Svg สามารถแรสเตอร์ได้หรือไม่
เผยแพร่แล้ว: 2023-01-11ได้ ไฟล์ SVG (Scalable Vector Graphics) สามารถแรสเตอร์ได้ นั่นคือแปลงจาก กราฟิกแบบเวกเตอร์ เป็นภาพแรสเตอร์ การแรสเตอร์เป็นกระบวนการแปลงกราฟิกแบบเวกเตอร์เป็นภาพบิตแมปที่ประกอบด้วยพิกเซล เมื่อ SVG ถูกแรสเตอร์ มันจะถูกแปลงเป็นภาพที่มีความกว้างและความสูงคงที่ คุณภาพของภาพที่แรสเตอร์จะขึ้นอยู่กับความละเอียดของ SVG ต้นฉบับ
ไฟล์ SVG สามารถแปลงเป็นไฟล์แรสเตอร์ได้โดยใช้ SVG Rasterizer ช่วยให้สามารถแปลงไฟล์แต่ละไฟล์และชุดไฟล์ได้ ทำให้ง่ายต่อการแปลงไฟล์ SVG ทั้งไดเร็กทอรี สามรูปแบบคือ JPEG, PNG และ TIFF แต่ยังมีตัวเลือกฟรีสำหรับการเพิ่มใหม่ หากคุณดาวน์โหลดแหล่งที่มาของผ้าบาติก คุณจะได้รับไฟล์ zip หรือ tar ที่มีไดเร็กทอรีชื่อ xml-batik ซึ่งคุณสามารถเข้าถึงได้โดยใช้รุ่นผ้าบาติก ไดเร็กทอรีนี้มีสคริปต์บิลด์สำหรับระบบปฏิบัติการของคุณ ตัวอย่างเช่น หากคุณสร้างภาพ JPEG สำหรับไฟล์ตัวอย่างทั้งหมดในไดเร็กทอรีตัวอย่าง คุณจะใช้ตัวแปลงสัญญาณ JPEG งาน Rasterizer เป็นส่วนติดต่อผู้ใช้แบบกราฟิก (GUI) ที่รวมยูทิลิตี้แรสเตอร์ไรเซอร์เวอร์ชัน Ant ไว้ด้วยกัน
เหมือนกับยูทิลิตีในฟังก์ชันหลัก แต่แตกต่างกันในแง่ของรูปแบบและคุณลักษณะ งานนี้สามารถสร้างข้อมูลแรสเตอร์สี่ประเภท: PNG, JPEG, TIFF และ PDF สามารถเลือกไฟล์และไดเร็กทอรีได้โดยใช้องค์ประกอบชุดไฟล์
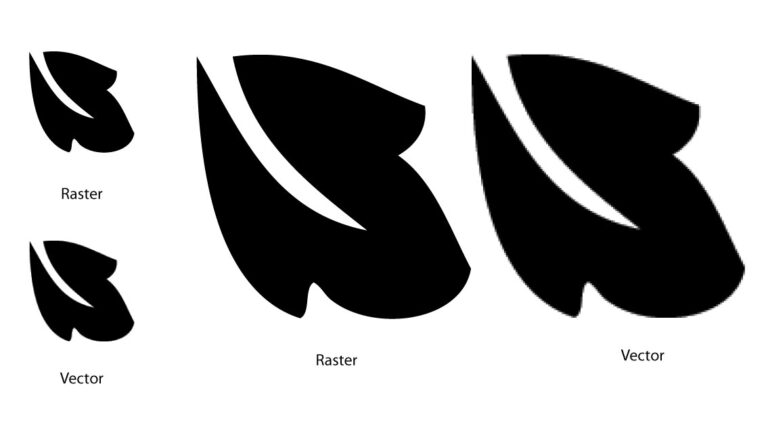
ศิลปะแบบเวกเตอร์หรือที่เรียกว่าศิลปะแบบเวกเตอร์เชิงประกาศ เป็นภาพที่มีความคมชัดและมีขนาดเล็กกว่าภาพแบบแรสเตอร์ เช่น JPG
เช่นเดียวกับทุกสิ่งที่ปรับขนาดได้ ไม่ควรมี SVG แบบพิกเซล
รูปแบบไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) เป็นรูปแบบไฟล์เวกเตอร์ที่เหมาะกับเว็บสำหรับการออกแบบกราฟิก ไฟล์เวกเตอร์จัดเก็บรูปภาพโดยใช้สูตรทางคณิตศาสตร์ที่คำนวณพิกัดและจุดบนกริด ตรงข้ามกับไฟล์แรสเตอร์แบบพิกเซล เช่น JPEG
ฉันจะแรสเตอร์ไฟล์ Svg ได้อย่างไร

