การจัดตำแหน่งเนื้อหาในธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-19หากคุณต้องการจัดหน้าใน ธีม WordPress ของคุณให้อยู่ตรงกลาง จริงๆ แล้วทำได้ง่ายมาก สิ่งที่คุณต้องทำคือเพิ่มโค้ดง่ายๆ ลงในไฟล์ CSS ของคุณ นี่คือรหัสที่คุณต้องเพิ่ม: .page { text-align: center; } นั่นคือทั้งหมดที่มีให้! การดำเนินการนี้จะจัดเนื้อหาทั้งหมดบนหน้าของคุณให้อยู่ตรงกลาง รวมทั้งชื่อ ข้อความ และรูปภาพ
คุณสามารถจัดกึ่งกลางข้อความในส่วนเนื้อหาของหน้าเว็บด้วยโปรแกรมแก้ไข WordPress CSS เป็นวิธีเดียวที่จะทำให้ชื่อหน้า WordPress อยู่ตรงกลาง นอกจากนี้ยังสามารถทำได้ด้วยเครื่องมือปรับแต่ง CSS ของ WordPress หรือผ่าน CSS ไฟล์ CSS คลาส The.page-title ไม่ได้ใช้เป็นคลาสสำหรับ ชื่อหน้า ตามธีม WP ทั้งหมดเสมอไป หากชื่อหน้าของคุณถูกกำหนดในธีม WP คุณจะต้องรวมไว้ในสไตล์ชีตของคุณ สิ่งสำคัญคือต้องสังเกตว่าเครื่องมือปรับแต่ง CSS จะไม่ลบล้างเว้นแต่คุณจะบังคับ
เมื่อมีคำแนะนำที่ขัดแย้งกันในกฎ CSS กฎสุดท้ายจะมีผลบังคับใช้ ใช้กฎ!important เพื่อจัดตำแหน่งชื่อหน้าไว้ที่หน้าเดียว เช่น หน้าขาย แทนที่จะเป็นหน้าที่ไม่รวมอยู่ในการเปลี่ยนแปลงทั่วทั้งไซต์ ปลั๊กอินแคชจำนวนหนึ่งที่ออกแบบมาโดยเฉพาะสำหรับ WP จะช่วยให้คุณสามารถโหลดเว็บไซต์ของคุณได้เร็วขึ้น ผู้ใช้จะได้รับเวอร์ชันคงที่ของสำเนาที่บันทึกไว้ก่อนหน้านี้เมื่อเปิดใช้งานปลั๊กอินการแคช โดยปกติแล้ว เป็นไปได้ที่จะล้างแคชเวอร์ชันก่อนหน้าในปลั๊กอินแคชส่วนใหญ่ ล้างคุกกี้ของเบราว์เซอร์ด้วย ซึ่งจะช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้น
กำหนดความกว้างสูงสุดสำหรับองค์ประกอบคอนเทนเนอร์ เว็บไซต์หลายแห่งใช้ความกว้าง 960px เพื่อให้หน้าจัดกึ่งกลางได้จริง คุณต้องใส่ระยะขอบ: อัตโนมัติ
ใช้ระยะขอบ: อัตโนมัติเมื่อคุณต้องการจัดองค์ประกอบบล็อกให้อยู่ตรงกลางในแนวนอน (เช่น div); การตั้งค่าความกว้างขององค์ประกอบจะป้องกันไม่ให้ยืดไปถึงขอบของภาชนะ
ด้วยการตั้งค่าระยะขอบเป็น 'อัตโนมัติ' คุณสามารถจัดบล็อกหรือรูปภาพให้อยู่ตรงกลางได้ โดยทั่วไปจะใช้บล็อกความกว้างคงที่ด้วยวิธีนี้ เนื่องจากหากบล็อกมีความยืดหยุ่น บล็อกก็จะใช้ความกว้างทั้งหมดของบล็อก
โปรดทำตามขั้นตอนด้านล่างเพื่อคืนหน้าไปยังตำแหน่งเดิม: เปิดเบราว์เซอร์ หลังจากที่คุณเลือกย้ายแล้ว ให้กด Alt และ Spacebar พร้อมกัน ด้วยการแตะปุ่มลูกศรซ้าย ขวา หรือขึ้น/ลง คุณสามารถย้ายเบราว์เซอร์ไปยังตำแหน่งใดก็ได้ที่คุณต้องการ
