ส่วนขยายของ Chrome ที่นักออกแบบเว็บไซต์ทุกคนควรใช้
เผยแพร่แล้ว: 2018-07-05อินเทอร์เน็ตเบราว์เซอร์กำลังดีขึ้นเรื่อย ๆ และไม่ว่าคุณจะใช้เบราว์เซอร์ใด คุณควรพยายามและหาวิธีปรับปรุงฟังก์ชันการทำงานอยู่เสมอ และด้วยเหตุนี้ ผลลัพธ์ก็คือประสิทธิภาพการทำงานของคุณเอง วันนี้ เราจะเน้นที่ Google Chrome ในฐานะหนึ่งในเบราว์เซอร์ยอดนิยมและปลั๊กอิน Chrome และส่วนขยายของ Chrome ที่ควรค่าแก่การตรวจสอบ โดยเฉพาะหากคุณเป็นนักออกแบบเว็บไซต์หรือนักพัฒนา
จำนวนส่วนขยายของ Chrome เพิ่มขึ้นอย่างต่อเนื่อง แต่ไม่ได้หมายความว่าคุณต้องการส่วนขยายทั้งหมด อย่างไรก็ตาม การเลือกสิ่งที่ถูกต้องจะทำให้ประสบการณ์การท่องเว็บของคุณดีขึ้นและง่ายขึ้นมาก นอกจากนี้ หากคุณต้องการลบหรือปรับเปลี่ยน หรือจัดการส่วนขยาย Chrome ด้วยวิธีใดก็ตาม คุณสามารถทำได้ตลอดเวลาในการตั้งค่าปลั๊กอินของ Chrome
ดังนั้น ไม่ต้องกังวลใจอีกต่อไป มาดูส่วนขยายของ Google Chrome ที่นักออกแบบเว็บไซต์ทุกคนควรใช้และทำไม! คุณสามารถค้นหาทั้งหมดได้ใน Chrome App Store และ/หรือ Google Chrome เว็บสโตร์
เขียนดี

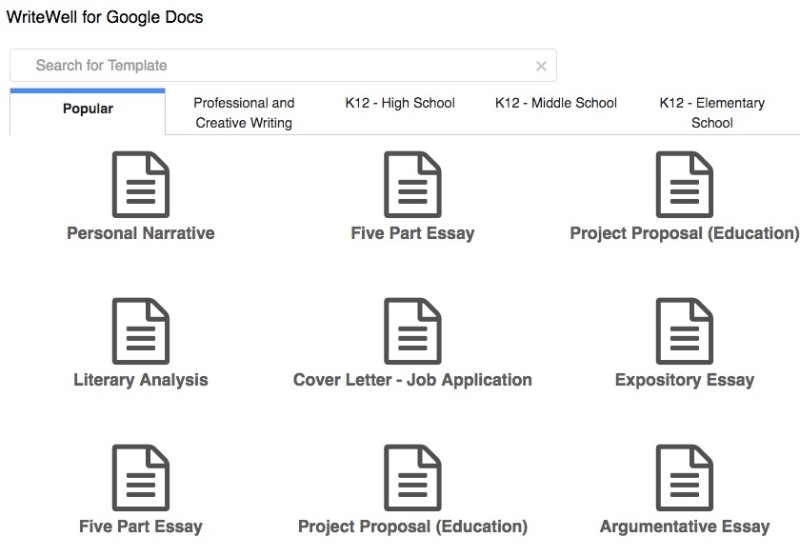
WriteWell เป็นซอฟต์แวร์เขียนออนไลน์ฟรีและเป็นหนึ่งในส่วนเสริมของ Chrome ที่มีประโยชน์ที่สุด คุณสามารถดาวน์โหลดได้จาก Google เว็บสโตร์และการเขียนของคุณจะง่ายกว่าที่เคย
ส่วนขยาย Chrome ที่ยอดเยี่ยมนี้ไม่เพียงแต่จะตรวจจับการสะกดหรือข้อผิดพลาดตามบริบทเท่านั้น แต่ยังมีเทมเพลตที่มีประโยชน์มากมายที่จะช่วยให้คุณเขียนได้อย่างมีประสิทธิภาพยิ่งขึ้น
DomFlags

