รีวิวตัวสร้างอิฐ: เหตุใดจึงเป็นตัวสร้างไซต์ที่เปลี่ยนแปลงเกม
เผยแพร่แล้ว: 2024-12-09สงสัยว่าโฆษณา Bricks Builder คืออะไร?
ตอนนี้อาจเป็นเครื่องมือสร้างเว็บไซต์ WordPress ใหม่ที่ร้อนแรงและถูกพูดถึงมากที่สุดในตลาด
แม้ว่าจะไม่มีจำนวนผู้ใช้ที่แน่นอน แต่เราพบ สมาชิกกว่า 21,000 คน ในกลุ่ม Facebook และมีข่าวลือมากมายเกี่ยวกับ Bricks บนโซเชียลมีเดียและแพลตฟอร์มถามตอบ เช่น Quora และ Reddit
แม้ว่าจะถูกเปรียบเทียบกับผู้สร้างยอดนิยมอย่าง Elementor และ Kadence Blocks แต่ Bricks Builder ไม่ใช่ปลั๊กอิน แต่เป็นธีม WordPress ที่มีอินเทอร์เฟซสำหรับสร้างเพจแทน
กล่าวคือ คุณได้รับความยืดหยุ่นจากเครื่องมือสร้างเพจผสมกับฟังก์ชันการทำงานอันทรงพลังของธีม เหมือนกับแพ็คเกจสองในหนึ่งเดียว
แต่นั่นคือทั้งหมดเหรอ? Bricks Builder เป็นตัวเปลี่ยนเกมสำหรับผู้ใช้ WordPress หรือไม่?
เอาล่ะ อดทนจนจบเพื่อรู้คำตอบ!
ในบทความรีวิว Bricks Builder นี้ เราจะสำรวจคุณสมบัติหลัก การออกแบบชิ้นส่วน ต้นทุน การสนับสนุนลูกค้า ข้อดีและข้อเสีย ทางเลือกอื่น และอื่นๆ อีกมากมาย
ไปกันเลย!
คะแนนโดยรวม
Bricks Builder กำลังกลายเป็นที่ชื่นชอบอย่างรวดเร็วสำหรับการสร้างเว็บไซต์ WordPress ใช้งานง่าย รวดเร็ว และเต็มไปด้วยฟีเจอร์ที่ผู้ใช้ชื่นชอบ แม้ว่าจะยังไม่มีรีวิวบน Trustpilot หรือ G2 ก็ตาม
เราประทับใจกับเครื่องมือสร้างแบบลากและวาง เครื่องมือในตัว และวิธีที่มันมาแทนที่ความต้องการปลั๊กอินเพิ่มเติม เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นและมืออาชีพ
ด้วยผลตอบรับที่เยี่ยมยอดและฟีเจอร์อันทรงพลัง เราจึงมอบ Bricks Builder 4.8/5 ดาว
หากคุณต้องการวิธีที่ง่าย รวดเร็ว และมีประสิทธิภาพในการสร้างเว็บไซต์ของคุณ นี่แหละคำตอบ!
A. Bricks Builder คืออะไร? ภาพรวม
Bricks Builder เป็นเครื่องมือสร้างเว็บไซต์แบบเห็นภาพที่ช่วยให้คุณสามารถสร้างเว็บไซต์ได้อย่างง่ายดายและไร้ความเครียด
แตกต่างจากเครื่องมือสร้างเพจยอดนิยมอื่น ๆ ที่ทำงานเป็นปลั๊กอิน Bricks Builder ค่อนข้างผสมผสานธีมอันทรงพลังเข้ากับโปรแกรมแก้ไขภาพในตัว

ซึ่งหมายความว่าคุณไม่จำเป็นต้องเพิ่มปลั๊กอินเพิ่มเติม – ทั้งหมดนี้รวมอยู่ในที่เดียว พร้อมที่จะช่วยคุณสร้างเว็บไซต์ในฝันของคุณ
ด้วยอินเทอร์เฟซแบบลากและวาง คุณสามารถออกแบบไซต์ทั้งหมดของคุณด้วยสายตาได้
ต้องการปรับแต่งส่วนหัว ส่วนท้าย หรือแม้แต่หน้าเดียวของคุณหรือไม่? คุณสามารถทำได้ทั้งหมดแบบเรียลไทม์และดูผลลัพธ์ได้ทันที
ส่วนที่ดีที่สุด? คุณไม่จำเป็นต้องรู้โค้ดแม้แต่บรรทัดเดียวเพื่อทำให้ไซต์ของคุณมีลักษณะตามที่คุณต้องการ
ไม่ว่าคุณจะเพิ่งเริ่มต้นหรือมีประสบการณ์กับ WordPress Bricks Builder ช่วยให้คุณควบคุมได้อย่างสมบูรณ์
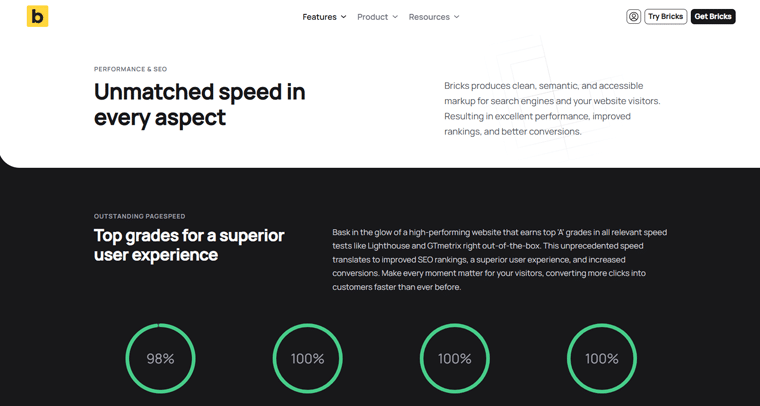
ยิ่งไปกว่านั้น สิ่งที่ทำให้ Bricks Builder พิเศษจริงๆ ก็คือความรวดเร็วและน้ำหนักเบาของจริง
เว็บไซต์ของคุณไม่เพียงแค่ดูน่าทึ่งเท่านั้น แต่ยังโหลดได้รวดเร็วและทำงานได้อย่างราบรื่นอีกด้วย ดังนั้นเว็บไซต์ของคุณจึงได้รับการปรับให้เหมาะสมสำหรับ SEO (Search Engine Optimization) และดังนั้นจึงติดอันดับหนึ่งในเครื่องมือค้นหา

ไม่ต้องพูดอะไรมาก มันใช้งานง่ายสุด ๆ เต็มไปด้วยฟีเจอร์ที่ยอดเยี่ยม และเหมาะสำหรับทุกคนที่ต้องการสร้างเว็บไซต์ WordPress ที่หรูหราซึ่งมีลักษณะตรงตามที่ต้องการ
ดังนั้น ไม่สำคัญว่าคุณจะต้องการสร้างบล็อกส่วนตัว ผลงาน หรือเว็บไซต์ธุรกิจ Bricks Builder พร้อมให้คุณทำให้วิสัยทัศน์ของคุณเป็นจริง
B. คุณสมบัติหลักและไฮไลท์ของตัวสร้างอิฐ
ตอนนี้ได้เวลาสำรวจคุณสมบัติหลักและไฮไลท์ของ Bricks Builder แล้วคุณจะได้รู้ว่าทำไมและมีอะไรพิเศษเกี่ยวกับมัน
1. การแก้ไขไซต์แบบเต็มด้วยภาพ
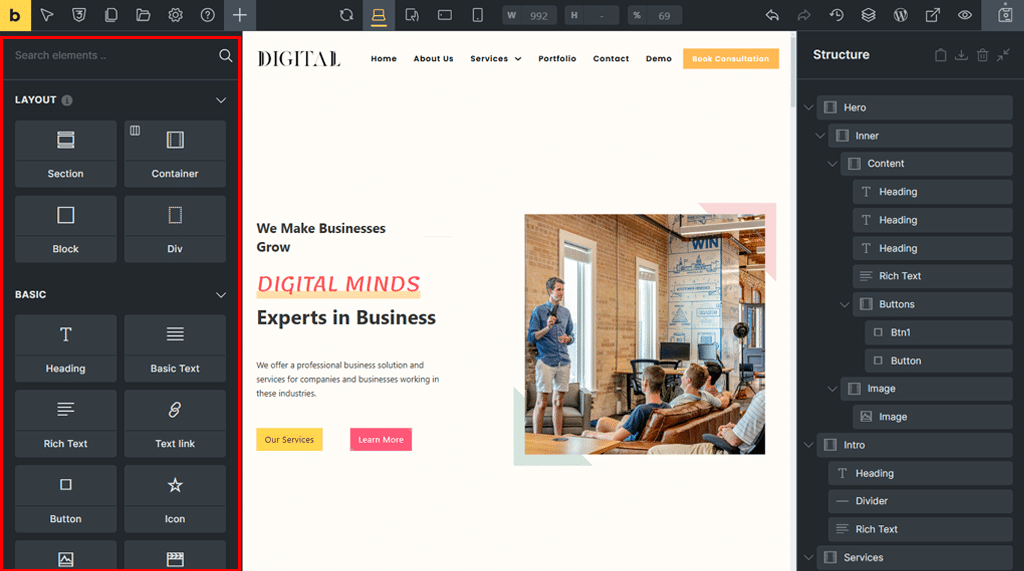
หนึ่งในไฮไลท์สำคัญของ Bricks Builder คือมันมอบอินเทอร์เฟซการแก้ไขไซต์แบบเต็มด้วยภาพพร้อมฟีเจอร์ลากและวาง ดังนั้นคุณจึงสามารถออกแบบเว็บไซต์ทั้งหมดของคุณได้แบบเรียลไทม์โดยไม่ต้องย้ายไปมา

พูดตรงๆ ก็คือ ผู้สร้างจะประนีประนอม 3 พื้นที่หลัก พวกเขาคือ:
- แถบเครื่องมือ
- แผง
- ผ้าใบ
แถบเครื่องมือจะอยู่ที่ด้านบนสุดซึ่งคุณสามารถเปิดใช้งานการดำเนินการต่างๆ เช่น การสลับระหว่างเบรกพอยต์เพื่อให้แน่ใจว่ามีการตอบสนอง นอกจากนี้คุณยังสามารถเข้าถึงไอคอนต่างๆ เพื่อควบคุมประวัติหรือการแก้ไข แทรกเทมเพลต และอื่นๆ อีกมากมาย
ในขณะเดียวกัน แผงจะแสดงข้อมูลที่เกี่ยวข้องตามการทำงานปัจจุบัน เช่น องค์ประกอบหรือการตั้งค่าที่มีอยู่
และสุดท้ายแต่ไม่ท้ายสุด Canvas ทำหน้าที่เป็นการแสดงภาพของเพจ ซึ่งคุณสามารถเพิ่มส่วน แถว คอลัมน์ และองค์ประกอบได้ จากนั้นออกแบบเว็บไซต์ของคุณตามที่คุณต้องการ
2. คุณสมบัติการออกแบบขั้นสูง
ในทำนองเดียวกัน Bricks Builder เต็มไปด้วยคุณสมบัติการออกแบบขั้นสูงที่ทำให้กระบวนการสร้างเว็บไซต์ทั้งง่ายและสนุก
เช่น:

- ด้วยเครื่องมืออย่าง Flexbox และ CSS Grid เนื้อหาของคุณจะลงตัวพอดี ไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม คุณยังสามารถกำหนดสีและแบบอักษรสำหรับทั้งไซต์ของคุณได้ในที่เดียวด้วยสไตล์สากล สิ่งนี้จะช่วยคุณประหยัดเวลาและทำให้ทุกอย่างสอดคล้องกัน
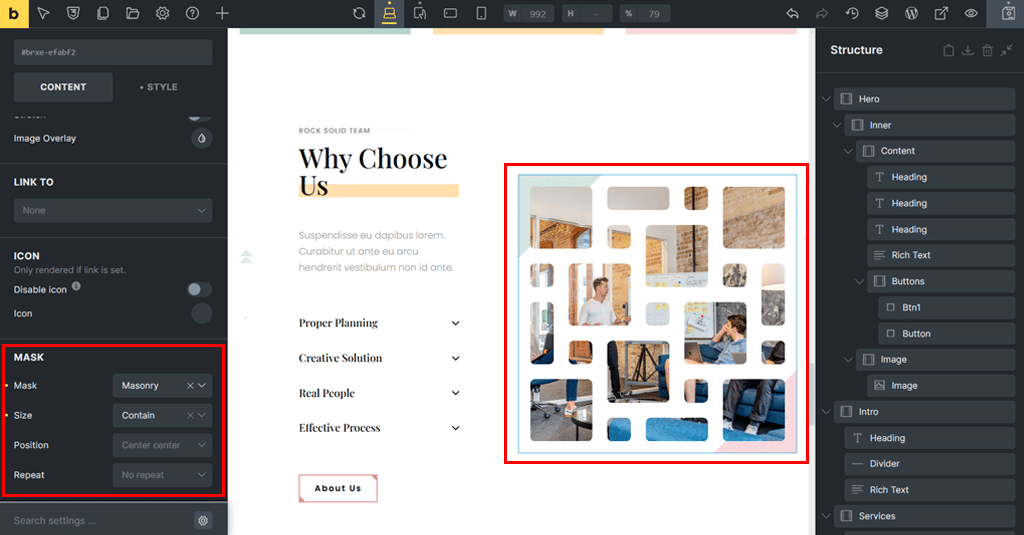
- นอกจากนี้ เพื่อให้ไซต์ของคุณโดดเด่น คุณสามารถเพิ่มภาพเคลื่อนไหว เอฟเฟกต์เจ๋ง ๆ และรูปร่างที่ไม่ซ้ำใครด้วยคุณสมบัติเช่นตัวแบ่งรูปร่างและมาสก์รูปภาพ
- ต้องการรูปภาพ? Bricks Builder เชื่อมต่อกับ Unsplash ด้วยเหตุนี้ คุณจึงสามารถเข้าถึงภาพถ่ายระดับมืออาชีพฟรีได้ในคลิกเดียว
- มีอะไรเพิ่มเติม? คุณยังสามารถเพิ่มการปรับแต่งขั้นสูง เช่น เอฟเฟกต์ป๊อปอัปสำหรับรูปภาพหรือวิดีโอด้วยไลท์บ็อกซ์ในตัว
- และหากคุณต้องการการควบคุมที่มากขึ้น คุณสามารถใช้ CSS แบบกำหนดเองเพื่อปรับแต่งการออกแบบของคุณได้ตามที่คุณต้องการ

Bricks Builder มอบทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สะดุดตาและสร้างง่าย!
3. เครื่องมือเนื้อหาอัจฉริยะ: Query Loop Builder
จุดเด่นที่สำคัญอีกประการหนึ่งของ Bricks Builder คือมันมาพร้อมกับฟีเจอร์เครื่องมือเนื้อหาอัจฉริยะ เช่น Query Loop Builder
นี่คือเหตุผลว่าทำไมมันถึงยอดเยี่ยมมาก
คุณบอก Query Loop Builder ถึงสิ่งที่คุณต้องการแสดง เช่น บล็อกโพสต์ล่าสุดหรือผลิตภัณฑ์ที่คุณชื่นชอบ จากนั้นเครื่องมือจะแสดงสิ่งเหล่านั้นให้คุณ
ตัวอย่างเช่น สมมติว่าคุณมีบล็อก และคุณต้องการแสดงโพสต์หรือโครงการล่าสุดทั้งหมดของคุณในรายการหรือตารางที่ดี
ดังนั้น ด้วยฟีเจอร์ Query loop เมื่อมีการเพิ่มโพสต์ใหม่ มันจะทำให้โพสต์ใหม่ของคุณปรากฏบนเว็บไซต์ของคุณในรูปแบบเฉพาะโดยอัตโนมัติ ไม่จำเป็นต้องใช้ความพยายามเป็นพิเศษ!

