WooCommerce: CodeLobster อาจเป็นตัวแก้ไขโค้ดที่ดีที่สุด
เผยแพร่แล้ว: 2020-07-07
ไซต์อีคอมเมิร์ซเป็นเว็บไซต์ประเภทที่มีไดนามิกมากที่สุด หลังจากเปิดตัวไซต์แล้ว การพัฒนาไม่หยุดนิ่งและยังมีรายละเอียดเพิ่มเติมอย่างต่อเนื่อง ธุรกิจจำนวนมากไม่สามารถขายผลิตภัณฑ์ของตนได้หากไม่ได้รับความช่วยเหลือจากโปรแกรมเมอร์
หากคุณมีทักษะการเขียนโปรแกรม PHP และเข้าใจหลักการของ WordPress อยู่แล้ว บทความนี้จะช่วยให้คุณทราบเบื้องต้นเกี่ยวกับวิธีการเพิ่มประสิทธิภาพขั้นตอนการเขียนโค้ดของคุณ
โดยเฉพาะอย่างยิ่ง เราจะดูปลั๊กอิน WooCommerce ยอดนิยมและแสดงวิธีเขียนโค้ดอย่างมีประสิทธิภาพใน CodeLobster IDE ซึ่งเป็นโปรแกรมแก้ไขโค้ดที่ซับซ้อนกว่า NotePad++ หรือ Atom มาก และนั่นเป็นเพราะว่าได้รับการปรับปรุงและพัฒนาโดยคำนึงถึง WordPress และ WooCommerce
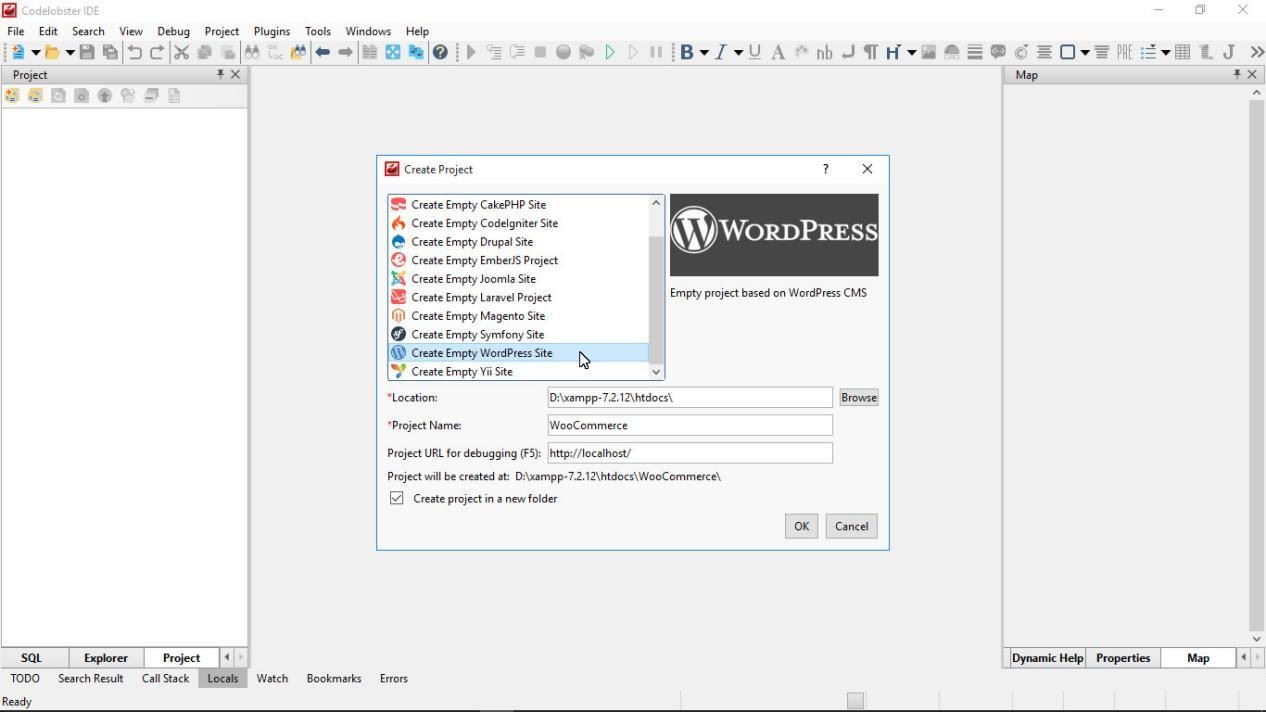
การสร้างเว็บไซต์ WooCommerce จาก CodeLobster
อาจเป็นไปได้ว่าคุณได้อ่านกรณีต่างๆ มากมายเกี่ยวกับการสร้างร้านค้าออนไลน์บน WordPress ที่ประสบความสำเร็จ คุณสามารถเลือกให้เป็นแพลตฟอร์มสำหรับการซื้อขายออนไลน์ได้อย่างปลอดภัย นี่เป็นระบบที่ค่อนข้างปลอดภัยสำหรับการสร้างทรัพยากรประเภทนี้
IDE ที่ทันสมัยทุกตัวใช้การสนับสนุน WordPress ที่ดีและ CodeLobster ทำให้ง่ายต่อการปรับใช้โปรเจ็กต์ใหม่ เช่น การติดตั้งเว็บไซต์ทดสอบ WordPress บนคอมพิวเตอร์ของคุณ (การพัฒนาในพื้นที่) หรือเซิร์ฟเวอร์ของคุณ

คุณสามารถติดตั้ง CMS โดยใช้วิซาร์ด คุณต้องป้อนข้อมูลผู้ดูแลระบบและที่อยู่เซิร์ฟเวอร์เพื่อเชื่อมต่อกับ MySQL เท่านั้น
นอกจากนี้ยังมีแผงการดูแลระบบที่สะดวกสบาย ซึ่งมีการค้นหาแบบบูรณาการและการติดตั้งปลั๊กอินหรือธีมอย่างรวดเร็ว และวิธีการอัปเดตหลักและปลั๊กอินของ WordPress โดยอัตโนมัติ
WooCommerce ก็อยู่ที่นั่นเช่นกัน และสามารถเพิ่มลงในการติดตั้งในพื้นที่/แบบสดของคุณได้อย่างรวดเร็ว
ปรับแต่ง WooCommerce ด้วยฟังก์ชั่นและตะขอ
