จะเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ใน WooCommerce ด้วย ProductX ได้อย่างไร
เผยแพร่แล้ว: 2022-05-11คุณอยากรู้วิธีเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ใน WooCommerce ด้วย ProductX หรือไม่? หากเป็นเช่นนั้น แสดงว่าคุณมาถูกที่แล้วเพื่อเรียนรู้สิ่งนั้น
WooCommerce เป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดในการสร้างร้านค้าออนไลน์หรือธุรกิจอีคอมเมิร์ซ ให้ฟังก์ชันการทำงานอันทรงพลังแก่คุณในการดำเนินการร้านค้าออนไลน์
แต่คุณต้องมีเลย์เอาต์ผลิตภัณฑ์ที่น่าดึงดูดเพื่อเพิ่มยอดขายควบคู่ไปกับฟังก์ชันต่างๆ ProductX แก้ปัญหานั้นด้วยการนำเสนอบล็อก WooCommerce แบบกำหนดเองที่น่าทึ่งและความสามารถในการเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ใน WooCommerce
ในบทความนี้ เราจะแสดงวิธีการเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์บนเว็บไซต์ WordPress WooCommerce ของคุณด้วย ProductX โดยละเอียด
เพื่อไม่ให้เป็นการเสียเวลา มาดำน้ำกัน
เหตุใดจึงต้องเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ใน WooCommerce
ไม่ต้องสงสัยเลยว่าเลย์เอาต์หน้าผลิตภัณฑ์ที่น่าดึงดูดและดึงดูดสายตาจะช่วยให้คุณ เพิ่มอัตราการแปลงของคุณ และเพิ่มยอดขายจากผู้เยี่ยมชมเว็บไซต์ของคุณต่อไป
เมื่อพูดถึง หน้าผลิตภัณฑ์ WooCommerce เริ่มต้น มันถูกสร้างขึ้นโดยใช้เทมเพลต WordPress พื้นฐาน ใช้งานได้จริงและครอบคลุมถึงข้อมูลสำคัญเกี่ยวกับหน้าผลิตภัณฑ์ อย่างไรก็ตาม WooCommerce ไม่ได้นำเสนอการปรับแต่งมากนัก
แต่คุณไม่จำเป็นต้องกังวลเลย! มีความเป็นไปได้ที่จะใช้ธีม WooCommerce ที่แตกต่างกันเพื่อเปลี่ยนรูปลักษณ์ของหน้าผลิตภัณฑ์ของคุณ
ไม่เพียงเท่านั้นแต่ยังมีปลั๊กอิน WooCommerce ที่ช่วยคุณปรับแต่งไซต์ที่ใช้ WooCommerce ของคุณอีกด้วย เหมาะอย่างยิ่งเมื่อคุณต้องการปรับแต่งโดยไม่ต้องเปลี่ยนธีม
ในบรรดาปลั๊กอินดังกล่าว ProductX เป็นหนึ่งในตัวเลือกที่ยอดเยี่ยม มันมาพร้อมกับบล็อก WooCommerce แบบกำหนดเองจำนวนหนึ่งเพื่อออกแบบร้านค้า WooCommerce ของคุณ นอกจากนี้ คุณยังเปลี่ยนเลย์เอาต์ของหน้าผลิตภัณฑ์ได้อย่างง่ายดาย
มาเริ่มด้วยการเรียนรู้เพิ่มเติมเล็กน้อยเกี่ยวกับปลั๊กอิน ProductX
แนะนำ ProductX – ปลั๊กอินบล็อกกำหนดเองของ WooCommerce
ProductX เป็นปลั๊กอินบล็อก Gutenberg ที่เรียบง่าย แต่ซับซ้อนสำหรับ WooCommerce กล่าวคือเป็นปลั๊กอินเสริมของ WooCommerce ที่มีบล็อกที่กำหนดเองและคุณสมบัติพิเศษสำหรับร้านค้า WooCommerce ของคุณ

โดยพื้นฐานแล้วปลั๊กอินนี้จะเพิ่มกลุ่ม ผลิตภัณฑ์ ที่หลากหลายให้กับหน้าผลิตภัณฑ์ WooCommerce ของคุณ ตัวอย่างเช่น รายการ ผลิตภัณฑ์ ตัวเลื่อน รายการ หมวดหมู่ วง ล้อ ฯลฯ
นอกจากนี้ยังมี มุมมองด่วน การเปรียบเทียบผลิตภัณฑ์ การ พลิกภาพ รายการสิ่งที่อยาก ได้ และฟังก์ชันที่มีประโยชน์อีกมากมาย คุณยังสามารถแสดงผลิตภัณฑ์ล่าสุด สินค้าขายดี สินค้าลดราคา รายการแนะนำ รายการหมวดหมู่ และอื่นๆ ได้อีกด้วย
คุณสามารถใช้เพื่อสร้าง การออกแบบเลย์เอาต์ที่สวยงาม สำหรับร้านค้า WooCommerce ของคุณ ทั้ง หน้าผลิตภัณฑ์เดียวและหน้า เก็บถาวร ท้ายที่สุด เพิ่มความสง่างามมากขึ้นเพื่อให้สามารถขายอะไรก็ได้ในร้านอีคอมเมิร์ซของคุณในปริมาณที่มากขึ้น
ไม่ต้องพูดถึง มันมี การออกแบบสำเร็จรูป เพื่อสร้างหน้าผลิตภัณฑ์ในอุดมคติโดยไม่ต้องเริ่มต้นจากศูนย์
ดังนั้นการใช้ ProductX คุณจึงสามารถควบคุมวิธีที่คุณต้องการสร้างหน้าผลิตภัณฑ์ของคุณได้อย่างสมบูรณ์ คุณสามารถจัดเรียงสินค้าของคุณในรายการหรือในตารางที่น่าสนใจหรือในแถบเลื่อน
ไฮไลท์สำคัญของ ProductX:
มาดูฟีเจอร์หลักของปลั๊กอินนี้ให้ละเอียดยิ่งขึ้นเพื่อทำความเข้าใจกับปลั๊กอินนี้ให้ดียิ่งขึ้น:
- คุณสามารถใช้เกณฑ์ที่หลากหลาย รวมถึงหมวดหมู่ แท็ก คำสั่งซื้อ ตัวกรอง ออฟเซ็ต และอื่นๆ เพื่อแสดงผลิตภัณฑ์
- ฝังการออกแบบของคุณลงในบล็อกกริดอย่างง่ายดายด้วยความเป็นไปได้ในการปรับแต่งที่หลากหลาย
- เสนอตัวสร้างการสืบค้นขั้นสูงที่ให้คุณสร้างการสืบค้นตามความต้องการเพื่อแสดงผลิตภัณฑ์ของคุณ
- ใช้ตัวกรอง Ajax เพื่อดูผลิตภัณฑ์ที่จำเป็นอย่างรวดเร็วในกรณีที่มีผลิตภัณฑ์แสดงอยู่มากมาย
- เปิดใช้งานฟังก์ชันสถานะการขายเพื่อให้ผู้บริโภคได้รับข้อมูลล่าสุดเกี่ยวกับสถานะคำสั่งซื้อของพวกเขา
- ช่วยให้คุณดูสถานะสต็อคปัจจุบันของสินค้าในรูปแบบกริด
- คุณลักษณะการแบ่งหน้าและ 'โหลดเพิ่มเติม' ของรายการโพสต์และกริดโพสต์ทำให้การนำทางผลิตภัณฑ์เป็นเรื่องง่าย
- เนื่องจาก ProductX ทำงานร่วมกับปลั๊กอินหลายภาษา เช่น WPML และ Loco Translate คุณจึงสามารถแปลผลิตภัณฑ์ของคุณได้ทั่วโลก
ราคา ProductX:
ProductX เป็นปลั๊กอิน freemium ที่มีให้ใช้งานทั้งแบบฟรีและแบบพรีเมียม จากไดเร็กทอรี WordPress.org คุณสามารถดาวน์โหลดเวอร์ชันฟรีไปยังแดชบอร์ดของคุณได้โดยตรง นอกจากนี้ยังสามารถรับได้จากเว็บไซต์อย่างเป็นทางการของบริษัท
อย่างไรก็ตาม คุณสามารถอัปเกรดเป็นเวอร์ชันพรีเมียมเพื่อปลดล็อกชุดคุณลักษณะทั้งหมดได้ รุ่นพรีเมี่ยมมีอยู่ในแผนราคาต่อไปนี้:
- 1 แผนสิทธิ์การใช้งานเว็บไซต์: ค่าใช้จ่าย $39/ปี หรือ $119/การชำระเงินครั้งเดียวสำหรับสิทธิ์ใช้งานเว็บไซต์เดียว
- 5 Sites License Plan: ค่าใช้จ่าย $63/ปี หรือ $199/จ่ายครั้งเดียวสำหรับ 5 สิทธิ์การใช้งานเว็บไซต์
- แผนสิทธิ์การใช้งานเว็บไซต์ไม่จำกัด: ค่าใช้จ่าย 79 ดอลลาร์/ปี หรือ 311 ดอลลาร์/จ่ายครั้งเดียวสำหรับสิทธิ์ใช้งานเว็บไซต์ไม่จำกัด
นอกจากนี้ แผนราคาทั้งหมดยังมาพร้อมกับการสนับสนุนและการอัปเดตระดับพรีเมียม และฟีเจอร์ระดับโปรทั้งหมด
จะเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ใน WooCommerce ด้วย ProductX ได้อย่างไร
คุณสามารถเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ใน WooCommerce ได้ในไม่กี่ขั้นตอนง่ายๆ ดังนั้นจงอยู่กับเราในขณะที่เราพาคุณไปผจญภัยครั้งนี้
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน ProductX
ProductX สามารถติดตั้งบน WordPress ได้เช่นเดียวกับปลั๊กอิน WordPress อื่นๆ การตั้งค่าทำได้ง่ายกว่ามาก
เพื่อชี้แจง ในการใช้เวอร์ชันพรีเมียมของ ProductX คุณต้องติดตั้งเวอร์ชันฟรีก่อน ประการแรก เราจะเห็นขั้นตอนการติดตั้งเวอร์ชันฟรี จากนั้นไปที่พรีเมียม
I) ติดตั้งและเปิดใช้งานปลั๊กอิน ProductX (เวอร์ชันฟรี)
สิ่งแรกที่ต้องทำคือลงชื่อเข้าใช้แดชบอร์ด WordPress จากที่ที่เราจะดาวน์โหลดปลั๊กอิน
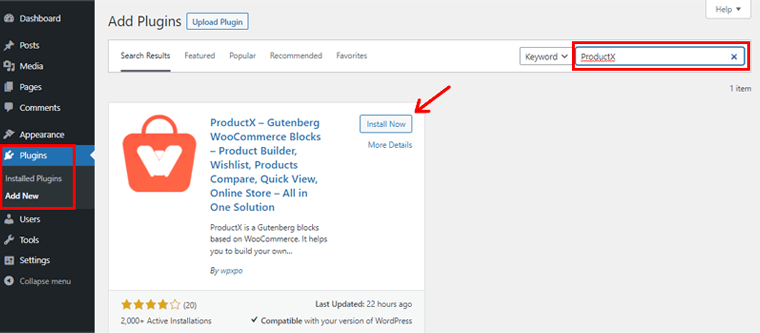
ตอนนี้ ที่การนำทางด้านซ้ายของแดชบอร์ด ไปที่ส่วน 'ปลั๊กอิน' และคลิกที่ปุ่ม 'เพิ่มใหม่'

