10 เครื่องมือที่มีประโยชน์สำหรับการสร้างจานสี
เผยแพร่แล้ว: 2022-09-12การทำให้โครงการออกแบบของ คุณ มีสีสันไม่ใช่เรื่องง่าย คุณอาจคุ้นเคยกับเครื่องมือออนไลน์ทั้งหมดที่ช่วยคุณสร้าง "แบบแผนชุดสี" จากสีเดียว ป้อนหนึ่งสีและรับสี่สีที่ตรงกัน

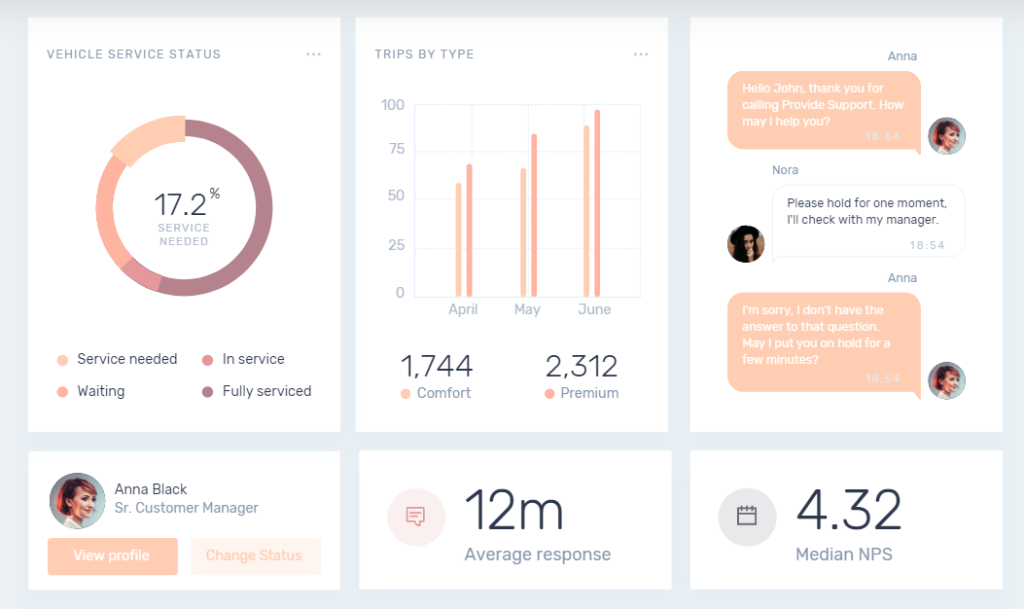
แต่เนื่องจากทีมงานจาก Tailwind Labs ได้ชี้ให้เห็นในบทความ Refactoring UI สิ่งเหล่านี้อาจใช้ไม่ได้กับงานออกแบบในชีวิตประจำวันเสมอไป ไม่เว้นแต่คุณต้องการให้การออกแบบขั้นสุดท้ายของคุณมีลักษณะดังนี้:

มองแวบแรกก็ไม่ได้ดูแย่ขนาดนั้นใช่ไหม? มีพื้นที่ว่างที่เหมาะสมสำหรับทุกอย่าง ยกเว้นข้อความที่อ่านยากมาก อันที่จริง อัตราคอนทราสต์สำหรับองค์ประกอบข้อความอยู่นอกขอบเขตของสิ่งที่ควรจะเป็นเพื่อตอบสนองความต้องการที่ทันสมัย โดยเฉพาะอย่างยิ่งสำหรับการช่วยสำหรับการเข้าถึง
สนใจเรียนรู้เพิ่มเติมเกี่ยวกับคอนทราสต์ของสีและการช่วยสำหรับการเข้าถึงไหม
ดูบทความนี้ที่เผยแพร่บน web.dev โดย Rachel Andrew และ Rob Dodson นอกจากนี้ ให้ตรวจสอบคู่มือนี้เกี่ยวกับวิธีตรวจสอบอัตราส่วนคอนทราสต์โดยตรงจากเบราว์เซอร์ของคุณ
การสร้างจานสีด้วยการแสดงตัวอย่างแบบสด
"จุดเจ็บปวด" อีกประการหนึ่งที่มีเครื่องกำเนิดไฟฟ้าแบบสแตนด์อโลนเหล่านี้คือพวกเขาไม่ได้ให้ตัวอย่างโดยตรงว่าสีเหล่านั้นจะมีลักษณะอย่างไรในการออกแบบจริง ดังนั้น ในที่สุด คุณก็ยังติดอยู่กับการที่ต้องกลับไปกลับมาและตรวจสอบองค์ประกอบขั้นสุดท้ายระหว่างเครื่องมือหรือหน้าต่างๆ
สำหรับบทความนี้ ผมจะเน้นที่เครื่องมือจานสีที่ให้คุณดูตัวอย่างจานสีในการออกแบบตัวอย่างจริง เครื่องมือเหล่านี้จำนวนมากถูกสร้างขึ้นเพื่อให้เป็นไปตามหลักการออกแบบมาตรฐานอุตสาหกรรม การจับคู่สี และข้อกำหนดอัตราส่วนคอนทราสต์
ฉันจะพูดถึงเครื่องกำเนิดไฟฟ้าที่ "ไม่ธรรมดา" และอธิบายเหตุผลของฉันในการรวมไว้ในบทความนี้ด้านล่างแต่ละรายการ ที่กล่าวว่า ฉันคิดว่าถึงเวลาที่จะดูตัวเลือกทั้งหมดเพื่อสร้างหรือสร้างจานสีตั้งแต่เริ่มต้น และดูว่ามันจะมีลักษณะอย่างไรในการออกแบบจริง
1. สีสันแห่งความสุข

