สร้างหน้าด้วย WPBakery Visual Composer ใน 8 ขั้นตอน
เผยแพร่แล้ว: 2020-02-26
วันที่รู้วิธีเขียนโค้ดเว็บไซต์สิ้นสุดลงแล้ว มีเครื่องมือที่ยอดเยี่ยมมากมายในการสร้างเว็บไซต์อย่างง่ายดายและไม่ต้องรู้รหัสใดๆ เลย
ตัวสร้างการลากและวางได้กลายเป็นความนิยมครั้งใหม่เนื่องจากช่วยให้คุณสร้างหน้าเว็บได้อย่างง่ายดายโดยไม่ต้องรู้ HTML หรือ CSS
หนึ่งในเครื่องมือสร้างการลากและวางที่ดีที่สุดสำหรับ WordPress คือปลั๊กอิน Visual Composer ของ WPBakery
Visual Composer คืออะไร?
ซอฟต์แวร์ Visual Composer เป็นปลั๊กอินสำหรับ WordPress ที่ช่วยให้คุณสามารถสร้างหน้าเว็บที่มีประสิทธิภาพได้อย่างง่ายดายโดยไม่ต้องรู้รหัสใดๆ เลย
![]()
ปลั๊กอินนี้มีค่าใช้จ่าย $59 ต่อปีต่อเว็บไซต์และคุ้มค่า คุณยังสามารถติดตั้ง Visual Composer ล่วงหน้าสำหรับธีม WordPress ส่วนใหญ่ใน ThemeForest
ปลั๊กอินที่ใช้งานง่ายนั้นมีน้ำหนักเบา รวดเร็วและใช้งานง่าย หลังจากการฝึกฝน คุณจะสามารถสร้างหน้าเว็บได้ในเวลาไม่กี่นาที
ทำไมต้องใช้ Visual Composer?
ฉันค่อนข้างเจียมเนื้อเจียมตัว แต่ฉันเป็นนักพัฒนาเว็บที่รวดเร็วจริงๆ ฉันสามารถสร้างหน้าเว็บใน HTML และ CSS ได้เร็วกว่าส่วนใหญ่ แต่ฉันยังคงสร้างหน้าเว็บด้วย Visual Composer ได้เร็วกว่ามาก
นี่คือเหตุผลที่การใช้ Visual Composer นั้นสมบูรณ์แบบสำหรับเจ้าของธุรกิจขนาดเล็กและผู้ประกอบการ มีค่าใช้จ่ายต่ำมากและช่วยให้คุณประหยัดเวลาได้มากโดยต้องเรียนรู้วิธีสร้างเว็บไซต์ด้วยตัวเอง
ปลั๊กอินแบบลากและวางที่ใช้งานง่ายนี้จะช่วยให้คุณสร้างและจัดการเว็บไซต์ของคุณได้อย่างคล่องตัว
บทช่วยสอน Visual Composer
เอาล่ะ ตอนนี้เมื่อคุณคุ้นเคยกับ Visual Composer แล้ว มาดูวิธีใช้งานเพื่อสร้างหน้าเว็บได้อย่างราบรื่น
ดูบทช่วยสอนง่ายๆ นี้เกี่ยวกับวิธีสร้างหน้าโดยใช้โปรแกรมแต่งภาพ:
หน้าอาคาร
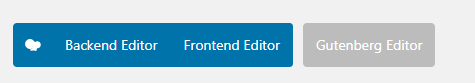
เมื่อคุณติดตั้ง Visual Composer แล้ว คุณจะเห็นปุ่มสีน้ำเงินเหล่านี้บนหน้าเว็บของคุณในพื้นที่ผู้ดูแลระบบ WordPress
ฟรี WORDPRESS SEO วิเคราะห์
ต้องการการเข้าชมเว็บไซต์ WordPress ของคุณหรือไม่? ทำการวิเคราะห์ SEO ของ WordPress ฟรีและดูว่าคุณสามารถปรับปรุงการเข้าชมเพื่อเพิ่มยอดขายออนไลน์ได้อย่างไร

