กำหนดค่าอัตราค่าจัดส่งของ WooCommerce ตามเมือง
เผยแพร่แล้ว: 2018-01-02ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถคำนวณอัตราค่าจัดส่งตามชื่อเมืองได้อย่างง่ายดายโดยใช้ปลั๊กอิน WooCommerce Table Rate Shipping Pro คุณยังสามารถแสดงอัตราค่าจัดส่งตามปัจจัยอื่นๆ เช่น ราคา น้ำหนัก ปริมาณ ที่อยู่ปลายทาง เป็นต้น
ภาพรวม
อัตราค่าจัดส่งตามตารางช่วยให้เจ้าของร้านค้าสามารถปรับแต่งตัวเลือกการจัดส่งให้เป็นแบบส่วนตัวได้ อาจเป็นพื้นฐานของน้ำหนักและปริมาณ หรือบนพื้นฐานของที่อยู่ปลายทาง แต่บางครั้งอาจมีสถานการณ์แปลก ๆ เกิดขึ้นที่อัตราค่าจัดส่งตามตารางจำเป็นต้องเพิ่มอะไรเป็นพิเศษ ยกตัวอย่างของสหรัฐอาหรับเอมิเรตส์ ใน UAE ไม่มีรหัสไปรษณีย์สำหรับการจัดส่ง อันที่จริง มีหลายประเทศที่ไม่มีรหัสไปรษณีย์ และบางประเทศใช้รหัสไปรษณีย์เดียวทั้งประเทศ คุณสามารถดู รายชื่อประเทศทั้งหมดที่ไม่มีรหัสไปรษณีย์ได้ที่นี่ การไม่มีรหัสไปรษณีย์ไม่ใช่เรื่องดี แต่เมื่อพูดถึงเรื่องการจัดส่ง รหัสไปรษณีย์มีประโยชน์มาก การใช้อัตราค่าจัดส่งตามตาราง อัตราค่าจัดส่งสามารถกำหนดค่าตามรหัสไปรษณีย์ได้เช่นกัน แต่สำหรับประเทศทั้งหมดที่ระบุไว้ข้างต้น ตัวเลือกเดียวคือการกำหนดค่าอัตราค่าจัดส่งตามตารางตามชื่อเมือง
WooCommerce Table Rate Shipping Pro เสนอการจัดส่งตามเมืองสำหรับผู้ขายร้านค้า เพื่อหลีกเลี่ยงช่องโหว่ในการจัดส่งโดยไม่มีรหัสไปรษณีย์ หรือแม้แต่ประเทศที่ใช้รหัสไปรษณีย์เดียวสำหรับหลายเมือง
