การออกแบบเว็บหน้าติดต่อของเว็บไซต์ของคุณมีค่าควรแก่ความสนใจหรือไม่?
เผยแพร่แล้ว: 2022-03-03คุ้มค่าหรือไม่ที่จะต้องใส่ใจกับ Contact Page Web Design เป็นอย่างมาก? ทำไมคุณถึงทิ้งหมายเลขโทรศัพท์หรือที่อยู่อีเมลไว้ไม่ได้ หากคุณเคยถามตัวเองอย่างน้อยหนึ่งครั้ง ทีมพัฒนาเว็บของเรามีคำแนะนำสำหรับคุณในบทความนี้
ทุกคนรู้ดีว่าหน้าที่มีข้อมูลบริษัทเป็นส่วนบังคับของเว็บไซต์ใดๆ ความจริงก็คือ ยิ่งหน้าติดต่อของคุณมีความเป็นต้นฉบับมากเท่าไร ก็ยิ่งมีโอกาสมากขึ้นที่ผู้เยี่ยมชมจะสนใจในสิ่งที่คุณนำเสนอ ไม่ว่าคุณจะเป็นส่วนหนึ่งของอุตสาหกรรมใด
หน้าการติดต่อที่ใช้งานได้จะเป็นประโยชน์กับทุกพื้นที่
- สามารถเพิ่มความพึงพอใจของลูกค้าด้วยการช่วยแก้ปัญหาผ่านหน้านี้
- สามารถช่วยปรับปรุงผลิตภัณฑ์และบริการของคุณโดยได้รับการตอบสนองอันมีค่าจากลูกค้าของคุณ
ในโลกไอทียุคใหม่ การสื่อสารควรเป็นแบบสองทาง คุณคุ้นเคยกับตัวอย่างการสื่อสารทางเดียวอยู่แล้ว เช่น ทีวี หนังสือพิมพ์ วิทยุ และนิตยสาร แต่การสื่อสารออนไลน์จะดีกว่าเมื่อเป็นแบบสองทาง
ซึ่งรวมถึงการพูดคุยเล็กน้อยระหว่างบริษัทและผู้ซื้อที่มีศักยภาพ ส่งผลให้ทั้งสองฝ่ายได้รับประโยชน์จากสิ่งนี้ นั่นคือเหตุผลที่หน้าที่ดีมีความสำคัญมาก
มันสำคัญมากที่จะต้องรู้วิธีการทำเพจประเภทนี้อย่างถูกวิธี
มันควรจะทำงานอย่างไร? มาดูกัน!
หน้าติดต่อควรมี 6 องค์ประกอบหลัก
มาเริ่มกันที่ส่วนหลักและพิจารณาข้อมูลที่ควรมีเกี่ยวกับการออกแบบเว็บเพจติดต่อ
1. แบบฟอร์มการติดต่อ
แบบฟอร์มเป็นวิธีที่ง่ายที่สุดในการสื่อสารกับคุณผ่านไซต์ของคุณ เว็บไซต์ส่วนใหญ่ใช้แบบฟอร์มบนหน้าของตน
อย่างไรก็ตาม บางรูปแบบได้แก่:
- ซับซ้อนเกินไป
- ไม่เป็นมิตรกับผู้ใช้ทั่วไปเกินไป
ไม่ว่ารูปแบบการสัมผัสจะดูเรียบง่ายเพียงใด แต่แท้จริงแล้วมันคือการผสมผสานระหว่างองค์ประกอบหลายอย่าง พวกเขาทั้งหมดต้องทำงานร่วมกันเพื่อสร้างประสบการณ์การใช้งานที่ดีที่สุดเท่าที่จะเป็นไปได้ ผู้เยี่ยมชมเว็บไซต์มักจะกรอกแบบฟอร์มสั้นๆ เนื่องจากใช้ความพยายามน้อยกว่า
คำแนะนำในการสร้างฟอร์มที่ดีที่สุด:
- คุณควรใช้กล่องแบบฟอร์มให้น้อยที่สุดเท่าที่จะเป็นไปได้ และระมัดระวังเป็นพิเศษกับพื้นที่ข้อความที่ซับซ้อนและรายการดรอปดาวน์
- กระตุ้นให้ผู้ซื้อที่มีศักยภาพของคุณกรอกข้อมูลในฟิลด์โดยระบุรูปแบบที่ถูกต้อง
- หมายเลขโทรศัพท์และวันที่อาจเป็นหลุมพราง โดยเฉพาะอย่างยิ่งสำหรับนักท่องเที่ยวต่างชาติ
- ชี้ช่องที่ต้องกรอกซึ่งจำเป็นต้องกรอก (โดยปกติจะเน้นด้วยเครื่องหมายดอกจัน *) จะปลอดภัยที่สุดในการระบุกล่องที่จำเป็นและกล่องเสริมให้ชัดเจน
- มันจะมีประโยชน์ในการเน้นฟิลด์ที่ใช้งานอยู่ สามารถระบุเป็นซับไตเติ้ลหรือสดใสได้ตามที่คุณต้องการ
2. ที่อยู่
ขั้นตอนต่อไปคือที่อยู่ ธุรกิจที่มีร้านค้าแบบดั้งเดิมไม่ควรลืมบอกที่อยู่ หากคุณมีที่อยู่จำนวนมาก ให้เพิ่มที่อยู่ทั้งหมดลงในหน้าปรึกษาเรา จะสะดวกกว่าสำหรับลูกค้าของคุณ

3. โทรศัพท์
การมีหมายเลขโทรศัพท์ทำให้เกิดความรู้สึกไว้วางใจ ซึ่งมักถูกมองว่าเป็นสัญญาณของบริษัทที่มีชีวิตจริงและสามารถช่วยเหลือธุรกิจของคุณได้จริงๆ
4. โซเชียลเน็ตเวิร์ก
เว็บไซต์หลายแห่งเริ่มเพิ่มลิงก์ไปยังเครือข่ายสังคมในหน้าติดต่อ นี่เป็นประโยชน์สำหรับ 97% ของไซต์ สำหรับผู้มาเยือนยุคใหม่ นี่เป็นสิ่งสำคัญ
ธุรกิจต่างๆ เติบโตขึ้นเรื่อยๆ และหลายแห่งให้การสนับสนุนลูกค้าผ่านเครือข่ายโซเชียลต่างๆ (บางครั้งถึงเจ็ดวันต่อสัปดาห์ตลอดเวลา) ซึ่งทำให้การเชื่อมต่อโซเชียลมีเดียมีความสำคัญเป็นพิเศษ
5. อีเมล
ไม่สะดวกในการใช้อีเมล์ การกรอกแบบฟอร์มที่สั้นและสั้นง่ายกว่าการคลิกลิงก์ อย่างไรก็ตาม มีบางสถานการณ์ที่ลูกค้าจำเป็นต้องสื่อสารกับคุณผ่านอีเมล สิ่งนี้จะเกิดขึ้นโดยเฉพาะเมื่อพวกเขาต้องการแนบไฟล์ เนื่องจากพวกเขาไม่สามารถทำได้ในแบบฟอร์มจึงควรใช้อีเมล
6. ปุ่ม
ไม่มีแบบฟอร์มการติดต่อหากไม่มีปุ่มส่ง มันควรจะอยู่ที่ส่วนท้ายสุด
- "ส่งข้อความ" แทน
- "ส่ง"
ให้กับลูกค้าโดยไม่ตั้งใจในสิ่งที่พวกเขาทำ
แนวโน้มของการออกแบบเว็บเพจผู้ติดต่อจากปีที่แล้วคือการเปิดปุ่มรีเซ็ตหรือล้างแบบฟอร์ม อย่าทำเช่นนี้ เนื่องจากผู้ใช้จะสุ่มคลิกที่มัน
ไม่มีอะไรจะแย่ไปกว่าการพิมพ์ข้อความที่มีรายละเอียดและรอบคอบแล้วทำหายเนื่องจากปุ่มรีเซ็ต
ค้นหาหน้าติดต่อเราในส่วนท้ายหรือส่วนหัว
มันไม่สมเหตุสมผลเลยที่จะมีเพจที่ดีที่สุดในโลกหากผู้ใช้หาไม่พบ ปฏิบัติตามประเพณีการออกแบบเว็บเพจติดต่อเพื่อช่วยพวกเขา!