มีหลายวิธีที่คุณสามารถแรสเตอร์ไฟล์ SVG ได้ แต่วิธีที่พบได้บ่อยที่สุดคือการใช้โปรแกรมอย่าง Adobe Photoshop หรือ Illustrator หากคุณใช้ Photoshop คุณสามารถเปิดไฟล์ SVG ใน Photoshop จากนั้นไปที่ ไฟล์ > บันทึกเป็น ในกล่องโต้ตอบ บันทึกเป็น ตรวจสอบให้แน่ใจว่าคุณเลือกรูปแบบเป็น Photoshop PDF แล้วคลิก บันทึก หากคุณใช้ Illustrator คุณสามารถเปิดไฟล์ SVG แล้วไปที่ ไฟล์ > ส่งออก ในกล่องโต้ตอบส่งออก ตรวจสอบให้แน่ใจว่าคุณเลือกรูปแบบเป็น Adobe PDF แล้วคลิกส่งออก
จะเกิดอะไรขึ้นเมื่อคุณแรสเตอร์ไฟล์เวกเตอร์
เลเยอร์เวกเตอร์ทุกประเภทสามารถบีสต์และแปลงเป็นพิกเซลได้โดยใช้เทคนิคนี้ รูปภาพในเลเยอร์นี้ประกอบด้วยสูตรทางเรขาคณิตเพื่อสร้างเนื้อหาของรูปภาพ นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกที่ต้องการขอบเรียบหรือปรับขนาดจำนวนมาก
วิธีเลิกทำแรสเตอร์ ฟิลเตอร์ ผสาน และครอบตัดในรูปภาพ
วิธีที่เร็วและง่ายที่สุดในการเลิกทำภาพที่แรสเตอร์แล้วคือการกด Ctrl Z ในขณะที่หากภาพเคลือบฟิลเตอร์ไว้ การกด Ctrl Z จะเลิกทำฟิลเตอร์ เมื่อคุณผสานหรือครอบตัดรูปภาพแล้ว การกด Ctrl Z จะเลิกทำกระบวนการ หากคุณตั้งค่าความละเอียดของภาพแล้ว การกด Ctrl Z จะเลิกทำการเปลี่ยนแปลงใดๆ กับความละเอียดนั้น
ฉันจะแรสเตอร์ไฟล์ Svg ได้อย่างไร
หากต้องการแรสเตอร์เลเยอร์ ให้คลิกขวาที่เลเยอร์แล้วเลือกแรสเตอร์ เลเยอร์ จากเมนูเลเยอร์ พิกเซลในเลเยอร์สามารถเปลี่ยนแปลงได้โดยตรงโดยใช้คุณสมบัตินี้ เช่น การปรับด้วยแปรงหรือโคลนแสตมป์
ข้อดีและข้อเสียของการแรสเตอร์รูปภาพ
ภาพเวกเตอร์ เป็นรูปทรงทางคณิตศาสตร์ที่สามารถแก้ไขและแก้ไขได้ง่าย เมื่อคุณสร้างภาพเวกเตอร์ คุณจะต้องบอก Photoshop ว่าคุณต้องการให้ภาพเป็นอย่างไร และ Photoshop จะจัดการที่เหลือเอง พิกเซลถูกใช้เพื่อสร้างภาพแอสเตอร์ ในขณะที่ภาพถูกสร้างขึ้นจากชุดภาพเหล่านั้น Photoshop เมื่อทำการแรสเตอร์รูปภาพ จะสั่งให้คอมพิวเตอร์ทราบว่าแต่ละพิกเซลในรูปภาพควรมีลักษณะอย่างไรและจัดการรายละเอียดต่างๆ เนื่องจากเป็นกรณีนี้ ภาพเวกเตอร์จึงสามารถแรสเตอร์ได้ภายในเวลาไม่กี่วินาที มีบางสิ่งที่ต้องระวังเมื่อทำการแรสเตอร์รูปภาพ แม้ว่าจะเป็นกระบวนการง่ายๆ ก่อนที่คุณจะเริ่ม ตรวจสอบให้แน่ใจว่าภาพเวกเตอร์ที่คุณกำลังใช้งานนั้นอยู่ในรูปแบบที่ถูกต้อง สิ่งที่สองที่คุณควรทำคือตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดใหญ่เพียงพอสำหรับการแรสเตอร์โดยไม่ทำให้เกิดปัญหาใดๆ ในการปิดท้ายภาพ ทำให้มันราบรื่นที่สุดเท่าที่จะเป็นไปได้โดยไม่มีรอยพับหรือความไม่สมบูรณ์ ก่อนเริ่มแก้ไข ตรวจสอบให้แน่ใจว่าภาพแรสเตอร์ถูกแปลงเป็นภาพเวกเตอร์แล้ว
Svg สามารถมีภาพแรสเตอร์ได้หรือไม่

ได้ ไฟล์ SVG สามารถมีภาพแรสเตอร์ได้ เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ ซึ่งหมายความว่าสามารถมีภาพแรสเตอร์และภาพเวกเตอร์ได้
การอ้างอิงลิงก์ได้รับอนุญาตให้รวมรูปภาพในไฟล์ sva สามารถดูองค์ประกอบภาพได้ที่http://www.w3.org/TR/SVG/struct.html รูปภาพถูกเข้ารหัสเป็นไบต์สตรีมไปและกลับจาก base64 สามารถใช้ URI ข้อมูลเพื่อทำให้ SVG อยู่ในตัวเอง ได้ คุณสามารถใช้เมธอด IMAGE_DATA เพื่อเพิ่มข้อความที่เข้ารหัส base64 ลงในข้อมูลรูปภาพ รูปภาพสามารถระบุข้อมูลได้โดยใช้ Data URI เป็นต้น จะไม่มีการเปลี่ยนแปลงภาพอันเป็นผลมาจากการแปลงค่าปกติ
นอกจากนี้ยังสามารถรวมไฟล์บิตแมป นอกจากนี้ยังเป็นไปได้ที่จะรวมการแปลงเข้าไว้ด้วยกัน จำเป็นต้องมีขั้นตอนต่อไปนี้หากคุณต้องการใช้รูปภาพนั้นหลายครั้งใน sva ที่ 19 ตุลาคม 2564, 13:45 น. ฉันเขียนคำตอบ Alex Szucs มีป้ายเงิน 4255 ป้ายและป้ายทองแดง 9 ป้าย
สามารถสร้างกราฟิกโดยใช้ รูปแบบ SVG ที่ยอดเยี่ยม เนื่องจากเทคโนโลยีที่ไม่ขึ้นกับความละเอียด จึงเหมาะอย่างยิ่งสำหรับการอัปโหลดรูปภาพไปยังอินเทอร์เน็ต นอกจากนี้ เครื่องมือยังมีให้ใช้งานในหลายรูปแบบและสามารถใช้กับงานกราฟิกที่หลากหลาย รวมถึงภาพประกอบ โลโก้ และแม้แต่วิดีโอ
ทำไมคุณควรใช้ภาพ Svg
แม้ว่ากราฟิกจะถูกลดขนาดหรือเพิ่มขึ้น ความคมชัดจะยังคงอยู่ นอกจากนี้ ไฟล์ SVG ยังมีรายละเอียดจำนวนมากกว่าไฟล์บิตแมป ทำให้สามารถใช้เก็บรูปภาพที่มีรายละเอียดมากกว่าได้
Svg Lossy หรือ Lossless คืออะไร?