จะกำหนดค่าการจัดส่งอัตราตารางตามเมืองได้อย่างไร
WooCommerce Table Rate Shipping Pro ช่วยให้เจ้าของร้านค้าสามารถปรับแต่งค่าขนส่งตามชื่อของเมืองได้ โดยจะมีคอลัมน์เพิ่มเติมที่เจ้าของร้านค้าสามารถป้อนชื่อเมืองที่ต้องการกำหนด อัตราค่าจัดส่ง ได้
เพื่อแสดงให้เห็นว่าปลั๊กอินจัดการกับการจัดส่งตามเมืองอย่างไร ให้เราพิจารณาสถานการณ์การจัดส่งของ Sam ซึ่งเป็นเจ้าของร้านขายอุปกรณ์อิเล็กทรอนิกส์ออนไลน์ ลูกค้าของแซมส่วนใหญ่มาจากสามเมืองของ ดูไบ ชาร์จาห์ และอาบูดาบี ดังนั้น เพื่อเป็นการส่งเสริมการขายต่อไป แซมต้องการให้การจัดส่งฟรีแก่ลูกค้าทั้งหมดของเขาในเมืองเหล่านั้น ตอนนี้ให้เราดูว่า WooCommerce Table Rate Shipping Pro จัดการกับสถานการณ์นี้อย่างไร
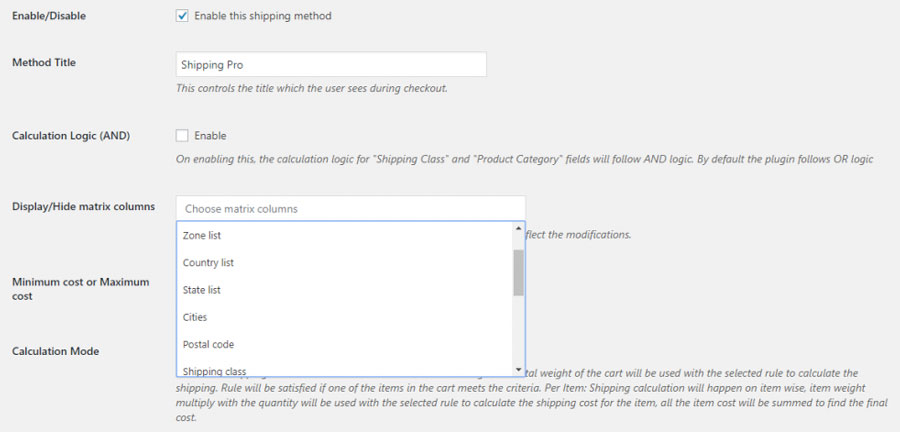
คอลัมน์เมทริกซ์เมือง
WooCommerce Table Rate Shipping Pro มีคอลัมน์เมทริกซ์จำนวนหนึ่งซึ่งอนุญาตให้ลูกค้ากำหนดอัตราค่าจัดส่งได้ มีคอลัมน์เมทริกซ์เฉพาะสำหรับชื่อเมืองที่เจ้าของร้านต้องการจัดส่ง ข้อแตกต่างเพียงอย่างเดียวคือคอลัมน์เมืองไม่มีรายการไม่เหมือนคอลัมน์อื่นๆ เช่น ประเทศ รัฐ ฯลฯ เจ้าของร้านต้องเขียนชื่อเมืองในคอลัมน์นั้น

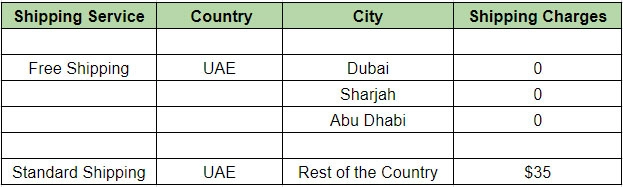
ตามสถานการณ์ของแซม กฎการจัดส่งจะเป็นแบบนี้

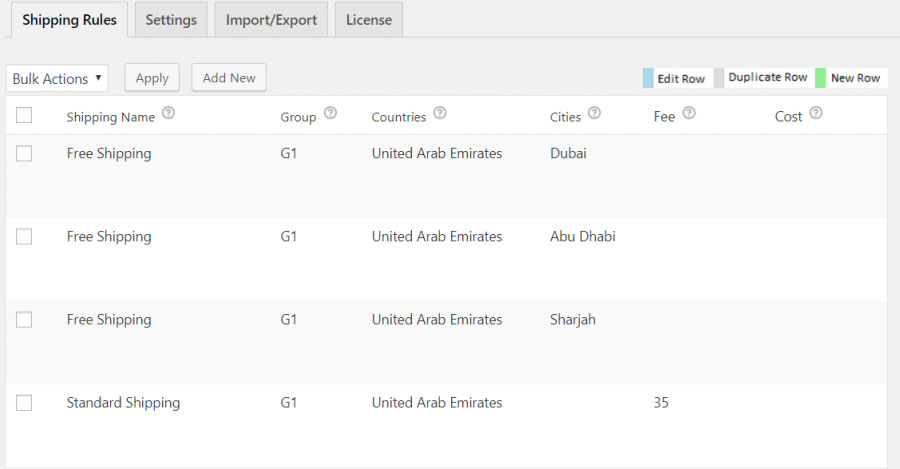
จากข้อมูลนี้ เราสามารถกำหนดค่ากฎการจัดส่งได้อย่างง่ายดายโดยใช้ WooCommerce Table Rate Shipping Pro และเมื่อกำหนดค่าแล้ว กฎการจัดส่งที่กล่าวถึงข้างต้นจะถูกนำไปใช้ใน WooCommerce Table Rate Shipping Pro ในลักษณะที่คล้ายกับภาพด้านล่าง

