ตัวอย่างสีสำหรับผลิตภัณฑ์ WooCommerce พร้อมปลั๊กอินฟรี
เผยแพร่แล้ว: 2021-05-28การเปิดใช้งานแถบสีและตัวเลือกผลิตภัณฑ์เพิ่มเติมสำหรับผลิตภัณฑ์ WooCommerce สามารถเพิ่มยอดขายของคุณได้ โซลูชันที่ได้รับความนิยมมากที่สุดคือผลิตภัณฑ์ WooCommerce ที่มีรูปแบบต่างๆ วันนี้ฉันจะแสดงวิธีเปลี่ยนสีผลิตภัณฑ์ด้วยแถบสีสำหรับผลิตภัณฑ์ที่เรียบง่ายและแปรผัน และเพิ่มฟิลด์ที่กำหนดเองโดยใช้ปลั๊กอิน WooCommerce ฟรี!
การไม่มีตัวเลือกผลิตภัณฑ์สามารถกีดกัน ลูกค้าของคุณจากการซื้อได้ ในทางกลับกัน อย่างที่คุณทราบ ผลิตภัณฑ์แปรผันไม่ใช่ตัวเลือกที่ดีที่สุดเสมอไป
ให้ฉันแสดงวิธี เพิ่มคุณค่าให้กับผลิตภัณฑ์ WooCommerce ด้วยตัวอย่างสี ตัว เลือกผลิตภัณฑ์เพิ่มเติม และฟิลด์ที่กำหนดเอง สิ่งสำคัญคือ ฉันจะใช้ ปลั๊กอินตัวสร้างผลิตภัณฑ์ฟรี สำหรับ WooCommerce เอาล่ะ!
สารบัญ
- ผลิตภัณฑ์ตัวแปรใน WooCommerce
- ตัวอย่างสี WooCommerce พร้อมปลั๊กอินฟรี!
- ตัวอย่างสี WooCommerce - คำแนะนำทีละขั้นตอน
- ข้อมูลสรุปและข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์ที่กำหนดเอง
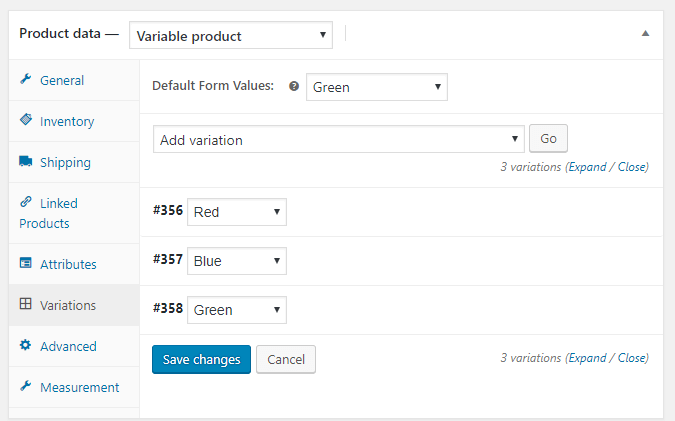
ผลิตภัณฑ์ตัวแปรใน WooCommerce
ตามค่าเริ่มต้น คุณสามารถใช้ ผลิตภัณฑ์ WooCommerce ได้ไม่กี่ประเภท รวมถึงผลิตภัณฑ์ที่เรียบง่ายและหลากหลาย
ผลิตภัณฑ์ที่เรียบง่ายของ WooCommerce ตั้งค่าได้ง่าย แต่ถ้าคุณต้องการเพิ่มตัวเลือกสี อาจไม่เพียงพอ เมื่อคุณต้องการเพิ่มแถบสี ผลิตภัณฑ์ตัวแปร WooCommerce อาจเป็นตัวเลือกที่ดีกว่า

