ข้อผิดพลาดในการเข้าถึง UX ทั่วไปที่พบในเว็บไซต์
เผยแพร่แล้ว: 2022-10-01
Tim Berners-Lee ผู้ประดิษฐ์ World Wide Web กล่าวว่าเว็บมีไว้สำหรับทุกคน น่าเสียดายที่ไม่เป็นเช่นนั้นเสมอไป
การตัดสินใจในการออกแบบที่ไม่ดีอาจเป็นอุปสรรคสำหรับคนหลายกลุ่ม อันที่จริง การวิจัยโดย WebAIM พบว่าในโฮมเพจหนึ่งล้านหน้า มี “ข้อผิดพลาดในการเข้าถึงที่แตกต่างออกไป” มากกว่า 50,000,000 “ข้อผิดพลาดในการเข้าใช้งานที่แตกต่างกัน” โดยเฉลี่ยเพียง 50 ต่อหน้า
ข้อผิดพลาดเหล่านี้ไม่เพียงแต่ทำให้ผู้คนรู้สึกว่าถูกกีดกัน พวกเขาหยุดผู้คนหลายแสนคนไม่ให้โต้ตอบกับแบรนด์หรือซื้อผลิตภัณฑ์ของคุณ
เว็บมาสเตอร์เพียงไม่กี่คนต้องการทำให้คนชายขอบชายขอบหรือจำกัดการเข้าถึงเว็บไซต์ของตน นั่นเป็นเหตุผลว่าทำไมการเข้าใจปัญหาการช่วยสำหรับการเข้าถึงเว็บที่พบบ่อยที่สุดและเรียนรู้วิธีแก้ไขปัญหาด้วยการออกแบบที่สะอาดตาจึงเป็นสิ่งสำคัญ
มาเริ่มกันเลย.
ทำไมการเข้าถึง UX จึงสำคัญ?
เนื่องจากอินเทอร์เน็ตได้กลายเป็นส่วนสำคัญของชีวิตประจำวันของคนมากกว่าหนึ่งพันล้านคน เจ้าของเว็บไซต์จึงต้องดำเนินการเพื่อให้แน่ใจว่าทุกคนสามารถเข้าถึงได้อย่างเท่าเทียมกัน มันไม่ได้เป็นเพียงเรื่องของสิทธิมนุษยชนอย่างไรก็ตาม มีกรณีทางการเงินที่ชัดเจนในการทำให้ไซต์ของคุณสามารถเข้าถึงได้ เนื่องจากมีคนจำนวน 61 ล้านคนในสหรัฐอเมริกาที่มีความพิการบางรูปแบบ ไซต์ที่ไม่สามารถเข้าถึงได้อาจเป็นอันตรายต่อผลกำไรของคุณ ทำให้ไซต์ของคุณสามารถเข้าถึงได้ และคุณอาจเปิดประตูสู่ลูกค้าอีกหลายพันราย
การปฏิบัติตามแนวโน้มการออกแบบการช่วยสำหรับการเข้าถึง UX สามารถสนับสนุนชื่อเสียงของบริษัทคุณได้ ความพยายามในการตอบสนองกลุ่มผู้ใช้ที่ด้อยโอกาสโดยเฉพาะเป็นการพิสูจน์ว่าบริษัทของคุณใส่ใจลูกค้าทุกคน ขั้นตอนที่เพิ่มนี้อาจกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าทำธุรกิจกับแบรนด์ของคุณมากขึ้นในอนาคต