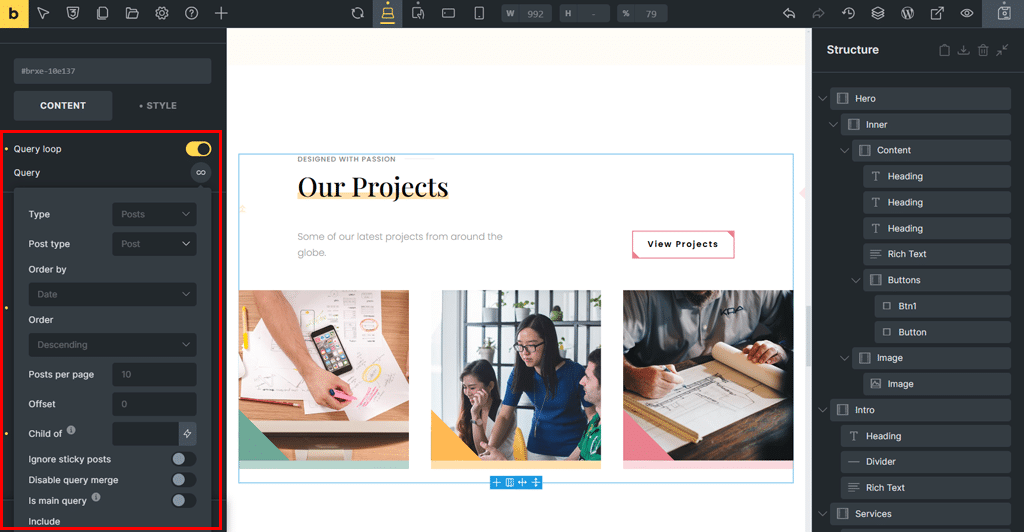
หากต้องการพูดคุยเพิ่มเติม Query Loop Builder ทำงานใน 3 ขั้นตอนง่ายๆ
- ขั้นแรก คุณเพิ่ม คอนเทนเนอร์ ซึ่งทำหน้าที่เป็นช่องที่เนื้อหาของคุณจะปรากฏ
- จากนั้น คุณเปิดใช้งานการตั้งค่า ใช้ Query Loop ซึ่งจะบอก Bricks Builder ว่า “ทำซ้ำกล่องนี้สำหรับทุกรายการที่ฉันต้องการแสดง”
- สุดท้าย คุณตั้ง ค่าพารามิเตอร์การสืบค้น ผ่านตัวควบคุมการสืบค้น (ไอคอนอินฟินิตี้) เพื่อตัดสินใจว่าจะแสดงเนื้อหาใด ไม่ว่าจะเป็นโพสต์ หมวดหมู่ หรือแม้แต่ข้อมูลที่กำหนดเอง
ด้วยเหตุนี้ ไซต์ของคุณจึงมีความทันสมัยและอัปเดตโดยอัตโนมัติ ดังนั้นคุณจึงไม่จำเป็นต้องดำเนินการด้วยตนเอง เหมาะสำหรับบล็อก ร้านค้าออนไลน์ หรือเว็บไซต์ใดๆ ที่ต้องการแสดงเนื้อหาอย่างเป็นระเบียบและง่ายดาย
4. เนื้อหาแบบไดนามิกและเป็นส่วนตัว
ในทำนองเดียวกัน Bricks Builder ช่วยให้คุณทำให้เว็บไซต์ของคุณชาญฉลาดและเป็นส่วนตัว ดังนั้นมันจึงให้ความรู้สึกพิเศษสำหรับผู้เข้าชมทุกคน โดยพื้นฐานแล้วมันจะแสดงสิ่งที่ถูกต้องให้กับคนที่เหมาะสม ซึ่งทำให้เว็บไซต์ของคุณเจ๋งมาก
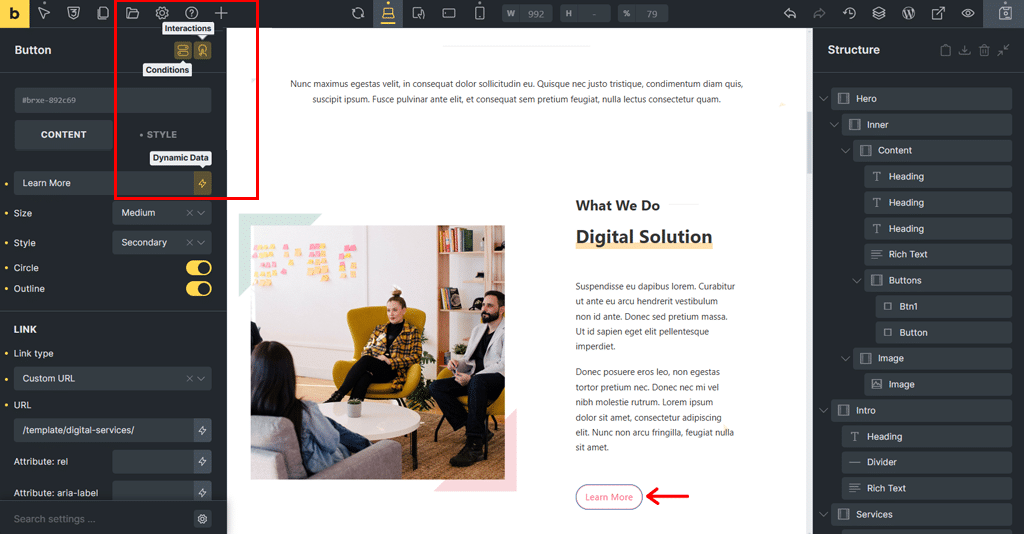
มันทำได้ด้วยเครื่องมือที่ยอดเยี่ยม 3 อย่าง พวกเขาคือ:
- ข้อมูลแบบไดนามิก
- เงื่อนไข
- การโต้ตอบ

i) ข้อมูลแบบไดนามิก
อันแรกคือข้อมูลไดนามิก เปรียบเสมือนตัวช่วยที่ดึงข้อมูลเฉพาะ เช่น ชื่อโพสต์ ชื่อผู้เขียน หรือราคาสินค้า จากนั้นจึงนำไปวางไว้ที่ใดก็ได้ที่คุณต้องการบนเว็บไซต์ของคุณ
แม้จะคล้ายกับ Query Loop Builder ซึ่งแสดงรายการต่างๆ (เช่น โพสต์ในบล็อกทั้งหมด) แต่ Dynamic Data จะเน้นที่รายละเอียดเล็กๆ น้อยๆ สำหรับเนื้อหาแต่ละชิ้น
ii) เงื่อนไข
ถัดไปคือคุณลักษณะเงื่อนไข อันนี้ให้คุณตัดสินใจได้ว่าใครเห็นอะไร ตัวอย่างเช่น คุณสามารถแสดงข้อความพิเศษเฉพาะกับผู้ใช้ที่เข้าสู่ระบบแล้วหรือซ่อนแบนเนอร์ลดราคาหลังการขายสิ้นสุดลง เหมือนกับการให้เว็บไซต์ของคุณมีกฎเกณฑ์ของตัวเอง
iii) การโต้ตอบ
ในที่สุดก็มีคุณลักษณะการโต้ตอบ มันช่วยให้คุณสร้างปุ่มที่เปิดป๊อปอัป รูปภาพที่เปลี่ยนแปลงเมื่อคุณเลื่อนเมาส์ไปเหนือปุ่มเหล่านั้น หรือเนื้อหาพิเศษที่ปรากฏขึ้นเมื่อผู้เยี่ยมชมของคุณเลื่อนดู
5. สร้างขึ้นเพื่อประสิทธิภาพ
ในทำนองเดียวกัน จุดเด่นที่สำคัญอีกประการหนึ่งก็คือ Bricks Builder ได้รับการออกแบบมาเพื่อช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้นและทำงานได้ดีขึ้น มาพร้อมกับการตั้งค่าที่ใช้งานง่ายซึ่งคุณสามารถปรับเปลี่ยนเพื่อปรับปรุงประสิทธิภาพไซต์ของคุณได้
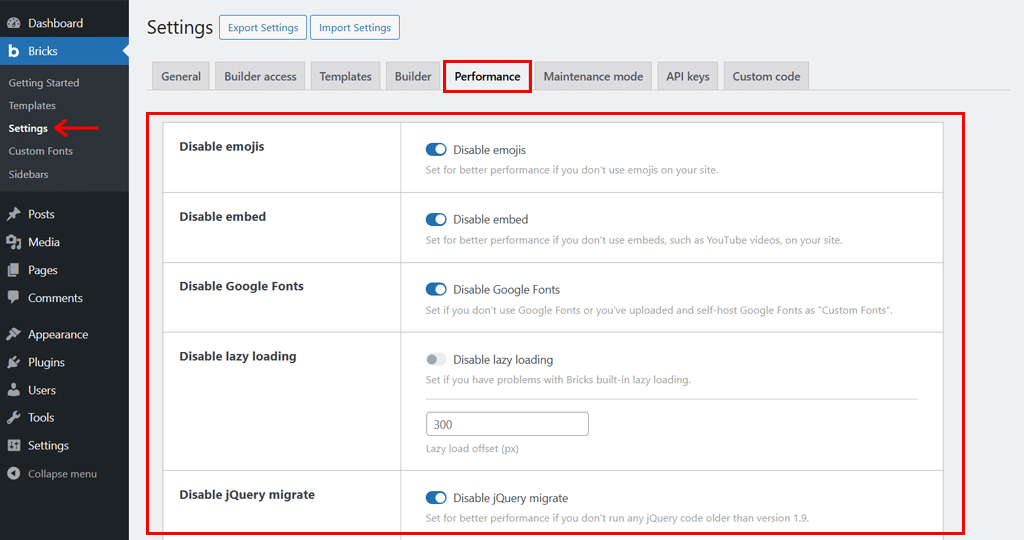
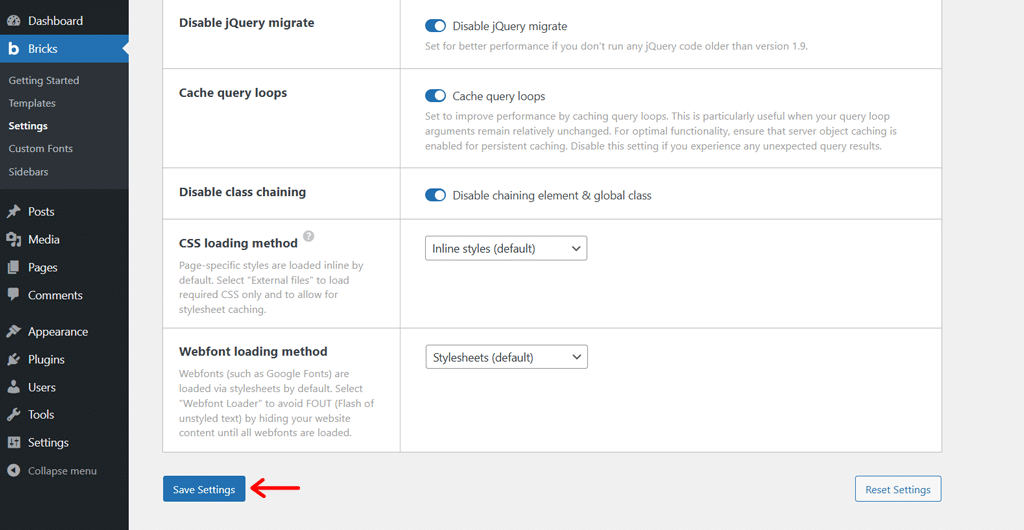
สำหรับสิ่งนี้ สิ่งที่คุณต้องทำคือไปที่ 'Bricks > การตั้งค่า > ประสิทธิภาพ' ในแดชบอร์ด WordPress ของคุณ