ที่มุมบนขวาของแดชบอร์ด ให้พิมพ์ปลั๊กอิน 'ProductX' ในช่องค้นหา เมื่อคุณพบปลั๊กอินแล้ว ให้คลิกที่ปุ่ม 'ติดตั้ง'
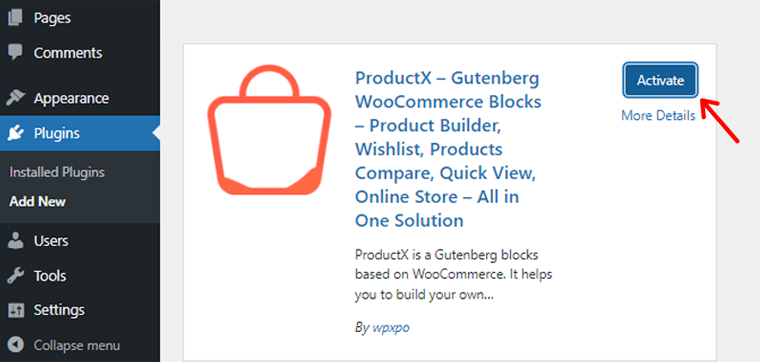
หลังจากการติดตั้งเสร็จสมบูรณ์ คุณจะเห็นตัวเลือก 'เปิดใช้งาน' ดังที่แสดงด้านล่าง คลิกที่ปุ่มเพื่อเปิดใช้งาน

ติดตั้งปลั๊กอิน ProductX เวอร์ชันฟรีเรียบร้อยแล้ว หลังจากนั้น หน้าต้อนรับจะปรากฏขึ้นพร้อมกับเมนู 'ProductX' ในช่องนำทางด้านซ้าย
II) ตั้งค่าปลั๊กอิน ProductX
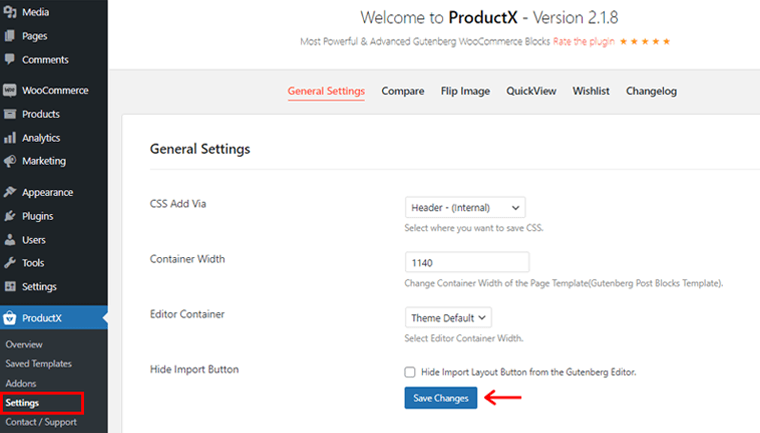
ด้านล่างส่วน ProductX มีเมนูย่อยอีกสองสามเมนู คุณจะพบตัวเลือก "การตั้งค่า" ที่นั่น
มีตัวเลือกสำหรับการตั้งค่าทั่วไปเช่นเดียวกับการตั้งค่าเพิ่มเติมอื่นๆ เช่น เปรียบเทียบ ภาพพลิก และอื่นๆ

หลังจากนั้น คุณสามารถปรับแต่งสิ่งต่าง ๆ ให้เหมาะสมกับความต้องการของเว็บไซต์ของคุณ สุดท้าย ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อบันทึกการเปลี่ยนแปลงใดๆ ที่คุณได้ทำไว้
เนื่องจากปลั๊กอิน ProductX เป็นปลั๊กอินเสริมของ WooCommerce จึงขยายฟังก์ชันการทำงานของ WooCommerce โดยนำเสนอบล็อกที่จำเป็นต่างๆ
ดังนั้น คุณต้องติดตั้งปลั๊กอิน WooCommerce เพื่อใช้งาน ปลั๊กอิน ProductX
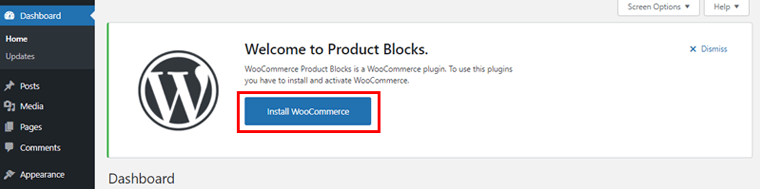
หากคุณยังไม่ได้ดำเนินการ คุณสามารถรับการแจ้งเตือนบนแดชบอร์ดของคุณเพื่อติดตั้งปลั๊กอิน WooCommerce

เพียงคลิกที่ตัวเลือก 'ติดตั้ง WooCommerce' บนแผงการแจ้งเตือน จากนั้นเปิดใช้งานและตั้งค่าร้านค้า WooCommerce ของคุณ
III) ซื้อเวอร์ชันพรีเมียมของปลั๊กอิน ProductX
การดำเนินการแรกที่คุณควรทำคือไปที่หน้า Landing Page ของ WPXPO และซื้อ ProductX แบบพรีเมียม

จากนั้นคลิกปุ่ม 'ซื้อเลย' บนแถบนำทาง คุณจะถูกนำไปที่หน้าราคา ProductX หลังจากนั้น

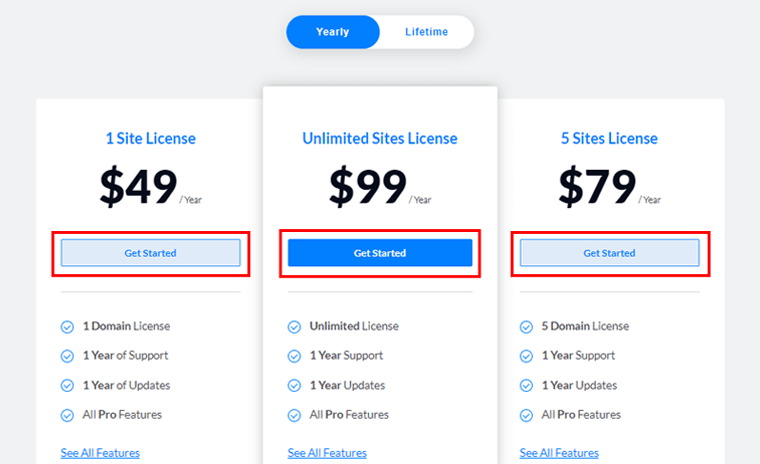
คุณจะเห็นรูปแบบการกำหนดราคาที่แตกต่างกัน เลือกตัวเลือกที่ตรงกับความต้องการของคุณมากที่สุดแล้วคลิกปุ่ม 'เริ่มต้น ใช้งาน'
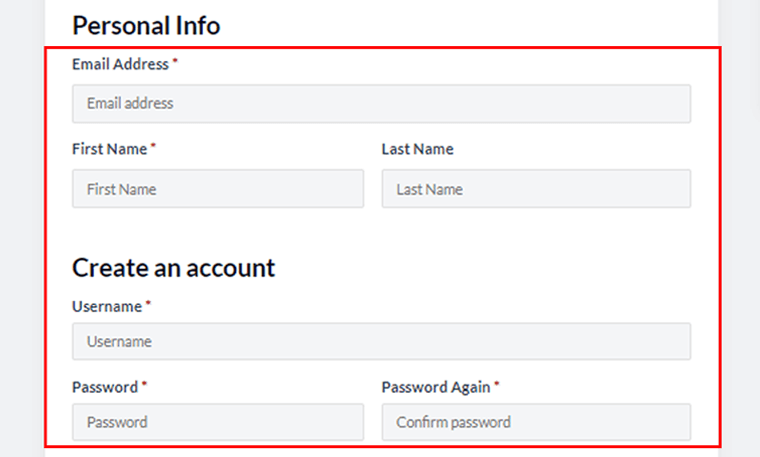
หน้า ชำระเงิน ใหม่จะปรากฏขึ้นหลังจากนั้น

คุณจะต้องกรอกข้อมูลที่จำเป็นทั้งหมดและสร้างบัญชีที่นั่น คุณสามารถใช้รหัสคูปองเพื่อรับส่วนลดได้หากมี

หลังจากที่คุณกรอกข้อมูลในฟิลด์ทั้งหมดแล้ว ให้คลิกปุ่ม 'ซื้อ'
เมื่อซื้อ ProductX pro สำเร็จ คุณจะได้รับอีเมลพร้อมลิงก์ดาวน์โหลดและรหัสใบอนุญาต จากนั้นคุณสามารถดาวน์โหลดไฟล์ zip ProductX แบบพรีเมียมได้ และบันทึกรหัสใบอนุญาตเพื่อใช้ในภายหลัง
IV) อัปโหลด ติดตั้ง และเปิดใช้งานปลั๊กอิน ProductX (เวอร์ชันพรีเมียม)
ในการติดตั้งปลั๊กอิน ProductX แบบพรีเมียม คุณต้องอัปโหลดไฟล์ zip ที่คุณดาวน์โหลดไว้ก่อนหน้านี้ก่อน
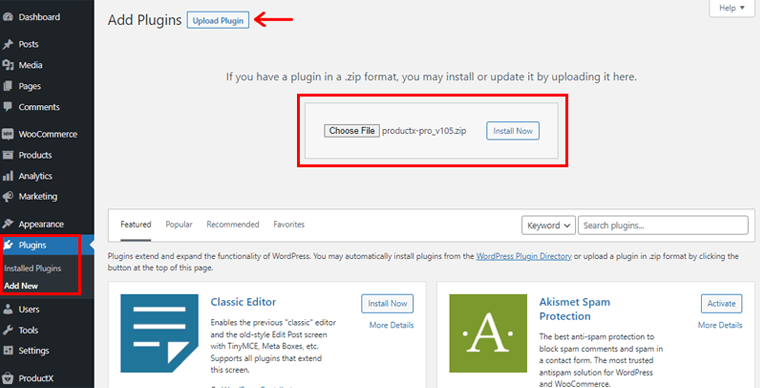
โดยไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ 'เพิ่มใหม่' ใต้เมนู ปลั๊กอิน

