จะเพิ่มฟิลด์ยืนยันที่อยู่อีเมลในหน้าชำระเงินของ WooCommerce และยืนยันได้อย่างไร
เผยแพร่แล้ว: 2020-05-22ในบางสถานการณ์ การตรวจสอบอีเมลเริ่มต้นของ WooCommerce นั้นไม่ดีพอ ลูกค้าของคุณมักจะใส่ที่อยู่อีเมลผิดในหน้าชำระเงินหรือไม่? จากนั้นเพิ่มช่องยืนยันการชำระเงินสำหรับการยืนยันที่อยู่อีเมลของผู้ใช้สำหรับหน้าชำระเงิน WooCommerce ในบทความนี้ ฉันจะแสดงวิธีการทำสิ่งนี้ด้วยปลั๊กอินฟรี เพื่อให้ลูกค้าสามารถยืนยันที่อยู่อีเมลและอีเมลยืนยัน WooCommerce ของคุณจะไปถึงพวกเขาได้อย่างปลอดภัย!
คุณเคยได้รับคำสั่งซื้อ WooCommerce ที่มีการพิมพ์ที่อยู่อีเมลลูกค้าผิดหรือไม่? อาจทำให้ ต้องทำงานเพิ่มเติมและทำให้ผู้ซื้อของคุณผิดหวัง และคุณไม่ต้องการเช่นนั้น ใช่หรือไม่?
อ่านวิธีให้ลูกค้าของคุณยืนยันที่อยู่อีเมลด้วยช่องชำระเงินแบบกำหนดเองเพิ่มเติมของ WooCommerce และการยืนยันโดยตรงสำหรับที่อยู่ มันจะลดข้อผิดพลาด & ป้องกันไม่ให้คุณส่งอีเมลยืนยันคำสั่งซื้อ WooCommerce ไปเป็นโมฆะ!
สารบัญ
- มาใช้เครื่องมือปรับแต่งการชำระเงินฟรีสำหรับ WooCommerce กันเถอะ
- ให้ผู้ใช้ยืนยันที่อยู่อีเมลในการชำระเงิน WooCommerce
- การยืนยันที่อยู่อีเมลของผู้ใช้สำหรับ WooCommerce
กระบวนการจัดซื้อเป็นองค์ประกอบที่ซับซ้อนและเปราะบางสำหรับอีคอมเมิร์ซทุกราย ลองนึกภาพการทำงานหนักทั้งหมดของคุณ ถูกทำลายโดยความผิดพลาดเล็กน้อย เช่น ที่อยู่อีเมลที่สะกดผิด ในหน้าชำระเงิน
ในสถานการณ์ที่ดีที่สุด คุณจะต้องใช้เวลาในการตอบลูกค้าของคุณ
ในทางที่แย่ที่สุด ลูกค้าของคุณจะรำคาญ แม้ว่าจะไม่ใช่ความผิดของคุณ คุณจะสูญเสียเวลาหรือเงิน
มาใช้เครื่องมือปรับแต่งการชำระเงินฟรีสำหรับ WooCommerce กันเถอะ
มีวิธีง่ายๆ สำหรับสิ่งนั้น และเป็น ไปได้ด้วยปลั๊กอินฟรีของเรา ! เป็นช่องชำระเงินที่ยืดหยุ่นและผู้คนชื่นชอบ เราได้รับการตอบรับเชิงบวกมากมายจากผู้ใช้และร้านค้ากว่า 80,000 แห่งทั่วโลกใช้ปลั๊กอินนี้!
ปลั๊กอินฟิลด์ชำระเงินที่ยืดหยุ่นช่วยให้คุณ:
- เปลี่ยนชื่อฟิลด์
- เปลี่ยนลำดับของฟิลด์
- สร้างฟิลด์ใหม่ที่กำหนดเอง
- เพิ่มการตรวจสอบฟิลด์
- เปลี่ยนรูปลักษณ์ของฟิลด์
ดูวิดีโอนี้เพื่อดูว่าแผงการตั้งค่าของปลั๊กอินนี้มีลักษณะอย่างไรใน:
ให้ผู้ใช้ยืนยันช่องที่อยู่อีเมลของเขาในการชำระเงิน WooCommerce
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มฟิลด์ใหม่สำหรับการยืนยันที่อยู่อีเมลของผู้ใช้และการยืนยันเพิ่มเติมสำหรับแบบฟอร์มการชำระเงินของ WooCommerce!