โดยทั่วไป ลิงก์ทั้งหมดที่ไปยังข้อมูลติดต่อของคุณสามารถอยู่ในสองที่:
1. การนำทางขั้นพื้นฐานเป็นสถานที่ที่สมบูรณ์แบบในการลิงก์ไปยังหน้าติดต่อ
ผู้เข้าชมมักคาดหวังว่าจะพบหน้าติดต่อของคุณที่มุมขวา เนื่องจากถือว่าเป็นองค์ประกอบที่มีคุณค่ารอง
ดังนั้น คุณเพียงแค่เห็นลิงก์ไปยังหน้านี้เป็นหนึ่งในองค์ประกอบที่สำคัญน้อยกว่าของการนำทางไซต์ นอกจากนี้เรายังสามารถดูการนำทางย่อยที่มุมบนขวาของจอภาพ
นี่เป็นตำแหน่งที่ใช้งานได้จริงสำหรับหน้าติดต่อ
อย่างไรก็ตาม ควรหลีกเลี่ยงการวางไว้ในเมนูแบบเลื่อนลงเนื่องจากจะพลาดได้ง่าย
2. ส่วนท้ายเป็นอีกสถานที่ยอดนิยม
ส่วนท้ายอาจมีลิงก์ไปยังหน้าหรือข้อมูลที่สำคัญที่สุดเกี่ยวกับคุณ เป็นการยากที่จะคาดการณ์การไหลของผู้เข้าชมเพจ ดังนั้นการวางลิงก์ในที่อย่างน้อยสองแห่งจะครอบคลุมคุณ
ตอนนี้คุณสามารถมั่นใจได้ว่าผู้เยี่ยมชมของคุณสามารถค้นหาเส้นทางไปยังข้อมูลหลักของคุณ
14 เคล็ดลับที่มีประสิทธิภาพที่ควรนำไปใช้กับหน้า Reach with Us ของคุณเอง!
ไม่มีคำอธิบายแบบครบวงจรสำหรับการสร้างหน้า Reach Us ที่ดี เว็บไซต์หรือธุรกิจใดๆ จำเป็นต้องมีองค์ประกอบบางอย่างที่อาจซ้ำซ้อนกับเว็บไซต์ประเภทอื่นๆ มีข้อมูลหรือคุณสมบัติเพิ่มเติมมากมายที่จะพิสูจน์ว่ามีประโยชน์ในหน้านี้
- สำหรับร้านค้าแบบดั้งเดิม ให้รวมเวลาทำการ
- บริษัทขนาดใหญ่สามารถเชื่อมโยงไปยัง Live Chat ของตนได้
- ไซต์อีคอมเมิร์ซสามารถสร้างความมั่นใจให้กับผู้ใช้ได้โดยการโพสต์หมายเลขภาษีมูลค่าเพิ่ม
เคล็ดลับ 1. ทำให้ข้อมูลของคุณสะดวกขึ้น
ความง่ายในการใช้ข้อมูลจะช่วยปกป้องผู้เยี่ยมชมของคุณจากความผิดหวังกับหน้าการติดต่อ
- แทนที่จะใส่รูปภาพ ให้ใส่ข้อมูลของคุณเป็นข้อความ HTML สามารถคัดลอกและวางข้อความ HTML ทำให้ผู้เข้าชมบันทึกข้อมูลของคุณได้ง่าย
- ที่อยู่อีเมลต้องใช้ลิงก์ mailto ซึ่งจะทำให้ผู้เข้าชมมีโอกาสคลิกและส่งข้อความโดยไม่ต้องคัดลอกที่อยู่
อย่างไรก็ตาม ด้วยเทคนิคนี้ อาจมีปัญหาเนื่องจากสแปมบอทที่รวบรวมที่อยู่อีเมลที่เชื่อมโยงกับลิงก์ mailto
คุณสามารถกำจัดสแปมบอทได้ด้วยความช่วยเหลือจากบริการพิเศษต่างๆ
เคล็ดลับ 2. หมายเลขโทรศัพท์ควรเป็นแบบโต้ตอบ
ต้องขอบคุณโค้ดเล็กๆ น้อยๆ ที่ทำให้สมาร์ทโฟนสามารถจดจำหมายเลขโทรศัพท์และให้ความสามารถในการโทรหาได้ มันสะดวกมากสำหรับผู้ใช้มือถือ
เคล็ดลับ 3. ให้ Google Maps แบบโต้ตอบ
ธุรกิจที่พึ่งพาร้านค้าแบบดั้งเดิมมักจะได้รับประโยชน์อย่างสูงจากการใช้แผนที่แบบโต้ตอบ ทำให้ผู้เข้าชมสามารถหาทางไปยังร้านค้าปลีกได้ทันที
การแสดงที่อยู่ร้านค้านั้นดี และการเพิ่มแผนที่แบบโต้ตอบก็ยิ่งดียิ่งขึ้นไปอีก!
ด้วย Google แผนที่ คุณสามารถวางในคุณลักษณะที่มีประโยชน์นี้ คุณควรป้อนที่อยู่ใน Google Maps และคลิกไอคอนลิงก์ในคอลัมน์ด้านข้าง ไม่ใช่เรื่องง่าย แต่คุณสามารถโทรหานักพัฒนาเว็บเพื่อช่วยคุณได้
คุณรู้หรือไม่ว่าคุณสามารถปรับเปลี่ยนการ์ดได้ด้วยตัวเอง? คุณสามารถแก้ไขสีแผนที่ เพิ่มตัวชี้แบบกำหนดเองลงในแผนที่ และสร้างคำอธิบาย
เคล็ดลับ 4. อย่าลืมเกี่ยวกับการเพิ่มประสิทธิภาพกลไกค้นหา
ในฐานะผู้เยี่ยมชม คุณจะจำที่อยู่ในเพจได้ทันที เครื่องมือค้นหาต้องการความช่วยเหลือเล็กน้อยในการระบุองค์ประกอบต่างๆ ปัญหานี้แก้ไขได้ด้วยการใช้ข้อมูลที่มีโครงสร้าง
ข้อมูลที่มีโครงสร้างคือแบบฟอร์มมาร์กอัป HTML ที่ให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหาเกี่ยวกับความหมายหลักของเนื้อหา คุณสามารถใช้ขั้นตอนอื่นและรวมบล็อกนี้ไว้ในองค์ประกอบที่อยู่
เคล็ดลับ 5. ใช้การตรวจสอบแบบฟอร์ม
การตรวจสอบภายในสามารถป้องกันไม่ให้บางแบบฟอร์มล้มเหลว ความจำเป็นในการส่งและส่งแบบฟอร์มใหม่เนื่องจากข้อมูลไม่ถูกต้องหรือข้อมูลในรูปแบบที่ไม่ถูกต้องเป็นเรื่องที่น่ารำคาญมาก
เคล็ดลับ 6. ตอบกลับว่าข้อความถูกส่งเรียบร้อยแล้ว
ผู้เข้าชมใส่ข้อมูลส่วนตัว เขียนข้อความ และคลิกปุ่ม "ส่ง"
- อะไรต่อไป?
- คุณได้รับข้อความหรือไม่?
