คุณสามารถใช้องศาเพื่อวาดเส้นใน Svg
เผยแพร่แล้ว: 2022-12-06การวาดเส้นเป็นส่วนสำคัญในการสร้างภาพใดๆ ไม่ว่าจะเป็นภาพวาดดิจิทัลหรือการจำลองเว็บไซต์ และในขณะที่มีหลายวิธีในการวาดเส้นใน SVG หนึ่งในวิธีที่ง่ายและหลากหลายที่สุดคือการใช้แอตทริบิวต์ "เส้นขีด" สามารถใช้ แอตทริบิวต์เส้นขีด เพื่อวาดทั้งเส้นตรงและเส้นโค้ง และสามารถปรับแต่งเพื่อสร้างเอฟเฟ็กต์ต่างๆ ได้หลากหลาย ในบทความนี้ เราจะมาดูวิธีใช้แอตทริบิวต์ stroke เพื่อวาดเส้นใน SVG
คุณสร้างเส้นตรงใน Svg ได้อย่างไร?
เมื่อคุณใช้ SVG คุณสามารถวาด เส้นตรง ได้โดยใช้องค์ประกอบ *line' สิ่งเดียวที่ต้องการคือค่า x สามารถทำได้โดยใช้พิกัด y ของจุดสิ้นสุดของเส้น เมื่อพิกัดไม่ใช่หน่วย อาจระบุพิกัดโดยไม่มีหน่วย เช่น ใช้ em, in หรืออื่น ๆ นี่คือตัวอย่างของบทที่ 3 (ในบทที่ 3)
การสร้างเส้นทางด้วยคำสั่ง M ใน Illustrato
ตัวอย่างเช่น คำสั่งอย่าง M จะสร้างพาธใหม่ และพารามิเตอร์ 1 และ 2 จะตั้งค่าจุดเริ่มต้นและจุดสิ้นสุด
คุณวาดเส้นโค้งใน Svg ได้อย่างไร?

ในการวาดเส้นโค้งใน svg คุณต้องใช้องค์ประกอบ 'เส้นทาง' องค์ประกอบ 'เส้นทาง' ใช้แอตทริบิวต์ 'd' ซึ่งกำหนดข้อมูลเส้นทาง ข้อมูลเส้นทางถูกกำหนดเป็น 'd' เป็นชุดของคำสั่ง moveto (M), lineto (L), curveto (C) และ closepath (Z)
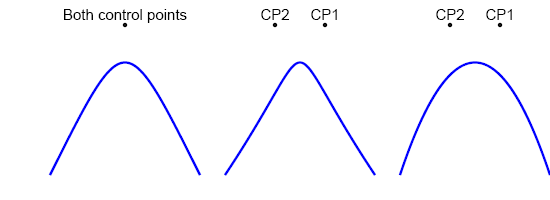
เมื่อใช้ C ตัวอักษร [code type=html] จะปรากฏขึ้น ตัวอักษรคือ x1, y1, y2, y3 และ y4 เริ่มต้นที่จุด 100,200 โค้งจะค่อยๆ เคลื่อนขึ้นเนิน มีจุดควบคุมที่สองที่ 400,100 อยู่ด้วย เส้นโค้งสิ้นสุดที่ 400,200 ในลักษณะเดียวกับที่เส้นไม่จำเป็นต้องหยุดที่ เส้นโค้งเดียว เส้น โค้งจะไม่หยุด สามารถสร้างเส้นโค้งที่ซับซ้อนมากขึ้นได้โดยการเชื่อมต่อเข้าด้วยกัน