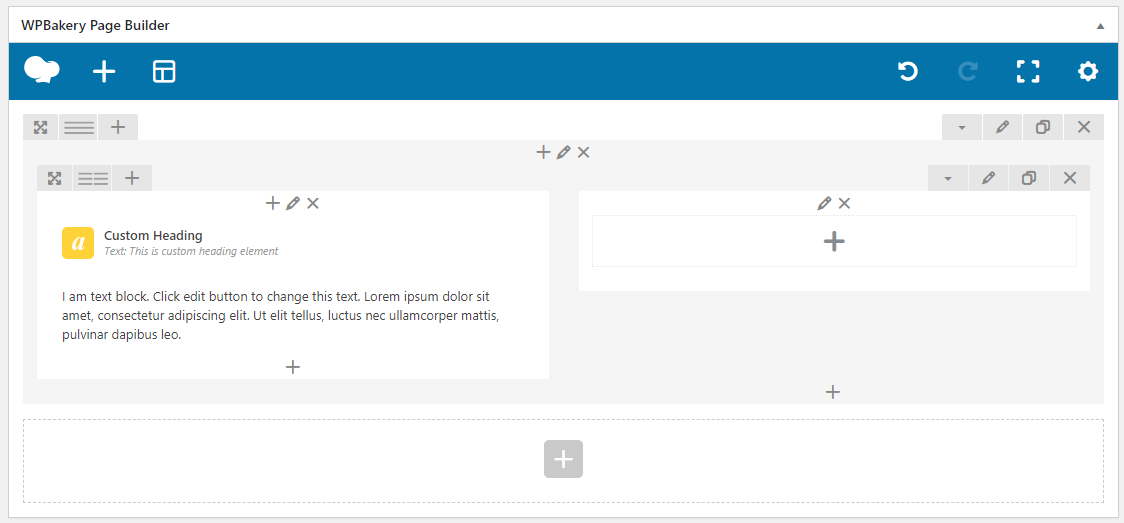
ในการเริ่มต้นสร้างด้วย WP Bakery Visual Composer เพียงคลิกปุ่ม 'ตัวแก้ไขแบ็กเอนด์' และมันจะเปลี่ยนเป็นโหมดลากและวาง
คุณสามารถเพิ่มองค์ประกอบต่างๆ เช่น แถว กริด หัวเรื่อง บล็อกข้อความ รูปภาพ โพสต์ในบล็อก และอื่นๆ อีกมากมายได้ที่นี่
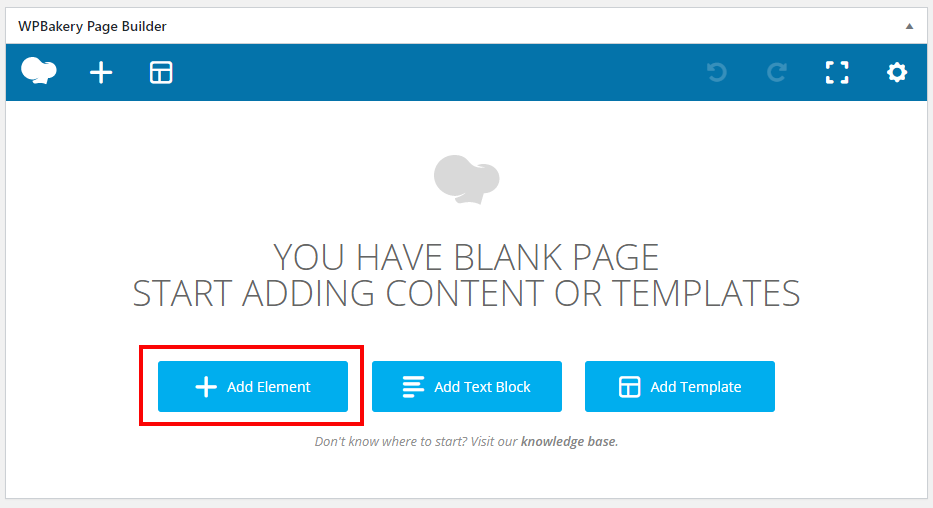
ฉันแนะนำให้คุณวางแถวและกริดของคุณก่อน แล้วจึงเพิ่มองค์ประกอบลงในแต่ละรายการ หากต้องการเพิ่มแถวใหม่ ให้คลิกปุ่ม 'เพิ่มองค์ประกอบ'

คุณจะเห็นรายการองค์ประกอบจำนวนมากที่คุณสามารถใช้เพื่อสร้างหน้าเว็บใหม่ของคุณ ขั้นแรกให้เพิ่มแถวและฉันจะแสดงวิธีการสร้างตาราง