รับรองผู้เข้าชมว่าข้อความถูกส่งเรียบร้อยแล้วโดยแสดงข้อความที่เหมาะสม ควรใช้อีเมลยืนยันด้วย

คำแนะนำเดียวกันนี้ใช้กับข้อผิดพลาด การแสดงข้อผิดพลาดความล้มเหลวด้วยการส่งข้อความเป็นสิ่งจำเป็นที่สามารถป้องกันข้อพิพาทใดๆ ในอนาคตได้ ข้อความแสดงข้อผิดพลาดควรเป็นมิตร ดังนั้น หลีกเลี่ยงการแสดงรหัสข้อผิดพลาดที่น่าตกใจ
เคล็ดลับ 7. ลูกค้าของคุณควรมีความสำคัญ
ผู้มีโอกาสเป็นลูกค้าของคุณควรมีความสำคัญต่อบริษัท แสดงให้พวกเขาเห็นว่าพวกเขาเป็นจุดสนใจหลักของคุณโดยการแปลงผู้เยี่ยมชมเว็บไซต์เป็นลูกค้าเป้าหมาย ออกแบบไซต์ของคุณให้สะดวกสำหรับลูกค้าของคุณ ใส่ตัวเองในรองเท้าของลูกค้าของคุณ
เคล็ดลับ 8. ตรวจสอบทุกอย่างบนหน้าของคุณ
สิ่งนี้ชัดเจน แต่ใช้เวลาและตรวจสอบทุกอย่างบนหน้าเว็บของคุณ ลิงก์ที่ใช้งานไม่ได้และไม่ถูกต้องอาจส่งผลเสียต่อธุรกิจของคุณ หากอีเมลหรือหมายเลขโทรศัพท์ใช้ไม่ได้ แล้วทำไมเราต้องมีหน้าติดต่อ?
เคล็ดลับ 9. ออกแบบเว็บไซต์ให้มีประสิทธิภาพ
มันควรจะดูดี หน้าที่มีข้อมูลของคุณไม่ควรเป็นสิ่งที่น่าสนใจที่สุดในไซต์ แต่คุณไม่ควรละเลย หากหน้า "รายชื่อติดต่อ" ได้รับการออกแบบมาไม่ดี มีความเป็นไปได้สูงมากที่ผู้คนจะไม่ต้องการร่วมงานกับคุณต่อไป

เคล็ดลับ 10. เติมหน้าด้วยข้อความที่เขียนอย่างดี
คุณสามารถดึงดูดและรักษาผู้เยี่ยมชมบนหน้าเว็บได้โดยใช้ข้อความที่มีคำกระตุ้นการตัดสินใจและข้อมูลเกี่ยวกับสิ่งที่แบรนด์ของคุณเสนอให้กับผู้ใช้ สิ่งนี้จะช่วยคุณสร้างความสัมพันธ์ระยะยาวกับลูกค้า
