน้า Elementor หรือตัวแก้ไขบทความหลังจากที่คุณคลิกปุ่มเปิด ดังที่คุณเห็นในตารางด้านล่าง คุณสามารถเปลี่ยน สไตล์ฟอนต์ส่วนกลาง สำหรับสไตล์ข้อความที่มีอยู่ได้ คุณสามารถเปลี่ยนแบบอักษรขององค์ประกอบใดๆ ในเว็บไซต์ของคุณได้ในเวลาไม่กี่วินาทีโดยทำตามขั้นตอนด้านล่าง นี่คือแท็กส่วนหัวในย่อหน้า คุณสามารถเปลี่ยนการตั้งค่าของคุณในลำดับใดก็ได้ตามต้องการ และคุณสามารถบันทึกได้ในภายหลัง

แบบอักษร WordPress

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจาก WordPress เป็นระบบจัดการเนื้อหาที่สามารถปรับแต่งได้หลายวิธี อย่างไรก็ตาม โดยทั่วไป ธีมของ WordPress จะใช้แบบอักษรเริ่มต้นหรือแบบอักษรที่เลือกซึ่งผู้ใช้เลือกได้ ผู้ใช้ยังสามารถติดตั้งปลั๊กอินเพื่อเพิ่ม แบบอักษรเพิ่มเติม หรือแก้ไขโค้ด CSS เพื่อเปลี่ยนแบบอักษรเองได้
คุณสามารถเปลี่ยนแบบอักษรของเว็บไซต์ของคุณได้โดยใช้ Global Styles หากเป็นหนึ่งในธีมต่อไปนี้ แบบอักษรถูกจัดเรียงเป็นคู่ตามหัวเรื่องและแบบอักษรพื้นฐาน หากคุณต้องการเปลี่ยนการ จับคู่แบบอักษร ให้ไปที่เมนู Global Styles แล้วเลือกรีเซ็ตเพื่อบันทึกการจับคู่แบบอักษรใหม่ เมื่อคุณเลือกแบบอักษรที่กำหนดเอง คุณจะมีตัวเลือกในการเปลี่ยนแปลงได้บ่อยเท่าที่คุณต้องการ คุณสามารถปรับขนาดของส่วนหัวหรือแบบอักษรพื้นฐานได้โดยเลือกตัวเลือกขนาดด้านล่างและแบบอักษรที่คุณต้องการใช้จากเมนูแบบเลื่อนลง เมื่อใช้ CSS ที่กำหนดเอง คุณจะเปลี่ยนขนาดฟอนต์เริ่มต้นส่วนกลางได้ หลังจากทดสอบปลั๊กอินแล้ว ขอแนะนำให้คุณปิดใช้งานหรือลบออกเพื่อให้รายการปลั๊กอินของคุณสะอาดอยู่เสมอ นอก Typekit.com เป็นไปไม่ได้ที่จะเชื่อมต่อบล็อกหรือเว็บไซต์กับ WordPress.com เครื่องมือปรับแต่งเป็นวิธีที่ดีในการดูว่าแบบอักษรเฉพาะจะแสดงอย่างถูกต้องในภาษาอื่นที่ไม่ใช่ค่าเริ่มต้นของคุณหรือไม่
แข็งแกร่ง>วิธีการติดตั้งแบบอักษรที่กำหนดเองบนเว็บไซต์ WordPress ของคุณ
คุณต้องอัปโหลดแบบอักษรไปยังเซิร์ฟเวอร์ของคุณก่อน
ส่วนสไตล์ชีตอยู่ในส่วน 'สไตล์ชีต' ของไฟล์ WP-config.php ของคุณ
ทำสำเนาของบรรทัดต่อไปนี้ที่ท้ายไฟล์
เมื่อคุณป้อน 'ชื่อของคุณ' ลงใน 'ชื่อของคุณที่นี่' ข้อความจะถูกกำหนดให้กับ 'ครอบครัว' ของคุณ คุณจะต้องบันทึกไฟล์และโหลดเว็บไซต์ของคุณอีกครั้งหลังจากที่ได้รับการบันทึกแล้ว
ไซต์ WordPress ของคุณจะสามารถใช้แบบอักษรของคุณได้แล้ว
การควบคุมแบบอักษรของ Google อย่างง่าย
ปลั๊กอิน Easy Google Fonts เป็นวิธีง่ายๆ ในการเปลี่ยนแบบอักษรบนไซต์ WordPress ของคุณ มันมีอินเทอร์เฟซที่เรียบง่ายที่ให้คุณเลือกจากรายการของ Google Fonts จากนั้นนำแบบอักษรเหล่านั้นไปใช้กับองค์ประกอบใดๆ บนไซต์ของคุณ คุณยังสามารถปรับแต่งขนาดแบบอักษร สไตล์ และสีสำหรับแต่ละองค์ประกอบได้อีกด้วย ปลั๊กอินนี้ใช้งานได้ฟรี และเข้ากันได้กับเบราว์เซอร์หลักๆ ทั้งหมด