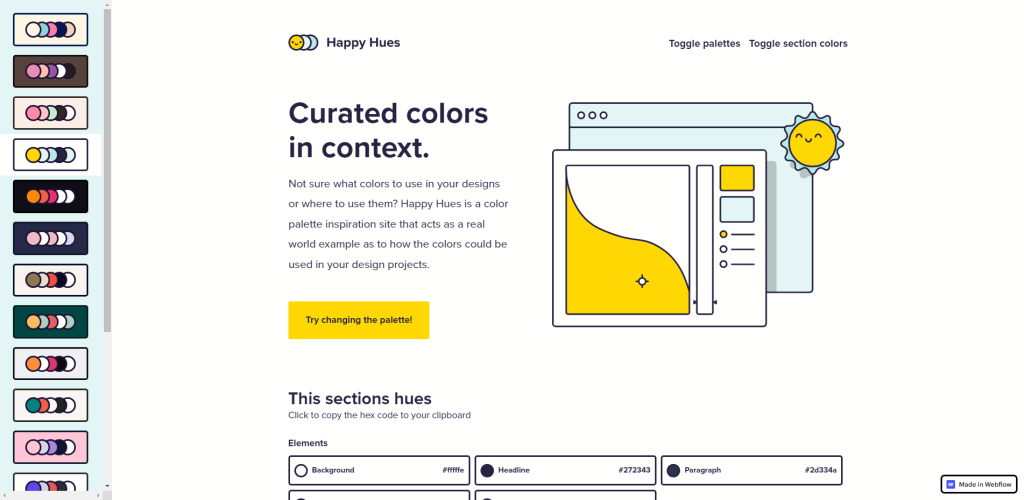
Happy Hues สร้างขึ้นโดย Mackenzie Child ในปี 2019 แต่จนถึงทุกวันนี้ ที่นี่เป็นหนึ่งในเว็บไซต์แรกๆ ที่ฉันไปทุกครั้งที่ฉันเริ่มโครงการใหม่ตั้งแต่ต้น เหตุผลที่ฉันชอบเครื่องมือนี้มากคือความเรียบง่าย
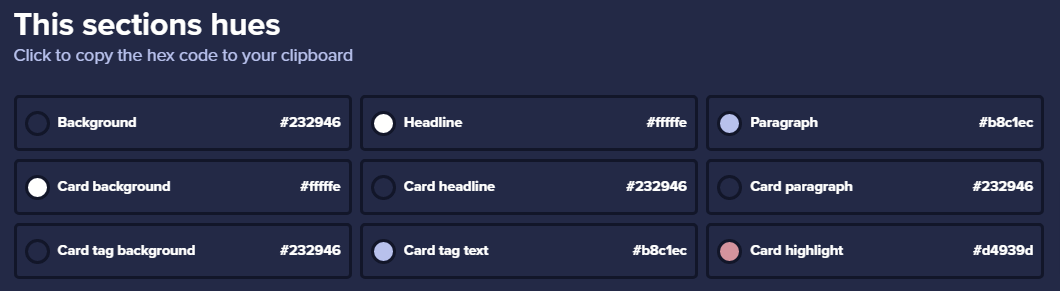
เมื่อคุณเลือกจานสีบนแถบด้านข้างแล้ว ไซต์จะรีเฟรชโดยใช้จานสีที่คุณเลือก และคุณมีการออกแบบใหม่ที่มี 5 ส่วนที่ไม่ซ้ำกัน สำหรับแต่ละส่วน คุณจะได้รับ "เฉดสีของส่วนนี้" เพิ่มเติม ซึ่งเป็นการผสมสีที่ใช้สำหรับส่วนนั้นๆ คลิกที่สีใดก็ได้เพื่อคัดลอก

อย่างไรก็ตาม มีข้อเสียอยู่อย่างหนึ่ง และข้อเสียคือคุณไม่สามารถระบุสีของคุณเองได้
เนื่องจากไซต์ถูกสร้างขึ้นด้วย Webflow ดังนั้นจึงไม่มีทางเพิ่มไลบรารีภายนอกที่มีการสลับสีได้ ที่กล่าวว่ามี 18 จานสีที่คุณสามารถเลือกได้ และทั้งหมดออกมาเป็นชุดสีที่แตกต่างกัน 90 แบบ โดยพิจารณาว่าแต่ละส่วนมีการออกแบบของตัวเอง
ฉันขอแนะนำ Happy Hues ให้กับทุกคนที่เพิ่งเริ่มต้นออกแบบเว็บ อย่าลืมอ่านข้อมูลที่นำเสนอในทุกส่วนด้วย Mackenzie ได้ใส่ข้อมูลการออกแบบที่น่าสนใจและมีประโยชน์มากมายในส่วนเหล่านั้น
2. ฮิวมินต์