ในการทำเช่นนั้น คุณจะพบการสลับและดรอปดาวน์หลายรายการเพื่อเพิ่มประสิทธิภาพไซต์ของคุณ
พูดให้ถูกก็คือ คุณสามารถ:
- ปิดการใช้งานอิโมจิ : ปิดการทำงานนี้หากคุณไม่ได้ใช้อิโมจิบนไซต์ของคุณ
- ปิดการใช้งานการฝัง : หากเว็บไซต์ของคุณไม่ต้องการ YouTube หรือเนื้อหาที่ฝังอื่นๆ คุณสามารถปิดการใช้งานได้ที่นี่
- ปิดการใช้งาน Google Fonts : หากคุณได้อัปโหลดแบบอักษรของคุณเอง คุณสามารถหยุดโหลด Google Fonts เพื่อประสิทธิภาพที่เร็วขึ้น
- ปิดการใช้งานการโหลดแบบ Lazy : สลับการปิดการโหลดแบบ Lazy หากทำให้เกิดปัญหา มิฉะนั้น คุณสามารถเปิดทิ้งไว้เพื่อให้โหลดรูปภาพได้เร็วขึ้น
- Lazy Load Offset : นอกจากนี้ คุณยังสามารถปรับเวลาที่รูปภาพเริ่มโหลดในขณะที่ผู้ใช้เลื่อนดูได้อีกด้วย (ค่าเริ่มต้นคือ 300px)
นอกจากนี้ยังมีการตั้งค่าอื่นๆ ที่คุณสามารถปรับเปลี่ยนเพื่อปรับปรุงประสิทธิภาพไซต์ของคุณได้ เช่น การปิด jQuery Migrate, การแคชคิวรีลูป, การโหลดแบบอักษรของเว็บ และ CSS และอื่นๆ

และเมื่อเสร็จแล้ว อย่าลืมกดตัวเลือก "บันทึกการตั้งค่า" ที่ด้านล่าง
ทั้งหมดนี้ช่วยให้คุณทำให้เว็บไซต์ของคุณมุ่งเน้นไปที่ประสิทธิภาพ ซึ่งปรับปรุงทั้ง SEO และประสบการณ์ผู้ใช้
6. แบบฟอร์มและองค์ประกอบที่กำหนดเอง
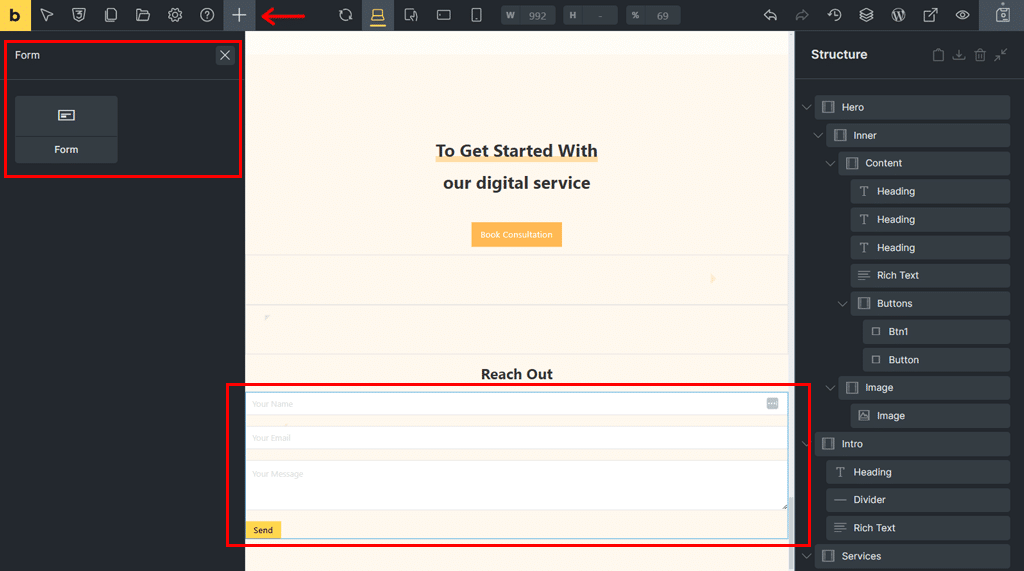
Bricks Builder ทำให้การเพิ่มแบบฟอร์มและฟีเจอร์เจ๋งๆ ลงในเว็บไซต์ของคุณเป็นเรื่องง่าย ไม่ว่าคุณจะต้องการแบบฟอร์มติดต่อพื้นฐานหรืออะไรขั้นสูงกว่านี้ Bricks ก็มอบทุกสิ่งที่คุณต้องการ
หากต้องการสร้างแบบฟอร์ม สิ่งที่คุณต้องทำคือค้นหาลากองค์ประกอบ 'แบบฟอร์ม' ลงบนหน้าของคุณ

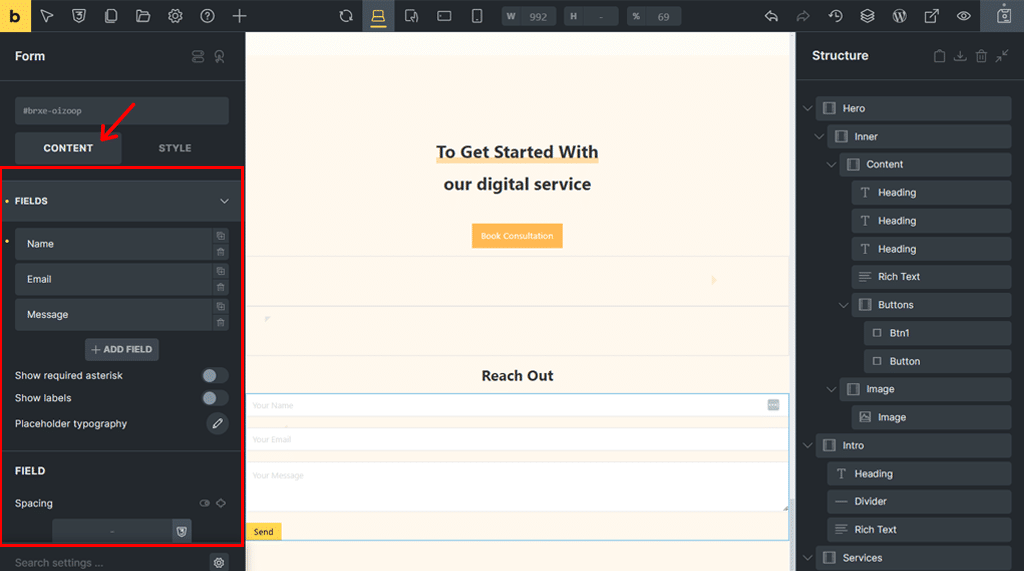
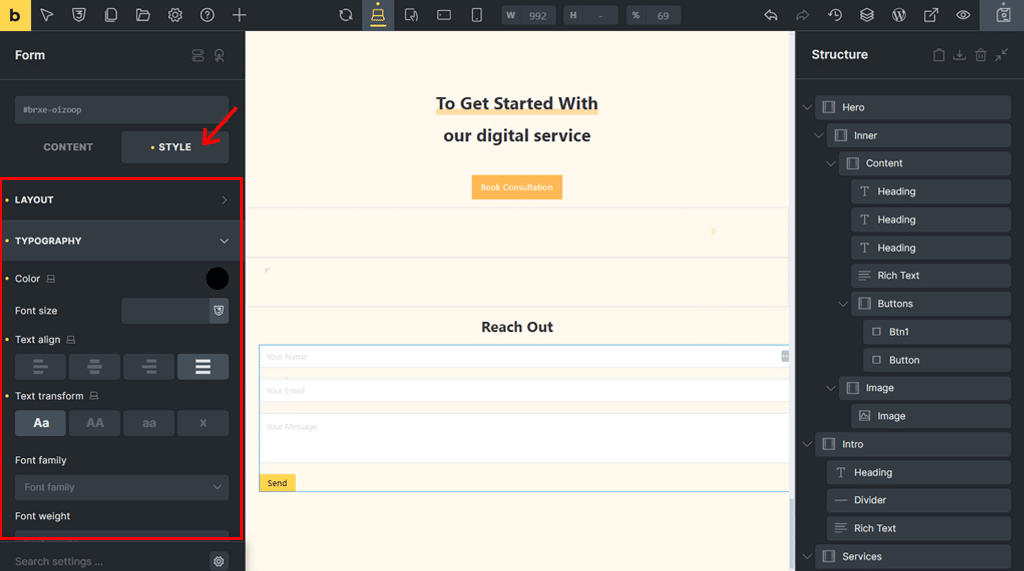
จากนั้นคุณสามารถปรับแต่งได้ 2 วิธี อันหนึ่งสำหรับ เนื้อหา และอีกอันสำหรับ สไตล์
ในแท็บ 'เนื้อหา' คุณจะมีตัวเลือกการปรับแต่งหลายอย่าง เช่น ฟิลด์ ปุ่มส่ง การดำเนินการ อีเมล และอื่นๆ

นอกจากนี้คุณยังสามารถไปที่ 'การป้องกันสแปม' และเปิดใช้งานเครื่องมือป้องกันสแปมในตัว เช่น Google reCAPTCHA, Cloudflare Turnstile เป็นต้น ด้วยเหตุนี้ จึงทำให้มั่นใจได้ว่ามีเพียงคนจริงเท่านั้นที่สามารถส่งแบบฟอร์มของคุณได้
ในทางกลับกัน จากแท็บ 'สไตล์' คุณสามารถกำหนดค่าเลย์เอาต์ การพิมพ์ พื้นหลัง เส้นขอบ เงาของกล่อง การไล่ระดับสี/โอเวอร์เลย์ CSS และอื่นๆ อีกมากมาย

อย่าลืมว่า Bricks Builder มี องค์ประกอบที่ปรับแต่งได้มากกว่า 110 รายการ เพื่อปรับปรุงเว็บไซต์ของคุณ

แบ่งออกเป็นเค้าโครง พื้นฐาน ทั่วไป สื่อ WordPress และแท็บเดี่ยว
ใต้แต่ละปุ่ม คุณจะพบปุ่มโต้ตอบ แกลเลอรี่ภาพ หีบเพลง แท็บ และอื่นๆ อีกมากมาย ที่คุณสามารถใช้เพิ่มเติมได้ด้วยการลากและวางและปรับแต่งง่ายๆ
ดังนั้น ท้ายที่สุดแล้ว สิ่งนี้จะทำให้คุณมีความยืดหยุ่นในการสร้างไซต์ที่มีรูปลักษณ์และใช้งานได้ตามที่คุณต้องการ
7. คุณสมบัติเพิ่มเติมอื่น ๆ
นอกจากฟีเจอร์ที่เราได้พูดถึงไปแล้ว Bricks Builder ยังมีฟีเจอร์อีกมากมายที่จะนำเสนอ
เช่น:
- เครื่องมือสร้างเมนู เพื่อสร้างเมนูนำทางที่ปรับแต่งได้อย่างเต็มที่ รวมถึงดรอปดาวน์ เมนูเด่น และเมนูนอกพื้นที่ที่เหมาะกับมือถือ
- คุณได้รับ เครื่องมือสร้างป๊อปอัป เพื่อออกแบบและเรียกใช้ป๊อปอัปที่น่าสนใจสำหรับการส่งเสริมการขาย การสร้างลูกค้าเป้าหมาย หรือการกระทำของผู้ใช้ โดยไม่จำเป็นต้องใช้ปลั๊กอินเพิ่มเติม
- ให้ เครื่องมือสร้าง WooCommerce เพื่อปรับแต่งหน้า WooCommerce ได้อย่างเต็มที่ รวมถึงรายการผลิตภัณฑ์ หน้าผลิตภัณฑ์เดียว รถเข็น การชำระเงิน และบัญชีลูกค้าด้วยภาพและง่ายดาย
- คุณสามารถใช้และปรับแต่ง เทมเพลตชุมชนที่สร้างไว้ล่วงหน้า สำหรับธุรกิจ พอร์ตการลงทุน หรือร้านค้า ซึ่งช่วยประหยัดเวลาและเริ่มต้นโปรเจ็กต์ได้รวดเร็วยิ่งขึ้น
- มาพร้อมกับโค้ดที่สะอาดและเข้าถึงได้ ซึ่งช่วยปรับปรุงประสิทธิภาพของไซต์ และปรับปรุง การเข้าถึง สำหรับผู้เยี่ยมชมทุกคน
- คุณได้รับ การควบคุมการออกแบบที่ตอบสนอง เพื่อปรับเลย์เอาต์ ขนาดแบบอักษร และการมองเห็นองค์ประกอบสำหรับอุปกรณ์ทุกประเภท ดังนั้นเว็บไซต์ของคุณจึงดูดีทุกที่
- มี ตัวเลือกโค้ดแบบกำหนดเอง เพื่อให้คุณสามารถเพิ่ม HTML, CSS และ JavaScript แบบกำหนดเองได้โดยตรงใน Bricks Builder เพื่อขยายฟังก์ชันการทำงานของเว็บไซต์
- รองรับ 11 ภาษา ได้แก่ อังกฤษ อารบิก เยอรมัน สเปน ฝรั่งเศส ฮิบรู อิตาลี ญี่ปุ่น และจีน (ตัวย่อและตัวเต็ม)
- คุณสามารถสลับระหว่าง โหมดสว่างและโหมดมืด ได้ตามความต้องการของคุณ เพื่อประสบการณ์การออกแบบที่สะดวกสบายยิ่งขึ้น
- ช่วยให้สามารถใช้ แป้นพิมพ์ลัด ที่มีประโยชน์เพื่อการดำเนินการตามปกติที่รวดเร็วยิ่งขึ้น เช่น เลิกทำ บันทึก หรือเพิ่มองค์ประกอบ
และรายการก็ดำเนินต่อไป!
C. การออกแบบเว็บไซต์ด้วย Bricks Builder
ตอนนี้เราได้พูดถึงคุณสมบัติที่สำคัญแล้ว มาดูกันว่าคุณสามารถออกแบบเว็บไซต์ด้วย Bricks Builder ได้อย่างไร
เราไปทีละขั้นตอนเพื่อเรียนรู้วิธีการออกแบบเว็บไซต์ของคุณโดยใช้ Bricks Builder คุณพร้อมหรือยัง?
ขั้นตอนที่ 1: ซื้อและติดตั้งธีม
Bricks Builder เป็นธีมตัวสร้างเพจ ระดับพรีเมียม ดังนั้นก่อนอื่นคุณต้องซื้อมันจากเว็บไซต์อย่างเป็นทางการ
เมื่อการซื้อสำเร็จ คุณจะต้องดาวน์โหลดไฟล์ zip ที่คุณต้องอัปโหลดเพิ่มเติมบนแดชบอร์ด WordPress ของคุณพร้อมกับรหัสลิขสิทธิ์ สิ่งนี้จะเปิดใช้งาน Bricks ภายในแผง WordPress ของคุณ
หากต้องการคำแนะนำเพิ่มเติม คุณสามารถดูบทความเกี่ยวกับวิธีติดตั้งธีม WordPress ของเราได้
ขั้นตอนที่ 2: เปิดตัว Bricks Page Builder
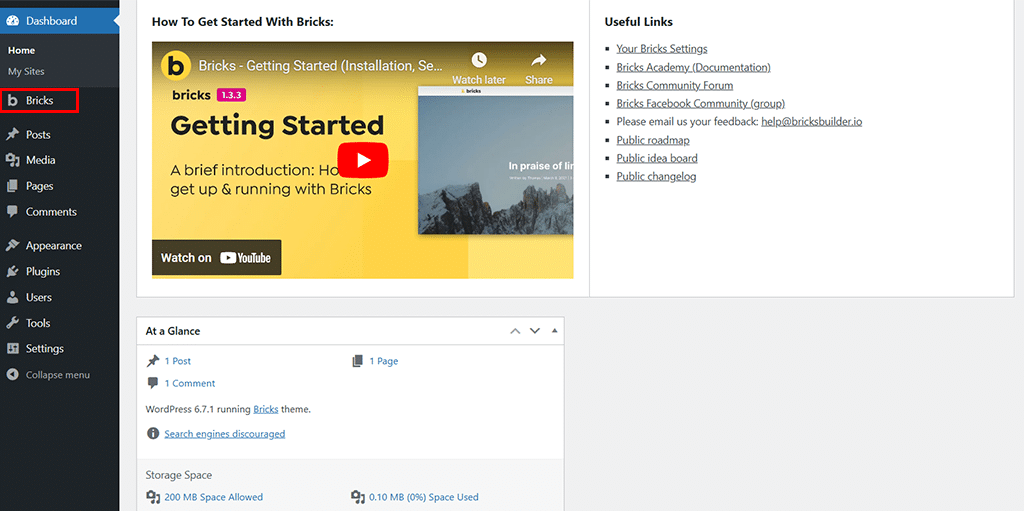
ดังนั้น เมื่อคุณติดตั้งและเปิดใช้งาน Bricks Page Builder สำเร็จแล้ว คุณจะเห็นว่าเมนู 'Bricks' ใหม่ได้รับการเพิ่มในการนำทางด้านซ้ายมือ