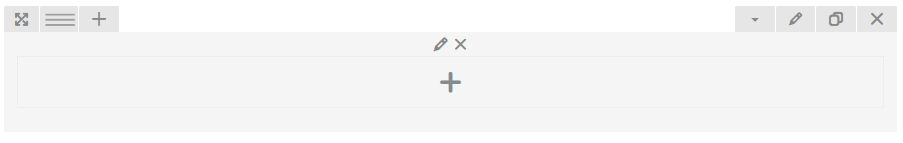
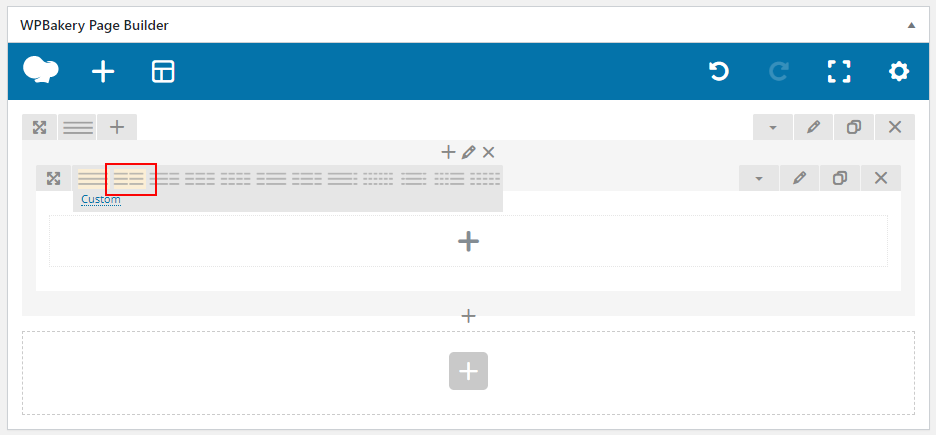
เมื่อคุณเพิ่มแถวใหม่ คุณจะเห็นกล่องสีเทาใหม่ดังนี้:

นี่คือคอนเทนเนอร์สำหรับแถวของเรา แต่เราต้องการเพิ่มอีกหนึ่งแถวภายในแถวนี้ เพื่อให้เราสามารถสร้างคอลัมน์แบบสองตารางได้ คลิกเครื่องหมายบวกใหญ่ภายในแถวเพื่อเพิ่มแถวภายใน

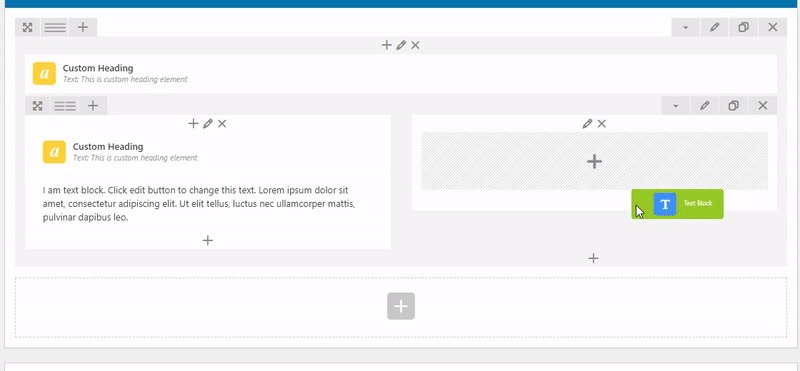
ในแถวภายใน ให้วางเมาส์เหนือแท็บเส้น และคุณสามารถเลือกเค้าโครงคอลัมน์ต่างๆ ได้ที่นี่ มาทำเค้าโครงคอลัมน์แบบ 50/50 แบบง่ายๆ กัน

เมื่อวางกริดแล้ว เราสามารถเริ่มเพิ่มองค์ประกอบลงในคอลัมน์ของเราได้ ลองเพิ่มหัวเรื่องไปที่ช่องด้านซ้ายของเรา คลิกเพิ่มองค์ประกอบภายในกล่องแล้วเลือกองค์ประกอบ 'หัวข้อที่กำหนดเอง'