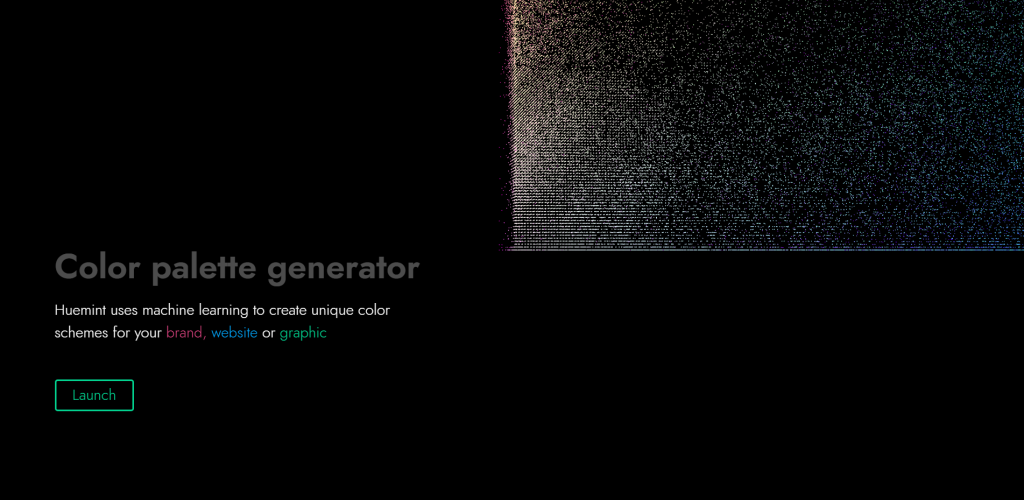
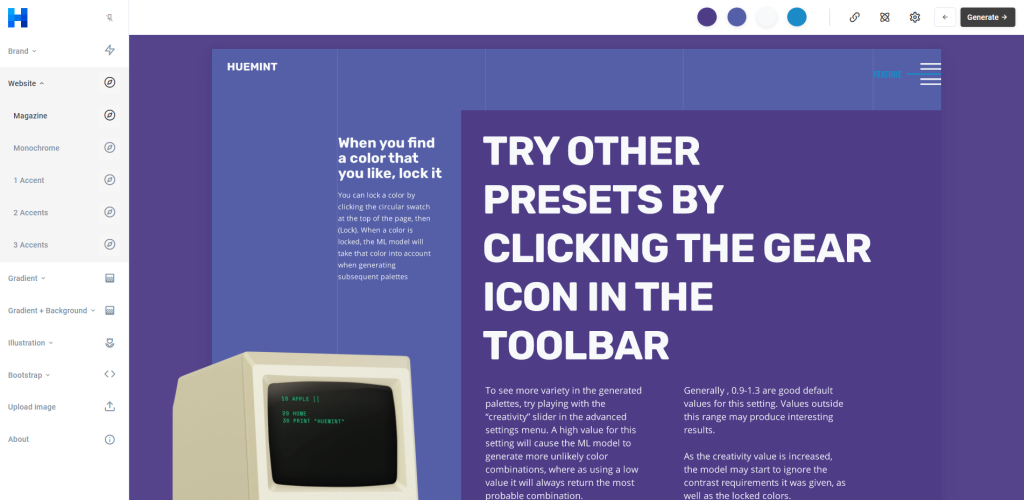
หากคุณไม่เคยได้ยินชื่อ Huemint มาก่อน – คุณพร้อมสำหรับการปฏิบัติแล้ว เครื่องมือนี้ใช้การเรียนรู้ของเครื่องเพื่อเพิ่มขีดความสามารถในการสร้างสี และจำนวนคุณสมบัติที่คุณได้รับนั้นยอดเยี่ยมมาก โดยเฉพาะอย่างยิ่งสำหรับเครื่องมือที่ใช้งานได้ฟรี
สนใจที่จะเรียนรู้เพิ่มเติม? อย่าลืมอ่านหน้าเกี่ยวกับ Huemint เพื่อทำความเข้าใจวิธีการทำงานของซอฟต์แวร์ และแบบจำลองที่ใช้ในการสร้างจานสี

เมื่อคุณเปิดเครื่องมือ คุณจะสามารถเข้าถึงแดชบอร์ดหลักได้ ในการเริ่มต้นใช้งาน Huemint คุณต้องเลือกหนึ่งในแนวคิดที่แถบด้านข้างทางซ้ายมือก่อน “แนวคิด” เหล่านี้หมายถึงโครงการออกแบบ เช่น การสร้างแบรนด์ เว็บไซต์ แต่ยังรวมถึงเว็บไซต์ที่มีภาพประกอบหรือการไล่ระดับสี เป็นเครื่องมือสำหรับสร้างจานสีสำหรับเว็บไซต์มากพอๆ กับที่ใช้สำหรับการเปิดตัวผลิตภัณฑ์ในโลกแห่งความเป็นจริง
หลังจากที่คุณเลือกแนวคิดของคุณแล้ว คุณสามารถเริ่มใช้ปุ่ม สร้าง ที่มุมบนขวาของแดชบอร์ดได้ แนวคิดทั้งหมดมีการออกแบบและตัวอย่างแยกกัน เพื่อให้คุณได้ตัวอย่างที่สมจริงที่สุดว่าสีเหล่านั้นมีลักษณะอย่างไรในการออกแบบขั้นสุดท้าย

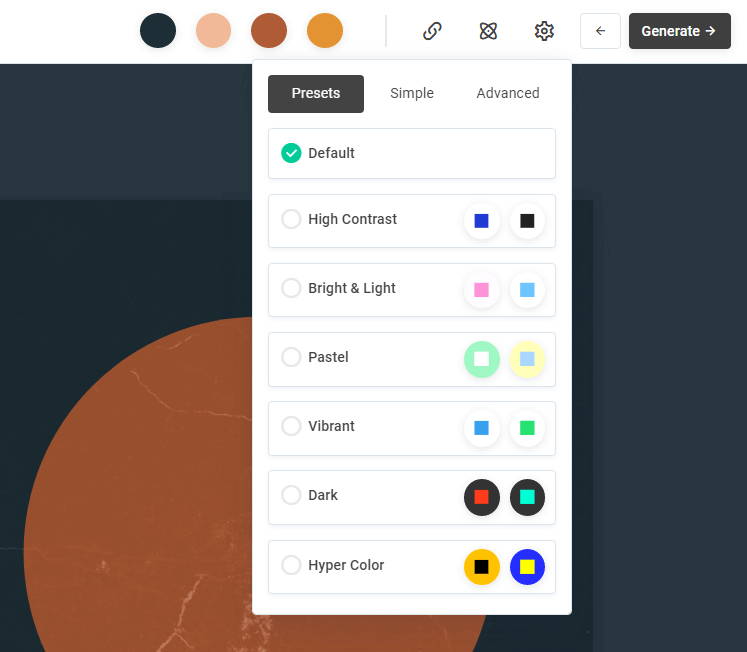
คุณยังได้รับตัวเลือกอื่นๆ อีกสองสามตัว รวมถึงความสามารถในการล็อคสีเฉพาะและสร้างจานสีใหม่ แต่ยังใช้ Presets แบบกำหนดเองด้วย สามารถเข้าถึงค่าที่ตั้งล่วงหน้าได้โดยคลิกที่ไอคอนรูปเฟืองถัดจากปุ่มสร้าง และคุณยังสามารถทำสิ่งต่างๆ เช่น ดึงสีออกจากภาพ จากนั้นล็อกสีเหล่านั้นไว้และสร้างตัวอย่างชุดสีต่างๆ
3. คูเลอร์

