วิธีสร้างแบบฟอร์มทุกประเภทสำหรับเว็บไซต์ของคุณแม้ว่าคุณจะไม่ได้เชี่ยวชาญด้านเทคนิคมากเกินไป
เผยแพร่แล้ว: 2022-04-28
คุณจำเป็นต้องสร้างแบบฟอร์มสำหรับเว็บไซต์ของคุณแต่ไม่รู้ว่าจะเริ่มต้นอย่างไร แบบฟอร์มสามารถนำมาใช้เพื่อวัตถุประสงค์ต่างๆ เช่น รวบรวมข้อมูลจากลูกค้า สมัครรับจดหมายข่าว หรือส่งคำถามหรือความคิดเห็น ในบล็อกโพสต์นี้ เราจะแสดงให้คุณเห็นถึงวิธีสร้างแบบฟอร์มประเภทใดก็ได้สำหรับเว็บไซต์ของคุณ แม้ว่าคุณจะไม่ได้เชี่ยวชาญด้านเทคโนโลยีมากเกินไปก็ตาม! เราจะแนะนำคุณตลอดกระบวนการทีละขั้นตอนและให้ทรัพยากรทั้งหมดที่คุณต้องการเพื่อดำเนินการต่อไป มาเริ่มกันเลย!
ขั้นตอนแรกคือการตัดสินใจว่าคุณต้องการแบบฟอร์มประเภทใด แบบฟอร์มมีหลายประเภท เช่น แบบฟอร์มติดต่อ แบบฟอร์มสั่งซื้อ แบบฟอร์มลงทะเบียน และอื่นๆ เมื่อคุณตัดสินใจเลือกประเภทของแบบฟอร์มที่ต้องการได้แล้ว ก็ถึงเวลาเริ่มสร้างแบบฟอร์ม!
คุณสามารถสร้างแบบฟอร์มได้หลายวิธี ซึ่งรวมถึง:
1. การใช้ตัวสร้างแบบฟอร์มออนไลน์
เครื่องมือสร้างแบบฟอร์มออนไลน์เป็นเครื่องมือที่ช่วยให้คุณสามารถสร้างแบบฟอร์มโดยไม่ต้องเขียนโค้ดใดๆ หากคุณไม่เชี่ยวชาญด้านเทคโนโลยีมากเกินไป คุณอาจคิดว่าการสร้างรูปแบบใดๆ สำหรับเว็บไซต์ของคุณนั้นไม่สามารถเข้าถึงได้ แต่ด้วยตัวสร้างแบบฟอร์มอย่าง 123FormBuilder มันค่อนข้างง่าย! ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างแบบฟอร์มง่ายๆ ได้อย่างไร กระบวนการปกติกับตัวสร้างแบบฟอร์มออนไลน์จะเป็นดังนี้:
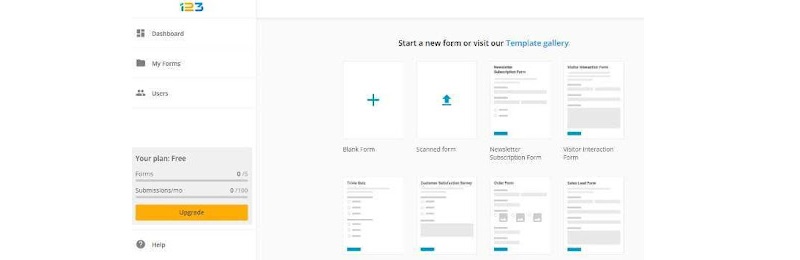
- เมื่อคุณสมัครใช้งานเว็บไซต์แล้ว คุณจะเห็นตัวเลือกในการสร้างแบบฟอร์มตั้งแต่เริ่มต้นหรือใช้เทมเพลตที่สร้างไว้ล่วงหน้า

- สำหรับผู้เริ่มต้นอย่างสมบูรณ์ ควรใช้เทมเพลต มีเทมเพลตหลากหลายประเภทสำหรับแบบฟอร์ม ดังนั้นอย่าลืมเลือกเทมเพลตที่เหมาะกับความต้องการของคุณมากที่สุด ตัวอย่างเช่น มีเทมเพลตฟอร์มสำหรับแบบฟอร์มใบสมัคร การจ้างงาน การลงทะเบียน คำติชม และอื่นๆ อีกมากมาย

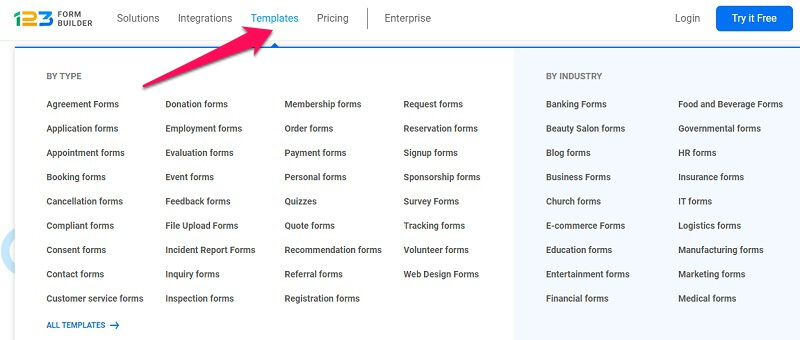
ตัวสร้างแบบฟอร์มที่มีการจัดระเบียบอย่างดีมีเทมเพลต HTML จำนวนมากที่คุณสามารถปรับแต่งได้ด้วยการคลิกปุ่มและเปลี่ยนเป็นแบบฟอร์มที่น่าสนใจและเกี่ยวข้องในเวลาไม่นาน โดยปกติจะมีส่วนที่คุณสามารถค้นหาเทมเพลตที่คุณต้องการได้
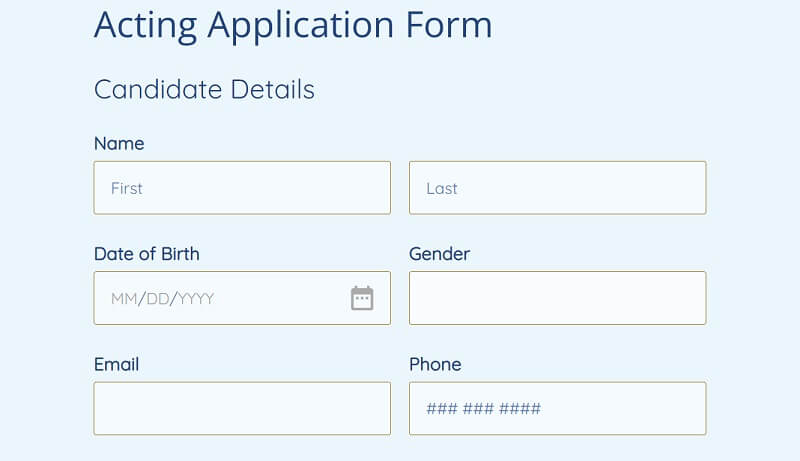
ตัวอย่างเช่น เราจะเลือกแบบฟอร์มใบสมัครเป็นตัวอย่าง เมื่อเลือกแล้ว คุณจะเห็นตัวเลือกต่างๆ ที่พร้อมใช้งาน มีเวอร์ชันฟรีและแบบชำระเงิน นอกจากนี้ยังมีตัวเลือกในการแสดงตัวอย่างเพื่อดูว่าฟอร์มสุดท้ายจะมีลักษณะอย่างไรดังที่แสดงด้านล่าง

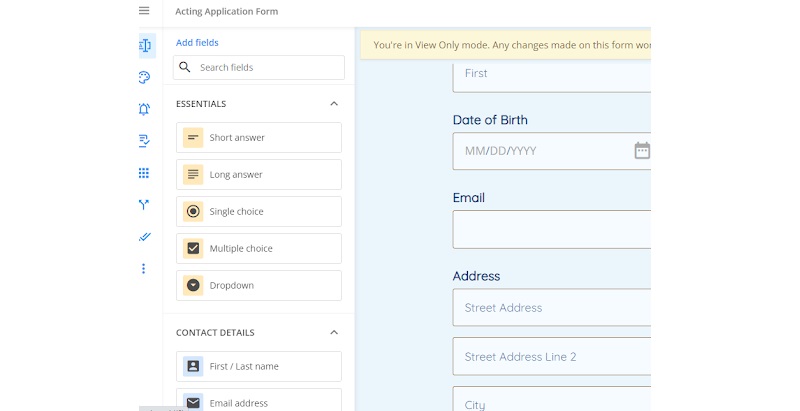
- ถัดไป ป้อนฟิลด์แบบฟอร์มที่คุณต้องการ โดยปกติแล้ว ตัวสร้างแบบฟอร์มจะมีประเภทฟิลด์มากมายให้เลือก คุณจึงสามารถค้นหาฟิลด์ที่คุณต้องการได้อย่างง่ายดาย นอกจากนี้ยังมีตัวเลือกในการเพิ่มฟิลด์อื่นๆ โดยเพียงแค่ลากและวางตัวเลือกในส่วนที่คุณต้องการให้ปรากฏ

