เคล็ดลับ 4 ข้อที่จะช่วยคุณเลือกแบบอักษรที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2018-07-23เมื่อพูดถึงเว็บ ข้อความเป็นสิ่งสำคัญ สำหรับเว็บไซต์จำนวนมาก (ถ้าไม่ใช่ส่วนใหญ่) ข้อความประกอบขึ้นเป็นเนื้อหาส่วนใหญ่ นั่นหมายความว่าการเลือกแบบอักษรของคุณอาจส่งผลกระทบอย่างมากต่อวิธีที่ผู้คนรับรู้ไซต์ของคุณ
ข้อเท็จจริงง่ายๆ คือ ฟอนต์บางตัวอ่านง่ายกว่าฟอนต์อื่นๆ ด้วยตัวเลือกแบบอักษรที่เหมาะสม คุณสามารถทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้น ดังนั้น คุณควรใช้เวลาพิจารณาตัวเลือกของคุณอย่างรอบคอบก่อนที่จะตัดสินใจว่าจะใช้แบบอักษรใด
ในบทความนี้ เราจะมาเจาะลึกกันว่าเหตุใดการเลือกแบบอักษรบนเว็บของคุณจึงมีความสำคัญ จากนั้นเราจะพูดถึงเคล็ดลับง่ายๆ สี่ข้อเพื่อช่วยคุณเลือกแบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์ WordPress ของคุณ มาพูดถึงการพิมพ์กันเถอะ!
ทำไมการเลือกแบบอักษรบนเว็บจึงสำคัญ
เป็นไปได้ว่าคุณจะไม่ได้อ่านบทความนี้ในตอนนี้ หากเราตัดสินใจใช้แบบอักษร 'สนุก' แทนฟอนต์นี้ ต่อไปนี้คือลักษณะโดยย่อว่าแบบอักษรดังกล่าวอาจมีลักษณะอย่างไร:

สิ่งนี้อาจดูน่าจดจำ แต่ไม่ใช่ประเภทของฟอนต์ที่จะใช้เมื่อคุณต้องการให้ผู้คนใส่ใจกับสิ่งที่ข้อความของคุณพูดจริงๆ มีเวลาและสถานที่สำหรับฟอนต์ทุกประเภท และการรู้ว่าฟอนต์เหล่านั้นคืออะไรสำคัญเมื่อคุณทำงานบนเว็บไซต์
หากคุณเลือกแบบอักษร 'ผิด' คุณอาจประสบปัญหามากมาย ตัวอย่างเช่น:
- ผู้เยี่ยมชมของคุณอาจมีปัญหาในการอ่านเนื้อหาของคุณ
- ประสบการณ์โดยรวมอาจทำให้ผู้ใช้บางคนกลัว
