วิธีเพิ่มแผนผังเว็บไซต์ HTML ใน Blogger (4 สไตล์ใหม่)
เผยแพร่แล้ว: 2024-10-21คุณต้องการเพิ่มหน้าแผนผังเว็บไซต์ HTML บนเว็บไซต์ Blogger ของคุณหรือไม่ คุณสามารถทำได้โดยทำตามบทความนี้ ที่นี่ ฉันจะแบ่งปันแผนผังเว็บไซต์ HTML 4 รูปแบบใหม่สำหรับ Blogger
แต่ก่อนหน้านั้นเรามาทำความเข้าใจก่อน ว่าแผนผังเว็บไซต์ HTML คืออะไร?
แผนผังเว็บไซต์ HTML คือหน้าเว็บที่แสดงรายการลิงก์ไปยังหน้าหรือส่วนที่สำคัญที่สุดบนเว็บไซต์ ซึ่งจัดระเบียบในลักษณะที่มีโครงสร้าง ช่วยให้ทั้งผู้เยี่ยมชมและเครื่องมือค้นหาค้นหาและนำทางเนื้อหาบนเว็บไซต์ได้อย่างง่ายดาย
เมื่อใดควรใช้แผนผังไซต์ HTML:
- สำหรับเว็บไซต์ที่มี โครงสร้างซับซ้อน หรือหลายหน้า
- หากคุณต้องการ ปรับปรุงประสบการณ์ผู้ใช้ ด้วยการมอบวิธีง่ายๆ ในการค้นหาเนื้อหา
- เพื่อ วัตถุประสงค์ในการทำ SEO เพื่อเป็นความช่วยเหลือเพิ่มเติมเพื่อช่วยให้เครื่องมือค้นหานำทางเว็บไซต์ของคุณ
ด้วยการใช้ทั้งแผนผังเว็บไซต์ HTML และ XML คุณจะปรับปรุงการใช้งานเว็บไซต์ของคุณสำหรับผู้ใช้และรับประกันว่าเครื่องมือค้นหาจะจัดทำดัชนีอย่างเหมาะสม
จะเพิ่มแผนผังเว็บไซต์ HTML ใน Blogger ได้อย่างไร
หากต้องการเพิ่มแผนผังเว็บไซต์ HTML ลงในเว็บไซต์ Blogger คุณต้องเข้าสู่ระบบแดชบอร์ด Blogger ของคุณแล้วไปที่ส่วน "หน้า"
ตอนนี้ให้สร้างเพจใหม่และตั้งชื่อแผนผังไซต์ HTML หรือคุณสามารถเก็บไว้เป็นแผนผังไซต์ได้
ตอนนี้ คุณต้องคัดลอกแผนผังเว็บไซต์ HTML สไตล์ใดสไตล์หนึ่งแล้ววางลงในส่วน HTML ของหน้า
ตอนนี้คุณต้องแทนที่ URL สาธิตด้วย URL เว็บไซต์ของคุณและเผยแพร่เพจ ตอนนี้คุณได้เพิ่มแผนผังเว็บไซต์ HTML ลงในเว็บไซต์ Blogger ของคุณเรียบร้อยแล้ว
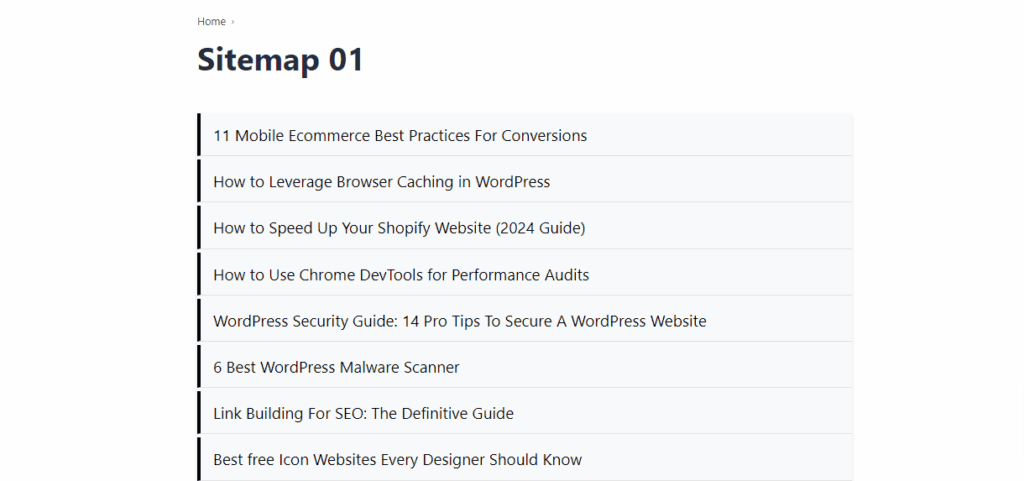
สไตล์ -01 (แผนผัง HTML ธรรมดา)

<ul></ul>
<script type="text/javascript">
var numposts = 100; // เปลี่ยนค่านี้หากคุณมีโพสต์มากกว่า 100 รายการ
ฟังก์ชั่น showrecentposts (json) {
var แผนผังไซต์ = document.getElementById("แผนผังไซต์");