กล่าวอีกนัยหนึ่ง SVG สามารถบีบอัดให้มีขนาดไฟล์เล็กลงได้โดยไม่มีค่าใช้จ่าย ทำให้สามารถกำหนดรายละเอียด รายละเอียด หรือคุณภาพของรูปภาพได้
ประโยชน์มากมายของ Svg
ความสามารถในการปรับขนาดเป็นขนาดใดก็ได้ทำให้ SVG เหมาะ สำหรับภาพคุณภาพสูง ผู้คนมักใช้รูปแบบไฟล์ที่ถูกจำกัดโดยข้อจำกัดด้านขนาดไฟล์ เช่น การเพิ่มรูปภาพในเว็บไซต์ของคุณเพื่อให้โหลดได้เร็วที่สุด เพื่อปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหา เป็นเรื่องง่ายที่จะรักษาความสม่ำเสมอในระดับหนึ่ง SVG มีข้อดีอย่างหนึ่งเหนือความละเอียดประเภทอื่น: พวกมันไม่ขึ้นกับความละเอียด ด้วยคุณสมบัตินี้ ไม่ว่าความละเอียดของหน้าจอจะใหญ่หรือเล็กเพียงใด ไฟล์ SVG ก็ยังคงคุณภาพเช่นเดียวกับไฟล์ JPG หรือ PNG svg คืออะไร? มันง่ายที่จะปรับขนาด ยิ่งไปกว่านั้น SVG มีความละเอียดที่เป็นอิสระ ซึ่งหมายความว่าสามารถใช้กับการออกแบบ 72dpi และ 300dpi ได้ และจะมีลักษณะเหมือนกันทุกประการในการออกแบบ 72dpi นอกจากนี้ ด้วยความอเนกประสงค์ จึงสามารถใช้ได้ทั้งในสื่อสิ่งพิมพ์และสื่อบนเว็บ ไฟล์ svg มีความละเอียดหรือไม่? ข้อดีของไฟล์ SVG มีมากมาย กราฟิกแบบเวกเตอร์ เช่น SVG ไม่เคยสูญเสียความละเอียดไม่ว่าจะมีขนาดหรือขนาดใดก็ตาม คุณสามารถปรับปรุงคุณภาพของรูปภาพ SVG หรือเปลี่ยนรูปลักษณ์ได้ในที่ต่างๆ ขึ้นอยู่กับเบราว์เซอร์ที่ใช้งานอยู่

Svg แรสเตอร์ไรเซอร์
SVG rasterizer เป็นเครื่องมือสำหรับแปลงรูปภาพ SVG เป็นภาพแรสเตอร์ สิ่งนี้มีประโยชน์สำหรับการสร้างภาพเพื่อใช้ในการพิมพ์หรือบนเว็บ มี แรสเตอร์ SVG จำนวนมากทั้งแบบฟรีและแบบเชิงพาณิชย์
ฉันจะเปิดไฟล์ Svg ได้อย่างไร
ไม่ว่าคุณจะใช้ Chrome หรือ Edge, Safari หรือ Firefox ตอนนี้คุณสามารถเปิดไฟล์ s veiw ได้ในเบราว์เซอร์หลักทั้งหมด ในการเริ่มต้น ให้เปิดเบราว์เซอร์และไปที่ไฟล์ หลังจากดูแล้ว คุณจะสามารถเข้าถึงได้ในเว็บเบราว์เซอร์ของคุณ
วิธีเปิดไฟล์ Svg
ในบางกรณี คุณอาจสามารถเปิดไฟล์ SVG ได้โดยใช้ซอฟต์แวร์ที่คุณชื่นชอบ แต่ในบางกรณี คุณต้องแก้ไขปัญหานี้ก่อน ก่อนอื่น ตรวจสอบให้แน่ใจว่าไฟล์นั้นเป็นไฟล์ sva ไฟล์ PDF และ Microsoft Office ส่วนใหญ่เป็นไฟล์ SVG แต่โดยทั่วไปจะไม่แสดงในรูปแบบนั้นในซอฟต์แวร์ ในขั้นตอนที่สอง ตรวจสอบให้แน่ใจว่าไฟล์ได้รับการจัดรูปแบบอย่างถูกต้อง รูปแบบลึกลับบางอย่างที่ใช้ในไฟล์ svg มักไม่เข้าใจโดยซอฟต์แวร์ส่วนใหญ่ สุดท้าย ตรวจสอบให้แน่ใจว่าซอฟต์แวร์ของคุณทันสมัย Inkscape และโปรแกรมวาดภาพเวกเตอร์อื่นๆ มักจะมีการปรับปรุงความสามารถในการดูภาพในเวอร์ชันใหม่
รูปภาพ Svg คืออะไร?