- เว็บไซต์ของคุณอาจดูไม่เป็นมืออาชีพหรือไม่น่าเชื่อถือ (หรือทั้งสองอย่าง)
มีหลายปัจจัยที่ส่งผลต่อวิธีที่ผู้คนรับรู้เว็บไซต์ของคุณ นอกเหนือจากแบบอักษรที่คุณใช้ อย่างไรก็ตาม การออกแบบตัวอักษรเป็นองค์ประกอบพื้นฐานและจำเป็นที่ได้รับความสนใจอย่างใกล้ชิด
ยิ่งไปกว่านั้น ตอนนี้คุณมีตัวเลือกมากมายสำหรับฟอนต์ที่คุณไม่จำเป็นต้องเลือกแบบเดียวกับที่เว็บไซต์ส่วนใหญ่ใช้ (เรากำลังพูดถึงคุณ Times New Roman) Google Fonts และ Adobe Typekit มีตัวเลือกฟรีมากมาย:

หากคุณต้องการหลีกหนีจากความวุ่นวาย คุณสามารถหาแบบอักษรฟรีเพิ่มเติมทางออนไลน์
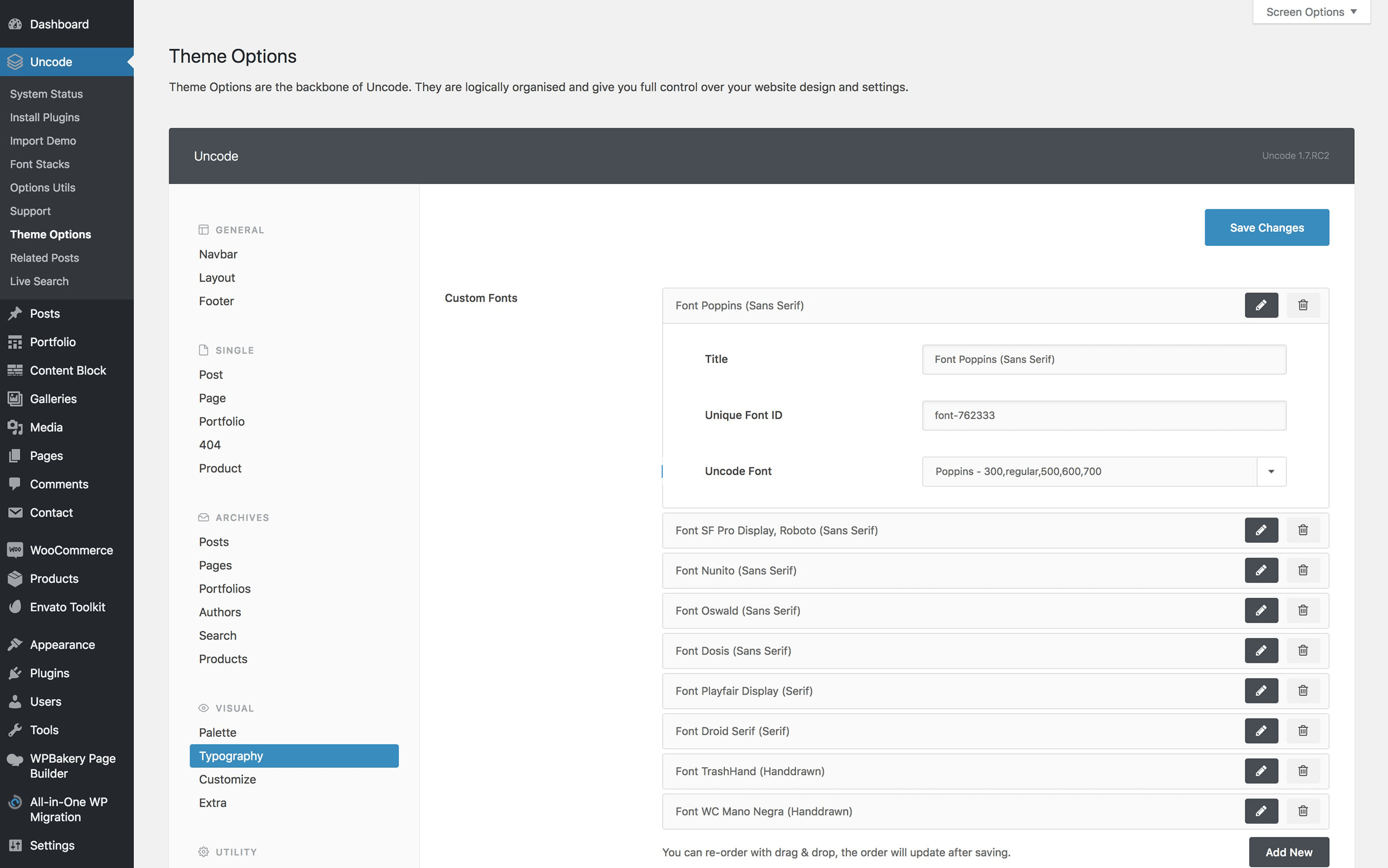
สิ่งสำคัญที่สุดคือ WordPress ทำให้คุณสามารถเพิ่มแบบอักษรใหม่ลงในเว็บไซต์ของคุณได้ง่าย นอกจากนี้ หากคุณใช้ธีม Uncode ของเรา คุณจะสามารถเข้าถึงคุณลักษณะในตัวที่สามารถช่วยคุณนำเข้าแบบอักษรจากหลายแพลตฟอร์ม:

นอกเหนือจาก Google Fonts และ Adobe Typekit ที่กล่าวมาแล้ว Uncode ยังช่วยให้คุณสามารถนำเข้าตัวเลือกจาก Font Squirrel หากคุณกล้าพอ คุณสามารถเพิ่มแบบอักษรที่กำหนดเองจากแหล่งอื่นผ่าน ไฟล์ style.css ของคุณได้ กล่าวอีกนัยหนึ่ง ท้องฟ้าเป็นขีดจำกัดที่นี่
4 เคล็ดลับที่จะช่วยคุณเลือกแบบอักษรที่ดีที่สุดสำหรับเว็บไซต์ WordPress ของคุณ
ด้วยแบบอักษรมากมายให้เลือก สิ่งสำคัญคือคุณต้องไม่ตัดสินใจเกี่ยวกับรูปลักษณ์เพียงอย่างเดียว ไม่เช่นนั้น คุณอาจจะได้เว็บไซต์ที่ดูดี แต่อ่านแล้วลำบากใจ มาดูเคล็ดลับง่ายๆ ที่จะช่วยให้คุณพบแบบอักษรที่ดีที่สุดกันเถอะ!