ขณะนี้ มี 2 วิธีในการเปิดใช้ Bricks Page Builder วิธีหนึ่งคือผ่าน 'เพจ > เพิ่มเพจใหม่ > แก้ไขด้วย Bricks' หรืออีกวิธีหนึ่งคือผ่าน 'Bricks > Templates' คุณสามารถทำอะไรก็ได้ตามที่คุณต้องการ
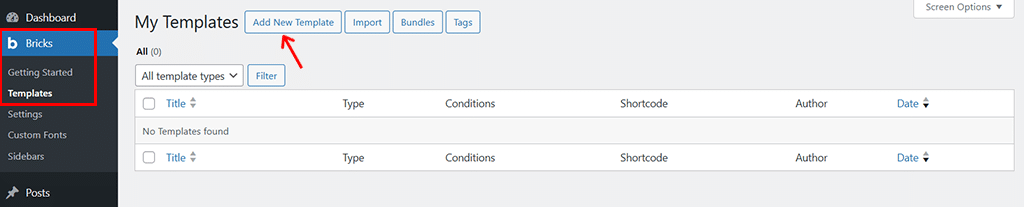
สำหรับตอนนี้เราเลือกอันหลัง จากนั้นคุณจะเห็นหน้าดังที่แสดงด้านล่าง

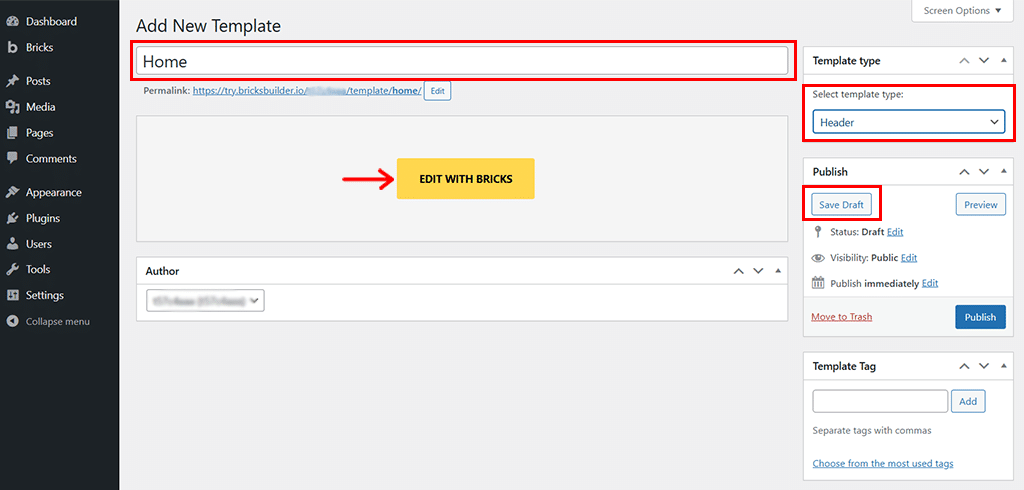
ที่นี่ คลิกที่ตัวเลือก 'เพิ่มเทมเพลตใหม่' ที่ด้านบน ซึ่งคุณจะเข้าสู่แผงตัวแก้ไขดังที่แสดงด้านล่าง

ตอนนี้คุณสามารถเริ่มต้นด้วยการตั้งชื่อให้กับเทมเพลต เช่น "บ้าน" และเลือกประเภทเทมเพลตที่คุณต้องการ ที่นี่เราเลือก 'ส่วนหัว' ในตอนนี้
จากนั้น คลิกที่ตัวเลือก 'บันทึกร่าง' จากนั้นกดตัวเลือก 'แก้ไขด้วย Bricks'
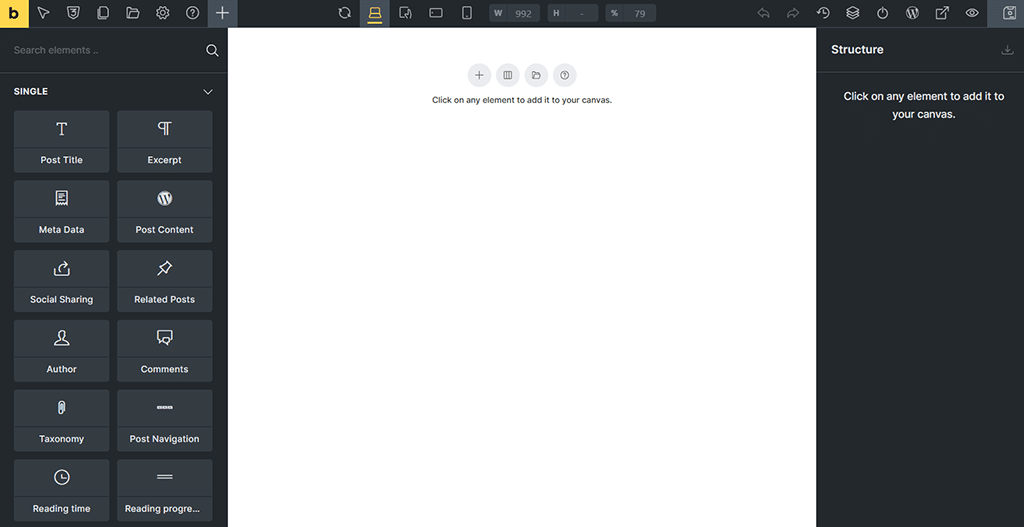
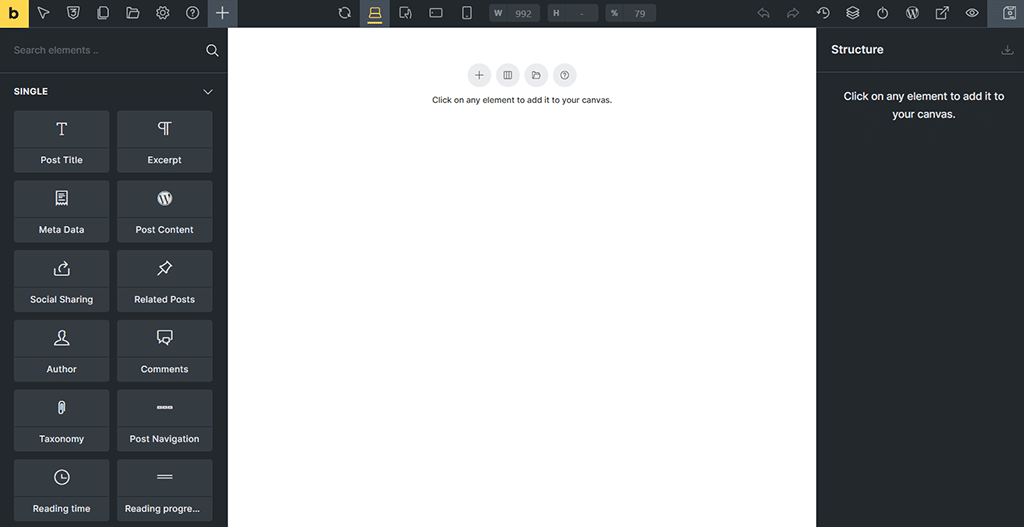
ขั้นตอนที่ 3: ทำความคุ้นเคยกับอินเทอร์เฟซ
ในการทำเช่นนั้น คุณจะเห็นอินเทอร์เฟซที่สะอาดตาและเรียบง่ายซึ่งมี 3 ส่วนหลัก:
- แถบเครื่องมือ : ที่อยู่ด้านบนสุดและให้คุณบันทึกงาน ดูตัวอย่างไซต์ และสลับระหว่างมุมมองอุปกรณ์ได้
- แผง : คุณจะพบสิ่งนี้ทางด้านซ้าย โดยจะแสดงเครื่องมือ องค์ประกอบ และการตั้งค่าที่คุณสามารถใช้เพื่อออกแบบเพจของคุณได้
- Canvas : นี่คือพื้นที่ทำงานหลักของคุณ ซึ่งคุณสามารถลากองค์ประกอบ ปรับแต่ง และดูการเปลี่ยนแปลงแบบเรียลไทม์

เลย์เอาต์นี้ช่วยจัดระเบียบทุกอย่าง คุณจึงรู้อยู่เสมอว่าจะค้นหาสิ่งที่คุณต้องการได้จากที่ไหน
ขั้นตอนที่ 4: ใช้เทมเพลต
ตอนนี้บนแถบเครื่องมือ ให้คลิกที่ไอคอน 'เทมเพลต' ดังที่แสดงในภาพด้านล่าง

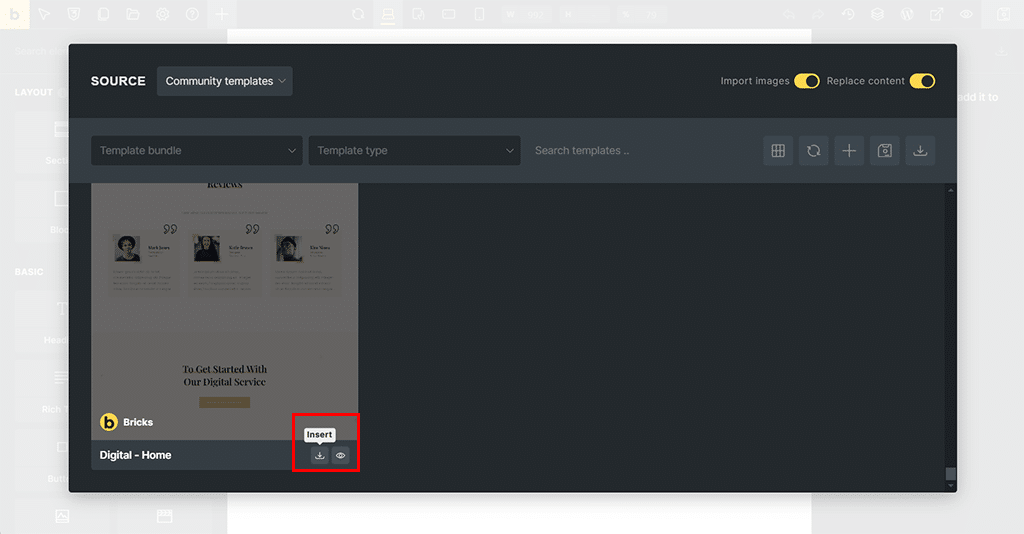
ด้วยเหตุนี้ คุณจะเข้าถึง 'เทมเพลตชุมชน' มากมายที่ Bricks Builder มอบให้ นอกจากนี้คุณยังสามารถเปิดและปิดตัวเลือก 'นำเข้ารูปภาพ' และ 'แทนที่เนื้อหา' ได้ 2 ตัวเลือกตามความต้องการของคุณ