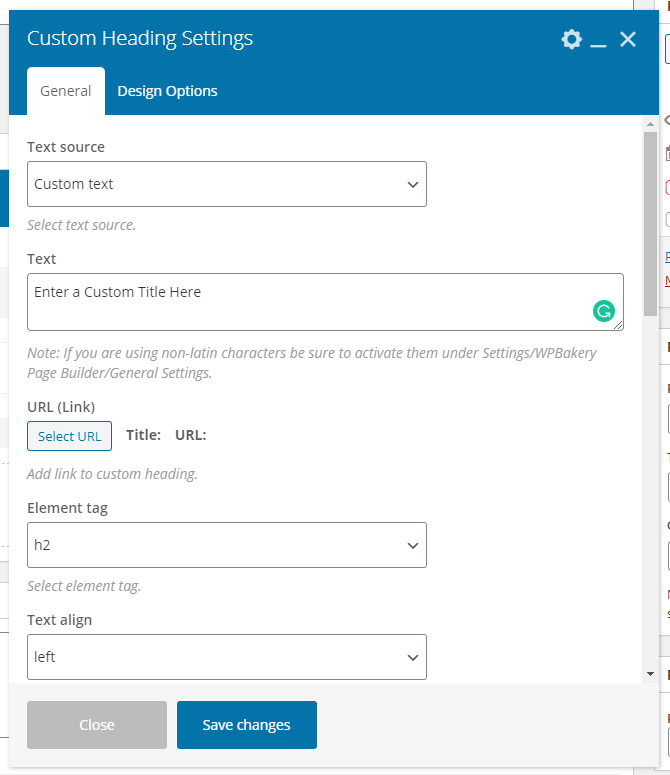
ในการตั้งค่าหัวเรื่องแบบกำหนดเอง คุณสามารถเพิ่มข้อความของคุณลงในช่องได้ เช่นเดียวกับการเลือกประเภทหัวเรื่อง (h1, h2, h3 ฯลฯ) การจัดแนวข้อความและแม้แต่สี


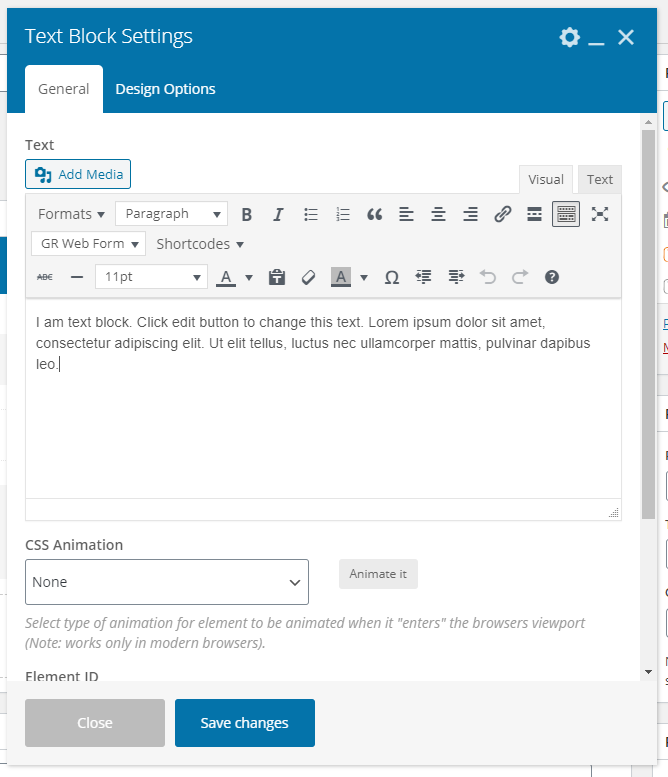
เช่นเดียวกันกับบล็อกข้อความซึ่งเป็นองค์ประกอบที่ใช้กันมาก องค์ประกอบนี้ช่วยให้คุณเพิ่มข้อความ WYSIWIG ได้เช่นเดียวกับโปรแกรมแก้ไข WordPress ทั่วไป

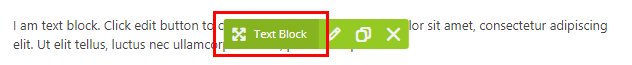
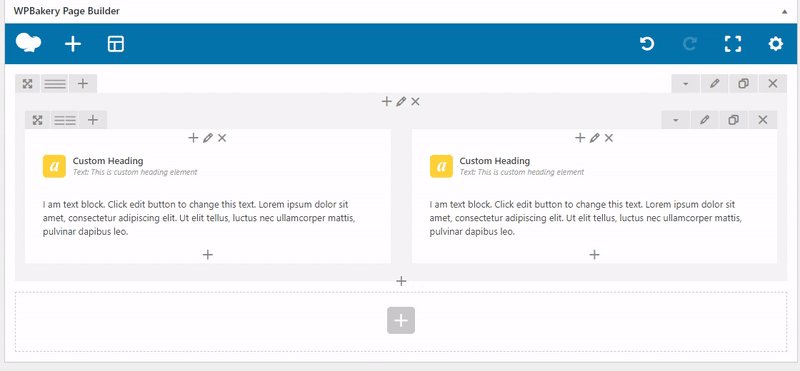
เมื่อคุณคลิกบันทึก คุณจะเห็นองค์ประกอบของคุณในกริด หากต้องการแก้ไของค์ประกอบ เพียงวางเมาส์เหนือองค์ประกอบแล้วคลิกไอคอนแก้ไข