สำหรับ (var i = 0; i < json.feed.entry.length; i++) {
รายการ var = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
สำหรับ (var k = 0; k < entry.link.length; k++) {
ถ้า (entry.link[k].rel == 'ทางเลือก') {
posturl = entry.link[k].href;
หยุดพัก;
-
-
var listItem = document.createElement("li");
listItem.innerHTML = `<a href="${posturl}">${posttitle}</a>`;
sitemap.appendChild(listItem);
-
-
สคริปต์ var = document.createElement("สคริปต์");
script.src = " https://example.com /feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild (สคริปต์);
</สคริปต์>
<สไตล์>
#แผนผังเว็บไซต์ {
รายการสไตล์ประเภท: ไม่มี;
ช่องว่างภายใน: 0;
ระยะขอบ: 0;
ระยะขอบ: อัตโนมัติ;
สีพื้นหลัง: #f8f9fa;
รัศมีเส้นขอบ: 5px;
กล่องเงา: 0 2px 5px rgba (0, 0, 0, 0.1);
ความสูงขั้นต่ำ: 800px;
การเปลี่ยนแปลง: ความง่ายดายทั้งหมด 0.3 วินาที;
-
#แผนผังเว็บไซต์ {
การขยาย: 8px 15px;
ขอบล่าง: 1px ทึบ #e0e0e0;
การเปลี่ยนแปลง: พื้นหลัง 0.2 วินาที, การแปลง 0.2 วินาที;
การเปลี่ยนแปลง: พื้นหลัง 0.2 วินาที;
ขอบซ้าย: สีดำทึบ 4px;
ขอบล่าง: 4px;
-
#แผนผังเว็บไซต์ li:โฮเวอร์{
ขอบซ้าย: 4px สีน้ำเงินทึบ; แปลงร่าง: แปล Y(-2px);}
#sitemap li: ลูกคนสุดท้าย {
ขอบล่าง: ไม่มี;
-
#แผนผังเว็บไซต์ และ {
การตกแต่งข้อความ: ไม่มี;
สี: สีดำ;
ขนาดตัวอักษร: 19px;
จอแสดงผล: บล็อก;
การเปลี่ยนแปลง: สี 0.2s;
-
#แผนผังเว็บไซต์ a:โฮเวอร์ {
สี: สีฟ้า;
-
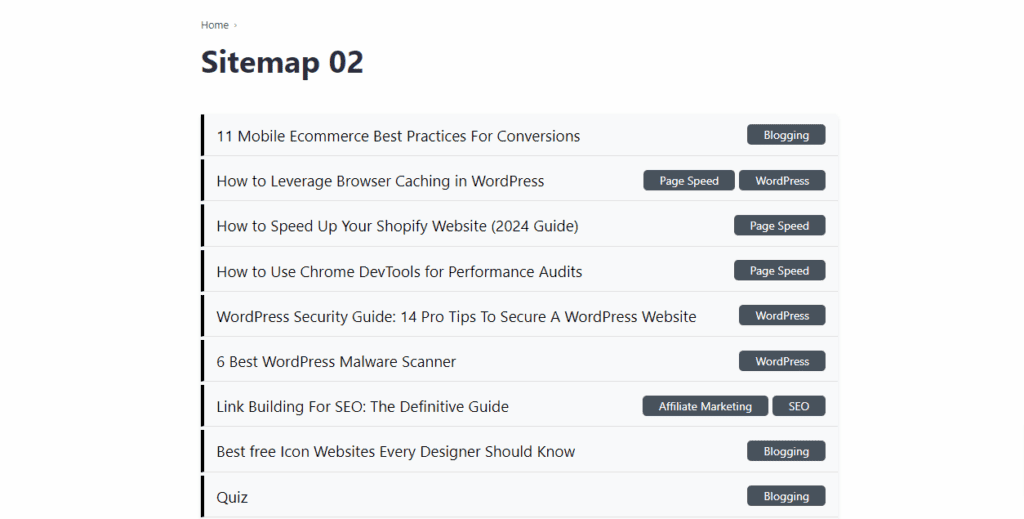
</สไตล์>รูปแบบ -02 (แผนผังไซต์ HTML พร้อมป้ายกำกับ)

<ul></ul>
<script type="text/javascript">
var numposts = 100; // เปลี่ยนค่านี้หากคุณมีโพสต์มากกว่า 100 รายการ
ฟังก์ชั่น showrecentposts (json) {
var แผนผังไซต์ = document.getElementById("แผนผังไซต์");
สำหรับ (var i = 0; i < json.feed.entry.length; i++) {
รายการ var = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
