การแบ่งข้อความเป็น SVG
เผยแพร่แล้ว: 2023-01-20การแยกข้อความเป็น svg อาจเป็นเรื่องยาก แต่มีบางสิ่งที่คุณสามารถทำได้เพื่อให้ง่ายขึ้น ขั้นแรก คุณสามารถใช้แอตทริบิวต์ text-anchor เพื่อระบุตำแหน่งที่ควรยึดข้อความ สิ่งนี้มีประโยชน์สำหรับการจัดข้อความชิดซ้าย ขวา หรือกึ่งกลางของหน้าจอ ประการที่สอง คุณสามารถใช้แอตทริบิวต์ x และ y เพื่อระบุพิกัด x และ y ของข้อความ สิ่งนี้มีประโยชน์สำหรับการวางตำแหน่งข้อความบนหน้าจอ สุดท้าย คุณสามารถใช้แอตทริบิวต์ขนาดตัวอักษรเพื่อระบุขนาดของข้อความ
ฉันจะทำให้ข้อความ sva แก้ไขได้อย่างไร GetElementByid(องค์ประกอบ) เป็นฟังก์ชันที่สร้างองค์ประกอบโดยกำหนดองค์ประกอบ คุณสามารถใช้ ref contenteditable=true ในองค์ประกอบ HTML ดังนี้: contentEditable = true; ในองค์ประกอบ HTML ให้ใช้ ref contenteditable=true
เมื่อใช้ svg> จะใช้องค์ประกอบ rect> และ text> เพื่อเขียนข้อความภายในสี่เหลี่ยมผืนผ้าของ SVG เราต้องเข้าร่วมองค์ประกอบเพื่อบรรลุสิ่งนี้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับองค์ประกอบเส้นตรงและข้อความ โปรดดูที่หัวข้อ วาดสี่เหลี่ยมผืนผ้า และ วาดข้อความ
ฉันจะสร้างข้อความ Svg ได้อย่างไร

มีบางสิ่งที่คุณต้องทำเพื่อสร้างข้อความ SVG ก่อนอื่น คุณต้องสร้าง องค์ประกอบข้อความ จากนั้น คุณต้องตั้งค่าแอตทริบิวต์ x และ y ขององค์ประกอบข้อความเป็นตำแหน่งที่ต้องการ สุดท้าย คุณต้องตั้งค่าแอตทริบิวต์ตระกูลฟอนต์ ขนาดฟอนต์ และเติม
ประกอบด้วยไฟล์ Scalable Vector Graphics (SVG) เป็นไฟล์ XML คุณสามารถสร้างและแก้ไขไฟล์ SVG ที่มีอยู่ได้โดยตรงหรือผ่านเครื่องมือ JavaScript เพื่อสร้างและแก้ไขไฟล์เหล่านั้นโดยทางโปรแกรม แอพ Inkscape เป็นตัวเลือกที่ดีสำหรับผู้ที่ไม่สามารถเข้าถึง Illustrator หรือ Sketch คำแนะนำฉบับสมบูรณ์เพิ่มเติมเกี่ยวกับการสร้างไฟล์ SVG ใน Adobe Illustrator มีอยู่ในส่วนด้านล่าง ข้อความของไฟล์ SVG ถูกสร้างขึ้นโดยปุ่มรหัส SVG หากคุณเลือก โปรแกรมแก้ไขข้อความจะเปิดขึ้นโดยอัตโนมัติ เมื่อใช้เครื่องมือนี้ คุณจะทราบได้ว่าไฟล์สุดท้ายจะมีลักษณะอย่างไร หรือแม้กระทั่งคัดลอกและวางข้อความจากไฟล์นั้น