จากนั้นคลิก 'อัปโหลดปลั๊กอิน' จากนั้นเลือกตัว เลือก 'เลือกไฟล์' ตอนนี้ อัปโหลดไฟล์ที่ดาวน์โหลดมาในพื้นที่นั้น และคลิกตัวเลือก "ติดตั้ง ทันที" ที่อยู่ข้างๆ

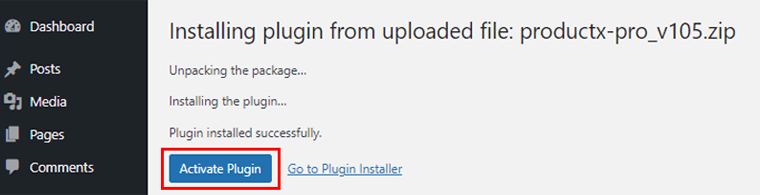
หลังจากนั้น คุณจะเห็นตัวเลือก 'เปิดใช้งาน' คลิกที่มัน
V) ใส่รหัสใบอนุญาตของคุณ
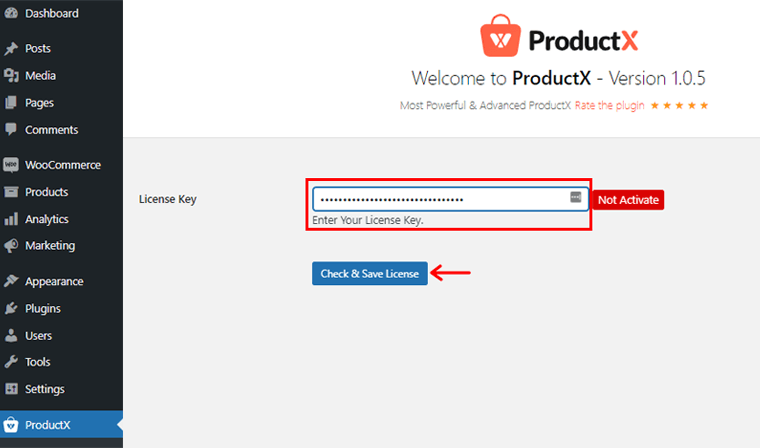
หลังจากนั้น คุณจะถูกนำไปที่หน้าคีย์การอนุญาต ซึ่งคุณจะต้อง ป้อน รหัส ใบอนุญาตที่คุณบันทึกไว้ก่อนหน้านี้

วางรหัสใบอนุญาตในกล่องรหัสใบอนุญาตแล้วคลิก 'ตรวจสอบและบันทึกใบอนุญาต'
แค่นั้นแหละ! คีย์ใบอนุญาตและปลั๊กอิน ProductX ระดับพรีเมียมของคุณได้รับการเปิดใช้งานเรียบร้อยแล้ว
อย่าลืมตั้งค่าตัวเลือกการตั้งค่าของเวอร์ชันพรีเมียมแบบเดียวกับที่คุณทำกับเวอร์ชันฟรี
ขั้นตอนที่ 2: การสร้างเค้าโครงหน้าผลิตภัณฑ์เดียวโดยใช้ ProductX Builder
รุ่นพรีเมี่ยม ProductX มีคุณสมบัติพิเศษของ WooCommerce Builder Addon ที่ช่วยให้คุณสร้างหรือเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ โดยพื้นฐานแล้ว เมื่อใช้ส่วนเสริมนี้ คุณสามารถสร้างเค้าโครงหน้าผลิตภัณฑ์หน้าเดียวได้อย่างง่ายดาย
โปรดทราบว่าสำหรับเลย์เอาต์หน้าผลิตภัณฑ์ของคุณ ก่อนอื่นคุณต้องสร้างและเผยแพร่ผลิตภัณฑ์ของคุณในหมวดหมู่ต่างๆ หากคุณมีร้านค้า WooCommerce อยู่แล้ว ก็ไม่น่าจะเป็นปัญหา เพียงทำตามคำแนะนำของเราในขณะที่เราแนะนำคุณตลอดขั้นตอน
นอกจากนี้ คุณสามารถนำเข้าผลิตภัณฑ์สาธิตของ WooCommerce เพื่อทดสอบปลั๊กอินสำหรับภาพประกอบที่กำลังจะมีขึ้น
เรามาดูวิธีการสร้างเลย์เอาต์หน้าผลิตภัณฑ์หน้าเดียวในเชิงลึกกัน
I) เปิดใช้งานส่วนเสริมตัวสร้างเพื่อสร้างเทมเพลต
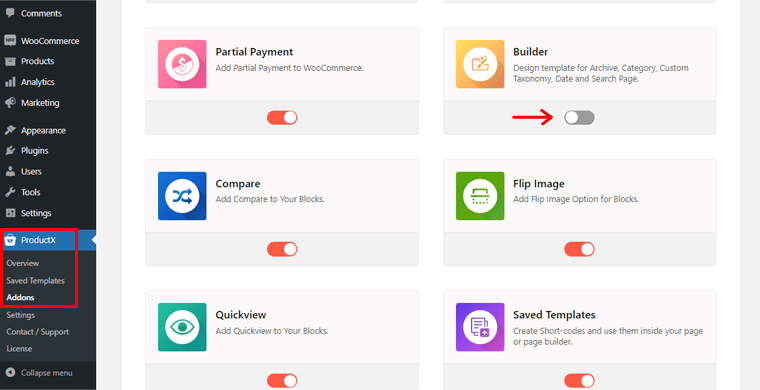
ตอนนี้ สิ่งแรกที่คุณต้องทำคือเปิดใช้งานส่วนเสริมตัวสร้าง ในการดำเนินการดังกล่าว ให้ไปที่ 'ProductX' ในการนำทางด้านซ้าย แล้วไปที่ 'Addons' จากนั้น เปิดใช้งาน Builder addon

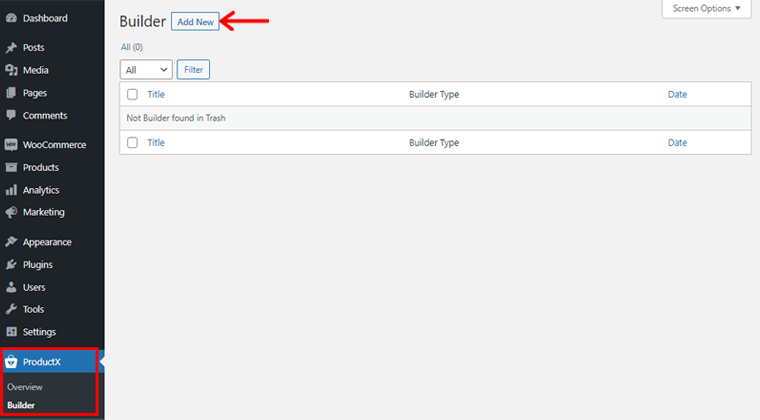
จากนั้น ภายใต้เมนู ProductX คุณจะสังเกตเห็นตัวเลือก 'ตัวสร้าง' คลิกที่มัน

จากนั้นคลิกตัวเลือก 'เพิ่มใหม่' ที่ด้านซ้ายบนเพื่อสร้างรูปแบบเทมเพลตใหม่
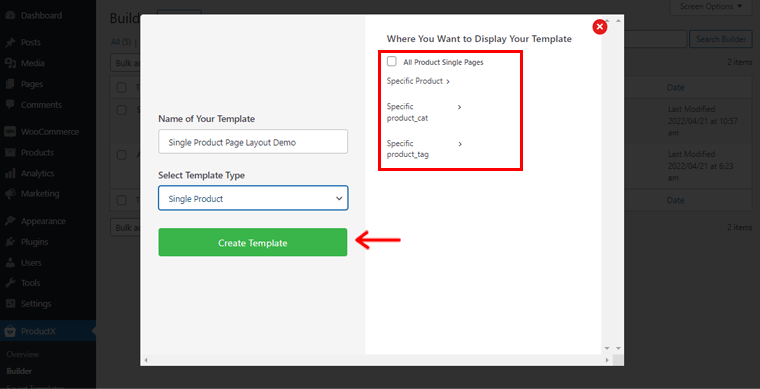
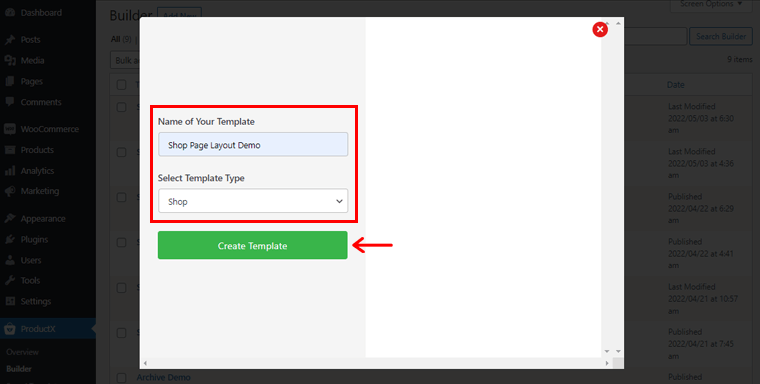
จากนั้น คุณจะเห็นหน้าดังที่แสดงด้านล่าง คุณต้องใส่ข้อมูลที่จำเป็นในช่อง ชื่อเทมเพลตของคุณ และ เลือกประเภทเทมเพลต