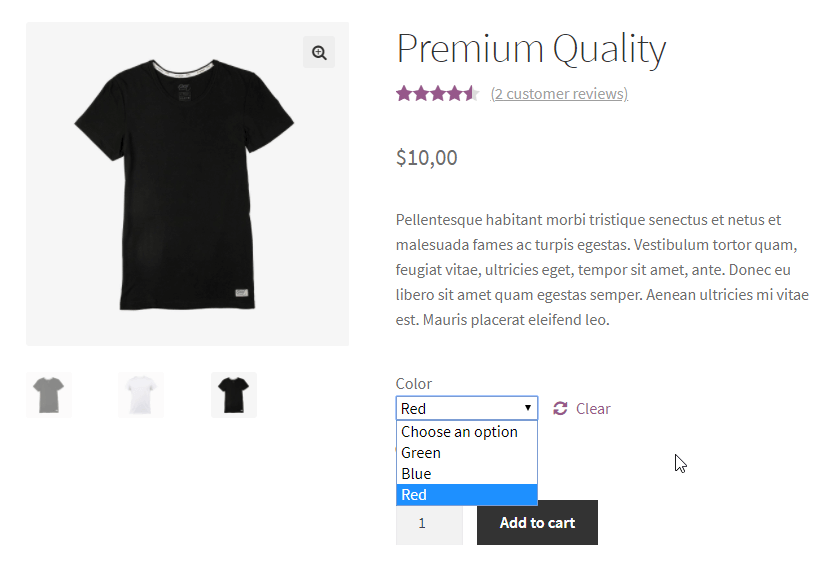
ลูกค้าของคุณจะเห็นผลิตภัณฑ์ WooCommerce ด้วย 3 ตัวเลือก

ฉันคิดว่าคุณอาจต้องการเพิ่มแถบสีให้น่าสนใจยิ่งขึ้น!
ตัวอย่างสี WooCommerce พร้อมปลั๊กอินฟรี!
คุณสามารถเพิ่มแถบสีได้มากเท่าที่คุณต้องการ

การแสดงภาพตัวเลือกที่เลือกซึ่งลูกค้าเลือกจะให้ผลที่ดีกว่าตัวข้อความเอง กฎนี้มีความสำคัญยิ่งขึ้นเมื่อพูดถึงสีของผลิตภัณฑ์ การแทรก แถบสีสำหรับผลิตภัณฑ์ WooCommerce จะช่วยลดความไม่พอใจจากการเลือกสีผิดและทำให้เว็บไซต์ดูดีขึ้น
ดาวน์โหลดเวอร์ชันฟรีของ Flexible Product Fields และเพิ่มวิทยุใหม่พร้อมช่องสี
ฟิลด์ผลิตภัณฑ์ที่ยืดหยุ่นสำหรับ WooCommerce
เปลี่ยนสี WooCommerce โดยเพิ่มฟิลด์ Radio ด้วยสี ตัวอย่าง WooCommerce ทำได้ง่ายด้วยฟิลด์ผลิตภัณฑ์ที่ยืดหยุ่น
ดาวน์โหลด หรือ ไปที่ WordPress.orgดูวิดีโอซึ่งจะแสดงให้คุณเห็นว่าปลั๊กอินนี้สามารถทำอะไรได้บ้างในเวอร์ชันฟรี:
ตัวอย่างสี WooCommerce - คำแนะนำทีละขั้นตอน
การเพิ่มฟิลด์ดังกล่าวทำได้ค่อนข้างง่ายและต้องขอบคุณ CSS ที่ทำให้สามารถปรับได้ เช่น เปลี่ยนรูปร่างหรือขนาด ทำตามขั้นตอนด้านล่าง:
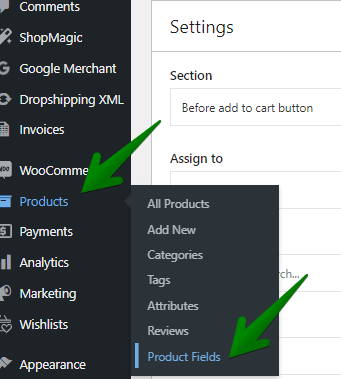
ก่อนอื่น ไปที่ แดชบอร์ดของ WordPress → ผลิตภัณฑ์ → ฟิลด์ผลิตภัณฑ์