นอกจากนี้ยังมีเรื่องเล็กน้อยในการปฏิบัติตามกฎหมาย แม้ว่าจะมีการถกเถียงกันว่าพระราชบัญญัติชาวอเมริกันที่มีความทุพพลภาพ พ.ศ. 2533 รวมเว็บไซต์และร้านค้าจริงหรือไม่ แต่ก็ไม่ได้หยุดการฟ้องร้องดำเนินคดีในศาลของรัฐบาลกลางหลายพันคดีในแต่ละปี คุณอาจไม่ถูกลงโทษเนื่องจากขาดการปฏิบัติตามข้อกำหนดของเว็บไซต์ ADA แต่การคุกคามของการดำเนินการทางกฎหมายนั้นชัดเจน
ในท้ายที่สุด การออกแบบด้วยความสามารถในการเข้าถึง UX ไม่เพียงแต่ปรับปรุงประสบการณ์การท่องเว็บสำหรับผู้ใช้ที่มีความพิการเท่านั้น ปรับปรุงประสบการณ์ผู้ใช้สำหรับทุกคน แม้แต่ผู้ใช้ที่มีวิสัยทัศน์ที่สมบูรณ์แบบก็ยังได้รับประโยชน์จากคอนทราสต์ของสีที่ดีขึ้นและป้ายกำกับที่มากขึ้น และ SEO ของคุณจะได้รับประโยชน์จากสิ่งต่างๆ เช่น ข้อความแสดงแทนและคำอธิบายลิงก์ที่ดีขึ้นอย่างแน่นอน
7 ข้อผิดพลาดในการเข้าถึงเว็บที่พบบ่อยที่สุด
การทำให้เว็บไซต์ของคุณเข้าถึงได้ง่ายขึ้นนั้นเกี่ยวกับการหลีกเลี่ยงปัญหาทั่วไปพอๆ กับการรวมเทคโนโลยีใหม่เข้าด้วยกัน หลีกเลี่ยงข้อผิดพลาดเจ็ดประการต่อไปนี้ แล้วคุณจะทำให้ไซต์ของคุณเข้าถึงได้ง่ายกว่าคู่แข่ง
1: ไม่มีข้อความแสดงแทนบนรูปภาพ
ข้อความแสดงแทนเป็นแอตทริบิวต์ HTML ที่อธิบายสิ่งที่รูปภาพแสดงถึง จากมุมมองการช่วยสำหรับการเข้าถึง ข้อความแสดงแทนให้ข้อมูลสำหรับโปรแกรมอ่านหน้าจอเพื่ออธิบายภาพอย่างถูกต้องแก่ผู้ใช้ที่มีความบกพร่องทางสายตา หากคุณไม่ได้ระบุข้อความแสดงแทนหรือข้อความแสดงแทนของคุณมีคำอธิบายไม่มากนัก แสดงว่าคุณไม่ได้ทำให้ทุกคนสามารถใช้รูปภาพในไซต์ของคุณได้
มีความแตกต่างระหว่างข้อความแสดงแทนว่างเปล่าและข้อความแสดงแทนที่ขาดหายไป บางครั้งรูปภาพอาจใช้เพื่อการตกแต่งเท่านั้น ในกรณีนี้ คุณสามารถใช้แท็ก alt ว่าง ซึ่งปรากฏเป็น alt=”” โปรแกรมอ่านหน้าจอจะละเว้นสิ่งนี้และไม่ส่งผลต่อการใช้งาน