- สุดท้าย เพิ่มคุณสมบัติหรือตัวเลือกเพิ่มเติมที่คุณต้องการ ซึ่งอาจรวมถึงสิ่งต่างๆ เช่น การรวมการชำระเงิน การคำนวณ วันที่และเวลา ลายเซ็น รูปภาพ ลิงก์ ฯลฯ
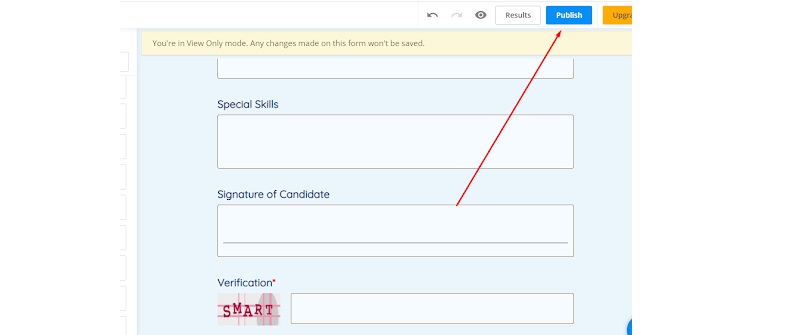
- เมื่อเสร็จแล้ว คุณสามารถคลิกที่ไอคอนเผยแพร่ที่ด้านบนขวา

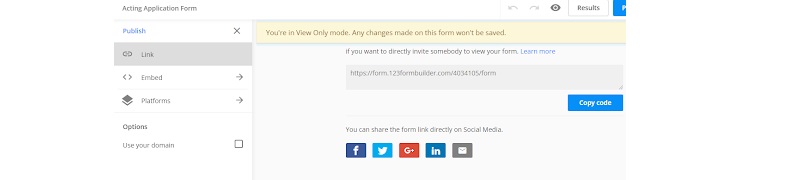
- เมื่อเสร็จแล้ว แบบฟอร์มของคุณก็พร้อมที่จะแชร์กับคนทั้งโลก คุณสามารถส่งให้ผู้อื่น ใช้โค้ดสำหรับฝังบนเว็บไซต์ของคุณ และสุดท้าย แชร์บนแพลตฟอร์มที่คุณเลือก สามารถเป็นได้ทั้ง Shopify, Facebook, Blogger, Joomla, Twitter และอื่นๆ อีกมากมาย แต่ละรหัสมีรหัสที่ไม่ซ้ำกันซึ่งคุณสามารถคัดลอกและรวมเข้าด้วยกันได้อย่างง่ายดาย แล้วคุณจะทำเสร็จแล้ว

ประโยชน์ของการใช้เครื่องมือสร้างแบบฟอร์มออนไลน์สำหรับเว็บไซต์ของคุณ
- สร้างฟอร์มที่ทรงพลังได้อย่างง่ายดายแม้ไม่มีทักษะการเขียนโปรแกรม คุณเพียงแค่ลากและวาง
- ช่วยให้คุณประหยัดเวลาและเงิน
- มันปลอดภัย พวกเขาป้องกันมัลแวร์และไวรัส
- ทำให้การรับเงินและการบริจาคทางออนไลน์ทำได้ง่ายขึ้น รองรับการรวมการชำระเงินหลายรายการ
- คุณสามารถจัดการแบบสำรวจออนไลน์รวมทั้งดูข้อมูลในกราฟและแผนภูมิที่กำหนดเองได้
- รองรับการเผยแพร่บนหลายแพลตฟอร์ม
- มีตัวเลือกการปรับแต่งขั้นสูง
- ความสามารถในการสร้างแบบฟอร์มในหลายภาษา
ด้วยตัวสร้างแบบฟอร์ม คุณสามารถสร้างแบบฟอร์มประเภทใดก็ได้ที่คุณต้องการโดยไม่ต้องเป็นผู้เชี่ยวชาญด้านเทคโนโลยี ดังนั้น หากคุณเลิกสร้างแบบฟอร์มสำหรับเว็บไซต์ของคุณ ก็ไม่มีข้อแก้ตัวที่จะไม่เริ่มต้นในวันนี้!

