วิธีสร้างคำกระตุ้นการตัดสินใจที่น่าดึงดูดโดยใช้ Uncode
เผยแพร่แล้ว: 2019-01-08เว็บไซต์ส่วนใหญ่มีเป้าหมายเฉพาะ คุณอาจต้องรวบรวมอีเมล ทำการขาย โปรโมตบริการ หรืออย่างอื่นทั้งหมด ทั้งหมดนี้คือตัวอย่างของ 'Conversion' และวิธีที่ดีที่สุดในการทำให้เกิด Conversion คือการใช้คำกระตุ้นการตัดสินใจ (CTA) ที่แข็งแกร่ง
CTA มีหลายประเภท ตั้งแต่ข้อความธรรมดาไปจนถึงปุ่มและแบบฟอร์ม ไม่ว่าจะด้วยวิธีใด การทำให้ CTA ของคุณถูกต้องเป็นหนึ่งในสิ่งที่มีประโยชน์มากที่สุดที่คุณสามารถทำได้เพื่อเพิ่ม Conversion ซึ่งมักจะหมายถึงการทำให้ CTA ของคุณดูโดดเด่น และใช้ภาษาที่กระตุ้นให้ผู้เยี่ยมชมสังเกตเห็น
ในบทความนี้ เราจะพูดถึงความสำคัญของ CTA เพิ่มเติมเล็กน้อย จากนั้นเราจะสอนวิธีใช้ Uncode เพื่อเพิ่ม CTA ที่มีประสิทธิภาพให้กับไซต์ WordPress ของคุณ ไปทำงานกันเถอะ!
CTA คืออะไร (และเหตุใดการออกแบบจึงมีความสำคัญ)
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ CTA สามารถมีได้หลายรูปแบบ อย่างไรก็ตาม ในบทความนี้ เราจะเน้นไปที่การวนซ้ำที่พบบ่อยที่สุด – ปุ่มต่างๆ ต่อไปนี้คือตัวอย่างลักษณะของ CTA ประเภทนี้:

เป้าหมายของ CTA คือการกระตุ้นให้ผู้เข้าชมดำเนินการอย่างเจาะจง เว็บไซต์ที่ประสบความสำเร็จจำนวนมากใช้เนื้อหาที่หลากหลายเพื่อโน้มน้าวผู้ใช้ว่าการซื้อหรือสมัครสมาชิกนั้นคุ้มค่า จากนั้นพวกเขาจะแสดง CTA ที่โดดเด่นซึ่งทำหน้าที่เป็น "แรงผลักดัน" สุดท้าย