เบราว์เซอร์ช่วยให้นำทางได้ง่ายขึ้นโดยใช้คำสั่ง S และ s นี่คือเส้นโค้งสองเส้นที่ซ้ำกันพร้อมทางลัดสัมบูรณ์ เนื่องจากต้องการจุดควบคุมที่เล็กกว่า คำสั่ง quadratic bezier จึงใช้งานได้ง่ายกว่า ด้วยเหตุนี้ คำสั่ง arc จึงใช้ตัวแปรมากที่สุดในบรรดา คำสั่ง curve สามประเภท ด้วยจุดเริ่มต้นและจุดสิ้นสุดและวงรีที่มีการหมุนแกน rx, ry และ x ทำให้สามารถวาดส่วนโค้งที่แตกต่างกันสี่ส่วนนอกเหนือจากสี่มาตรฐาน ส่วนโค้งสีแดงและสีม่วง ซึ่งเป็นกระจกสำหรับธงส่วนโค้งขนาดใหญ่ บ่งบอกถึงการกวาดล้างของธงส่วนโค้งขนาดใหญ่ ส่วนโค้งสีน้ำเงินสะท้อนถึงส่วนโค้งสีแดงที่สร้างขึ้นที่จุดเริ่มต้นและจุดสิ้นสุดรอบแกน
ค่า 0 แสดงถึงส่วนโค้งที่เล็กกว่า ในขณะที่ค่า 1 แสดงถึงส่วนโค้งที่ใหญ่กว่า ในทางกลับกัน เส้นทางมีประสิทธิภาพและยืดหยุ่นมากกว่า รูปทรงพื้นฐาน อาจต้องใช้ความพยายามเพิ่มขึ้นเล็กน้อย แต่จะไม่มากนัก เส้นทางมักจะใช้เพื่อส่งออกรูปภาพที่สร้างในโปรแกรมแก้ไขกราฟิกใดๆ ควรใช้เวลาเพียงไม่กี่นาทีในการจดจำคำสั่ง
. เส้นทางใน Svg
เส้นทางใน SVG ถูกกำหนดโดยใช้องค์ประกอบ 'เส้นทาง' เส้นทางคือรายการของคำสั่งที่สอดคล้องกับพารามิเตอร์ที่แสดงด้วยอักษรคำสั่งและตัวเลขที่แสดง โปรดดูรายการคำสั่งด้านล่าง แอตทริบิวต์นี้สามารถใช้กับองค์ประกอบ SVG ต่อไปนี้: -path; -สัญลักษณ์; และ -missing-glyph เส้นทางถูกกำหนดโดยการกำหนดคำสั่งต่อไปนี้: จุดเริ่มต้น (คำสั่งแรก) ทิศทาง (คำสั่งที่สอง) และความยาว (คำสั่งที่สาม) ทิศทางจากซ้ายไปขวาคือทิศทางที่นำไปสู่ทิศทางจากขวาไปซ้าย ทิศทางจากซ้ายไปขวาคือทิศทางที่นำไปสู่ทิศทางขวาไปซ้าย และทิศทางจากซ้ายไปขวาคือทิศทางเดียว ที่นำไปสู่ซ้ายไป- มีโอกาสที่น้ำหนักจะเป็นบวก ( เข้าหาผู้ดู) หรือเป็นลบ ( ออกห่างจากผู้ดู) หลังจากเสร็จสิ้นเส้นทาง คำสั่งที่สี่ (จุดสิ้นสุด) จะได้รับ สามารถใช้องค์ประกอบ 'เส้นขีด' เพื่อกำหนดโครงร่างของเส้นทาง เมื่อมี องค์ประกอบที่เรียก ว่า 'เส้นขีด -ความกว้าง' จะระบุความกว้างของเส้นขีด องค์ประกอบ A'เส้นขีด-linecap' ใช้เพื่อกำหนดรูปร่างของปลายเส้นขีด รูปร่างของการรวมของเส้นขีดถูกกำหนดโดยองค์ประกอบ 'เส้นขีดเส้นร่วม' สามารถใช้องค์ประกอบ "เติม" เพื่อเติมเส้นทางด้วยสีหรือรูปแบบใดก็ได้ที่คุณเลือก องค์ประกอบ 'หมุน' สามารถใช้เพื่อหมุนเส้นทางได้ กล่าวอีกนัยหนึ่ง แอตทริบิวต์ 'x' และ 