// แยกป้ายกำกับ (ถ้ามี) และสร้างลิงก์
var postlabels = '';
ถ้า (รายการหมวดหมู่) {
postlabels = entry.category.map (แมว => {
ฉลาก var = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
กลับ `<a href="${labelurl}" class="label-button">${label}</a>`;
}).เข้าร่วม(' ');
} อื่น {
postlabels = '<span class="no-label">ไม่มีป้ายกำกับ</span>';
-
สำหรับ (var k = 0; k < entry.link.length; k++) {
ถ้า (entry.link[k].rel == 'ทางเลือก') {
posturl = entry.link[k].href;
หยุดพัก;
-
-
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="โพสต์รายการ">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
-
-
สคริปต์ var = document.createElement("สคริปต์");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild (สคริปต์);
</สคริปต์>
<สไตล์>
#แผนผังเว็บไซต์ {
รายการสไตล์ประเภท: ไม่มี;
ช่องว่างภายใน: 0;
ระยะขอบ: 0;
ระยะขอบ: อัตโนมัติ;
สีพื้นหลัง: #f8f9fa;
รัศมีเส้นขอบ: 5px;
กล่องเงา: 0 2px 5px rgba (0, 0, 0, 0.1);
ความสูงขั้นต่ำ: 800px;
การเปลี่ยนแปลง: ความสะดวกทั้งหมด 0.3 วินาที;
-
#แผนผังเว็บไซต์ {
การขยาย: 8px 15px;
ขอบล่าง: 1px ทึบ #e0e0e0;
การเปลี่ยนแปลง: พื้นหลัง 0.2 วินาที, การแปลง 0.2 วินาที;
ขอบซ้าย: สีดำทึบ 4px;
ขอบล่าง: 4px;
-
#แผนผังเว็บไซต์ li:โฮเวอร์ {
ขอบซ้าย: 4px สีน้ำเงินทึบ;
แปลงร่าง: แปล Y(-2px);
-
#sitemap li: ลูกคนสุดท้าย {
ขอบล่าง: ไม่มี;
-
.โพสต์รายการ {
จอแสดงผล: ดิ้น;
ปรับเนื้อหา: ช่องว่างระหว่าง;
จัดรายการ: กึ่งกลาง;
-
.post ชื่อ {
การตกแต่งข้อความ: ไม่มี;
สี: สีดำ;
ขนาดตัวอักษร: 19px;
จอแสดงผล: บล็อก;
การเปลี่ยนแปลง: สี 0.2s;
-
.post-title: โฮเวอร์ {
สี: สีฟ้า;
-
. ป้ายกำกับโพสต์ {
จอแสดงผล: ดิ้น;
ช่องว่าง: 5px;
-
.label ปุ่ม {
สีพื้นหลัง: #48525c;
สี: #ffffff;
การขยาย: 0px 20px;
รัศมีเส้นขอบ: 5px;
การตกแต่งข้อความ: ไม่มี;
ขนาดตัวอักษร: 14px;
ความสูงของบรรทัด: 25px;
