คุณสามารถแก้ไข Svg ในพื้นที่ออกแบบได้หรือไม่
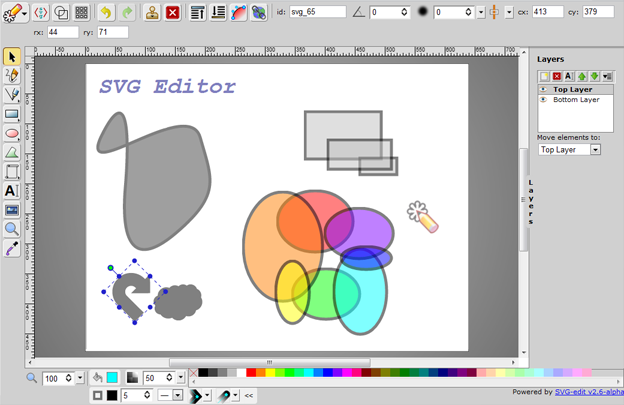
เผยแพร่แล้ว: 2023-02-27Design Space เป็นแอปพลิเคชันซอฟต์แวร์ที่สร้างโดย Cricut ใช้สำหรับการออกแบบและเตรียมโครงการที่จะตัดด้วยเครื่องตัด Cricut Design Space พร้อมใช้งานออนไลน์และสามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์หรือแอป Cricut SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่สามารถใช้สร้างและแก้ไขภาพเวกเตอร์ได้ ภาพเวกเตอร์ประกอบด้วยเส้นและเส้นโค้ง แทนที่จะเป็นพิกเซล และสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ Design Space สามารถใช้สร้างและแก้ไขไฟล์ SVG หากต้องการแก้ไขไฟล์ SVG ใน Design Space ให้เปิดไฟล์ในตัวแก้ไขก่อน จากนั้นใช้เครื่องมือแก้ไขเพื่อเปลี่ยนแปลงรูปภาพ เมื่อเสร็จแล้ว ให้บันทึกไฟล์และไฟล์จะพร้อมสำหรับการตัดด้วยเครื่อง Cricut
ไฟล์ SVG สามารถแก้ไขใน Cricut Design Space ได้โดยตรง เทคนิคนี้ช่วยให้คุณเปลี่ยนข้อความในไฟล์ที่ตัดเป็นส่วนใหญ่ได้ ด้วยฟังก์ชัน Slice คุณสามารถแก้ไขภาพได้อย่างง่ายดายด้วยสองวิธี โปรดทราบว่ามีลิงก์พันธมิตรบางส่วนอยู่ในโพสต์นี้ ส่วนนี้มีนโยบายการเปิดเผยข้อมูลทั้งหมดที่ฉันใช้ จากนั้นขึ้นอยู่กับเลเยอร์ที่คุณต้องการแบ่ง (ยกเว้นรูปร่าง) ให้เลือกทั้งหมด เมื่อคุณคลิกเชื่อม คุณจะสามารถรวมองค์ประกอบทั้งหมดเป็นชั้นเดียวได้ หลังจากนั้น คุณสามารถบันทึกภาพได้โดยเลือกเลเยอร์นี้และรูปร่างพื้นฐาน จากนั้นใช้ Slice หากรูปร่างดูคดเคี้ยวมากและแทบจะเป็นไปไม่ได้เลยที่จะปกปิดด้วยรูปร่างพื้นฐาน ให้ใช้คอนทัวร์
วิธีแก้ไข Svg ออนไลน์

มีหลายวิธีในการแก้ไข svg ออนไลน์ วิธีการทั่วไปบางอย่างคือการใช้โปรแกรมแก้ไข svg ออนไลน์หรือแปลงไฟล์ svg เป็นรูปแบบอื่น แล้วแก้ไขด้วยโปรแกรมเช่น Adobe Illustrator
Microsoft 365 ประกอบด้วย Microsoft Word, PowerPoint, Outlook และ Excel ซึ่งสามารถใช้เพื่อแทรกและแก้ไขไฟล์กราฟิกแบบเวกเตอร์ (.SVG) ที่ปรับขนาดได้ใน Word, PowerPoint, Outlook และ Excel หากต้องการแก้ไขภาพ SVG ที่คุณอัปโหลดไปยังแพลตฟอร์มอื่นแล้ว คุณสามารถทำได้บน iOS ไอคอนแทรกสามารถพบได้ใน Microsoft Office สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีเพิ่มรูปภาพ SVG ลงในไฟล์ของคุณ คุณสามารถเปลี่ยนรูปลักษณ์ของภาพ sva ในเอกสารของคุณได้หลายวิธี คุณสามารถครอบตัดรูปภาพหรือระบุขนาดที่แน่นอนได้โดยเลือกตัวเลือกขนาดจากแท็บรูปแบบกราฟิกของ Ribbon ในฐานะที่เป็นส่วนหนึ่งของแกลเลอรี คุณจะพบชุดของสไตล์ที่กำหนดไว้ล่วงหน้า ซึ่งคุณสามารถใช้เพื่อเปลี่ยนสีเติมหรือแปลงรูปภาพของคุณเป็น ภาพลายเส้น เมื่อใช้เอฟเฟ็กต์กราฟิก คุณจะสามารถเพิ่มเงาตกกระทบ เรืองแสง เอฟเฟ็กต์ 3D และอื่นๆ ให้กับภาพของคุณได้
รูปภาพกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เข้ากันไม่ได้กับ iOS แต่คุณสามารถแก้ไขและจัดการได้ด้วยเครื่องมือ Office คุณสามารถเข้าถึงเครื่องมือแก้ไขที่มีอยู่ในบานหน้าต่างรูปแบบได้โดยเลือกรูปภาพนี้จากบานหน้าต่างรูปแบบ ครอบตัดรูปภาพช่วยให้คุณเรียนรู้วิธีใช้เครื่องมือครอบตัด การตั้งค่า เค้าร่างกราฟิก ช่วยให้คุณเปลี่ยน (หรือลบ) เส้นรอบๆ รูปภาพได้ คุณสามารถเปลี่ยนสีเส้นขอบของรูปภาพได้โดยใช้โครงร่างกราฟิก เมื่อใช้การตัดข้อความ คุณสามารถควบคุมลักษณะการไหลของข้อความรอบๆ รูปภาพได้ หากคุณต้องการวางวัตถุหลายๆ ชิ้นซ้อนทับกัน การจัดเรียง คุณสามารถเลื่อนรูปภาพที่เลือกขึ้นหรือลงได้
การใช้เครื่องมือครอบตัดเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการบันทึกส่วนเล็กๆ ของภาพ SVG ของคุณ หากคุณต้องการเปลี่ยนเค้าโครงของรูปภาพ คุณต้องเลือกเค้าร่างก่อน เมื่อคุณใช้ตัดข้อความ คุณสามารถควบคุมการไหลของข้อความรอบๆ รูปภาพได้ หากคุณใช้เครื่องมือ Alt Text โปรแกรมอ่านหน้าจอของคุณจะสามารถอ่านรูปภาพของคุณได้โดยใช้คำอธิบายที่เป็นข้อความ คุณสามารถใช้การครอบตัดเพื่อระบุขนาดภาพ SVG ของคุณควรมีขนาดเท่าใดสำหรับหน้าหนึ่งๆ

ฉันจะแก้ไข Svg ใน Html ได้อย่างไร
รูปภาพสามารถเขียนลงในเอกสาร HTML ได้โดยตรงโดยใช้แท็ก svg> /svg> ในการทำเช่นนั้น ให้เปิดภาพ SVG ในโค้ด VS หรือ IDE อื่น แล้วคัดลอกและวางโค้ดลงในองค์ประกอบ body> ของเอกสาร HTML หากคุณทำตามขั้นตอนทั้งหมดอย่างถูกต้อง คุณควรจะสามารถสร้างหน้าเว็บที่มีลักษณะเหมือนกับที่แสดงที่นี่ทุกประการ
แผนผังเว็บไซต์: เครื่องมือเว็บไซต์ที่มักถูกลืมแต่สำคัญ
แผนผังไซต์ช่วยให้เจ้าของเว็บไซต์มั่นใจได้ว่าผู้เยี่ยมชมสามารถค้นหาหน้าเว็บไซต์ทั้งหมดของตนและนำทางไปยังหน้าเหล่านั้นได้ เป็นปัญหาทั่วไปสำหรับเจ้าของเว็บไซต์ที่จะมองข้ามลิงก์แผนผังเว็บไซต์ ด้วยการสร้างแผนผังไซต์ Google สามารถกำหนดคุณภาพของเว็บไซต์ของคุณและช่วยให้คุณอยู่ในอันดับที่สูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา ตรวจสอบให้แน่ใจว่าได้รวมลิงก์แผนผังไซต์ไว้ในไซต์ของคุณเพื่อให้แน่ใจว่าไซต์นั้นเพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหาอย่างมีประสิทธิภาพ