ตอนนี้คุณสามารถใช้เวลาเพื่อดูว่าเทมเพลตใดที่คุณชอบที่สุดและคิดว่าเหมาะสมที่สุด
สิ่งพิเศษอีกอย่างหนึ่งของ Bricks Builder คือคุณสามารถดาวน์โหลดเทมเพลตสำหรับส่วนต่างๆ เช่น ส่วนหัว ส่วนหน้าหลัก และส่วนท้ายแยกกัน
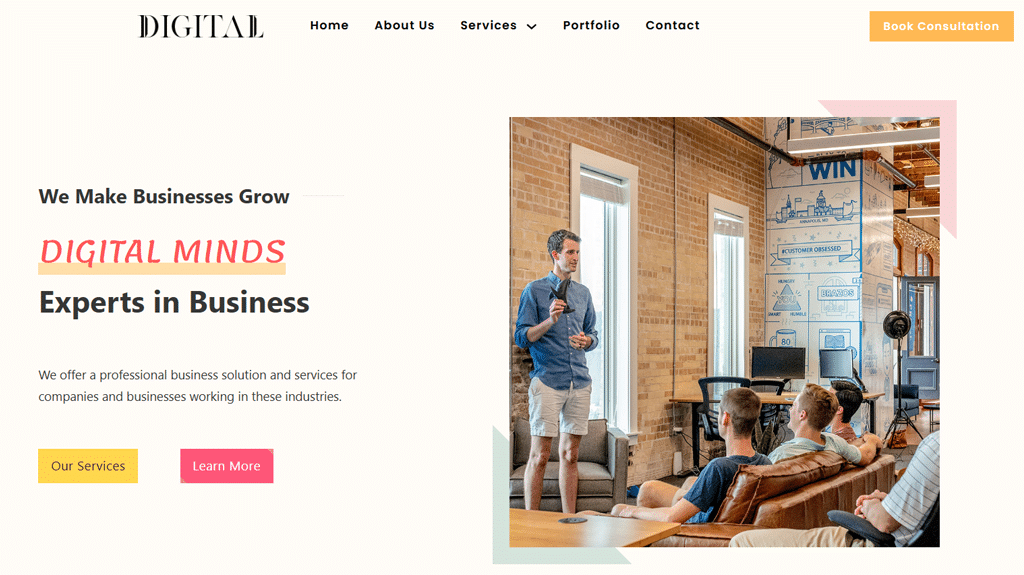
ดังนั้นเราจึงเลือก 'ดิจิทัล – ส่วนหัว' เพียงคลิกที่ไอคอน 'แทรก' เพื่อดำเนินการต่อ

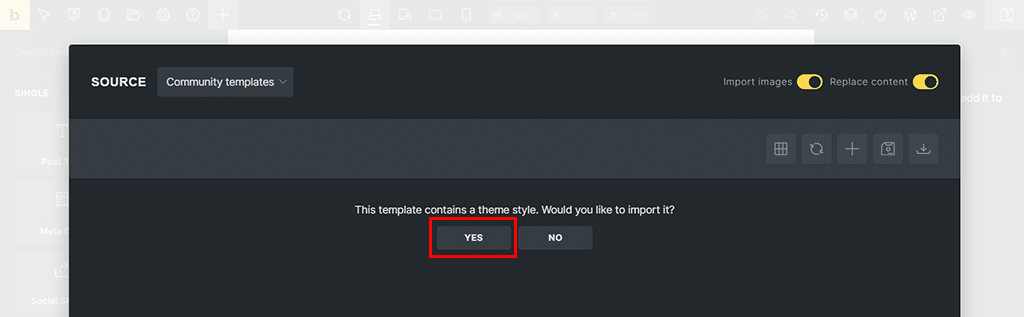
จากนั้น คุณจะเห็นหน้าที่ถาม ว่า 'เทมเพลตมีสไตล์ของธีม' คุณต้องการนำเข้ามันหรือไม่? ตอนนี้กดปุ่ม 'ใช่'


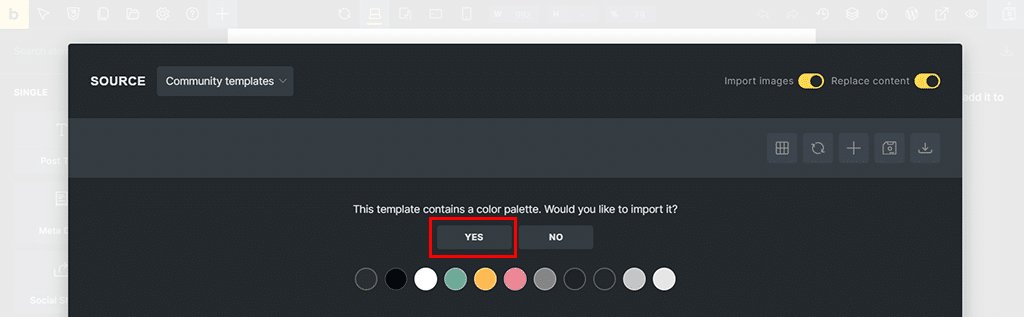
อีกครั้ง ระบบจะถามคุณว่า 'เทมเพลตนี้มีชุดสี' คุณต้องการนำเข้ามันหรือไม่? กดปุ่ม 'ใช่' อีกครั้ง

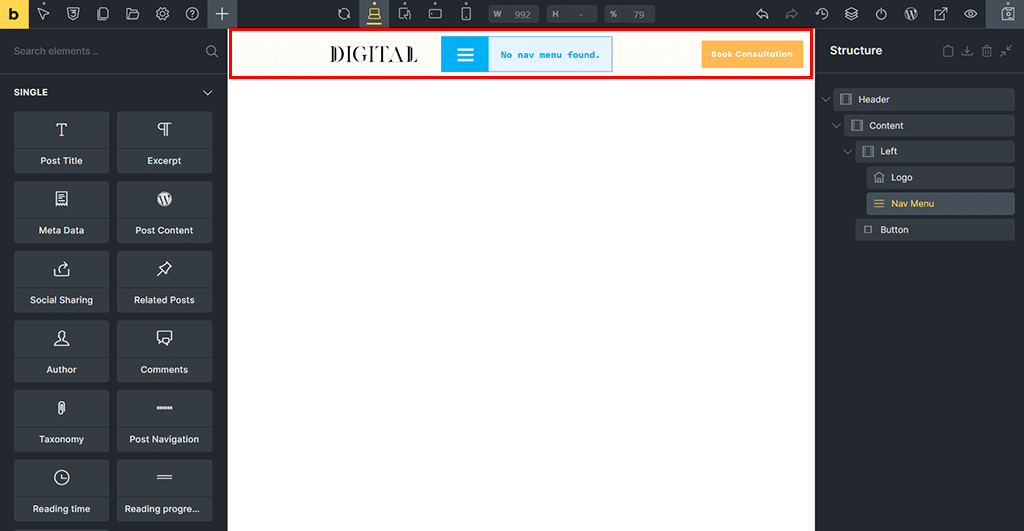
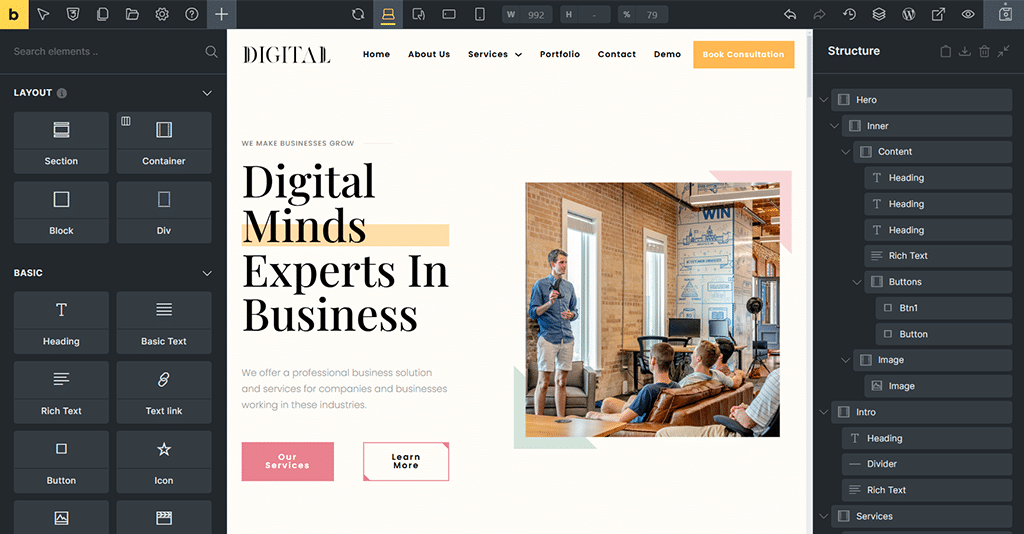
ด้วยเหตุนี้ คุณจะเห็นหน้าต่อไปนี้อีกครั้งซึ่งมีการแทรกเทมเพลตส่วนหัวไว้

อย่างไรก็ตาม คุณยังจะเห็นข้อความ "ไม่พบเมนูการนำทาง" อย่าตื่นตกใจ! เนื่องจากเรายังไม่ได้สร้างสรรค์เมนูใดๆ
ขั้นตอนที่ 5: สร้างและปรับแต่งเมนู
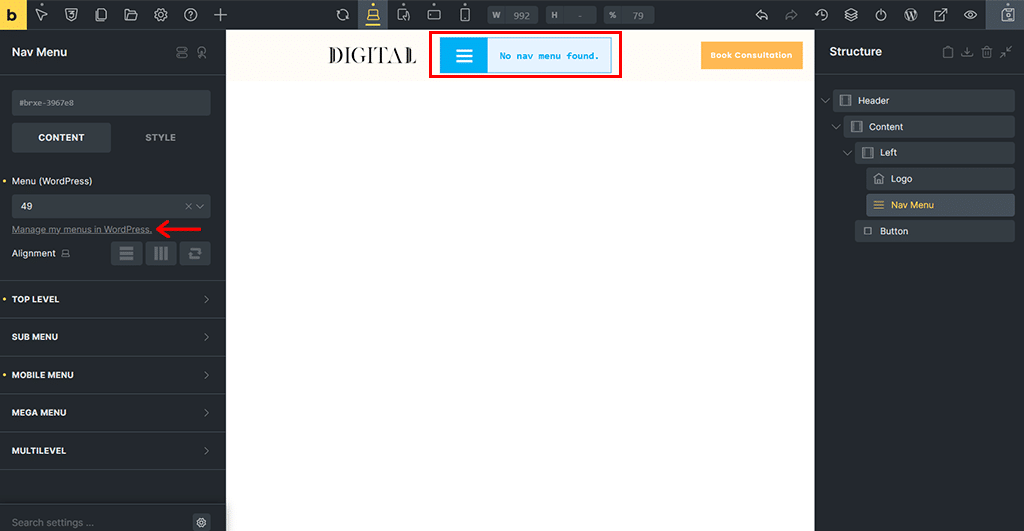
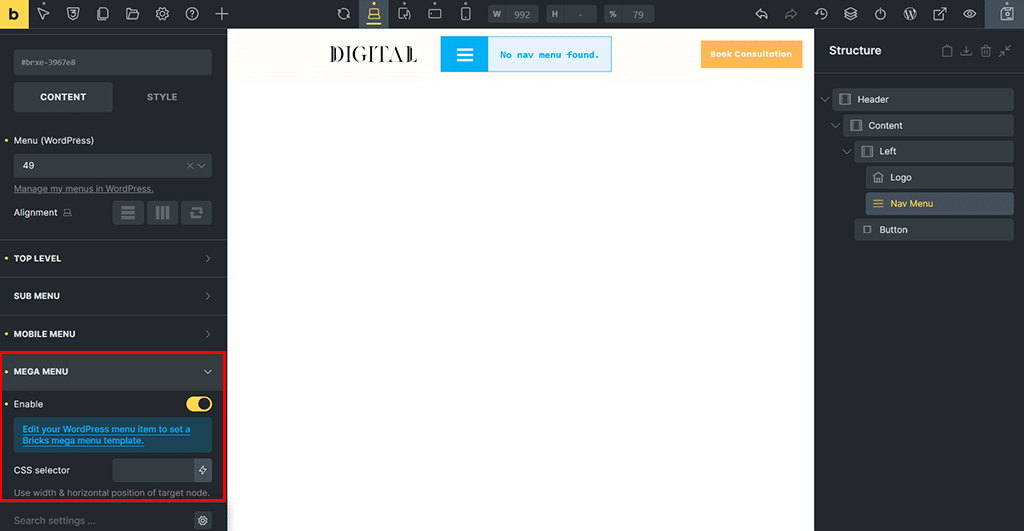
ตอนนี้ เพียงคลิกที่ 'ไม่พบเมนูนำทาง' คุณจะเห็นการตั้งค่า 'เมนูการนำทาง' ในแผงด้านซ้าย

ที่นี่ หากคุณต้องการสร้างเมนูง่ายๆ คุณสามารถคลิกที่ 'จัดการเมนูของฉันใน WordPress'

หรือหากคุณต้องการสร้างเมนูเด่น คุณสามารถ "เปิดใช้งานเมนูเด่น" และคลิกที่ "แก้ไขรายการเมนู WordPress ของคุณเพื่อตั้งค่าเทมเพลตเมนูเด่นของ Bricks"
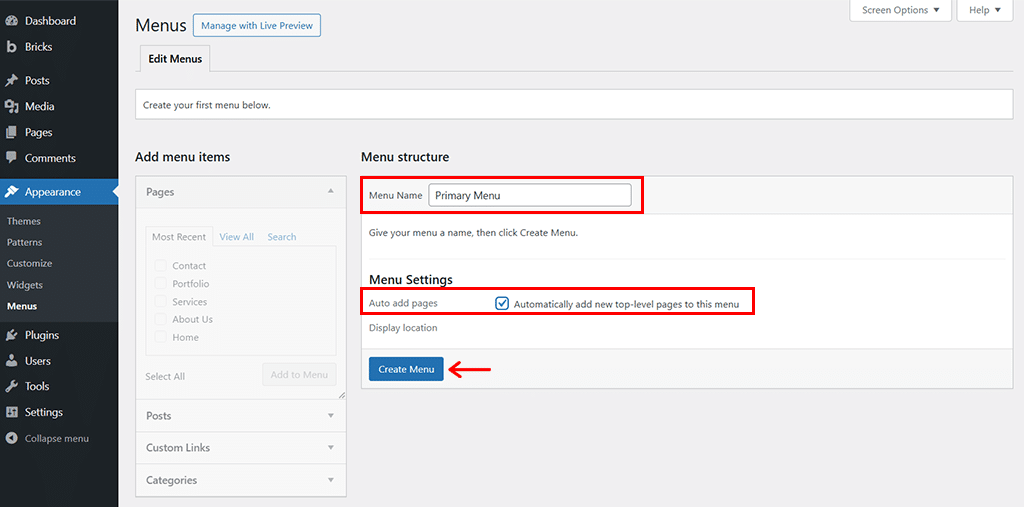
ที่นี่เราเลือกอันหลัง เมื่อทำเช่นนั้น คุณจะพบกับ อินเทอร์เฟซตัวสร้างเมนู ในแดชบอร์ด WordPress ของคุณ เพื่อแจ้งให้คุณทราบ เราได้สร้างเพจบางส่วนผ่านทาง 'เพจ > เพิ่มใหม่' แล้ว