การเปลี่ยนแปลง: สีพื้นหลัง 0.2 วินาทีง่าย;
-
.label ปุ่ม: โฮเวอร์ {
สีพื้นหลัง: #0056b3;
-
.ไม่มีป้ายกำกับ {
สี: #555;
ขนาดตัวอักษร: 14px;
-
/* ตอบสนอง */
@media (ความกว้างสูงสุด: 768px) {
.โพสต์รายการ {
ทิศทางแบบยืดหยุ่น: คอลัมน์;
จัดรายการ: flex-start;
-
. ป้ายกำกับโพสต์ {
ขอบบน: 5px;
-
-
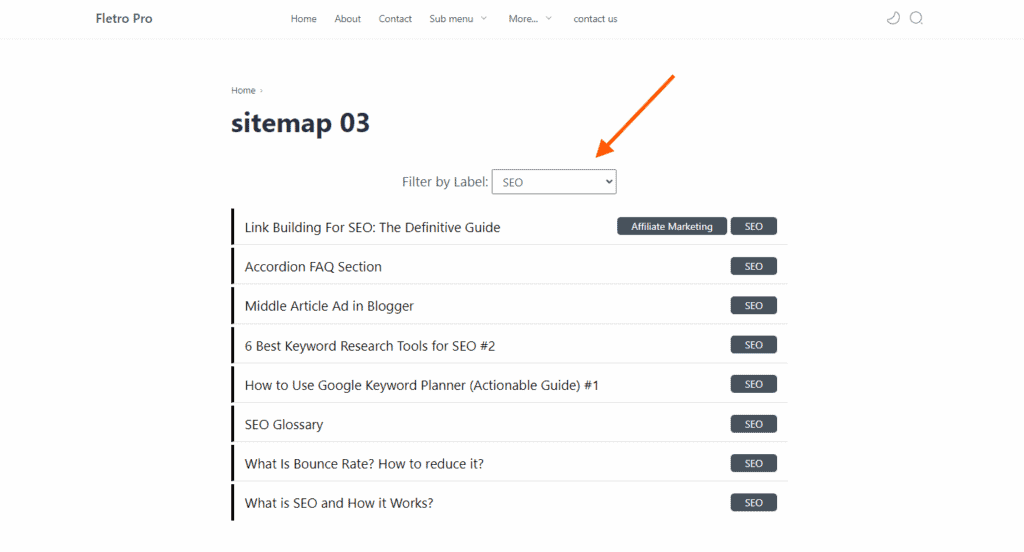
</สไตล์>สไตล์ -03 (แผนผัง HTML พร้อมตัวกรองแบบเลื่อนลง)

<div class="ตัวกรองคอนเทนเนอร์">
<label for="labelFilter">กรองตามป้ายกำกับ: </label>
<select onchange="filterByLabel()">
<option value="all">ทั้งหมด</option>
</เลือก>
</div>
<ul></ul>
<script type="text/javascript">
var allPosts = []; //เก็บกระทู้ทั้งหมดไว้ที่นี่
var UniqueLabels = ชุดใหม่ (); // เพื่อจัดเก็บป้ายกำกับที่ไม่ซ้ำใคร
// ดึงข้อมูลและแสดงโพสต์ล่าสุด
ฟังก์ชั่น showrecentposts (json) {
var แผนผังไซต์ = document.getElementById("แผนผังไซต์");
allPosts = json.feed.entry; // เก็บโพสต์ทั้งหมดเพื่อกรอง
// สร้างป้ายกำกับเฉพาะสำหรับตัวกรอง
allPosts.forEach (ฟังก์ชั่น (รายการ) {
ถ้า (รายการหมวดหมู่) {
entry.category.forEach (ฟังก์ชั่น (แมว) {
UniqueLabels.add(cat.term);
-
-
-
// เติมดรอปดาวน์ตัวกรองด้วยป้ายกำกับ
var labelFilter = document.getElementById("labelFilter");
UniqueLabels.forEach (ฟังก์ชัน (ฉลาก) {
ตัวเลือก var = document.createElement("ตัวเลือก");
option.value = ป้ายกำกับ;
option.textContent = ป้ายกำกับ;
labelFilter.appendChild (ตัวเลือก);
-
แสดงโพสต์ (โพสต์ทั้งหมด); // เริ่มแสดงโพสต์ทั้งหมด
-
// ฟังก์ชั่นแสดงกระทู้ที่ถูกกรอง
ฟังก์ชั่น displayPosts (โพสต์) {
var แผนผังไซต์ = document.getElementById("แผนผังไซต์");
แผนผังเว็บไซต์.innerHTML = ''; // ล้างโพสต์ปัจจุบัน
โพสต์ forEach (ฟังก์ชั่น (รายการ) {
var posttitle = entry.title.$t;
var posturl;
var postlabels = '';
ถ้า (รายการหมวดหมู่) {