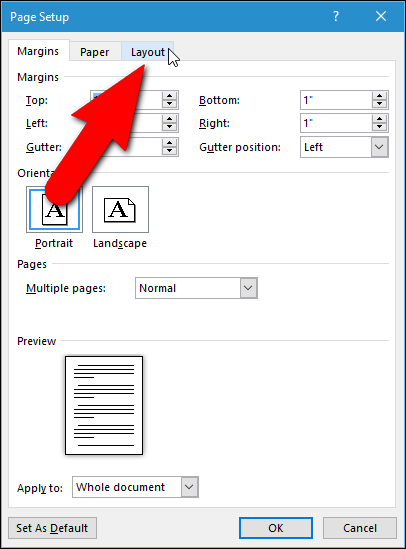
คุณจัดเค้าโครงหน้าให้อยู่ตรงกลางได้อย่างไร

คลิก ปุ่มเค้าโครงหน้า ใต้เมนูกึ่งกลางบนหน้า ให้เลือกแนวนอนและแนวตั้ง เมื่อคุณพิมพ์สิ่งนี้ แผ่นงานจะถูกจัดกึ่งกลางหน้ากระดาษ
สิ่งเดียวที่คุณต้องการคือโค้ด Cascading Style Sheet (CSS) เพื่อเปลี่ยนการออกแบบหน้าเว็บของคุณ จอภาพ LCD ส่วนใหญ่ในตลาดปัจจุบันประกอบด้วยการกำหนดค่าแบบจอกว้าง หน้าเว็บจำนวนมากจัดวางเลย์เอาต์ไว้ที่บรรทัดข้อความยาวๆ เพราะยากต่อสายตา คุณสามารถดูตัวอย่างเอกสาร HTML ในเบราว์เซอร์ของคุณหลังจากบันทึก ขนาดของสำเนาจะถูกเปิดเผยหากหน้าต่างเบราว์เซอร์กว้างกว่าความกว้างของต้นฉบับ เมื่อสร้างคลาส CSS ที่ต้องการให้เป็นองค์ประกอบที่อยู่ตรงกลาง ขอแนะนำให้ตั้งชื่อคลาสว่า wrapper หรือ container เนื้อหาของเราถูกวางไว้ที่กึ่งกลางของหน้าจออันเป็นผลมาจากแอตทริบิวต์ margin ซึ่งมีค่าเป็นศูนย์ (0) และการจัดตำแหน่งอัตโนมัติ
Internet Explorer และ Netscape เวอร์ชันเก่าทำงานไม่ถูกต้องเมื่อปฏิบัติตามมาร์กอัป CSS นี้ โดยให้ข้อความอยู่กึ่งกลาง เบราว์เซอร์ที่ล้าสมัยเหล่านี้สามารถแก้ไขได้ภายในไม่กี่นาที ต้องกำหนดค่าต่อไปนี้ให้กับคลาส wrapper เพื่อแตกใน Netscape 6: ต้องกำหนดแอตทริบิวต์ text-align ตามที่แสดงใน Listing H เป็นค่า left ในคลาส wrapper นี้ แอตทริบิวต์ min-width (รายการ I) จะถูกใช้ เนื่องจากจะช่วยให้มั่นใจว่ารูปแบบเนื้อหาตรงตามข้อกำหนดนี้ โดยการแทรก wrapper HTML รอบๆ สำเนาที่อยู่ Gettysburg ทั้งหมด แท็ก dot id จะถูกนำไปใช้กับเนื้อหาของเอกสาร HTML หากต้องการดูว่าข้อความที่จัดชิดขอบซ้ายทำงานอย่างไรในเบราว์เซอร์ต่างๆ ให้ดูตัวอย่างหน้าเว็บในเบราว์เซอร์ต่างๆ
ฉันจะจัดแนวเนื้อหาที่ศูนย์กลางบนหน้าได้อย่างไร
เพื่อให้บรรลุสิ่งนี้ เพียงตั้งค่าคุณสมบัติการแสดงผลเป็น flex คุณสมบัติการจัดตำแหน่งรายการและการจัดแนวเนื้อหาควรกำหนดไว้ดังนี้ คุณสมบัติการจัดรายการและการจัดแนวเนื้อหาควรอยู่กึ่งกลาง คุณจะสามารถจัดรายการ Flex ให้อยู่ตรงกลาง (div ภายใน) ในแนวตั้งหรือแนวนอนด้วยคำสั่งนี้
ฉันจะจัดตำแหน่งบล็อกใน WordPress ให้อยู่ตรงกลางได้อย่างไร

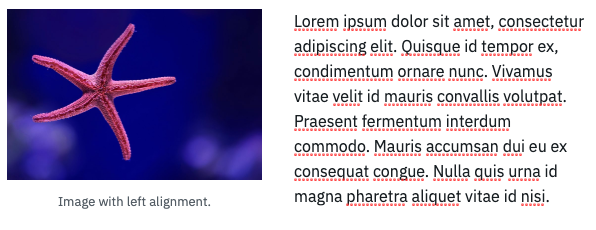