ดังนั้น ให้ตั้งชื่อเป็น 'Single Product Page Layout Demo' ในฟิลด์ เลือกประเภทเทมเพลต คุณจะเห็น 3 ตัวเลือก พวกเขาเป็นผลิตภัณฑ์เดียว คลังผลิตภัณฑ์ และร้านค้า คุณสามารถเลือกได้อย่างอิสระตามความต้องการของคุณ ณ ตอนนี้ เราเลือก Single Product
หลังจากนั้น คุณต้องกำหนดตำแหน่งที่คุณต้องการให้แสดงแม่แบบของคุณ ทางด้านขวา คุณจะสังเกตเห็นตัวเลือกมากมาย:
- สินค้าทั้งหมดหน้าเดียว
- สินค้าเฉพาะ
- สำหรับสินค้าเฉพาะ_cat
- สินค้าเฉพาะ_tag
การตั้งค่าเหล่านี้อาจแตกต่างกันไปตามประเภทเทมเพลตที่คุณเลือก
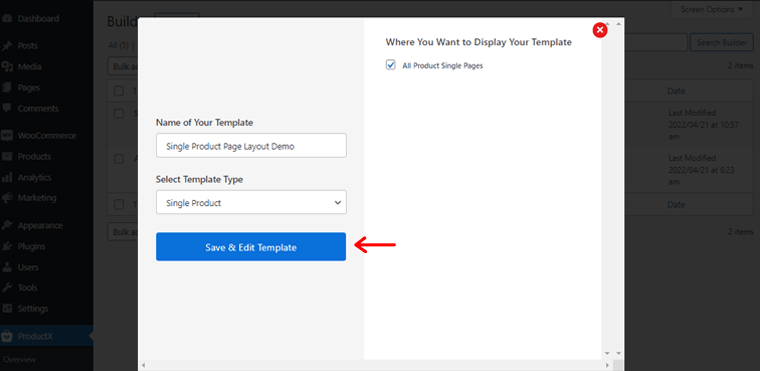
ดังนั้น เราจะ เปิดใช้ งานตัวเลือกสำหรับ หน้าเดียวของผลิตภัณฑ์ทั้งหมด ที่นี่ จากนั้น คลิกที่ตัวเลือก 'สร้างเทมเพลต' ด้านล่าง

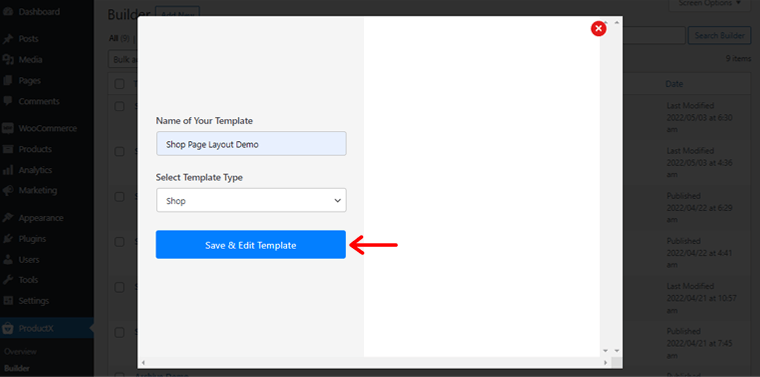
เมื่อเสร็จแล้ว ให้คลิกตัวเลือก "บันทึกและแก้ไขเทมเพลต" เพียงแค่คลิกที่มัน
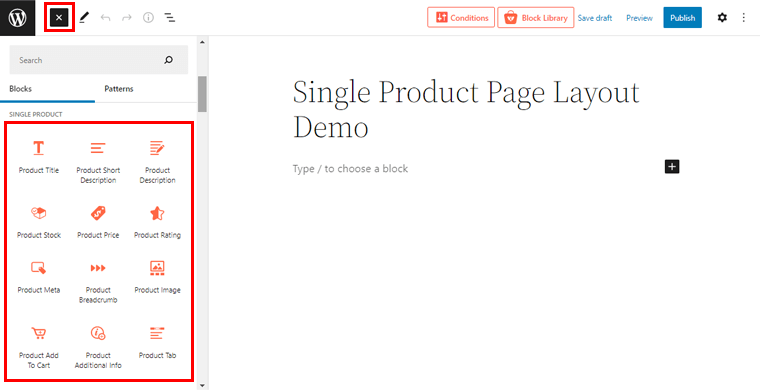
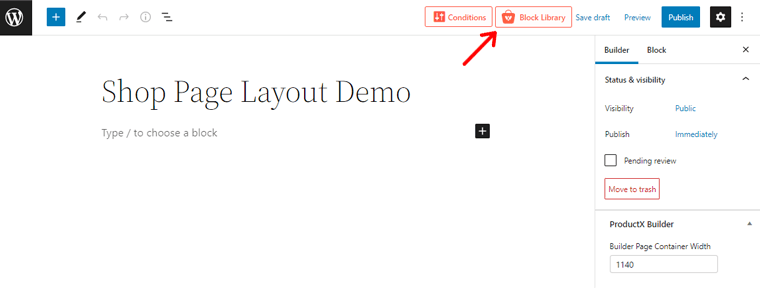
คุณจะถูกนำไปที่เครื่องมือแก้ไขเพจ คลิกไอคอน (+) ที่ด้านซ้ายของตัวแก้ไขเพจ ดังนั้น หากคุณเลื่อนลงมาเล็กน้อย คุณจะเห็น บล็อค Single Product ต่างๆ

เพื่อความแม่นยำ คุณจะได้รับ 14 กลุ่มผลิตภัณฑ์เดียว เพื่อใช้สำหรับสร้างเค้าโครงหน้าผลิตภัณฑ์เดียวที่คุณต้องการ นอกจากนี้ การออกแบบของแต่ละบล็อกยังรวมถึงคุณลักษณะด้านรูปแบบและการออกแบบขั้นสูงอีกด้วย อย่างไรก็ตาม ขึ้นอยู่กับบล็อกที่เลือก ตัวเลือกสำหรับการปรับแต่งการออกแบบแต่ละด้านจะแตกต่างกันไป
II) เพิ่มบล็อกผลิตภัณฑ์เดียว
ตอนนี้ มาเพิ่มกลุ่มผลิตภัณฑ์เดียวที่สำคัญสองสามกลุ่มและปรับแต่งเพื่อสร้างเค้าโครงหน้าผลิตภัณฑ์เดียว
เพื่อให้เค้าโครงหน้าผลิตภัณฑ์เดียวของเราแม่นยำยิ่งขึ้น เราได้เพิ่ม 2 คอลัมน์จากเครื่องมือแก้ไขบล็อก

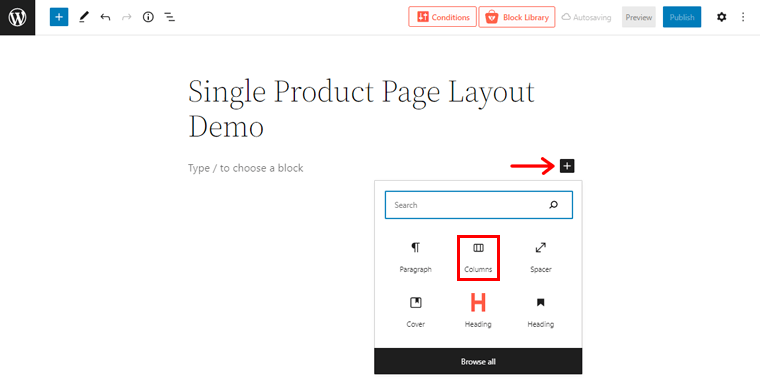
ในการดำเนินการดังกล่าว เพียงคลิกที่ไอคอน (+) แล้วคลิกตัวเลือก 'คอลัมน์' เพื่อเลือกจำนวนคอลัมน์ที่ต้องการ
i) บล็อกรูปภาพสินค้า
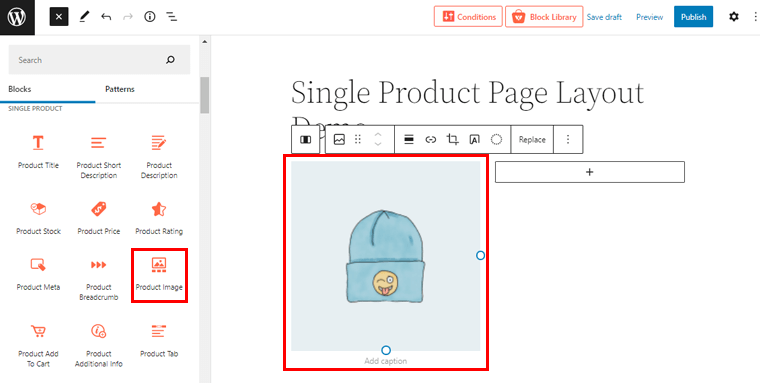
ในคอลัมน์แรก คุณต้องเพิ่มบล็อกรูปภาพผลิตภัณฑ์ จากช่อง Single Product Block คุณสามารถ ลากบล็อก Product Image ไปยังคอลัมน์ที่คุณได้สร้างไว้ก่อนหน้านี้

ii) ชื่อผลิตภัณฑ์ บล็อก
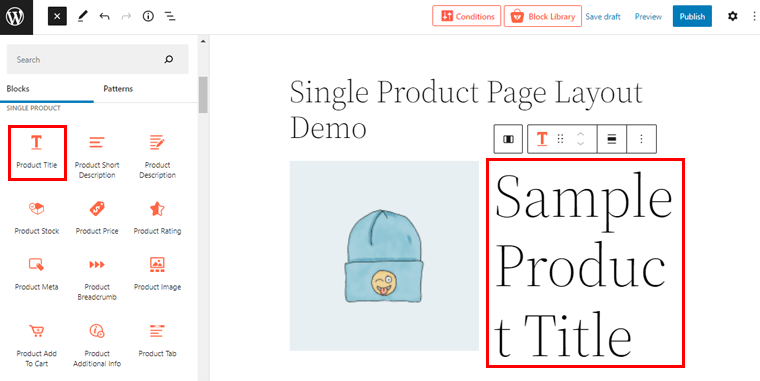
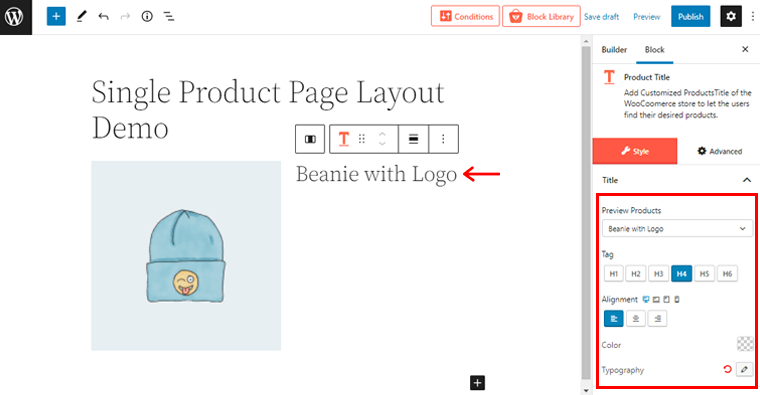
หลังจากนั้น คุณต้อง ลากบล็อคชื่อผลิตภัณฑ์ ในคอลัมน์ที่สองเพื่อเพิ่มชื่อให้กับผลิตภัณฑ์ของคุณ


ตอนนี้ คุณอาจเห็นชื่อผลิตภัณฑ์มีขนาดค่อนข้างใหญ่ เพียงดับเบิลคลิกที่มัน และทางด้านขวา คุณจะเห็นการตั้งค่าการปรับแต่ง