จากมุมมองทางเทคนิค การสร้าง CTA นั้นตรงไปตรงมามาก อย่างไรก็ตาม ทุกอย่างตั้งแต่สีที่คุณใช้ไปจนถึงคำที่คุณรวมไว้ใน CTA อาจส่งผลต่ออัตราการแปลงของคุณ นั่นหมายความว่าการออกแบบปุ่มอย่างรวดเร็วและเรียกใช้ในแต่ละวันนั้นไม่เพียงพอ คุณจะต้องใช้ความพยายามอย่างแท้จริงเพื่อให้แน่ใจว่า CTA ของคุณโดดเด่น
ตัวอย่างเช่น นี่คือ CTA ที่เราคิดว่าสามารถปรับปรุงได้:

ปุ่ม เริ่มต้น มีขนาดเล็กเกินไปและบอบบางเกินกว่าจะดึงดูดความสนใจของผู้เข้าชมได้อย่างมีประสิทธิภาพ แม้ว่าจะใช้สีตัดกัน แต่ก็กลมกลืนกับส่วนที่เหลือของไซต์ได้ดีเกินไปเล็กน้อย ยิ่งไปกว่านั้น ข้อความบนปุ่มยังคลุมเครือเกินไป
ในทางตรงกันข้าม นี่คือ CTA อื่นที่สะดุดตากว่าและมีแนวโน้มที่จะส่งผลให้มีอัตราการแปลงที่สูงขึ้น:

การออกแบบ CTA ที่ประสบความสำเร็จสำหรับไซต์ WordPress ของคุณนั้น คุณต้องมีทั้งสายตาที่ดีในการออกแบบและทักษะการเขียนคำโฆษณาที่ดี โชคดีที่มีเทคนิคง่ายๆ บางอย่างที่คุณสามารถใช้ปรับปรุง CTA ของคุณได้ ไม่ว่าคุณจะมีประสบการณ์ในระดับใด ทุกอย่างเริ่มต้นด้วยการใช้ธีมที่เหมาะสม
วิธีสร้างปุ่ม CTA ที่น่าสนใจโดยใช้ Uncode (ใน 4 ขั้นตอน)