คุณสามารถจัดแนวรูปภาพให้ถูกต้องโดยคลิกที่ไอคอนการจัดตำแหน่งปัจจุบัน จากนั้นเลือก จัดกึ่งกลาง จากเมนูแบบเลื่อนลง บล็อกใกล้กับรูปภาพจะถูกจัดตำแหน่งโดยอัตโนมัติในตำแหน่งที่โดดเด่นด้านบนและด้านล่างของรูปภาพ
เมื่อความกว้างของหน้าต่างเบราว์เซอร์เกินความกว้างบล็อกของไซต์ ฉันต้องการจัดตำแหน่งกึ่งกลาง เมื่อคุณเลือก 'ซ้าย' 'ขวา' หรือ 'ตรงกลาง' การกระทำของคุณจะไม่ได้รับผลกระทบ ฉันได้ลองลดความกว้างให้น้อยกว่า 100% ซึ่งยังไม่สามารถแก้ปัญหาได้ เป็นไปไม่ได้ที่จะใช้ การจัดตำแหน่งกึ่งกลาง เพื่อให้ไซต์ตอบสนองได้ คุณแน่ใจหรือว่าคุณกำลังดูข้อความที่จัดชิดซ้าย หากคุณต้องการบล็อกที่ตรงกับกึ่งกลางของหน้าเสมอ คุณสามารถเพิ่มบล็อกนั้นในเว็บไซต์ของคุณ จากนั้นลบบล็อกด้านขวาและด้านซ้ายหลังจากแก้ไข ขนาดบล็อกยังสามารถเปลี่ยนแปลงให้พอดีกับช่องว่างระหว่างข้อความและตรงกลาง โดยปล่อยให้ข้อความอยู่ตรงกลาง
วาง div ในพาเรนต์ *div
ศูนย์กลางของภาพอยู่กึ่งกลาง flexbox คือกล่องที่อยู่ตรงกลาง
วิธีจัดกึ่งกลางข้อความใน WordPress
จัดข้อความ:กึ่งกลาง; เป็นแอตทริบิวต์ของ WordPress ที่ช่วยให้คุณสามารถจัดกึ่งกลางข้อความได้ ศูนย์ข้อความจำเป็นต้องวางข้อความภายในองค์ประกอบ คุณสามารถจัดกึ่งกลางข้อความภายในส่วนหรือรายการโดยใช้องค์ประกอบเส้นตารางหรือ flexbox คุณจะใช้แอตทริบิวต์ justify-content หรือ align-items เพื่อจัดตำแหน่งทั้งสองอย่าง

ฉันจะจัดเนื้อหาของฉันให้อยู่ในแนวเดียวกันได้อย่างไร

หากต้องการจัดเนื้อหาให้อยู่ตรงกลาง คุณจะต้องใช้การจัดข้อความคุณสมบัติ CSS คุณสมบัตินี้จะจัดเนื้อหาของคุณให้อยู่ตรงกลางหน้าของคุณ คุณยังสามารถใช้คุณสมบัตินี้เพื่อจัดแนวเนื้อหาของคุณไปทางซ้ายหรือขวาของเพจของคุณ
เมื่อใช้ CSS มักจะวางสิ่งของได้ยาก ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการจัดองค์ประกอบต่างๆ ให้อยู่ตรงกลางในแนวตั้ง แนวนอน และบนพื้นผิวมิติเดียว วิธีที่ทันสมัยที่สุดในการจัดระเบียบสิ่งต่างๆ บนหน้าเว็บคือการใช้วิธีการที่ทันสมัย เช่น Flexbox แต่เบราว์เซอร์รุ่นเก่าอาจไม่รองรับการทำงานทั้งหมด วิธีนี้มีประโยชน์หากคุณไม่แน่ใจเกี่ยวกับความสูงขององค์ประกอบที่คุณต้องการจัดกึ่งกลาง ควรใช้ Flex และ align-ites เพื่อจัดองค์ประกอบในแนวตั้งให้อยู่ตรงกลาง: องค์ประกอบควรอยู่กึ่งกลางองค์ประกอบหลัก นอกจากนี้ คุณสามารถเขียนการแปลง: จัดองค์ประกอบย่อยในแนวตั้งโดยหมุน Y(- 50%) วิธีที่ใช้กันทั่วไปในการจัดองค์ประกอบให้อยู่ตรงกลางในแนวตั้งและแนวนอนคือวิธีนี้