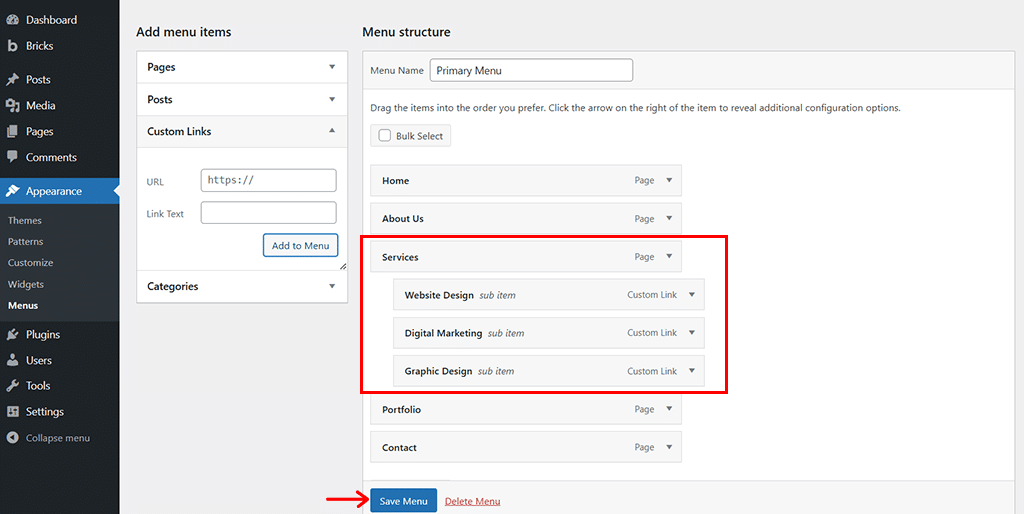
ตอนนี้ ให้เริ่มต้นด้วยการระบุชื่อเมนู เช่น 'เมนูหลัก' และ เปิดใช้งานตัวเลือกเพิ่มหน้าอัตโนมัติ จากนั้นกดตัวเลือก 'สร้างเมนู'
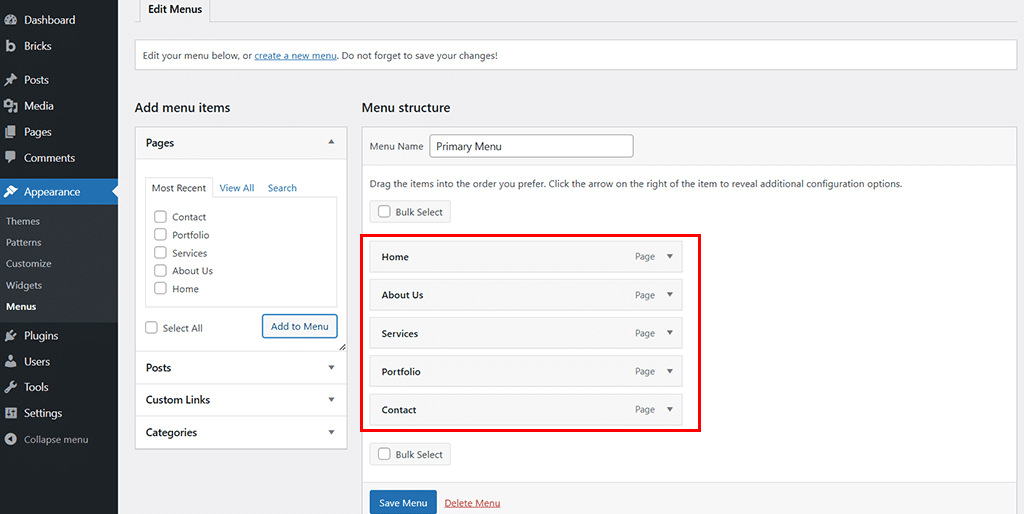
จากนั้นคุณสามารถเพิ่มและจัดเรียงเมนูตามที่คุณต้องการได้

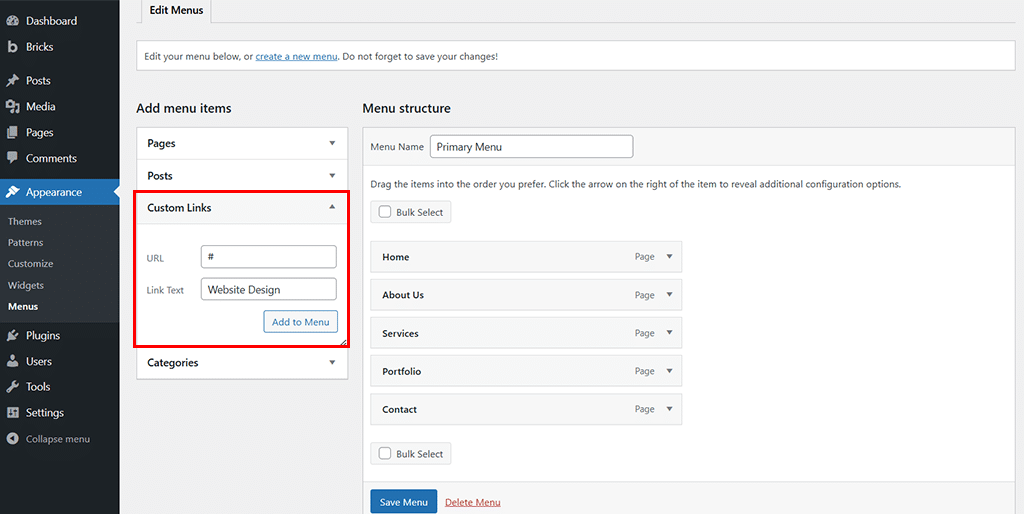
หากคุณต้องการเมนูย่อยเพิ่มเติม คุณสามารถคลิกที่แท็บ 'ลิงก์ที่กำหนดเอง' และสร้างใหม่โดยเพิ่ม 'ข้อความลิงก์' และ '#' สำหรับ URL ในตอนนี้

เมื่อเสร็จแล้วคุณสามารถจัดเรียงได้อย่างง่ายดายตามเมนูที่ต้องการ สุดท้ายให้กดตัวเลือก 'บันทึกเมนู'

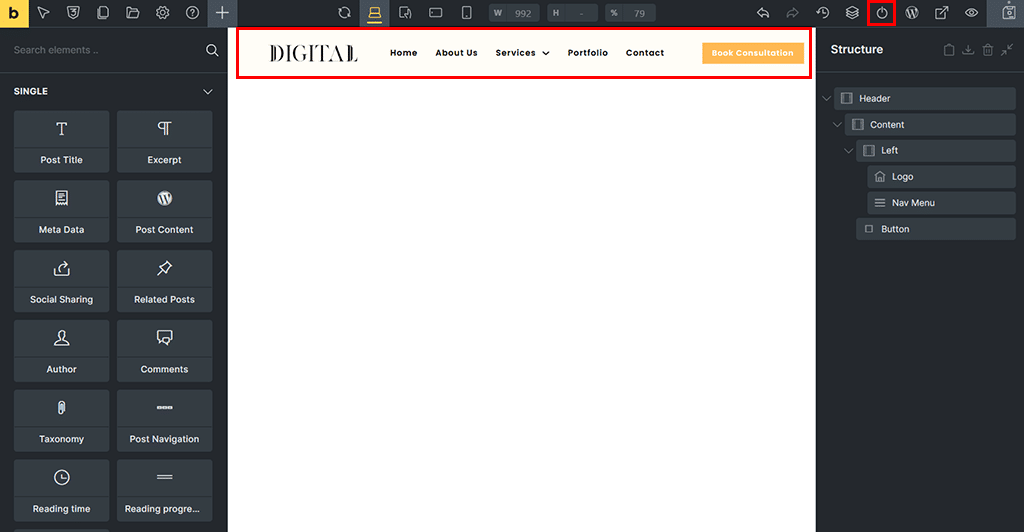
ตอนนี้ หากคุณกลับไปที่ ตัวสร้างเทมเพลตส่วนหัว และโหลดซ้ำอีกครั้ง คุณจะเห็นว่าเมนูเด่นที่คุณสร้างขึ้นนั้นโหลดแล้ว

เมื่อคุณพอใจแล้ว ให้กดปุ่ม 'เผยแพร่' ที่มุมขวาบน
ในตอนนี้ คุณสามารถนำเข้าเทมเพลตอื่นๆ ได้เช่นกัน เช่น ส่วนท้าย ตามรูปแบบเดียวกัน
ขั้นตอนที่ 6: ออกแบบเนื้อหาของหน้า
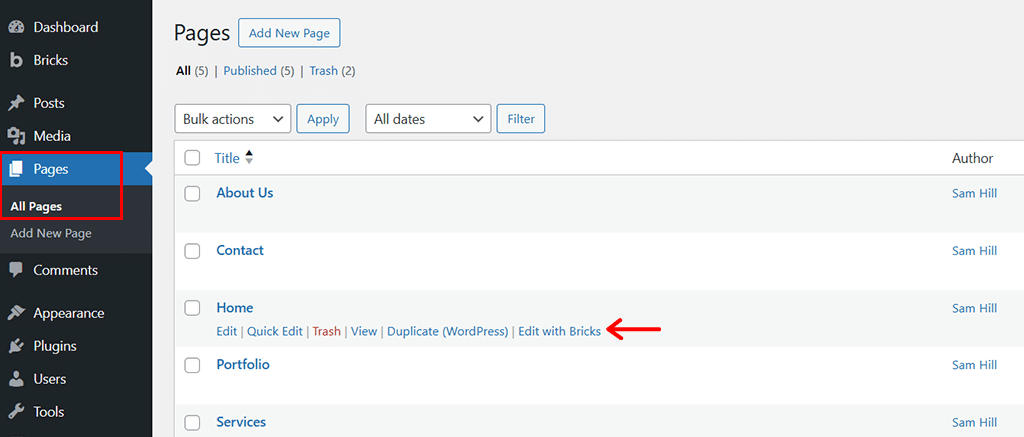
จากนั้น ไปที่ 'เพจ > ทุกเพจ' จากนั้นวางเมาส์เหนือเพจที่คุณต้องการปรับแต่งก่อน

ที่นี่เราได้เลือกหน้า 'หน้าแรก' และคลิกตัวเลือก 'แก้ไขด้วย Bricks'
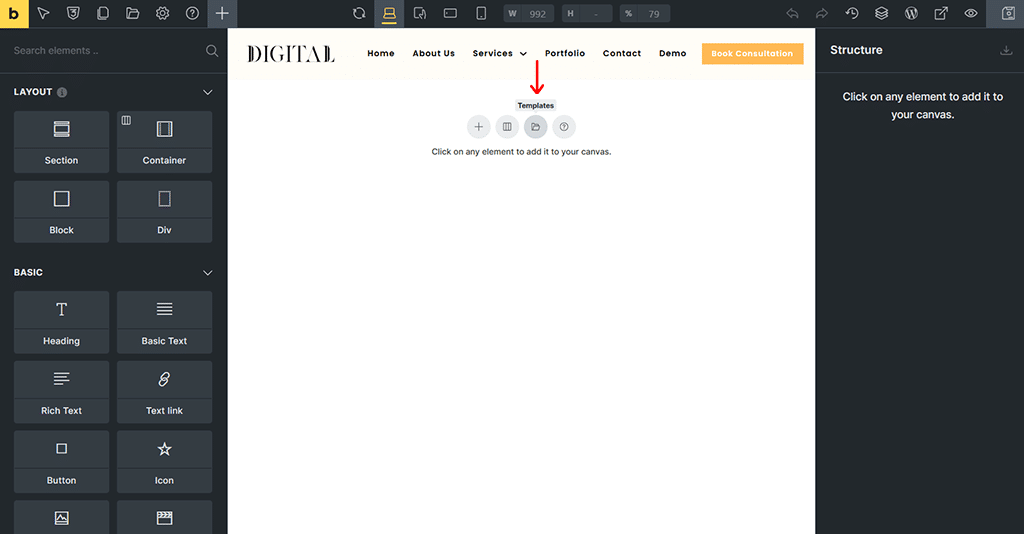
จากนั้นคุณจะเห็นแผงตัวแก้ไข Bricks Builder ตอนนี้คุณมี 2 ทางเลือก ไม่ว่าจะนำเข้าเทมเพลตสำหรับเนื้อหาหลักหรือสร้างตั้งแต่ต้นโดยใช้องค์ประกอบหลายอย่าง ทางเลือกเป็นของคุณอย่างแน่นอน

ที่นี่ เราได้คลิกตัวเลือก 'เทมเพลต' เพื่อหาวิธีง่ายๆ
เช่นเดียวกับเมื่อก่อน เพียงคลิกที่ ไอคอนแทรก ของเทมเพลตที่คุณเลือก

ระบบจะถามคุณอีกครั้งว่า 'เทมเพลตนี้มีสไตล์ของธีม' คุณต้องการนำเข้ามันหรือไม่? เพียงกดปุ่ม 'ใช่'

