จัดกึ่งกลางภาพ SVG ในแนวนอน
เผยแพร่แล้ว: 2022-12-04หากคุณต้องการจัดกึ่งกลาง ภาพ SVG ในแนวนอนบนหน้า คุณสามารถใช้แอตทริบิวต์ viewBox และตั้งค่าเป็น “0 0 100 100” (ค่าเหล่านี้แสดงถึงมุมบนซ้ายของพิกัด X และ Y และความกว้างและความสูงของ ภาพ). จากนั้น คุณสามารถเพิ่มแอตทริบิวต์ รักษาAspectRatio และตั้งค่าเป็น “xMidYMid” (ซึ่งจะทำให้รูปภาพอยู่กึ่งกลางทั้งแนวนอนและแนวตั้ง)
ในการจัดแนวกลุ่มหรือวัตถุตรงกลางหรือด้านข้างของหน้า เลือกวัตถุหรือกลุ่มในกล่องโต้ตอบจัดแนวและกระจาย (Shift – Ctrl A)
จุดโหนด (วิวพอร์ตและช่องมองภาพ) ที่ด้านซ้ายบนของ องค์ประกอบ SVG เป็นคุณสมบัติมาตรฐาน ไม่ใช่จุดศูนย์กลางขององค์ประกอบ กล่าวอีกนัยหนึ่ง เมื่อคุณพยายามจัดเวกเตอร์ให้อยู่กึ่งกลาง มันไม่พอดีกับรูปภาพ
คุณจัดกึ่งกลางบางอย่างใน Svg อย่างไร

หากต้องการให้บางสิ่งอยู่กึ่งกลางใน svg คุณต้องตั้งค่าแอตทริบิวต์ x และ y ให้อยู่กึ่งกลางของวัตถุ ตัวอย่างเช่น หากคุณต้องการให้สี่เหลี่ยมผืนผ้าอยู่กึ่งกลางใน svg คุณต้องตั้งค่าแอตทริบิวต์ x และ y ของสี่เหลี่ยมผืนผ้าให้อยู่กึ่งกลางของ svg
การจัดรูปภาพให้อยู่กึ่งกลางด้วย Css
คุณสมบัติการจัดตำแหน่งรายการยังสามารถใช้เพื่อจัดกึ่งกลางรูปภาพในแนวตั้งหรือแนวนอน
พิกัดบน Svg คืออะไร?
มีพิกัดสองประเภทใน SVG: พิกัดสัมบูรณ์และพิกัด สัมพัทธ์ พิกัดสัมบูรณ์ได้รับการแก้ไขแล้วและไม่เปลี่ยนแปลงเมื่อปรับขนาดหรือแปลรูปภาพ พิกัดสัมพัทธ์ขึ้นอยู่กับตำแหน่งขององค์ประกอบในภาพ และจะเปลี่ยนแปลงเมื่อองค์ประกอบถูกย้าย
ขั้นตอนแรกคือการทำความเข้าใจ ระบบพิกัด SVG และการแปลง รวม viewport, viewBox และ reservedAspectRatio ไว้ด้วย นี่เป็นบทความแรกจากสามบทความในชุดเกี่ยวกับระบบพิกัดและการแปลงใน SVG เพื่อให้เห็นภาพแนวคิดและคำอธิบายในบทความได้ชัดเจนยิ่งขึ้น ฉันได้สร้างการสาธิตแบบโต้ตอบ ขนาดวิวพอร์ตสามารถระบุได้โดยการรวมแอตทริบิวต์ความกว้างและความสูงไว้ที่องค์ประกอบ >svg> ด้านนอกสุด ใน SVG เป็นไปได้ที่จะตั้งค่าโดยใช้หรือไม่มีตัวระบุหน่วย ด้วยเหตุนี้ หน่วยผู้ใช้จะถือว่ามีจำนวนหน่วยเท่ากับหน่วย PX หากระบุค่าไว้