นักพัฒนาที่คุ้นเคยกับแนวคิดของ WordPress สามารถหาวิธีปรับแต่ง WooCommerce ได้อย่างรวดเร็ว เนื่องจากปลั๊กอินนั้นง่ายต่อการกำหนดค่าและโค้ดของมันสามารถขยายได้อย่างเต็มที่
โปรแกรมเมอร์ PHP สามารถใช้ฟังก์ชันและคลาสของ WooCommerce ได้ ขอบคุณพวกเขา คุณจะสามารถเข้าถึงตัวแปรส่วนกลาง การตั้งค่า และทรัพยากรอื่นๆ ทั้งหมดที่ WC โต้ตอบด้วย
ใช้การ เติมข้อความอัตโนมัติ เมื่อทำงานกับฟังก์ชันเหล่านี้ กด Ctrl + Space เมื่อป้อนชื่อฟังก์ชัน หรือ Shift + Ctrl + Space เพื่อ รับคำแนะนำเกี่ยวกับพารามิเตอร์
ในภาพหน้าจอด้านบน เราได้เขียนโค้ดต่อไปนี้:
//Get WC_Order object by order ID
$order_id = 55;
$order = wc_get_order( $order_id );
//Get customer ID
$customer_id = $order->get_user_id();
ฟังก์ชัน WooCommerce wc_get_order () ใช้เพื่อรับออบเจ็กต์คำสั่งซื้อ ซึ่งคุณสามารถดึงข้อมูลใดๆ ของคำสั่งซื้อได้ เช่น ค้นหารหัสลูกค้า
คุณสามารถย้ายไปยังคำจำกัดความของฟังก์ชันได้ทันที หากคุณคลิกที่ชื่อในขณะที่กดปุ่ม Ctrl ค้างไว้ วิธีนี้จะช่วยให้คุณเข้าใจในรายละเอียดว่าฟังก์ชันต่างๆ ทำงานอย่างไรในห้องสุขา
เมื่อคุณต้องการเพียงรีเฟรชในหน่วยความจำอย่างรวดเร็วถึงจุดประสงค์ของวิธีการใดๆ และค้นหาว่าพารามิเตอร์ใดที่จะส่งต่อไปยังมัน ให้ใส่ใจกับคำแนะนำเครื่องมือที่ปรากฏขึ้นเมื่อคุณวางเคอร์เซอร์ไว้เหนือองค์ประกอบในโค้ด
Hooks เช่น Actions and Filters ถูกใช้อย่างแพร่หลายใน WC เพื่อให้คุณสามารถปรับแต่งปลั๊กอินดังกล่าวได้โดยไม่ต้องแทนที่ไฟล์หลักหรือเทมเพลต
หากคุณเลือก “ do_action ” หรือ “ apply_filters ” ในไฟล์ ตัวแก้ไขจะไฮไลต์การจับคู่ของ hook ทั้งหมด
คุณสามารถใช้การดำเนินการเพื่อแสดงมาร์กอัปเพิ่มเติม คุณเพียงแค่ต้องค้นหาตำแหน่งของพวกเขาในไฟล์ที่รับผิดชอบในการแสดงส่วนหน้า ตัวกรองใช้สำหรับประมวลผลหรือวิเคราะห์ข้อมูล เช่น เมื่อคุณจำเป็นต้องเปลี่ยนอาร์เรย์หรือวัตถุก่อนใช้งาน
เราสามารถเพิ่มฟังก์ชันที่จำเป็นให้กับไฟล์ “functions.php” ในธีมของเราได้ เขียนฟังก์ชันของคุณเองและลงทะเบียนโดยใช้ เมธอด add_action ()