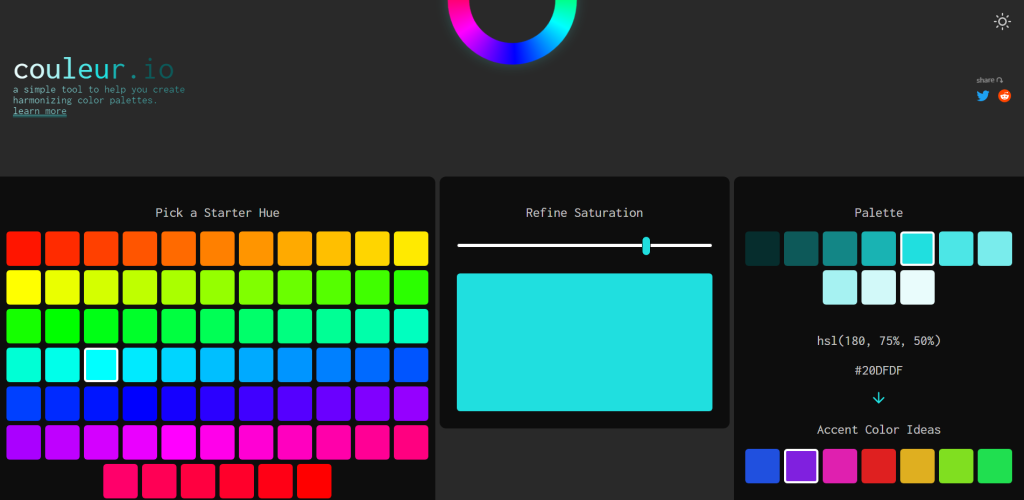
Couleur เป็นเครื่องมือที่เน้นการสร้างจานสีที่กลมกลืนกัน และคำอธิบายของผู้เขียนก็อธิบายความหมายได้ดีทีเดียว:
เครื่องมือนี้ใช้ค่าสี HSL ใน CSS เพื่อสร้างจานสีตามสีเริ่มต้นที่เลือก ค่าระหว่าง 0 (สีแดง) ถึง 360 (สีแดงอีกครั้ง) และระดับความอิ่มตัวที่เลือก (ค่าระหว่าง 0% ถึง 100%) จากนั้นสร้างจานสี 10 ตัวอย่างโดยใช้ระดับความสว่างที่แตกต่างกันของสีและความอิ่มตัวของสีที่เลือก ทำให้เป็นจานสีที่กลมกลืนกันและทำงานร่วมกันได้ดี เนื่องจากสีทั้งหมดมีเฉดสีและความอิ่มตัวเหมือนกัน
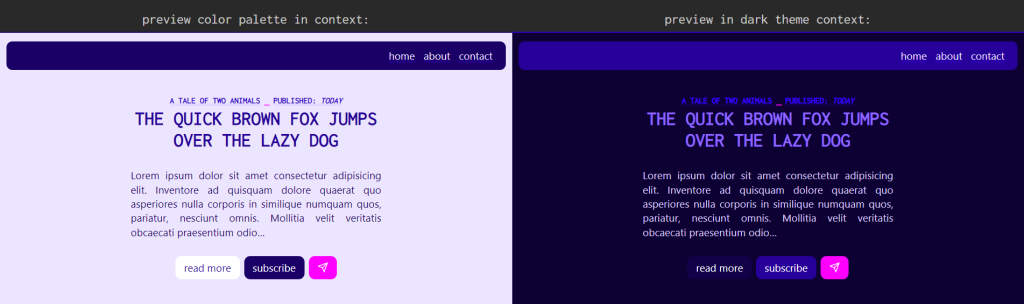
เมื่อคุณพบสีที่ใช่แล้ว ให้เลือกสำเนียงที่เข้าชุดกัน คุณจะเห็นตัวอย่างว่าสีเหล่านั้นมีลักษณะอย่างไรในตัวอย่างการออกแบบทั้งในโหมดสว่างและมืด

และเมื่อคุณพอใจกับผลลัพธ์ที่ต้องการแล้ว คุณสามารถคัดลอกตัวแปร CSS ที่ใช้ในการออกแบบของคุณไปยังคลิปบอร์ดได้โดยตรง