นอกจากนี้ยังถามว่า 'เทมเพลตนี้มีชุดสี' คุณต้องการนำเข้ามันหรือไม่? กดปุ่ม 'ใช่' อีกครั้ง

เมื่อเสร็จแล้วคุณจะเห็นว่านำเข้าเทมเพลตสำเร็จแล้ว

ขั้นตอนที่ 7: สัมผัสสุดท้าย
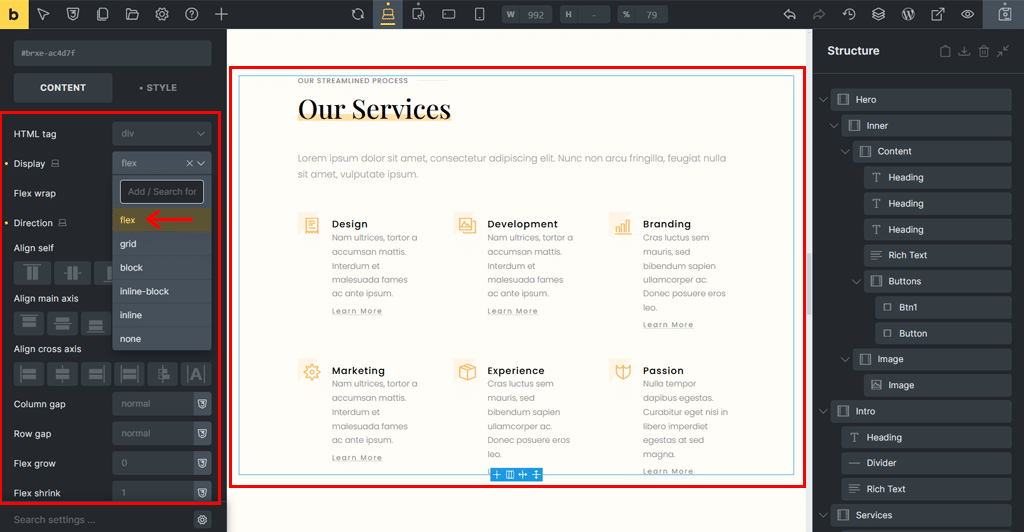
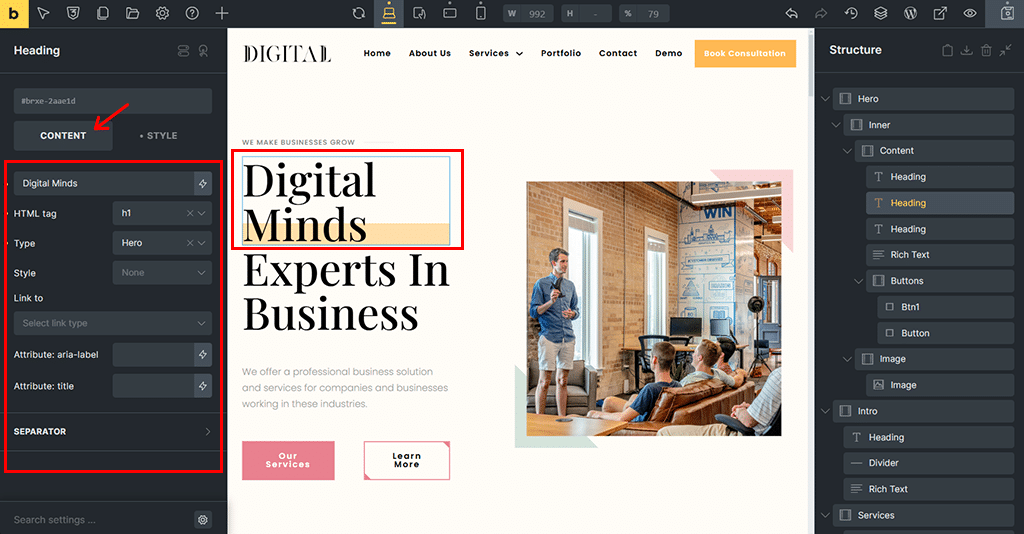
ตอนนี้คุณสามารถคลิกที่แต่ละองค์ประกอบของเทมเพลตเพื่อกำหนดค่าตามที่คุณต้องการ
ตัวอย่างเช่น เราได้เลือกข้อความหลักเช่น 'Digital Minds' และตอนนี้ที่แผงด้านซ้ายมือ คุณจะเห็นตัวเลือกการตั้งค่า 'เนื้อหา' และ 'สไตล์'

จากแท็บ 'เนื้อหา' คุณสามารถกำหนดค่าเนื้อหาหลัก แท็ก HTML ประเภท สไตล์ และอื่นๆ ได้
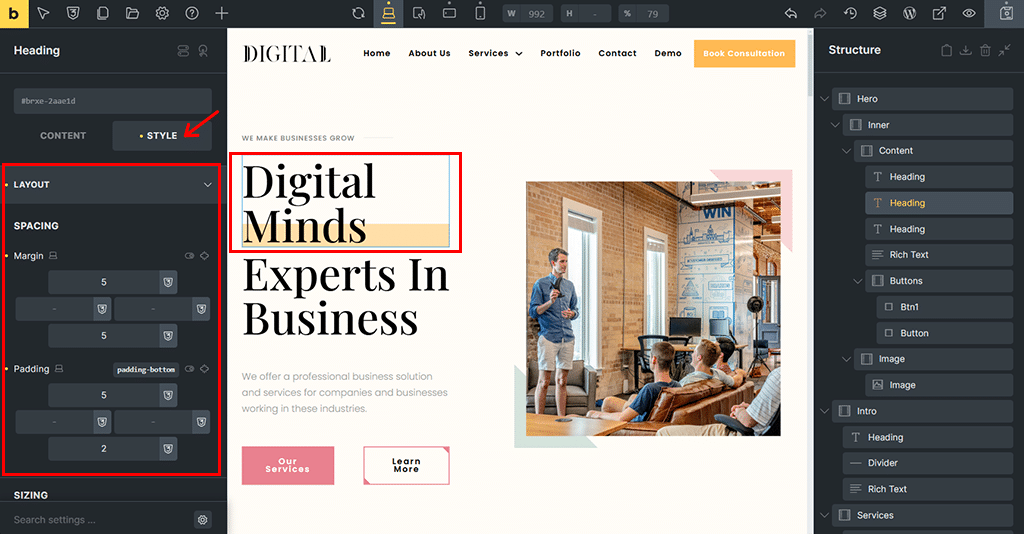
ในขณะเดียวกัน หากคุณวางเมาส์เหนือแท็บ "สไตล์" คุณสามารถปรับแต่งการออกแบบ โดยเว้นระยะห่างไม่ว่าจะเป็น ระยะขอบหรือระยะห่างจากขอบ

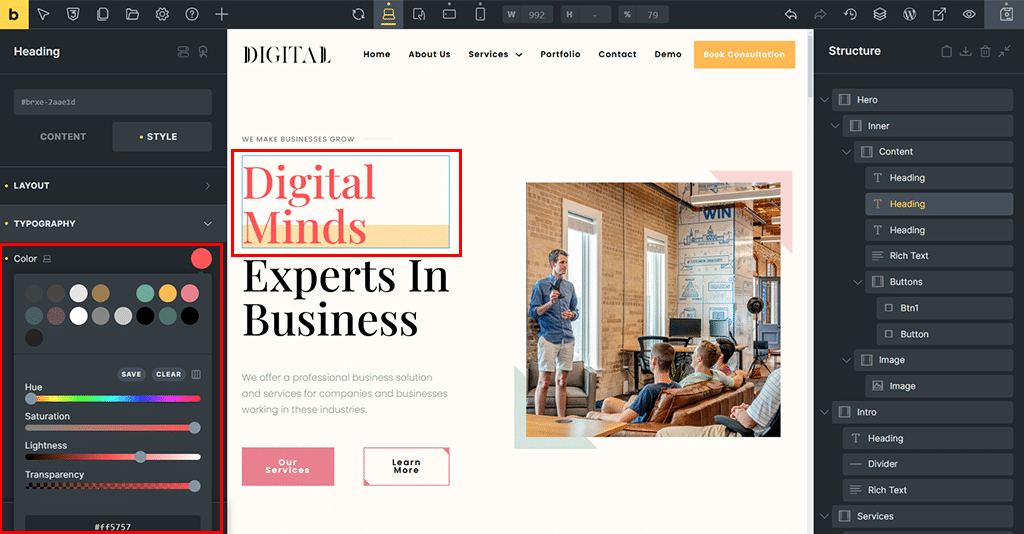
นอกจากนี้คุณยังสามารถระบุ 'สี' ได้ตามที่คุณต้องการ

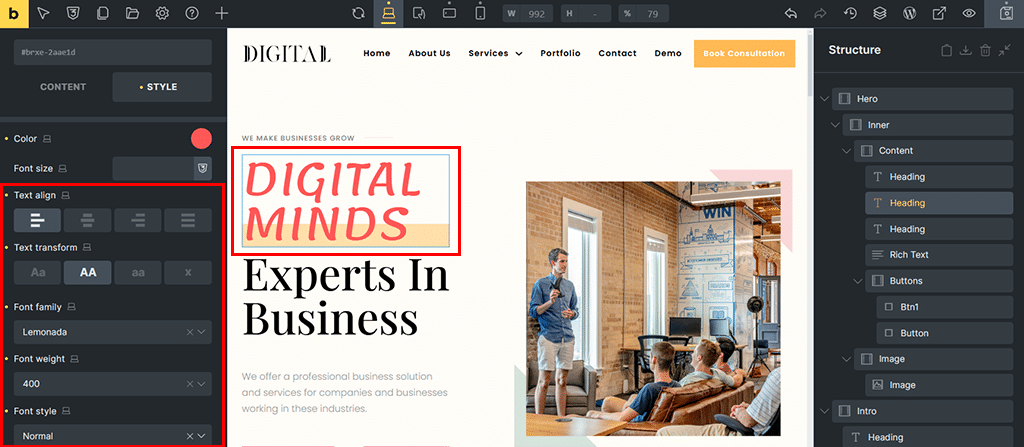
นอกจากนี้ คุณสามารถเลือก การจัดแนวข้อความ การแปลงข้อความ ตระกูลฟอนต์ น้ำหนักฟอนต์ รูปแบบฟอนต์ และอื่นๆ อีกมากมาย

ในทำนองเดียวกัน หากคุณต้องการเปลี่ยนรูปภาพ คุณก็สามารถทำได้โดยคลิกที่ 'รูปภาพ' ที่คุณต้องการเปลี่ยน

ด้วยเหตุนี้ คุณจึงสามารถเปลี่ยนรูปภาพและวางรูปภาพที่คุณเลือกจากไลบรารีสื่อได้อย่างง่ายดาย หรือปล่อยให้มันเป็นค่าเริ่มต้น
ในทำนองเดียวกัน คุณสามารถคลิกที่ ปุ่ม 'ปุ่ม' และปรับแต่งตามที่คุณต้องการได้

ในทำนองเดียวกัน คุณยังสามารถคลิกที่ 'ข้อความ' และสลับกับเนื้อหาของคุณจากแผงเพิ่มเติมได้

ขั้นตอนที่ 8: บันทึกและเผยแพร่
ด้วยรูปแบบเดียวกัน คุณสามารถปรับแต่งทุกสิ่งได้อย่างแท้จริง จริงๆ แล้วมันคือการสร้างเว็บไซต์ของคุณแบบอิฐทีละก้อน เมื่อเสร็จแล้ว ให้กดปุ่ม "บันทึก" ที่ด้านบนขวาเพื่อทำให้การออกแบบของคุณใช้งานได้จริง

และที่นั่นคุณก็มีเว็บไซต์สุดเจ๋งของคุณที่ออกแบบโดยใช้ Bricks Builder ว้าว จริงเหรอ?