Simple Google Fonts คือเครื่องมือสร้างธีม WordPress ที่ช่วยให้คุณสามารถเพิ่มแบบอักษร Google ที่กำหนดเองได้อย่างง่ายดาย ด้วยเครื่องมือปรับแต่ง WordPress คุณจะสามารถดูตัวอย่างแบบอักษร Google บนไซต์ของคุณได้แบบเรียลไทม์ นอกจากนี้ยังช่วยให้คุณสร้างการควบคุมแบบอักษรเฉพาะของธีมที่กำหนดเองในพื้นที่การตั้งค่าผู้ดูแลระบบเพื่อควบคุมตัวเลือก CSS เฉพาะ Easy Google Fonts เป็นชุดเรียงพิมพ์ที่พัฒนาขึ้นเป็นโปรแกรมซอฟต์แวร์โอเพ่นซอร์ส ปลั๊กอินนี้ได้รับการแก้ไขอย่างรวดเร็วอันเป็นผลมาจากการตอบสนองที่รวดเร็วของทีม เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการกำหนดสไตล์ฟอนต์โดยเฉพาะ มีปัญหาบางอย่างกับไซต์ของฉันหลังจากอัปเดต แต่นักพัฒนาตอบกลับข้อความค้นหาของฉันอย่างรวดเร็วและมีประสิทธิภาพ
วิธีใช้ Google Fonts บน WordPress
เมื่อคุณเปิดใช้งาน Google Fonts แล้ว ให้ไปที่ Full Site Editor: Appearance > Editor แล้วเลือกไอคอน "Styles" ที่อยู่ถัดจากการตั้งค่าที่มุมขวาบน หากต้องการดูรูปแบบตัวอักษร ให้ไปที่ตัวพิมพ์ คุณสามารถเลือกแบบอักษรสำหรับแอปพลิเคชันของคุณโดยเลือกจากเมนูแบบเลื่อนลง ตอนนี้ การตั้งค่าการพิมพ์ ของคุณควรได้รับการบันทึกแล้ว ติดตั้งปลั๊กอิน Easy Google Fonts เพื่อรับแบบอักษรที่คุณต้องการ คุณสามารถดูตัวอย่างและปรับแต่งแบบอักษรที่เว็บไซต์ของคุณใช้โดยใช้ปลั๊กอิน WordPress Customizer คุณสามารถเข้าถึงตัวเลือกปรับแต่งได้โดยคลิกที่ตัวเลือกในเมนูลักษณะที่ปรากฏบนแดชบอร์ดผู้ดูแลระบบของไซต์ของคุณ หลังจากที่คุณเปิดใช้งาน Google Fonts และติดตั้งปลั๊กอิน Easy Google Fonts แล้ว คุณก็พร้อมที่จะใช้แบบอักษรของ Google ทันทีที่คุณได้ดูครั้งแรก เพียงไปที่ https://Fonts.googleapis.com/ และเริ่มคลิกน้ำหนักแบบอักษรทุก ตัวเดียว และทุกขนาด (คุณควรเตรียมอาหารและเครื่องดื่มให้พร้อมก่อนที่จะเริ่ม) หากต้องการแสดงแบบอักษรที่ต่อท้าย Google ให้ใช้ *link href=https://Fonts.googleapis.com/css?family=
Google Fonts
Google Fonts เป็นห้องสมุดที่มีแบบอักษรต่างๆ มากกว่า 800 แบบ ซึ่งทั้งหมดนี้ใช้ได้ฟรี Google Fonts ทำให้ทุกคนใช้แบบอักษรคุณภาพสูงบนเว็บไซต์ได้อย่างรวดเร็วและง่ายดาย เพียงเรียกดูไลบรารี เลือกแบบอักษรที่คุณชอบ และเพิ่มโค้ดสองสามบรรทัดลงในเว็บไซต์ของคุณ ง่ายมาก!
ไฟล์ฟอนต์ไบนารีให้บริการโดยแบบอักษรของ Google ในโครงการนี้ ไดเร็กทอรีย่อย /catalog ยังมีข้อมูลเมตาเพิ่มเติม เช่น ข้อความโปรไฟล์และภาพบุคคล/ภาพอวาตาร์ของนักออกแบบฟอนต์ เนื่องจากฟอนต์ทั้งหมดได้รับอนุญาตให้แจกจ่าย และอยู่ภายใต้เงื่อนไขสิทธิ์การใช้งาน คุณจึงสามารถใช้โปรเจ็กต์ของบริษัทอื่นที่หลากหลายเพื่อโฮสต์แอปพลิเคชันของคุณเองได้ ไดเร็กทอรีตระกูลฟอนต์แต่ละอันมีไฟล์ลิขสิทธิ์สำหรับฟอนต์ของตระกูลนั้น ต้องอ่านใบอนุญาตแบบอักษรที่คุณใช้เสมอ ในการอัปเดตคอลเล็กชัน คุณสามารถซิงค์กับ git และดึงเฉพาะการเปลี่ยนแปลงเท่านั้น โครงการความร่วมมือคือโครงการหนึ่งที่คุณสามารถแจ้งข้อกังวลใดๆ กับนักออกแบบได้