ไม่มีการประกาศ XML หรือความคิดเห็นที่ด้านบนของไฟล์ หากคุณต้องการทำแอนิเมชั่นหรือสไตล์ใดๆ โดยใช้ CSS หรือ JavaScript คุณควรจัดระเบียบรูปร่างของคุณเป็นกลุ่มๆ ที่สามารถจัดสไตล์หรือเคลื่อนไหวด้วยกันได้ รูปภาพที่คุณใช้ใน Illustrator มักจะไม่ใหญ่พอที่จะใส่ทั้ง Artboard (พื้นหลังสีขาว) ก่อนที่คุณจะบันทึกกราฟิกของคุณ คุณควรตรวจสอบว่า Artboard เหมาะสมกับอาร์ตเวิร์กหรือไม่
เมื่อใช้ฟอนต์ OpenType- SVG คุณสามารถสร้างกราฟิกที่หลากหลายด้วยสีต่างๆ เช่น โลโก้ ไอคอน และกราฟิกอื่นๆ ในการสร้างกราฟิกความละเอียดสูง คุณสามารถใช้ฟอนต์ OpenType-SVG นอกเหนือจากกราฟิกที่ปรับขนาดได้ หากคุณใส่ชื่อเรื่องและคำอธิบายในโค้ด XML ของ SVG เครื่องมือค้นหาและโปรแกรมอ่านหน้าจอจะสามารถระบุเพิ่มเติมเกี่ยวกับคุณภาพของกราฟิกของคุณได้ สามารถเพิ่มชื่อเรื่องและองค์ประกอบ desc ลงในไฟล์ SVG ใดก็ได้ในโปรแกรมแก้ไขซอร์สโค้ด รูปแบบฟอนต์ OpenType มีสัญลักษณ์ทั้งหมดหรือบางส่วนเป็นอาร์ตเวิร์ก SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) ซึ่งเป็นรูปแบบฟอนต์ PostScript ประเภทหนึ่ง สามารถแสดงผลหลายสีและเอฟเฟกต์การไล่ระดับสีในสัญลักษณ์เดียวโดยใช้วิธีนี้ เนื่องจากคุณสมบัติเหล่านี้ เราจึงเรียกฟอนต์ OpenType-SVG เป็นฟอนต์สีด้วย
Svg มีข้อความได้ไหม
องค์ประกอบเนื้อหาข้อความเป็นองค์ประกอบ SVG ที่แสดงสตริงข้อความบนผืนผ้าใบ องค์ประกอบข้อความใน SVG ประกอบด้วยคำว่า 'text' 'textPath' และ 'tspan' องค์ประกอบลูกของเนื้อหาข้อความ คือองค์ประกอบเนื้อหาข้อความที่สามารถสืบทอดมาจากองค์ประกอบเนื้อหาข้อความ
วิธีสร้างข้อความ Svg ที่แก้ไขได้
เมื่อคุณคลิกปุ่มแก้ไขสไตล์ คุณสามารถเลือกประเภทของสไตล์ที่คุณต้องการสร้าง รวมถึงประเภทของสไตล์ SVG ที่คุณต้องการใช้ คุณยังสามารถตั้งค่าคุณสมบัติสำหรับสไตล์ในแผงคุณสมบัติ SVG หลังจากที่คุณสร้างสไตล์ SVG แล้ว คุณสามารถใช้สไตล์นี้เพื่อจัดรูปแบบไฟล์ประเภทใดก็ได้ คุณสามารถจัดรูปแบบ SVG ที่คุณต้องการได้โดยแตะที่มันค้างไว้ จากนั้นเลือกสไตล์จากเมนูแบบเลื่อนลง คุณจะทำให้ข้อความ SVG สามารถแก้ไขได้อย่างไร มีหลายวิธีในการแก้ไขข้อความ sva วิธีที่ง่ายที่สุดคือการใช้คุณสมบัติ contentEditable ขององค์ประกอบ HTML ด้วยเหตุนี้ คุณสมบัติ contentEditable ขององค์ประกอบจะถูกตั้งค่าเป็นจริง ทำให้คุณสามารถเปลี่ยนข้อความขององค์ประกอบได้ หากคุณต้องการใช้เมธอด ref contenteditable=”true” ในองค์ประกอบ HTML ให้ใช้ตัวอย่างต่อไปนี้: *div contenteditable=”true”> SVG สามารถแก้ไขได้โดยไม่ต้อง ใช้มาร์กอัป HTML
คุณมีข้อความเป็น Svg ได้ไหม

ได้ คุณสามารถมีข้อความเป็น SVG ได้ ในการสร้างข้อความใน SVG คุณต้องใช้ไฟล์
ในขณะเดียวกันก็ช่วยให้เปลี่ยนระหว่างสองโลกได้อย่างราบรื่น เช่นเดียวกับองค์ประกอบกราฟิกอื่นๆ มันแสดงผลเพื่อให้คุณทำสิ่งต่างๆ ได้ เช่น เพิ่มเส้นขีดและเติมช่องว่าง คุณมีตัวเลือกในการเลือก คัดลอก และวางที่อื่น โปรแกรมอ่านหน้าจอสามารถอ่านได้ และคุณสามารถค้นหาผ่าน Google ในกรณีส่วนใหญ่ จุด (0,0) จะอยู่ที่ขอบด้านซ้ายของกล่อง แต่ไม่ได้อยู่ที่มุมล่างซ้ายเสมอไป กล่อง EM แบ่งออกเป็นจำนวน em สำหรับแต่ละหน่วยในช่องว่างเพื่อให้พิกัดเฉพาะ ตัวเลขในตารางฟอนต์เป็นตัวระบุเฉพาะสำหรับฟอนต์ และรวมอยู่ด้วย

ข้อความจะแสดงผลในลักษณะเดียวกับ องค์ประกอบ SVG อื่นๆ มีหลายวิธีในการแทรกข้อความ รวมถึงการเติม เพิ่มเส้นขีด และนำบางส่วนของข้อความกลับมาใช้ใหม่ ในตัวอย่างนี้ ฉันใช้องค์ประกอบภายในแท็ก องค์ประกอบวิวพอร์ตใหม่ประกอบด้วยแอตทริบิวต์ x และ y องค์ประกอบข้อความเช่นนี้ทำให้คุณสามารถกำหนดตำแหน่งของข้อความได้ ในส่วนนี้ เราจะดูวิธีที่คุณสามารถควบคุมลักษณะการแสดงผล ร่ายมนตร์และแบบอักษรเป็นหัวข้อที่มีการถกเถียงกันมาก การแนะนำครั้งแรกของฉันน่าผิดหวัง การมีพื้นฐานไว้ช่วยให้เราเข้าใจในภายหลังจะเป็นประโยชน์
แอตทริบิวต์ Textpathlength และ Cappath
แอตทริบิวต์ textPathLength และ capPathLength ระบุความยาวและความสูงสูงสุดของ textPath ตามลำดับ
ด้วย 3 จะมี 3 แอตทริบิวต์เติมและเส้นขีดกำหนดสีและรูปร่างของเส้นทางข้อความ
ไม่ต้องสงสัยเลยว่านี่คือข้อความสำคัญ แอตทริบิวต์ textPathCurvature และ textPathRadius สองรายการกำหนดความโค้งและรัศมีของเส้นทางข้อความ
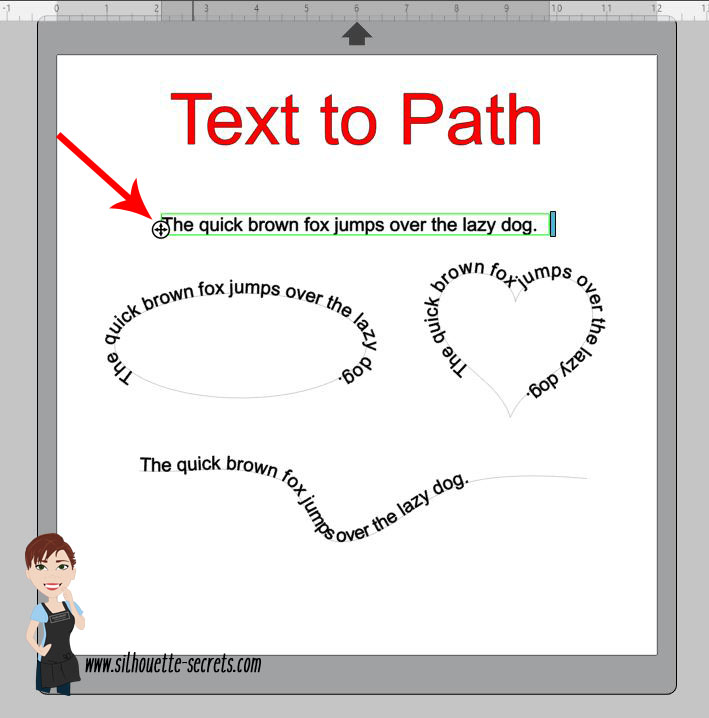