postlabels = entry.category.map (แมว => {
ฉลาก var = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
กลับ `<a href="${labelurl}" class="label-button">${label}</a>`;
}).เข้าร่วม(' ');
} อื่น {
postlabels = '<span class="no-label">ไม่มีป้ายกำกับ</span>';
-
สำหรับ (var k = 0; k < entry.link.length; k++) {
ถ้า (entry.link[k].rel == 'ทางเลือก') {
posturl = entry.link[k].href;
หยุดพัก;
-
-
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="โพสต์รายการ">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
-
-
// ฟังก์ชั่นกรองโพสต์ตามป้ายกำกับที่เลือก
ฟังก์ชั่น filterByLabel() {
var SelectedLabel = document.getElementById("labelFilter").value;
ถ้า (selectedLabel === "ทั้งหมด") {
แสดงโพสต์ (โพสต์ทั้งหมด); // แสดงโพสต์ทั้งหมดหากเลือก "ทั้งหมด"
} อื่น {
var filteredPosts = allPosts.filter (ฟังก์ชัน (รายการ) {
return entry.category && entry.category.some (cat => cat.term === SelectedLabel);
-
displayPosts (กรองโพสต์); // แสดงเฉพาะโพสต์ที่กรองแล้ว
-
-
// โหลดโพสต์ล่าสุดด้วยสคริปต์
สคริปต์ var = document.createElement("สคริปต์");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild (สคริปต์);
</สคริปต์>
<สไตล์>
/* จัดแต่งทรงผมสำหรับดรอปดาวน์ตัวกรอง */
.ตัวกรองคอนเทนเนอร์ {
ระยะขอบ: 20px 0;
การจัดแนวข้อความ: กึ่งกลาง;
-
#labelFilter {
การขยาย: 5px 10px;
ขนาดตัวอักษร: 16px;
-
/* แผนผังเว็บไซต์และรูปแบบรายการโพสต์ */
#แผนผังเว็บไซต์ {
รายการสไตล์ประเภท: ไม่มี;
ช่องว่างภายใน: 0;
ระยะขอบ: 0;
ระยะขอบ: อัตโนมัติ;
สีพื้นหลัง: #f8f9fa;
รัศมีเส้นขอบ: 5px;
กล่องเงา: 0 2px 5px rgba (0, 0, 0, 0.1);
ความสูงขั้นต่ำ: 800px;
การเปลี่ยนแปลง: ความสะดวกทั้งหมด 0.3 วินาที;
-
#แผนผังเว็บไซต์ {
การขยาย: 8px 15px;
ขอบล่าง: 1px ทึบ #e0e0e0;
การเปลี่ยนแปลง: พื้นหลัง 0.2 วินาที, การแปลง 0.2 วินาที;
ขอบซ้าย: สีดำทึบ 4px;