คุณสามารถเปลี่ยนชื่อผลิตภัณฑ์ แท็กหัวเรื่อง การจัดตำแหน่ง สี และรูปแบบตัวอักษรได้ที่นี่
ตอนนี้ เราได้เพิ่มคอลัมน์ย่อยอีกสองสามคอลัมน์ในคอลัมน์ที่สองเพื่อเพิ่มบล็อกเพิ่มเติม
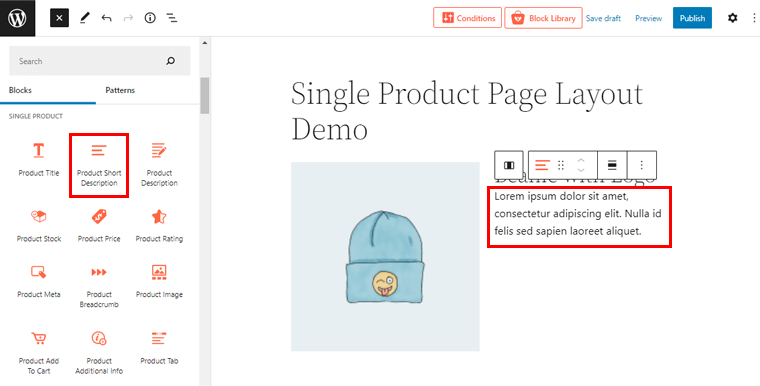
iii) บล็อกคำอธิบายสั้น ๆ ของผลิตภัณฑ์
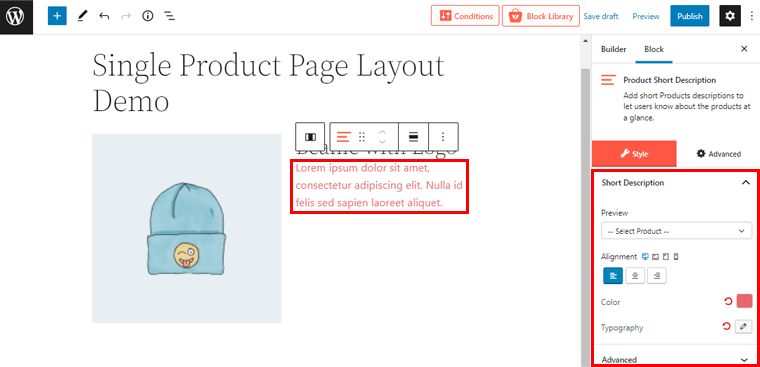
และด้วยเหตุนี้ คุณยังสามารถเพิ่มคำอธิบายสั้นๆ ของผลิตภัณฑ์ของคุณโดยใช้ บล็อกคำ อธิบายสั้นๆ ของผลิตภัณฑ์ในคอลัมน์ย่อยในคอลัมน์ที่สอง

เช่นเดียวกับเมื่อก่อน เพียงดับเบิลคลิกที่คำอธิบายเพื่อเข้าถึงการตั้งค่าการปรับแต่งทางด้านขวา

จากที่นั่น คุณสามารถเปลี่ยนการจัดตำแหน่ง สีคำอธิบาย การตั้งค่าตัวพิมพ์ และการตั้งค่าขั้นสูงอื่นๆ
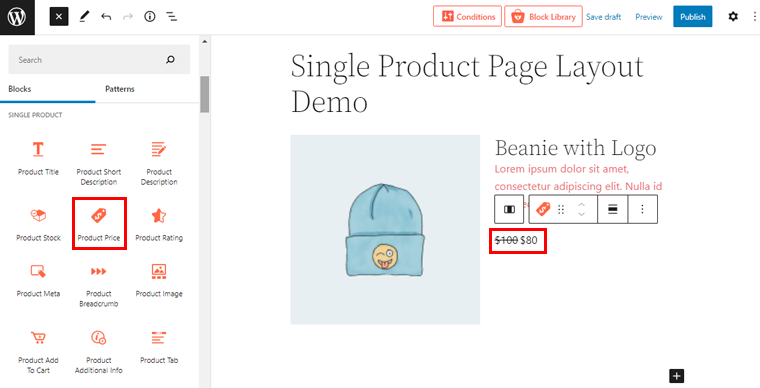
iv) บล็อกราคาสินค้า
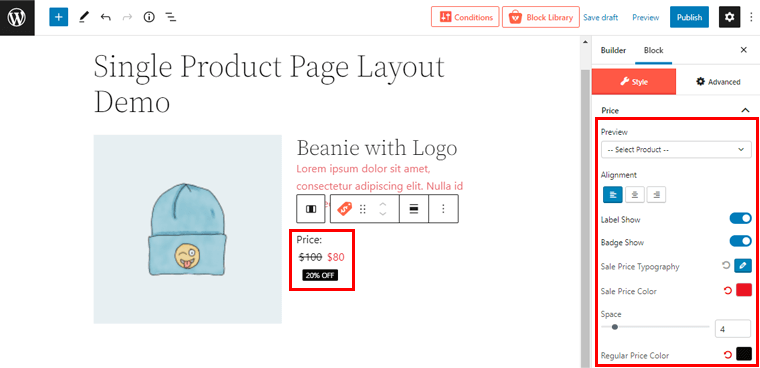
อย่างที่เราทราบกันดีว่าราคาเป็นหนึ่งในปัจจัยสำคัญที่จะแสดงในรูปแบบหน้าผลิตภัณฑ์ของคุณ ด้วยเหตุนี้ เรามาเพิ่ม บล็อกราคาสินค้า กัน

คุณสามารถดับเบิลคลิกที่ราคาเพื่อปรับแต่งให้เข้ากับการออกแบบของคุณเพิ่มเติม

ทางด้านขวา คุณจะเห็นการปรับแต่งทั้งหมดดังที่แสดงด้านบน คุณสามารถแสดงป้ายราคา ป้าย เปลี่ยนรูปแบบราคาขาย สีราคาลด สีราคาปกติ และอื่นๆ อีกมากมาย
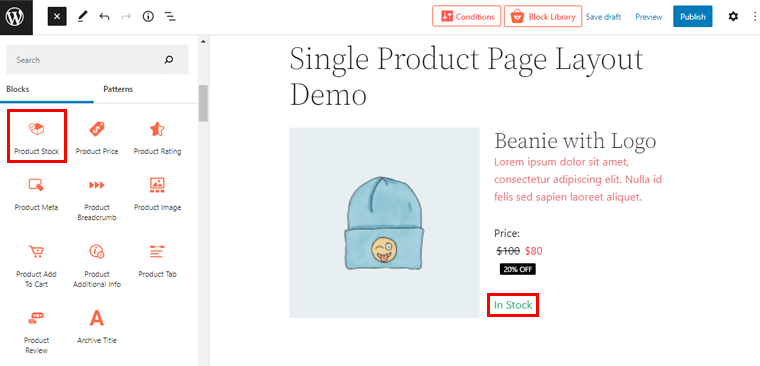
v) บล็อกสต็อคสินค้า
บล็อคสำคัญอีกอันหนึ่งคือบล็อคสต็อคสินค้า คุณสามารถใช้เพื่อระบุความพร้อมของผลิตภัณฑ์ เช่นเดียวกับเมื่อก่อน คุณสามารถ ลากบล็อคสต็อคสินค้า ไปยังตำแหน่งที่คุณระบุได้

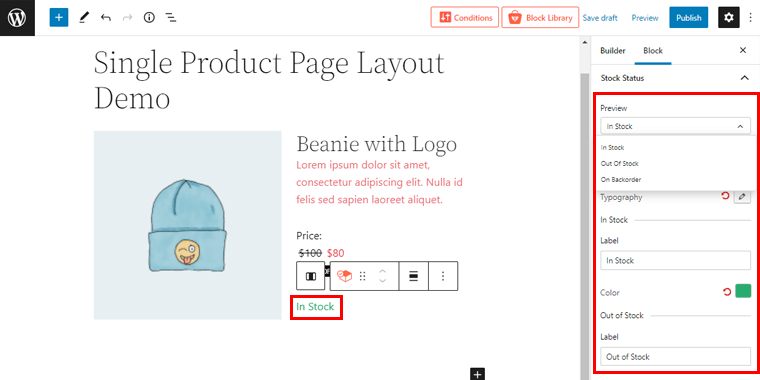
คุณสามารถเข้าถึงการปรับแต่งเพิ่มเติมได้โดยดับเบิลคลิก จากที่นั่น คุณสามารถแก้ไขสถานะสต็อคสินค้าได้จากดรอปดาวน์ คุณจะเห็น 3 ตัวเลือก: มีในสต็อก สินค้าหมด และสั่งซื้อย้อนหลัง

นอกจากนี้ คุณสามารถเปลี่ยนการจัดแนวข้อความ การพิมพ์ สีที่เกี่ยวข้อง และอื่นๆ อีกมากมาย
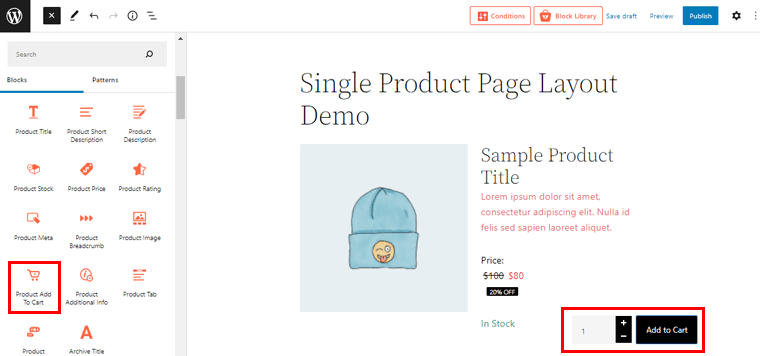
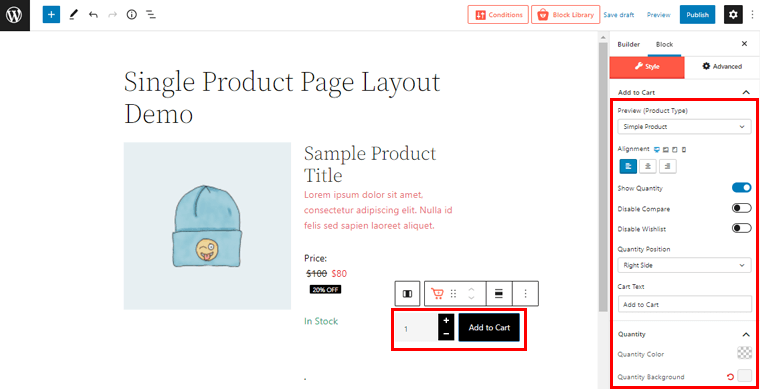
vi) สินค้า หยิบใส่ตะกร้า บล็อก
ในทำนองเดียวกัน คุณสามารถใส่ส่วน 'หยิบใส่ตะกร้า' ได้โดยเพียงแค่ ลาก 'กล่องใส่สินค้าลงในตะกร้า' ในช่องที่คุณระบุ