บ่อยครั้งที่ข้อความแสดงแทนไม่ว่างเปล่าแต่ขาดหายไปทั้งหมด เมื่อโปรแกรมอ่านหน้าจอพบแอตทริบิวต์ alt ที่หายไป โปรแกรมจะถือว่ารูปภาพมีความสำคัญและใส่ชื่อไฟล์ สำหรับรูปภาพ เช่น กราฟและอินโฟกราฟิกที่เป็นพื้นฐานในการทำความเข้าใจหน้าเว็บของผู้ใช้ ชื่อไฟล์จะไม่เพียงพอ นั่นเป็นเหตุผลที่จำเป็นต้องสร้างข้อความแสดงแทนสำหรับรูปภาพทั้งหมดของคุณ
2: คอนทราสต์สีอ่อน
คุณเคยพยายามอ่านแบบอักษรสีขาวบนพื้นหลังสีเหลืองหรือไม่? ไม่ง่ายใช่มั้ย แต่นั่นอาจเป็นจำนวนผู้ใช้ที่รู้สึกทุกครั้งที่เข้าชมไซต์ของคุณ ความจริงก็คือบางคนมีปัญหาในการอ่านข้อความเว้นแต่ว่าสีที่ตัดกันระหว่างแบบอักษรและพื้นหลังนั้นชัดเจนมาก นั่นเป็นเหตุผลว่าทำไมแบบอักษรสีดำบนพื้นหลังสีขาวจึงเป็นตัวเลือกยอดนิยม
วิธีที่ง่ายที่สุดในการปรับปรุงคอนทราสต์ของสีคือการหลีกเลี่ยงการใช้สีที่คล้ายกันสำหรับพื้นหลังและข้อความ นั่นหมายถึงไม่มีแบบอักษรสีส้มบนพื้นหลังสีแดง หรือข้อความสีเขียวบนพื้นหลังสีน้ำเงิน ให้ความสนใจเป็นพิเศษกับคุณลักษณะการออกแบบ เช่น ส่วนหัวของเว็บไซต์หรือปุ่มส่งในแบบฟอร์มด้วย คุณลักษณะเหล่านี้มักจะรวมสีของแบรนด์และมีแนวโน้มที่จะทำให้เกิดปัญหาความคมชัด
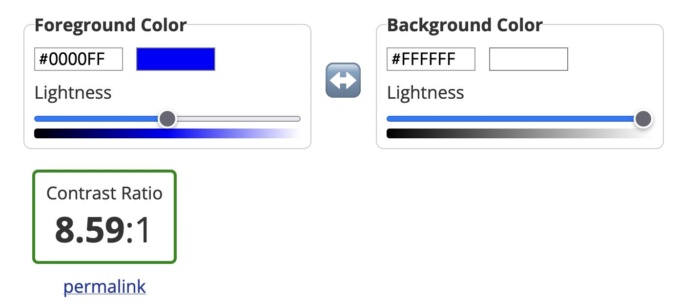
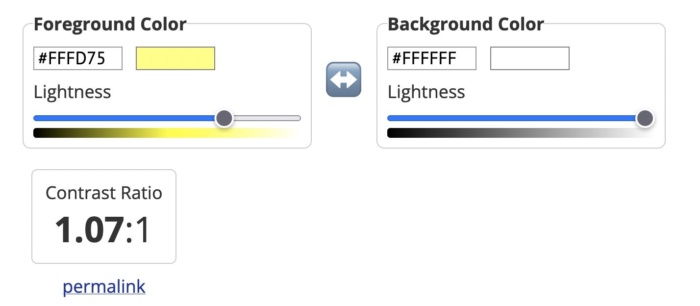
อีกวิธีหนึ่ง คุณสามารถใช้เครื่องมือเช่น Contrast Checker จาก WebAIM เพื่อหาอัตราส่วนคอนทราสต์ของคุณ ยิ่งอัตราส่วนของคุณสูง คอนทราสต์ก็จะยิ่งดีขึ้นและเว็บไซต์ของคุณก็จะยิ่งอ่านง่ายขึ้น เครื่องมือนี้จะบอกคุณว่าสีของคุณผ่านหรือไม่ผ่าน ตามกฎแล้ว สีข้อความและพื้นหลังควรมีอัตราส่วนคอนทราสต์อย่างน้อย 3:1 สำหรับข้อความขนาดใหญ่ และอย่างน้อย 4:1 สำหรับข้อความขนาดปกติ
ดังที่คุณเห็นจากภาพด้านล่าง ข้อความสีน้ำเงินเข้มบนพื้นหลังสีขาวมีอัตราส่วนคอนทราสต์ที่ดี

แต่ข้อความสีเหลืองบนพื้นหลังสีขาวมีอัตราส่วนคอนทราสต์ที่แย่มาก

3: ข้อความลิงก์แย่
ลิงก์เป็นส่วนสำคัญของหน้าเว็บ ทั้งจากมุมมองของประสบการณ์ผู้ใช้และสำหรับ SEO แต่คุณต้องอธิบายอย่างถูกต้องโดยใช้ข้อความลิงก์เพื่อให้มีประสิทธิภาพ