อีกวิธีหนึ่งในการสร้างฟอร์มอย่างง่ายดายคือการใช้เทมเพลตฟอร์มบนเว็บ
2. การใช้เทมเพลตเว็บฟอร์ม
เทมเพลตเว็บฟอร์มคือฟอร์มที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถปรับแต่งตามความต้องการของคุณโดยไม่ต้องเขียนโค้ดใดๆ มันค่อนข้างคล้ายกับตัวสร้างแบบฟอร์ม โดยมีข้อยกเว้นบางประการ
ความแตกต่างระหว่างเทมเพลตเว็บฟอร์มและตัวสร้างฟอร์มคืออะไร
ทั้งตัวสร้างฟอร์มและเทมเพลตเว็บฟอร์มช่วยสร้างฟอร์มโดยใช้เทมเพลตที่มีอยู่แล้วหรือใช้เป็นจุดเริ่มต้นสำหรับฟอร์มของคุณ
ดังนั้นความแตกต่างระหว่างแบบฟอร์มทั้งสองประเภทนี้คืออะไร? นี่คือประเด็นสำคัญบางประการ:
- โดยทั่วไป ตัวสร้างฟอร์มจะมีตัวเลือกการปรับแต่งเองมากกว่าเทมเพลตเว็บฟอร์ม หากคุณต้องการการออกแบบที่เฉพาะเจาะจงมากหรือต้องการเพิ่มฟิลด์แบบกำหนดเอง โดยปกติแล้ว ตัวสร้างแบบฟอร์มจะเป็นตัวเลือกที่ดี
- ถ้าคุณต้องการทำด้วยตัวเอง เทมเพลตเว็บฟอร์มจะดีกว่า แต่ผู้ที่ต้องการให้บุคคลอื่นจัดการรายละเอียดอาจต้องการตัวสร้างฟอร์ม
- นอกจากนี้ ถ้าคุณสบายใจที่จะเขียนโค้ดหรือทำงานกับนักพัฒนา เทมเพลตฟอร์มบนเว็บก็เป็นตัวเลือกที่ดี มิฉะนั้น ตัวสร้างแบบฟอร์มอาจเป็นทางเลือกที่ดีกว่า
- เทมเพลตเว็บฟอร์มมักจะถูกกว่าตัวสร้างฟอร์ม หากค่าใช้จ่ายเป็นการพิจารณาหลัก เว็บฟอร์มเป็นตัวเลือกที่ดีที่สุด
- เทมเพลตเว็บฟอร์มต้องการความเชี่ยวชาญด้านเทคนิคมากกว่าตัวสร้างฟอร์ม
หากคุณไม่เชี่ยวชาญด้านเทคโนโลยีมากเกินไป การสร้างแบบฟอร์มสำหรับเว็บไซต์ของคุณอาจดูเหมือนเป็นงานที่น่ากลัว แต่ด้วยเทมเพลตเว็บฟอร์มและตัวสร้างฟอร์ม การสร้างแบบฟอร์มทุกประเภทเป็นเรื่องง่าย ตั้งแต่แบบฟอร์มติดต่อ แบบสำรวจ ไปจนถึงการลงทะเบียนกิจกรรม โดยไม่ต้องเขียนโค้ดอะไรเลย!