เมื่อดับเบิลคลิกที่บล็อก คุณจะปรับแต่งบล็อกให้เหมาะกับตัวเลือกของคุณได้จากตัวเลือกการปรับแต่งทางด้านขวา

จากที่นี่ คุณสามารถเปลี่ยนการจัดตำแหน่ง เปิด/ปิดการเปรียบเทียบและรายการสิ่งที่อยากได้ กำหนดตำแหน่งจำนวน สี พื้นหลัง การตั้งค่าการเติม และอื่นๆ อีกมากมาย
ในทำนองเดียวกัน คุณสามารถใช้เทคนิคเดียวกันนี้เพื่อเพิ่ม Single Product Blocks อื่นๆ ตามความจำเป็นเพื่อสร้างหรือเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์เดียวที่ต้องการ
คุณสามารถเพิ่ม Product Review, Product Rating, Product Meta, Product Additional Info, และบล็อกอื่น ๆ อีกมากมายได้อย่างง่ายดาย
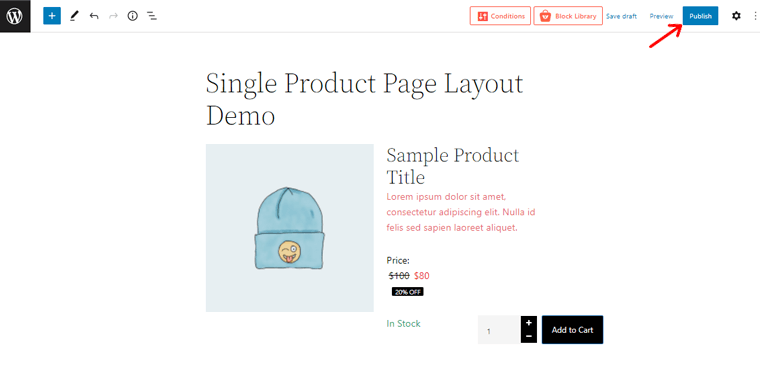
III) เผยแพร่เค้าโครงเทมเพลตหน้าผลิตภัณฑ์เดียว
เมื่อทำทุกอย่างเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม 'เผยแพร่' ที่มุมบนขวาเพื่อเผยแพร่เค้าโครงหน้าผลิตภัณฑ์เดียว

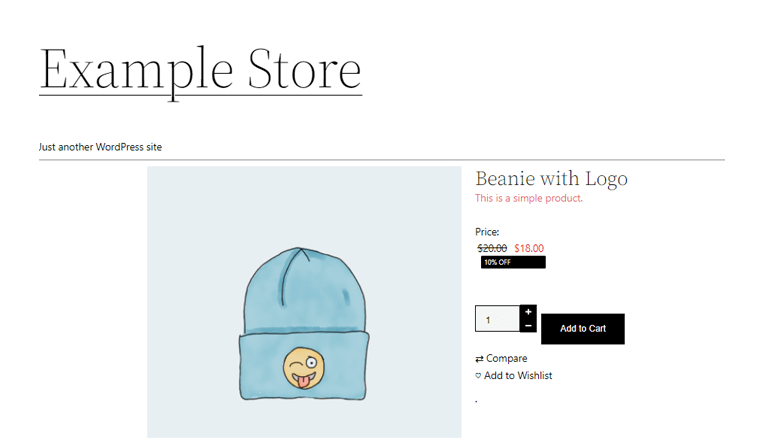
ตอนนี้ หากคุณดูตัวอย่างหน้าผลิตภัณฑ์เดียวของคุณบนร้านค้า WooCommerce คุณจะเห็นการเปลี่ยนแปลงที่นั่น ค่อนข้างง่ายใช่มั้ย

ด้วยเหตุนี้ เรามาเรียนรู้การสร้างเค้าโครงหน้าเก็บถาวรผลิตภัณฑ์กัน
ขั้นตอนที่ 3: สร้างเค้าโครงหน้าคลังผลิตภัณฑ์โดยใช้ ProductX Builder
คุณสมบัติอื่นของ ProductX WooCommerce Builder addon คือมันช่วยให้คุณสร้างเค้าโครงหน้าผลิตภัณฑ์เก็บถาวร ในส่วนนี้เรามาดูวิธีการทำกัน
I) สร้างเค้าโครงเทมเพลตหน้าเอกสารใหม่
เช่นเคย ไปที่ตัวเลือก 'ตัวสร้าง' ใต้เมนู ProductX และคลิกที่มัน จากนั้น ที่ด้านซ้ายบน ให้คลิกที่ตัวเลือก 'เพิ่มใหม่' เพื่อสร้างเค้าโครงเทมเพลตที่เก็บถาวรใหม่

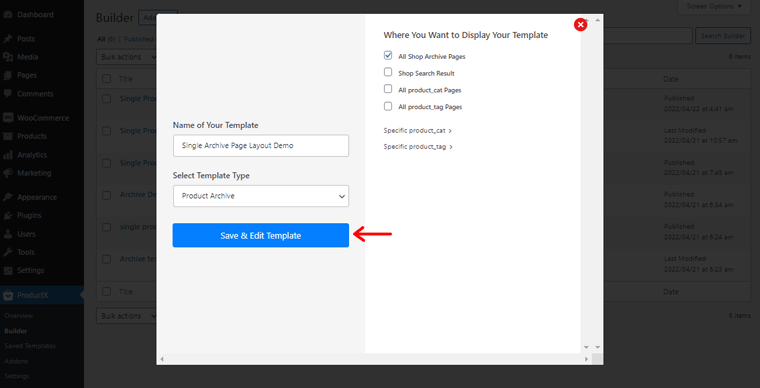
จากนั้น คุณจะเห็นหน้าดังที่แสดงด้านบน คุณต้องป้อนข้อมูลที่จำเป็นในช่อง ชื่อเทมเพลตของคุณ และ เลือกประเภทเทมเพลต
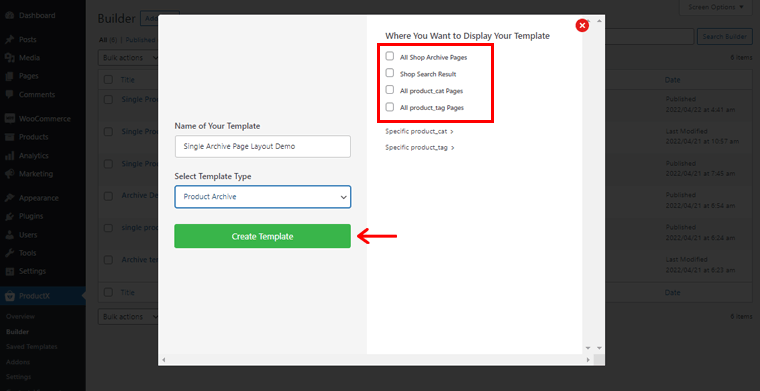
ดังนั้น ให้ตั้งชื่อเป็น 'Single Archive Page Layout Demo' ในฟิลด์ Select Template Type ให้เลือก Product Archive
จากนั้น คุณควรกำหนดตำแหน่งที่คุณต้องการแสดงเทมเพลตที่เก็บถาวรของคุณ ทางด้านขวา คุณจะสังเกตเห็นตัวเลือกมากมาย:
- หน้าคลังร้านค้าทั้งหมด
- ผลการค้นหาร้านค้า
- เพจ product_cat ทั้งหมด
- หน้า product_tag ทั้งหมด
นอกจากนี้ โปรดทราบว่าการตั้งค่าเหล่านี้อาจแตกต่างกันไปตามประเภทเทมเพลตที่คุณเลือก
ดังนั้นเราจะ เปิดใช้ งานตัวเลือกสำหรับ หน้าคลังร้านค้าทั้งหมด ที่นี่ จากนั้น คลิกที่ตัวเลือก 'สร้างเทมเพลต' ที่ด้านล่าง

เมื่อเสร็จแล้ว คุณจะเห็นตัวเลือก "บันทึกและแก้ไขเทมเพลต" เพียงแค่คลิกที่มัน
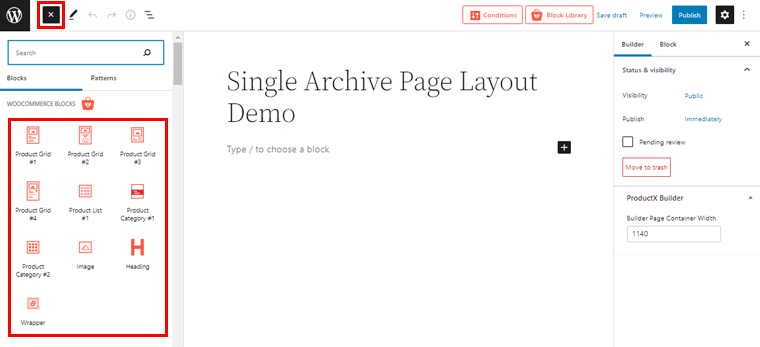
ตอนนี้ คุณจะถูกนำไปยังตัวแก้ไขเพจ เพียงคลิกไอคอน (+) ที่ด้านซ้ายของตัวแก้ไขเพจ