รับปลั๊กอิน
โต๊ะทำงาน WPช่องชำระเงินที่ยืดหยุ่น WooCommerce
WooCommerce ตรวจสอบปลั๊กอินที่อยู่อีเมล เพิ่ม แก้ไข และจัดเรียงช่องชำระเงินแบบกำหนดเองใหม่ด้วยการตรวจสอบความถูกต้อง
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgปรับปรุงล่าสุด: 2023-03-13ทำงานร่วมกับ WooCommerce 7.1 - 7.6.xเพิ่มช่องชำระเงินใหม่
หากคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ WooCommerce > Checkout Fields

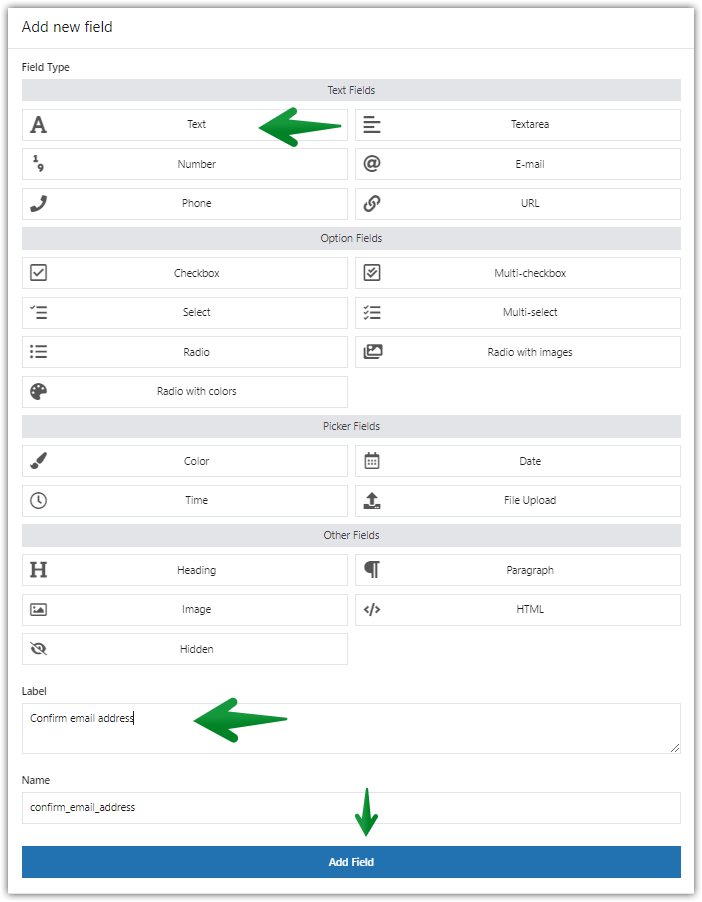
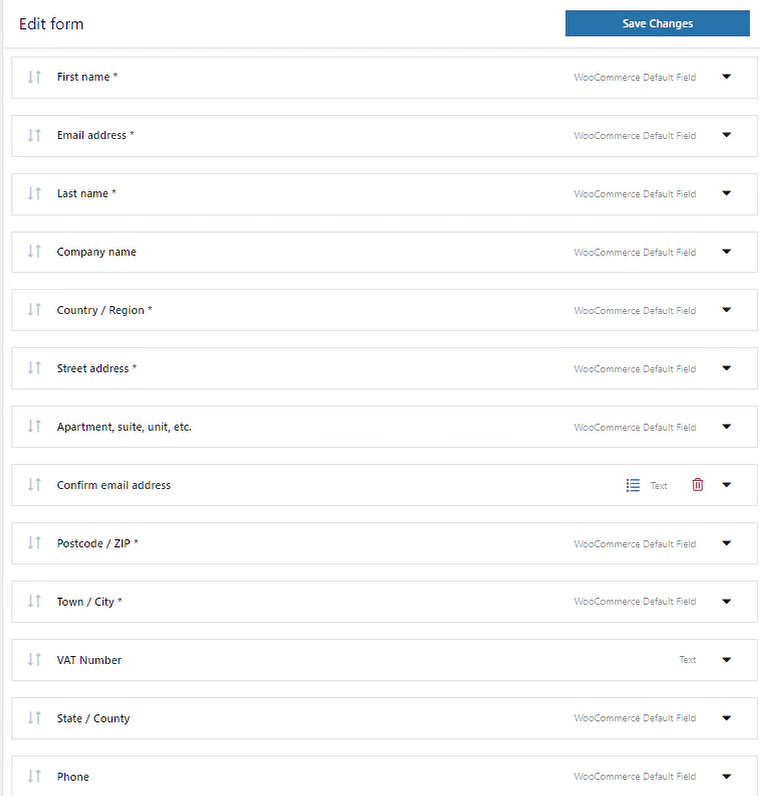
ช่องชำระเงินที่ยืดหยุ่นในแดชบอร์ด ในส่วนการเรียกเก็บเงิน เพิ่ม ฟิลด์ข้อความ ใหม่ เพิ่มป้ายกำกับและคลิกที่ปุ่ม เพิ่มฟิลด์

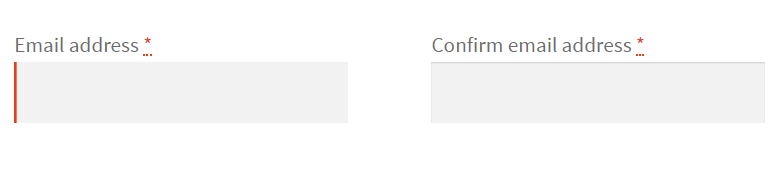
เพิ่มฟิลด์ข้อความเพื่อยืนยันที่อยู่อีเมลในการชำระเงิน ย้ายฟิลด์อีเมลยืนยันไปไว้ใกล้กับที่อยู่อีเมล
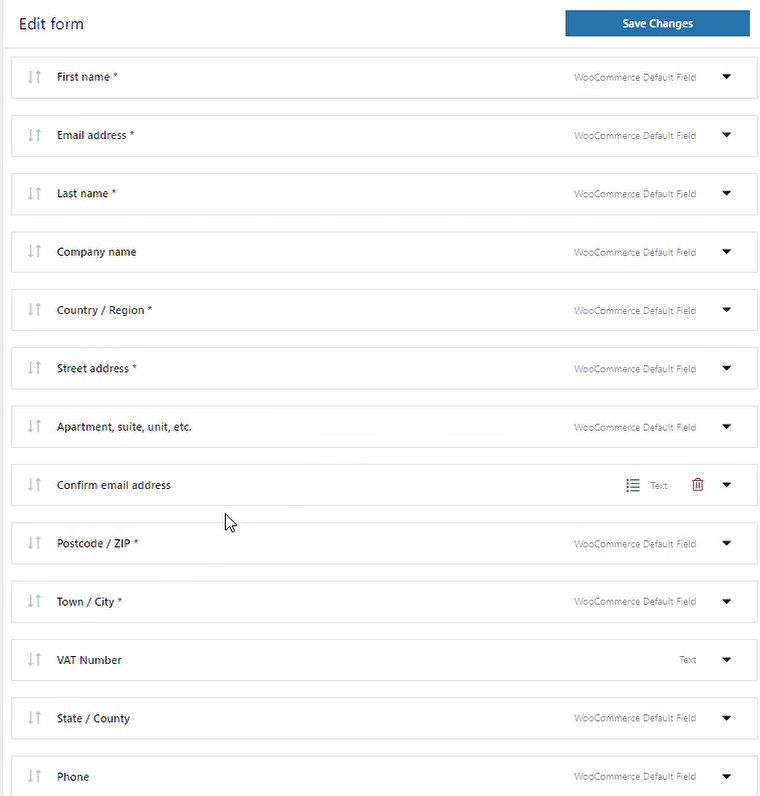
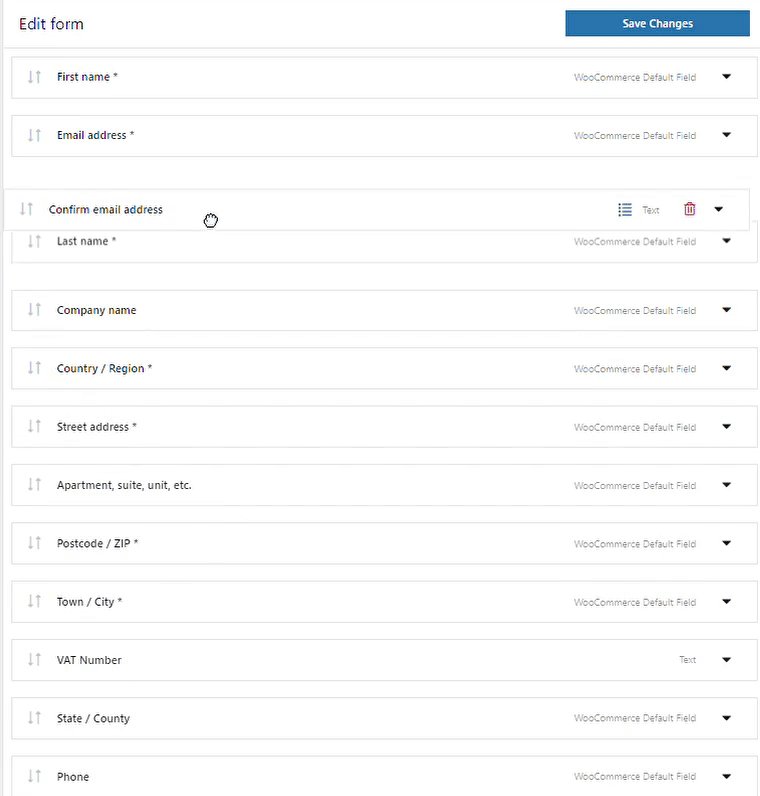
ถัดไป ใส่ฟิลด์ใหม่ใต้ฟิลด์ที่อยู่อีเมลของคุณ คุณสามารถทำได้ด้วยการลากและวางง่ายๆ

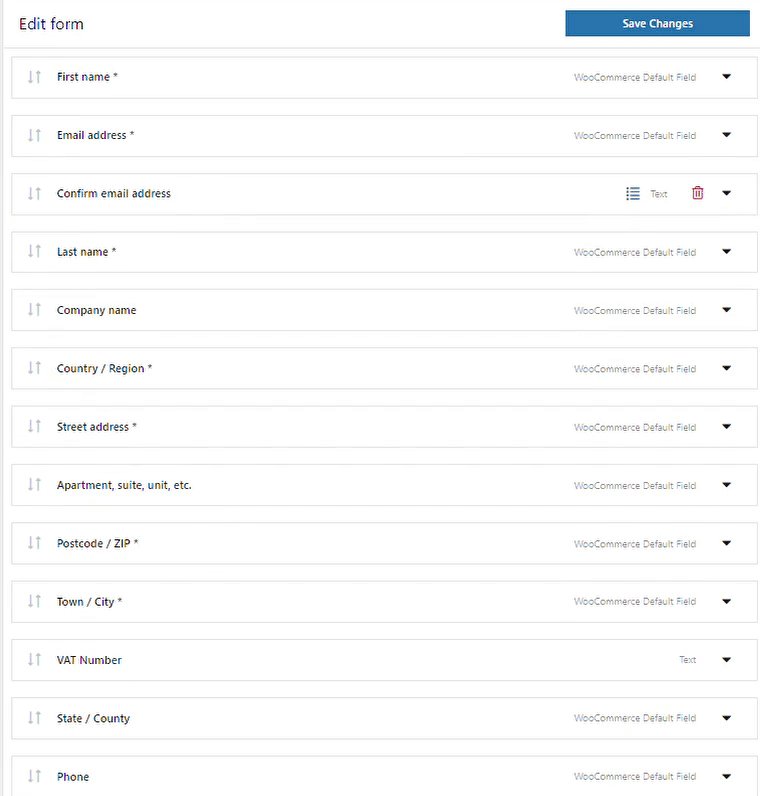
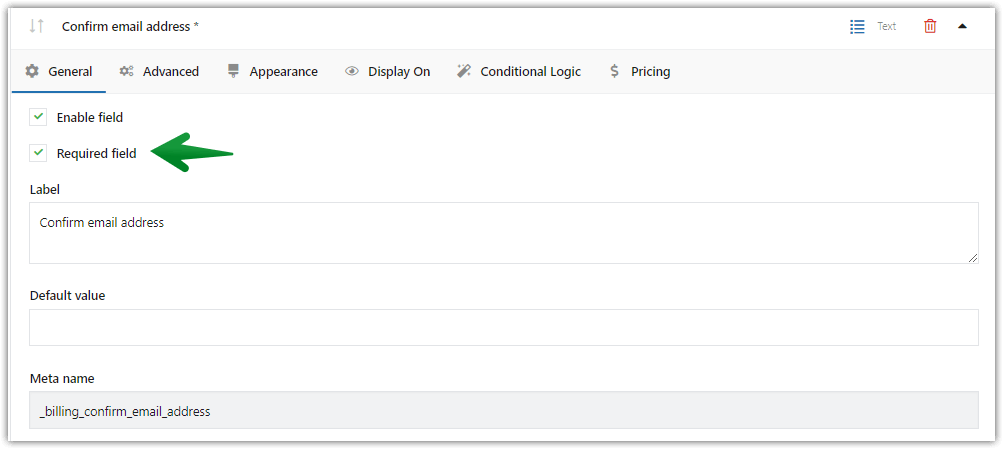
ย้ายช่องอีเมลยืนยันอีเมล WooCommerce ทำให้ฟิลด์ที่จำเป็น
ตั้งค่าฟิลด์นี้เป็น ที่จำเป็น