คุณจะประหยัดเวลาได้มากหากคุณใช้ระบบช่วยเหลือแบบไดนามิกเมื่อทำงานกับ WordPress และ WooCommerce ใน CodeLobster IDE
ทันทีที่คุณเริ่มป้อนรหัส IDE จะเลือกลิงก์ไปยังเอกสารอย่างเป็นทางการสำหรับฟังก์ชันและอ็อบเจ็กต์ทั้งหมดโดยอัตโนมัติ
ไปที่แท็บ "ความช่วยเหลือแบบไดนามิก" บนแผงด้านขวาของโปรแกรม และคลิกลิงก์ที่เหมาะสมเพื่อเริ่มศึกษาเอกสารในเบราว์เซอร์
เขียนทับไฟล์เทมเพลตใน WooCommerce
WooCommerce มีระบบเทมเพลตของตัวเอง - ไฟล์เทมเพลตส่วนหน้าจะอยู่ในโฟลเดอร์ " wp-content/plugins/woocommerce/templates/ "
ในทางเทคนิค หากคุณต้องการออกแบบหน้ารถเข็นแบบกำหนดเองหรือแก้ไขหน้า Single Product อย่างละเอียด คุณสามารถ “แทนที่” ไฟล์เทมเพลตที่เกี่ยวข้องและวางไว้ในโฟลเดอร์ธีมย่อยของคุณ เว้นแต่ว่าคุณต้องการทำงานกับตะขอและตัวกรอง ซึ่งง่ายกว่าและสะอาดกว่ามากจากมุมมองของการพัฒนา
หากต้องการเริ่มทำงานกับเทมเพลต ให้สร้างโฟลเดอร์ " woocommerce " ในโฟลเดอร์ธีมของคุณ ตอนนี้คุณสามารถคัดลอกเทมเพลต WooCommerce ใดก็ได้ที่คุณต้องการแทนที่และวางไว้ที่นั่น WooCommerce จะพบการแทนที่ดังกล่าวและจะโหลดข้อมูลของคุณไม่ใช่ค่าเริ่มต้น
คุณสามารถแทรก HTML, ข้อความธรรมดา หรือโค้ด PHP ลงในไฟล์เทมเพลตได้โดยตรงโดยใส่ไว้ใน “ <?php …. ? > ” แท็ก
ในตัวอย่างนี้ เรานำไฟล์เทมเพลตหน้ารถเข็นจาก “ woocommerce/templates/cart/cart.php “ คัดลอกและวางลงในโฟลเดอร์ /woocommerce ของธีมย่อย (“ storefront-business/woocommerce/cart/cart.php “ ) แล้วปรับแต่ง
ตอนนี้เทมเพลตมาตรฐานสำหรับแสดงหน้ารถเข็นได้รับการเขียนใหม่และการเปลี่ยนแปลงทั้งหมดที่เราทำจะถูกนำมาพิจารณา
การทำงานเป็นทีมของโครงการอีคอมเมิร์ซที่มีประสิทธิภาพ
โดยปกติ ร้านค้าออนไลน์ขนาดใหญ่จะได้รับการพัฒนาและสนับสนุนโดยทีมโปรแกรมเมอร์ CodeLobster IDE ทำให้ง่ายต่อการบำรุงรักษาซอร์สโค้ดของโครงการผ่าน การทำงานร่วมกับ Git
เป็นไปได้ที่จะทำงานกับทั้งที่เก็บในเครื่องและระยะไกล สร้างสาขาใหม่สำหรับการทดสอบอย่างปลอดภัย และบันทึกการเปลี่ยนแปลงโดยใช้การคอมมิต