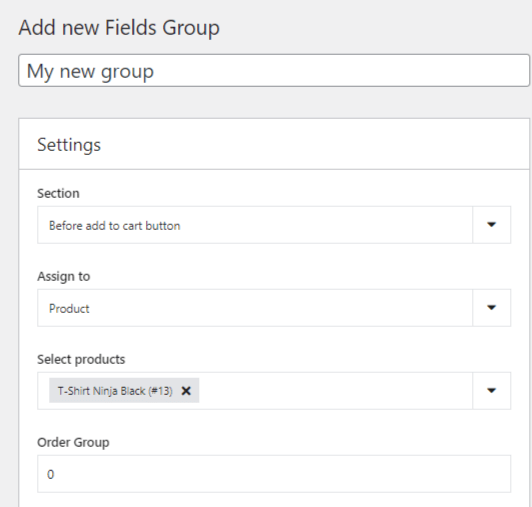
จากนั้น เพิ่มกลุ่มใหม่หรือเลือกกลุ่มที่มีอยู่ หากกลุ่มเป็นกลุ่มใหม่ ให้ตั้งชื่อ (เช่น "ตัวเลือกสี") และเพิ่มไปยังผลิตภัณฑ์/หมวดหมู่หรือแท็ก

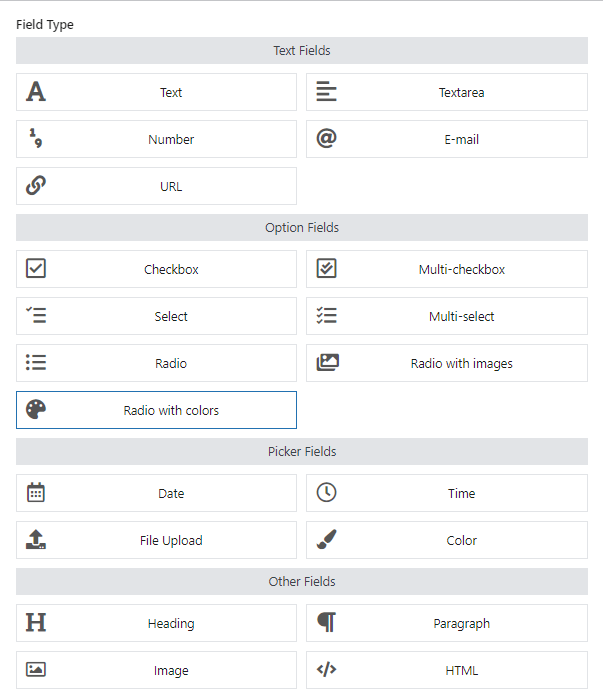
ถัดไป เพิ่มฟิลด์ใหม่ ไปที่หมวดฟิลด์ตัวเลือกแล้วเลือก วิทยุพร้อมสี จากรายการตัวเลือก

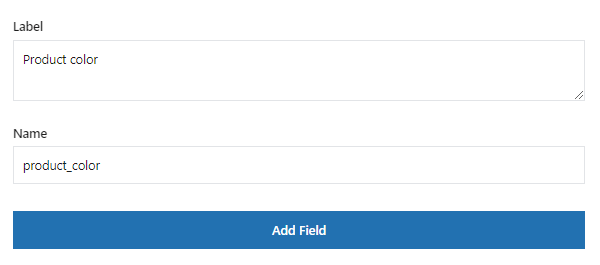
สุดท้าย ให้ป้อนป้ายกำกับฟิลด์ ซึ่งจะเป็นชื่อฟิลด์ของคุณด้วย สมมติว่า "สีของผลิตภัณฑ์"