แม้ว่าผู้ที่เชี่ยวชาญด้าน SEO อาจไม่เคยฝันว่าจะพลาดโอกาสในการเพิ่มคำหลักในลิงก์ภายใน แต่ข้อความลิงก์ที่ขาดหายไปนั้นเป็นเรื่องปกติที่น่าประหลาดใจ โลโก้ ปุ่ม และไอคอนทั้งหมดมีความผิดที่ไม่มีข้อความ ซึ่งหมายความว่าโปรแกรมอ่านหน้าจอจะไม่สนใจ ไม่ดีถ้าคุณต้องการให้ผู้ใช้คลิกปุ่ม CTA ของคุณ
ข้อความลิงก์ที่คลุมเครือหรือคลุมเครือก็เป็นปัญหาเช่นกัน วลีเช่น "คลิกที่นี่" ไม่เพียงแต่ไม่ให้คุณค่า SEO เท่านั้น แต่ยังอาจขัดขวางผู้ใช้ที่เข้าถึงไซต์ของคุณผ่านโปรแกรมอ่านหน้าจอ การรวมลิงก์ http:// ทั้งหมดโดยไม่มี anchor text ใด ๆ ก็ยิ่งแย่ลงไปอีก ไม่มีเวอร์ชันใดที่มีข้อมูลที่ผู้ใช้เหล่านี้ต้องการ
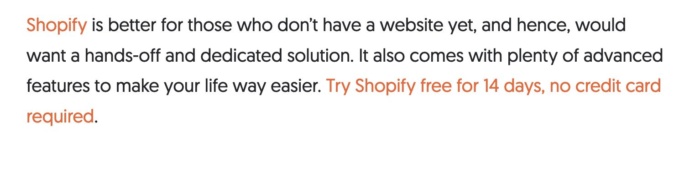
ตรวจสอบให้แน่ใจว่าข้อความที่คลิกได้อธิบายสิ่งที่ผู้ใช้จะพบได้ในหน้าถัดไป ตัวอย่างเช่น ในตัวอย่างด้านล่าง คุณทราบดีว่าเมื่อคลิกลิงก์ ระบบจะนำคุณไปยังหน้าที่คุณสามารถทดลองใช้ Shopify ได้ฟรี 14 วัน

จากนั้นมีลิงก์การนำทาง สิ่งเหล่านี้ยังสามารถสร้างปัญหาให้กับโปรแกรมอ่านหน้าจอได้หากพวกเขาเขียนโค้ดไม่ดี นั่นเป็นเพราะโปรแกรมอ่านหน้าจอจะไม่ข้ามไป หมายความว่าผู้ใช้จะต้องฟังเมนูการนำทางของคุณทุกครั้งที่เปิดหน้าใหม่ แก้ปัญหานี้โดยกำหนดบทบาท ARIA ให้กับเมนูการนำทางของคุณเพื่อระบุวัตถุประสงค์ ซึ่งจะช่วยให้โปรแกรมอ่านหน้าจอหลีกเลี่ยงเมื่อจำเป็น
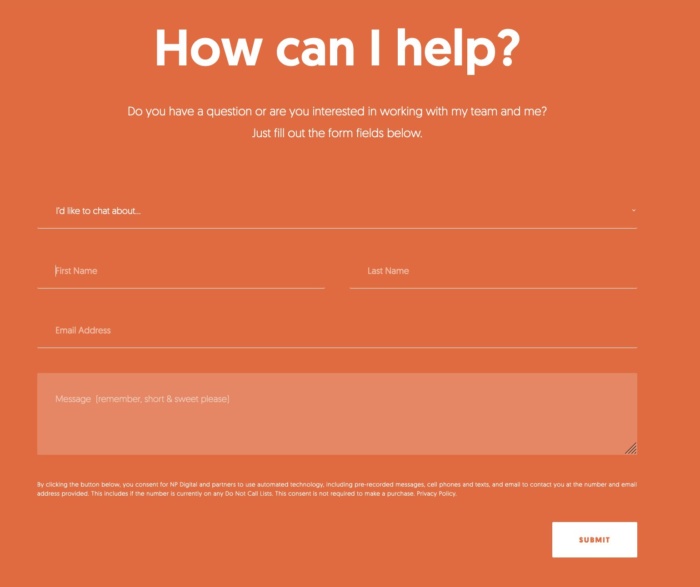
4: ไม่มีป้ายกำกับแบบฟอร์ม
ฉันเกือบจะแน่ใจว่าเว็บไซต์ของคุณมีแบบฟอร์มอย่างน้อยหนึ่งรูปแบบ แม้ว่าจะอยู่ในหน้าติดต่อของคุณเท่านั้น แต่ทุกฟิลด์มีป้ายกำกับที่บอกผู้ใช้ว่าต้องป้อนข้อมูลใดบ้าง ถ้าไม่เช่นนั้น ทุกคนจะไม่สามารถเข้าถึงแบบฟอร์มของคุณได้


เช่นเดียวกับข้อความลิงก์ ช่องป้อนแบบฟอร์มต้องมีป้ายกำกับเพื่อให้โปรแกรมอ่านหน้าจอและอุปกรณ์ช่วยการเข้าถึงอื่นๆ สามารถเข้าใจและช่วยให้ผู้ใช้นำทางได้ ป้ายชื่อไม่ได้เป็นเพียงข้อความตัวแทนที่คุณสามารถดูได้ในช่องแบบฟอร์ม คุณต้องเพิ่มคำอธิบายในโค้ดของแบบฟอร์มด้วย นั่นเป็นเพราะข้อความตัวแทนมักจะละเว้นโดยโปรแกรมอ่านหน้าจอ นอกจากนี้ยังไม่ได้ช่วยให้ข้อความที่พักมักจะไม่มีคอนทราสต์ของสีที่ชัดเจน