วางคุณสมบัติสัมพัทธ์ขององค์ประกอบหลักก่อน จากนั้น ใช้ระยะขอบด้านบนติดลบกับความสูงขององค์ประกอบลูกครึ่งหนึ่ง สุดท้าย ใช้การแปลงเพื่อจัดองค์ประกอบย่อยให้อยู่ตรงกลางอย่างแท้จริง
การจัดตำแหน่งข้อความ ถูกกำหนดโดยคุณสมบัติ text-align ของคอนเทนเนอร์ ค่า 'center' สามารถใช้เพื่อจัดกึ่งกลางข้อความภายในคอนเทนเนอร์ในกรณีที่ง่ายที่สุด อย่างไรก็ตาม มันก็จริงที่ไม่เป็นเช่นนั้นเสมอไป เมื่อคุณลอยองค์ประกอบ เช่น ย่อหน้าหรือรายการ ข้อความจะอยู่กึ่งกลางองค์ประกอบลอย โดยไม่คำนึงว่าบล็อกที่บรรจุจะอยู่ในองค์ประกอบลอยหรือไม่ ในระยะสั้นองค์ประกอบแบบลอยตัวจะย่อขนาดลงในเนื้อหาของบล็อกที่มีอยู่เนื่องจากการลอยตัว
วิธีการจัดกึ่งกลางข้อความโดยใช้คุณสมบัติการจัดแนวเนื้อหา
หากคุณกำลังใช้แท็ก *center> คุณสามารถกำหนดการจัดตำแหน่งได้โดยใช้คุณสมบัติ align-content ตามที่แสดงในตัวอย่างต่อไปนี้ สามารถใช้คุณสมบัติ align-content เพื่อจัดกึ่งกลางข้อความได้ center align-content=”center” คุณสมบัติ CSS สามารถใช้จัดกึ่งกลางข้อความโดยใช้คุณสมบัติ align-content ตัวอย่างต่อไปนี้ใช้คุณสมบัติ align-content เพื่อจัดกึ่งกลางข้อความในคอนเทนเนอร์ Flexbox: Flex-container -br บนหน้า align- content ศูนย์กลางจะถูกเน้น คุณสามารถใช้คอนเทนเนอร์ Grid บนเว็บไซต์ Grid หรือในเบราว์เซอร์ของคุณ สามารถเข้าถึงคอนเทนเนอร์กริดได้โดยใช้คำสั่งต่อไปนี้ การจัดตำแหน่งเนื้อหา: ศูนย์กลาง; มุมซ้าย; มุมขวา; หรือมุมขวา
ฉันจะจัดหน้าของฉันใน Html ได้อย่างไร
หากต้องการจัดหน้าใน HTML คุณจะต้องใช้คุณสมบัติ CSS “text-align:center” สิ่งนี้จะจัดกึ่งกลางข้อความทั้งหมดบนหน้า หากคุณต้องการให้องค์ประกอบอื่นๆ อยู่ตรงกลางหน้า คุณจะต้องใช้คุณสมบัติ CSS “ margin:0 auto ” หรือ “float:none”
เมื่อคุณใช้ HTML และ CSS เพื่อจัดกึ่งกลางรูปภาพ คุณสามารถทำให้รูปภาพดูสมมาตรมากขึ้นบนเว็บไซต์ของคุณ ศูนย์กลางของการออกแบบของคุณ โดยเฉพาะองค์ประกอบขนาดใหญ่ เช่น รูปภาพ สามารถช่วยให้คุณจัดระเบียบงานของคุณได้ การจัดตำแหน่งองค์ประกอบบนหน้าเป็นส่วนสำคัญในการทำให้เกิดความสมดุลในเว็บไซต์ของคุณ เมื่อวางรูปภาพไว้ตรงกลาง หน้า HTML จำเป็นต้องมีการเข้ารหัสพิเศษ หากคุณกำลังสร้างไซต์ตั้งแต่เริ่มต้นหรือใช้ Bootstrap CSS คุณก็สามารถทำได้ ก่อนหน้านี้ องค์ประกอบศูนย์กลาง HTML เป็นช่องทำเครื่องหมายที่จัดองค์ประกอบบล็อกหรืออินไลน์ที่มีอยู่ให้อยู่ตรงกลางโดยอัตโนมัติ แท็กนี้เหมือนกับแท็กอื่นๆ ส่วนใหญ่จะแสดงผลในเบราว์เซอร์ HTML5