คุณสามารถลากองค์ประกอบโดยวางเมาส์เหนือองค์ประกอบนั้นจนกว่าคุณจะเห็นลูกศรกากบาทและกดเมาส์ค้างไว้แล้วลาก

ตอนนี้ลากองค์ประกอบลงในแถวหรือคอลัมน์ใดก็ได้เพื่อสร้างหน้าเว็บที่ราบรื่น

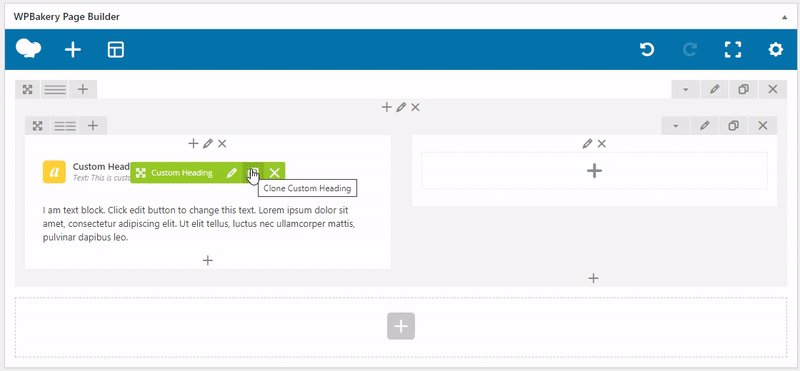
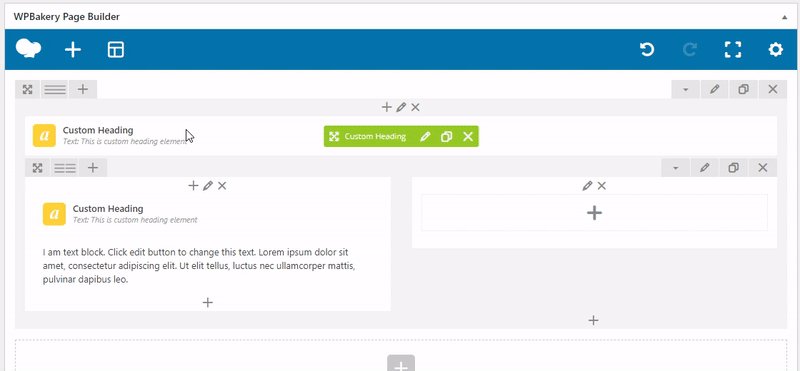
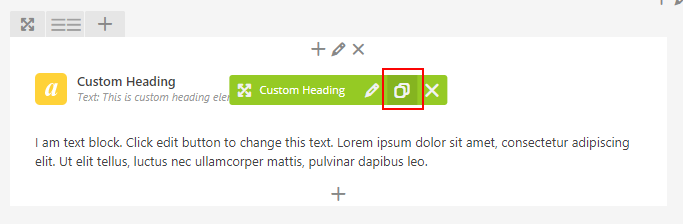
ไอคอนที่สาม (เมื่อคุณวางเมาส์เหนือองค์ประกอบ) เป็นไอคอนที่ซ้ำกัน และสิ่งนี้ทำให้คุณสามารถทำซ้ำองค์ประกอบได้อย่างง่ายดายสำหรับการสร้างหน้าเว็บที่รวดเร็วเป็นพิเศษ เพียงเพิ่มองค์ประกอบและเปลี่ยนการตั้งค่า จากนั้นคัดลอกองค์ประกอบนั้นแล้วเปลี่ยนข้อความ เป็นวิธีที่รวดเร็วมากในการสร้างหน้าเว็บ