ViewBox เป็น ระบบพิกัดกราฟิก ที่ช่วยให้สามารถวาดกราฟิกลงบนผืนผ้าใบได้ เช่นเดียวกับวิวพอร์ต ระบบพิกัดสามารถเล็กลงหรือใหญ่ขึ้นได้ การใช้ view attributeBox คุณสามารถสร้างระบบพิกัดผู้ใช้ของคุณเองได้ สามารถสร้างพื้นที่ผู้ใช้ใหม่ได้ด้วยความช่วยเหลือของการแปลง (เช่น ระบบพิกัดปัจจุบัน) Viewbox=”0 0 400 300″ จะส่งผลให้ผืนผ้าใบมีขนาดครึ่งหนึ่งของผืนผ้าใบหลัก เพื่อให้เข้าใจช่องมองภาพ วิธีที่ดีที่สุดคือแสดงภาพในลักษณะเดียวกับที่ Google Maps ทำ ระบบพิกัดวิวพอร์ตใช้เพื่อแมปหน่วยผู้ใช้ 200 หน่วยกับหน่วยวิวพอร์ต 800 หน่วย และระบบพิกัดผู้ใช้ใช้เพื่อแมปหน่วยผู้ใช้ 800 หน่วยกับหน่วยวิวพอร์ต 800 หน่วย
เมื่อคุณกดปุ่มเมาส์ มันจะสร้างเอฟเฟกต์การซูมเข้าเหมือนกับที่คุณเห็นในภาพหน้าจอด้านบน การครอบตัดยังได้รับผลกระทบจากการทำงานของ viewBox=”100 100 200 150” กราฟิกนี้ครอบตัดและปรับขนาดให้เต็มพื้นที่วิวพอร์ตทั้งหมด ViewBox อนุญาตให้ตัวแทนผู้ใช้แมปสี่เหลี่ยมผืนผ้าที่ระบุในพื้นที่ผู้ใช้โดยอัตโนมัติกับขอบเขตของพื้นที่เฉพาะ (มักจะเป็นวิวพอร์ต) เช่นของเบราว์เซอร์ ครอบตัดแล้วปรับขนาดให้พอดีกับวิวพอร์ต ข้อมูลจำเพาะนี้ยังรวมถึงการแปลงการแปล ซึ่งแสดงกราฟิกราวกับว่าแปลด้วยหน่วย 100 หน่วย วิวพอร์ตและช่องมองภาพต้องมีขนาดใหญ่กว่าความกว้างและความสูงของช่องมองภาพนี้ ในหัวข้อต่อไปนี้ เราจะดูที่อัตราส่วนภาพต่างๆ
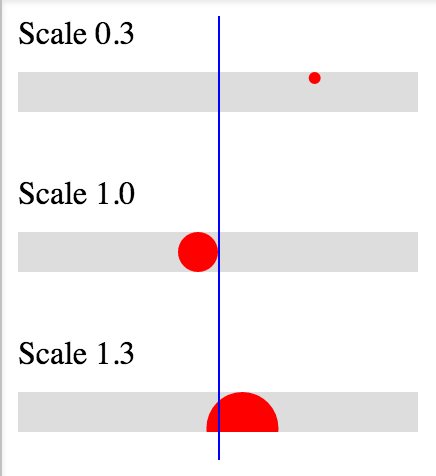
ในระบบพิกัดผู้ใช้ 1 หน่วยเท่ากับหน่วยวิวพอร์ตความกว้าง / วิวบ็อกซ์ความกว้างในแนวตั้ง หน่วย Y แต่ละหน่วยถูกแมปกับ 0.66 บนวิวพอร์ต ViewBox คือผลลัพธ์ของสมการนี้ ต่อไปนี้เป็นการตีความอย่างคร่าว ๆ ต่อไปนี้: “0” 000 0 500 ลักษณะการทำงานเริ่มต้นคือการใช้ไฟล์ต่อไปนี้ บุคคลควบคุมพฤติกรรมของเขาได้อย่างไร? แอตทริบิวต์ รักษา AspectRatio ช่วยให้คุณสามารถรักษาอัตราส่วนกว้างยาวของกราฟิกได้ในขณะที่ปรับขนาดช่องมองภาพเป็นชุดเดียวกัน
ซึ่งพร้อมใช้งานในองค์ประกอบใดๆ ก็ตามที่มีวิวพอร์ตใหม่ (ส่วนต่อไปนี้จะกล่าวถึงวิวพอร์ต) ค่า 0 0 200 300 แสดงถึงขนาดของช่องมองของกล่องนกแก้ว ดูเหมือนว่าจะเหมือนกันหากเบราว์เซอร์ขยายกราฟิกให้พอดีกับวิวพอร์ตทั้งหมด เมื่อใช้ MeetOrSlice คุณสามารถกำหนดได้ว่าควรมองเห็น viewBox ทั้งหมดหรือไม่ในวิวพอร์ต ค่านี้คล้ายกับค่าในส่วนก่อนหน้านี้ที่มีและครอบคลุมขนาดพื้นหลังของรูปภาพ อัตราส่วนกว้างยาวของ viewBox อาจไม่ดีเท่ากับของจอแสดงผล ส่งผลให้ถูกแบ่งออก พารามิเตอร์การจัดตำแหน่งประกอบด้วยค่าเก้าค่า โดยไม่มีค่าใดที่เป็นค่าการจัดตำแหน่ง