ขอบล่าง: 4px;
-
#แผนผังเว็บไซต์ li:โฮเวอร์ {
ขอบซ้าย: 4px สีน้ำเงินทึบ;
แปลงร่าง: แปล Y(-2px);
-
#sitemap li: ลูกคนสุดท้าย {
ขอบล่าง: ไม่มี;
-
.โพสต์รายการ {
จอแสดงผล: ดิ้น;
ปรับเนื้อหา: ช่องว่างระหว่าง;
จัดรายการ: กึ่งกลาง;
-
.post ชื่อ {
การตกแต่งข้อความ: ไม่มี;
สี: สีดำ;
ขนาดตัวอักษร: 19px;
จอแสดงผล: บล็อก;
การเปลี่ยนแปลง: สี 0.2s;
-
.post-title: โฮเวอร์ {
สี: สีฟ้า;
-
. ป้ายกำกับโพสต์ {
จอแสดงผล: ดิ้น;
ช่องว่าง: 5px;
-
.label ปุ่ม {
สีพื้นหลัง: #48525c;
สี: #ffffff;
การขยาย: 0px 20px;
รัศมีเส้นขอบ: 5px;
การตกแต่งข้อความ: ไม่มี;
ขนาดตัวอักษร: 14px;
ความสูงของบรรทัด: 25px;
การเปลี่ยนแปลง: สีพื้นหลัง 0.2 วินาทีง่าย;
-
.label ปุ่ม: โฮเวอร์ {
สีพื้นหลัง: #0056b3;
-
.ไม่มีป้ายกำกับ {
สี: #555;
ขนาดตัวอักษร: 14px;
-
/* ตอบสนอง */
@media (ความกว้างสูงสุด: 768px) {
.โพสต์รายการ {
ทิศทางแบบยืดหยุ่น: คอลัมน์;
จัดรายการ: flex-start;
-
. ป้ายกำกับโพสต์ {
ขอบบน: 5px;
-
-
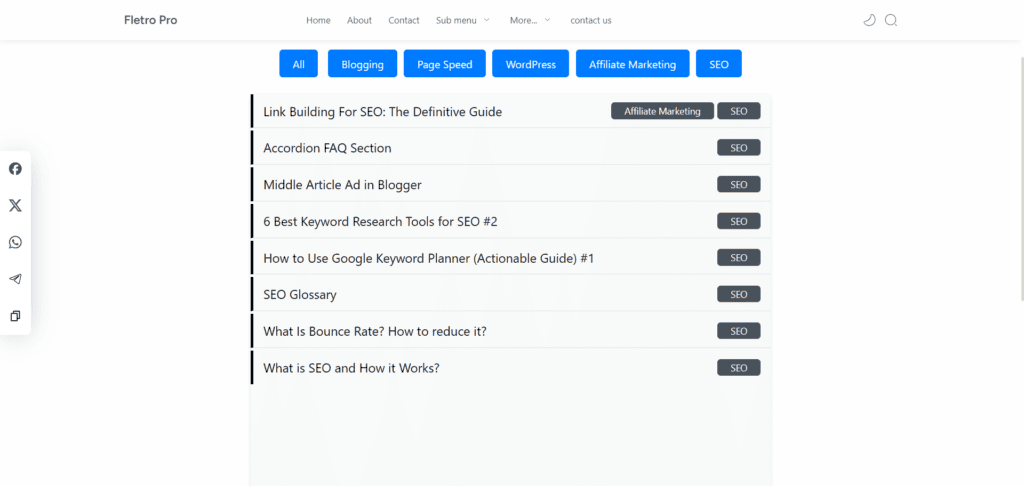
</สไตล์>สไตล์ -04 (แผนผัง HTML พร้อมตัวกรองรูปร่างเม็ดยา)

<div class="ตัวกรองคอนเทนเนอร์">
<button class="filter-button">ทั้งหมด</button>
<!--ปุ่มป้ายกำกับจะถูกแทรกแบบไดนามิกที่นี่-->
</div>
<ul></ul>
<script type="text/javascript">
var allPosts = []; //เก็บกระทู้ทั้งหมดไว้ที่นี่
var UniqueLabels = ชุดใหม่ (); // เพื่อจัดเก็บป้ายกำกับที่ไม่ซ้ำใคร
ฟังก์ชั่น showrecentposts (json) {
var แผนผังไซต์ = document.getElementById("แผนผังไซต์");
allPosts = json.feed.entry; // เก็บโพสต์ทั้งหมดเพื่อกรอง
allPosts.forEach (ฟังก์ชั่น (รายการ) {
ถ้า (รายการหมวดหมู่) {
entry.category.forEach (ฟังก์ชั่น (แมว) {
UniqueLabels.add(cat.term);
-
-
-
var filterContainer = document.querySelector('.filter-container');
UniqueLabels.forEach (ฟังก์ชัน (ฉลาก) {
ปุ่ม var = document.createElement("ปุ่ม");