- คุณไม่ควรโหลดหน้าที่มีข้อความยาวเกินไป
- ใช้พาดหัวที่สื่อความหมายพร้อมคีย์เวิร์ด ส่วนหัวที่ด้านบนของหน้าหลักอาจเป็นคำอธิบายหรือไม่มีประโยชน์ก็ได้ พาดหัวควรมีคำหลัก หากผู้เข้าชมถามตัวเองว่าพวกเขาอยู่ที่ไหน การออกแบบล้มเหลว
- ชื่อเรื่องเป็นโอกาสพิเศษในการใช้วลีคำหลักเป้าหมาย
- พาดหัวที่ชัดเจนดีกว่าแบบสมาร์ท มันแค่ต้องอธิบายความคิดหลัก
เคล็ดลับ 11. มันต้องปรับตัว
เนื่องจากปัจจุบันการสื่อสารผ่านมือถือครอบครองส่วนสำคัญของการรับส่งข้อมูลทางอินเทอร์เน็ต คุณควรตรวจสอบให้แน่ใจว่าหน้า "ที่อยู่ติดต่อ" ของคุณแสดงขึ้นและทำงานได้ตามปกติบนอุปกรณ์เคลื่อนที่ของผู้เยี่ยมชมทุกเครื่อง
นอกจากนี้ ผู้ใช้ยังสามารถใช้แผนที่บนโทรศัพท์ของตนเพื่อค้นหาตำแหน่งทางกายภาพของคุณได้
เคล็ดลับ 12. ขอข้อมูลที่เกี่ยวข้องมากที่สุด
ติดต่อเรา ความสามารถด้านข้อความสามารถสร้างหรือทำลายหน้าการติดต่อได้ ขอเฉพาะข้อมูลที่เกี่ยวข้องมากที่สุด คุณสามารถหลีกเลี่ยงอาการปวดหัวได้ด้วยการแสดงรูปแบบช่องป้อนข้อมูลที่ถูกต้องและใช้การตรวจสอบภายใน
เคล็ดลับ 13. หลีกเลี่ยงความอุดมสมบูรณ์ของสีต่างๆ
พยายามทำตามแบบแผนชุดสีเดียวโดยไม่ต้องเพิ่มสีเพิ่มเติมเข้าไป
เคล็ดลับ 14. โพสต์รูปคนจริง
ใบหน้าของผู้คนมีความแข็งแกร่งทางจิตใจที่ไม่เหมือนใคร พวกเขาเป็นวิธีที่ดีที่สุดในการพูด สื่อสารกับเรา!
