เปรียบเทียบผลิตภัณฑ์โดยใช้ตารางที่มีประโยชน์นี้
เผยแพร่แล้ว: 2023-04-14กำลังค้นหาวิธีที่ดีที่สุดในการเพิ่ม WooCommerce เพื่อเปรียบเทียบการทำงานของผลิตภัณฑ์กับร้านค้าของคุณ?
การนำเสนอแคตตาล็อกผลิตภัณฑ์ที่มีประสิทธิภาพสามารถช่วยให้คุณเข้าถึงผู้ชมจำนวนมากขึ้นได้ อย่างไรก็ตาม ลูกค้าของคุณอาจประสบปัญหาในการซื้อหากพบว่ามีตัวเลือกมากเกินไป ซึ่งคุณลักษณะการเปรียบเทียบอาจมีประโยชน์
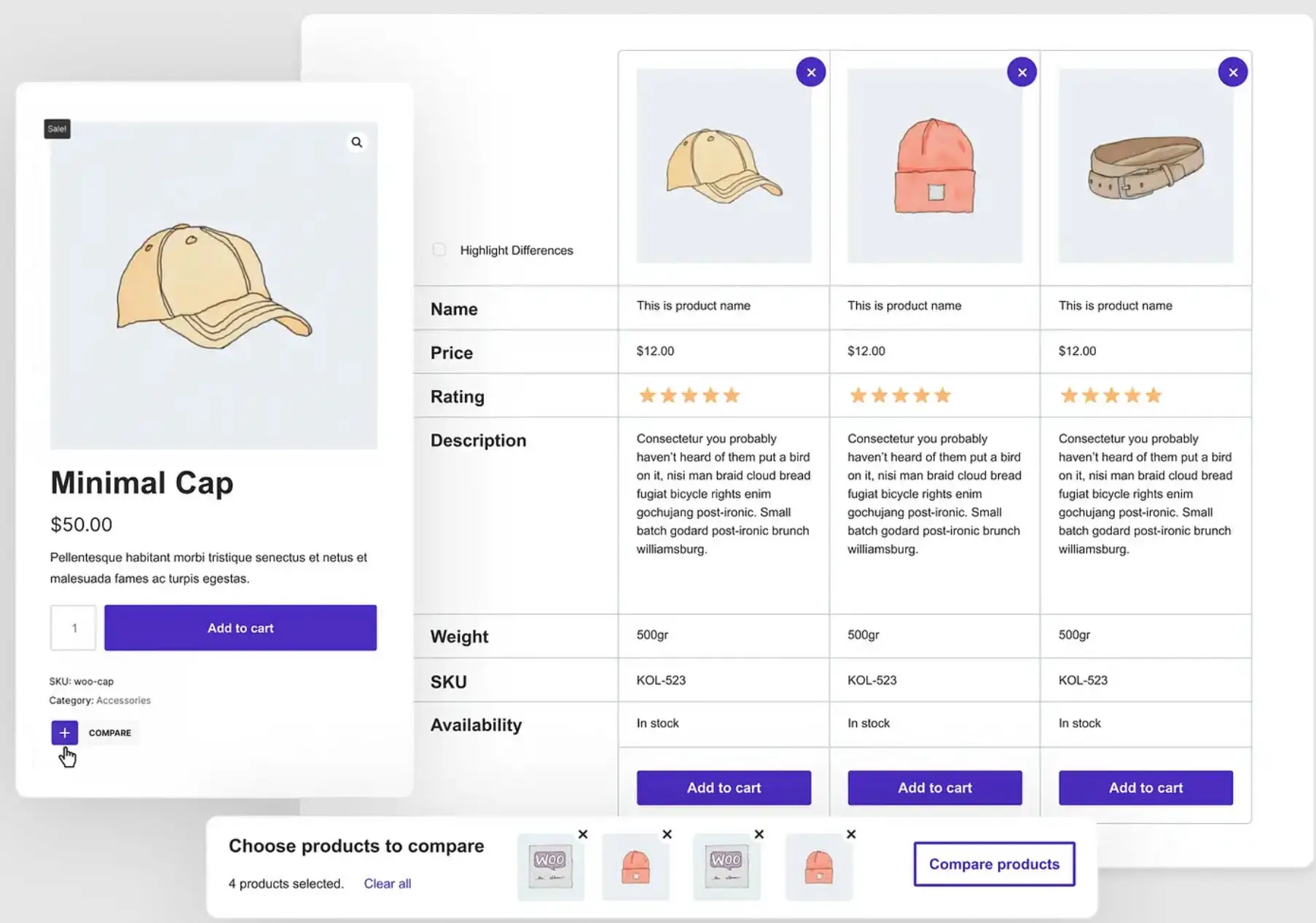
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีใช้ปลั๊กอิน Sparks สำหรับ WooCommerce เพื่อสร้างตารางเปรียบเทียบผลิตภัณฑ์ WooCommerce ที่ปรับแต่งได้ซึ่งมีลักษณะดังนี้:

ลูกค้าจะสามารถเพิ่มสินค้าลงในตารางได้อย่างง่ายดายโดยคลิกที่ไอคอนบนร้านค้าหรือหน้าสินค้าเดียว ยิ่งไปกว่านั้น คุณสามารถปรับแต่งรายละเอียดและการออกแบบทั้งหมดได้ตามความต้องการของคุณ
ทำไมคุณอาจต้องการเพิ่มคุณสมบัติการเปรียบเทียบผลิตภัณฑ์ของ WooCommerce
หากคุณต้องการขยายร้านค้าออนไลน์ การขยายการเลือกผลิตภัณฑ์อาจเป็นกลยุทธ์ที่มีประสิทธิภาพ เมื่อคุณนำเสนอผลิตภัณฑ์มากขึ้น คุณสามารถดึงดูดกลุ่มประชากรที่กว้างขึ้นได้โดยการดึงดูดจุดราคาและความชอบที่แตกต่างกัน
นอกจากนี้ คุณอาจปลดล็อกโอกาสในการขายต่อเนื่องและการขายต่อยอด ด้วยเหตุนี้ คุณจะสามารถเพิ่มอัตราการแปลงและมูลค่าการสั่งซื้อเฉลี่ย (AOV) ได้ อย่างไรก็ตาม คุณอาจประสบปัญหาในการได้รับผลประโยชน์เหล่านี้หากลูกค้าของคุณได้รับเลือกมากเกินไป
ในความเป็นจริง การศึกษาแสดงให้เห็นว่าผู้ซื้อออนไลน์กำลังเผชิญกับความเหนื่อยล้าในการค้นหาแล้ว [1] ดังนั้นแคตตาล็อกขนาดใหญ่อาจทำให้สิ่งต่างๆ แย่ลง
ตารางเปรียบเทียบผลิตภัณฑ์จึงมีประโยชน์ คุณสมบัตินี้มีประโยชน์อย่างยิ่งเมื่อคุณนำเสนอผลิตภัณฑ์ที่คล้ายกันซึ่งมีข้อกำหนดทางเทคนิคต่างกัน
ตัวอย่างเช่น บริษัทเครื่องเสียงยอดนิยมอย่าง Bose ให้คุณทำเครื่องหมายในช่องเพื่อเปรียบเทียบผลิตภัณฑ์ได้มากถึง 4 รายการ:

สิ่งนี้จะสร้างแผงแนวนอนที่ด้านล่างของหน้าซึ่งคุณสามารถดูรายการที่คุณเลือกได้ จากนั้น เมื่อคุณคลิกที่ปุ่ม เปรียบเทียบ คุณจะได้รับตารางการเปรียบเทียบแบบกำหนดเอง:

ซึ่งช่วยให้ลูกค้าเปรียบเทียบสิ่งต่าง ๆ เช่น แจ็คเสริม ศักยภาพในการจับคู่ และตัวเลือก Bluetooth ได้อย่างง่ายดาย ทั้งหมดนี้ในที่เดียว! ตารางเปรียบเทียบผลิตภัณฑ์บางรายการยังมีองค์ประกอบการนำทางขั้นสูง เช่น ส่วนหัวแบบติดหนึบ:

ด้วยวิธีนี้ เมื่อคุณเลื่อนลงเพื่อดูรายละเอียดของผลิตภัณฑ์ที่ยาวเหยียด คุณจะไม่หลงทางว่าผลิตภัณฑ์ใดเป็นสินค้าประเภทใด สิ่งนี้สามารถปรับปรุงประสบการณ์ผู้ใช้ (UX) ได้อย่างมาก และกระตุ้นให้ลูกค้ากดปุ่ม ซื้อทันที
น่าเสียดายที่ไม่มีคุณสมบัติการเปรียบเทียบผลิตภัณฑ์ของ WooCommerce ในตัว อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอินที่มีคุณสมบัตินี้ได้
วิธีตั้งค่า WooCommerce เปรียบเทียบการทำงานของผลิตภัณฑ์
อย่างที่คุณเห็น คุณจะได้รับประโยชน์มากมายเมื่อคุณเพิ่ม WooCommerce เพื่อเปรียบเทียบการทำงานของผลิตภัณฑ์กับร้านค้าของคุณ
ตอนนี้ มาดูวิธีสร้างตารางเปรียบเทียบผลิตภัณฑ์ที่ทันสมัยในไม่กี่ขั้นตอน!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Sparks สำหรับ WooCommerce
เนื่องจาก WordPress ไม่มีตารางเปรียบเทียบผลิตภัณฑ์ในตัว คุณจะต้องเลือกเครื่องมือระดับพรีเมียม เช่น Sparks สำหรับ WooCommerce เพื่อรับคุณสมบัติที่มีประโยชน์นี้ ปลั๊กอินของเราช่วยให้คุณออกแบบตารางเปรียบเทียบที่กำหนดเองสำหรับร้านค้าออนไลน์ของคุณ:

นอกจากนี้ยังมาพร้อมกับชุดเครื่องมือที่ออกแบบมาเพื่อเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณและเพิ่มการแปลง ตัวอย่างเช่น คุณสามารถสร้างรายการสิ่งที่อยากได้ แสดงบทวิจารณ์ผลิตภัณฑ์ขั้นสูง และอื่นๆ
ในการเริ่มต้นใช้งาน Sparks สำหรับ WooCommerce คุณจะต้องเลือกแผนการสมัครสมาชิกและลงทะเบียน จากนั้น คุณจะสามารถลงชื่อเข้าใช้บัญชีของคุณและดาวน์โหลดไฟล์สำหรับปลั๊กอินพรีเมียมได้
หลังจากนั้น ไปที่แดชบอร์ดของ WordPress และไปที่ Plugins > Add New จากนั้นคลิกที่ปุ่ม อัปโหลดปลั๊กอิน ที่ด้านบนของหน้าจอ:

เลือก เลือกไฟล์ และอัปโหลดไฟล์ปลั๊กอินที่คุณเพิ่งดาวน์โหลด จากนั้นคลิกที่ Install Now ตามด้วย Activate
สุดท้าย คุณจะต้องไปที่ การตั้งค่า > ประกายไฟ ป้อนรหัสใบอนุญาตของคุณและกด เปิด ใช้งาน ตอนนี้คุณพร้อมสำหรับขั้นตอนต่อไปแล้ว!
ขั้นตอนที่ 2: เปิดใช้งานและกำหนดค่าโมดูลการเปรียบเทียบผลิตภัณฑ์
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Sparks สำหรับ WooCommerce มาพร้อมกับคุณสมบัติอีคอมเมิร์ซทั้งหมด สิ่งเหล่านี้ถูกจัดระเบียบอย่างสะดวกในไลบรารีโมดูล ดังนั้นสิ่งที่คุณต้องทำคือเปิดใช้งาน
หากต้องการเปิดใช้งานโมดูลการเปรียบเทียบผลิตภัณฑ์ คุณจะต้องไปที่ การตั้งค่า > Sparks เพื่อเข้าถึงหน้า ตัวเลือก Sparks :

คุณควรเห็นโมดูล การเปรียบเทียบผลิตภัณฑ์ ทันที เพียงคลิกที่ปุ่ม เปิดใช้งาน
ตอนนี้ลิงค์ กำหนดค่า จะปรากฏขึ้น อย่างไรก็ตาม ก่อนที่จะกำหนดค่าตารางเปรียบเทียบ เรามาดูกันว่าส่วนหน้ามีลักษณะอย่างไรด้วยการตั้งค่าเริ่มต้น:

ปัจจุบัน ผลิตภัณฑ์ทั้งหมดมีเครื่องหมายบวก ( + ) ซึ่งเป็น ไอคอนเปรียบเทียบ เมื่อคุณเลือกรายการของคุณ คุณจะเห็นรายการเหล่านั้นอยู่ที่ด้านล่างของหน้าจอ:

จากนั้นคุณสามารถกด เปรียบเทียบ รายการแบบกำหนดเองจะปรากฏบนหน้าตารางเปรียบเทียบเฉพาะและแสดงรายละเอียด เช่น ชื่อ ราคา และ คะแนน :

หากต้องการลบสินค้าออกจากรายการ เพียงคลิกที่ X ที่มุมขวาบนของแต่ละรายการ

เมื่อเลื่อนลงมา คุณจะดูรายละเอียดเพิ่มเติมและเพิ่มสินค้าลงในรถเข็นได้:

หากต้องการปรับแต่งรูปลักษณ์ของตารางเปรียบเทียบ ให้กลับไปที่หน้า ตัวเลือก Sparks แล้วกด Configure ในแผง การเปรียบเทียบผลิตภัณฑ์ ภายใต้ การตั้งค่าทั่วไป คุณจะต้องเลือกว่าจะแสดงตารางเปรียบเทียบผลิตภัณฑ์ของคุณที่ใด:

ตามค่าเริ่มต้น Sparks สำหรับ WooCommerce จะใช้หน้า ตารางเปรียบเทียบ เฉพาะ อย่างไรก็ตาม คุณสามารถเปลี่ยนได้โดยเลือกหน้าอื่นจากเมนูแบบเลื่อนลง
คุณอาจต้องการเปลี่ยนจำนวนผลิตภัณฑ์สูงสุดที่ผู้ใช้สามารถเปรียบเทียบได้ นอกจากนี้ คุณสามารถปรับตำแหน่งของช่องทำเครื่องหมายเปรียบเทียบได้ คุณมีตัวเลือกที่จะวางไว้ที่ด้านบนหรือด้านล่างของรูปภาพสินค้า
ขั้นตอนที่ 3: ปรับแต่งสไตล์และเค้าโครงของตารางของคุณ
คุณอาจสังเกตเห็นว่าองค์ประกอบภาพใหม่ทั้งหมดที่สร้างโดยโมดูล การเปรียบเทียบผลิตภัณฑ์นั้น เข้ากันได้ดีกับการออกแบบไซต์ของคุณ นั่นเป็นเพราะสีทั้งหมดนั้นสืบทอดมาจากชุดสีของธีมของคุณ
ถึงกระนั้น คุณอาจต้องการปรับแต่งภาพให้ตรงกับแบรนด์ของคุณหรือความต้องการของลูกค้าของคุณมากขึ้น ในหน้าการตั้งค่า Sparks ให้หาแถว Table Style แล้วคลิกลูกศรเพื่อขยายตัวเลือกของคุณ:

คุณสามารถปรับเปลี่ยนพื้นหลัง สีข้อความ เส้นขอบ และอื่นๆ ได้ที่นี่ เพียงเลือกตัวเลือกจากสีที่กำหนดไว้ล่วงหน้าหรือป้อนรหัสฐานสิบหกที่กำหนดเอง คุณยังสามารถสลับปุ่มเพื่อเปิดใช้งานการสลับสีแถวได้อีกด้วย
นอกจากนี้ คุณสามารถจำกัดหมวดหมู่และแก้ไขเค้าโครงตารางของคุณได้ เพียงคลิกที่แถว เค้าโครงตาราง เพื่อดูตัวเลือกของคุณ:

ที่นี่ คุณสามารถจัดลำดับฟิลด์ของคุณใหม่หรือซ่อนได้โดยคลิกที่สัญลักษณ์รูปตา เมื่อคุณซ่อนเขตข้อมูล เขตข้อมูลนั้นจะย้ายไปที่ด้านล่างสุดของรายการและกลายเป็นสีเทา สุดท้าย คุณสามารถเปลี่ยน ประเภทมุมมองตาราง เป็นแถวหรือคอลัมน์ก็ได้
ขั้นตอนที่ 4: ปรับแต่งตารางผลิตภัณฑ์ของคุณด้วยคุณสมบัติเพิ่มเติม
ดังที่คุณอาจสังเกตเห็น มีวิธีเพิ่มเติมสองสามวิธีที่คุณสามารถปรับแต่งตารางเปรียบเทียบผลิตภัณฑ์ในแบบของคุณ ตัวอย่างเช่น คุณอาจต้องการเพิ่มส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง" สิ่งนี้จะช่วยให้คุณสามารถขายต่อให้กับลูกค้าของคุณและเพิ่มยอดขายได้สูงสุด
คุณยังมีตัวเลือกในการปรับแต่งสีและปุ่มของแถบกาว:

โปรดจำไว้ว่า ส่วนหัวแบบติดหนึบเป็นองค์ประกอบการออกแบบที่สำคัญ เนื่องจากทำให้ตารางเปรียบเทียบผลิตภัณฑ์ของคุณนำทางได้ง่ายขึ้น
สุดท้าย แต่ไม่ท้ายสุด คุณสามารถเลือกปุ่มเปรียบเทียบที่ทันสมัยสำหรับตารางของคุณ:

โปรดทราบว่าการแก้ไขของคุณจะถูกบันทึกโดยอัตโนมัติ เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว คุณสามารถดำเนินการต่อและดูตัวอย่างตารางเปรียบเทียบผลิตภัณฑ์ของคุณได้!
ตั้งค่าตารางเปรียบเทียบผลิตภัณฑ์ WooCommerce วันนี้
เมื่อร้านค้าอีคอมเมิร์ซของคุณเติบโตขึ้น คุณอาจตัดสินใจเพิ่มสินค้าลงในแคตตาล็อกของคุณ ทำให้ลูกค้ามีทางเลือกมากขึ้น สิ่งนี้สามารถช่วยคุณขยายฐานลูกค้าและเพิ่มรายได้ของคุณ อย่างไรก็ตาม นักช้อปบางคนอาจรู้สึกหนักใจกับตัวเลือกเหล่านี้
โชคดีที่คุณสามารถเพิ่มตารางเปรียบเทียบสินค้าของ WooCommerce ให้กับร้านค้าของคุณได้ในสี่ขั้นตอนง่ายๆ:
- ติดตั้งและเปิดใช้ งาน Sparks สำหรับ WooCommerce
- เปิดใช้งานและกำหนดค่าโมดูลการเปรียบเทียบผลิตภัณฑ์
- ปรับแต่งสไตล์และเค้าโครงของตารางของคุณ
- ปรับแต่งตารางผลิตภัณฑ์ของคุณด้วยคุณสมบัติเพิ่มเติม
️ สำหรับวิธีอื่นๆ ในการปรับปรุงร้านค้าของคุณ คุณยังสามารถเรียกดูคอลเลกชันปลั๊กอิน WooCommerce ที่ดีที่สุดของเราสำหรับกรณีการใช้งานประเภทต่างๆ ทั้งหมด
คุณมีคำถามเกี่ยวกับวิธีเปรียบเทียบผลิตภัณฑ์ใน WooCommerce หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