ตั้งค่าฟิลด์ยืนยันที่อยู่อีเมลตามต้องการ ที่อยู่อีเมลของผู้ใช้และที่อยู่อีเมลยืนยัน - ตัวอย่าง
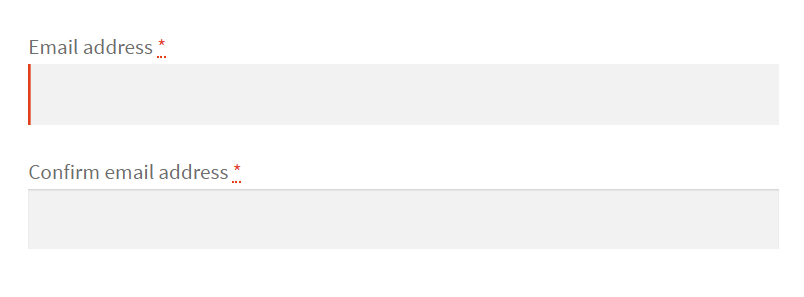
ด้วยการตั้งค่านี้ ฟิลด์ที่อยู่อีเมลสองฟิลด์จะแสดงอยู่ใต้ฟิลด์อื่น

การยืนยันอีเมลของผู้ใช้สำหรับ WooCommerce ผลลัพธ์สุดท้าย ตัวเลือกการปรับแต่งเพิ่มเติม
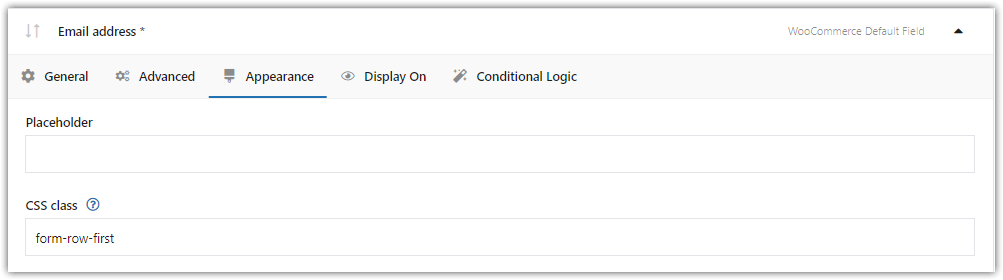
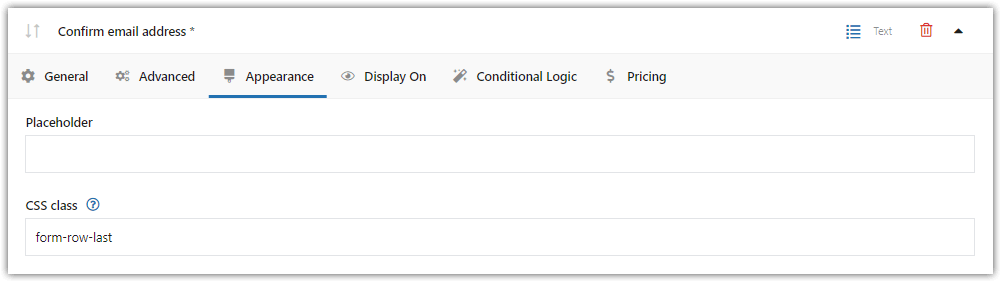
หากคุณต้องการแสดงแบบเคียงข้างกัน คุณสามารถทำได้ด้วยคลาส CSS เพียงเพิ่มคลาสพิเศษในส่วน ลักษณะที่ปรากฏ

ในฟิลด์แรก ให้ตั้งค่าเป็น แถวแบบฟอร์มก่อน

คลาส CSS: ช่องที่อยู่อีเมล ในอันที่สอง แบบฟอร์มแถวสุดท้าย

CSS Class: ฟิลด์ยืนยันที่อยู่อีเมล ด้วยคลาส CSS เหล่านี้ ฟิลด์ทั้งสองจะแสดงเคียงข้างกัน

CSS Style สำหรับการยืนยันที่อยู่อีเมล
การยืนยันที่อยู่อีเมลของผู้ใช้สำหรับช่องชำระเงินของ WooCommerce
หากคุณมีฟิลด์ของคุณ ตอนนี้ได้เวลาเพิ่มการตรวจสอบแบบกำหนดเอง
ใช้รหัสที่กำหนดเองสำหรับการยืนยันที่อยู่อีเมล
เพื่อยืนยันฟิลด์ที่อยู่อีเมลของผู้ใช้สำหรับ WooCommerce และยืนยันการป้อนข้อมูลของลูกค้า เราจะใช้รหัสนี้
เพิ่มโค้ดลงในไฟล์ functions.php ของคุณ
โปรดอย่าลืมเพิ่มรหัสอีกครั้งหากคุณอัปเดตหรือเปลี่ยนธีมของคุณ!