อย่างที่คุณอาจทราบ ธีม Uncode มาพร้อมกับตัวสร้างเพจพร้อมรูปภาพ ซึ่งจะมาแทนที่ตัวแก้ไข WordPress เริ่มต้น ในสี่ขั้นตอนต่อไปนี้ เราจะแสดงให้คุณเห็นถึงวิธีใช้ตัวสร้างนั้นเพื่อสร้าง CTA ที่ดึงดูดความสนใจสำหรับเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 1: ตั้งค่า Uncode
ก่อนอื่น คุณจะต้องซื้อและติดตั้งธีม Uncode แม้ว่ากระบวนการจะไม่ซับซ้อนเกินไป แต่ Uncode ก็มาพร้อมกับเครื่องมืออื่นๆ ที่รวมอยู่ด้วย ดังนั้น เรามาดูวิธีตั้งค่าทุกอย่างอย่างรวดเร็ว
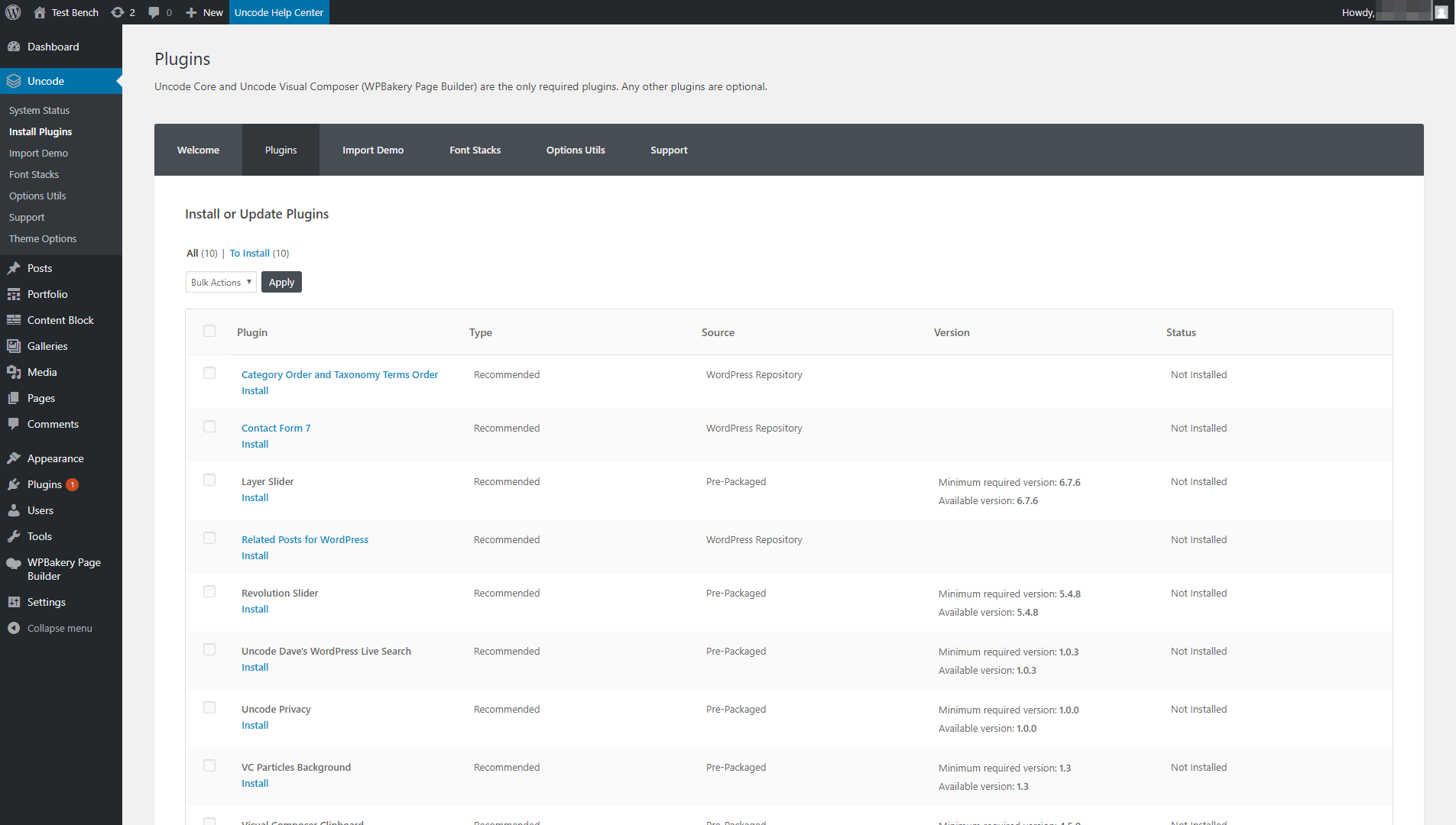
หลังจากที่คุณอัปโหลดและเปิดใช้งานธีม Uncode คุณจะได้รับแจ้งให้ติดตั้งปลั๊กอิน Uncode Core และ Uncode Page Builder สิ่งเหล่านี้จำเป็นสำหรับธีมในการทำงานอย่างถูกต้อง คุณสามารถตั้งค่าทั้งคู่ได้โดยไปที่แท็บ Uncode > Install Plugins ในแดชบอร์ดของคุณ:

นอกกรอบ Uncode มีปลั๊กอินเพิ่มเติมอีกสิบสองปลั๊กอินที่คุณสามารถติดตั้งควบคู่ไปกับธีมได้ รายการอื่นๆ ในรายการนี้เป็นทางเลือก แม้ว่าคุณต้องการใช้ธีมให้เกิดประโยชน์สูงสุด เราขอแนะนำให้คุณติดตั้งทั้งหมด ไม่ว่าในกรณีใด หลังจากที่คุณเปิดใช้งานตัวสร้างหน้า Uncode แล้ว คุณสามารถไปยังขั้นตอนถัดไปได้
ขั้นตอนที่ 2: เพิ่มองค์ประกอบปุ่มในหน้าของคุณ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างปุ่ม CTA การสร้างและเพิ่มปุ่มใหม่ให้กับหน้าเว็บของคุณโดยใช้ Uncode นั้นง่ายมาก และคุณสามารถกำหนดค่าปุ่มเหล่านั้นได้มากเท่าที่คุณต้องการ