วิธีแก้ไขไฟล์ Svg ใน Photoshop

หลังจากสร้างหรือดาวน์โหลดไฟล์ SVG แล้ว คุณจะนำไปใช้ใน Photoshop ได้โดยไปที่ File ด้วยการแปลงไฟล์เป็นภาพพิกเซลโดยอัตโนมัติ Photoshop ช่วยให้คุณใช้เป็นเทมเพลตสำหรับภาพอื่น ๆ หากต้องการ คุณสามารถฝัง โค้ด SVG ลงในโค้ด HTML ได้โดยตรง
Scalable Vector Graphics (SV) หรือที่เรียกว่า Scalable Vector Graphics เป็นมาตรฐานเว็บสำหรับกราฟิกแบบเวกเตอร์ รูปภาพถูกอธิบายด้วยรูปทรงทางคณิตศาสตร์แทนที่จะเป็นพิกเซล ซึ่งเป็นสาเหตุที่ SVG ใช้ เป็นผลให้สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ คุณสามารถใช้ โปรแกรมแก้ไข SVG เช่น Inkscape หรือ Adobe Illustrator เพื่อสร้างหรือแก้ไขรูปภาพของคุณ
Photoshop สามารถจัดการกับไฟล์ Svg ได้หรือไม่?
บทช่วยสอนนี้จะอธิบายวิธีสร้างและแก้ไขไฟล์ sva Adobe Photoshop กำหนดให้คุณทำตามขั้นตอนต่อไปนี้หลังจากที่คุณสร้างภาพในโปรแกรมแล้ว: เลือกไฟล์ ในเมนูแบบเลื่อนลงรูปแบบ คลิกตัวเลือก SVG จากนั้นเลือกประเภท
ข้อดีข้อเสียของกราฟิกแบบเวกเตอร์และแรสเตอร์
เวกเตอร์เป็นรูปแบบกราฟิกที่ได้รับความนิยมมากที่สุด เนื่องจากความสามารถในการลดขนาดโดยไม่สูญเสียคุณภาพ กราฟิกแบบเวกเตอร์จึงเหมาะอย่างยิ่งสำหรับการใช้งานในเว็บเพจ งานนำเสนอ หรือแม้แต่สื่อสิ่งพิมพ์ อันที่จริงแล้วกราฟิกบางตัวดีกว่าตัวอื่นๆ เป็นไปได้ที่การแรสเตอร์จะเป็นตัวเลือกที่ให้ประโยชน์สูงสุดในบางกรณี ช่วยเพิ่มความคล่องตัวในการแปลงรูปภาพเป็นชุดพิกเซล ทำให้การแสดงบนหน้าจอหรือเครื่องพิมพ์ง่ายขึ้น ไฟล์ PDF หรือ EPS เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่มกราฟิกแบบเวกเตอร์ไปยังหน้าเว็บ หากคุณต้องการรวมเข้ากับการออกแบบ แม้ว่ากราฟิกจะถูกขยายใหญ่ขึ้น รูปแบบเหล่านี้ช่วยให้มั่นใจได้ถึงความคมชัด เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการแปลง ไฟล์เวกเตอร์ เป็นรูปแบบต่างๆ เพื่อให้แน่ใจว่าการออกแบบของคุณจะดูดีไม่ว่าจะเกิดอะไรขึ้นก็ตาม
วิธีแก้ไขข้อความในไฟล์ Svg Inkscape
หากต้องการแก้ไขข้อความในไฟล์ svg ใน Inkscape ให้เปิดไฟล์ใน Inkscape ก่อน จากนั้น เลือกเครื่องมือ 'แก้ไขเส้นทางตามโหนด' จากแถบเครื่องมือ จากนั้นคลิกองค์ประกอบข้อความที่คุณต้องการแก้ไข สุดท้าย ทำการแก้ไขของคุณ จากนั้นคลิก 'ไฟล์ > บันทึก' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