button.className = "ปุ่มตัวกรอง";
button.textContent = ป้ายกำกับ;
button.onclick = function() { filterByLabel (ฉลาก); -
filterContainer.appendChild (ปุ่ม);
-
แสดงโพสต์ (โพสต์ทั้งหมด); // แสดงโพสต์ทั้งหมดตั้งแต่แรก
-
ฟังก์ชั่น displayPosts (โพสต์) {
var แผนผังไซต์ = document.getElementById("แผนผังไซต์");
แผนผังเว็บไซต์.innerHTML = ''; // ล้างรายการแผนผังเว็บไซต์
โพสต์ forEach (ฟังก์ชั่น (รายการ) {
var posttitle = entry.title.$t;
var posturl;
var postlabels = '';
ถ้า (รายการหมวดหมู่) {
postlabels = entry.category.map (แมว => {
ฉลาก var = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
กลับ `<a href="${labelurl}" class="label-button">${label}</a>`;
}).เข้าร่วม(' ');
} อื่น {
postlabels = '<span class="no-label">ไม่มีป้ายกำกับ</span>';
-
สำหรับ (var k = 0; k < entry.link.length; k++) {
ถ้า (entry.link[k].rel == 'ทางเลือก') {
posturl = entry.link[k].href;
หยุดพัก;
-
-
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="โพสต์รายการ">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
-
-
ฟังก์ชั่น filterByLabel (ฉลาก) {
ถ้า (ป้ายกำกับ === 'ทั้งหมด') {
แสดงโพสต์ (โพสต์ทั้งหมด);
} อื่น {
var filteredPosts = allPosts.filter (ฟังก์ชัน (รายการ) {
return entry.category && entry.category.some (cat => cat.term === ป้ายกำกับ);
-
displayPosts (กรองโพสต์);
-
-
สคริปต์ var = document.createElement("สคริปต์");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild (สคริปต์);
</สคริปต์>
<สไตล์>
/* ลักษณะสำหรับคอนเทนเนอร์ตัวกรอง */
.ตัวกรองคอนเทนเนอร์ {
การจัดแนวข้อความ: กึ่งกลาง;
ระยะขอบ: 20px 0;
-
/* ปุ่มกรองรูปเม็ดยา */
. ปุ่มตัวกรอง {
สีพื้นหลัง: #007bff;
เส้นขอบ: ไม่มี;
สี: ขาว;
การขยาย: 10px 20px;
ระยะขอบ: 5px;
รัศมีเส้นขอบ: 5px;
ขนาดตัวอักษร: 16px;
เคอร์เซอร์: ตัวชี้;