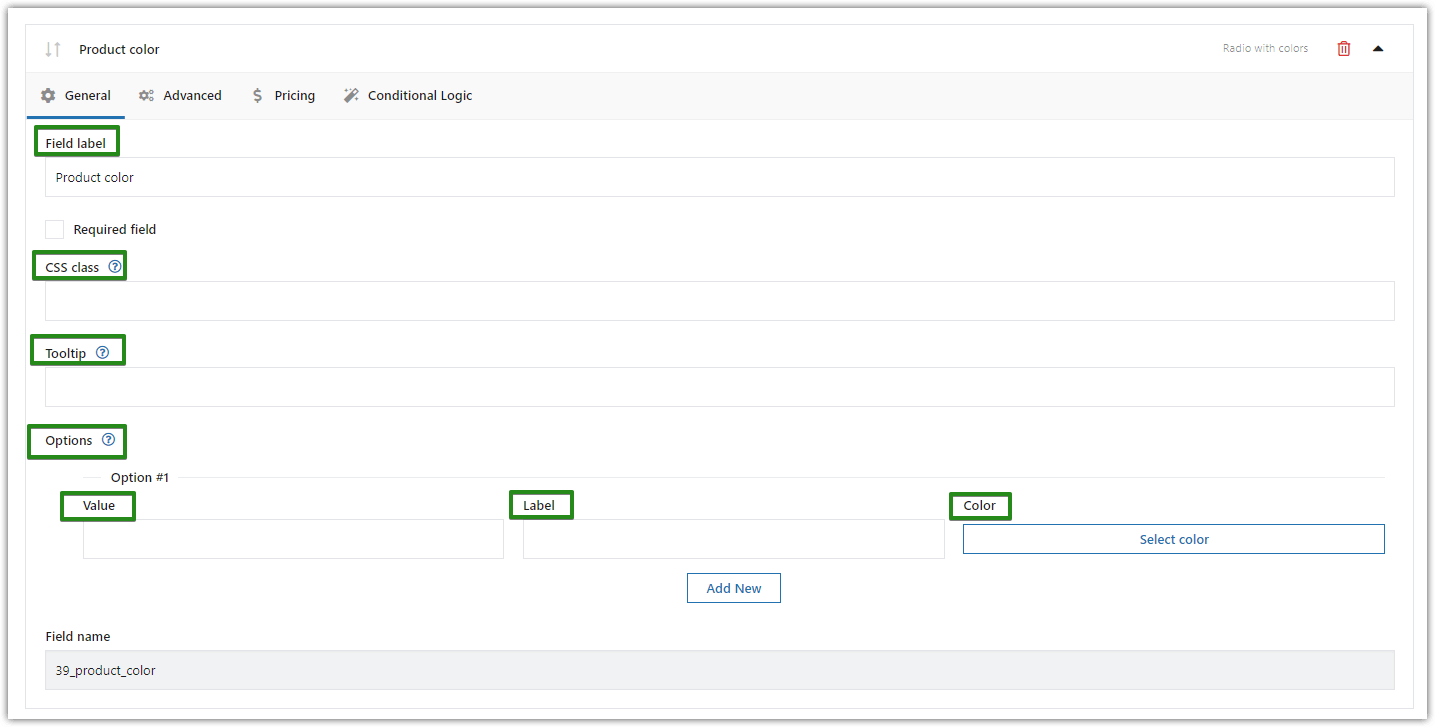
การปรับแต่งฟิลด์ผลิตภัณฑ์
ตอนนี้ มาดูตัวเลือกปลั๊กอินเพิ่มเติม:
- นอกจากนี้ โปรดอ่าน เอกสารประกอบ ของเรา หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับแต่ละฟิลด์ที่คุณจะเห็น ณ จุดนี้:

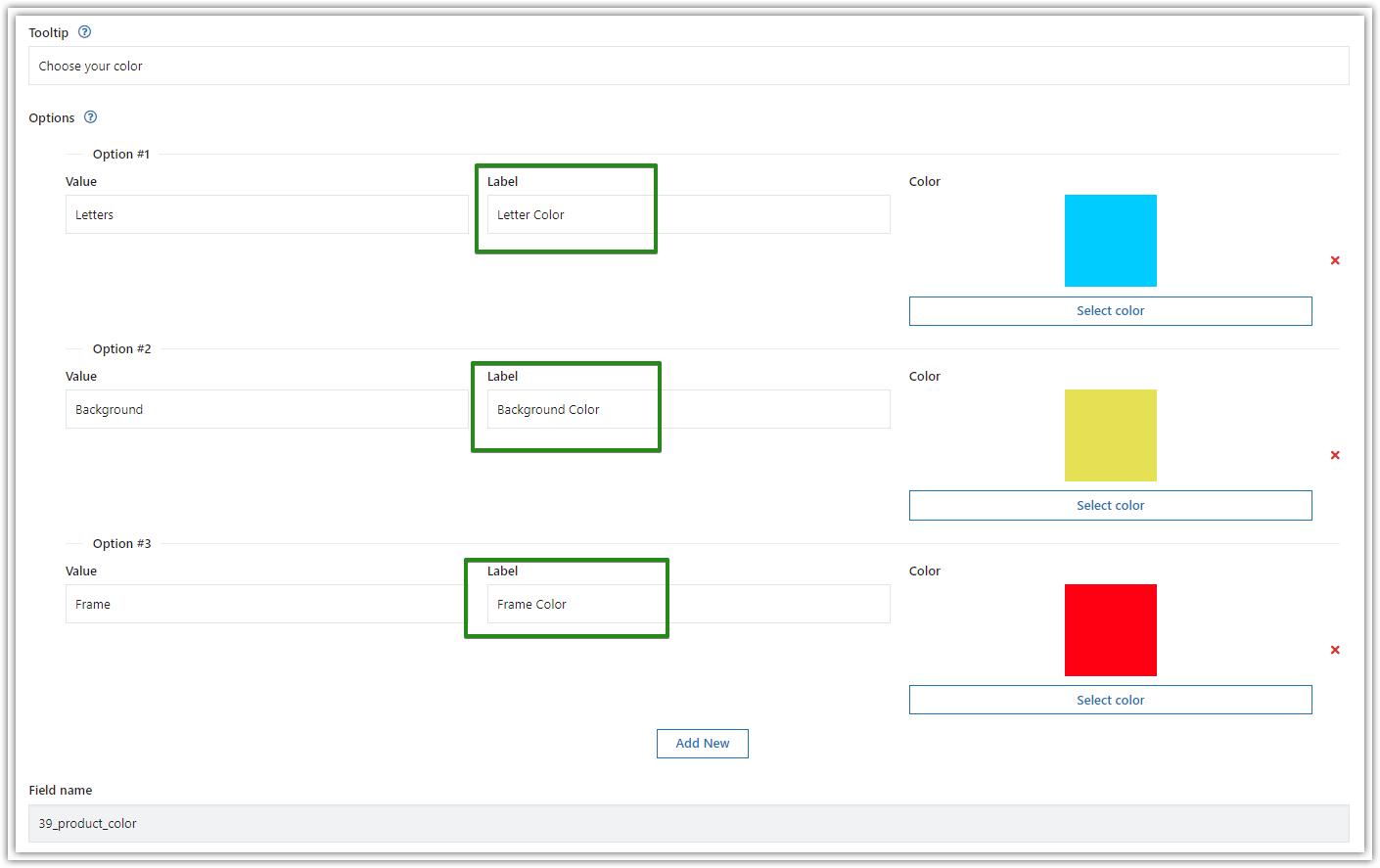
Swatches สี: ประเภทฟิลด์ต่างๆ - กรอกข้อมูลที่คุณต้องการแสดงในหน้าผลิตภัณฑ์ WooCommerce ของคุณในฟิลด์

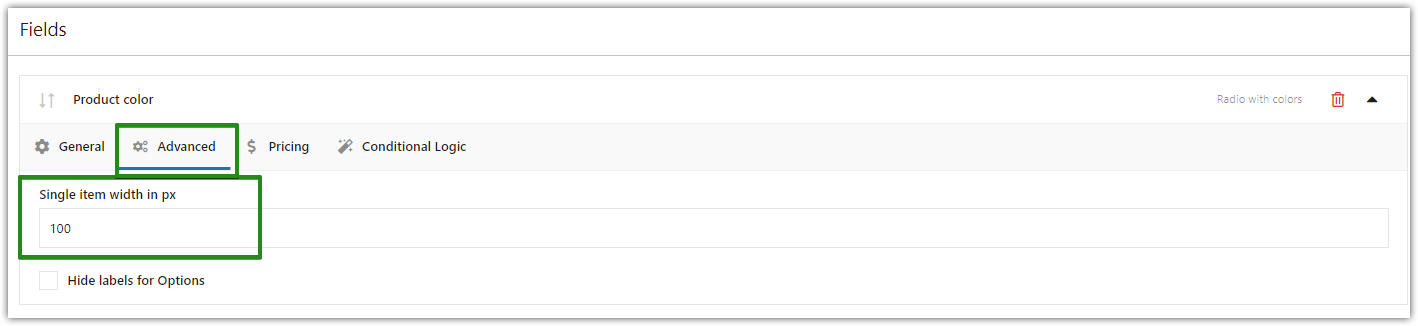
การกำหนดค่า Swatches สี - ไปที่ แท็บขั้นสูง ที่นี่คุณสามารถเปลี่ยนความกว้างของรายการเดียวเป็น px:

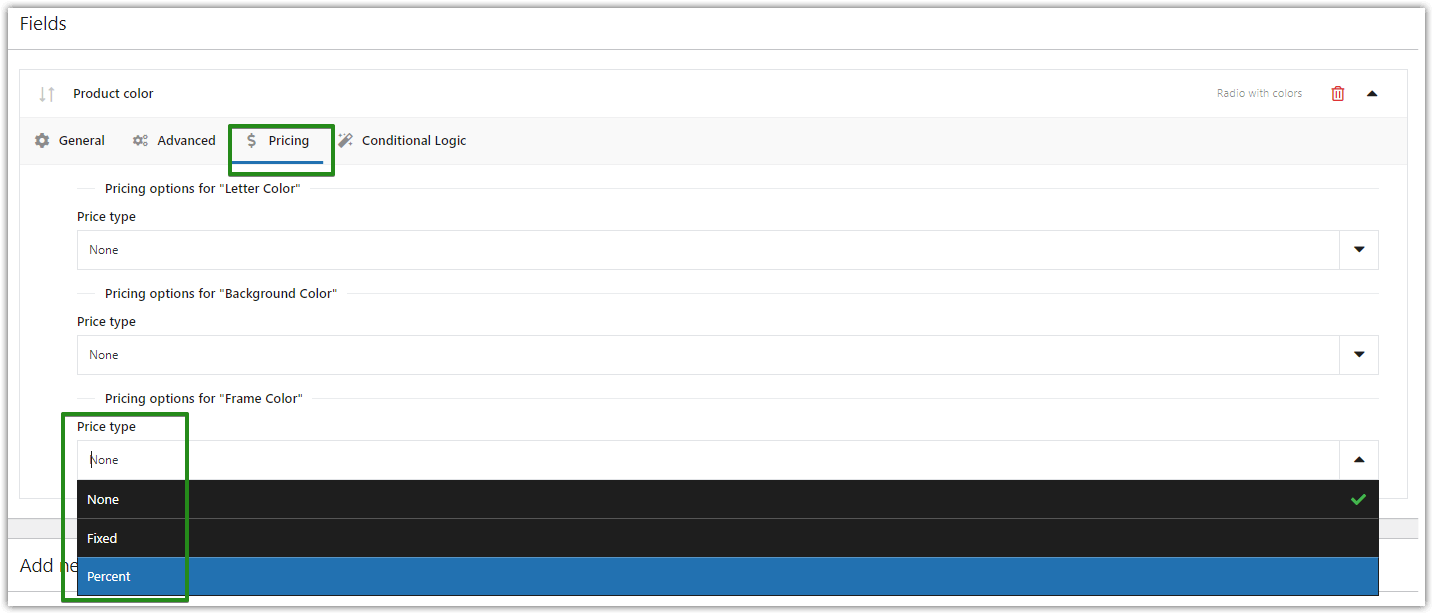
วิทยุพร้อมประเภทช่องสีหน้าผลิตภัณฑ์ WooCommerce - คุณยังสามารถกำหนด ราคา (คงที่หรือเปอร์เซ็นต์) หรือใช้ตัวเลือกอื่น (เช่น ตรรกะแบบมีเงื่อนไข ) หากจำเป็น ตัวอย่างเช่น ลองเพิ่มคลาส CSS เช่น "custom-color-swatches" เพื่อปรับแต่งสไตล์ฟิลด์