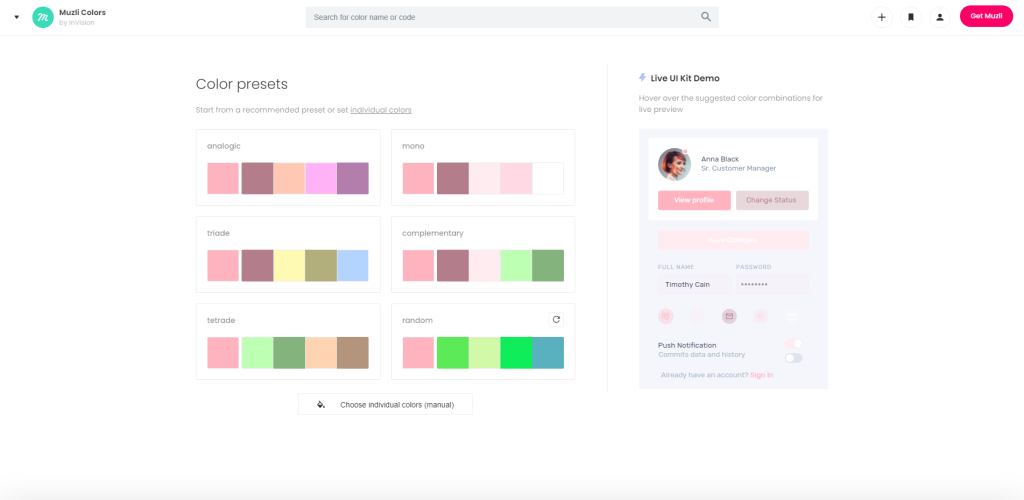
4. Muzli Colors

ฉันได้พูดคุยเกี่ยวกับ Muzli บ่อย มาก เมื่อเร็ว ๆ นี้ แต่ฉันต้องให้เครดิตพวกเขาในบทความนี้ด้วย เนื่องจากพวกเขารักษาเครื่องมือของตนเองสำหรับการสร้างโครงร่างสี
Muzli Colors ให้คุณเลือกสีเริ่มต้นที่คุณต้องการ จากนั้นจะสร้างการนำเสนอสีแบบกำหนดเองในหมวดหมู่ต่างๆ เช่น แอนะล็อก โมโน ไตรเอด เสริม และเทเทรด คุณยังสามารถเลือกค่าที่ตั้งไว้ แบบสุ่ม แล้วสร้างตัวเลือกสีใหม่ได้ ทุกครั้งที่คุณทำ (เลือกค่าที่ตั้งไว้ล่วงหน้าหรือสร้างค่าใหม่) – Muzli จะนำจานสีนั้นไปใช้กับตัวอย่าง Live UI Kit
คุณสามารถเลือกจาก 2 ชุด UI ที่แตกต่างกันเพื่อทดสอบสีของคุณ คุณสมบัติเพิ่มเติม ได้แก่ การเลือก เฉดสี สำหรับสีที่คุณเลือก จากนั้น คุณสามารถคัดลอกลิงก์ไปยังจานสีที่คุณสร้างขึ้นหรือดาวน์โหลดชุดสีของคุณเป็นไฟล์ SVG
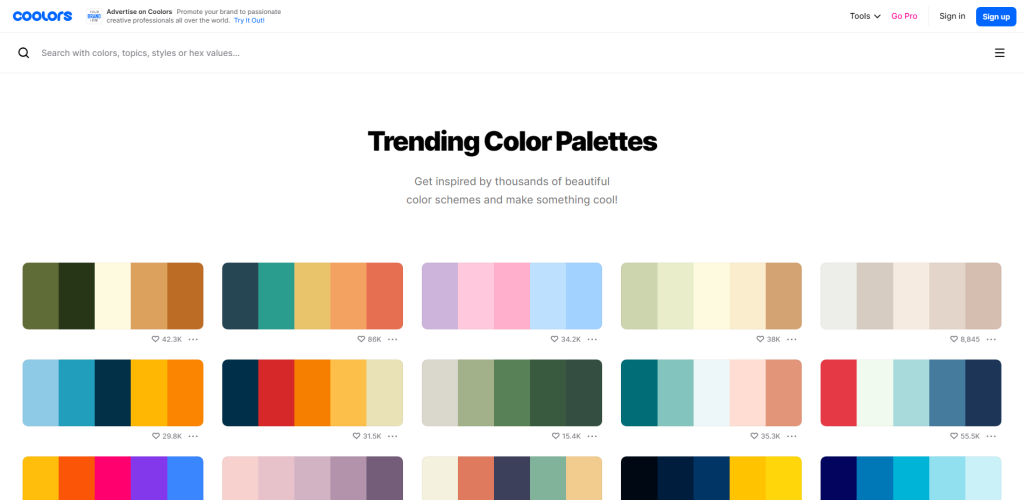
5. คูลเลอร์

Coolors เป็นหนึ่งในโครงการ "ห้าต่อหนึ่ง" ที่ฉันพูดถึงตอนต้นของบทความ แต่ฉันไม่ต้องการพูดถึงตัวสร้างโครงร่างสี แต่ฉันมักจะอ้างถึงคูลเลอร์เพราะหน้าจานสีที่กำลังมาแรง หน้านี้มีจานสียอดนิยมและอินเทรนด์นับร้อยที่คุณสามารถเริ่มใช้งานได้ทันที พวกเขายังมีฟังก์ชันการค้นหาที่ยอดเยี่ยมสำหรับสิ่งนี้