ภาพด้านบนแสดงกฎการจัดส่งที่กล่าวถึงในเมืองดูไบ อาบูดาบี และชาร์จาห์อย่างชัดเจน นอกจากนี้ เนื่องจากแซมต้องการการจัดส่งแบบมาตรฐานสำหรับส่วนที่เหลือของเมือง เขาจึงต้องเว้นฟิลด์เมืองว่างไว้สำหรับกฎนั้น โดยค่าเริ่มต้น กฎนั้นจะใช้ได้กับทุกเมืองในสหรัฐอาหรับเอมิเรตส์ อีกสิ่งหนึ่งที่น่าสังเกตคือเนื่องจากทั้งสามเมืองนั้นอยู่ในสหรัฐอาหรับเอมิเรตส์ การจัดส่งแบบมาตรฐานก็จะนำไปใช้กับพวกเขาด้วย เพื่อหลีกเลี่ยงสถานการณ์ดังกล่าว กฎการจัดส่งใน WooCommerce Table Rate Shipping Pro จำเป็นต้องได้รับการกำหนดค่าในลักษณะที่ หากมีการจับคู่กฎหลายกฎ กฎที่มีมูลค่าการจัดส่งขั้นต่ำต้องถูกเลือก
วิดีโอต่อไปนี้จะแสดงให้คุณเห็นถึงการกำหนดค่าทีละขั้นตอนของสถานการณ์การจัดส่งตามเมืองของ Sam
นอกจากนี้ เมื่อกำหนดค่ากฎการจัดส่งอย่างถูกต้องแล้ว อัตราค่าจัดส่งควรแสดงในหน้ารถเข็น

ฟิลด์เมืองเป็นแบบหล่นลง
โดยค่าเริ่มต้น WooCommerce ไม่รวมฟิลด์เมืองเป็นเมนูดรอปดาวน์ในหน้าชำระเงินของ WooCommerce ดังนั้นจึง มีโอกาสที่ลูกค้าจะไม่ได้ป้อนชื่อเมืองที่แน่นอนในขณะชำระเงิน
ตัวอย่างเช่น ในกรณีนี้ ชื่อเมืองที่ตั้งไว้ในการตั้งค่าคืออาบูดาบี อาจมีกรณีที่ลูกค้าสามารถป้อนชื่อเมือง เช่น อาบูดาบี อาบูดาบี อาบูดาบี อาบูดาบี เป็นต้น อีกตัวอย่างหนึ่งคือเมืองลอสแองเจลิสในแคลิฟอร์เนีย ลูกค้าสามารถป้อนชื่อเมืองเช่น LA, LA, Los Angeles, Los angeles เป็นต้น