DomFlags เป็นหนึ่งในส่วนเสริมที่สร้างขึ้นโดยเฉพาะสำหรับนักพัฒนาเพื่อสร้างแป้นพิมพ์ลัดไปยังองค์ประกอบ DOM หากเวิร์กโฟลว์ devtools เร็วขึ้นคือสิ่งที่คุณต้องการ คุณควรเพิ่ม DomFlags ลงในเบราว์เซอร์ Chrome ของคุณอย่างแน่นอน
ปากกาเน้นข้อความสูง

ค้นหาเครื่องมือเน้นข้อความระดับสูงบน Chromestore เพื่อบันทึกและแชร์ไฮไลท์ได้ทันทีโดยไม่ต้องผ่านขั้นตอนการจับภาพหน้าจอแล้วแก้ไขภาพหน้าจอ ด้วยส่วนเสริมของเขา คุณสามารถเน้นขณะที่คุณอ่าน
บูม !

บูม! – Dribbble Enhancement Suite ถูกสร้างขึ้นเพื่อให้ Dribbble.com เร็วและใช้งานง่ายขึ้น ด้วยส่วนขยาย Chrome นี้ คุณจะได้รับการเลื่อนแบบไม่จำกัด ภาพถ่ายที่ใหญ่ขึ้นและความละเอียดสูงขึ้นในรายการ เล่นอัตโนมัติสำหรับ gif เป็นต้น
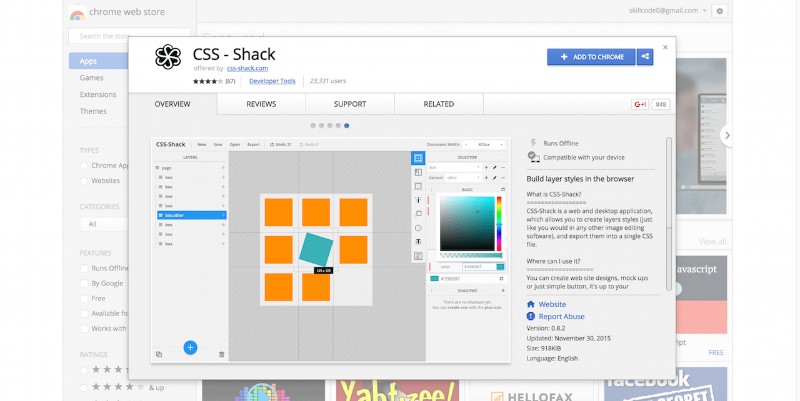
CSS-Shack

CSS-Shack เป็นหนึ่งในส่วนขยาย Chrome ที่ดีที่สุดสำหรับนักออกแบบที่มีอยู่ใน Googlestore ช่วยให้คุณสร้างเลเยอร์และสไตล์ต่างๆ ซึ่งคุณสามารถส่งออกเป็นไฟล์ CSS ไฟล์เดียวได้
มาร์โมเสท

เลือกซื้อ Marmoset บน Google และสร้างสแนปชอตอย่างรวดเร็วและง่ายดาย คุณยังสามารถเลือกจากเอฟเฟกต์และธีมที่หลากหลายเพื่อนำไปใช้กับสแน็ปช็อตที่ดูน่าประทับใจยิ่งขึ้น
WhatFont