เพื่อรักษาอัตราส่วนกว้างยาวของรูปภาพ ค่าอื่นที่ไม่ใช่ไม่มีจะถูกใช้เพื่อปรับขนาดรูปภาพให้เท่ากัน ในทั้งสองกรณี กราฟิกจะถูกปรับขนาดเพื่อให้แกนกลางอยู่ในแนวเดียวกับแกนกลางของวิวพอร์ต ในกรณีนี้ xMidYMid เป็นค่าเริ่มต้นสำหรับการจัดตำแหน่ง ค่า min-x, max-x และ mid-y ระบุการจัดตำแหน่งของกล่องขอบเขตขององค์ประกอบด้วยวิวพอร์ต เนื้อหากราฟิกขององค์ประกอบอาจต้องปรับขนาดตามอัตราส่วนขององค์ประกอบที่กำหนดโดยไม่สูญเสียความสม่ำเสมอ viewBox ถูกยืดหรือหดเพื่อให้เต็มวิวพอร์ตทั้งหมด โดยไม่สนใจอัตราส่วนกว้างยาวหากเป็นเช่นนั้น สามารถใช้แอตทริบิวต์ preservRatioAspect เพื่อระบุว่าจะปรับขนาด viewBox ให้เท่ากันหรือไม่ และจัดตำแหน่งภายในวิวพอร์ต ตัวอย่างเช่น ใน viewBox=0 0 200 300 การจัดตำแหน่งบางรายการเหมือนกันแต่ค่าการจัดตำแหน่งต่างกัน
ในตัวอย่างนี้ ค่า viewBox ต่างๆ จะแตกต่างจากค่าที่เราใช้อยู่ การสาธิตเชิงโต้ตอบของฉันทำให้สามารถเปลี่ยนค่าแอตทริบิวต์เหล่านี้และดูผลลัพธ์ได้ ViewBox = ปรากฏในภาพด้านล่างเนื่องจากการใช้งาน เพื่อให้ได้ 100 0 200 300 แกนจัดตำแหน่ง ต้องอยู่ในตำแหน่งมุมเดียวกัน
ฉันจะจัดกึ่งกลางรูปภาพใน Svg ใน Html ได้อย่างไร

หากต้องการให้รูปภาพอยู่กึ่งกลางใน svg ใน html คุณต้องตั้งค่าแอตทริบิวต์ viewBox เป็น 0 0 100 100 จากนั้นตั้งค่าแอตทริบิวต์
การสร้างแกลเลอรีรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอนนั้นเป็นเรื่องง่ายหากคุณคุ้นเคย เมื่อรวมรูปภาพในองค์ประกอบ div ตั้งค่าคุณสมบัติการแสดงผลให้ยืดหยุ่น และตั้งค่าความกว้างของรูปภาพเป็นค่าความยาวคงที่ คุณได้สร้างพาเรนต์คอนเทนเนอร์สำหรับรูปภาพที่จะยืดหยุ่นให้พอดีกับความกว้างของคอนเทนเนอร์ คุณสมบัติ justify-content ระบุคุณสมบัติที่จะใช้เพื่อให้แน่ใจว่ารูปภาพอยู่กึ่งกลางคอนเทนเนอร์ นอกจากนี้ แอตทริบิวต์สไตล์ยังถูกเพิ่มเข้าไปในองค์ประกอบระดับบล็อกเพื่อให้ง่ายต่อการวางตำแหน่งรูปภาพที่ด้านบนของหน้าโดยไม่คำนึงถึงความละเอียด

วิธีจัดกึ่งกลางรูปภาพใน Html