ทำให้เป็นเรื่องยากมากสำหรับเจ้าของร้านค้าที่จะพึ่งพาชื่อเมืองที่ระบุไว้ในปลั๊กอิน Table Rate Shipping ในกรณีเช่นนี้ วิธีที่ดีที่สุดคือการตั้งค่าฟิลด์เมืองในหน้าชำระเงินเป็นรายการดรอปดาวน์ที่มีชื่อเมืองที่กำหนดไว้ล่วงหน้า เมืองเหล่านี้จะเป็นเมืองที่คุณตั้งค่าไว้ในปลั๊กอิน
วิธีตั้งค่า City Field เป็นเมนูดรอปดาวน์ในหน้าชำระเงิน
ข้อกำหนดเบื้องต้น:
การแก้ปัญหาจะใช้ได้เฉพาะในกรณีต่อไปนี้:
- วิธีแก้ปัญหาจะใช้ได้ในกรณีที่การจัดส่งสำหรับประเทศใดประเทศหนึ่งโดยเฉพาะ
- โซลูชันจะทำงานเฉพาะในหน้าชำระเงินและสำหรับที่อยู่สำหรับการเรียกเก็บเงินเท่านั้น
ทำตามขั้นตอนด้านล่างเพื่อตั้งค่าฟิลด์เมืองเป็นแบบดรอปดาวน์ในหน้าชำระเงิน
- ติดตั้ง ปลั๊กอิน City Drop-Down เสริม ของเรา
- เยี่ยมชมการตั้งค่าปลั๊กอิน

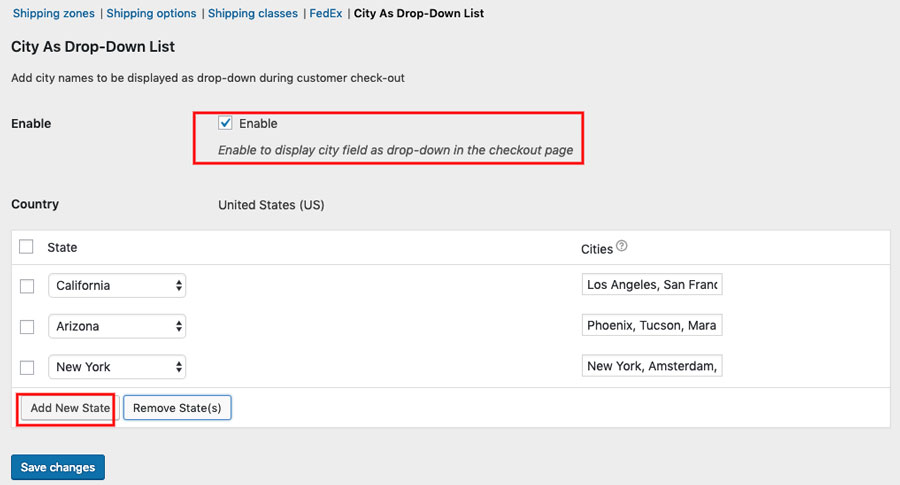
- เปิดใช้งานตัวเลือกเพื่อแสดงเมืองเป็นแบบดรอปดาวน์
- คลิกที่ เพิ่มใหม่ และเลือก สถานะ จากเมนู แบบเลื่อนลงสถานะ
- ตอนนี้ป้อน ชื่อเมือง ที่คุณต้องการแสดงสำหรับรัฐนั้น ๆ
หมายเหตุ: โปรดตรวจสอบให้แน่ใจว่าชื่อเมืองคั่นด้วยเครื่องหมายจุลภาค (,) - ทำซ้ำขั้นตอนเพื่อตั้งค่าเมืองสำหรับหลายรัฐ
- บันทึกการตั้งค่า
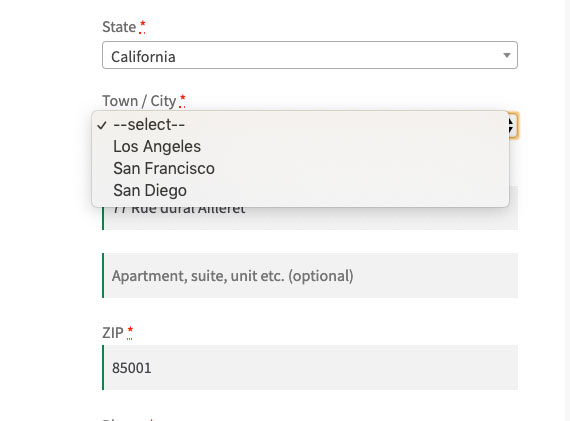
- คุณจะสามารถเห็นช่องเมืองในหน้าชำระเงินดังแสดงในภาพด้านล่าง

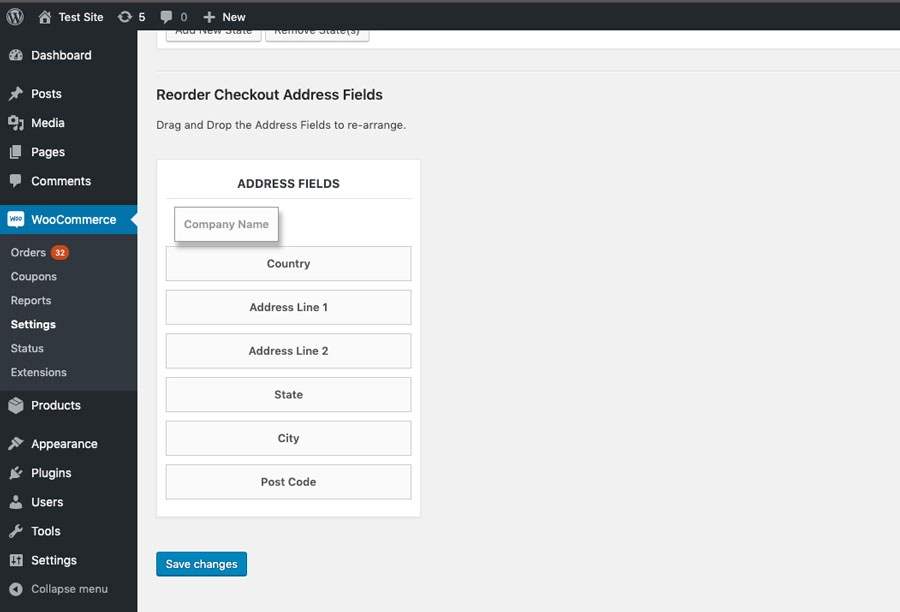
จัดเรียงช่องที่อยู่ในหน้าชำระเงินใหม่