หากคุณเป็นนักออกแบบและ/หรือนักพัฒนา คุณอาจพบว่าตัวเองอยู่ในสถานการณ์ที่คุณพยายามระบุแบบอักษรที่ใช้ในหน้าเว็บแต่ไม่ประสบผลสำเร็จ
โชคดีที่คุณสามารถเพิ่มแบบอักษรส่วนขยายที่ดีที่สุดตัวหนึ่งเพื่อระบุสิ่งนั้นในเบราว์เซอร์ Google ของคุณและทำให้งานของคุณง่ายขึ้นมาก!
WhatFont สามารถพบได้บนเว็บไซต์ของ Google และมันจะทำให้คุณสามารถระบุแบบอักษรได้เกือบทุกแบบโดยเพียงแค่วางเมาส์เหนือมัน เช่นเดียวกับการตรวจจับบริการที่ใช้สำหรับให้บริการแบบอักษรเฉพาะ
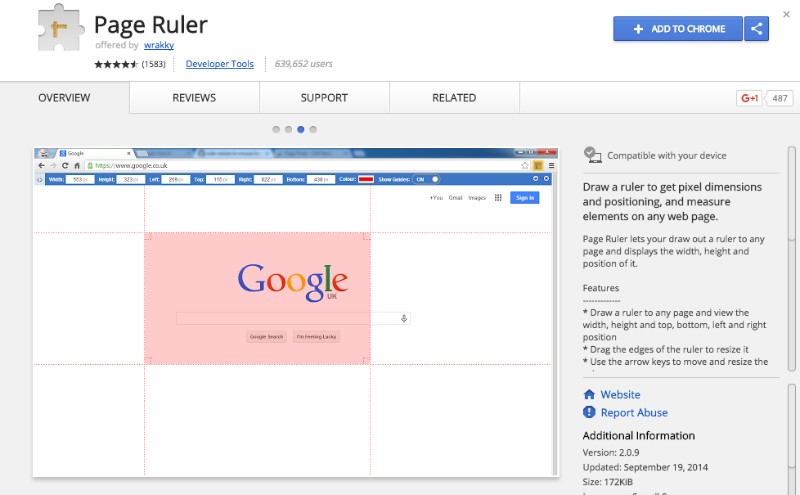
ไม้บรรทัด หน้า

Page Ruler เป็นหนึ่งในส่วนเสริมที่ดีที่สุดของ Google สำหรับการวัดองค์ประกอบบนหน้าเว็บใดๆ เช่นเดียวกับการตรวจจับขนาดพิกเซลและการวางตำแหน่ง
คุณเพียงแค่วาดไม้บรรทัดไปที่หน้าใดก็ได้ ลากขอบเพื่อปรับขนาด และดูตำแหน่งด้านบน ด้านล่าง ด้านขวา และด้านซ้าย ตลอดจนความกว้างและความสูง
ดาวน์โหลดรูปภาพ

หากคุณกำลังค้นหาส่วนขยาย Chrome ที่ดีที่สุดสำหรับการดาวน์โหลดรูปภาพ คุณควรพิจารณา Image Downloader

ส่วนเสริมนี้จะช่วยให้คุณดาวน์โหลดรูปภาพจำนวนมากจากหน้าเว็บใด ๆ กรองรูปภาพตามความสูง ความกว้าง และ URL ดูลิงก์ไปยังรูปภาพ ฯลฯ
การดาวน์โหลดรูปภาพด้วยส่วนขยายของ Google นี้ทำได้ง่ายเป็นพิเศษเช่นกัน สิ่งที่คุณต้องทำคือเพียงแค่คลิกที่รูปภาพหรือใช้ช่องทำเครื่องหมาย
หากคุณต้องการปรับแต่งการแสดงภาพ คุณก็สามารถทำได้เช่นกัน เพียงจำไว้ว่าคุณจะต้องตั้งค่าไดเร็กทอรีดาวน์โหลดเริ่มต้นเพื่อให้ทุกอย่างทำงานได้อย่างราบรื่นและรวดเร็ว
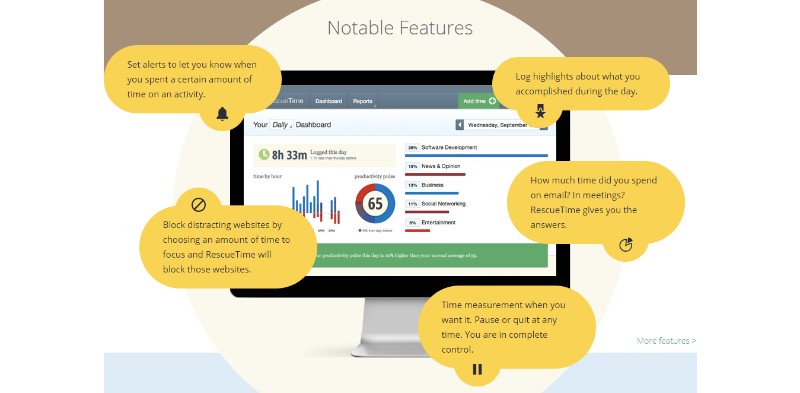
RescueTime สำหรับ Chrome และ Chrome OS