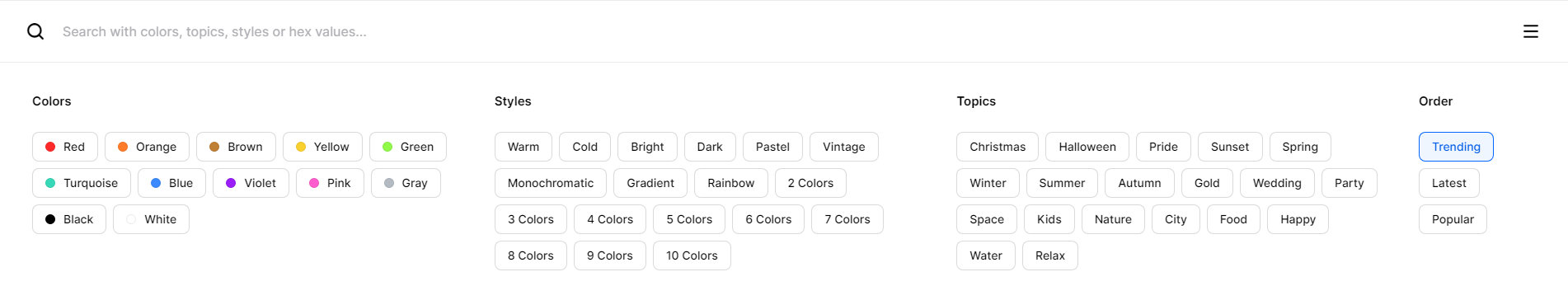
หากคุณคลิกที่แบบฟอร์มการค้นหา คุณจะได้รับตัวเลือกเพิ่มเติมสำหรับการกรองจานสีของคุณ รวมถึงตามหมวดหมู่ เช่น สี สไตล์ และหัวข้อเฉพาะ
คุณสามารถใช้คุณสมบัติต่างๆ ของ Coolors ได้ฟรี แต่ถ้าคุณต้องการบันทึกจานสีเฉพาะเพื่อใช้อ้างอิง คุณจะต้องสร้างบัญชี ที่กล่าวว่า จานสีทั้งหมดที่แสดงบนหน้าแนวโน้มสามารถส่งออกได้โดยตรง เป็นไปได้ที่จะทำเป็นโค้ด CSS ดิบ แต่ยังอยู่ในรูปแบบต่างๆ เช่น รูปภาพ (PNG และ SVG) รวมถึงอาร์เรย์ JSON (ดี!) และสตริง XML
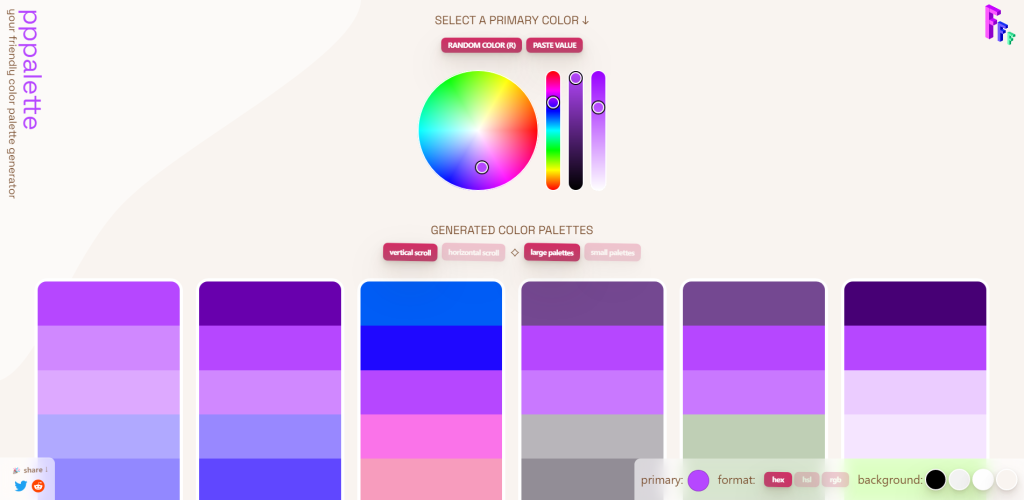
6. pppalette

เราได้ดูเครื่องมือหนึ่งของ Seb ในบทความนี้แล้ว ( couleur ) และนี่เป็นอีกโครงการหนึ่งของเขาในการจัดเตรียมวิธีการสร้างจานสีที่ เหนียวแน่น แนวคิดคือคุณเลือกสี แล้วผสมหรือผสมสีนั้นกับสีอื่นๆ ทั้งหมดในจานสี
ส่งผลให้ได้ชุดสีที่เน้นความ คุ้นเคยของสี หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการนี้ ตรวจสอบให้แน่ใจว่าคุณได้เลื่อนลงมาด้านล่างจานสีทั้งหมดเพื่ออ่านคำอธิบายฉบับเต็มจากผู้เขียนเครื่องมือ มีรายละเอียดมากเกินไปที่จะกล่าวถึงที่นี่อย่างถูกต้อง
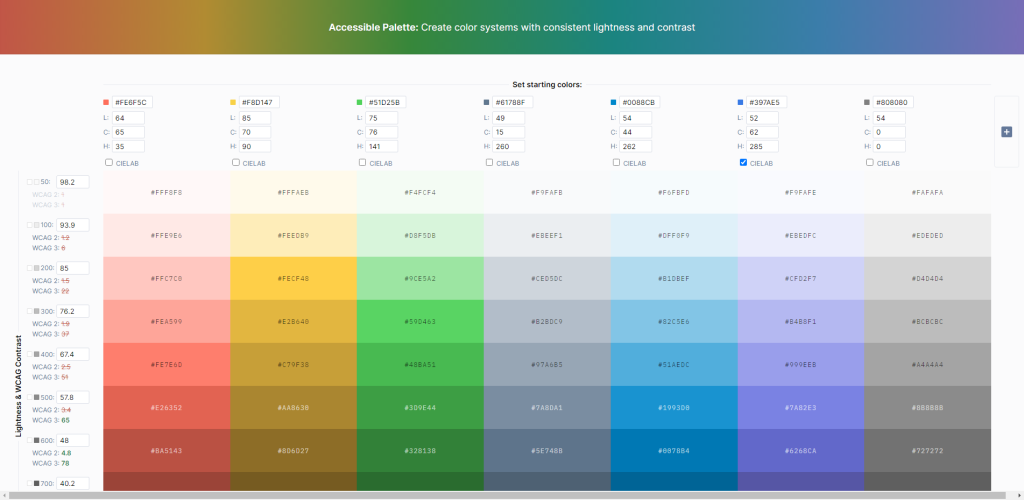
7. จานสีที่เข้าถึงได้