ตั้งแต่แรกเกิดคน ๆ หนึ่งมักจะเห็นใบหน้าที่แตกต่างกันของผู้คน ตลอดชีวิตของพวกเขา คนเหล่านี้รวมกันเป็นร้อยๆ คนที่แตกต่างกันโดยสิ้นเชิง พวกมันมีแรงแม่เหล็กบางอย่าง นี่คือสิ่งสำคัญที่จำเป็นในการออกแบบเว็บ
นักวิเคราะห์ที่ NN Group พบว่าผู้ใช้ให้ความสำคัญกับภาพถ่ายและภาพอื่นๆ ที่มีข้อมูลที่เกี่ยวข้องมากขึ้น แต่ละเลยภาพสต็อกที่นำมาจากแหล่งข้อมูลสาธารณะ ภาพถ่ายของคนจริงไม่เพียงแต่ดึงดูดความสนใจแต่ยังนำไปสู่การเปลี่ยนใจเลื่อมใส
สุดยอด 9 ตัวอย่างหน้าติดต่อเรา
เมื่อพูดถึงการออกแบบฟอร์มที่ดี เรามาดูตัวอย่างแรงบันดาลใจกัน
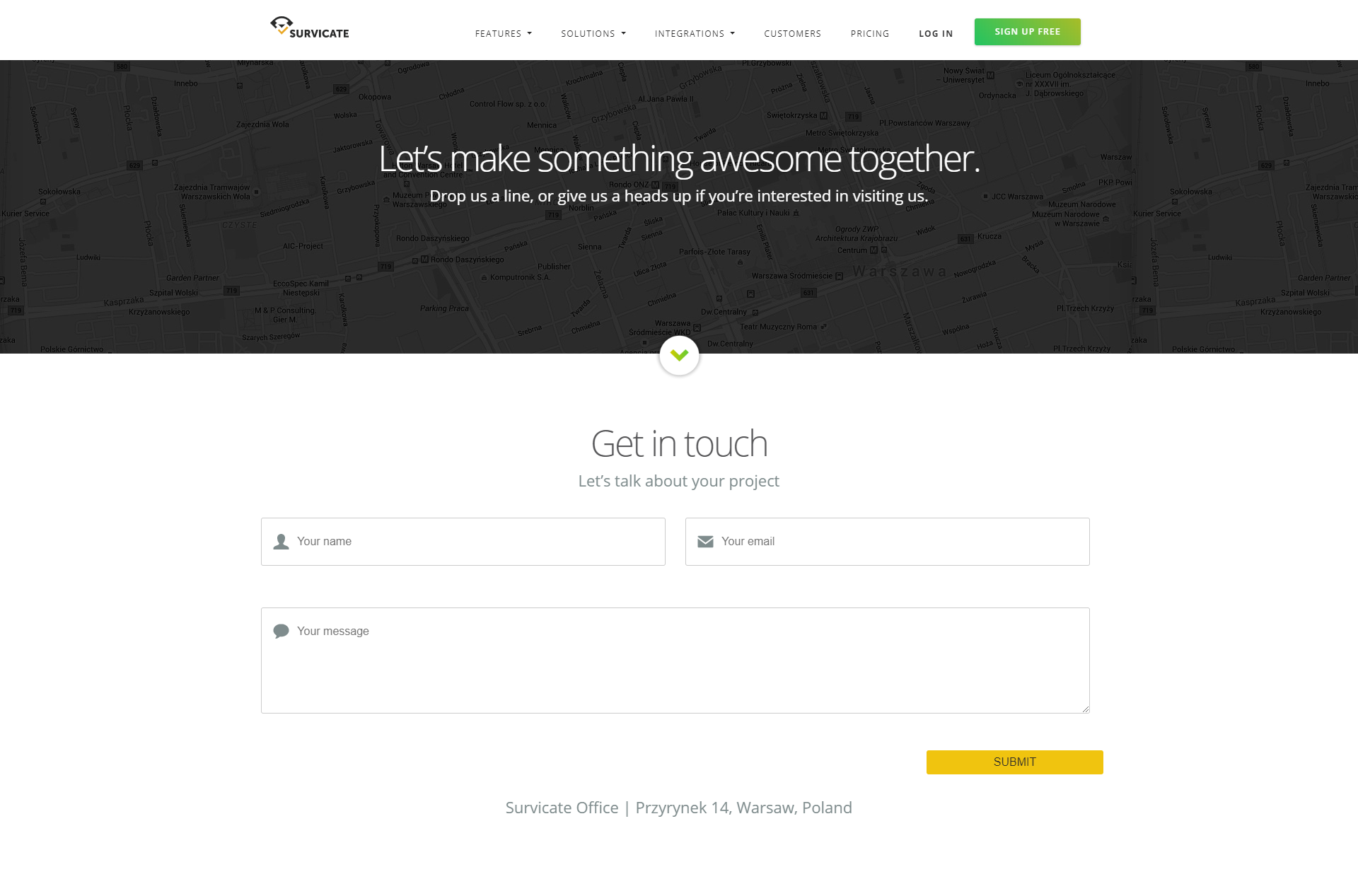
1. รอดตาย
Survicate บริษัทการตลาดดิจิทัลเพจนี้มีบรรยากาศที่เป็นกันเองมาก พวกเขารู้ว่าหน้าแบบฟอร์มคืออะไร แต่อย่าหลงกล! หน้านี้ยังคงใช้เพื่อบรรลุเป้าหมายทางธุรกิจ เปิดโอกาสให้คุณได้อธิบายโครงการของคุณ สิ่งสำคัญคือบริษัทจะขอเฉพาะชื่อและอีเมลของคุณเท่านั้น การกรอกข้อมูลในฟิลด์จำนวนน้อยเป็นเทคนิคที่ยอดเยี่ยมในการดึงดูดผู้ใช้ให้ลงทะเบียน

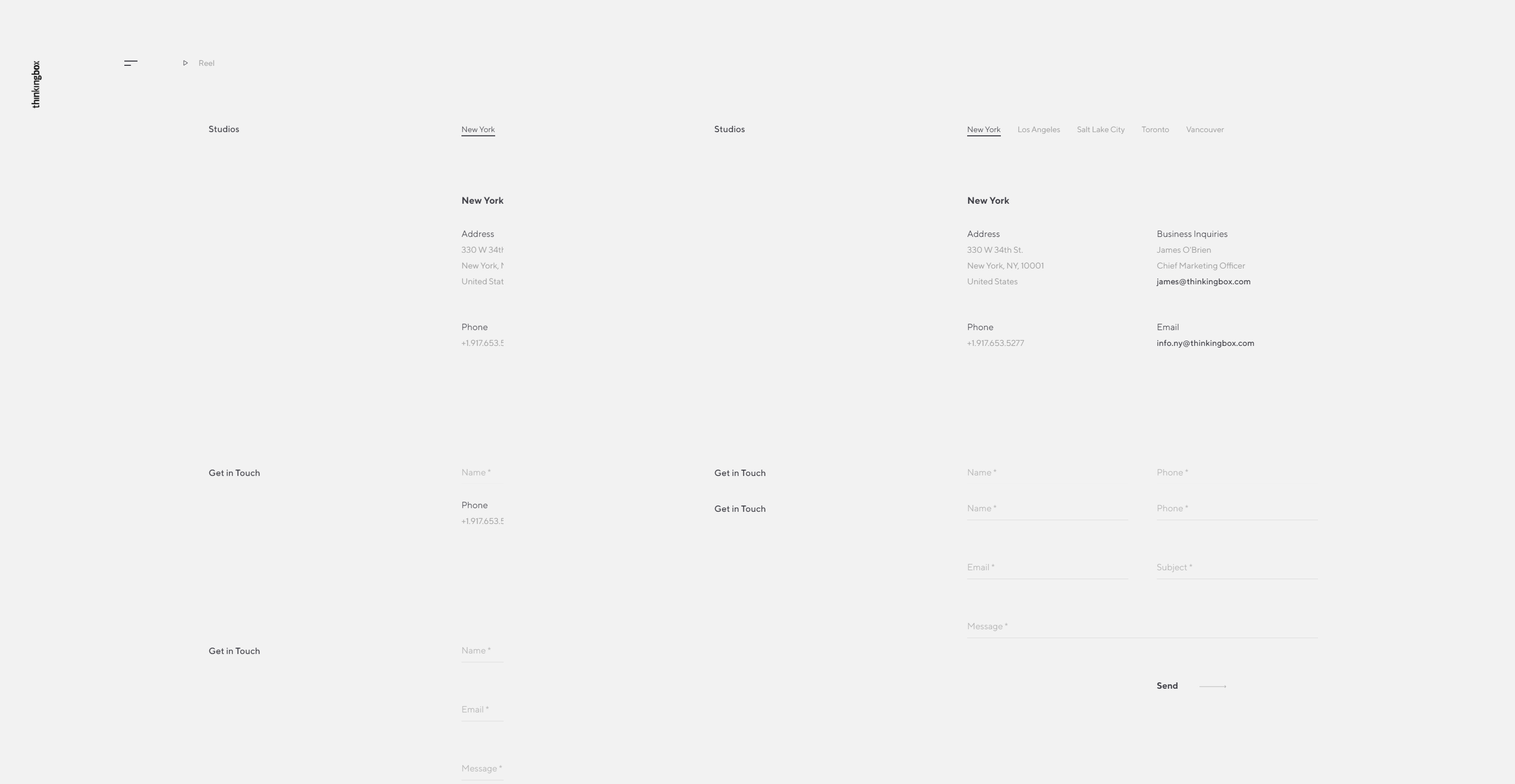
2. กล่องความคิด
สิ่งที่เราชอบเกี่ยวกับ Thinkingbox ก็คือพวกเขาใช้การออกแบบภาพที่ทันสมัยของหน้าธุรกิจของพวกเขา สิ่งนี้มีประสิทธิภาพ โดยเฉพาะอย่างยิ่งเมื่อคุณพิจารณาว่าผู้คนพยายามหาบริษัทโดยใช้สมาร์ทโฟนของตนบ่อยเพียงใด สิ่งที่น่าสนใจในตัวอย่างนี้คือ Thinkingbox ใช้พื้นหลังสีพาสเทลของหน้าติดต่อเรา นอกจากนี้ ข้อมูลที่จำเป็นทั้งหมดยังดูชัดเจนและเข้าใจได้ง่าย