การเปลี่ยนแปลง: สีพื้นหลัง 0.3 วินาที;
-
. ปุ่มตัวกรอง: โฮเวอร์ {
สีพื้นหลัง: #0056b3;
-
/* ลักษณะสำหรับแผนผังเว็บไซต์และรายการโพสต์ */
#แผนผังเว็บไซต์ {
รายการสไตล์ประเภท: ไม่มี;
ช่องว่างภายใน: 0;
ระยะขอบ: 0;
ระยะขอบ: อัตโนมัติ;
สีพื้นหลัง: #f8f9fa;
รัศมีเส้นขอบ: 5px;
กล่องเงา: 0 2px 5px rgba (0, 0, 0, 0.1);
ความสูงขั้นต่ำ: 800px;
การเปลี่ยนแปลง: ความสะดวกทั้งหมด 0.3 วินาที;
-
#แผนผังเว็บไซต์ {
การขยาย: 8px 15px;
ขอบล่าง: 1px ทึบ #e0e0e0;
การเปลี่ยนแปลง: พื้นหลัง 0.2 วินาที, การแปลง 0.2 วินาที;
ขอบซ้าย: สีดำทึบ 4px;
ขอบล่าง: 4px;
-
#แผนผังเว็บไซต์ li:โฮเวอร์ {
ขอบซ้าย: 4px สีน้ำเงินทึบ;
แปลงร่าง: แปล Y(-2px);
-
#sitemap li: ลูกคนสุดท้าย {
ขอบล่าง: ไม่มี;
-
.โพสต์รายการ {
จอแสดงผล: ดิ้น;
ปรับเนื้อหา: ช่องว่างระหว่าง;
จัดรายการ: กึ่งกลาง;
-
.post ชื่อ {
การตกแต่งข้อความ: ไม่มี;
สี: สีดำ;
ขนาดตัวอักษร: 19px;
จอแสดงผล: บล็อก;
การเปลี่ยนแปลง: สี 0.2s;
-
.post-title: โฮเวอร์ {
สี: สีฟ้า;
-
. ป้ายกำกับโพสต์ {
จอแสดงผล: ดิ้น;
ช่องว่าง: 5px;
-
.label ปุ่ม {
สีพื้นหลัง: #48525c;
สี: #ffffff;
การขยาย: 0px 20px;
รัศมีเส้นขอบ: 5px;
การตกแต่งข้อความ: ไม่มี;
ขนาดตัวอักษร: 14px;
ความสูงของบรรทัด: 25px;
การเปลี่ยนแปลง: สีพื้นหลัง 0.2 วินาทีง่าย;
-
.label ปุ่ม: โฮเวอร์ {
สีพื้นหลัง: #0056b3;
-
.ไม่มีป้ายกำกับ {
สี: #555;
ขนาดตัวอักษร: 14px;
-
/* ตอบสนอง */
@media (ความกว้างสูงสุด: 768px) {
.โพสต์รายการ {
ทิศทางแบบยืดหยุ่น: คอลัมน์;
จัดรายการ: ดิ้นเริ่มต้น;
-
. ป้ายกำกับโพสต์ {
ขอบบน: 5px;
-
-
</สไตล์>คุณสามารถใช้รหัสใดก็ได้ที่ให้ไว้ข้างต้น และอย่าลืมเปลี่ยน URL ของเว็บไซต์ในรหัสนั้น เพื่อให้มันใช้งานได้บนเว็บไซต์ Blogger ของคุณ

หากคุณต้องการโค้ดแผนผังเว็บไซต์ HTML เพิ่มเติมสำหรับ Blogger ให้ตรวจสอบโพสต์บล็อกเก่าของเราที่ Techyleaf
หากคุณยังคงมีข้อสงสัยโปรดถามในส่วนความคิดเห็น ฉันยินดีที่จะช่วยเหลือคุณในเรื่องนั้น