คุณลักษณะที่สำคัญอีกประการหนึ่งของโปรแกรมเสริมนี้คือช่วยให้คุณสามารถจัดเรียงช่องที่อยู่ในหน้าชำระเงินใหม่ได้ ฟิลด์รวมถึง:
- ชื่อ บริษัท
- ที่อยู่บรรทัดที่ 1
- ที่อยู่บรรทัดที่ 2
- ประเทศ
- เมือง
- สถานะ
- รหัสไปรษณีย์
สิ่งที่คุณต้องทำคือลากและวางฟิลด์ในหน้าการตั้งค่าปลั๊กอินและบันทึกการตั้งค่า

สรุป
ดังนั้นในบทความนี้ คุณเข้าใจถึงความจำเป็นของเขตเมืองและความสำคัญในการขนส่ง โดยเฉพาะอย่างยิ่งสำหรับประเทศที่ไม่มีการจัดส่งตามรหัสไปรษณีย์ WooCommerce Table Rate Shipping Pro เป็นหนึ่งในปลั๊กอินดังกล่าว ซึ่งมีความเป็นไปได้มากมายภายในแพ็คเกจขนาดเล็ก แนวคิดเบื้องหลังคอลัมน์เมทริกซ์จำนวนมากในการตั้งค่าปลั๊กอินแสดงให้เห็นว่าไม่มีข้อจำกัดในการปรับเปลี่ยนในแบบของคุณเมื่อต้องกำหนดอัตราค่าจัดส่งด้วยปลั๊กอินการจัดส่งอัตราตาราง WooCommerce
นอกจากนี้ วิดีโอยังได้แนบมาเป็นแนวทางเพื่อให้เจ้าของร้านค้ามีแนวคิดว่าการจัดการกับอัตราค่าจัดส่งตามตารางในเมืองนั้นไม่ยากและสับสนเหมือนในตอนแรก
สำหรับเจ้าของร้านค้า WooCommerce ที่ต้องการกำหนดค่าการจัดส่งตามน้ำหนักของผลิตภัณฑ์ พวกเขาสามารถลองใช้ ปลั๊กอิน Table Rate Shipping หากคุณมีข้อสงสัยใดๆ เกี่ยวกับอัตราค่าจัดส่งตามตารางตามประเทศหรือสถานการณ์การจัดส่งอื่นๆ ตามพื้นฐานของอัตราค่าจัดส่งตามตาราง โปรดแชร์มุมมองของคุณในส่วนความคิดเห็นด้านล่าง คุณสามารถลองใช้ ปลั๊กอิน WooCommerce Table Rate Shipping เวอร์ชันฟรีได้