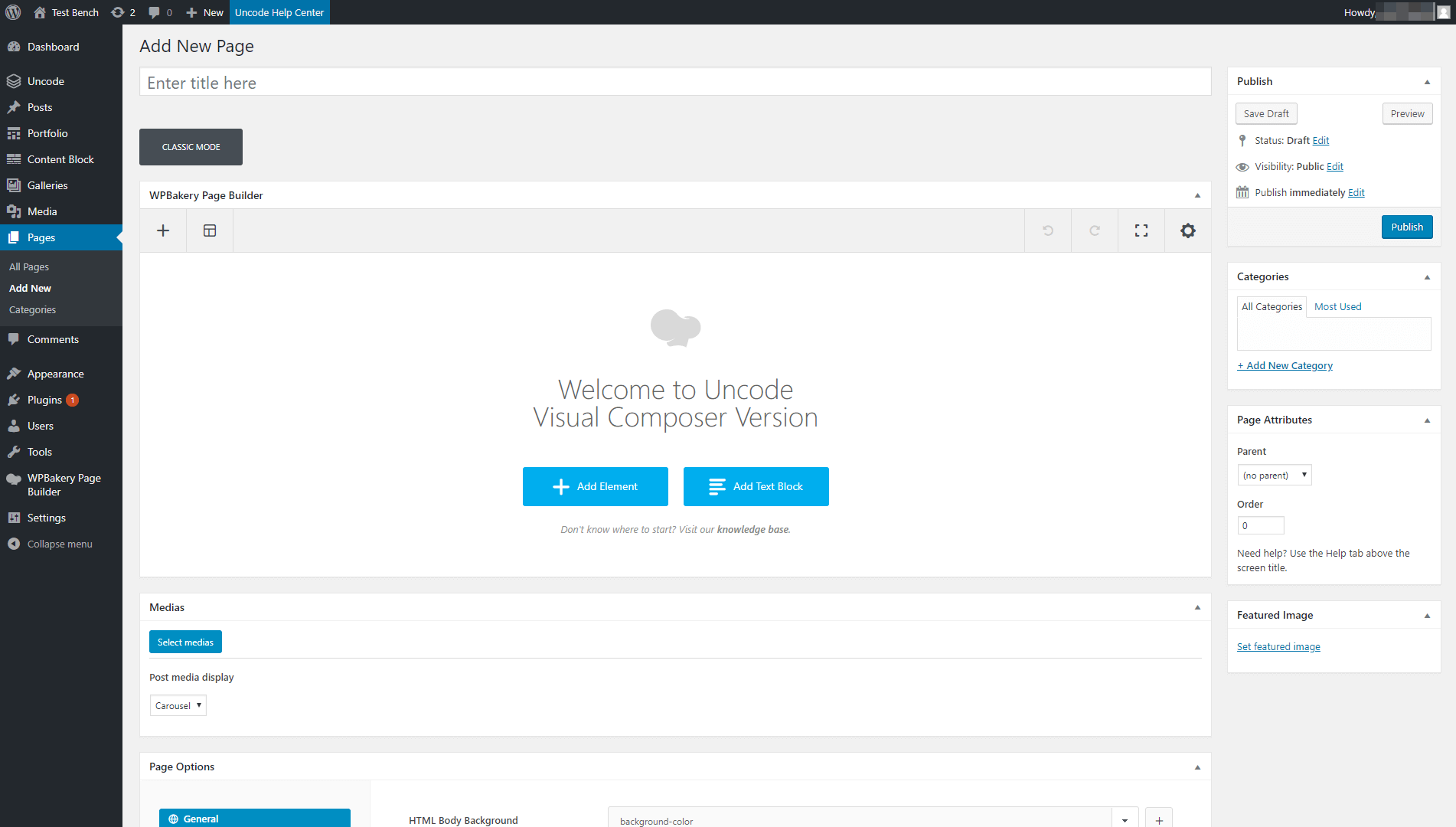
ในการเริ่มต้น ให้เปิดเพจที่คุณต้องการวาง CTA ของคุณ และตรวจดูให้แน่ใจว่าคุณกำลังแก้ไขในตัวสร้างภาพ (หากคุณไม่ใช่ ให้เลือกปุ่ม ตัวแก้ไขแบ็กเอนด์ เพื่อสลับ)
โดยปกติ คุณจะต้องสร้างส่วนที่เหลือของหน้าก่อนที่จะเพิ่มปุ่ม CTA ของคุณ อย่างไรก็ตาม สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะเน้นที่ CTA เท่านั้น ดังนั้นไปข้างหน้าและคลิกที่ เพิ่มองค์ประกอบ:

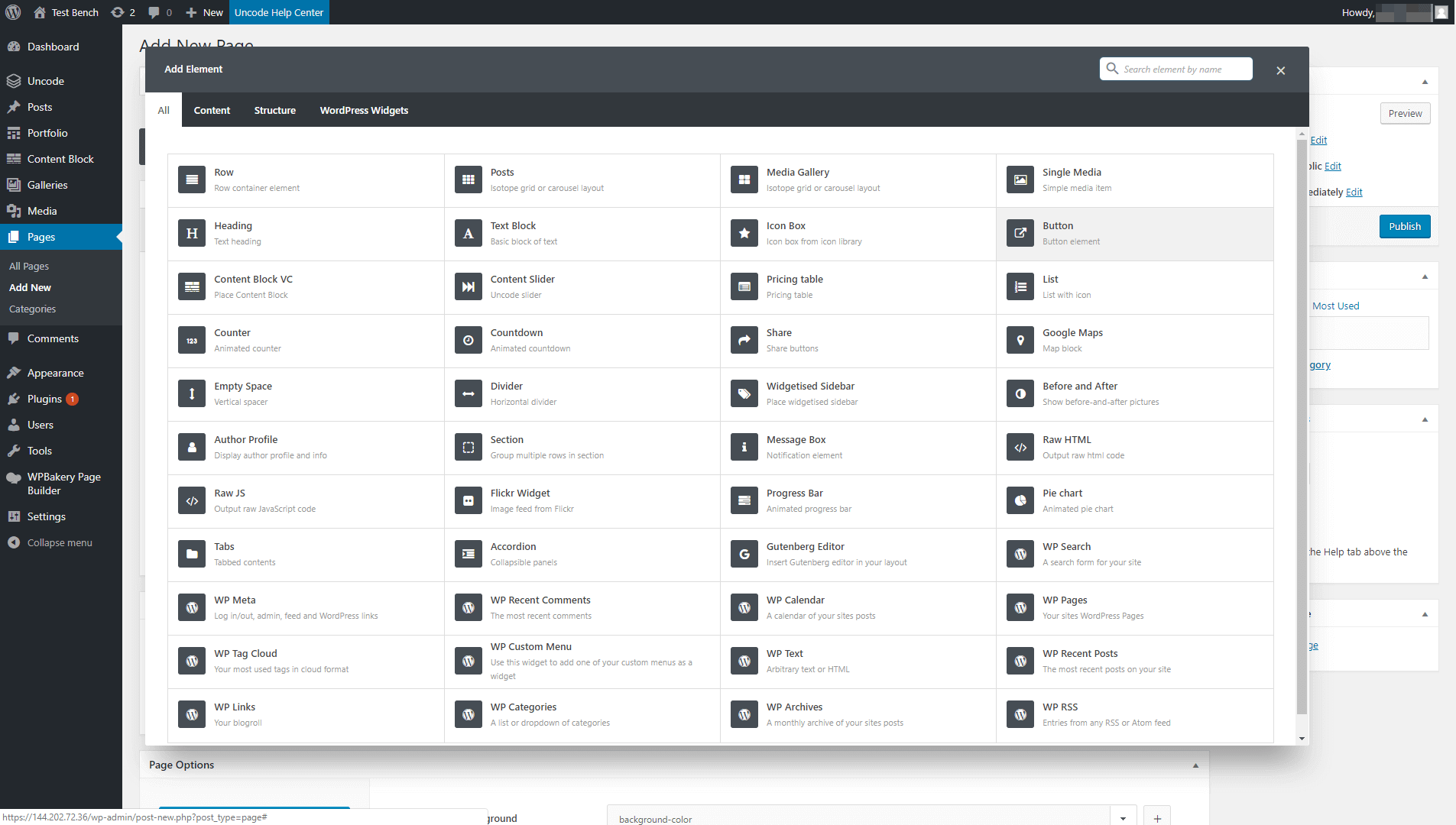
นี่จะแสดงรายการองค์ประกอบทั้งหมดที่คุณสามารถเพิ่มลงในเพจของคุณได้ เลือกตัวเลือก ปุ่ม ซึ่งควรอยู่ใกล้ด้านบนสุดของรายการ:


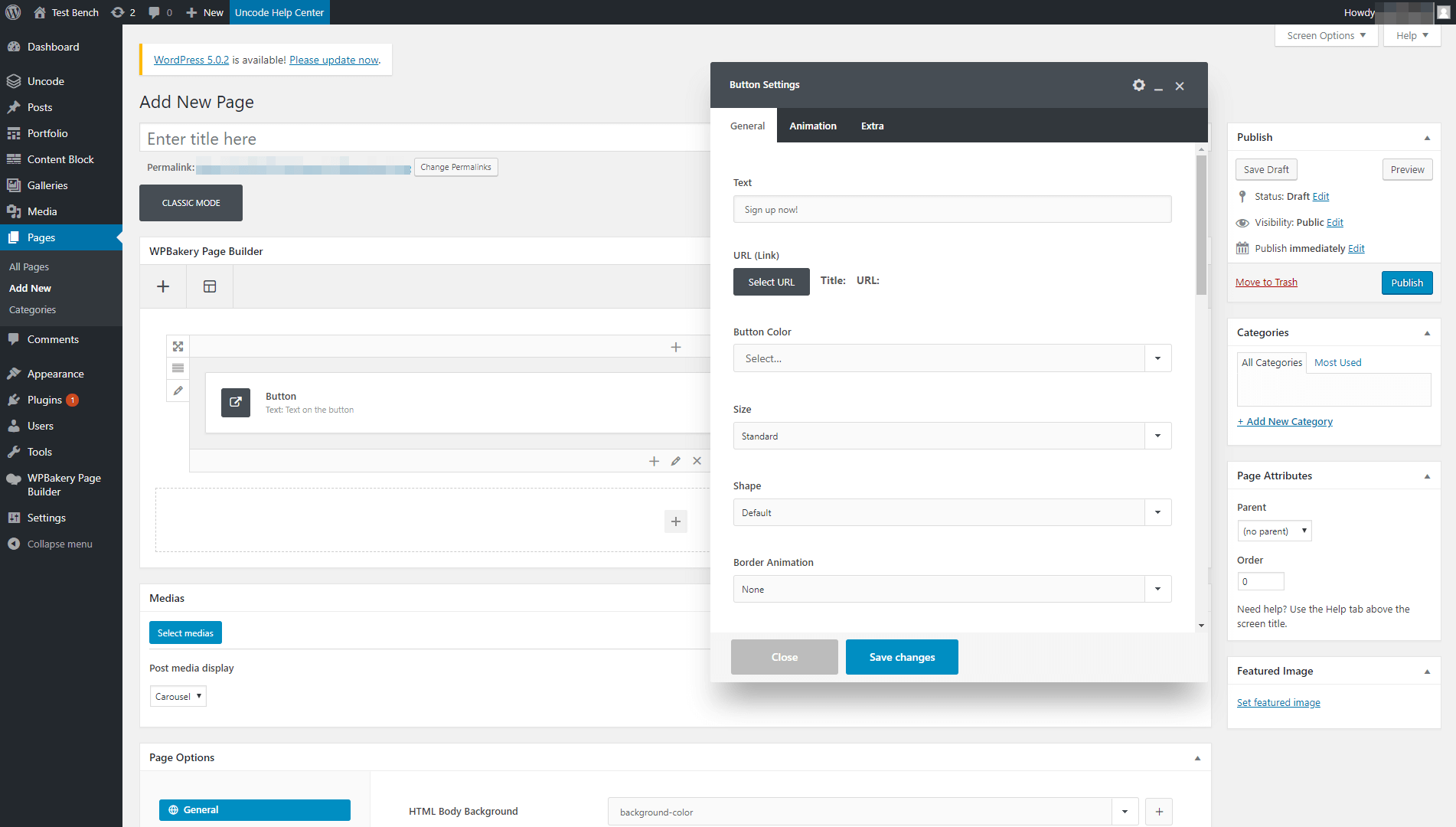
องค์ประกอบใหม่ของคุณจะถูกวางไว้บนหน้า และหน้าต่างจะเปิดขึ้นเพื่อให้คุณปรับแต่งได้ สำหรับตอนนี้ เพียงป้อนข้อความที่คุณต้องการให้ปุ่มของคุณรวมไว้ และคุณจะจัดรูปแบบได้ในขั้นตอนถัดไป:

โปรดทราบว่าสำเนา CTA ของคุณเป็นสิ่งสำคัญ ควรกระชับและตรงประเด็น และให้ชัดเจนว่าจะเกิดอะไรขึ้นเมื่อคลิกปุ่ม คุณควรใส่คำที่ส่งเสริมความรู้สึกเร่งด่วน เช่น "ตอนนี้" หรือ "วันนี้" ด้วย ตัวอย่างข้อความ CTA ที่ชัดเจน ได้แก่ "ทดลองใช้งานฟรีวันนี้!", "สมัครรับจดหมายข่าวของเรา!" และ "ซื้อเลย!"