ใน HTML คุณสมบัติตำแหน่งพื้นหลังสามารถใช้เพื่อจัดกึ่งกลางภาพ รูปภาพจะอยู่กึ่งกลางที่จุดสัมผัส 50% กับองค์ประกอบหลัก ตำแหน่งยังสามารถปรับปรุงได้โดยใช้คุณสมบัติ background-position-x และ background-position-y นอกจากนี้ยังสามารถใช้คุณสมบัติที่เรียกว่า text-align เพื่อจัดกึ่งกลางรูปภาพใน HTML รูปภาพจะอยู่กึ่งกลางภายในองค์ประกอบบล็อก เช่น div หากคุณต้องการจัดกึ่งกลางรูปภาพ คุณเพียงแค่เพิ่มคุณสมบัติ text-align: center ให้ กับองค์ประกอบหลัก
Svg ถึง Xy พิกัด

พิกัด SVG ถึง xy เป็นกระบวนการของการแมปภาพจากปริภูมิสองมิติกับระบบพิกัดคาร์ทีเซียน เมื่อใช้ตัวแปลงพิกัด svg เป็น xy คุณจะสามารถสร้างไฟล์ที่สามารถใช้เปิดรูปภาพใดๆ ใน รูปแบบ SVG ได้
คุณสามารถใช้บริการออนไลน์ที่เรียกว่า Co.rdinator เพื่อช่วยในเรื่องนี้ คุณสามารถอัปโหลด ไฟล์ SVG ได้โดยตรงจากคอมพิวเตอร์ของคุณ หรือให้รหัสเป็นอินพุตก็ได้ ขอบของ SVG ถูกจับคู่กับพิกัด XY ที่สอดคล้องกันในโปรแกรมนี้โดยการติดตาม นอกจากนี้ยังสามารถใช้พิกัด XY บนเว็บไซต์พล็อตเตอร์กราฟ XY ในภายหลังได้อีกด้วย แม้ว่ารูปภาพ SVG จะสามารถแปลงเป็นพิกัด XY ได้ แต่ฉันก็ไม่รู้เลยว่ามันง่ายแค่ไหน ต้องขอบคุณ Co.rdinator ทำให้ได้ภาพที่มีเส้นประได้ง่ายที่สุดเท่าที่จะเป็นไปได้ ส่วนที่ดีที่สุดคือเป็นเครื่องมือโอเพ่นซอร์ส ซึ่งหมายความว่าคุณสามารถเรียกใช้บนคอมพิวเตอร์ของคุณและใช้แหล่งที่มาของมันได้
ปรับขนาดวิวพอร์ตของคุณด้วยแอตทริบิวต์ Viewbox
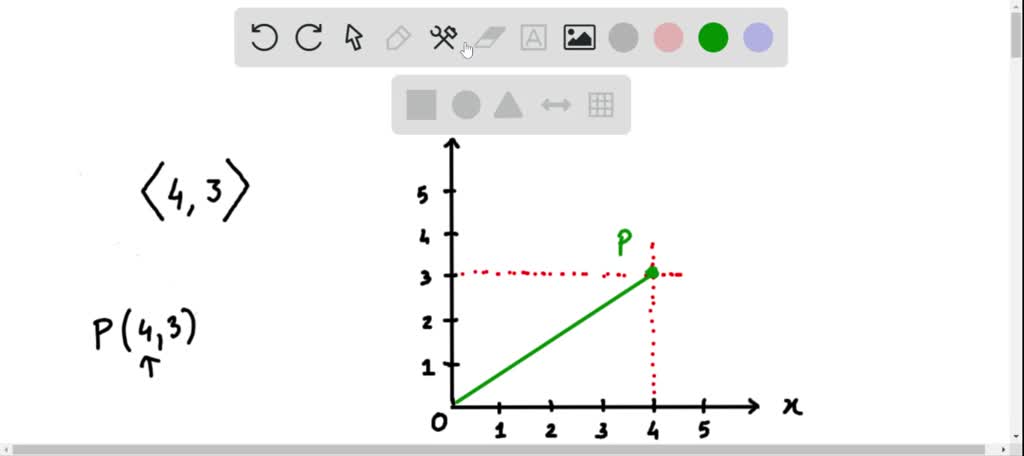
ตัวเลขแรกคือตำแหน่ง x ของขอบซ้ายสุด ตัวเลขที่สองคือตำแหน่ง y ที่ขอบบนสุด ตัวเลขที่สามคือความกว้างของกล่องมุมมองในพื้นที่ผู้ใช้ และตัวเลขที่สี่คือความสูงในพื้นที่ผู้ใช้
ตามตัวอย่าง บรรทัดต่อไปนี้ระบุความกว้างของวิวพอร์ตเป็น 800 และความสูงเป็น 600
viewBox = 0 800 600 เท่ากับ 0
ศูนย์ Svg ใน Viewbox
หากต้องการให้ SVG อยู่กึ่งกลางในช่องมอง คุณต้องเพิ่มการแปลการแปลง จำนวนที่จะแปลในแนวนอนจะเท่ากับครึ่งหนึ่งของความกว้างของช่องมองภาพ และจำนวนที่จะแปลในแนวตั้งจะเท่ากับครึ่งหนึ่งของความสูงของช่องมองภาพ