1. เน้นที่การอ่านง่าย
คำถามแรกที่คุณต้องถามตัวเองเมื่อเลือกแบบอักษรคือสิ่งที่คุณต้องการใช้ หากจะเป็นส่วนหนึ่งของการออกแบบ เช่น โลโก้ ก็ไม่เป็นไรที่จะสนุกกับสิ่งที่คุณเลือก อย่างไรก็ตาม หากคุณต้องการใช้แบบอักษรสำหรับเนื้อหา หัวเรื่องย่อย หรือเมนู คุณควรเน้นที่ความสามารถในการอ่านเป็นหลัก
ตามที่คุณอาจคาดไว้ 'ความสามารถในการอ่าน' หมายถึงเนื้อหาที่อ่านง่ายสำหรับบุคคล หากคุณเลือกใช้แบบอักษรที่ผู้เข้าชมเข้าใจได้ยาก การอ่านไซต์ของคุณจะได้รับผลกระทบ ในทางกลับกัน สิ่งนี้อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้โดยรวม
ต่อไปนี้คือวิธีระบุแบบอักษรที่เป็นตัวเลือกที่ดีเมื่อต้องอ่านง่าย:
- เลือกใช้แบบอักษร serif ทุกครั้งที่ทำได้ (เป็นแบบอักษรที่มี 'feet' เล็กน้อยที่ส่วนท้ายของแต่ละจังหวะ)
- มองหาแบบอักษรที่มีระยะห่างที่เหมาะสมระหว่างอักขระแต่ละตัว ซึ่งจะทำให้แยกแยะได้ง่ายขึ้น (เราจะพูดถึงเรื่องนี้เพิ่มเติมในอีกสักครู่)
- สังเกตแบบอักษรที่มี 'น้ำหนัก' เล็กน้อย แทนที่จะใช้แบบอักษรสีอ่อนที่มีเส้นบางๆ