ตามหลักการแล้ว คุณจะมีป้ายกำกับที่มองเห็นได้ภายในองค์ประกอบ <label> เพื่อให้ทุกคน (ผู้ใช้ โปรแกรมอ่านหน้าจอ บอท) สามารถเข้าใจความหมายของแต่ละฟิลด์ได้
5: ไม่มีมาร์กอัปสำหรับตารางข้อมูล
ตารางเป็นสิ่งที่ฝันร้ายสำหรับโปรแกรมอ่านหน้าจอและอุปกรณ์ช่วยการเข้าถึงอื่นๆ เมื่อโปรแกรมอ่านหน้าจอเจอตาราง จะบอกผู้ใช้ว่ามีตารางที่มีจำนวนคอลัมน์และแถวที่กำหนด จากนั้นจึงดำเนินการแสดงรายการข้อมูลทั้งหมด ขออภัย ข้อมูลนั้นไม่สามารถอ่านในลำดับที่ถูกต้องได้ ที่แย่ไปกว่านั้น โปรแกรมอ่านหน้าจอไม่สามารถอ่านตารางที่มีส่วนหัวของแถวหรือคอลัมน์มากกว่าหนึ่งชุด
ในความเป็นจริง วิธีที่ดีที่สุดในการทำให้ตารางเข้าถึงได้คือไม่มีโต๊ะเลย แน่นอนว่าวิธีนี้ใช้ไม่ได้กับบางเว็บไซต์ ดังนั้น ในที่ที่ต้องใช้ตาราง คุณต้องทำให้ง่ายที่สุดและใช้มาร์กอัปที่ถูกต้อง ควรใช้แอตทริบิวต์ ID, HEADERS และ SCOPE เพื่อติดป้ายกำกับแต่ละส่วนในตารางของคุณอย่างถูกต้อง คุณยังสามารถใช้คำอธิบายตารางเพื่อให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เกี่ยวกับวิธีทำความเข้าใจตารางของคุณได้ดีที่สุด
อีกทางเลือกหนึ่งคือการนำเสนอข้อมูลของคุณเป็นไฟล์รูปภาพ โดยมีข้อความแสดงแทนที่เหมาะสมแสดงรายการข้อมูล อย่างไรก็ตาม สำหรับตารางที่ซับซ้อน นั่นอาจเป็นไปไม่ได้
6: ขาดการช่วยสำหรับการเข้าถึงแป้นพิมพ์สำหรับโปรแกรมอ่านหน้าจอ
ไม่ใช่ทุกคนที่จะใช้เมาส์เพื่อสำรวจเว็บไซต์ของคุณ ผู้ที่มีความบกพร่องทางสายตาจำนวนมากจะใช้แป้นพิมพ์หรืออุปกรณ์ช่วยการเข้าถึงอื่นๆ เพื่อไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ และนั่นหมายความว่าคุณต้องให้ความสนใจเป็นพิเศษเมื่อออกแบบและสร้างเลย์เอาต์ของไซต์ของคุณ