ตอนนี้ ให้เพิ่มแถวและองค์ประกอบต่อไป สร้างหน้าเว็บของคุณด้วยองค์ประกอบต่างๆ ใน Visual Composer
ต่อไป เราจะพูดถึงวิธีจัดองค์ประกอบองค์ประกอบให้เข้ากับแบรนด์ สไตล์ และสีสันของคุณ
จัดแต่งทรงผมด้วย Visual Composer
ต่อไป คุณอาจต้องการจัดสไตล์องค์ประกอบและแถวทั้งหมดเพื่อให้เว็บไซต์ของคุณมีสไตล์และสีสัน
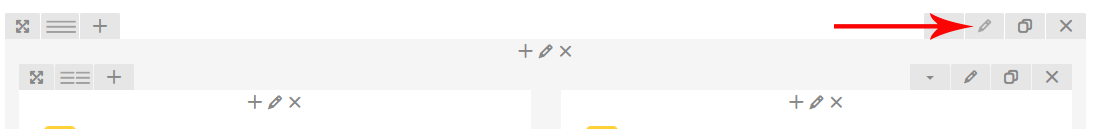
หากต้องการเปลี่ยนพื้นหลังของแถวคอนเทนเนอร์ทั้งหมด เพียงคลิกแท็บแถวแก้ไขในแถวนอกสุด

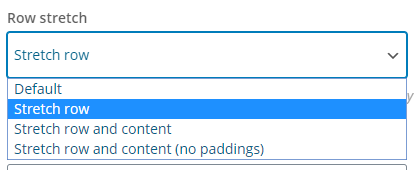
ในกล่องการตั้งค่าแถว ให้เลือกว่าคุณต้องการขยายแถวของคุณทั่วทั้งหน้าหรือในคอนเทนเนอร์ แล้วเลือก 'Strech row'

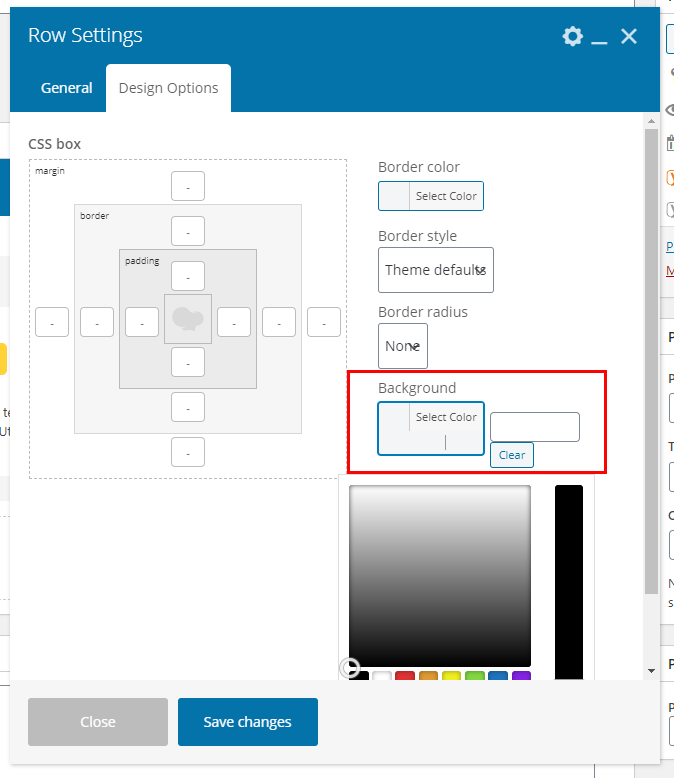
ถัดไป คลิกแท็บตัวเลือกการออกแบบที่ด้านบน นี่คือที่ที่คุณสามารถแก้ไขสีพื้นหลัง เส้นขอบ ระยะขอบ ช่องว่างภายใน และรัศมีเส้นขอบ
เพียงคลิกที่ช่อง 'เลือกสี' พื้นหลังแล้วเลือกสี หรือมิฉะนั้น คุณสามารถป้อนรหัสฐานสิบหกที่มีสัญลักษณ์ # ได้

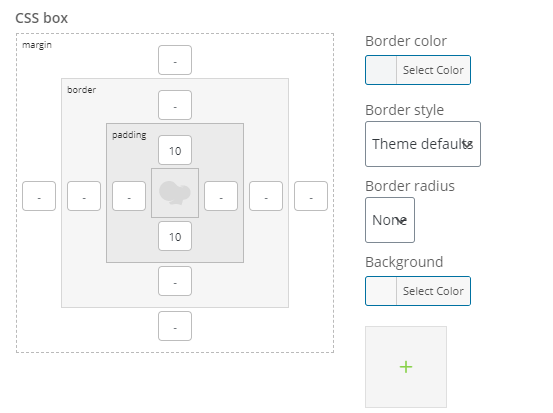
มาทำให้พื้นหลังของเราเป็นสีเทาอ่อน #f8f8f8 และช่องว่างด้านบนและด้านล่าง 10px เพื่อให้มีช่องว่างระหว่างแถวของเรา

