วิธีสร้างหน้าเร็วๆ นี้ด้วย HTML และ Bootstrap
เผยแพร่แล้ว: 2020-03-02หากคุณคุ้นเคยกับเว็บไซต์และแอพต่างๆ คุณก็คงจะทราบเกี่ยวกับหน้าเร็วๆ นี้ มันสร้างมูลค่าแบรนด์สำหรับเว็บไซต์ของคุณเมื่อเว็บไซต์ของคุณไม่พร้อมสำหรับการเปิดตัว หน้าเร็วๆ นี้ยังช่วยให้ผู้ใช้รับรู้ถึงการมีอยู่ของคุณและแจ้งให้ทราบอย่างชัดเจนเมื่อคุณถ่ายทอดสด ด้วยนาฬิกาจับเวลาถอยหลังที่ยอดเยี่ยม คุณสามารถสร้างเทมเพลตที่กำลังจะมีขึ้นเร็วๆ นี้หรือกำลังอยู่ระหว่างการก่อสร้างบนเว็บไซต์ของคุณ
ทำไมคุณถึงต้องการหน้าเร็วๆ นี้
- คุณสามารถเปลี่ยนผู้เยี่ยมชมของคุณให้เป็นสมาชิกด้วยแบบฟอร์มการสมัครรับข้อมูลในหน้าเร็ว ๆ นี้
- คุณสามารถโปรโมตลิงก์โซเชียลของคุณ
- คุณสามารถเพิ่มอันดับเว็บไซต์ได้โดยเลือกคำหลักเฉพาะ
หน้าเร็วๆ นี้จะช่วยแจ้งให้ผู้คนทราบเมื่อคุณจะใช้งานเว็บไซต์ของคุณ และคุณจะมีเวลามากขึ้นในการมุ่งเน้นที่การเปิดตัวเว็บไซต์ของคุณ
การสร้างหน้าเร็วๆ นี้ด้วย HTML CSS และ JavaScript

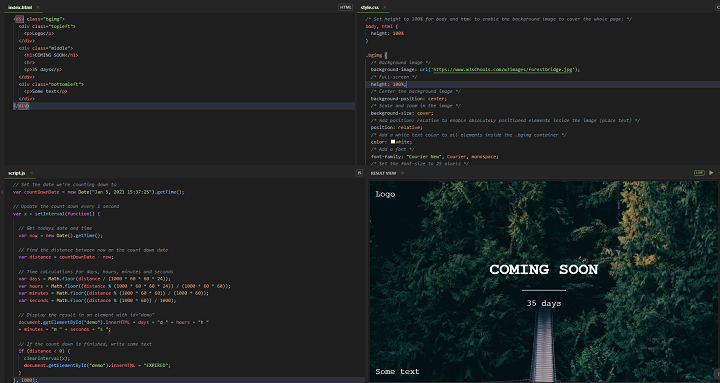
สร้างไฟล์ Html เช่น (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>เพิ่ม CSS
หมายเหตุ: หากคุณต้องการใช้ CSS กับไฟล์ HTML เดียวกัน คุณต้องใช้โค้ด CSS ในแท็ก <Style> หรือหากคุณใช้ไฟล์ css ภายนอก คุณต้องตั้งชื่อด้วยนามสกุล .css เช่น comingsoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }เพิ่ม JavaScript
หมายเหตุ: หากคุณต้องการใช้ Javascript ด้านล่างกับไฟล์ HTML เดียวกัน คุณต้องใช้โค้ด Javascript ในแท็ก <script> หรือหากคุณใช้ไฟล์ JavaScript ภายนอก คุณต้องตั้งชื่อด้วยนามสกุล .js เช่น comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);เรารู้สึกขอบคุณ w3schools สำหรับบทช่วยสอนที่ยอดเยี่ยมสำหรับหน้าเร็วๆ นี้ คุณสามารถตรวจสอบได้ว่าต้องการทดสอบการสอนสดนี้บน W3schools หรือไม่

พร้อมใช้เทมเพลต HTML ที่สร้างไว้ล่วงหน้า
หากคุณไม่ต้องการสร้างเทมเพลตของคุณเองหรือคุณไม่มีทักษะในการเขียนโค้ดใดๆ เลย คุณคงชอบที่จะเลือกเทมเพลต HTML ที่พร้อมใช้งาน
ต่อไปนี้คือเทมเพลต HTML ที่สวยงามและฟรีสำหรับหน้าเร็วๆ นี้
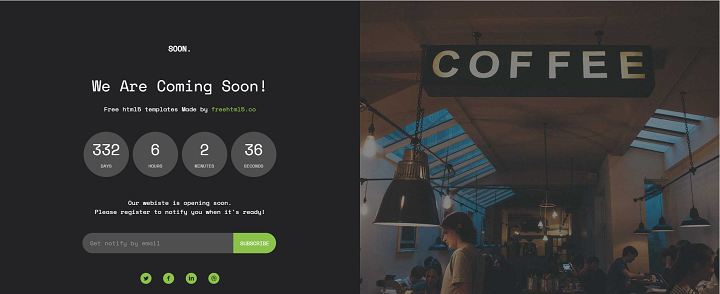
1. เร็ว ๆ นี้ – เทมเพลต HTML5 Bootstrap ที่จะมาเร็ว ๆ นี้ฟรี