ไฟล์ .sva คืออะไร? กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) หมายถึงกราฟิกประเภทหนึ่ง ใน XML เป็นรูปแบบไฟล์กราฟิกสองมิติ World Wide Web Consortium (W3C) ได้พัฒนารูปแบบ SVG เป็นมาตรฐานเปิด วัตถุประสงค์หลักของไฟล์ SVG คือการแบ่งปันเนื้อหากราฟิกบนอินเทอร์เน็ต
ข้อดีของ Svg มากกว่า Gif
แม้ว่าไฟล์ SVG จะมีขนาดเล็กกว่ามาก แต่ก็ยังมีความคมชัดและความคมชัดเหมือนกับไฟล์ PNG นอกจากนี้ รูปภาพยังสามารถเคลื่อนไหวได้ ซึ่งหมายความว่าสามารถเปลี่ยนแปลงได้ตลอดเวลา GIF มีขีดจำกัดสีขั้นต่ำที่ 8 บิต ในขณะที่ SVG อนุญาตให้ใช้สีกี่สีก็ได้และรองรับ 8 บิต
รูปภาพ Svg
ภาพ SVG เป็นกราฟิกแบบเวกเตอร์ประเภทหนึ่ง กราฟิกแบบเวกเตอร์คือภาพที่ประกอบด้วยเส้นและเส้นโค้ง แทนที่จะเป็นพิกเซล รูปภาพ SVG มักจะมีขนาดไฟล์ที่เล็กกว่ารูปภาพประเภทอื่น เช่น JPEG หรือ PNG
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้หรือที่เรียกว่ากราฟิกแบบเวกเตอร์คือการออกแบบกราฟิกประเภทหนึ่ง XML หรือ Extensible Markup Language เป็นชุดของรูปแบบกราฟิกที่ไม่ซ้ำกับกราฟิกแบบเวกเตอร์ที่เขียนด้วย XML ใน CSS และ HTML คุณสามารถใช้รูปภาพ SVG ได้หลายวิธี เราจะพูดถึงหกวิธีในบทช่วยสอนนี้ วิดีโอนี้อธิบายวิธีใช้ SVG เป็นพื้นหลัง CSS คุณสามารถใช้วิธีนี้เพื่อเพิ่มรูปภาพในเอกสาร HTML โดยใช้แท็ก >img> ครั้งนี้เราใช้ CSS มากกว่า HTML ซึ่งทำให้เราสามารถปรับแต่งหน้าเว็บได้มากขึ้น
นอกจาก HTML แล้ว คุณยังสามารถเพิ่มรูปภาพลงในเว็บเพจโดยใช้องค์ประกอบ sva ไม่มีความแตกต่างระหว่างเบราว์เซอร์ที่รองรับ HTML5 และเบราว์เซอร์ที่รองรับ Scalable Vector Graphics (SVG) การใช้ไวยากรณ์ HTML ที่ประกอบด้วย HTML และ CSS คุณสามารถใช้รูปภาพเป็นองค์ประกอบ HTML หรือองค์ประกอบ CSS โดยใช้ไวยากรณ์นี้: HTML ด้วยเหตุนี้ โดยทั่วไปจึงไม่แนะนำให้ใช้เมธอด <embed > แบบเก่า เนื่องจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่ไม่รองรับเบราว์เซอร์อีกต่อไป ปลั๊กอิน
เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างภาพที่มีรายละเอียดและ ภาพประกอบเวกเตอร์ สามารถปรับขนาดได้ทุกขนาด มีความสามารถในการรองรับแอนิเมชั่น และมีความสามารถในการรักษาคุณภาพ ด้วยเหตุนี้ จึงเหมาะอย่างยิ่งสำหรับใช้กับอุปกรณ์ที่รองรับเรตินา
ฝัง Svg ใน Svg
เป็นไปได้ที่จะฝังภาพ SVG ภายในภาพ SVG อื่น ซึ่งสามารถทำได้โดยใช้