ฉันจะใส่ข้อความในเส้นทาง Svg ได้อย่างไร

มีสองสามวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้องค์ประกอบข้อความ ก่อนอื่น คุณจะต้องสร้างองค์ประกอบเส้นทาง จากนั้น คุณสามารถสร้างองค์ประกอบข้อความและวางไว้ภายในองค์ประกอบเส้นทาง ในการทำเช่นนี้ คุณจะต้องใช้องค์ประกอบ textPath องค์ประกอบ textPath จะใช้แอตทริบิวต์ xlink:href ซึ่งจะอ้างอิงถึงองค์ประกอบเส้นทางที่คุณสร้างไว้ก่อนหน้านี้ สุดท้าย คุณจะต้องตั้งค่าแอตทริบิวต์ startOffset ในองค์ประกอบ textPath สิ่งนี้จะกำหนดตำแหน่งที่ข้อความเริ่มต้นบนเส้นทาง นี่เป็นตัวอย่างง่ายๆ: ข้อความนี้จะเป็นไปตามเส้นทาง! สิ่งที่คุณต้องทำคือจัดวางข้อความ SVG ตามเส้นทางที่คุณสร้างขึ้น ตอนนี้คุณมีตัวเลือกมากมายสำหรับการแสดงข้อความ ในการสร้างองค์ประกอบที่เป็นไปตามเส้นทาง ก่อนอื่นคุณต้องกำหนดองค์ประกอบและเส้นทางที่จะกำหนดภายใน ในตัวอย่างแรกด้านล่าง ฉันสร้างเส้นทางเชิงเส้นที่มีรหัสเส้นทางข้อความเป็นอินสแตนซ์ แอตทริบิวต์ startOffset ช่วยให้คุณสามารถชดเชยจุดเริ่มต้นของเส้นทางสำหรับตำแหน่งข้อความเริ่มต้นได้ ค่าอาจเป็นเปอร์เซ็นต์หรือตัวเลขก็ได้ หากใช้อย่างหลัง ระยะทางตามเส้นทางที่วัดได้ในระบบพิกัดปัจจุบันจะแสดงด้วยตัวเลข ในความเป็นจริง คุณสามารถทำสิ่งเดียวกันและชดเชยเส้นทางได้โดยไม่ต้องใช้วิธี startOffset ค่า x จะย้ายข้อความขนานไปกับเส้นทางขณะที่มันเคลื่อนที่ไปตามนั้น เส้นทางอาจสร้างได้ยาก แต่การเพิ่มข้อความนั้นง่าย คุณควรสนุกกับเส้นทาง SVG ตราบใดที่คุณคุ้นเคย สัปดาห์หน้า ฉันจะแสดงข้อความตามเส้นทางโค้งหลังจากที่ฉันทำแอตทริบิวต์ที่เหลือเสร็จแล้ว Text To Svgมีเหตุผลบางประการที่คุณอาจต้องการแปลงข้อความเป็น SVG บางทีคุณอาจต้องการสร้างแบบอักษรที่กำหนดเอง หรือบางทีคุณอาจต้องการวิธีที่ยืดหยุ่นมากขึ้นในการแสดงข้อความบนเว็บไซต์ ไม่ว่าจะด้วยเหตุผลใดก็ตาม มีหลายวิธีในการแปลงข้อความเป็น SVG วิธีหนึ่งคือการใช้บริการเช่น Icons8 ด้วยบริการนี้ คุณสามารถอัปโหลดไฟล์ .ttf หรือ .otf และพวกเขาจะสร้างไฟล์ SVG ให้คุณโดยอัตโนมัติ อีกวิธีหนึ่งคือการใช้เครื่องมือเช่น