D. ตัวสร้างอิฐราคาเท่าไหร่?
ตอนนี้คุณกำลังคิดถึงปัจจัยด้านต้นทุนสำหรับ Bricks Builder หรือไม่? เรามาสำรวจกันในส่วนนี้ของบทความนี้กันดีกว่า
โชคดีที่ Bricks Builder เป็นเครื่องมือสร้างเว็บไซต์ ระดับพรีเมียม ที่มีรูปแบบราคาหลายแบบที่คุณสามารถเลือกได้ตามความต้องการของคุณ
พวกเขาคือ:
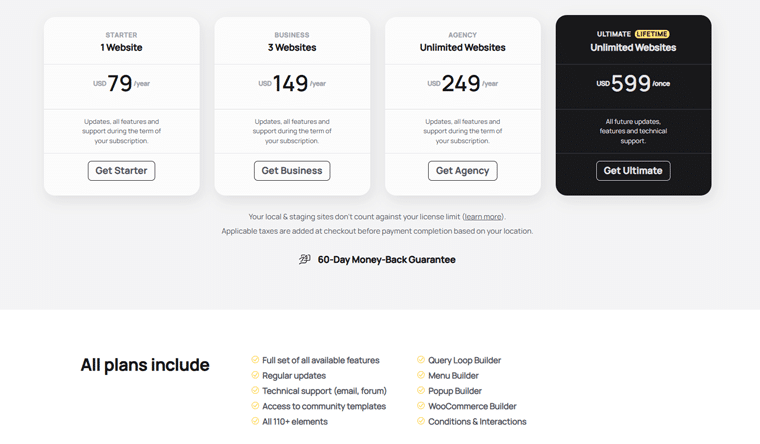
- แผนเริ่มต้น : ราคา $79/ปี สำหรับ 1 เว็บไซต์ ตลอดระยะเวลาการสมัครของคุณ คุณจะได้รับการอัปเดต คุณสมบัติทั้งหมด และการสนับสนุน
- แผนธุรกิจ : ราคา $149/ปี สำหรับ 3 เว็บไซต์ รวมฟีเจอร์ การอัปเดต และการสนับสนุนทั้งหมดเช่นเดียวกับแผนเริ่มต้น
- แผนตัวแทน : ค่าใช้จ่าย $249/ปี สำหรับเว็บไซต์ไม่จำกัด การอัปเดต คุณสมบัติทั้งหมด และการสนับสนุนตลอดระยะเวลาการสมัครของคุณสำหรับเว็บไซต์ไม่จำกัด
- แผนขั้นสูงสุด : ราคา $599 เป็นการชำระครั้งเดียว จ่ายเพียงครั้งเดียวและเข้าถึงเว็บไซต์ ฟีเจอร์ การสนับสนุนตลอดจนการอัปเดตในอนาคตได้ไม่จำกัดตลอดอายุ
นอกจากนี้ เพื่อแจ้งให้คุณทราบ แผนทั้งหมดที่กล่าวมาข้างต้นมาพร้อมกับ การรับประกันคืนเงินภายใน 60 วัน ดังนั้นคุณสามารถทดลองใช้ได้โดยไม่มีความเสี่ยง

ไม่ว่าคุณจะเลือกแผนไหน คุณจะได้รับเครื่องมือที่น่าทึ่ง เช่น ตัวสร้างคิวรีลูป ฟีเจอร์ WooCommerce ตัวสร้างป๊อปอัปและเมนู และการเข้าถึงองค์ประกอบมากกว่า 110 รายการ
ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพที่ทำงานหลายโครงการ มีแผนที่เหมาะกับคุณ Bricks Builder ช่วยให้ทุกอย่างเรียบง่ายและประหยัดงบประมาณ!
E. ตัวเลือกการสนับสนุนลูกค้าสำหรับตัวสร้างอิฐ
เมื่อพูดถึงการสนับสนุน Bricks Builder จะทำให้คุณไม่ติดขัด
ไม่ว่าคุณจะเพิ่งเริ่มต้นหรือต้องการความช่วยเหลือในเรื่องที่เฉพาะเจาะจง ต่อไปนี้เป็นวิธีรับการสนับสนุนที่คุณต้องการ:
- ลองไปที่ Bricks Academy เพื่อดูคำแนะนำที่ชัดเจนและละเอียดซึ่งจะแสดงวิธีใช้ Bricks Builder อย่างมืออาชีพ
- เข้าร่วมฟอรัมที่เป็นมิตรเพื่อถามคำถาม อภิปรายการแนวคิด และเรียนรู้จากผู้ใช้ Bricks Builder คนอื่นๆ
- มีคำถามหรือปัญหา? คุณสามารถส่งอีเมลถึงทีมสนับสนุนได้โดยตรงที่ [email protected]
- หากคุณเข้าสู่โซเชียล เข้าร่วมชุมชน Facebook ที่กระตือรือร้นของพวกเขา สิ่งนี้ทำให้คุณสามารถมีส่วนร่วมกับผู้ใช้รายอื่น รับเคล็ดลับ และรับคำติชม
- คุณชอบการเรียนรู้ผ่านวิดีโอหรือไม่? จากนั้น คุณสามารถดูช่อง YouTube อย่างเป็นทางการและดูบทแนะนำแบบทีละขั้นตอน อัปเดต และอื่นๆ อีกมากมาย
- หากคุณต้องการติดต่อโดยตรง ให้ไปที่หน้าติดต่อบนเว็บไซต์และติดต่อทีมงาน

ไม่ว่าคุณจะต้องการความช่วยเหลือแบบใด Bricks Builder ช่วยให้การค้นหาคำตอบและการสนับสนุนเป็นเรื่องง่าย พวกเขาเข้าใจคุณแล้ว!
F. ข้อดีข้อเสียของตัวสร้างอิฐ
ตอนนี้เรามาดูด้านดีและด้านไม่ดีของ Bricks Builder กันดีกว่า ดังนั้นคุณจึงสามารถทราบได้ว่านี่เป็นข้อตกลงที่เหมาะกับคุณหรือไม่ เราจะ?
ข้อดีของตัวสร้างอิฐ
- มันเป็นธีมและเครื่องมือสร้างในหนึ่งเดียว ดังนั้นคุณไม่จำเป็นต้องมีปลั๊กอินเพิ่มเติม
- เครื่องมือสร้างภาพแบบลากและวางที่ทำให้การออกแบบเว็บไซต์ของคุณเป็นเรื่องง่าย แม้ว่าคุณจะไม่เคยทำมาก่อนก็ตาม
- คุณสามารถเปลี่ยนทุกส่วนของไซต์ของคุณเพื่อให้มีลักษณะตามที่คุณต้องการได้
- Bricks Builder ช่วยให้คุณสร้างเว็บไซต์ที่โหลดได้รวดเร็วเป็นพิเศษ
- รวมฟีเจอร์เจ๋งๆ เช่น การสนับสนุน WooCommerce สำหรับร้านค้าออนไลน์และเครื่องมือสร้างเนื้อหาแบบไดนามิก
- คุณสามารถจ่ายครั้งเดียวและใช้งานได้ตลอดไปหากคุณเลือกแผนขั้นสูงสุด
- ตัวเลือกความช่วยเหลือมากมาย เช่น คำแนะนำ ฟอรัม และกลุ่ม Facebook ที่เป็นมิตร
- คุณสามารถลองสาธิตได้จากเว็บไซต์อย่างเป็นทางการก่อนตัดสินใจซื้อ
ข้อเสียของตัวสร้างอิฐ
- ขาดความสามารถ AI เมื่อเปรียบเทียบกับเครื่องมือสร้างเพจอื่นๆ
- คุณลักษณะขั้นสูงบางอย่างอาจรู้สึกยุ่งยากในตอนแรก
- คุณไม่สามารถใช้งานได้ฟรี เนื่องจากไม่มีเวอร์ชันฟรีให้ใช้งาน แต่พวกเขามีการรับประกันคืนเงินภายใน 60 วัน
G. คำถามที่พบบ่อยเกี่ยวกับตัวสร้างอิฐ
1. Bricks Builder คืออะไรกันแน่?
Bricks Builder นั้นเป็นธีม WordPress เป็นหลักที่มีตัวสร้างภาพในตัว ดังนั้นคุณสามารถออกแบบเว็บไซต์ทั้งหมดของคุณได้ตามที่คุณต้องการโดยไม่จำเป็นต้องใช้ปลั๊กอินหรือทักษะการเขียนโค้ดเพิ่มเติม
2. Bricks Builder ใช้งานง่ายสำหรับผู้เริ่มต้นหรือไม่?
ใช่! Bricks Builder มีอินเทอร์เฟซแบบลากและวางที่ทำให้การออกแบบเว็บไซต์ของคุณเป็นเรื่องง่ายมาก แม้ว่าคุณจะเพิ่งเริ่มใช้ WordPress ก็ตาม
3. ฉันจำเป็นต้องมีทักษะการเขียนโค้ดเพื่อใช้ Bricks Builder หรือไม่?
ไม่เลย. คุณสามารถออกแบบทุกอย่างด้วยสายตาได้ แต่ถ้าคุณรู้จักการเขียนโค้ด Bricks Builder ยังให้คุณเพิ่มโค้ดแบบกำหนดเองเพื่อการควบคุมพิเศษอีกด้วย
4. ฉันสามารถใช้ Bricks Builder บนเว็บไซต์หลายแห่งได้หรือไม่?
ใช่! ขึ้นอยู่กับแผนที่คุณซื้อ คุณสามารถใช้ Bricks Builder ได้ 1 ไซต์ 3 ไซต์ หรือไม่จำกัดจำนวนเว็บไซต์
5. Bricks Builder มีเวอร์ชันฟรีหรือไม่
ไม่ Bricks Builder ไม่มีเวอร์ชันฟรี แต่มาพร้อมกับการรับประกันคืนเงินภายใน 60 วัน ดังนั้นคุณจึงสามารถทดลองใช้งานโดยไม่มีความเสี่ยงได้ ยิ่งไปกว่านั้น คุณยังสามารถลองเดโมได้จากเว็บไซต์อย่างเป็นทางการก่อนตัดสินใจซื้อ
6. จะเกิดอะไรขึ้นหากฉันหยุดต่ออายุการสมัครสมาชิก?
หากคุณไม่ต่ออายุการสมัคร คุณจะไม่ได้รับการอัปเดตหรือการสนับสนุน แต่เว็บไซต์ของคุณที่สร้างด้วย Bricks Builder จะยังคงใช้งานได้ต่อไป
7. ฉันสามารถใช้ Bricks Builder บนไซต์ไคลเอนต์ได้หรือไม่?
ใช่คุณทำได้! หากคุณมีแผน Business, Agency หรือ Ultimate คุณสามารถใช้ Bricks Builder เพื่อสร้างเว็บไซต์สำหรับลูกค้าของคุณได้
H. Beyond Bricks Builder: ทางเลือกยอดนิยม (เปรียบเทียบตาราง)
หากคุณกำลังมองหาตัวเลือกอื่นนอกเหนือจาก Bricks Builder ต่อไปนี้คือการเปรียบเทียบตัวเลือกยอดนิยมบางรายการ:
- เอเลเมนท์
- Divi โดยธีมที่หรูหรา
- Kadence (ธีม + บล็อก)
ตารางนี้แจกแจงคุณสมบัติหลัก ข้อดี และราคาเพื่อช่วยคุณเลือกอันที่เหมาะกับคุณ
| คุณสมบัติ | ช่างก่ออิฐ | เอเลเมนท์ | ดิวิ | คาเดนซ์ |
| ฐานผู้ใช้ | เว็บไซต์กว่า 53,000 แห่ง ใช้ Bricks Builder สำหรับธีม WordPress [1] | Elementor ขับเคลื่อนเว็บไซต์ กว่า 10 ล้าน เว็บไซต์ทั่วโลก [2] | Divi ถูกใช้โดยเว็บไซต์ กว่า 1.6 ล้าน แห่งทั่วโลก [3] | Kadence ใช้งานบนเว็บไซต์มากกว่า 400,000 แห่ง [4] |
| ก่อตั้งขึ้นใน | 2021 | 2559 | 2013 | ไม่มี |
| มันคืออะไร | ธีม WordPress พร้อมตัวสร้าง | ปลั๊กอินสำหรับการสร้างเพจ | ธีมที่มีตัวสร้าง | ธีมที่มีบล็อก Gutenberg |
| การให้คะแนนของเรา | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| ราคา | เริ่มต้นที่ $79/ปี ตลอดชีพ $599 | เวอร์ชันฟรี Pro เริ่มต้นที่ $59/ปี | $89/ปี หรือ $249 ตลอดชีวิต | เวอร์ชันฟรี Pro เริ่มต้นที่ $149/ปี ตลอดชีพ $799 |
| เรียนรู้เพิ่มเติม | - | ตรวจสอบรีวิว Elementor Builder! | เรียกดูรีวิว Divi Builder! | สำรวจรีวิวธีม Kadence และ Kadence AI |
I. ความคิดสุดท้าย: Bricks Builder เป็นตัวแก้ไขเว็บไซต์ที่เปลี่ยนแปลงเกมหรือไม่?
คุณพร้อมที่จะรับคำตอบสำหรับคำถามที่รอคอยมากที่สุดแล้วหรือยัง
'Bricks Builder เป็นตัวแก้ไขไซต์ที่เปลี่ยนแปลงเกมหรือไม่'
ใช่ ใช่ และใช่มาก!
ความจริงที่ว่า Bricks Builder ได้รับการโหวตให้เป็น 'ตัวสร้าง WordPress ที่ดีที่สุด' ใน ปี 2022 และ 2023 [5] โดยชุมชน WordPress ผ่าน Template Monster พูดถึงได้มากมาย
สิ่งที่ทำให้มันกลายเป็นเครื่องมือแก้ไขเว็บไซต์ที่พลิกเกมได้อย่างแท้จริงก็คือมันมีทุกสิ่งที่คุณต้องการรวมอยู่ในที่เดียว
กล่าวคือ คุณสามารถสร้างเมนูเด่น แบบฟอร์มติดต่อ เครื่องมือสร้างป๊อปอัป ร้านค้า WooCommerce และอื่นๆ อีกมากมายได้อย่างง่ายดาย โดยไม่ต้องติดตั้งเครื่องมือหรือปลั๊กอินเพิ่มเติมใดๆ
ทำให้งานของคุณง่ายขึ้น เร็วขึ้น และสนุกสนานมากขึ้น
นอกเหนือจากนี้ คุณสามารถสร้างทุกองค์ประกอบของเว็บไซต์ของคุณได้อย่างแท้จริงตามที่คุณต้องการ ทีละก้อน เหมือนกับการสร้างบ้านของคุณ
นั่นก็เช่นกันโดยไม่จำเป็นต้องรู้อะไรเกี่ยวกับการเขียนโค้ดที่น่าสับสน
และหากคุณต้องการความช่วยเหลือ ก็มีคำแนะนำ วิดีโอ และทีมงานที่เป็นมิตรพร้อมที่จะช่วยเหลือคุณ
แม้ว่าจะไม่ฟรี แต่ราคาก็ยุติธรรมและมีการรับประกันคืนเงินภายใน 60 วัน ดังนั้นคุณจึงสามารถทดลองใช้งานได้โดยไม่มีความเสี่ยง หากคุณวางแผนที่จะสร้างหลายไซต์ แผนตลอดชีพถือเป็นข้อเสนอที่ยอดเยี่ยม
แต่อย่าเพิ่งไปทำตามคำพูดของเรา ให้ไปที่เว็บไซต์อย่างเป็นทางการแล้วลองทดลองใช้งานก่อนแล้วค่อยพบกับตัวเอง!
นอกจากนี้ โปรดอ่านบทความบทวิจารณ์อื่นๆ เช่น บทวิจารณ์ Kubio Builder และบทวิจารณ์ Otter Blocks
อย่าลืมติดตามเราบนโซเชียล Facebook และ X (ชื่อเดิม Twitter) เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับเนื้อหาของเรา
อ้างอิง
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