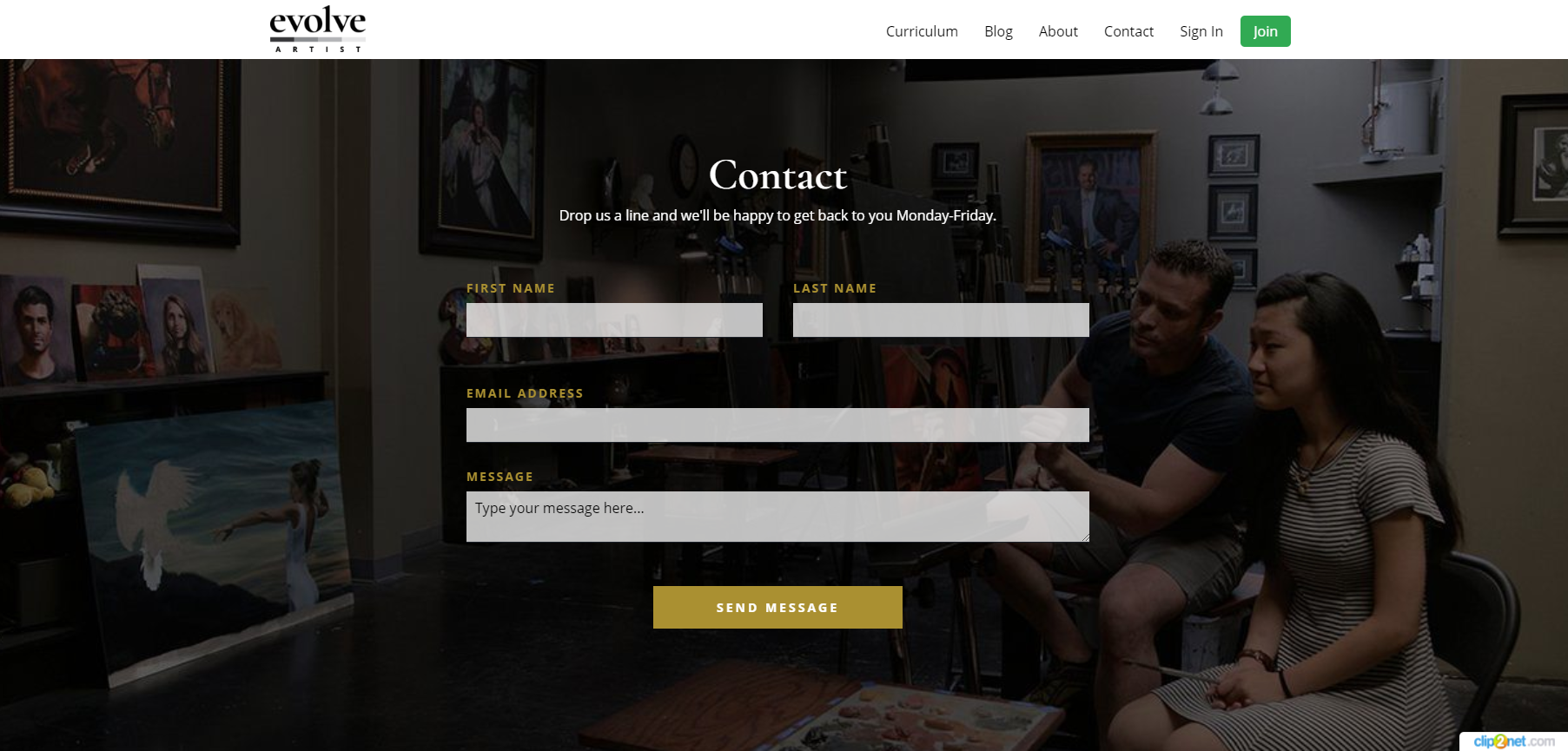
3. วิวัฒนาการทางศิลปะ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การทราบวัตถุประสงค์ของการติดต่อของผู้ใช้เป็นสิ่งสำคัญมาก Evolve Artistic สร้างวิธีการให้แขกสามารถค้นหาข้อมูลที่พวกเขาควรจะให้สำหรับการสื่อสารต่อไปได้อย่างรวดเร็ว

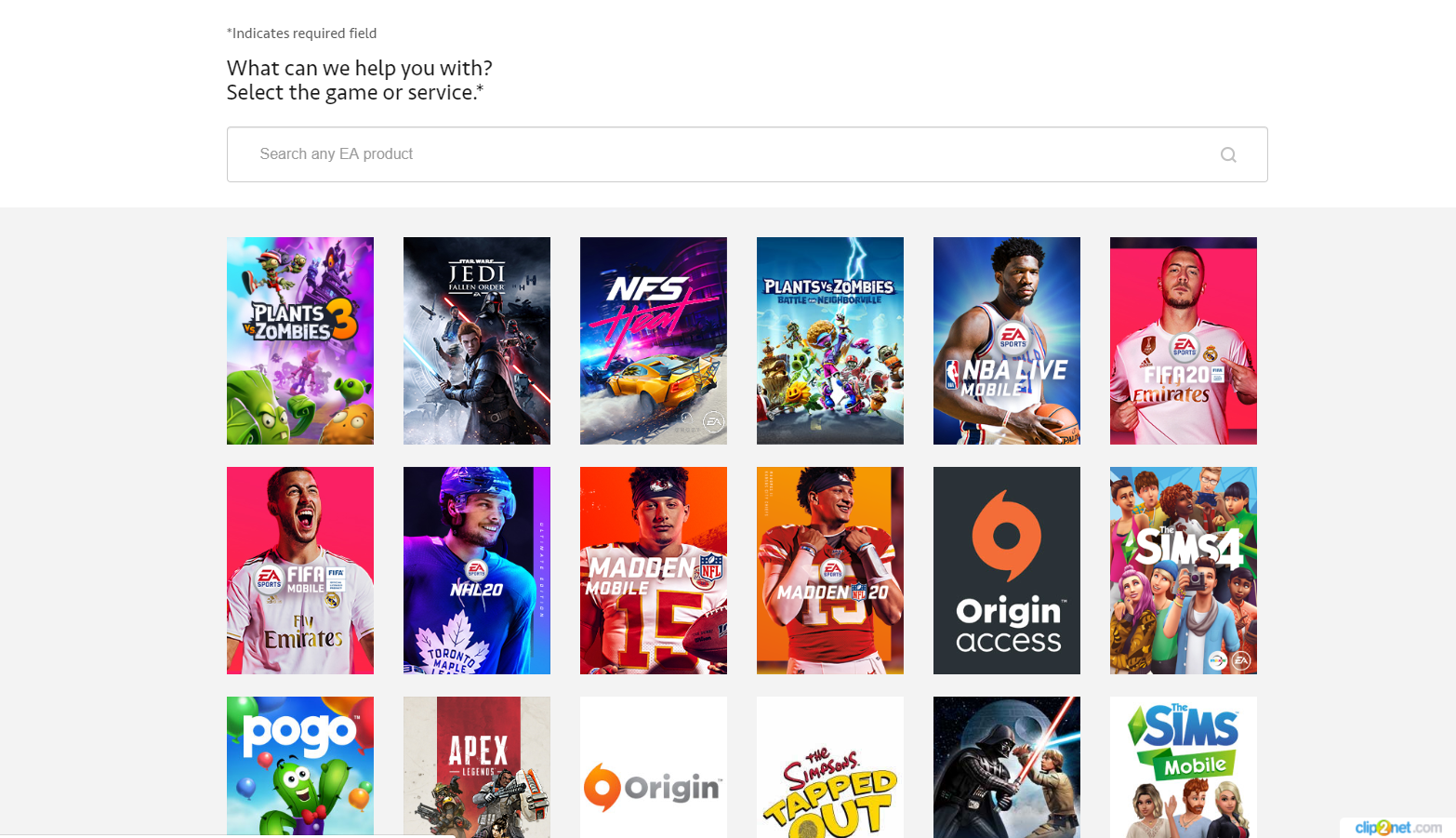
4. เกมผี
Ghost Games ได้สร้างเพจที่เน้นย้ำถึงแบรนด์ของตัวเอง นักเล่นเกมทุกคนจะจดจำโลโก้ของ Electronic Arts ได้ทันที และสามารถเชื่อมโยงบริษัทกับโลกของเกมอิเล็กทรอนิกส์ได้ นี่เป็นตัวอย่างที่ดีของการตลาดที่สม่ำเสมอ

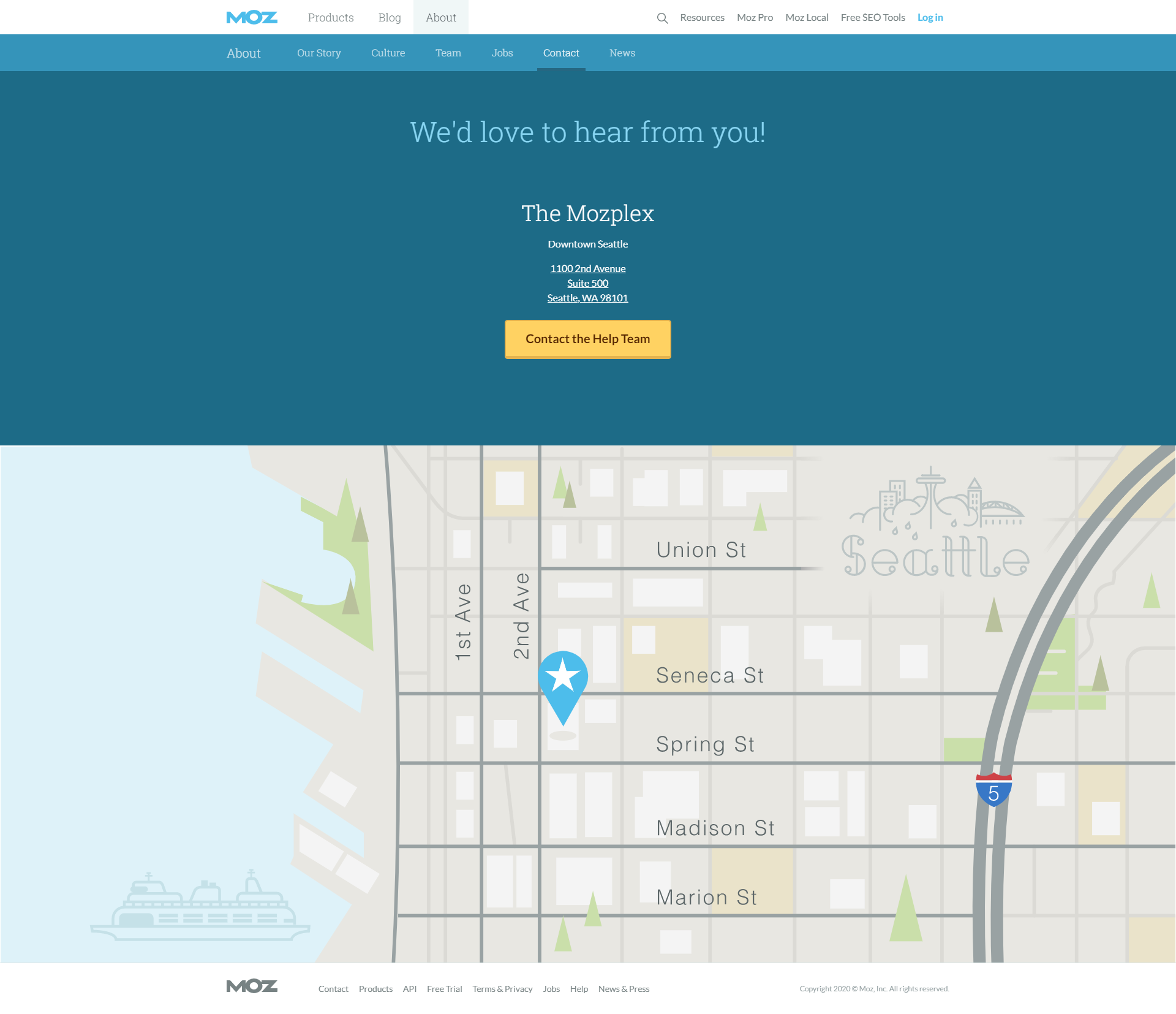
5. โมซ
คุณไม่จำเป็นต้องมีการออกแบบที่ฉูดฉาดเพื่อให้มีหน้า backchannel ที่ยอดเยี่ยม Moz ตัดสินใจที่จะทำให้มันง่ายและเข้าใจได้ พวกเขาใช้พื้นหลังสีน้ำเงินที่สวยงามและ CTA สีเหลืองตัวหนา แบบฟอร์มนั้นเรียบง่ายและตรงไปตรงมา ด้านล่างเป็นแผนที่ที่คล้ายกับกรอบการ์ตูน นั่นคือทั้งหมด — และแสดงให้เห็นว่าคุณไม่จำเป็นต้องทำให้ผู้ใช้ทำงานหนักเกินไป

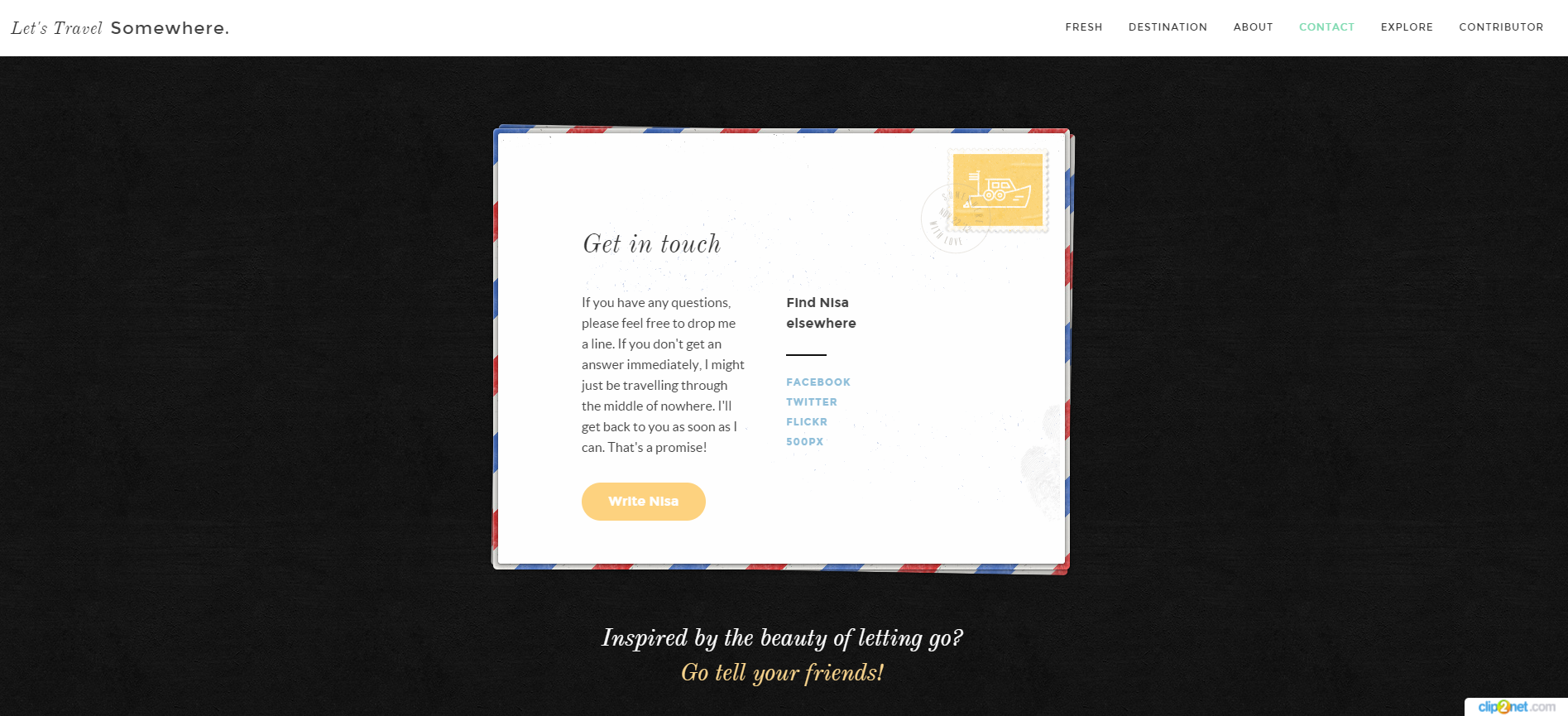
6. ไปเที่ยวที่ไหนสักแห่ง
แน่นอน หน้าสัมผัสที่ออกแบบในรูปแบบของวัตถุบางอย่าง เช่น ในรูปแบบของซองจดหมายหรือไปรษณียบัตร ดูเป็นต้นฉบับมาก นี่เป็นวิธีแก้ปัญหาที่น่าสนใจมากที่ทำให้คุณดื่มด่ำกับบรรยากาศของไซต์