Soon เป็นเทมเพลตฟรีสำหรับหน้า Coming Soon ตามบูตสแตรป เทมเพลตนี้จะให้รูปลักษณ์ที่ดีแก่ไซต์ของคุณก่อนเปิดตัว มีตัวนับเวลาถอยหลังซึ่งคุณสามารถระบุให้ผู้เยี่ยมชมทราบเกี่ยวกับวันเปิดตัวไซต์ของคุณและมาพร้อมกับแบบฟอร์มการสมัครรับข้อมูลที่คุณสามารถรวบรวมอีเมลของผู้เยี่ยมชมเพื่อแจ้งให้ทราบได้
ข้อมูล | การสาธิต
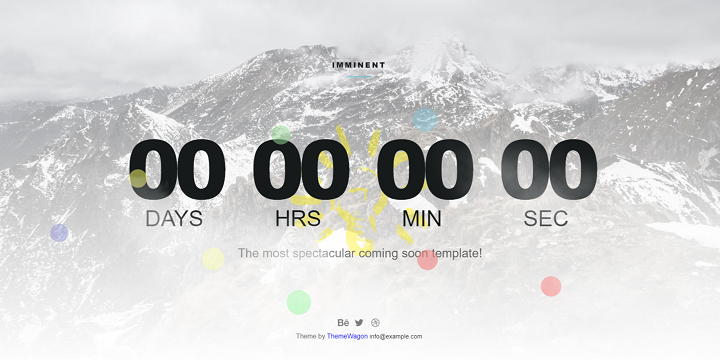
2. เทมเพลต 3D Parallax ที่กำลังจะเกิดขึ้นเร็วๆ นี้

ใกล้เข้ามาแล้วคือเทมเพลต 3D Parallax bootstrap ฟรีในเร็วๆ นี้ ซึ่งสร้างด้วย HTML5 และ CSS3 การออกแบบที่เรียบง่ายและสร้างสรรค์ที่ดูดี คุณจะไม่พบเทมเพลตฟรีในเร็วๆ นี้พร้อมเอฟเฟกต์ Parallax 3D! เทมเพลตที่ดูพรีเมียม แต่ให้บริการฟรี!
ข้อมูล | การสาธิต
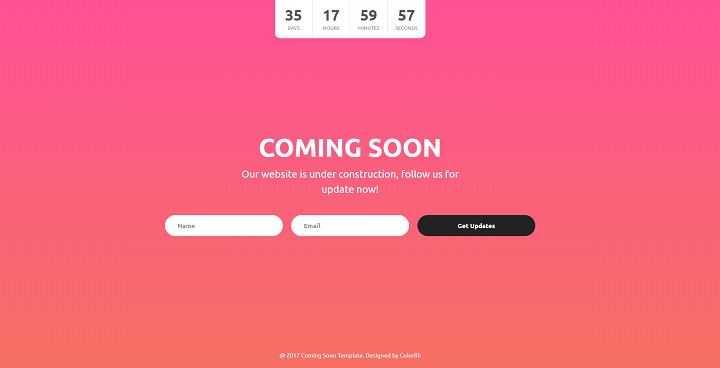
3. เทมเพลตเร็วๆ นี้โดย Colorlib V05

เทมเพลตเวอร์ชัน 5 ได้รับการออกแบบบางอย่างให้เป็นประเภทการขายแฟลชที่คุณอาจเห็นในเทมเพลตเว็บไซต์อีคอมเมิร์ซ ที่ด้านบนของหน้า คุณจะได้รับการนับถอยหลัง เทมเพลตนี้ใช้การไล่ระดับสีเป็นพื้นหลัง คุณสามารถใช้เป็นหน้าเปิดตัวแอพ หน้า Landing Page ของแอพที่ทันสมัย เว็บไซต์ธุรกิจหรือเชิงพาณิชย์ คุณยังมีตัวเลือกของแบบฟอร์มการสมัคร ปุ่มแบบฟอร์มการสมัครมีเอฟเฟกต์โฮเวอร์ ฟิลด์แบบฟอร์มยังสนับสนุนการตรวจสอบความถูกต้องของฟิลด์
ข้อมูล | สาธิต | เวอร์ชั่น WordPress
หากคุณกำลังใช้ WordPress คุณสามารถใช้ปลั๊กอิน WordPress ได้ในเร็วๆ นี้และโหมดบำรุงรักษา
หน้าเร็วๆ นี้และการออกแบบโหมดการก่อสร้างและบำรุงรักษาโดย SeedProd
ประโยชน์ คุณสมบัติ และตัวเลือก:
- ใช้งานได้กับ WordPress Theme
- ตอบสนอง
- ปรับแต่งรูปลักษณ์และความรู้สึก
- เพิ่ม Custom CSS และ HTML . ได้อย่างง่ายดาย
- ใช้ HTML5 & CSS3
- พร้อมแปล รองรับ i18n
- รองรับหลายไซต์
- สนับสนุน BuddyPress
- ใช้แนวทางปฏิบัติที่ดีที่สุดของ WordPress
ปลั๊กอิน WordPress ฟรีสำหรับการมาเร็ว ๆ นี้
4. โหมดมาเร็วและการบำรุงรักษาน้อยที่สุด – หน้าเร็วๆ นี้

ปลั๊กอิน Minimal Coming Soon นั้นเรียบง่ายแต่หรูหราด้วยคุณสมบัติที่ยอดเยี่ยมและใช้งานได้กับธีม WordPress ใด ๆ คุณจะสามารถควบคุมส่วนหน้าของเว็บไซต์ได้อย่างเต็มที่ และสามารถปรับเปลี่ยนเทมเพลตได้เกือบทุกด้านตามที่คุณต้องการ เชื่อมต่อกับ MailChimp และ รวบรวมอีเมล จากผู้เยี่ยมชมได้อย่างง่ายดาย หน้า Coming Soon ที่สมบูรณ์แบบเสร็จในไม่กี่นาที!
ข้อมูล | การสาธิต
หวังว่าคุณจะชอบโพสต์ของเราโปรดแบ่งปันความคิดและข้อเสนอแนะของคุณในส่วนความคิดเห็น ขอขอบคุณ!