ช่องที่อยู่อีเมลยืนยัน
ถัดไป กลับไปที่หน้าช่องชำระเงินและรีเฟรช
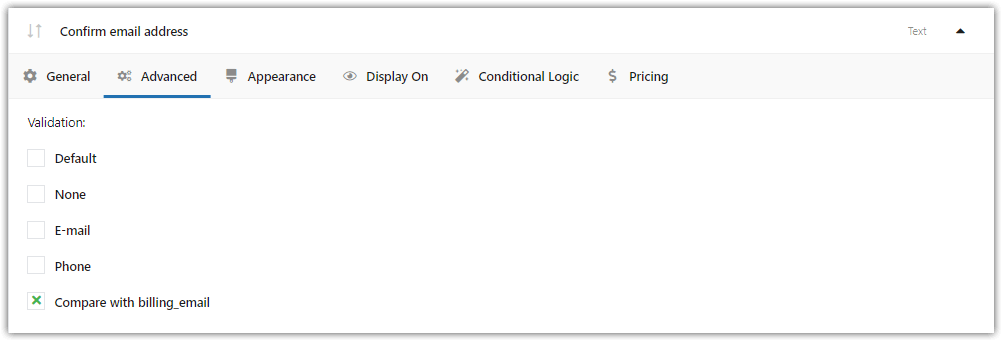
ตอนนี้ คุณควรจะสามารถเลือกตัวเลือก เปรียบเทียบกับการเรียกเก็บเงิน_อีเมล ในฟิลด์การตรวจสอบความถูกต้อง เมื่อคุณทำเช่นนั้น ให้บันทึกการเปลี่ยนแปลง

เลือกการตรวจสอบอีเมลเปรียบเทียบกับการเรียกเก็บเงินอีเมล WooCommerce ยืนยันช่องที่อยู่อีเมลในการชำระเงิน WooCommerce
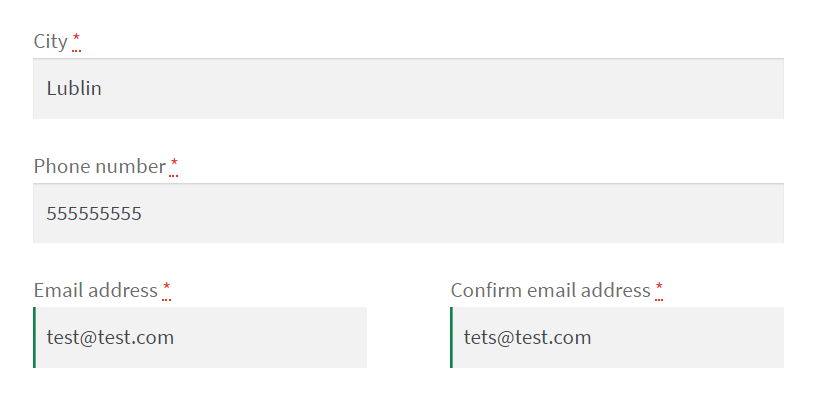
มาดูกันว่ามันจะทำงานอย่างไรในหน้าชำระเงิน ฟิลด์ที่อยู่อีเมลสองฟิลด์ไม่เหมือนกัน

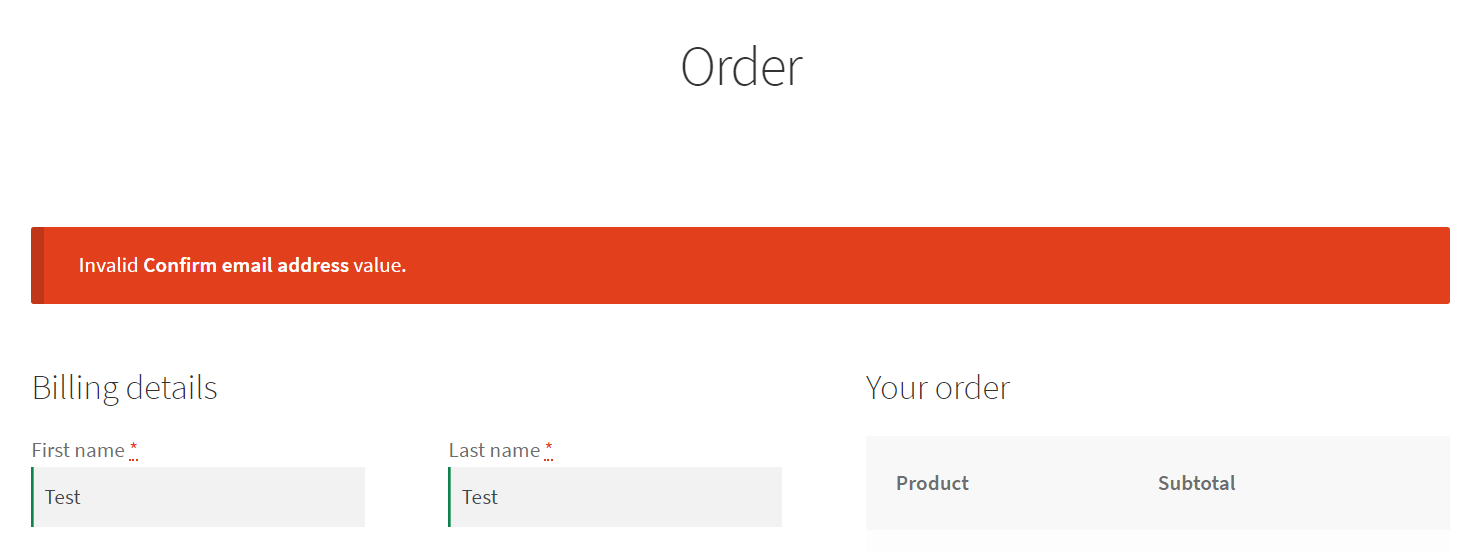
การยืนยันอีเมลผู้ใช้สำหรับ WooCommerce พร้อมแล้ว ดังนั้น เมื่อฉันพยายามสั่งซื้อ ฉันได้รับข้อความแสดงข้อผิดพลาด

ยืนยันค่าที่อยู่อีเมลไม่ถูกต้อง - ข้อความแสดงข้อผิดพลาดเมื่อชำระเงิน ข้อความแสดงข้อผิดพลาดในการยืนยัน
คุณยังสามารถเปลี่ยนข้อความแสดงข้อผิดพลาดเริ่มต้นได้ด้วยการแก้ไขรหัสนี้
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )ในการทำเช่นนั้น เพียงเปลี่ยน
'Invalid %1$s value.'.ยืนยันช่องชำระเงินอื่นๆ
คุณสามารถตรวจสอบฟิลด์อื่น ๆ ในทำนองเดียวกัน เพียงแก้ไขรหัสต่อไปนี้:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );เปลี่ยน
billing_emailสำหรับช่องอื่นๆ เช่นbilling_my_custom_fieldอ่านเพิ่มเติมเกี่ยวกับการตรวจสอบอีเมลชำระเงินด้วยปลั๊กอิน WooCommerce
สรุป
ในบทความนี้ ฉันได้แสดงวิธีเพิ่มฟิลด์ที่อยู่อีเมลยืนยันผู้ใช้สำหรับหน้าชำระเงินของ WooCommerce
คุณลักษณะดังกล่าวจะช่วยลดข้อผิดพลาดของลูกค้า และทำให้กระบวนการจัดซื้อของคุณปลอดภัย
ฉันหวังว่าบทความนี้จะเป็นประโยชน์ ขอให้โชคดี!