การเข้าถึงได้ทุกที่! ในช่วงสองสามปีที่ผ่านมา ความสามารถในการเข้าถึงได้กลายเป็นหนึ่งในเสาหลักในการสร้างการออกแบบใหม่และระบบที่เกี่ยวข้อง เครื่องมือ Palette ที่สามารถเข้าถึงได้ถูกสร้างขึ้นโดย Eugene Fedorenko บนหลักการของการต่อสู้กับการใช้ HSL ในระบบสี
สนใจเรียนรู้เกี่ยวกับสีที่สามารถเข้าถึงได้หรือไม่ นี่คือตัวเลือก 3 อันดับแรกของฉัน
- เราออกแบบจานสีที่สามารถเข้าถึงได้ตั้งแต่เริ่มต้นอย่างไร
- วิธีเลือกสีผิดน้อยที่สุด
- กรุณาหยุดใช้ข้อความสีเทา
เครื่องมือนี้ทำงานร่วมกับทุกสิ่งที่เราได้สำรวจมาจนถึงตอนนี้ เมื่อเลือกจานสีของคุณแล้ว คุณสามารถส่งสีเหล่านั้นไปยัง จานสีที่เข้าถึง ได้เพื่อรับคำแนะนำ
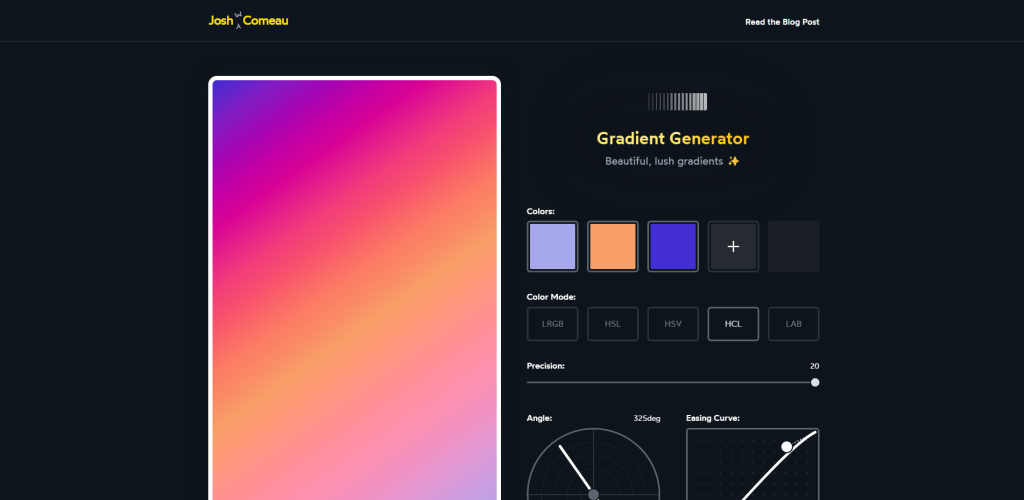
8. เครื่องกำเนิดการไล่ระดับสี

หากคุณไม่ได้ติดตาม Josh W Comeau คุณควรจะติดตาม! เขาเขียนเนื้อหาส่วนหน้าที่ดีที่สุดบางส่วนและเผยแพร่เครื่องมือที่ยอดเยี่ยมเป็นครั้งคราว หากคุณต้องการอ่าน นี่คือลิงก์ของเรื่องราวเบื้องหลังการสร้างเครื่องกำเนิดการไล่ระดับสีนี้
ในการรวมไว้ในบทความนี้ – ฉันได้ทำไปแล้วเพราะการไล่ระดับสีเป็นที่นิยมอย่างมากเมื่อเทรนด์การออกแบบเว็บในปัจจุบันดำเนินไป และถ้าคุณจะใช้การไล่ระดับสี ทำไมไม่ทำให้มันสมบูรณ์แบบล่ะ
ตามหลักการแล้ว คุณจะพบจานสีของคุณจากเครื่องมือใด ๆ ที่เราได้กล่าวถึงไปแล้ว เมื่อคุณมีสีของคุณแล้ว คุณสามารถใช้เครื่องมือของ Josh เพื่อสร้างการไล่ระดับสีที่ตรงกันและปรับแต่งสีตามที่คุณต้องการ นอกจากนี้ยังเป็นเครื่องมือที่ดีในการบุ๊กมาร์กอยู่ดี
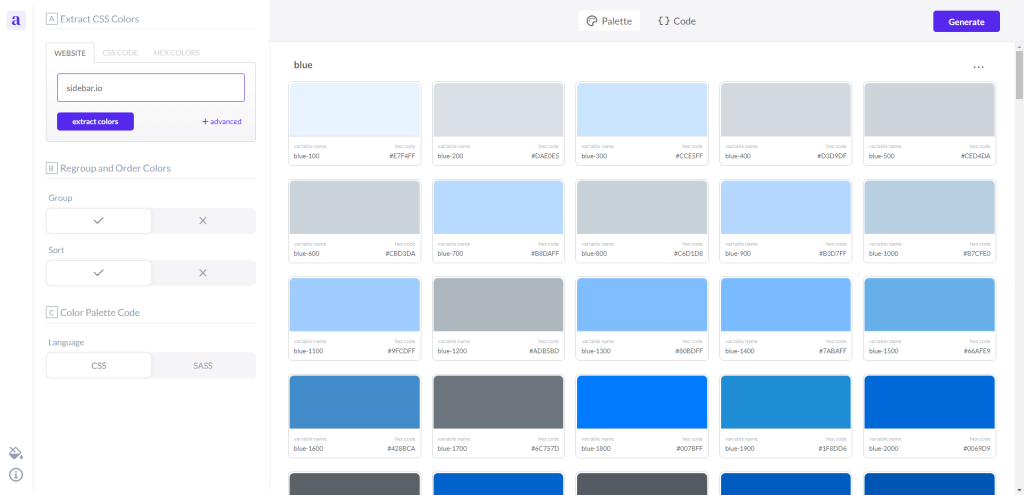
9. อัลเวน

