การสร้างสไตล์บล็อกรูปภาพ “สก๊อตเทป”
เผยแพร่แล้ว: 2022-02-17ในโพสต์ของวันนี้ ผู้อ่านโรงเตี๊ยมต่างมองหาสิ่งที่แตกต่างไปจากกระแสข่าวและความคิดเห็นทั่วไปของเราเล็กน้อย ยินดีต้อนรับสู่ซีรี่ส์ Building with Blocks เป็นโพสต์ประเภทใหม่ที่เรากำลังพยายามแสดงให้ผู้คนเห็นถึงสิ่งที่สนุก ไม่ซ้ำใคร หรือสร้างสรรค์ที่พวกเขาสามารถทำได้ด้วยการบล็อก WordPress
ทีมของเราตัดสินใจแบ่งซีรีส์ออกเป็นแทร็กสำหรับนักพัฒนาซอฟต์แวร์และผู้ใช้เป็นศูนย์กลาง โพสต์อาจครอบคลุมถึงการสร้างหน้า "เกี่ยวกับฉัน" การเขียนโค้ดสไตล์บล็อกที่กำหนดเอง การรวมรูปแบบ หรืออย่างอื่นทั้งหมด
เนื่องจากฉันกำลังเริ่มต้นซีรีส์นี้ ฉันต้องการตอบคำถามที่เราได้รับจากผู้อ่านของเราคนหนึ่ง ก่อนหน้านี้ฉันเคยแชร์สไตล์บล็อกแบบกำหนดเองด้วยรูปลักษณ์ "สก๊อตเทป" ในการรายงานข่าวการโทรของโปรแกรม FSE Outreach สำหรับการทดสอบสื่อ:

Devendra Meena ถามในความคิดเห็น:
เฮ้ จะหาภาพบล็อกที่กำหนดเองของ "เทป" ได้อย่างไร
นี้รู้สึกเหมือนเป็นจุดเริ่มต้นที่เป็นธรรมชาติกับโพสต์แรกของฉันในซีรีส์
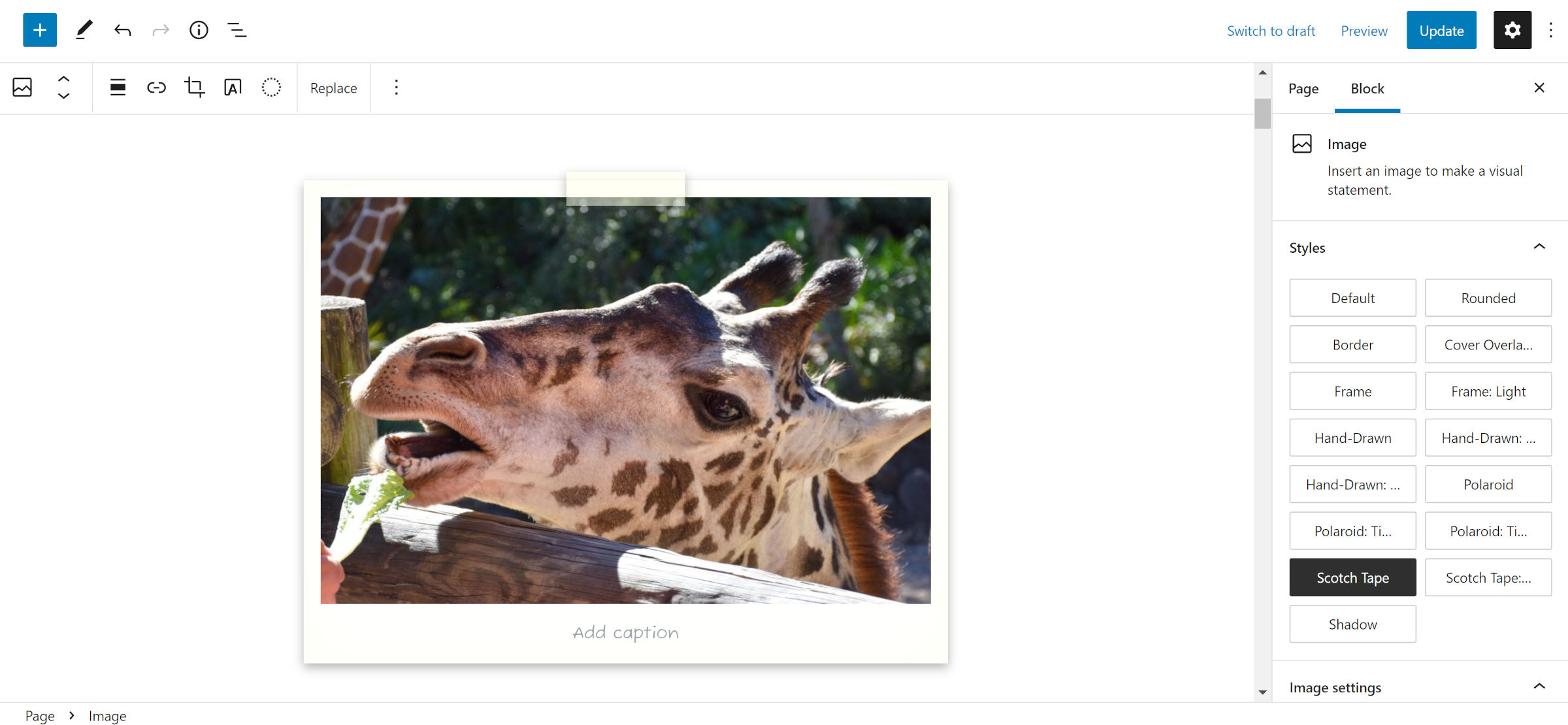
การออกแบบแสดงให้เห็นชิ้นส่วนของเทปที่บรรจุภาพสไตล์โพลารอยด์ไว้ในกรอบ ในทางเทคนิค ฉันยังมีสไตล์อื่นด้วยเทปสองชิ้นที่มุม อย่างไรก็ตาม บทช่วยสอนนี้จะเน้นที่อดีต การออกแบบสองมุมต้องเขียนทับ CSS เฉพาะตัวแก้ไข ฟังก์ชันการทำงานที่ขัดข้องทางเทคนิค และไม่ใช่สิ่งที่ฉันควรสนับสนุน