เมื่อคุณได้รับ Chrome แล้ว คุณอาจต้องการทราบเวลาที่คุณใช้ไปและได้ภาพที่ดีขึ้นว่าคุณใช้งานเบราว์เซอร์ของคุณอย่างไร
RescueTime ติดตามเวลาที่คุณใช้ในคอมพิวเตอร์ของคุณ และจะคำนวณโดยอัตโนมัติเมื่อคุณไม่อยู่และหยุดติดตาม หากเมื่อใดที่คุณไม่ต้องการติดตาม คุณสามารถลบออกได้
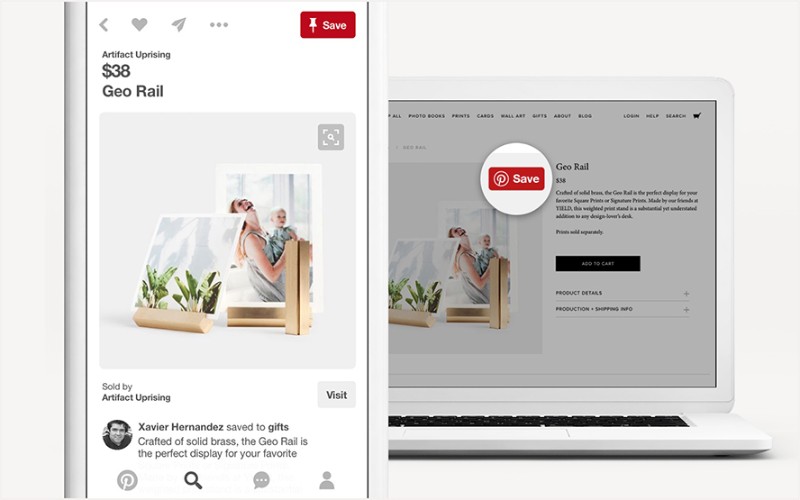
Pinterest สำหรับ Google Chrome

หากคุณเป็นแฟนของ Pinterest Pinterest สำหรับ Google Chrome จะเป็นหนึ่งในปลั๊กอิน Google Chrome ที่คุณชื่นชอบ ค้นหาได้ใน App Store Chrome และสนุกกับการปักหมุดจากเว็บไซต์ใด ๆ ได้ตลอดเวลา!
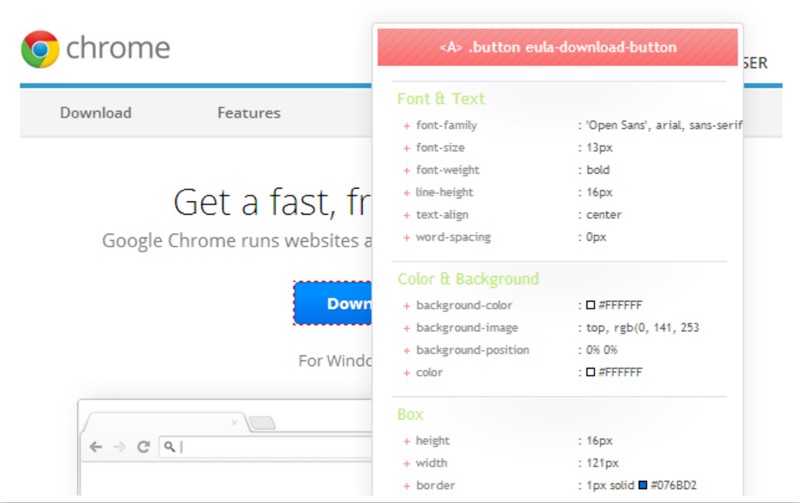
CSSViewer