'y' ระบุว่าเส้นทางสามารถหมุนได้เท่าใดในมุมที่กำหนด การหมุนถูกกำหนดดังนี้: [X] ระบบพิกัดส่วนกลาง (เหมือนกับแอตทริบิวต์ 'orient') ระบบพิกัดโลคัล (เหมือนกับแอตทริบิวต์ 'มุมมอง') หรือระบบพิกัดเปอร์สเปคทีฟ (พื้นที่สามมิติ) คือทั้งสองระบบ องค์ประกอบ 'สเกล' ช่วยให้คุณปรับขนาดเส้นทางตามขนาดได้ แอตทริบิวต์ 'x' และ 'y' ระบุตัวคูณมาตราส่วนตามลำดับ ความกว้างและความสูงใหม่ของเส้นทางสามารถกำหนดได้โดยใช้แอตทริบิวต์ 'ความกว้าง' และ 'ความสูง' เมื่อเส้นทางถูกปรับขนาด อัตราส่วนภาพจะถูกรักษาไว้โดยใช้แอตทริบิวต์ 'รักษาอัตราส่วนภาพ' เส้นทางสามารถแปลได้โดยใช้องค์ประกอบ 'แปล' แอตทริบิวต์ 'x' และ 'y' ระบุพิกเซลของการแปล

Svg ลากเส้นระหว่างจุดสองจุด
SVG เป็นวิธีที่ยอดเยี่ยมในการวาดเส้นระหว่างจุดสองจุด คุณสามารถใช้องค์ประกอบเพื่อสร้าง เส้นตรง ระหว่างจุดสองจุด คุณยังสามารถใช้องค์ประกอบเพื่อสร้างเส้นโค้ง
เส้นทางตรงหรือโค้งเป็นไปได้ด้วยความช่วยเหลือของสามองค์ประกอบ นอกจากนี้ยังรวมอยู่ในส่วนสุดท้ายของหน้าซึ่งกล่าวถึงแอตทริบิวต์สไตล์ เส้นแบ่งระหว่างจุด (x1,y1) และ (x2,y2) สามารถวาดได้โดยใช้องค์ประกอบ <line> องค์ประกอบ A>path> ช่วยให้คุณสามารถวาดชุดของเส้นและ/หรือส่วนโค้งที่คุณสามารถรวมเข้าด้วยกันหรือแยกออกจากกันได้ มันสามารถแสดงภาพที่ซับซ้อนมากได้ คำสั่งการวาดภาพ ที่ใช้บ่อยที่สุดบางรายการแสดงอยู่ด้านล่าง คำสั่ง M x1,y1 เริ่มต้นลำดับของคำสั่งที่นำปากกาไปยังตำแหน่งเริ่มต้น
แฟล็กส่วนโค้งขนาดใหญ่และแฟล็กกวาดจะใช้เพื่อค้นหา ส่วนโค้งสี่ส่วนที่เป็นไปได้ ส่วนโค้งสี่เหลี่ยมประกอบด้วยสองส่วน: รัศมี x ตรงกลางและรัศมี y ตามขอบ ภาพประกอบด้านบนแสดงเส้นทางที่ประกอบด้วยส่วนโค้งวงรีและส่วนของเส้นตรง
วิธีสร้างส่วนโค้งใน Html
สามารถสร้างส่วนโค้งได้โดยใช้คำสั่ง arc() วงรีเริ่มต้นมีพารามิเตอร์สองตัว: รัศมี x และรัศมี y พารามิเตอร์ที่สามคือรัศมี y ของวงรีปลาย ตามด้วยรัศมี x ของวงรีปลาย พารามิเตอร์สุดท้ายคือรัศมีของส่วนโค้ง ซึ่งวัดความยาวของส่วนโค้งเป็นองศา