เรายังบอกคุณด้วยว่าทำไมเว็บไซต์ท่องเที่ยวถึงต้องการการออกแบบที่ตอบสนองตามอุปกรณ์มาก่อน
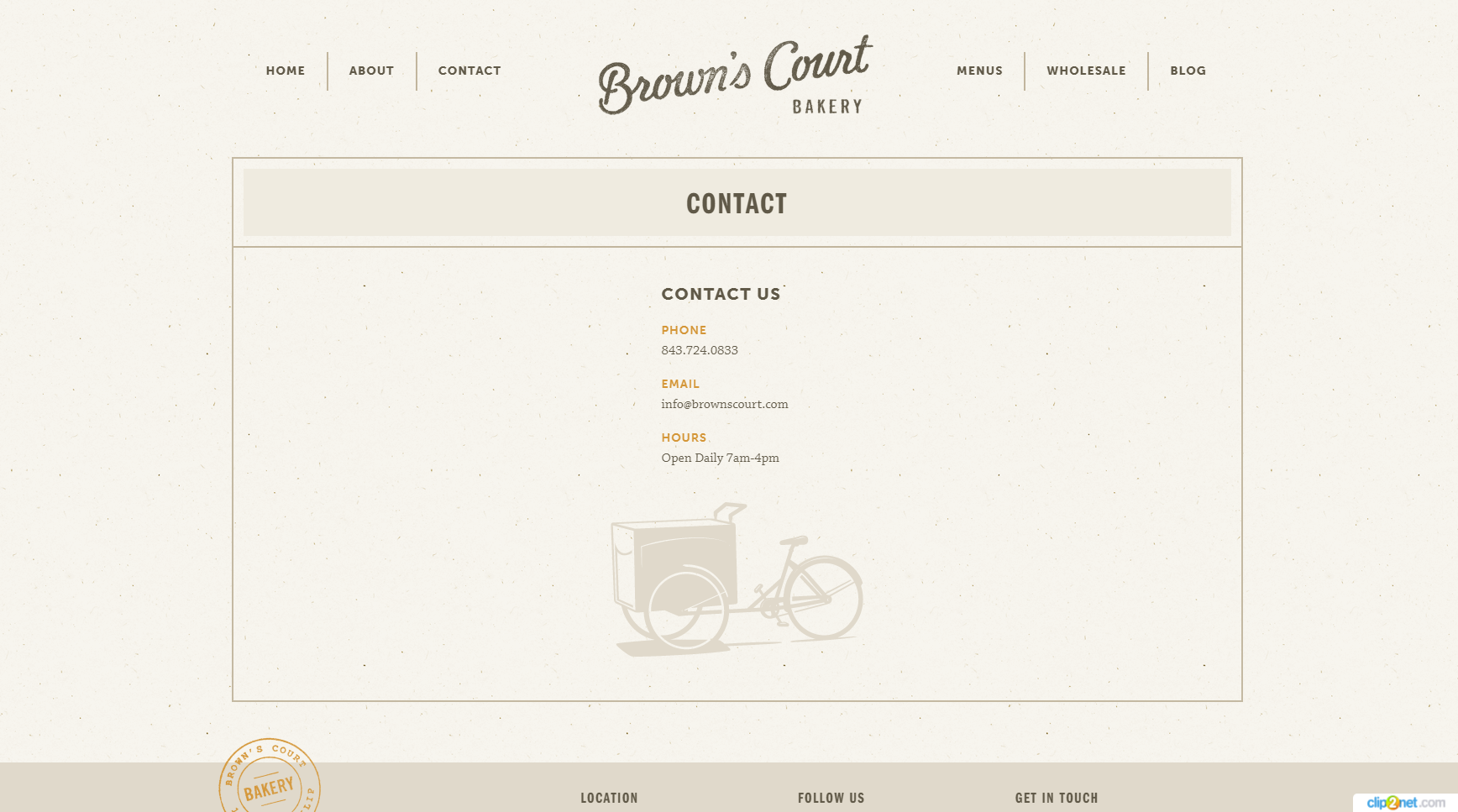
7. ร้านบราวน์คอร์ทเบเกอรี่
นี่คือหน้าพูดน้อยและวินเทจด้วยการออกแบบที่สวยงาม เป็นสิ่งสำคัญที่ไม่เพียงระบุหมายเลขโทรศัพท์ อีเมล และลิงก์ไปยัง Facebook, Twitter และบล็อกเท่านั้น แต่ยังระบุเวลาดำเนินการและที่อยู่จริงด้วย
Brown's Court Bakery ยังตั้งข้อสังเกตอีกว่าพวกเขามี Happy Hours ตั้งแต่ 17.00 น. ถึง 19.00 น. ทุกวัน

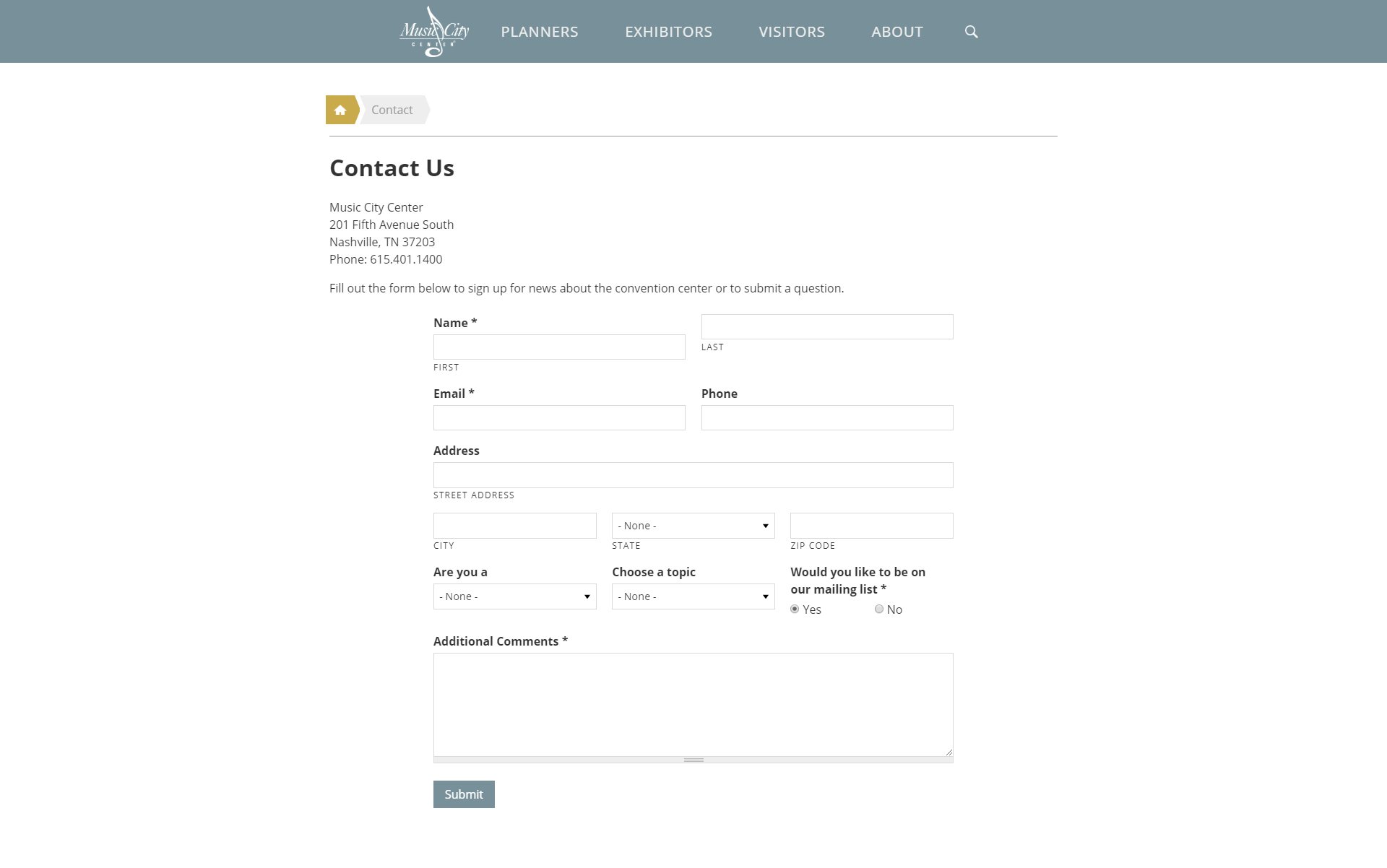
8. เมืองแห่งดนตรี
นี่เป็นตัวอย่างที่ดีของหน้าเว็บที่ให้ข้อมูลอย่างมืออาชีพ หน้านี้สะดวกสบายมากและเรียกร้องให้มีการสื่อสารโดยตรง

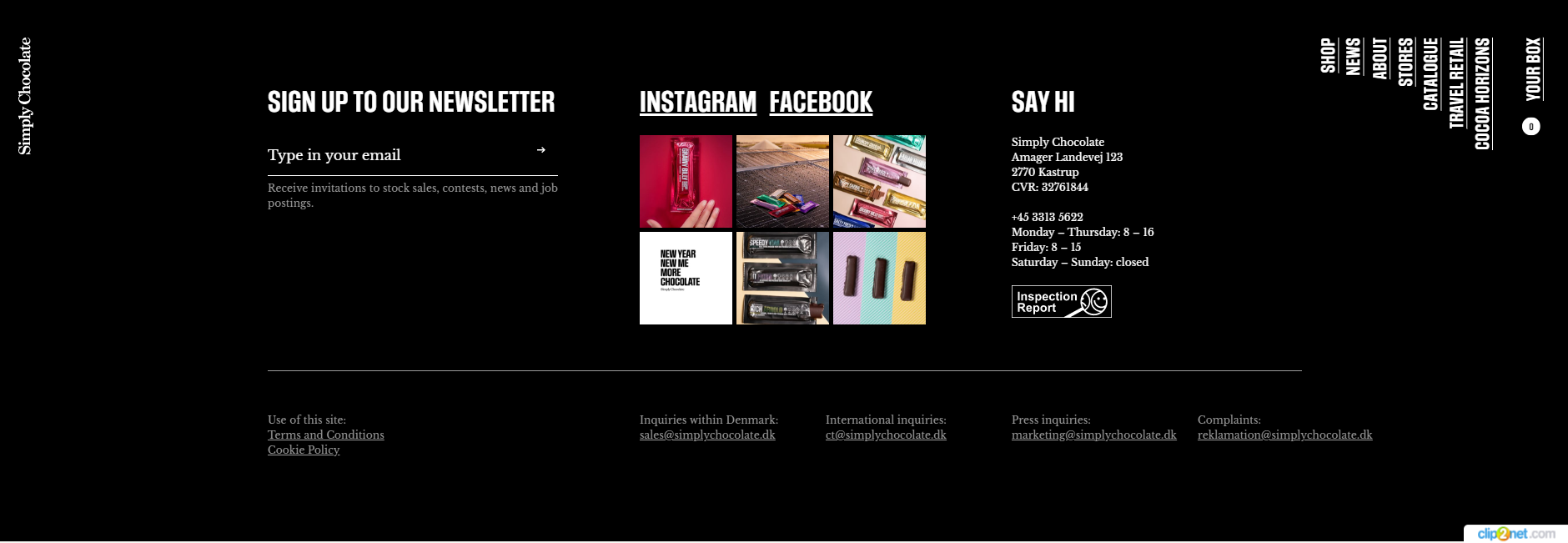
9. ช็อกโกแลตธรรมดา
ตามชื่อที่สื่อถึง ธีมของไซต์นี้ใช้ช็อกโกแลต ดังนั้นนักออกแบบจึงใช้จานสีเข้มเป็นหลัก คุณสามารถค้นหาวิธีประเมินจานสีสำหรับการเข้าถึงเว็บไซต์ของบริษัทของคุณบนไซต์ของเรา
หน้านี้มีกราฟิกที่เป็นเอกลักษณ์และฟังก์ชันการเลื่อนเพื่อแสดงช็อกโกแลตประเภทต่างๆ พื้นหลังของแต่ละธีมจะเน้นถึงส่วนผสมที่ใช้ในช็อกโกแลตบางประเภท ซึ่งช่วยให้ผู้ใช้สามารถตัดสินใจอย่างมีข้อมูลในการเลือกช็อกโกแลต
นอกจากนี้ ส่วนท้ายยังได้รับการออกแบบให้มีขนาดใหญ่พอที่จะใส่ข้อมูลติดต่อทั้งหมดโดยละเอียด