คลิกบันทึกแล้วโหลดหน้าเว็บของคุณซ้ำในแท็บหรือหน้าต่างอื่นเพื่อดูผลลัพธ์
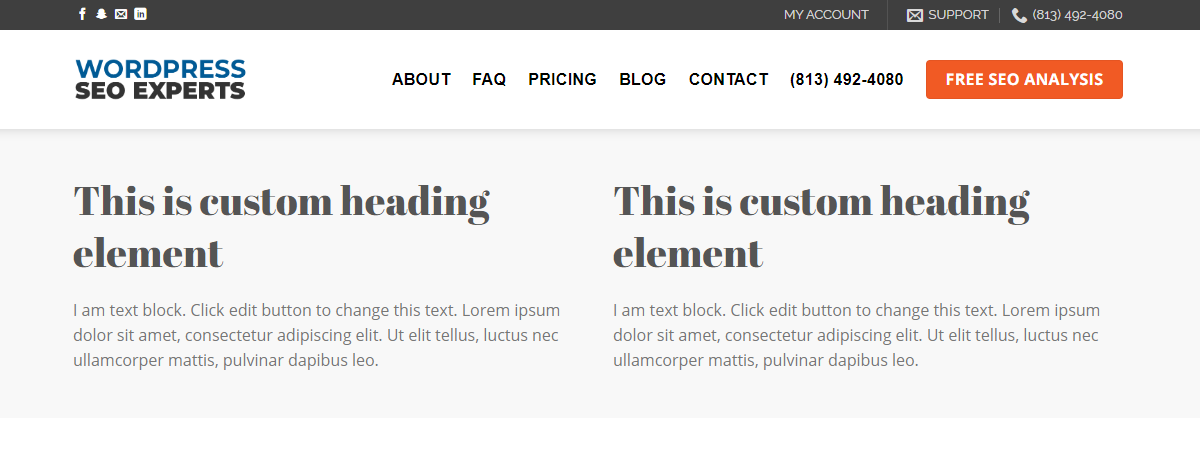
นี่คือผลลัพธ์ของตัวอย่างด้านบนของเรา:

ดังนั้นคุณจะเห็นได้ว่าหลังจากฝึกฝน คุณสามารถสร้างหน้าเว็บได้ในเวลาไม่กี่นาที
Visual Composer ที่ยอดเยี่ยมอีกชิ้นหนึ่งคือ Custom Grid Builder
ตัวสร้างกริดแบบกำหนดเอง
ตัวสร้างกริดแบบกำหนดเองช่วยให้คุณสร้างกริดแบบกำหนดเองสำหรับโพสต์บล็อก หน้า หรือประเภทโพสต์แบบกำหนดเองอื่นๆ ที่คุณมี
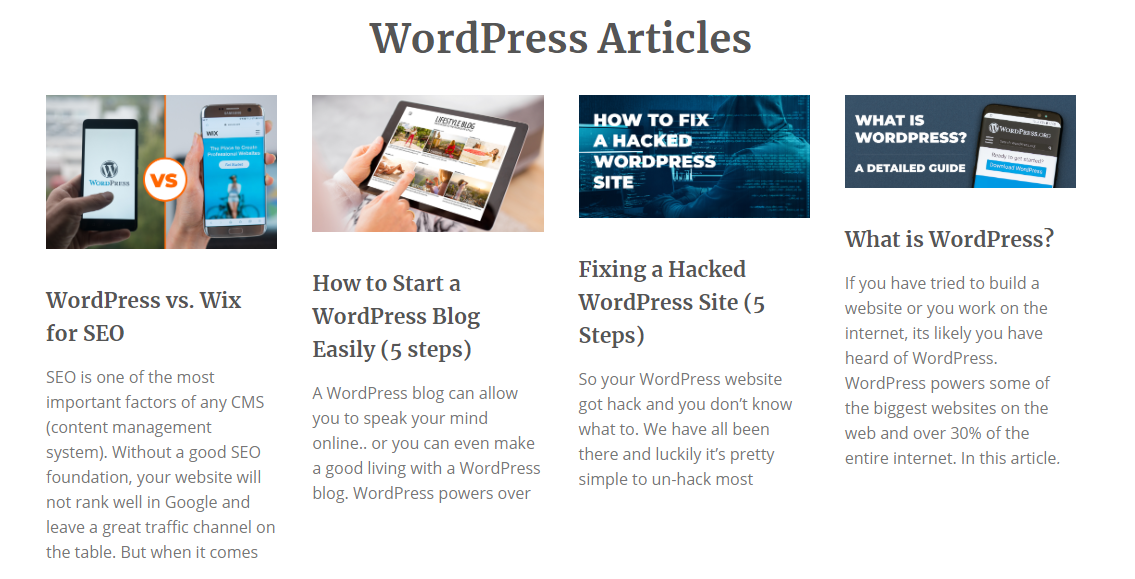
ตัวอย่างเช่น ในหน้าแรกของเรา เรามีตารางโพสต์บล็อกล่าสุดที่เป็นตารางที่กำหนดเอง