เนื่องจากโปรแกรมแก้ไข HTML ใน CodePen รวมส่วนต่างๆ ของเทมเพลต HTML5 ที่อยู่ภายในเนื้อหาและแท็ก HTML5 องค์ประกอบใดๆ ที่คุณเขียนภายในจะอยู่ภายในเนื้อหา การเพิ่มคลาสที่อาจมีผลกับทั้งเอกสารทำได้ง่ายเพียงแค่คัดลอกคลาสเหล่านี้มาที่นี่ CSS สามารถนำไปใช้กับปากกาของคุณได้จากสไตล์ชีต CSS ใดๆ ที่มีอยู่บนเว็บ ปากกาสามารถแก้ไขได้ด้วยสคริปต์ที่สามารถเข้าถึงได้ทางอินเทอร์เน็ต คุณสามารถเพิ่ม URL ลงใน Pen ได้โดยป้อนโดยตรงที่นี่ และ URL นั้นจะถูกเพิ่มตามลำดับที่คุณระบุ หากสคริปต์ที่คุณลิงก์มีส่วนขยายที่คล้ายกับตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
Svg Text Center ในแนวนอน
หากต้องการจัดกึ่งกลาง ข้อความ SVG ในแนวนอน คุณต้องตั้งค่าแอตทริบิวต์ x ให้อยู่กึ่งกลางคอนเทนเนอร์ขององค์ประกอบ ตัวอย่างเช่น หากคอนเทนเนอร์กว้าง 400px คุณจะต้องตั้งค่าแอตทริบิวต์ x เป็น 200px
คุณสามารถจัดตำแหน่งข้อความโดยไม่มีจุดยึด
หากคุณไม่ต้องการใช้จุดยึด คุณสามารถใช้คุณสมบัติ x และ y ได้เช่นกัน Text-anchor=”middle” ใน tspan จะทำให้ข้อความอยู่ตรงกลาง
ข้อความ Svg Center ใน G
หากคุณต้องการจัดกึ่งกลางข้อความในองค์ประกอบ SVG 'g' คุณสามารถใช้แอตทริบิวต์ 'text-anchor' ที่มีค่าเป็น 'middle' สิ่งนี้จะจัดกึ่งกลางข้อความในองค์ประกอบ 'g' ในแนวนอน
ข้อความ Svg Center ในวงกลม
หากต้องการให้ข้อความอยู่ตรงกลางวงกลม SVG คุณต้องตั้งค่าแอตทริบิวต์ text-anchor เป็น "middle" สิ่งนี้จะจัดกึ่งกลางข้อความในวงกลมตามแนวนอน คุณยังสามารถตั้งค่าการจัดแนวข้อความในแนวตั้งได้ด้วยการตั้งค่าแอตทริบิวต์ dy
วิธีวางตำแหน่ง Svg ใน Css
ในการวางตำแหน่ง svg ใน css คุณสามารถใช้คุณสมบัติ "position" ตัวอย่างเช่น หากต้องการวาง svg ที่ด้านบนซ้ายของหน้า คุณจะต้องใช้รหัสต่อไปนี้:
svg {
ตำแหน่ง: แน่นอน;
ด้านบน: 0;
ซ้าย: 0;
}
Svg สามารถใช้ได้มากกว่าแค่กราฟิก
ส่วนขยาย SVG ของ HTML5 ครอบคลุมมากกว่ากราฟิก สามารถใช้เพื่อสร้างองค์ประกอบแบบโต้ตอบได้ เช่น เมนูและกล่องโต้ตอบ
เครื่องกำเนิดพิกัด Svg
เครื่องมือสร้าง พิกัด SVG เป็นเครื่องมือที่ช่วยให้คุณสร้างพิกัดที่จำเป็นในการวาดภาพ SVG สามารถใช้เพื่อสร้างทั้งพิกัด x และ y สำหรับจุดที่กำหนด หรือสร้างรายการพิกัดที่สามารถใช้ในการวาดเส้นทางได้