คุณจะสามารถเข้าถึง บล็อกผลิตภัณฑ์ WooCommerce ต่างๆ เพื่อสร้างเค้าโครงหน้าเก็บถาวร
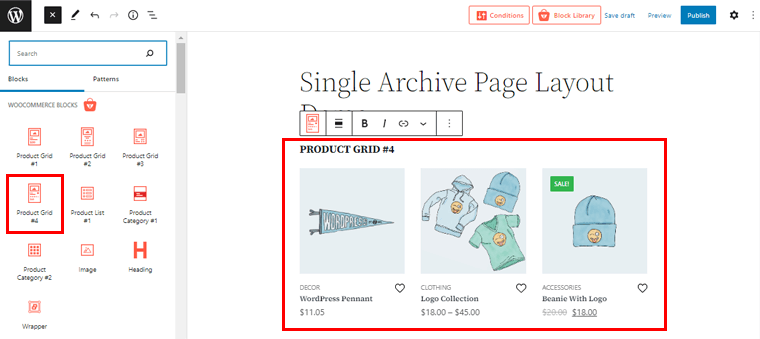
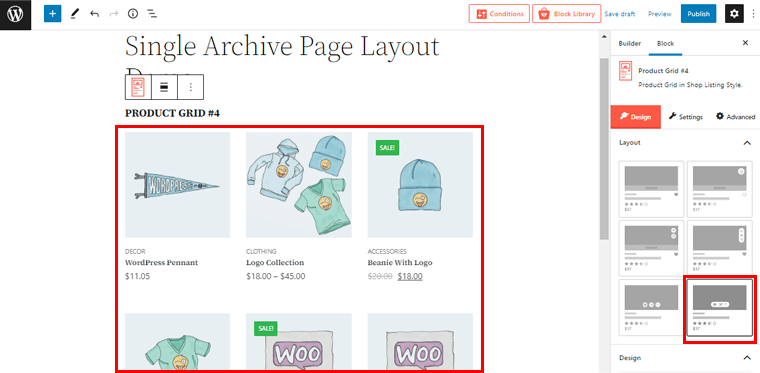
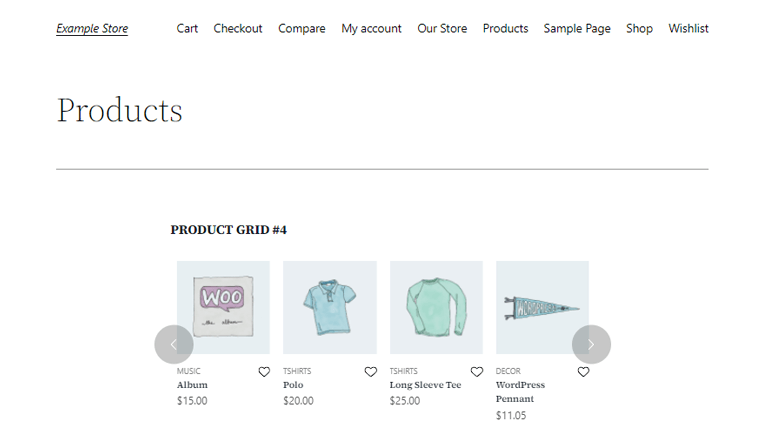
ตอนนี้ เราได้เลือกบล็อก Product Grid#4 สำหรับหน้าเก็บถาวรแล้ว

โปรดทราบว่าคุณสามารถเลือกกริดอื่นได้ขึ้นอยู่กับว่าคุณต้องการให้เค้าโครงหน้าเก็บถาวรของคุณมีลักษณะอย่างไร
II) ปรับแต่งเค้าโครงเทมเพลตหน้าเอกสารเก่า
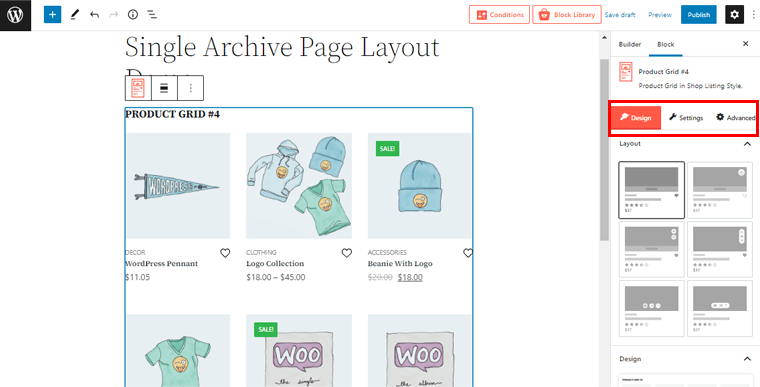
ณ ตอนนี้ มาปรับแต่งตารางผลิตภัณฑ์ที่เราเพิ่งเลือกกันเถอะ
หากต้องการเข้าถึงความเป็นไปได้ในการปรับแต่งเอง เพียงดับเบิลคลิกที่บล็อก

และคุณจะเห็นตัวเลือกการปรับแต่งที่แตกต่างกัน 3 แบบทางด้านขวามือ สิ่งเหล่านี้คือการออกแบบ การตั้งค่า และขั้นสูง ลองดูว่าเราสามารถเปลี่ยนแปลงอะไรในหน้าเก็บถาวรโดยใช้ความเป็นไปได้เหล่านี้
ออกแบบ
จากฟิลด์นี้ คุณสามารถเลือกเค้าโครงของกริดผลิตภัณฑ์ มีเลย์เอาต์ที่หลากหลาย

เมื่อคุณเลือกการออกแบบที่ต้องการทางด้านขวา คุณจะเห็นการเปลี่ยนแปลงทางด้านซ้าย ด้วยวิธีนี้ คุณสามารถดูตัวอย่างเทมเพลตของเพจเก็บถาวรในขณะที่สร้าง
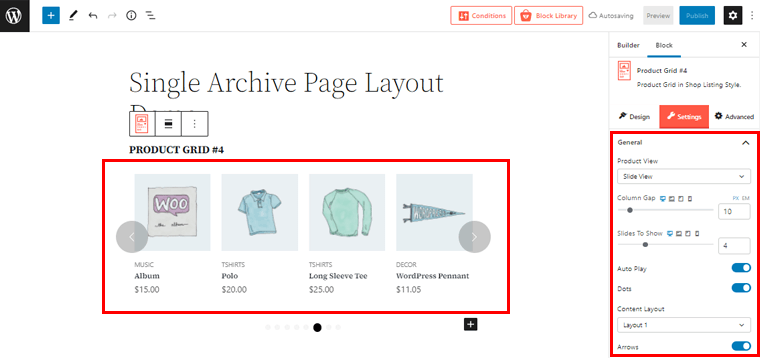
การตั้งค่า
เมื่อใช้ตัวเลือกการตั้งค่า คุณสามารถบิดและเปลี่ยนบล็อกผลิตภัณฑ์ตามที่คุณต้องการ เมื่อคลิกตัวเลือกการตั้งค่า คุณจะพบตัวเลือกการปรับแต่งทั่วไปและการปรับแต่งอื่นๆ สำหรับหน้าเก็บถาวรของคุณ

คุณสามารถเปลี่ยน Product View เป็น Slide View ได้ เช่นเดียวกับที่เราทำในภาพหน้าจอด้านบน ในทำนองเดียวกัน คุณสามารถกำหนดช่องว่างของคอลัมน์ แถบเลื่อนจำนวนหนึ่งที่จะแสดง และการตั้งค่าอื่นๆ มากมาย
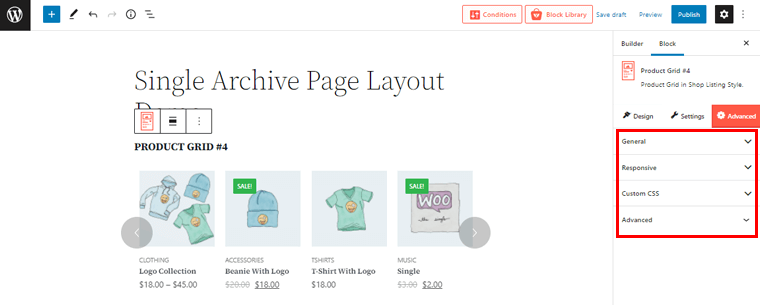
ขั้นสูง
ในทำนองเดียวกัน หากคุณคลิกที่ตัวเลือกขั้นสูง คุณจะเห็นองค์ประกอบที่แตกต่างกัน 4 รายการ สิ่งเหล่านี้คือ ทั่วไป, ตอบสนอง, CSS ที่กำหนดเอง และ ขั้นสูง

การใช้ตัวเลือกเหล่านี้ คุณสามารถสร้างเค้าโครงหน้าเก็บถาวรขั้นสูงได้ เช่น การป้อน CSS ที่กำหนดเอง การตั้งค่าการตอบสนองของหน้าเก็บถาวรตามความกว้างของหน้าจอต่างๆ และอื่นๆ อีกมากมาย
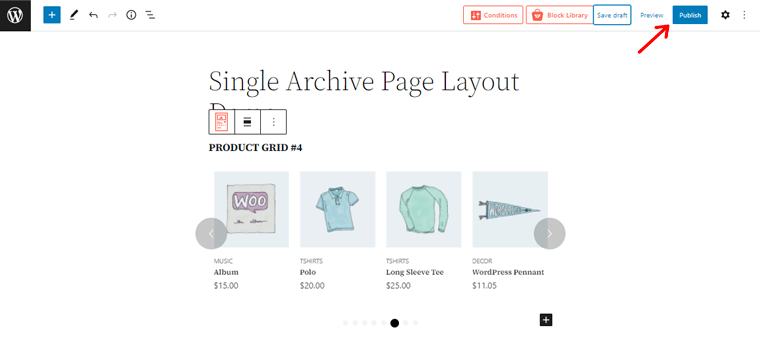
III) เผยแพร่เค้าโครงเทมเพลตหน้าเอกสารเก่า
หลังจากที่คุณทำทุกอย่างเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม 'เผยแพร่' ที่มุมบนขวาเพื่อเผยแพร่เค้าโครงหน้าที่เก็บถาวรของคุณ

ตอนนี้ หากคุณดูตัวอย่างหน้าผลิตภัณฑ์เก็บถาวรของคุณบนร้านค้า WooCommerce คุณจะเห็นการเปลี่ยนแปลงที่นั่น ค่อนข้างง่ายใช่มั้ย

ไม่ว่าคุณต้องการเปลี่ยนหน้าผลิตภัณฑ์เดียวหรือหน้าเก็บถาวรในร้านค้า WooCommerce ของคุณ ก็ทำได้อย่างง่ายดาย ขอบคุณปลั๊กอินตัวสร้าง WooCommerce ของปลั๊กอิน ProductX
ขั้นตอนที่ 4: การสร้างเค้าโครงหน้าร้านค้าโดยใช้ ProductX Builder
ในทำนองเดียวกัน คุณสามารถสร้างเค้าโครงหน้าร้านค้าด้วยโปรแกรมเสริม ProductX WooCommerce Builder ลองดูวิธีการทำในส่วนนี้
I) สร้างเค้าโครงเทมเพลตหน้าร้านค้าใหม่
เหมือนเดิม ให้กลับไปที่เมนู ProductX แล้วคลิกตัวเลือก 'ตัว สร้าง' จากนั้น ที่ด้านซ้ายบน ให้คลิก 'เพิ่มใหม่' เพื่อสร้างเค้าโครงเทมเพลตหน้าร้านค้าใหม่