โดยเฉพาะอย่างยิ่ง ผู้ใช้จะต้องสามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้โดยใช้แป้นเว้นวรรคและแป้นแท็บ ไซต์ธรรมดาที่สร้างด้วย HTML ที่ถูกต้องตามความหมายอาจทำให้สิ่งนี้เป็นไปได้โดยไม่ต้องมีการปรับเปลี่ยนใดๆ แต่เว็บไซต์ที่ซับซ้อนกว่านั้นจะต้องเขียนโค้ดในจุดสังเกตดิจิทัลที่อนุญาตให้ผู้ใช้คีย์บอร์ดและโปรแกรมอ่านหน้าจอเคลื่อนที่ได้ดีขึ้น
การเพิ่มลิงก์ข้ามไปยังเนื้อหาที่ด้านบนของแต่ละหน้ายังช่วยให้ผู้ใช้ไม่ต้องแท็บผ่านทุกรายการเมนูทุกครั้งที่เปิดหน้าใหม่ ปุ่มเหล่านี้ซึ่งปรากฏขึ้นเมื่อคุณกดแป้นแท็บ อนุญาตให้ผู้ใช้ไปยังส่วนต่างๆ ของไซต์โดยใช้แป้นแท็บและแป้นเว้นวรรคเพื่อข้ามการนำทางและตรงไปยังเนื้อหาหลักของหน้า

7: เนื้อหาที่ไม่ใช่ HTML โดยไม่มีมาร์กอัปที่เหมาะสม</h3>
ง่ายที่จะลืมเกี่ยวกับองค์ประกอบที่ไม่ใช่ HTML เมื่อเพิ่มประสิทธิภาพไซต์ของคุณสำหรับการเข้าถึง แต่เนื้อหาอย่าง PDF และเอกสาร Word ก็อาจเป็นปัญหาได้เช่นกัน ผู้ใช้ไม่สามารถปรับแต่งเอกสารเหล่านี้เพื่อให้อ่านง่ายขึ้นหรือทำงานร่วมกับเทคโนโลยีอำนวยความสะดวกได้ดี ปัญหาการช่วยสำหรับการเข้าถึงจะยิ่งแย่ลงไปอีกเมื่อมีการสร้างเอกสารเป็น PDF แบบรูปภาพเท่านั้น
ทางออกหนึ่งคือการแก้ไขข้อผิดพลาดในการนำทางโดยติดแท็กแหล่งข้อมูลเหล่านี้เพื่อการนำทางโดยโปรแกรมอ่านหน้าจอ อีกประการหนึ่งคือการใช้ตัวตรวจสอบการช่วยสำหรับการเข้าถึงในตัวของ Office เพื่อปรับปรุงการช่วยสำหรับการเข้าถึงของเอกสารเหล่านี้เมื่อคุณสร้างเอกสาร
เนื้อหาเชิงโต้ตอบ เช่น ตัวเลื่อน หีบเพลง และวิดเจ็ตแบบลากแล้ววางอาจส่งผลต่อการช่วยสำหรับการเข้าถึง เนื้อหาไดนามิกเช่นกล่องป๊อปอัปและข้อความยืนยันได้เช่นกัน หากโปรแกรมอ่านหน้าจอไม่เข้าใจว่าเนื้อหาเหล่านี้กำลังโหลดอยู่เมื่อใด โปรแกรมอ่านหน้าจอจะไม่สามารถบอกผู้ใช้เกี่ยวกับเนื้อหาเหล่านี้ได้
คุณสามารถใช้แอตทริบิวต์ ARIA เพื่อแก้ไขปัญหานี้ได้อีกครั้ง การติดแท็กองค์ประกอบเชิงโต้ตอบและไดนามิกเหล่านี้ด้วยแอตทริบิวต์ ARIA ที่ถูกต้องจะแจ้งให้โปรแกรมอ่านหน้าจอทราบว่าเนื้อหาของหน้ามีการเปลี่ยนแปลง หรือคุณสามารถออกแบบไซต์ของคุณในแบบที่ไม่ต้องใช้ป๊อปอัปและเนื้อหาไดนามิกรูปแบบอื่นๆ เว็บไซต์แบบสแตติกอาจดูไม่ฉูดฉาด แต่เข้าถึงได้ง่ายกว่ามาก