ฉันยังต้องการเริ่มต้นด้วยสไตล์บล็อกเนื่องจากใช้งานน้อยเกินไป รูปแบบส่วนใหญ่ที่ฉันได้เห็นคือการเปลี่ยนแปลงง่ายๆ เช่น การเพิ่มเส้นขอบและการลบระยะขอบ สิ่งเหล่านี้มักจะดีที่สุดที่จะบล็อกเครื่องมือออกแบบ แน่นอน ธีมเหล่านี้กำลังเพิ่มสไตล์เหล่านี้เนื่องจาก WordPress ขาดหรือขาดการควบคุม UI ในการจัดการรูปแบบเหล่านี้ก่อนหน้านี้ นอกจากนี้ยังเป็นหนึ่งในเหตุผลที่หลายคนขอให้ผสมผสานและจับคู่สไตล์บล็อกหลายแบบ — ธีมกำลังทำงานที่แกนกลางควรทำ มีการเพิ่มเครื่องมือเพิ่มเติมอย่างต่อเนื่อง แต่เรายังมีหนทางอีกยาวไกล
เมื่อฉันนึกถึงสไตล์บล็อก ฉันต้องการสร้างการออกแบบที่ไม่น่าจะพร้อมใช้งานผ่านเครื่องมือออกแบบมาตรฐาน ฉันต้องการให้บริการเฉพาะผู้ใช้ธีม นั่นคือจุดเริ่มต้นของเราในวันนี้
เป็นโบนัส รูปแบบบล็อกแบบกำหนดเองทำงานในธีมคลาสสิกและบล็อก
แม้จะเขียนบทช่วยสอนนับร้อยในชีวิตของฉัน แบบฝึกหัดนี้กลับกลายเป็นว่ายากกว่าที่ฉันคาดไว้เล็กน้อย มันง่ายที่จะลืมว่าทุกสิ่งที่ฉันเขียนโค้ดเริ่มต้นด้วยฐานของ "การแก้ไข" สิ่งที่ฉันพบว่าแปลกเกี่ยวกับสไตล์ไลบรารีบล็อกเริ่มต้น ทำให้ชีวิตของฉันง่ายขึ้น อย่างไรก็ตาม ผู้เขียนธีมจำนวนมากจะใช้ค่าเริ่มต้นของคอร์ ดังนั้นฉันจึงจำเป็นต้องทำให้ส่วนนี้ทั่วไปเพียงพอสำหรับพวกเขา