CSS แบบอินไลน์ถูกกำหนดให้เป็นแอตทริบิวต์สไตล์ขององค์ประกอบในองค์ประกอบ HTML CSS ภายในและภายนอกถูกสร้างขึ้นในไวยากรณ์เดียวกับ CSS แบบอินไลน์ ขอแนะนำให้แยก HTML และ CSS แต่วิธีใดวิธีหนึ่งเหล่านี้จะยังคงให้ผลลัพธ์เหมือนเดิม สามารถใช้ HTML และ CSS เพื่อจัดกึ่งกลางรูปภาพได้ในบางกรณี รูปภาพที่อยู่กึ่งกลางแนวนอนสามารถแสดงบนเว็บไซต์ของคุณได้สามวิธี คุณควรเลือกภาพหนึ่งหากต้องการใช้ภาพที่เล็กกว่า และอีกรายการหนึ่งหากต้องการใช้ภาพที่ใหญ่ขึ้น ตัวที่สามตอบสนองต่อโมเดลเลย์เอาต์ Flexbox ได้ดีที่สุด
หากคุณกำลังมองหาวิธีจัดกึ่งกลางรูปภาพขนาดใดก็ได้ เราจะช่วยคุณได้ สำหรับรูปภาพที่มีการจัดกึ่งกลางแนวตั้ง ให้รวมไว้ในองค์ประกอบ div ด้วย ตำแหน่ง CSS และคุณสมบัติการแปลง เช่นเดียวกับคุณสมบัติ CSS ทางด้านซ้ายและด้านบน ในการทำเช่นนั้น เบราว์เซอร์ควรใช้ขอบของ div เพื่อจัดเรียงในแนวนอนและแนวตั้ง (เช่น สัดส่วนที่สูงขึ้นของหน้าควรอยู่ทางด้านขวา (ประมาณ 50%) และทางซ้าย (ประมาณ 27%) ให้อยู่ตรงกลาง รูปภาพในแนวนอนและแนวตั้ง ห่อไว้ในองค์ประกอบบล็อก เช่น div ที่ขึ้นต้นด้วย Flexbox การใช้วิธีการแปล คุณสามารถย้าย div ตามแกน X และ Y เพื่อให้ div อยู่ตรงกลางได้ รายการ flex ( รูปภาพภายใน div) จะถูกจัดกึ่งกลางในแนวตั้งและแนวนอนตามผลของคำสั่งนี้
รูปภาพที่ยืดหยุ่นทำให้เป็นรายการเมนูที่ยอดเยี่ยม และการใช้ CSS เพื่อสร้างเมนูที่ยืดหยุ่นนั้นทำได้ง่าย รูปภาพต้องห่อด้วยองค์ประกอบ div โดยตั้งค่าคุณสมบัติการแสดงผลเป็น flex เมื่อเราแทรกองค์ประกอบนี้ เบราว์เซอร์จะรับรู้รูปภาพเป็นรายการแบบยืดหยุ่นและ div เป็นคอนเทนเนอร์หลัก ตั้งค่าคุณสมบัติ justify-content ให้อยู่กึ่งกลางเพื่อให้สามารถจัดกึ่งกลางรูปภาพภายใน div จากนั้นกำหนดความกว้างของรูปภาพให้มีความยาวคงที่
วิธีการจัดกึ่งกลางข้อความในตาราง
องค์ประกอบองค์ประกอบควรจัดแท็ก td ไว้ตรงกลางภายในองค์ประกอบตาราง ตรวจสอบให้แน่ใจว่าข้อความอยู่ตรงกลางขององค์ประกอบตาราง