เพียงเลือกตัวเลือกที่ดีที่สุดที่เหมาะสมกับความต้องการของคุณ จากนั้นปรับแต่งรูปลักษณ์ของแบบฟอร์มให้เข้ากับแบรนด์ของเว็บไซต์ของคุณ และเมื่อเสร็จแล้ว เพียงฝังแบบฟอร์มบนเว็บไซต์ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง ดังที่เราได้แสดงไว้ข้างต้น
แต่ถ้าสองตัวเลือกข้างต้นไม่ได้ผลสำหรับคุณ เราชอบตัวเลือกถัดไปซึ่งก็คือการสร้างใหม่ทั้งหมด
3. สร้างแบบฟอร์มตั้งแต่เริ่มต้น
เมื่อพูดถึงรูปแบบการสร้าง มีหลายวิธีที่คุณทำได้ คุณสามารถใช้ปลั๊กอินหรือไลบรารีของแบบฟอร์มที่สร้างไว้ล่วงหน้า เช่น Bootstrap Forms หรือ Foundation Forms ไลบรารีและปลั๊กอินเหล่านี้ไม่ต้องการประสบการณ์ใดๆ คุณสามารถเริ่มต้นได้อย่างง่ายดาย หรือคุณสามารถสร้างแบบฟอร์มตั้งแต่เริ่มต้นโดยใช้ HTML และ CSS
เมื่อคุณเลือกใช้ HTML และ CSS สิ่งแรกที่คุณต้องทำคือสร้าง HTML สำหรับแบบฟอร์ม สิ่งนี้อาจดูน่ากลัวหากคุณไม่คุ้นเคยกับการเขียนโค้ด แต่มีแหล่งข้อมูลมากมายที่จะช่วยคุณได้ นอกจากนี้ HTML ยังพื้นฐานเกินไป และทุกคนสามารถเรียนรู้ได้ภายในเวลาเพียงไม่กี่ชั่วโมง
โดยสรุป เมื่อสร้างฟอร์มโดยใช้ HTML คุณต้องพิจารณาว่าแอ็ตทริบิวต์ action ระบุตำแหน่งที่จะส่งข้อมูลฟอร์มเมื่อส่งฟอร์ม ภายในองค์ประกอบแบบฟอร์ม องค์ประกอบอินพุตแต่ละรายการมีแอตทริบิวต์ประเภทที่ระบุประเภทของอินพุต - ข้อความ, รหัสผ่าน, ช่องทำเครื่องหมาย, ปุ่มตัวเลือก ฯลฯ
มีแอตทริบิวต์ที่สำคัญอื่นๆ สองสามอย่างสำหรับองค์ประกอบอินพุต ได้แก่ ชื่อ ค่า และตัวยึดตำแหน่ง แอตทริบิวต์ชื่อใช้เพื่อระบุข้อมูลแบบฟอร์มเมื่อส่ง แอตทริบิวต์ค่าระบุค่าเริ่มต้นสำหรับองค์ประกอบอินพุต และแอตทริบิวต์ตัวยึดตำแหน่งระบุข้อความที่ควรจะแสดงภายในองค์ประกอบอินพุตเมื่อว่างเปล่า
เมื่อคุณสร้าง HTML สำหรับแบบฟอร์มแล้ว ก็ถึงเวลาเพิ่ม CSS และ JavaScript อีกครั้งมีแหล่งข้อมูลออนไลน์มากมายที่สามารถช่วยคุณในขั้นตอนนี้
4. วิธีเพิ่มแบบฟอร์มในเว็บไซต์ของคุณ
เมื่อแบบฟอร์มของคุณเสร็จสมบูรณ์ ก็ถึงเวลาเพิ่มลงในเว็บไซต์ของคุณ หากคุณกำลังใช้ตัวสร้างฟอร์ม โดยทั่วไปแล้วจะง่ายพอๆ กับการคัดลอกและวางโค้ดเล็กน้อยดังที่เราแสดงในบทความนี้ หากคุณกำลังใช้เทมเพลตเว็บฟอร์ม คุณจะต้องอัปโหลดฟอร์มไปยังเว็บเซิร์ฟเวอร์ของคุณ
บทสรุป
แบบฟอร์มเป็นส่วนสำคัญของเว็บไซต์ แต่ไม่จำเป็นต้องสร้างยาก เครื่องมือสร้างแบบฟอร์มออนไลน์ที่ใช้งานง่ายหลายตัวสามารถช่วยให้คุณเริ่มต้นได้โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรม คุณเพียงแค่ต้องเลือกสิ่งที่ถูกต้องสำหรับความต้องการของคุณ สิ่งสำคัญที่สุดที่ต้องจำไว้เมื่อสร้างแบบฟอร์มคือการทำให้ใช้งานง่ายที่สุด ยิ่งสับสนและใช้งานง่ายยิ่งดี ซึ่งหมายถึงการดูแลเลย์เอาต์และการออกแบบ ให้คำแนะนำที่ชัดเจน และใช้ช่องป้อนข้อมูลที่เหมาะสมกับข้อมูลที่คุณกำลังรวบรวม
นั่นคือทั้งหมดที่มาจากด้านข้างของเรา ฉันหวังว่าคุณจะชอบบทความนี้เกี่ยวกับวิธีสร้างแบบฟอร์มประเภทใดก็ได้สำหรับเว็บไซต์ของคุณ แม้ว่าคุณจะไม่ได้เชี่ยวชาญด้านเทคโนโลยีมากเกินไปก็ตาม!