หากคุณชอบชุดสีของเว็บไซต์ใดเว็บไซต์หนึ่ง แต่ไม่แน่ใจว่าจะคัดลอกแคตตาล็อกสีทั้งหมดอย่างไร เครื่องมือ Alwane เป็นวิธีที่ยอดเยี่ยมในการทำ เครื่องมือนี้สามารถแยกสี CSS ทั้งหมดที่ใช้บนเว็บไซต์/หน้าใดก็ได้ ซึ่งรวมถึงสำเนียง
รหัสจานสีมีอยู่ในรูปแบบ CSS (ตัวแปร) และ SCSS
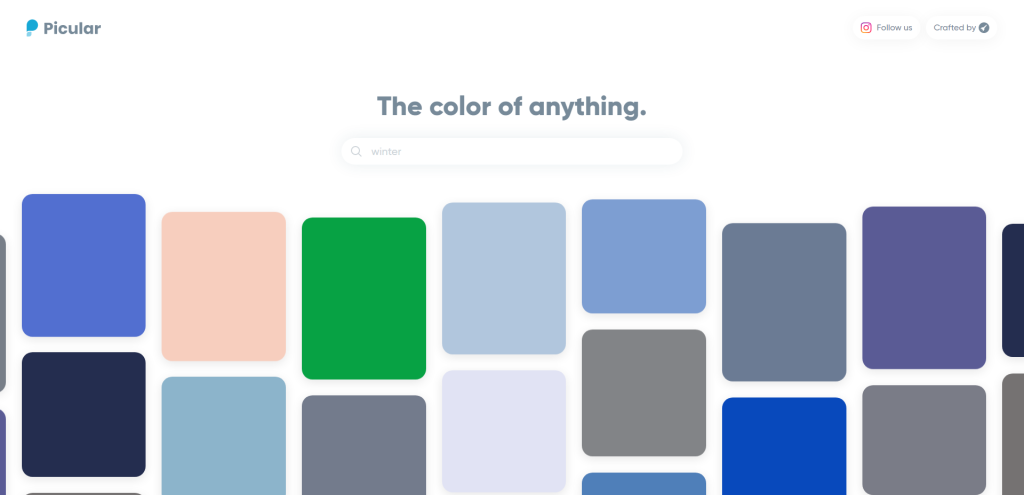
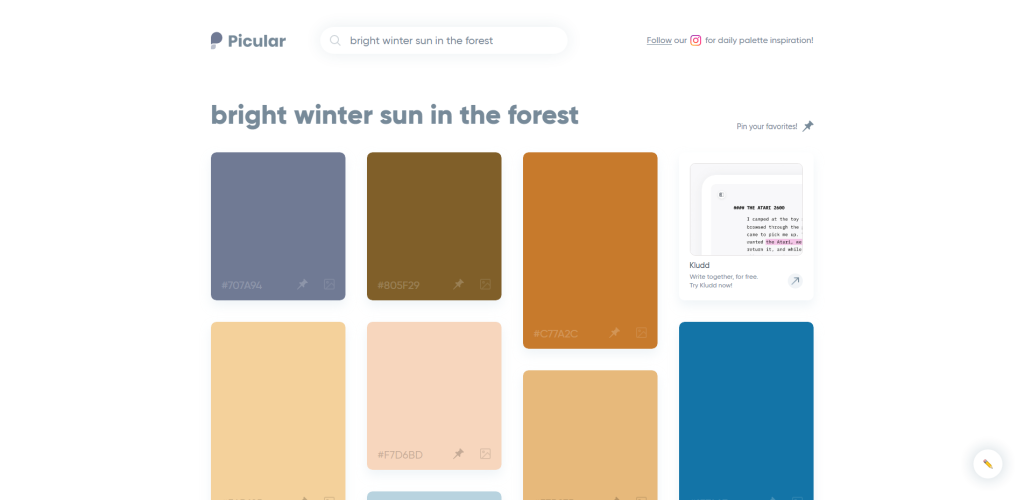
10. เฉพาะ

เมื่อคุณรู้เกี่ยวกับเครื่องมือที่ยอดเยี่ยมมากมายแล้ว ถึงเวลาทดสอบด้วยการสร้างจานสีของคุณเองอย่างน้อยสองสามจาน และหากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน เราขอแนะนำให้คุณลองคิดดู เครื่องมือที่ดีนี้สามารถตีความวัตถุ ทิวทัศน์ หรือแนวคิดใดๆ และแปลงเป็นสีได้

และบอกตามตรงว่าเป็นวิธีที่สนุกในการออกแบบ แทนที่จะใช้เส้นทางเดิมในการเลือกสีเริ่มต้น คุณสามารถเลือกธีมเริ่มต้นแทนได้ บางที Picular อาจเป็นโครงการแปลกใหม่มากกว่าเครื่องมือในการเป็นส่วนหนึ่งของเวิร์กโฟลว์ประจำวันของคุณ
ไม่แน่ใจว่าจะเริ่มต้นที่ไหน? ดูสิ่งที่คนอื่นทำ
การทำงานกับชุดสีตั้งแต่เริ่มต้นเป็นเรื่องสนุกและน่าตื่นเต้น โดยเพิ่มสีสันและสไตล์ที่ตรงกับความชอบและแรงผลักดันที่สร้างสรรค์ของคุณ แต่เมื่อฉันรู้สึกว่าแรงบันดาลใจของฉันไม่ได้อยู่ที่นั่น ฉันมักจะดูว่านักออกแบบคนอื่นๆ กำลังทำอะไรอยู่
วิธีที่ดีที่สุดวิธีหนึ่งคือการตรวจสอบเว็บไซต์และแกลเลอรี่ที่เป็นแรงบันดาลใจในการออกแบบเว็บ และก่อนหน้านี้ฉันได้เขียนเกี่ยวกับไซต์แรงบันดาลใจที่ได้รับความนิยมมากที่สุด – ตรวจสอบบทความที่นี่
ไซต์เหล่านี้ไม่เพียงแต่เหมาะสำหรับการดูสิ่งที่เป็นไปได้ในการพัฒนาเว็บเท่านั้น แต่ยังเป็นวิธีที่ยอดเยี่ยมในการสำรวจโทนสี การจัดองค์ประกอบ และขั้นตอนการออกแบบทั่วไปที่น่าตื่นเต้นอีกด้วย อย่างที่ฉันแน่ใจว่าคุณรู้แล้ว – สีมีชัยไปกว่าครึ่ง คุณต้องได้รับสิทธิ์ในการพิมพ์เช่นกัน