ดังนั้นฉันจึงเลือกที่จะเริ่มต้นจากธีมเริ่มต้นของ Twenty Twenty-Two ในการทดสอบ ฉันแนะนำให้ทำงานกับมัน โค้ด CSS ในส่วนต่อไปนี้อาจต้องแก้ไขเล็กน้อยสำหรับผู้อื่น
การสร้างสไตล์บล็อก “สก๊อตเทป”
ขั้นตอนแรกคือการลงทะเบียนรูปแบบบล็อกที่กำหนดเองผ่านธีม WordPress มีทั้งฝั่งเซิร์ฟเวอร์และ JavaScript API สำหรับคุณสมบัตินี้ การใช้ PHP จะตั้งค่าได้ง่ายขึ้นหากคุณยังไม่มีไฟล์สคริปต์ตัวแก้ไขที่จะวางโค้ดลงไป
หากต้องการลงทะเบียนรูปแบบบล็อกที่กำหนดเอง ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ:
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }การทำเช่นนั้นจะลงทะเบียนสไตล์ในตัวแก้ไข คุณสามารถทดสอบได้โดยเพิ่มบล็อกรูปภาพในหน้าจอหลังการแก้ไข ควรเลือก “สก๊อตเทป” ใต้แท็บสไตล์


การลงทะเบียนสไตล์เป็นส่วนที่ง่าย การเขียนโค้ดเป็นสิ่งที่อาจทำให้สับสนได้ WordPress มีวิธีการมากมายในการโหลดสไตล์ CSS ที่คุณอาจไม่รู้ว่าจะเริ่มต้นจากตรงไหน
ฟังก์ชัน register_block_style() ที่ใช้ก่อนหน้านี้ช่วยให้นักพัฒนาสามารถเพิ่ม style_handle ซึ่งเป็นการอ้างอิงไปยังสไตล์ชีตที่ลงทะเบียน ธีมเมอร์ยังสามารถเพิ่มสไตล์อินไลน์ได้โดยตรงผ่านอาร์กิวเมนต์ inline_style สำหรับ CSS เพียงไม่กี่บรรทัด วิธีนี้ใช้ได้ผลดี