คำสั่ง Git ส่วนใหญ่สามารถดำเนินการได้โดยตรงจากเมนูบริบทของโปรเจ็กต์ ตัวอย่างเช่น หากต้องการสร้างคอมมิต เพียงแค่เลือก "Git" -> "Commit"
ในเวลาเดียวกัน CodeLobster IDE นำเสนอไดอะล็อกที่สะดวกสบาย ซึ่งคุณจะเห็นสถานะของไฟล์ทั้งหมดในโปรเจ็กต์ของคุณทันที และจะสามารถเลือกไฟล์เหล่านั้นที่จะต้องเพิ่มในสแน็ปช็อต
IDE มาพร้อมกับเครื่องมือกราฟิกที่มีประโยชน์สำหรับการดูประวัติการเปลี่ยนแปลงและเปรียบเทียบไฟล์ในเวอร์ชันต่างๆ ไม่จำเป็นต้องฟุ้งซ่านและเรียกใช้โปรแกรมอรรถประโยชน์ของบุคคลที่สาม
หลังจากรันคำสั่ง "Git" -> "History" เรามีโอกาสที่จะเห็นภาพ ประวัติการแก้ไขทั้งหมด โดยจะเลื่อนผ่านคอมมิตตามลำดับ
คำสั่งที่มีประโยชน์ต่อไป “Git” -> “เปรียบเทียบ” ทำให้ง่ายต่อการตรวจสอบประวัติการแก้ไขและดูการแก้ไขทั้งหมดของไฟล์เดียวกันในการคอมมิตที่แตกต่างกัน
วิธีที่สะดวกในการดูเวอร์ชันจะช่วยให้คุณจัดการกับการแก้ไขได้อย่างรวดเร็ว แม้ว่าเวอร์ชันเหล่านั้นจะถูกสร้างขึ้นโดยนักพัฒนารายอื่นก็ตาม บรรทัดของรหัสที่แตกต่างหรือถูกเพิ่มจะถูกเน้นด้วยสีแดง
การสนับสนุน VCS ที่ดีช่วยให้มั่นใจถึงความสมบูรณ์ของซอร์สโค้ด ตลอดจนการจัดการที่ง่ายดายของทั้งโครงการ ฟีเจอร์ในตัวจะมีประโยชน์สำหรับทีมทุกขนาด รวมถึงโปรแกรมเมอร์รุ่นเยาว์และมืออาชีพ
เจ้าของไซต์จะสามารถดึงดูดผู้เข้าชมและเริ่มทำยอดขายได้ ในขณะที่ทีมพัฒนาจะยังคงแนะนำฟังก์ชันการทำงานใหม่และวางแผนการขยายไซต์ โดยไม่ต้องกลัวว่าจะรบกวนการทำงานของโค้ดที่มีอยู่และเสถียรของร้านค้า
มาสรุปกัน
หากต้องการใช้โซลูชันดิจิทัลใหม่อย่างรวดเร็วกับ WordPress คุณต้องมี IDE ที่เชื่อถือได้และใช้งานได้ Codelobster รองรับระบบนี้และ CMS ยอดนิยมอื่นๆ อย่างครอบคลุมสำหรับงานทางธุรกิจทั้งหมด: Joomla, Drupal และ Magento
นักพัฒนาเว็บจะต้องแก้ปัญหาส่วนใหญ่ที่จะเกิดขึ้น ดังนั้นเตรียมตัวให้พร้อมสำหรับงานที่จริงจังและสำหรับการปรากฏตัวของโครงการที่น่าสนใจมากมายในเร็วๆ นี้