ขั้นตอนที่ 3: ปรับแต่งสไตล์ CTA ของคุณ
ณ จุดนี้คุณควรดูเมนูที่เรียกว่า การตั้งค่าปุ่ม ซึ่งเป็นที่ที่เกิดเวทย์มนตร์ หลังจากเพิ่มข้อความสำหรับ CTA ของคุณในฟิลด์แรก คุณก็พร้อมที่จะปรับแต่งลักษณะที่ปรากฏ
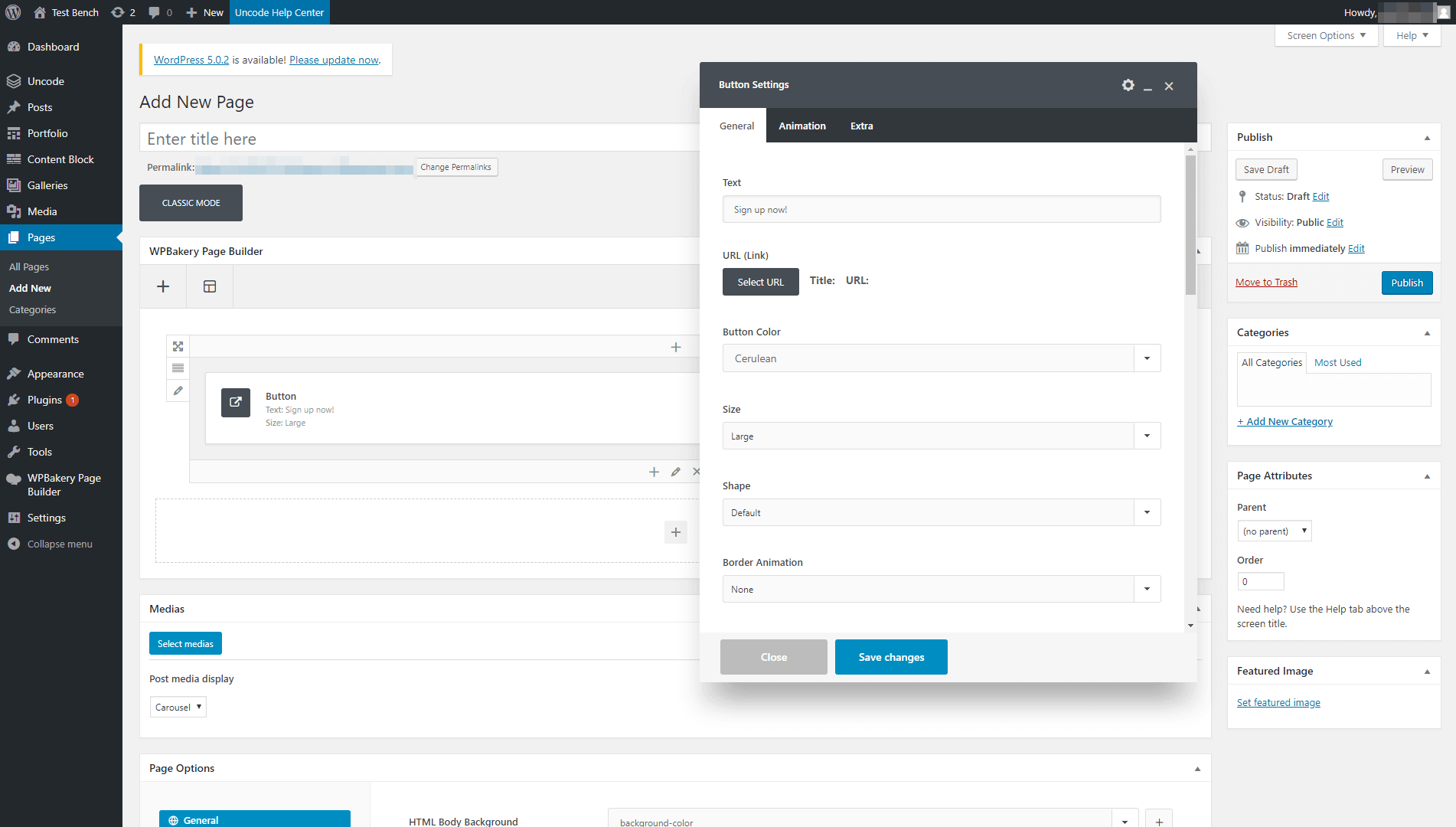
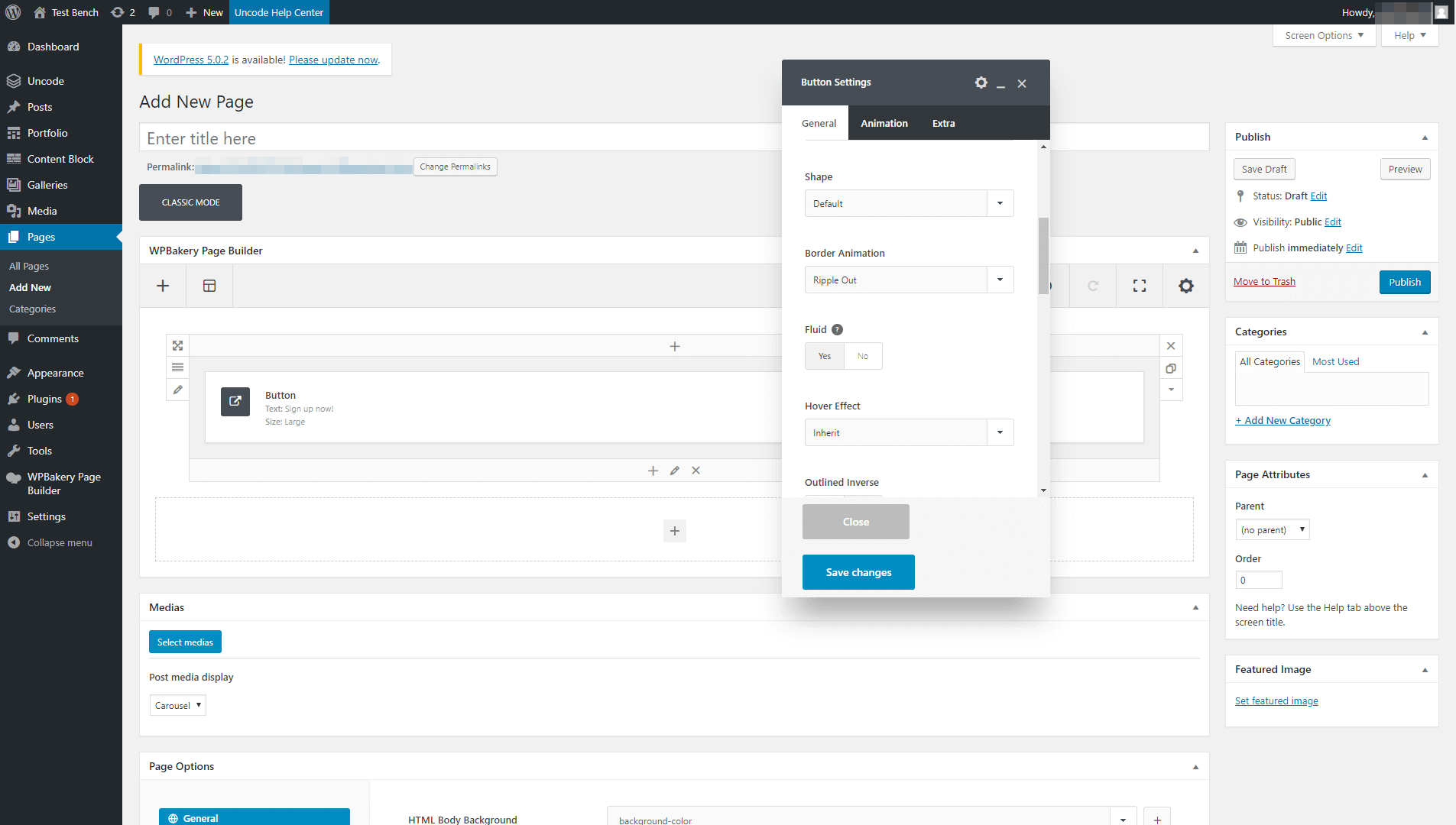
ก่อนอื่น คุณสามารถเลือกขนาด รูปร่าง และสีสำหรับ CTA ของคุณได้ภายใต้แท็บ ทั่วไป Uncode มีการตั้งค่าและตัวเลือกมากมาย ดังนั้นจึงมีพื้นที่มากมายสำหรับสร้างสไตล์ที่เป็นเอกลักษณ์:

หากคุณไม่แน่ใจว่าต้องการอะไร คุณสามารถทำการเปลี่ยนแปลงและดูตัวอย่างปุ่มที่ส่วนหน้าของเว็บไซต์ได้ทันที ด้วยวิธีนี้ คุณจะเข้าใจได้ชัดเจนว่าแต่ละตัวเลือกมีลักษณะอย่างไร
ภายใต้แท็บเดียวกัน Uncode ยังให้คุณเพิ่มแอนิเมชั่นที่เรียบง่ายแต่มีสไตล์ให้กับปุ่มของคุณได้ ตัวอย่างเช่น เมื่อมีคนวางเมาส์เหนือปุ่มของคุณ ปุ่มสามารถกระเพื่อมเข้าหรือออกได้:

เอฟเฟกต์นี้จะดึงดูดสายตาของผู้ใช้ไปทางปุ่ม หากเกิดเหตุการณ์ดังกล่าวขึ้นเมื่อวางเมาส์เหนือปุ่มโดยไม่ได้ตั้งใจ นอกจากนี้ยังแสดงให้เห็นอย่างชัดเจนว่าเป็นองค์ประกอบที่คลิกได้ (คุณจะต้องแปลกใจที่มีผู้ใช้พลาดสิ่งนั้น) แน่นอน เช่นเดียวกับการตั้งค่าทั้งหมดที่นี่ นี่เป็นคุณสมบัติเสริมโดยสมบูรณ์
ด้านล่างรายการแอนิเมชั่นแบบเลื่อนลง จะมีตัวเลือกชื่อ ของเหลว หากคุณเปิดใช้งานสิ่งนี้ จะขยาย CTA ของคุณโดยอัตโนมัติเพื่อใช้ความกว้างทั้งหมดของหน้า ซึ่งมักจะดูดีบนอุปกรณ์เคลื่อนที่ แต่อาจดูน่าสนใจน้อยลงบนเดสก์ท็อป ดังนั้นโปรดคำนึงถึงกลุ่มเป้าหมายของคุณ
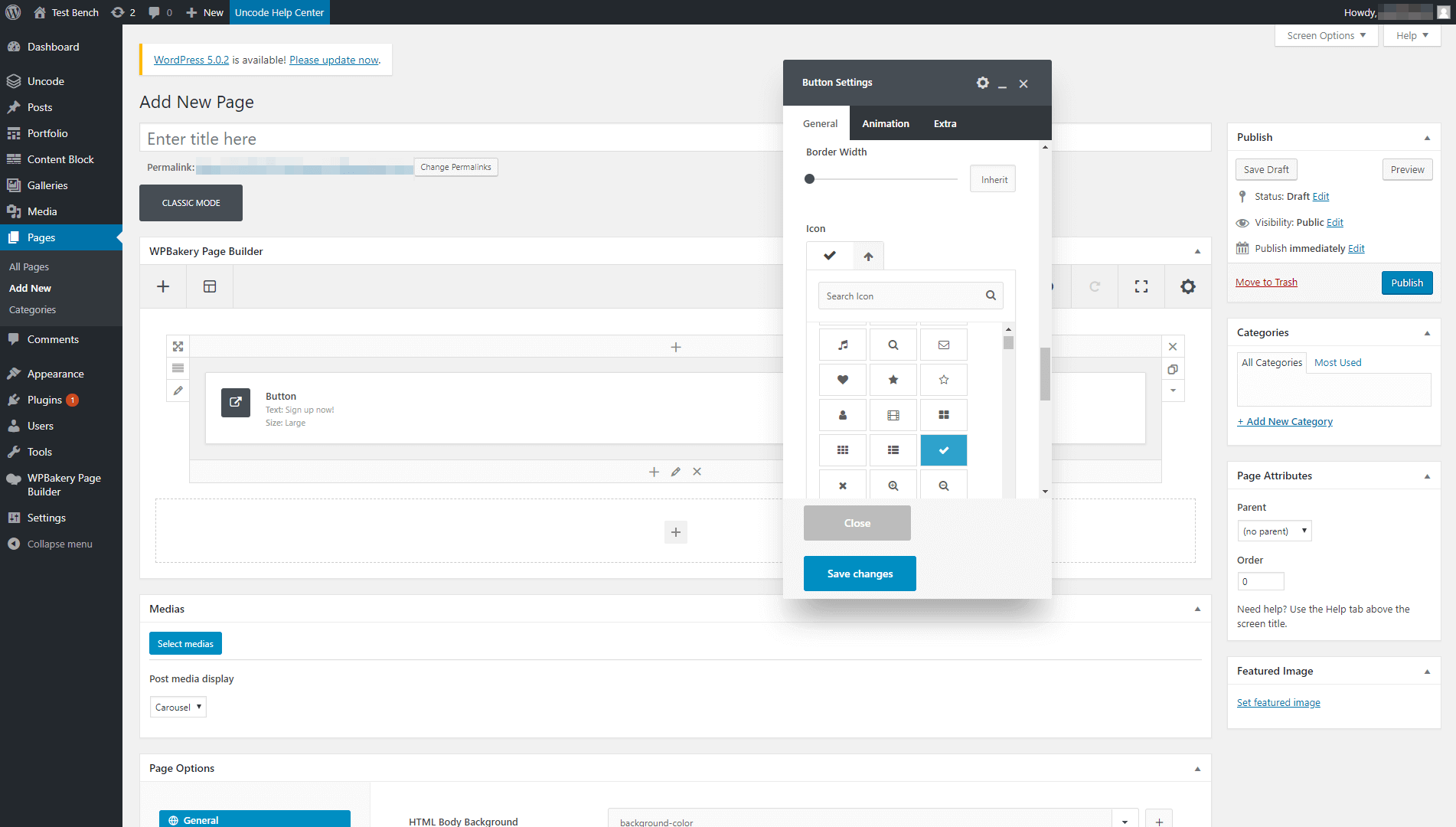
หากคุณเลื่อนลงมาเรื่อยๆ คุณจะพบกับสองตัวเลือกที่เราชอบมากที่สุด – Custom Typography and Icons คุณสามารถใช้แบบอักษรที่กำหนดเองเพื่อดึงดูดความสนใจไปยัง CTA ของคุณได้ จากนั้นส่วนหลังจะให้คุณเพิ่มไอคอนควบคู่ไปกับข้อความของคุณ:

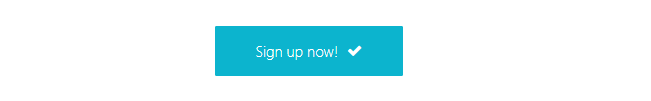
ลองใช้การตั้งค่าเหล่านี้จนกว่าคุณจะพบชุดค่าผสมที่ชนะ จากนั้นบันทึกการเปลี่ยนแปลงลงในปุ่มของคุณ อย่าลืมตรวจสอบที่ส่วนหน้าเพื่อดูผลลัพธ์:

CTA ของเรานั้นเรียบง่าย แต่มีสไตล์และมีประสิทธิภาพ นอกจากนี้ยังใช้เวลาเพียงไม่กี่นาทีในการรวบรวมโดยใช้ Uncode ส่วนที่ดีที่สุดคือคุณปรับแต่ง CTA แต่ละรายการที่คุณเพิ่มลงในไซต์ของคุณได้โดยใช้การตั้งค่าเดียวกัน ซึ่งช่วยให้คุณลองใช้การออกแบบที่แตกต่างกันเพื่อดูว่าสิ่งใดดึงดูด Conversion ได้มากที่สุด
ขั้นตอนที่ 4 (ไม่บังคับ): ใช้ CSS เพื่อปรับแต่ง Uncode CTA . ของคุณ
ดังที่เราได้เห็นแล้ว Uncode มีตัวเลือกมากมายในการปรับแต่งปุ่มของคุณ อย่างไรก็ตาม ในบางจุดคุณอาจต้องการเปลี่ยนการตั้งค่าเริ่มต้น และใช้ CSS เพื่อเพิ่มสไตล์แบบกำหนดเองให้กับ CTA ของคุณ
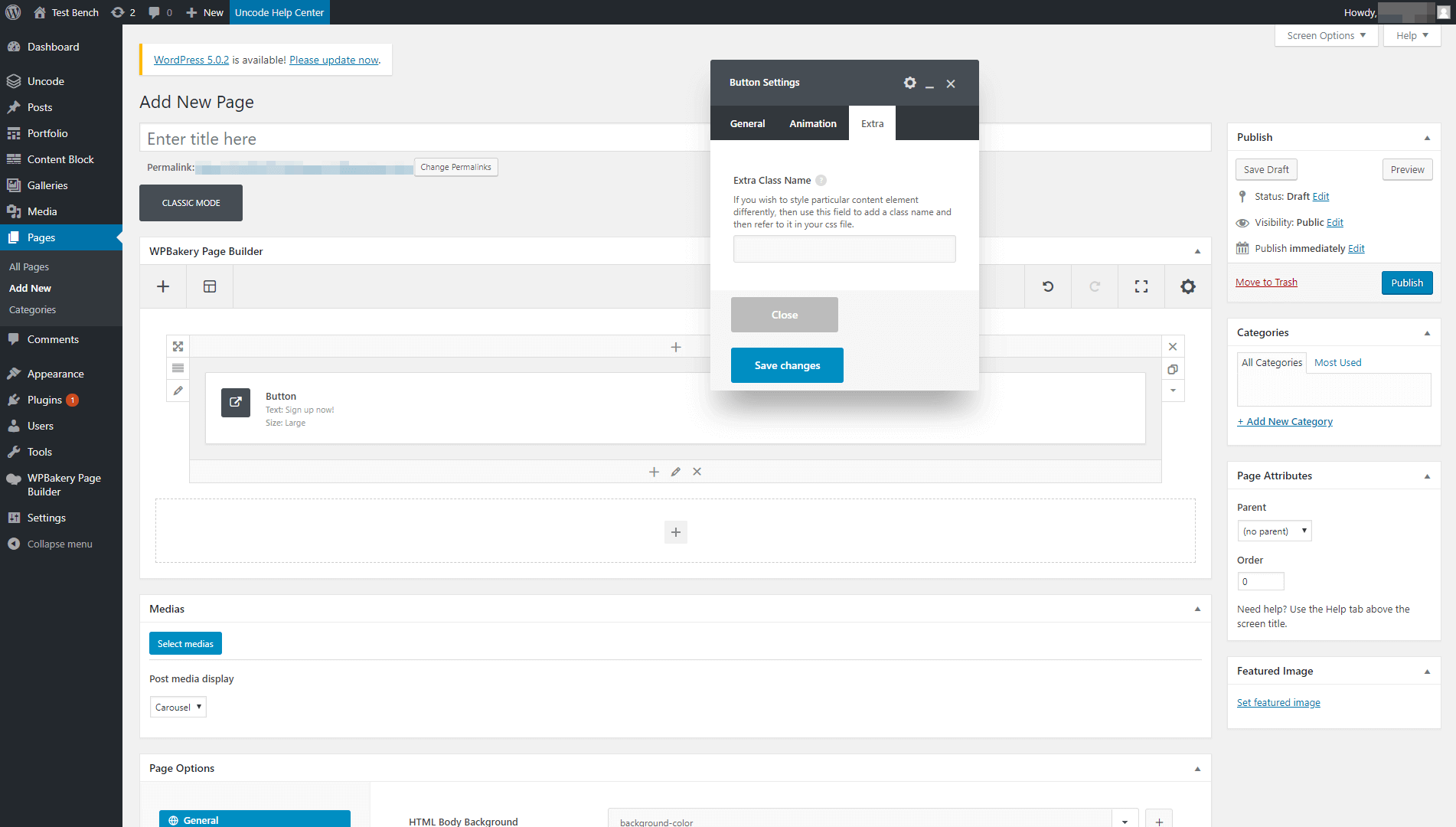