ด้วยการอัปเดตเบราว์เซอร์และเทคโนโลยีล่าสุด เรายังต้องการแท็กออบเจกต์อยู่ไหม หรือเราสามารถใช้ <img> แทนได้หรือไม่ ข้อดีและข้อเสียของพวกเขาคืออะไร? แท็กและฝังแบบอักษรโดยใช้แท็กนาโน หากคุณสามารถบีบอัดภาพโดยใช้ Brotli ได้ การบีบอัดแบบคงที่ก็เป็นตัวเลือกเช่นกัน เราจะสังเกตเห็นการเพิ่มจำนวนรูปภาพบนเว็บไซต์ของเราอันเป็นผลมาจากจำนวนประชากรที่เพิ่มขึ้น ซึ่งจะก่อให้เกิดปัญหาในการแสดงผล ดังนั้น หากเราใช้การฝัง เราจะสามารถรวมรูปภาพของเราในการค้นหารูปภาพได้ วิธีที่ดีที่สุดและง่ายที่สุดในการแทรกรูปภาพใน HTML คือการใส่แท็ก <img>
คุณสามารถโต้ตอบกับไฟล์รูปภาพของคุณได้โดยใช้แท็ก <object> แท็ก "ถอยกลับ" อาจทำให้เกิดการโหลดซ้ำ เว้นแต่คุณจะแคชรูปภาพของคุณ เนื่องจาก SVG นั้นเป็น DOM โดยพื้นฐานแล้ว คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้ CSS แบบอักษร และสคริปต์ภายนอก รหัสและคลาสยังคงถูกห่อหุ้มอยู่ในไฟล์ตราบเท่าที่คุณใช้แท็กวัตถุสำหรับแต่ละภาพ หากต้องการใช้การฝังแบบอินไลน์ ตรวจสอบให้แน่ใจว่า ID และคลาสทั้งหมดไม่ซ้ำกัน ข้อยกเว้นประการเดียวคือหากคุณต้องการเปลี่ยน SVG ตามการโต้ตอบของผู้ใช้ ในกรณีส่วนใหญ่ เราไม่แนะนำให้ใช้ SVG แบบอินไลน์ และข้อยกเว้นเพียงอย่างเดียวคือการโหลดหน้าเว็บล่วงหน้า SEO ประสบปัญหาเนื่องจากเฟรมดูแลรักษายาก เครื่องมือค้นหาไม่ได้รับการจัดทำดัชนี และดำเนินการได้ไม่ดี
คุณสามารถฝัง Svg ใน Svg ได้หรือไม่?
การใช้รูปแบบ SVG ช่วยให้สามารถซ้อนกราฟิกได้ เป็นไปได้ที่จะเพิ่มองค์ประกอบ "svg" อื่นในองค์ประกอบ "svg"
ทำไม Svg ไม่รองรับการแบ่งชั้น
นี่เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่แตกต่างจาก Adobe Illustrator หรือ CorelDRAW ซึ่งเป็นโปรแกรม "เลเยอร์" แนวคิดเรื่องความลึกไม่มีอยู่ใน SVG และไม่มีองค์ประกอบ "เลเยอร์" เนื่องจาก SVG ไม่รองรับคุณสมบัติ z-index ของ CSS รูปร่างจึงสามารถจัดเรียงในระนาบ x/y สองมิติเท่านั้น ลำดับความลึกของรหัสองค์ประกอบถูกกำหนดโดยลำดับที่รหัสนั้นถูกเข้ารหัส
นอกจากนี้ยังสามารถวางภาพเดียวในไฟล์ SVG และแต่ละภาพสามารถอ้างอิงได้ด้วย ID แทนที่จะเป็นตำแหน่งพิกเซล ไม่จำเป็นต้องใช้รูปภาพหลายรูปในหน้าเดียว หากไฟล์ SVG แต่ละไฟล์อ้างอิงโดยใช้องค์ประกอบ HTML img จากนั้นจึงใช้ CSS เพื่อจัดเรียง
Svg เป็น PNG
มีสองสามวิธีในการแปลงไฟล์ SVG เป็น PNG วิธีหนึ่งคือเปิดไฟล์ใน Inkscape แล้วคลิก File > Export PNG อีกวิธีหนึ่งคือการใช้ตัวแปลงออนไลน์ฟรี Zamzar
Svg กับ PNG เทียบกับ เจเปก
เนื่องจาก SVG เป็นรูปแบบภาพแบบเวกเตอร์ จึงสะดวกในการแก้ไขมากกว่า PNG นอกจากนี้ยังมีความโปร่งใสซึ่งมีประโยชน์สำหรับโลโก้และกราฟิก โดยทั่วไปแล้วไฟล์ JPEG จะมีขนาดเล็กกว่าไฟล์ PNG แต่จะแก้ไขได้ไม่ดีเท่า เมื่อใช้กราฟิก HTML ไฟล์ SVG จะดีกว่าไฟล์ JPEG