อย่างที่คุณอาจเดาได้ CSSViewer เป็นโปรแกรมดูคุณสมบัติ CSS อย่างง่าย หากคุณต้องการตรวจสอบองค์ประกอบใดๆ ในหน้าปัจจุบัน เพียงคลิกที่ไอคอนแถบเครื่องมือแล้ววางเมาส์เหนือองค์ประกอบนั้น
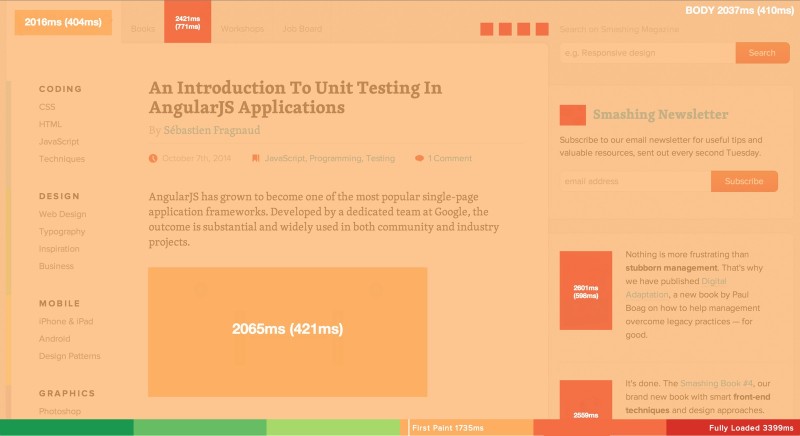
Perfmap

Perfmap เป็นปลั๊กอินของ Chrome สำหรับสร้างแผนที่ความหนาแน่นของประสิทธิภาพ เมื่อดูจากสีของแผนที่ความหนาแน่น คุณจะทราบได้ว่ารูปภาพโหลดเสร็จที่จุดใด
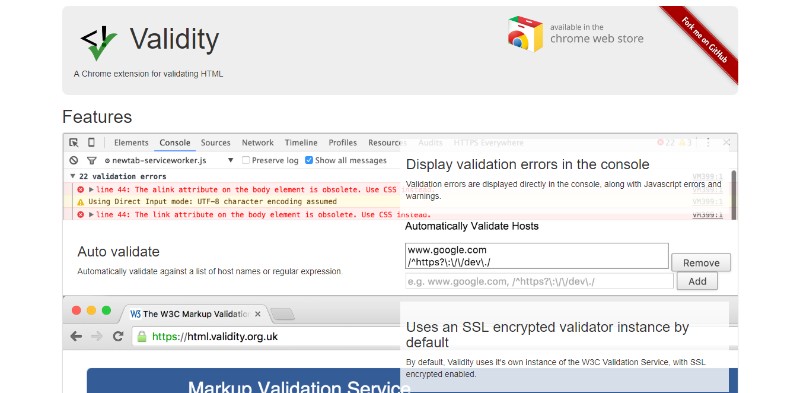
ความถูกต้อง

หากมีหน้าเว็บใดที่คุณต้องการตรวจสอบความถูกต้องคือส่วนขยาย Chrome Store ที่ดีที่สุดตัวหนึ่งสำหรับสิ่งนั้น คุณจะสามารถดูรายละเอียดทั้งหมดในแท็บคอนโซล ในขณะที่ข้อผิดพลาดจะแสดงในคำแนะนำเครื่องมือ
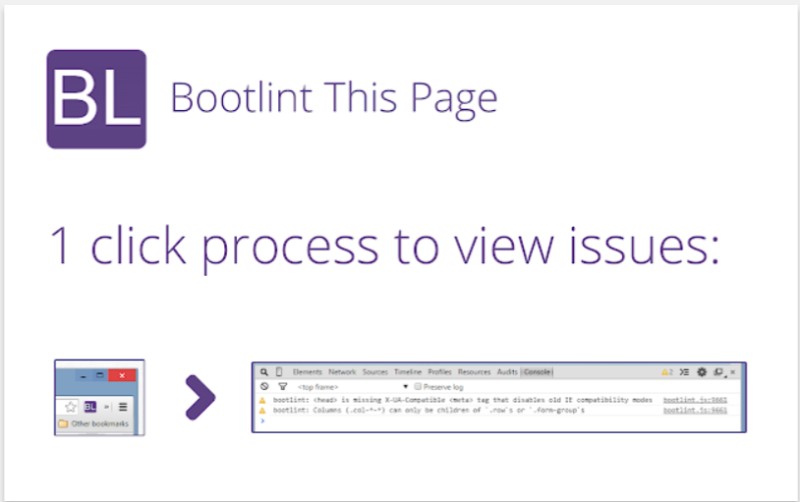
Bootlint หน้านี้