ในธีมของฉันเอง ฉันลงทะเบียนสไตล์ชีตเฉพาะบล็อกผ่าน wp_enqueue_block_style() ใช่ ชื่อฟังก์ชันสร้างความสับสนอย่าง มาก สิ่งนี้ถูกเพิ่มอย่างเป็นทางการใน WordPress 5.9 มันจะแสดงผล CSS ต่อเมื่อใช้บล็อกบนหน้าเท่านั้น ตัวอย่างเช่น ฉันเพิ่มไฟล์ core-image.css เพื่อจัดเก็บ CSS บล็อกรูปภาพทั้งหมด นี่เป็นวิธีที่ผมแนะนำ
อย่างไรก็ตาม เพื่อความเรียบง่าย ฉันได้เพิ่มโค้ดต่อไปนี้ต่อท้าย style.css ของ Twenty Twenty-Two:
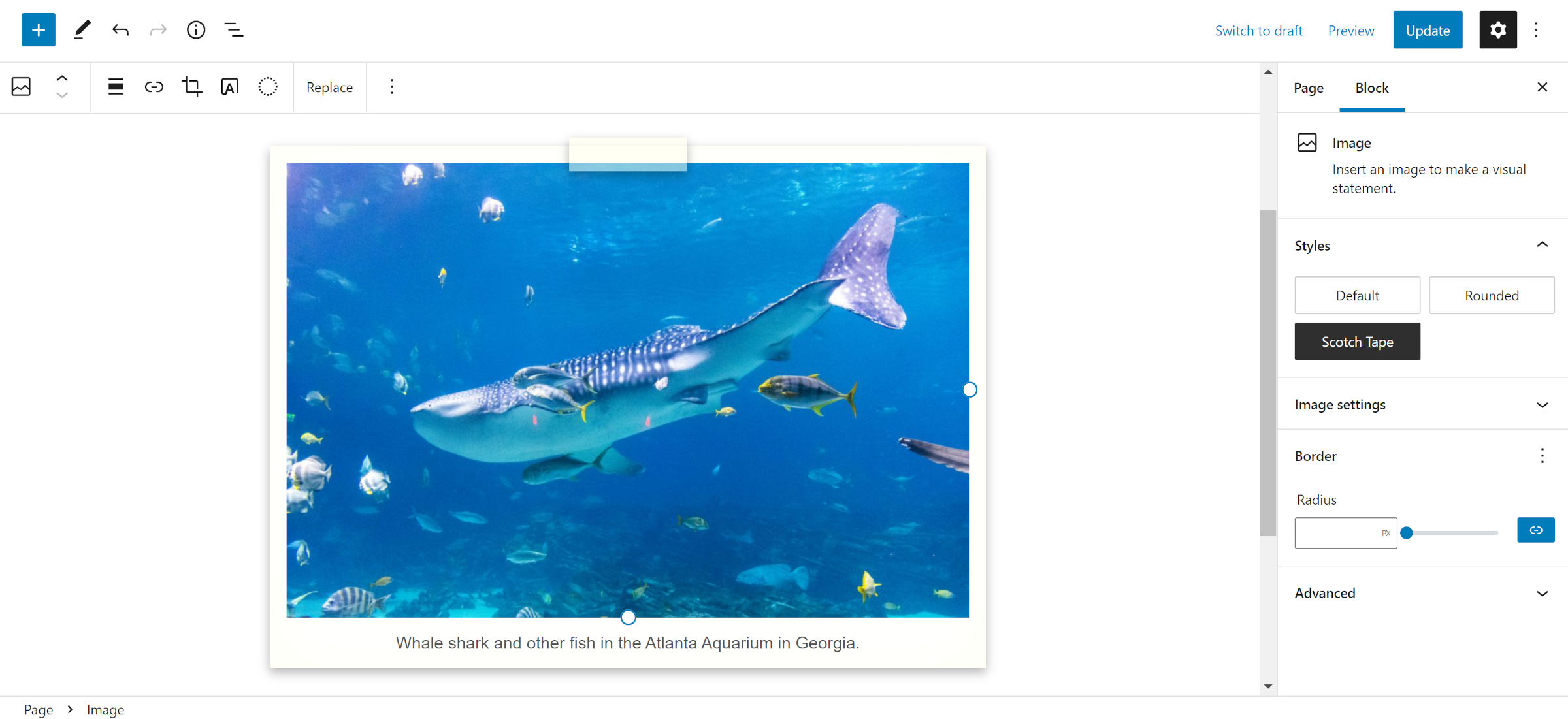
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }ด้วย CSS ที่มีอยู่ การค้นหารูปภาพเพื่อทดสอบจึงเป็นเพียงเรื่องเท่านั้น ฉันเลือกฉลามวาฬของ Marcus Burnette จาก WordPress Photos

หากคุณต้องการเพิ่มความเก๋ไก๋ให้กับคำบรรยายของคุณ ให้โหลด Fuzzy Bubbles หรือแบบอักษรลายมืออื่นจาก Google Fonts
สไตล์นี้ไม่จำเป็นต้องเชื่อมโยงกับบล็อกรูปภาพเสมอไป ไม่มีเหตุผลใดๆ ที่ไม่สามารถใช้กับย่อหน้า กลุ่ม และอื่นๆ ด้วยการปรับเปลี่ยนบางอย่างไม่ได้
สำหรับตอนนี้ฉันหวังว่าคุณทุกคนจะสนุกกับมัน นอกจากนี้ อย่าลังเลที่จะแบ่งปันในความคิดเห็นที่คุณต้องการเห็นหัวเรื่องชุด "การสร้างด้วยบล็อก" ใหม่ในอนาคต