นี่คือวิธีที่คุณทำ
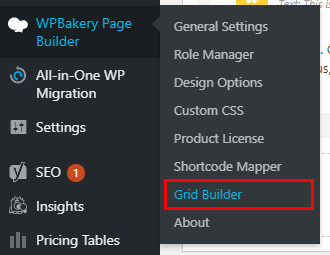
ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ให้วางเมาส์เหนือปลั๊กอิน WPBakery Page Builder แล้วเลือก Grid Builder

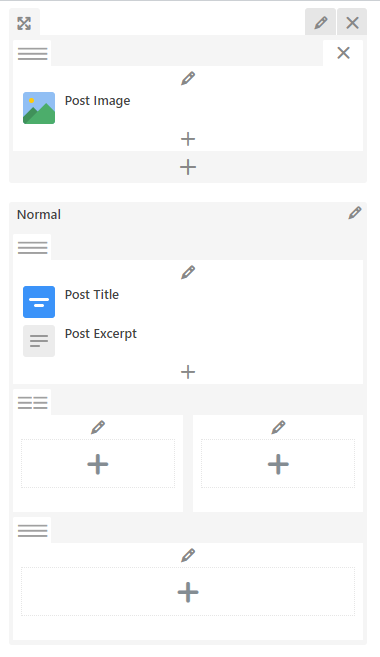
คลิก เพิ่มใหม่ เพื่อสร้างกริดแบบกำหนดเองใหม่ใน WPBakery เลย์เอาต์นี้จะเป็นหน้าตาของโพสต์หรือหน้าในตาราง เช่นเดียวกับตัวสร้างเพจ คุณสามารถคลิกเครื่องหมายบวกและเพิ่มองค์ประกอบต่างๆ เช่น ชื่อโพสต์ รูปภาพของโพสต์ หรือลิงก์ของโพสต์
นี่คือตัวอย่างกริดที่เราสร้างขึ้นสำหรับตารางบทความหน้าแรกของ WordPress SEO:

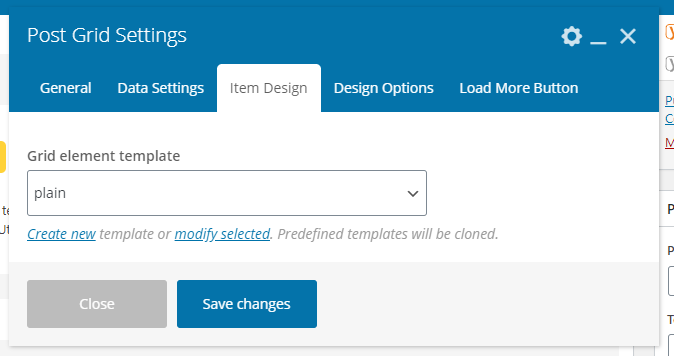
มันง่ายมาก แต่ทำงานให้เสร็จ ในการตั้งค่ากริดของคุณให้ใช้กริดแบบกำหนดเองใหม่ที่เราทำ คุณจะต้องไปที่หน้าที่คุณมีกริดหรือต้องการเพิ่มกริด
ในการตั้งค่ากริดโพสต์ ให้คลิกแท็บ การออกแบบรายการ จากนั้นเลือกกริดที่สร้างล่าสุดในรายการดรอปดาวน์

และนั่นแหล่ะ! ตอนนี้จะแสดงตารางที่คุณกำหนดเอง และคุณยังสามารถแก้ไขตารางของคุณต่อไปได้จนกว่าคุณจะพอใจ