การกำหนดราคาสำหรับแถบสี คุณสามารถเลือกจากประเภทราคาคงที่หรือเปอร์เซ็นต์สำหรับแต่ละตัวเลือก
- นอกจากนี้ โปรดอ่าน เอกสารประกอบ ของเรา หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับแต่ละฟิลด์ที่คุณจะเห็น ณ จุดนี้:
ปรับแต่งแถบสี WooCommerce ด้วย CSS
ไม่จำเป็น แต่สามารถวางโค้ด CSS ลงบนหน้าเพื่อปรับแต่งฟิลด์สีได้ แต่แน่นอน คุณอาจใช้คลาส CSS ที่กำหนดในขั้นตอนที่ 4 เช่น custom-color-swatches

ซ่อนคำบรรยายใต้ภาพ
div.fpf-radio-images หน้า อินพุตแถบสีที่กำหนดเอง + ช่วงป้ายกำกับ {
จอแสดงผล: ไม่มี;
}
เปลี่ยนขนาดภาพเป็น 50 px และขนาดกรอบเป็น 10 px
div.fpf-radio-images หน้า อินพุต + ป้ายกำกับสีที่กำหนดเอง {
ความกว้าง: คำนวณ ( 50px + 2* 10px );
}
div.fpf-radio-images หน้า อินพุต ตัวอย่างสีที่กำหนดเอง + ป้ายกำกับ img {
ความกว้าง: คำนวณ ( 50px + 2* 10px );
ความสูง: คำนวณ ( 50px + 2* 10px );
เส้นขอบ: โปร่งใสทึบ 10px ;
}
เปลี่ยนสีเส้นขอบ (เมื่อเลือก) เป็น #d3d3d3
div.fpf-radio-images หน้า อินพุต ตัวอย่างสีที่กำหนดเอง : ทำเครื่องหมาย + ป้ายกำกับ img {
สีเส้นขอบ: #d3d3d3 ;
}
เปลี่ยนรูปร่างของภาพให้เป็นวงกลม
div.fpf-radio-images หน้า อินพุต ตัวอย่างสีที่กำหนดเอง + ป้ายกำกับ img {
รัศมีเส้นขอบ: 50%;
}
ตัวอย่าง WooCommerce ในหน้าผลิตภัณฑ์
มาดูเอฟเฟกต์สุดท้ายและตัวเลือกแถบสีในหน้าผลิตภัณฑ์ WooCommerce กัน!

ข้อมูลสรุปและข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์ที่กำหนดเอง
แถบสีสำหรับผลิตภัณฑ์ WooCommerce เป็นองค์ประกอบสำคัญที่ดึงดูดความสนใจของลูกค้า
แน่นอนว่า โซลูชันนี้จะใช้ได้กับร้านค้าหลากหลายประเภท เนื่องจากการปรับให้เข้ากับเว็บไซต์เฉพาะนั้นค่อนข้างง่าย นอกจากนี้ยังสามารถ แทรกรูปแบบหรือรูปภาพ (แสดงเช่นพื้นผิวของผลิตภัณฑ์) แทนสีได้
คุณสามารถบรรลุเอฟเฟ็กต์ที่คุณต้องการได้ด้วยประเภทฟิลด์ Radio with colors ซึ่งคุณสามารถเพิ่มและปรับแต่งได้อย่างง่ายดายในขณะที่ใช้ปลั๊กอิน Flexible Product Fields
นอกจากนี้ คุณสามารถค้นหาประเภทฟิลด์เพิ่มเติมได้ในปลั๊กอินเวอร์ชันฟรี เช่น:
- ช่องข้อความ - อีเมล และ URL
- ฟิลด์ตัวเลือก - ช่อง ทำเครื่องหมายหลายช่อง และ วิทยุพร้อมสี
- ฟิลด์ตัวเลือก - เวลา และ สี
- และช่องอื่นๆ สำหรับจัดรูปแบบหน้าสินค้า - ย่อหน้า หรือ HTML สำหรับใส่ข้อความและ รูปภาพ