รายการตรวจสอบก่อนสร้าง Slick Slider ที่มีประสิทธิภาพ
เผยแพร่แล้ว: 2023-04-03แถบเลื่อนมีไว้เพื่อให้ตอบสนองและมีประสิทธิภาพ หากแถบเลื่อนของคุณไม่ตอบสนองและมีประสิทธิภาพ ก็ไม่มีประโยชน์ที่จะสร้างแถบเลื่อนดังกล่าวซึ่งไม่สามารถให้อัตราการแปลงที่ดีแก่คุณได้
ในบล็อกนี้ เราจะพูดถึง รายการตรวจสอบสำหรับการสร้างแถบเลื่อนที่เหมาะกับเว็บไซต์ของคุณ-
- การวางแผนและการวางแผน
- เลือกเค้าโครงที่เหมาะสม
- ใช้เฉพาะภาพที่ปรับให้เหมาะสมเท่านั้น
- เลือกภาพพื้นหลังเฉพาะสำหรับอุปกรณ์ของคุณ
1. การวางแผนและการวางแผน
ก่อนที่คุณจะเริ่มสร้างแถบเลื่อน ให้ใช้เวลาพิจารณาและตอบคำถามเหล่านี้ เป็นสิ่งสำคัญสำหรับการผลิตสไลเดอร์ที่มีประสิทธิภาพและมีการวางแผนมาเป็นอย่างดี
ก่อนเริ่มต้น คำถาม 6 ข้อเหล่านี้สามารถช่วยคุณเริ่มต้นได้-
- คุณต้องการให้แถบเลื่อนทำอะไรให้สำเร็จ หนึ่งในคำถามที่สำคัญที่สุดที่คุณควรตอบได้คือคำถามนี้
- คุณต้องการสร้างแกลเลอรี ใช้เป็นคุณลักษณะการออกแบบ หรือคุณกำลังพยายามให้ผู้ใช้ทำอะไรบางอย่าง
- คุณต้องการรวมไว้ในโพสต์หรือภาพหมุนในหน้าผลิตภัณฑ์หรือหน้าแรกของคุณหรือไม่?
- คุณต้องการสไลเดอร์แบบไหน? สำหรับเว็บไซต์ของคุณ คุณชอบแถบเลื่อนแบบเต็มหน้า ตัวเลื่อนแบบเต็มความกว้าง หรือแบบหมุนมากกว่ากัน
- คุณจะใส่อะไรลงในสไลเดอร์? คุณสามารถประหยัดเวลาได้ด้วยการจัดเตรียมข้อความและรูปภาพให้พร้อมก่อนที่จะเริ่มสร้างแถบเลื่อน
- คุณต้องการสไลด์จำนวนเท่าใด คุณต้องการสร้างแถบเลื่อนรูปภาพด้วยจำนวนสไลด์ที่กำหนดหรือบล็อกฮีโร่ด้วยสไลด์เดียวหรือไม่?

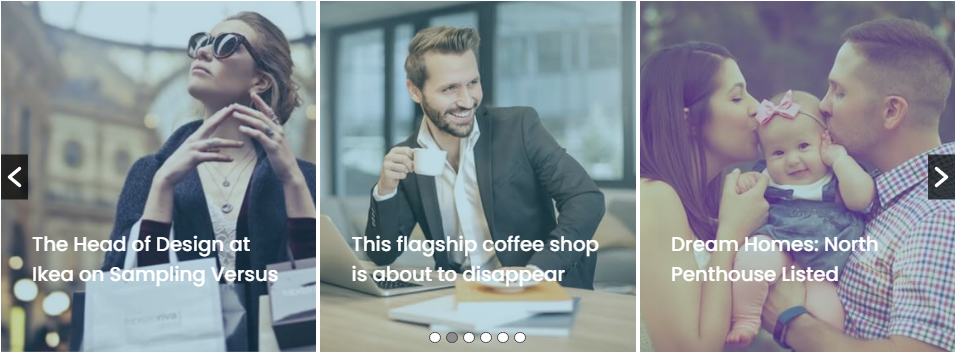
2. เลือกเค้าโครงที่เหมาะสม
การตั้งค่าเค้าโครงที่เหมาะสมเป็นสิ่งสำคัญเมื่อสร้างแถบเลื่อน เนื่องจากอุปกรณ์แต่ละชิ้นมีขนาดแตกต่างกัน เค้าโครงจะกำหนดว่าตัวเลื่อนของคุณควรทำงานอย่างไรบนหน้าจอขนาดต่างๆ ขณะที่ขนาดตัวเลื่อนจะกำหนดอัตราส่วนขนาดตัวเลื่อน แถบเลื่อนอาจมีขนาดใหญ่เท่ากับคอนเทนเนอร์หากคุณเลือกรูปแบบกล่อง