มีตัวสร้าง พื้นหลัง SVG ที่ยอดเยี่ยม มากมายในเว็บไซต์นี้ Tabbied เป็นเครื่องมือที่สร้างเส้นขยุกขยิกรูปทรงเรขาคณิตหลากสีสันจากไฟล์ที่กำหนดไว้ล่วงหน้า ตัวกรอง JustCode SVG นอกเหนือจากเอฟเฟ็กต์พื้นฐานและเอฟเฟกต์ซับซ้อน มีให้ดาวน์โหลดแล้ว Veg Color Matrix Mixer โดย Rik Schennink ช่วยให้คุณแปลงเมทริกซ์สีให้เป็นเมทริกซ์ฟิลเตอร์ได้ด้วยภาพ เมื่อใช้ HeroPatterns คุณสามารถสร้างรูปแบบที่ทำงานได้ดีกับภาพพื้นหลัง ไทล์ หรือพื้นผิว สามารถใช้เพื่อสร้างรูปร่างอินทรีย์สำหรับภาพหรือพื้นหลังประเภทใดก็ได้ Haikei เป็นตัวสร้างที่ทำงานได้อย่างสมบูรณ์ซึ่งสามารถใช้งานได้หลากหลาย โดยมีเนื้อหาทั้งในรูปแบบ SVG และ PNG
เครื่องกำเนิดคุมิโกะสร้างรูปแบบที่เรียกว่าคุมิโกะซึ่งสร้างขึ้นโดยการเสียบชิ้นส่วนเข้าด้วยกันเป็นตาข่าย เครื่องมือที่ได้รับความนิยมอีกอย่างหนึ่งสำหรับการจัดการข้อความคือการบิดงอ งอ หรือบิดเบือนข้อความ ด้วย SVG Path Visualizer คุณสามารถจินตนาการถึงวิธีการวาดภาพประกอบบนหน้าจอ คุณสามารถป้อนข้อมูลจากเส้นทาง SVG และเครื่องมือจะอธิบายวิธีการทำงาน เครื่องมือครอบตัด SVG ของ Maks Surguy เป็นทางเลือกที่ยอดเยี่ยมสำหรับซอฟต์แวร์ครอบตัด เนื่องจากช่วยให้คุณได้รับการควบคุมในระดับที่ละเอียดยิ่งขึ้น เป็นเครื่องมือออฟไลน์ที่สามารถใช้เป็น PWA จากแถบ URL เพื่อสร้างแพลตฟอร์มออนไลน์อย่างง่าย Favicon Maker สามารถใช้เพื่อสร้าง Favicon ที่เป็นตัวอักษรหรืออีโมจิ รวมถึง PNG ขึ้นอยู่กับความต้องการของคุณ
spreact ช่วยให้คุณสามารถวางไฟล์ลงใน svega และทำให้เป็นสไปรต์ ปรับให้เหมาะสม และเพิ่มมาร์กอัปเมื่อคุณทำเสร็จแล้ว โค้ดสามารถแก้ไขได้โดยตรงต่อหน้าคุณด้วยข้อความธรรมดา ช่วยให้คุณสร้างแอนิเมชัน ทรานซิชัน แปลงร่าง และผสมแอนิเมชัน หากคุณกำลังมองหาแอนิเมชั่นที่คล้ายกับที่สร้างโดย After Effect คุณจะต้องมองหา Lottie – ทั้งบนเว็บและบนอุปกรณ์พกพา คุณใช้ เครื่องมือ SVGO ในกระบวนการสร้างเพื่อเพิ่มและแก้ไขฟีเจอร์ Node.js ได้ ใน SVG คุณสามารถระบุระดับความแม่นยำและคุณลักษณะที่คุณต้องการลบได้ (มีหลายระดับ) นอกจากนี้ยังมีรหัสเดียวกันกับ Iconset แต่ไม่มีความสามารถในการสร้างโปรแกรม
ประโยชน์ที่คาดไม่ถึงของการหมุนหน้าจอของคุณ
D=เส้นทาง D: M11.5,4–5, L- 1.75, 2.25 L0 z การแปลง=หมุน(หมุน 180 องศา)