Inkscape Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ และสามารถใช้สร้างไฟล์ SVG ตั้งแต่เริ่มต้น หรือแปลงไฟล์ที่มีอยู่เป็น SVG สุดท้าย คุณสามารถใช้เครื่องมือเช่น Adobe Illustrator Adobe Illustrator เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ และสามารถใช้สร้างไฟล์ SVG ตั้งแต่เริ่มต้น หรือแปลงไฟล์ที่มีอยู่เป็น SVG องค์ประกอบเดียวจะสร้างข้อความบรรทัดเดียว แต่ข้อความไม่สามารถล้อมรอบองค์ประกอบใหม่ได้ เพราะเป็นเอกลักษณ์ ข้อความที่ยาวขึ้นควรแบ่งออกเป็นส่วนย่อยๆ เพื่อให้สามารถจัดตำแหน่งแยกกันได้ องค์ประกอบ A> มีประโยชน์สำหรับการระบุส่วนของข้อความสำหรับการวางตำแหน่งและสไตล์ ระยะข้อความสามารถเปลี่ยนจากตำแหน่งปกติหรือเปลี่ยนตำแหน่งใหม่ทั้งหมดขึ้นอยู่กับตำแหน่ง เนื่องจากแอตทริบิวต์ x และ y เป็นอิสระต่อกัน คุณจึงกำหนดให้แกนอื่นๆ คำนวณโดยอัตโนมัติตามโฟลว์ข้อความของ x ได้ เมื่อเปรียบเทียบกับอิลิเมนต์ <tspan> โดยที่แอตทริบิวต์เหล่านี้มีค่าเริ่มต้นเป็น 0 x/y มีลักษณะการวางตำแหน่งอัตโนมัติ ด้วย dy และ dx คุณสามารถใช้อาร์เรย์ของเปอร์เซ็นต์และความยาวเพื่อแสดงตำแหน่งข้อความของคุณ การไหลของข้อความธรรมชาติสามารถใช้เพื่อควบคุมการเคลื่อนที่ในแนวนอนในตัวอย่าง 4-1 และ 4-2 แอตทริบิวต์ x และ dy จำเป็นสำหรับแอปพลิเคชันข้อความ SVG ที่หลากหลาย ในคำสั่ง x สัมบูรณ์และ dy สัมพัทธ์ คุณสามารถใช้แอตทริบิวต์ x สัมบูรณ์และ dy สัมพัทธ์เพื่อสร้างตัวแบ่งบรรทัด รูปที่ 4-3 แสดงผลการเรียงพิมพ์ ตัวอย่างบทกวีจากเรื่อง Alice in WONDERLAND: The Mouse's Tale ปรากฏในรูปที่ 4-3 ตัวเลือกลูกที่ n (2n) กำหนดให้แต่ละเส้นเป็นสีน้ำเงินแทนที่จะเป็นสีเขียว ขึ้นอยู่กับเส้น ข้อความจะเริ่มที่ขนาดครึ่งหนึ่งในรูปแบบขนาดปกติ ฟอนต์ของบทกวีจะเปลี่ยนเป็นระยะเมื่อบทกวีดำเนินไป ค่าชดเชยด้านบนของกราฟิกคือหนึ่งบรรทัดสำหรับแต่ละบรรทัด ชุดค่าชดเชย dy ที่สร้างขึ้นด้วยมือใช้เพื่อควบคุมรูปร่างของข้อความ เนื่องจากไฟล์ SVG เป็นไฟล์ HTML จึงไม่สามารถรวมเอนทิตีที่มีชื่อ HTML ได้ ช่วงทั้งหมดที่เป็นตัวเอียงประกอบด้วยคำและองค์ประกอบเท่านั้น โดยไม่มีองค์ประกอบการวางตำแหน่งใดๆ