จากนั้นคุณจะเห็นหน้าดังที่แสดงด้านบน คุณต้องกรอกข้อมูลที่จำเป็นในช่อง ชื่อเทมเพลตของคุณ และ เลือกประเภทเทมเพลต
เลยตั้งชื่อมันว่า 'การสาธิตเค้าโครงหน้าร้านค้า' ในฟิลด์ เลือกประเภทเทมเพลต ให้เลือกตัวเลือก 'ร้านค้า' หลังจากนั้น คุณต้องคลิกที่ตัวเลือก 'สร้างเทมเพลต' ที่ด้านล่าง

ในอีกสักครู่ คุณจะเห็นตัวเลือก "บันทึกและแก้ไขเทมเพลต" เพียงแค่คลิกที่ปุ่ม
II) นำเข้าเทมเพลตสำเร็จรูปเพื่อสร้างเค้าโครงหน้าร้านค้า
หลังจากนั้น คุณจะถูกนำไปที่เครื่องมือแก้ไขเพจ ตอนนี้ เช่นเดียวกับที่คุณทำในหน้าเก็บถาวร คุณสามารถออกแบบเทมเพลตหน้าร้านค้าได้ที่นี่ อย่างไรก็ตาม เราจะแสดงวิธีง่ายๆ วิธีหนึ่งให้คุณดู
นั่นคือ คุณสามารถนำเข้าเทมเพลตสำเร็จรูป ProductX ที่รู้จักกันในชื่อชุดเริ่มต้นเพื่อสร้างเค้าโครงเทมเพลตหน้าร้านค้าของคุณ ด้วยวิธีนี้ คุณจะไม่ต้องเริ่มต้นใหม่ตั้งแต่ต้น ซึ่งจะช่วยประหยัดเวลาได้มาก

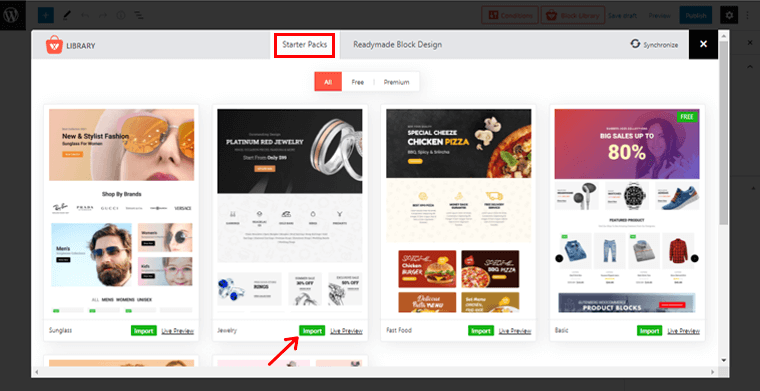
เช่นเดียวกับในภาพหน้าจอด้านบน คุณจะพบตัวเลือก Block Library ที่ด้านบนของตัวแก้ไขเพจ คลิกที่มัน ที่ให้คุณเข้าถึงชุดเริ่มต้นที่น่ารักและการออกแบบบล็อกสำเร็จรูป
สำหรับตอนนี้ มาดูส่วน Starter Packs กัน คุณสามารถควบคุมได้อย่างเต็มที่ว่าเทมเพลตสำเร็จรูปใดที่คุณต้องการใช้สำหรับหน้าร้านของคุณ

คุณสามารถคลิกปุ่ม 'แสดงตัวอย่างแบบสด' เพื่อรับตัวอย่างแบบสดของเทมเพลตที่เลือกสำหรับหน้าร้านค้าของคุณ หลังจากเสร็จสิ้น คุณสามารถคลิกที่ปุ่ม 'นำเข้า' เพื่อนำเข้าเทมเพลต ที่นี่ เราได้ตัดสินใจนำเข้าเทมเพลตเครื่องประดับ
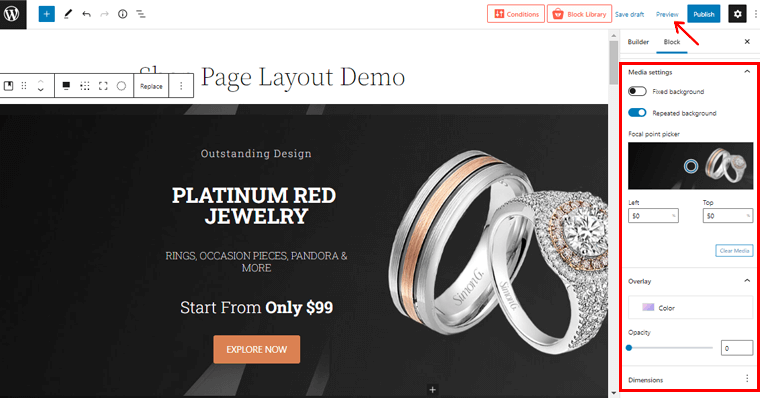
เทมเพลตที่คุณเลือกจะปรากฏในตัวแก้ไขหลังจากผ่านไปครู่หนึ่ง หลังจากนั้น จากตัวแก้ไขบล็อกทางด้านซ้ายมือ คุณสามารถทำการแก้ไขที่จำเป็นทั้งหมดกับเค้าโครงที่นำเข้าได้อย่างง่ายดาย

จากนั้น คุณสามารถคลิกที่ตัวเลือก 'ดูตัวอย่าง' เพื่อทำความเข้าใจว่าเทมเพลตหน้าร้านค้าของคุณจะเป็นอย่างไร
ในการแสดงตัวอย่าง คุณจะเห็นการเปลี่ยนแปลงในหน้าร้านค้าของคุณกับเค้าโครงหน้าร้านค้าที่คุณสร้างขึ้น และหากไม่มีเนื้อหาหรือผลิตภัณฑ์ในองค์ประกอบบางอย่างของเค้าโครงที่นำเข้า คุณจะเห็นเนื้อหาสาธิตเดียวกัน ในกรณีดังกล่าว คุณจะต้องเปลี่ยนเนื้อหาเหล่านั้นด้วยตนเอง
ตัวอย่างเช่น เนื่องจากเราไม่มีรูปภาพแบนเนอร์ในร้านค้าของเรา เราจึงเปลี่ยนรูปภาพแบนเนอร์เป็นรูปภาพผลิตภัณฑ์ของเราด้วยตนเอง ในทำนองเดียวกัน คุณสามารถแก้ไขเนื้อหาอื่นๆ ของเค้าโครงหน้าร้านค้าของคุณได้
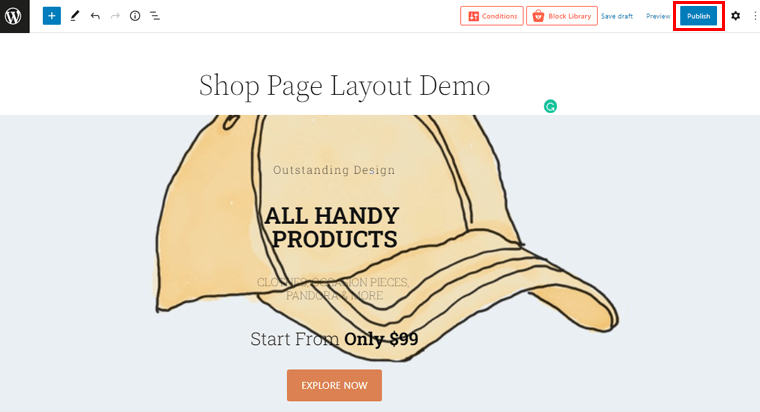
III) เผยแพร่เค้าโครงเทมเพลตหน้าร้านค้า
และนั่นแหล่ะ! คุณสามารถคลิกที่ปุ่ม 'เผยแพร่' ที่มุมบนขวาเพื่อเผยแพร่เค้าโครงเทมเพลตของหน้าร้านค้าของคุณ

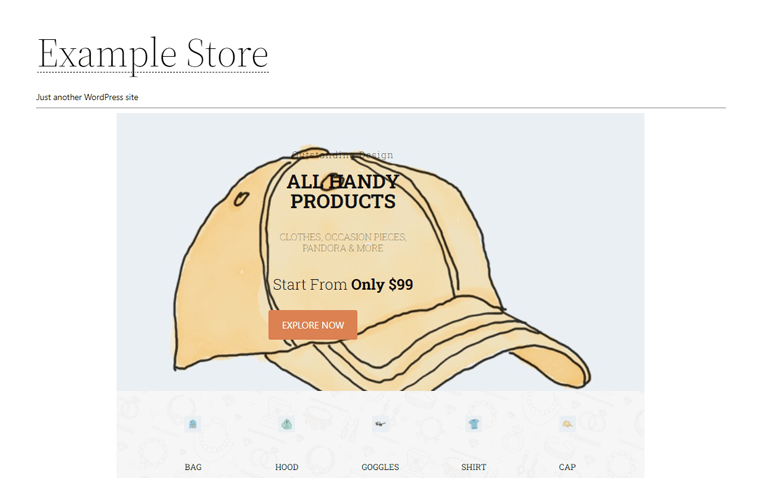
ตอนนี้ หากคุณดูตัวอย่างหน้าร้านค้าของคุณ มันจะดูเหมือนภาพที่แสดงด้านล่าง

นั่นคือวิธีที่คุณสามารถเปลี่ยนเค้าโครงหน้าร้านค้าของร้านค้าของคุณได้อย่างง่ายดายโดยใช้คุณสมบัติเสริมตัวสร้าง WooCommerce ของปลั๊กอิน ProductX
บทสรุป
แค่นั้นแหละ! เรามาถึงจุดสิ้นสุดของบทความบทช่วยสอนเกี่ยวกับวิธีเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์ใน WooCommerce ด้วยปลั๊กอิน ProductX
เราเชื่อว่าตอนนี้คุณสามารถสร้างเค้าโครงหน้าผลิตภัณฑ์ที่สวยงามและน่าสนใจได้ตามต้องการโดยใช้ ProductX และด้วยเหตุนี้การเปลี่ยนเลย์เอาต์ของหน้าผลิตภัณฑ์ของเว็บไซต์ WooCommerce WordPress คุณควรลองดูถ้าคุณยังไม่ได้ทำ
โปรดอย่าลังเลที่จะถามว่าคุณมีคำถามใด ๆ ในส่วนความคิดเห็นด้านล่าง เราจะช่วยคุณในทุกวิถีทางที่เราสามารถทำได้ คุณยังอาจแบ่งปันความคิดของคุณหากคุณเคยเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์มาก่อน
หากคุณชอบบทความนี้ อย่าลังเลที่จะแบ่งปันกับเพื่อนและครอบครัวของคุณ นอกจากนี้ ตรวจสอบบทความบทช่วยสอนล่าสุดของเราเกี่ยวกับวิธีใช้ Semrush ฟรีและบทความทบทวนเกี่ยวกับธีม Soledad
อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อติดตามเนื้อหาที่คล้ายกัน