มีการอภิปรายที่ดีเกี่ยวกับการใช้ฟอนต์ serif หรือ sans-serif สำหรับข้อความบนเว็บ โรงเรียนแห่งความคิดที่ได้รับความนิยมมากกว่ากล่าวว่าแบบอักษร sans-serif นั้นดีกว่าสำหรับพาดหัวข่าว ในขณะที่แบบอักษร serif นั้นเหมาะสำหรับข้อความทั่วไป
อย่างไรก็ตาม คุณอาจสังเกตเห็นว่าเราใช้ฟอนต์ sans-serif ตลอดทั้งบล็อก และไม่ส่งผลต่อความสามารถในการอ่าน แบบอักษรที่เราใช้สำหรับบล็อกของเราเรียกว่า Proxima Nova และมาจาก Adobe Typekit นี่แสดงให้เห็นว่าคุณ สามารถ เล่นกับกฎของการพิมพ์ได้เพียงเล็กน้อย ตราบใดที่คุณแน่ใจว่าประสบการณ์ของผู้ใช้จะไม่ได้รับผลกระทบ
ท้ายที่สุด วิธีที่ดีที่สุดที่จะทดสอบความสามารถในการอ่านฟอนต์ที่กำหนดคือพยายามอ่านด้วยตัวเอง ทั้งบนเดสก์ท็อปและอุปกรณ์พกพา หากคุณรู้สึกว่ามันส่งผลต่อความสามารถในการใช้งานเว็บไซต์ของคุณ ให้ทดสอบต่อไปจนกว่าคุณจะพบสิ่งที่ตรงกันที่ดีกว่า
2. จับตาดู Kerning
คำว่า 'การจัดช่องไฟ' หมายถึงระยะห่างระหว่างอักขระแต่ละตัวในแบบอักษร ไม่มีมาตรฐานสากลในการจัดช่องไฟ ดังนั้นเมื่อคุณเริ่มให้ความสนใจ คุณจะสังเกตเห็นว่าแบบอักษรส่วนใหญ่ใช้พื้นที่ต่างกัน

ดูฟอนต์ Lato ตัวอย่างเช่น:

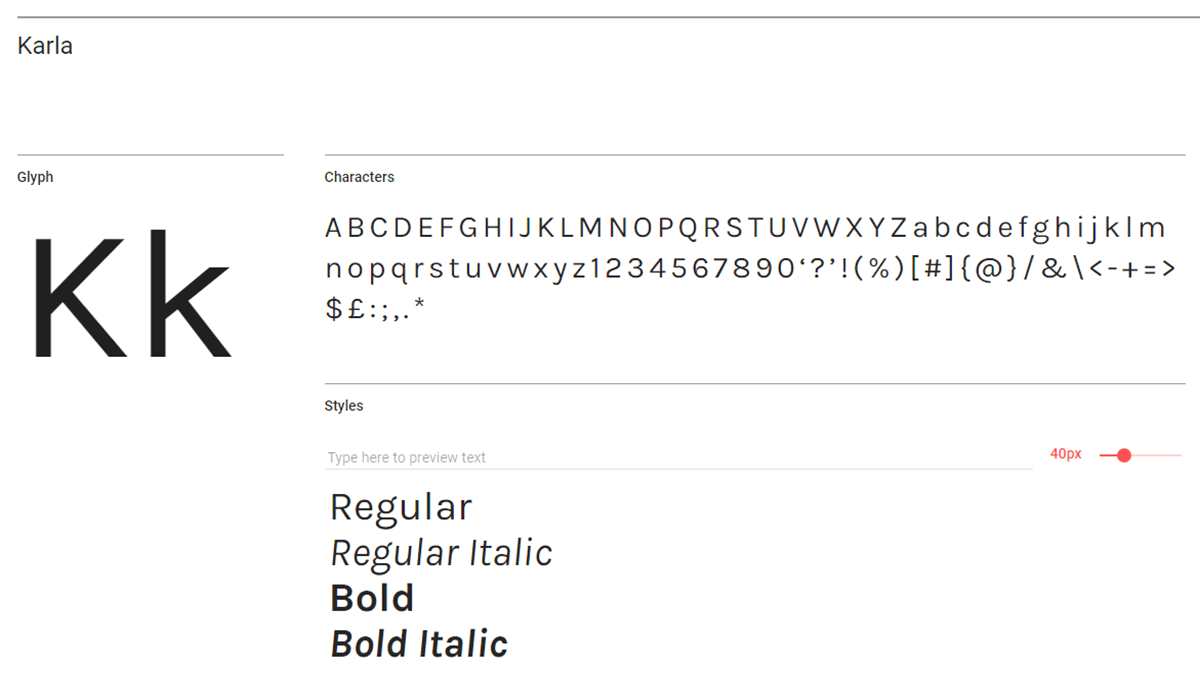
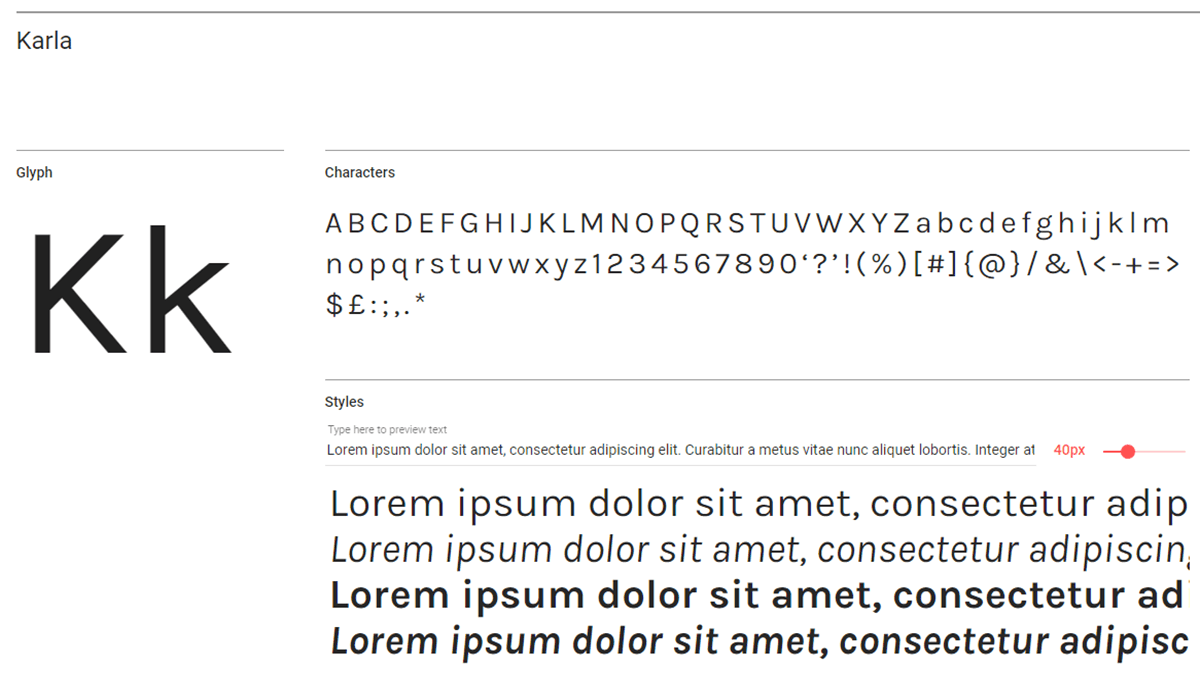
ตอนนี้เปรียบเทียบกับ Karla:

การจัดช่องไฟระหว่างแบบอักษรทั้งสองนี้มีความแตกต่างกันเล็กน้อยแต่ที่เห็นได้ชัดเจน ช่องว่างระหว่างตัวอักษรใน Karla มีความเอื้อเฟื้อมากกว่า Lato
เมื่อพูดถึงเรื่องความสามารถในการอ่าน คุณต้องการให้มีช่องว่างระหว่างอักขระเล็กน้อย เพื่อไม่ให้เบลอทั้งหมด อย่างไรก็ตาม เมื่อการจัดช่องไฟเริ่มกว้างเกินไป การจัดช่องไฟก็จะดูยุ่งเหยิง โดยเฉพาะอย่างยิ่งเมื่อเป็นย่อหน้าขนาดใหญ่
กลับไปที่สองแบบอักษรเดิม คราวนี้ใช้ย่อหน้าเต็ม ก่อนอื่น เรามี Lato อีกครั้ง:

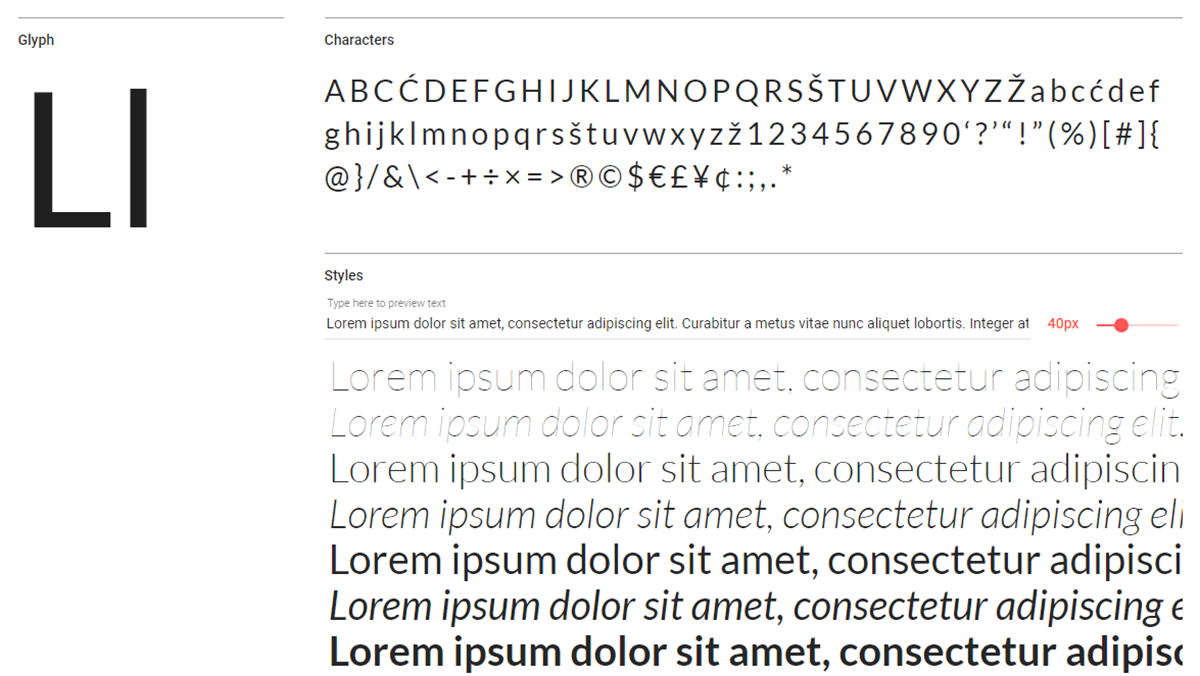
ต่อไปนี้คือย่อหน้าเดียวกันกับที่ใช้ Karla:

คุณอาจเห็นว่า Karla อ่านยากขึ้นเล็กน้อย และเริ่มดูกระจายออกไปเมื่อมีข้อความมากมายบนหน้า ด้วยย่อหน้าที่ยาวขึ้น การจัดช่องไฟมากขึ้นหมายความว่ามีพื้นที่ว่างมากมายบนหน้า ด้วยเหตุนี้ การดูเนื้อหาจึงยากขึ้น
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ไม่มีความเห็นเป็นเอกฉันท์ว่าค่าใดที่ทำให้การจัดช่องไฟสมบูรณ์แบบ รูปร่างของฟอนต์แต่ละฟอนต์ยังส่งผลต่อพื้นที่ว่างที่คุณต้องการระหว่างอักขระแต่ละตัว ดังนั้นในท้ายที่สุดก็ขึ้นอยู่กับวิจารณญาณ เช่นเดียวกับเคล็ดลับสุดท้ายของเรา