Bootlint หน้านี้เป็นส่วนเสริมที่มีฟังก์ชันง่ายๆ เพียงฟังก์ชันเดียว เพื่อตรวจสอบไซต์ Bootstrap เพื่อหาข้อผิดพลาดทั่วไป
ColorZilla

หากคุณรู้สึกว่าต้องการเครื่องมือสีเพิ่มเติม ColorZilla เป็นหนึ่งในส่วนขยายของ Chrome ที่คุณควรลองใช้ดู เพิ่มเครื่องมือที่มีประโยชน์มากมาย เช่น เครื่องกำเนิดการไล่ระดับสี เครื่องมือเลือกสี เครื่องมือหยดตา โปรแกรมดูจานสี และอื่นๆ
แถบสี

เมื่อใดก็ตามที่คุณเปิดแท็บใหม่ แท็บสีจะมอบชุดสีใหม่ทั้งหมด ซึ่งจะทำให้การท่องเว็บของคุณเป็นประสบการณ์ที่น่าพึงพอใจและสนุกสนานยิ่งขึ้น
ฟอนต์เฟซ นินจา

Fontface Ninja เป็นหนึ่งในเครื่องมือที่มีประโยชน์ในการระบุแบบอักษร ตลอดจนขนาดและระยะห่างระหว่างบรรทัด
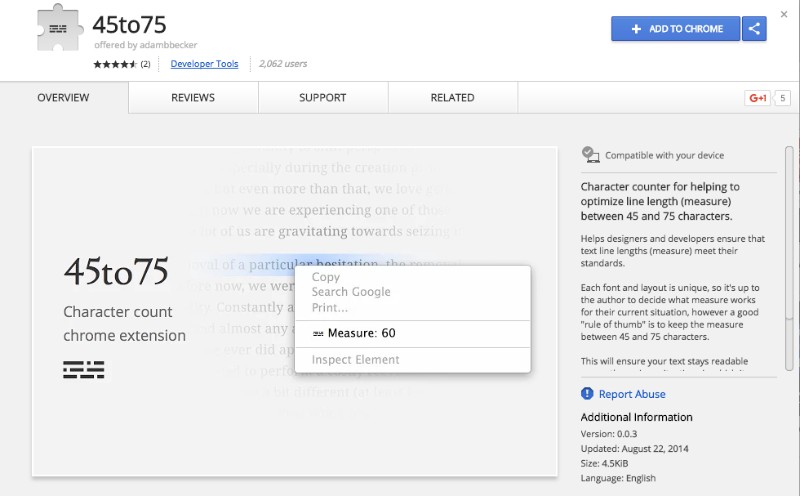
45to75

เช่นเดียวกับชื่อของปลั๊กอินนี้ 45to75 เป็นเครื่องมือที่นับจำนวนอักขระในข้อความของคุณ หากตัวเลขต่ำกว่า 45 หรือสูงกว่า 75 คุณจะได้รับแจ้งให้แก้ไข
PerfectPixel โดย WellDoneCode

PerfectPixel เป็นส่วนขยายสำหรับนักพัฒนาและนักออกแบบมาร์กอัป และช่วยให้พวกเขาสามารถวางภาพซ้อนทับแบบกึ่งโปร่งใสไว้ด้านบนสุดของ HTML ที่พัฒนาแล้ว
จบความคิดเกี่ยวกับส่วนขยาย Chrome สำหรับนักออกแบบเว็บไซต์
ด้วยจำนวนส่วนขยาย Chrome ใหม่ที่เพิ่มขึ้นอย่างต่อเนื่อง ทำให้ยากต่อการเลือกส่วนขยายที่ใช้งานได้จริงและมีประสิทธิภาพมากที่สุด อย่างไรก็ตาม เมื่อคุณพบแล้ว สิ่งเหล่านี้จะทำให้งานของคุณง่ายขึ้นและเร็วขึ้นมาก