ใช้คำสั่งต่อไปนี้เพื่อสร้างส่วนโค้งจากจุด A ไปยังจุด B: br> อาร์ค (100,100,100,50)
Svg เส้นตรง
เส้นตรง svg คือเส้นที่ลากระหว่างจุดสองจุดใน รูปภาพ svg เส้นสามารถมีความยาวเท่าใดก็ได้และสามารถเป็นแนวนอน แนวตั้ง หรือแนวทแยง
สไตล์เส้น Svg
โดยทั่วไป ลักษณะของ เส้น SVG ถูกกำหนดโดยคุณสมบัติ CSS ขององค์ประกอบที่มีเส้น ตามค่าเริ่มต้น เส้นจะสืบทอดสีและลักษณะอื่นๆ ขององค์ประกอบ
เครื่องคิดเลขพิกัด Svg Arc
มี เครื่องคำนวณพิกัดส่วนโค้ง svg ออนไลน์มากมาย เพียงพิมพ์ 'svg เครื่องคำนวณพิกัดส่วนโค้ง' ลงในเครื่องมือค้นหาที่คุณชื่นชอบ แล้วคุณจะพบตัวเลือกมากมาย เครื่องคิดเลขเหล่านี้บางรุ่นซับซ้อนกว่าเครื่องอื่นๆ แต่โดยพื้นฐานแล้วเครื่องคำนวณทั้งหมดทำงานเหมือนกัน นั่นคือ คำนวณพิกัดของส่วนโค้ง
จะใช้คำสั่งวงรีอาร์ค ต้องระบุพิกัดสำหรับจุดเริ่มต้นและจุดสิ้นสุดในพิกัดคาร์ทีเซียน (x, y) ธงทั้งสองเลือกหนึ่งในสี่ส่วนโค้งที่สามารถวาดได้ในเกมนี้ หากคุณต้องการวาดส่วนโค้งขนาดเล็กที่มีมุมลดลง ฉันเดาว่าคุณต้องการให้เป็น large-arc-flag=0 หากคุณสงสัยว่าเหตุใด @clocksmith จึงเลือก API นี้ ต่อไปนี้คือรายละเอียดของบันทึกการใช้งาน คำถามที่ใช้ส่วนโค้งที่เป็นไปได้สองแบบ คือ การกำหนดพารามิเตอร์ที่จุดสิ้นสุดและกึ่งกลาง ซึ่งจัดทำโดยผู้เขียนเหล่านี้ การกำหนดพารามิเตอร์ปลายทาง นอกเหนือจากการรองรับไวยากรณ์พาธที่สอดคล้องกัน ยังช่วยให้คำสั่งพาธดำเนินต่อไปได้จนกว่าจะถึงจุดปัจจุบัน
คุณจะหาเส้นทาง Svg สำหรับส่วนโค้งของวงกลมได้อย่างไร
คุณต้องระบุจุดเริ่มต้นและจุดสิ้นสุดตามลำดับ โดยมีพารามิเตอร์ xf และ yf ของ A ในจุดเริ่มต้น เนื่องจากเรากำลังมองหาวงกลม เราจะใช้ RY เพื่อตั้งค่า rx เท่ากับ ry ซึ่งจะส่งผลให้พยายามหาวงกลมรัศมี rx ทุกวงที่ตัดจุดเริ่มต้นและจุดสิ้นสุด
คุณคำนวณส่วนโค้งได้อย่างไร?
ในการคำนวณความยาวส่วนโค้ง ให้หารรัศมีและมุมศูนย์กลางด้วยสูตรความยาวส่วนโค้ง ความยาวของส่วนโค้ง = รัศมีและมุมศูนย์กลาง ตัวอักษร r เป็นตัวพิมพ์ใหญ่ในหน่วยเรเดียน ความยาวส่วนโค้งคำนวณเป็น * (/180) * r โดยที่ * อยู่ในหน่วยองศา