เราขอแนะนำให้คุณใช้แบบอักษรใดๆ ที่คุณต้องการใช้สำหรับทดลองขับ สร้างย่อหน้าที่ยาวขึ้น และตรวจสอบเพื่อดูว่าการจัดช่องไฟส่งผลเสียต่อความสามารถในการอ่านหรือไม่ ถ้าคำตอบคือใช่ คุณจะต้องลองใช้แบบอักษรอื่น
3. หลีกเลี่ยงแบบอักษรที่ใช้มากเกินไป
ก่อนหน้านี้ เรากล่าวว่าเว็บไซต์ส่วนใหญ่มักใช้แบบอักษรเดียวกัน คุณคงเคยได้ยินเกี่ยวกับกระแสหลักเหล่านี้ เช่น Times New Roman, Helvetica, Verdana และอื่นๆ อย่างไม่ต้องสงสัย
ฟอนต์เหล่านี้ไม่มี ผิด โดยเนื้อแท้ แต่ฟอนต์ธรรมดาๆ เหล่านี้อาจดูน่าเบื่อ พวกเขายังสามารถทำให้ไซต์ของคุณดูเหมือนกับคนอื่นมากเกินไป นอกจากนี้ คุณมีตัวเลือกมากมายให้เลือกตั้งแต่สมัยนี้ ซึ่งการจำกัดตัวเองให้ใช้แบบอักษรไม่กี่แบบเหล่านี้ไม่สมเหตุสมผลเลย
นอกจากนี้ คุณอาจต้องการอยู่ห่างจาก Courier, Georgia, Garamond และ (แน่นอน) Comic Sans ให้ใช้เวลาในการตรวจสอบแบบอักษรประเภทต่างๆ ทั้งหมดที่คุณสามารถหาได้จากเว็บไซต์และแพลตฟอร์มต่างๆ ที่มีอยู่
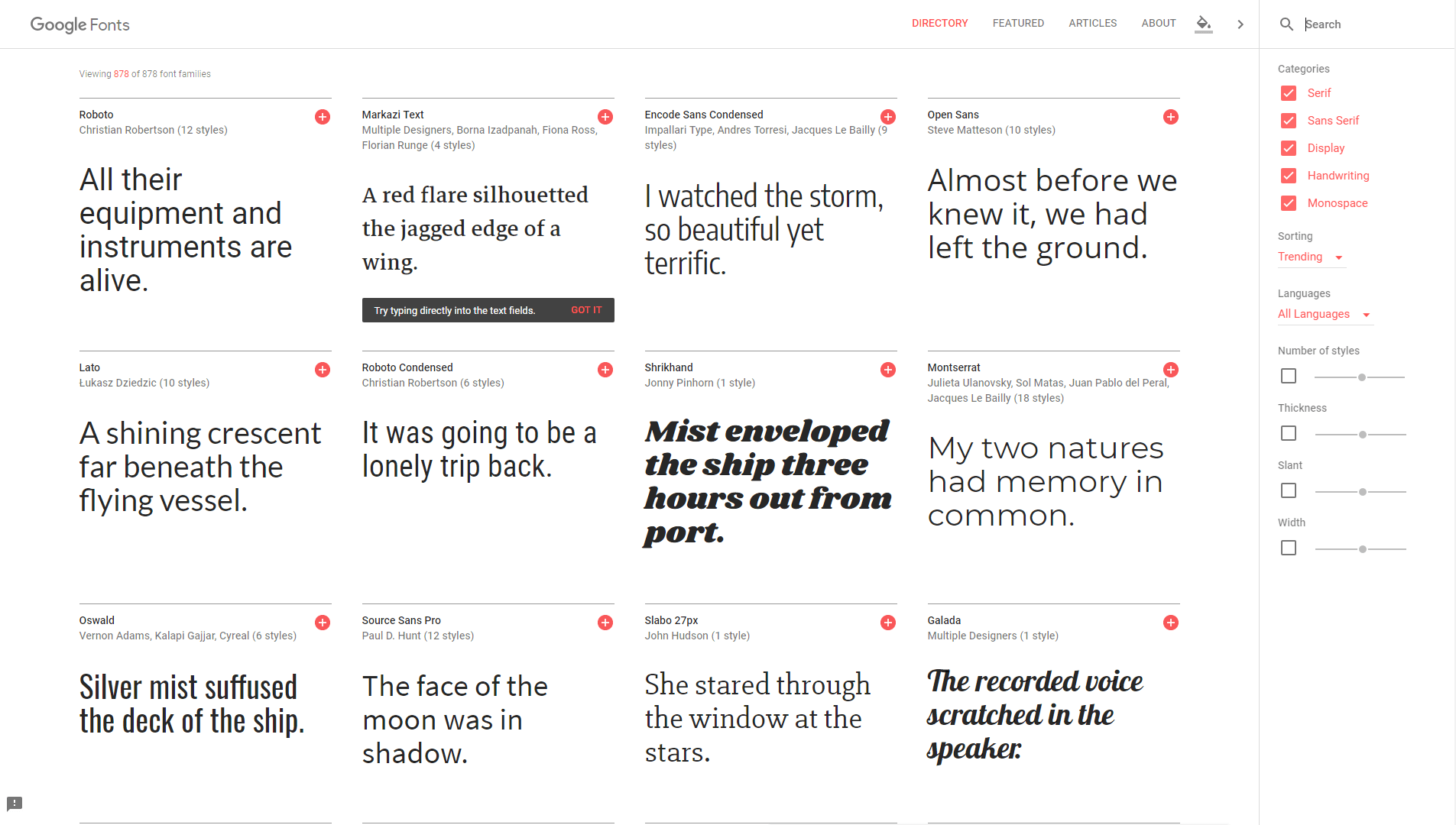
จุดเริ่มต้นที่เราชื่นชอบคือ Google Fonts ซึ่งมีห้องสมุดขนาดใหญ่อย่างแท้จริง:

เมื่อคุณพบแบบอักษรที่คุณคิดว่าจะทำงานได้ดีกับเว็บไซต์ของคุณแล้ว อย่าหยุดเพียงแค่นั้น สำหรับไซต์ส่วนใหญ่ คุณจะต้องการความแตกต่างเล็กน้อยในการพิมพ์ของคุณ ตัวอย่างเช่น คุณอาจต้องการใช้แบบอักษรหนึ่งสำหรับเนื้อหาของคุณและอีกแบบอักษรสำหรับส่วนหัวของคุณ
ซึ่งหมายความว่าคุณจะต้องเลือกแบบอักษรอย่างน้อยสองแบบ ซึ่งไม่ควรมีลักษณะเหมือนกันมากเกินไป ด้วยคอนทราสต์ที่เพิ่มเข้ามานี้ ผู้เข้าชมจะแยกความแตกต่างระหว่างองค์ประกอบหลักของไซต์ได้ง่ายขึ้น อย่าเพิ่งลงน้ำ – หากคุณกำลังใช้ฟอนต์ที่แตกต่างกันห้าแบบในหน้าเดียวกัน อาจถึงเวลาที่ต้องทำให้ง่ายขึ้นแล้ว
4. เลือกใช้แบบอักษรที่มีครอบครัวใหญ่
ฟอนต์ส่วนใหญ่มาในรูปแบบต่างๆ กัน โดยส่วนใหญ่จะเป็นตัวเอียงและตัวหนา อย่างไรก็ตาม แบบอักษรบางตัวมีรูปแบบที่หลากหลาย มาก ขึ้น คอลเลกชันของสไตล์นี้เรียกว่า 'ครอบครัว' และขนาดอาจแตกต่างกันไปตามแบบอักษรที่คุณใช้
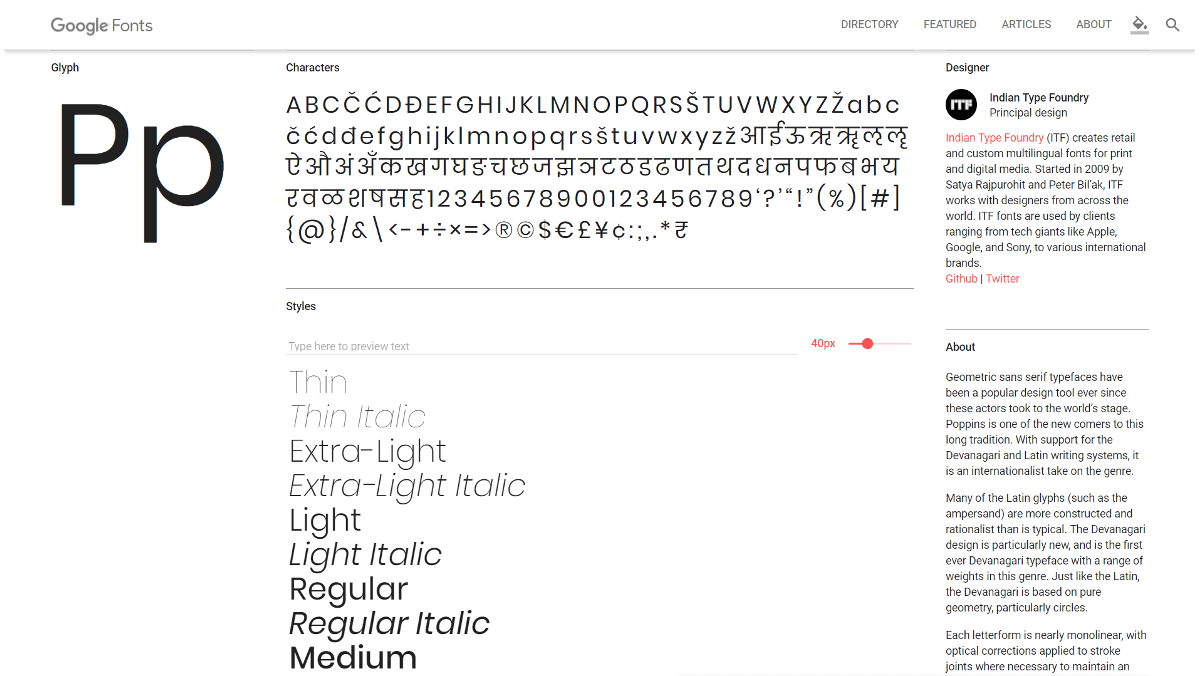
ตามหลักการแล้ว คุณจะต้องมองหาแบบอักษรที่มีครอบครัวใหญ่ ดังนั้นคุณจึงมีตัวเลือกมากมายสำหรับใช้บนเว็บไซต์ของคุณ ตัวอย่างเช่น แบบอักษร Poppins มีให้เลือกถึง 18 แบบ:

คุณอาจไม่ต้องการตัวเลือกมากมายขนาดนั้น แต่ก็ไม่เคยเจ็บที่จะมีตัวเลือกมากมายที่คุณสามารถเล่นได้ เราขอแนะนำให้คุณดูแบบอักษรที่มีอย่างน้อยสามสไตล์
ตามหลักการทั่วไป คุณควรใช้รูปแบบ 'ปกติ' ของฟอนต์สำหรับข้อความหลักของเว็บไซต์เสมอ เนื่องจากมักจะอ่านง่ายที่สุด คุณสามารถใช้สไตล์อื่นๆ สำหรับเนื้อหา หัวเรื่อง การเน้นย้ำ และองค์ประกอบอื่นๆ ที่คุณต้องการให้โดดเด่นได้
บทสรุป
มีแบบอักษรหลายพันแบบที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ ผู้คนจำนวนมากยึดติดกับตัวเลือกเริ่มต้นที่ WordPress มีให้ แต่การทำเช่นนี้จะเป็นการจำกัดตัวคุณเองและเว็บไซต์ของคุณเท่านั้น โชคดี ถ้าคุณเป็นผู้ใช้ Uncode คุณสามารถนำเข้าแบบอักษรจากไลบรารีที่หลากหลายได้อย่างรวดเร็วและง่ายดาย
หากคุณต้องการแน่ใจว่าคุณได้เลือกแบบอักษรที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ ต่อไปนี้คือเคล็ดลับสี่ประการที่คุณควรคำนึงถึง:
- เน้นที่ความสามารถในการอ่าน
- จับตาดูการจัดช่องไฟ
- หลีกเลี่ยงแบบอักษรที่ใช้มากเกินไป
- เลือกใช้แบบอักษรที่มีครอบครัวใหญ่
คุณมีคำถามเกี่ยวกับวิธีเลือกแบบอักษรที่เหมาะกับไซต์ของคุณหรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