หากใช้เลย์เอาต์แบบเต็มความกว้าง แถบเลื่อนจะขยายออกนอกคอนเทนเนอร์ หากจำเป็น เนื่องจากตัวเลื่อนจะพยายามเติมพื้นที่ระหว่างด้านซ้ายและขวาของเบราว์เซอร์ แต่ความสูงจะไม่เต็มหน้าต่างเบราว์เซอร์ในแนวตั้ง เนื่องจากจะถูกกำหนดโดยขนาดของแถบเลื่อนที่เลือก หากคุณต้องการให้ความกว้างและความสูงทั้งหมดของหน้าจอเป็นแถบเลื่อน

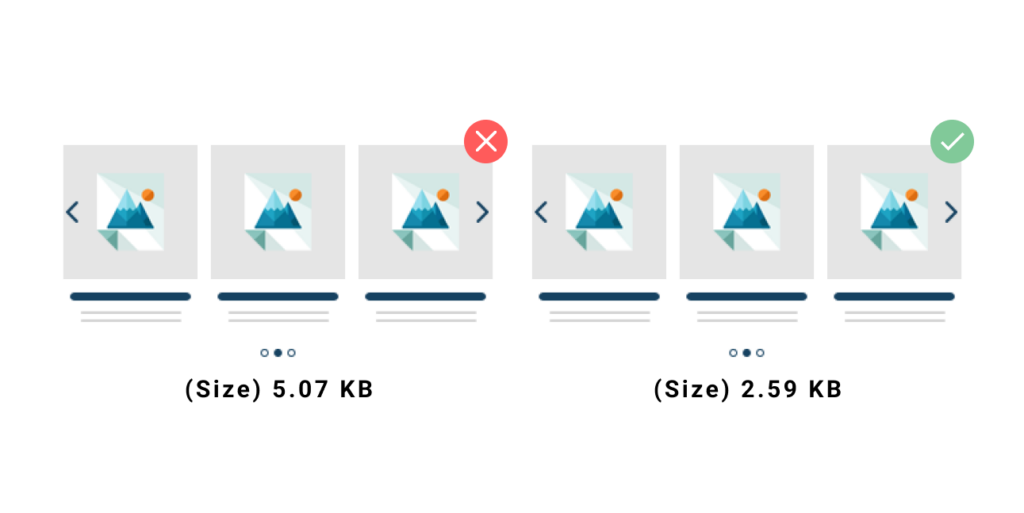
3. ใช้เฉพาะภาพที่ปรับให้เหมาะสมเท่านั้น
สิ่งสำคัญคือต้องคำนึงถึงขนาดและคุณภาพของภาพในขณะที่ออกแบบแถบเลื่อน รูปภาพขนาดใหญ่อาจทำให้ตัวเลื่อนเลื่อนช้าลง ซึ่งอาจทำให้ไม่สงบได้ คุณควรตระหนักว่าหากคุณภาพของภาพสูงเกินไป ภาพนั้นอาจมีขนาดที่เล็กได้เช่นกัน หลีกเลี่ยงการใช้ภาพที่มีคุณภาพเกินจุดใดจุดหนึ่ง เพราะสายตาของผู้ชมไม่สามารถแยกแยะความแตกต่างได้

4. เลือกภาพพื้นหลังเฉพาะสำหรับอุปกรณ์ของคุณ
ภาพพื้นหลังของคุณอาจปรากฏและทำงานได้อย่างไร้ที่ติบนคอมพิวเตอร์เดสก์ท็อป แต่ไม่ใช่บนอุปกรณ์พกพา อาจดูเหมือนว่าใช้ได้บนอุปกรณ์มือถือเช่นกัน แต่โหลดช้า ผู้ใช้อุปกรณ์พกพาไม่ควรโหลดภาพที่กว้างและใหญ่เกินไปสำหรับหน้าจอของตน คุณสามารถเลือกรูปภาพที่แตกต่างกันสำหรับแต่ละอุปกรณ์เพื่อป้องกันไม่ให้สิ่งนั้นเกิดขึ้น ซึ่งจะทำให้การโหลดเร็วขึ้นด้วย
- เค้าโครง
เครื่องมือสร้างเพจอาจเป็นที่รู้จักสำหรับคุณหากคุณใช้โครงสร้าง คุณสามารถสร้างแถบเลื่อนโดยใช้แถวและคอลัมน์ และยังช่วยในการจัดแนวเลเยอร์ได้อีกด้วย ฉันขอแนะนำว่าคุณควรใช้เลย์เอาต์และโหมดเนื้อหาเสมอ สิ่งนี้จะทำให้กระบวนการก่อสร้างโดยรวมง่ายขึ้น

- สร้างการตัดหลังมูลค่า
คุณสามารถระบุเบรกพอยต์ที่ col ควรตัดคำ หากคุณสร้างแถบเลื่อนด้วยแถวและ cols บนอุปกรณ์เคลื่อนที่ซึ่งคุณสามารถจัดกลุ่มคอลัมน์ภายใต้คอลัมน์อื่นได้ คุณลักษณะนี้มีประโยชน์อย่างยิ่ง