คุณสามารถทำได้โดยเปิดการ ตั้งค่าปุ่ม > แท็บพิเศษ ภายในตัวสร้างเพจ คุณจะพบตัวเลือกที่ช่วยให้คุณสร้างคลาสใหม่สำหรับ CTA ของคุณได้:

เมื่อคุณกำหนดคลาสสำหรับปุ่มของคุณแล้ว คุณสามารถอ้างอิงถึงมันในไฟล์ styles.css ของคุณและปรับแต่งด้วย CSS ด้วยวิธีนี้ คุณสามารถจัดรูปแบบ CTA ของคุณในแบบที่คุณต้องการ!
บทสรุป
CTA เป็นองค์ประกอบที่เรียบง่ายที่หลอกลวง โดยมีผลกระทบอย่างมากต่อความสำเร็จของไซต์ของคุณ แม้แต่บางสิ่งที่ง่ายอย่างการเปลี่ยนสีของปุ่มก็มักจะเพียงพอที่จะทำให้คุณสมัครหรือขายได้มากขึ้น ซึ่งหมายความว่าหากคุณรู้วิธีสร้าง CTA ที่มีสไตล์ซึ่งดึงดูดความสนใจ คุณจะสามารถแข่งขันกับคู่แข่งได้
ยิ่งไปกว่านั้น การสร้าง CTA ที่ไม่เหมือนใครและปรับแต่งได้สูงนั้นทำได้ง่ายโดยใช้ Uncode คุณเพียงแค่ต้อง:
- ตั้งค่าธีม Uncode และปลั๊กอินเพิ่มเติมที่คุณต้องการ
- เพิ่มองค์ประกอบ ปุ่ม ในหน้าของคุณ
- จัดรูปแบบปุ่ม Uncode CTA ของคุณ
- หรือปรับแต่งปุ่มของคุณโดยใช้ CSS