คำถามที่พบบ่อย
แนวทางการเข้าถึงเนื้อหาเว็บสร้างขึ้นจากหลักการสี่ประการของ POUR: มองเห็นได้ ใช้งานได้ เข้าใจได้ และแข็งแกร่ง
หากไซต์ของคุณเป็นไปตามข้อกำหนดของ ADA แสดงว่าเป็นไปตามคำแนะนำที่กำหนดไว้ใน Americans with Disabilities Act of 1990 และสามารถเข้าถึงได้โดยบุคคลที่มีความทุพพลภาพ
คุณสามารถทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากขึ้นโดยการปรับปรุงคอนทราสต์ของสี เพิ่มข้อความแสดงแทน หรือเพิ่มการช่วยสำหรับการเข้าถึงแป้นพิมพ์สำหรับโปรแกรมอ่านหน้าจอ
การอนุญาตให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ของคุณโดยใช้แป้นพิมพ์แทนเมาส์คือตัวอย่างการช่วยสำหรับการเข้าถึงเว็บไซต์ ดังนั้นการเพิ่มข้อความแสดงแทนให้กับทุกภาพบนเว็บไซต์ของคุณ
บทสรุป
น่าเสียดายที่แม้แต่นักออกแบบที่ดีที่สุดและผู้ประกอบการเว็บก็สามารถสร้างเว็บไซต์ที่ไม่สามารถเข้าถึงได้ จึงเป็นสาเหตุสำคัญที่ต้องคอยอ้างอิงถึงข้อผิดพลาดเหล่านี้ทุกครั้งที่คุณสร้างเว็บไซต์หรือสร้างเนื้อหาใหม่
การรวมข้อความแสดงแทนบนรูปภาพทั้งหมด ต้องใช้ความพยายามมากขึ้น เพิ่มข้อมูลมาร์กอัปลงในตาราง และปรับปรุงคุณภาพของข้อความลิงก์ของคุณ แต่ผู้ใช้หลายล้านคนจะขอบคุณสำหรับสิ่งนี้
แต่อย่าหยุดเพียงแค่นั้น ต่อไป เรียนรู้วิธีสร้างเนื้อหาที่ครอบคลุมและปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณ
ข้อผิดพลาดในการเข้าถึง UX ใดที่คุณจะแก้ไขก่อน

ดูว่าเอเจนซี่ของฉันสามารถกระตุ้นการเข้าชมเว็บไซต์ของคุณจำนวน มหาศาล ได้อย่างไร
- SEO – ปลดล็อกการเข้าชม SEO จำนวนมาก เห็นผลจริง.
- การตลาดเนื้อหา – ทีมงานของเราสร้างเนื้อหาที่ยอดเยี่ยมที่จะแชร์ รับลิงก์ และดึงดูดการเข้าชม
- สื่อแบบชำระเงิน – กลยุทธ์การจ่ายเงินที่มีประสิทธิภาพพร้อม ROI ที่ชัดเจน
โทรจอง