5. การออกแบบเว็บไซต์
การออกแบบเว็บไซต์สามารถสร้างความแตกต่างได้มาก ผู้เข้าชมต้องสามารถอ่านเนื้อหาทั้งหมดได้ทั้งบนเดสก์ท็อปและอุปกรณ์พกพา พยายามรักษาความกลมกลืนของสไลเดอร์ไว้ถ้าคุณต้องการสร้างรูปลักษณ์ที่เรียบง่ายและทันสมัย กล่าวอีกนัยหนึ่ง พยายามจำกัดจำนวนตระกูลฟอนต์และสีที่คุณใช้
- ดูที่มุมมองที่ตอบสนอง - ตรวจสอบมุมมองมือถือและแท็บเล็ตเสมอ และปรับเปลี่ยนตามความจำเป็น
- รักษาการออกแบบ - ใช้ตระกูลฟอนต์และสีที่เข้ากัน
- ตั้งเป้าที่จะจำกัดข้อความของคุณ – ผู้เข้าชมจะไม่อ่านหากคุณใส่ข้อความมากเกินไปในแถบเลื่อนของคุณ ให้วางปุ่ม CTA ด้วยข้อความสั้น ๆ และนำผู้คนไปยังหน้าอื่นแทน
- ผสมผสานเทคนิคการแก้ไข – ตัวเลือกที่ดีที่สุดสำหรับการจัดโครงสร้างและการวางเนื้อหาของคุณคือในโหมดเนื้อหา สำหรับการตกแต่งและสร้างเลเยอร์ที่วางไว้อย่างมีกลยุทธ์ โหมดผ้าใบเหมาะอย่างยิ่ง
- อย่าใช้การออกแบบมากเกินไป - หลีกเลี่ยงการใส่แอนิเมชั่น เอฟเฟ็กต์ และสีให้กับแถบเลื่อนมากเกินไป เพราะอาจทำให้ผู้ชมระคายเคืองได้
6. ปิดใช้งานแถบเลื่อนบนอุปกรณ์
ด้วยอุปกรณ์มากมาย คุณสามารถปกปิดได้ไม่เพียงแค่เลเยอร์เท่านั้น แต่ยังรวมถึงแถบเลื่อนทั้งหมดของคุณด้วย ในอุปกรณ์ คุณสามารถปิดใช้งานแถบเลื่อนได้หากไม่ต้องการ และจะไม่มีการเพิ่มรหัสลงในเว็บไซต์ของคุณ
- การควบคุม
มีองค์ประกอบที่ตอบสนองอื่นๆ ในแถบเลื่อนของคุณนอกเหนือจากเลเยอร์และภาพพื้นหลัง การควบคุมช่วยให้คุณสามารถระบุค่าการตอบสนองที่กำหนดว่าการควบคุมควรปรับขนาดหรือขยายบนอุปกรณ์ต่างๆ
การควบคุมยังสามารถซ่อนอยู่ในอุปกรณ์ใดๆ ก็ได้ หากการเปลี่ยนค่าการตอบสนองไม่ได้ผล การซ่อนสิ่งเหล่านี้จะช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยทำให้แถบเลื่อนและหน้าสะอาดขึ้น
7. ตัวเลื่อน SEO
คุณต้องตระหนักถึงพื้นฐานของ SEO ในขณะที่สร้างเนื้อหาที่ปรับให้เหมาะกับเครื่องมือค้นหา ตัวอย่างเช่น รูปภาพและส่วนหัวมีความสำคัญต่อโครงสร้าง SEO ของคุณ ตรวจสอบให้แน่ใจว่าได้รวมหัวเรื่องและย่อหน้าไว้ด้วยเพื่อให้แน่ใจว่าแถบเลื่อนของคุณทำงานได้ดีในเรื่องนี้ ตรวจสอบให้แน่ใจว่าคุณกรอก แท็ก alt ในทุกภาพเพื่อให้เป็นมิตรกับ SEO
8. ติดตามผลงาน
เมื่อผู้คนเข้าถึงเว็บไซต์ของคุณ พวกเขาคาดว่าจะใช้เวลาโหลดอย่างรวดเร็ว แถบเลื่อนเป็นหนึ่งในหลายตัวแปรที่ส่งผลต่อความเร็ว คุณควรใช้แถบเลื่อนอย่างถูกต้อง เนื่องจากอาจมีผลกระทบอย่างมากต่อความเร็วในการโหลดหน้าเว็บ
- ใช้สไลด์ในจำนวนที่จำกัด- อย่าเพิ่มมากกว่า 5 สไลด์ในแถบเลื่อนของคุณ เว้นแต่ว่าคุณกำลังสร้างแกลเลอรีรูปภาพ
- การเพิ่มประสิทธิภาพรูปภาพของคุณ – ขนาดและคุณภาพของรูปภาพเป็นองค์ประกอบที่สำคัญที่สุดที่คุณควรพิจารณา หลีกเลี่ยงการใช้ภาพถ่ายขนาดใหญ่และคุณภาพสูงมากเกินไป
- หลักการตระกูลฟอนต์ เวลาในการโหลดหน้าเว็บของคุณอาจเพิ่มขึ้นหากคุณใช้ตระกูลแบบอักษรที่แตกต่างกันจำนวนมาก เนื่องจากแต่ละตระกูลต้องโหลดแยกกัน
ใช้พารามิเตอร์สำหรับการเพิ่มประสิทธิภาพ รูปภาพของคุณสามารถปรับแต่งให้มีความละเอียดและคุณภาพต่ำลงได้ นอกจากนี้ยังสามารถโหลดแบบขี้เกียจหรือแปลงเป็นรูปแบบ WebP
บทสรุป
การทำสไลเดอร์จะสนุกถ้าคุณทราบรายละเอียดที่สำคัญ แถบเลื่อนของคุณจะเป็นส่วนประกอบที่สำคัญของเพจหากคุณใช้รูปภาพที่ปรับให้เหมาะสม ใส่แท็ก alt และทดสอบผลลัพธ์บนอุปกรณ์ต่างๆ เพื่อให้ได้คุณสมบัติที่ดีขึ้นและประสบการณ์การเลื่อนที่ดีขึ้น ดาวน์โหลด ปลั๊กอินตัวเลื่อนเนียน
บทความที่เกี่ยวข้องอื่นๆ :
ปลั๊กอินป๊อปอัปการสมัครสมาชิกอีเมลที่ดีที่สุดห้ารายการสำหรับ WordPress
ปลั๊กอินตัวนับถอยหลัง 5 อันดับแรกที่จะใช้บนเว็บไซต์ของคุณในปี 2023
ชำระเงินทางเลือก Slider Revolution ฟรี 5 อันดับแรกสำหรับปี 2022!