ความจริงที่ชัดเจนคือยิ่งคุณสร้างสรรค์มากเท่าไหร่ในการสร้างหน้าสัมผัสเราก็ยิ่งดีเท่านั้น แต่ก็ยังมีมาตรฐานบางอย่างที่คุณควรปฏิบัติตาม
หน้าติดต่อเรา “มาตรฐาน” ประกอบด้วย:
ข้อกำหนดทางเทคนิคหลายอย่างนำไปใช้กับการออกแบบของเพจ แต่อย่าลืมว่าประเด็นที่สำคัญที่สุดประการหนึ่งคือสไตล์ภาพ
- ทุ่งกว้าง เป็นมิตร และน่าหลงใหล
- พื้นที่ว่างและการเยื้องจะให้บริการคุณอย่างดี
- แบบฟอร์มจัดเรียงเขตข้อมูลทั้งหมดในแนวตั้งแทนที่จะวางไว้ติดกัน ซึ่งจะช่วยลดจำนวนการเคลื่อนไหวที่จำเป็นในการจ้องมองของผู้มาเยี่ยมเมื่อกรอกแบบฟอร์ม
- หน้าควรจะรวมกับคุณลักษณะภาพของเว็บไซต์
- โลโก้อยู่ที่มุมซ้ายบน
- การนำทางแนวนอนอยู่ในส่วนหัว
- แถบค้นหาอยู่ด้านบนของหน้า
- ลิงค์ไปยังโซเชียลเน็ตเวิร์กอยู่ด้านล่างสุดของเว็บไซต์
- การออกแบบที่ตอบสนอง
ลูกค้าส่วนใหญ่พูดถึงหน้าติดต่อเราว่าอย่างไร?
- “ฉันชอบการออกแบบที่เรียบง่ายและทันสมัย” คือสิ่งที่ลูกค้าส่วนใหญ่พูดเมื่อพูดถึงรูปลักษณ์ของไซต์ในอนาคต พวกเขามักจะให้แอปเปิ้ลเป็นตัวอย่าง ผู้เข้าชมไม่ชอบหน้ารก
- พวกเขารักพื้นที่ กล่าวอีกนัยหนึ่ง ไซต์อีคอมเมิร์ซควรพยายามเพื่อให้มองเห็นได้ง่าย
- Google ได้ทำการศึกษาในวงกว้างโดยศึกษารสนิยมของผู้ชม นักวิเคราะห์สรุปได้ว่าการออกแบบเว็บแบบดั้งเดิมที่มีแถบนำทางทางด้านซ้าย พื้นที่เนื้อหาตรงกลาง และแถบด้านข้างทางด้านขวานั้นไม่มีประสิทธิภาพ
- ผู้ใช้ส่วนใหญ่มุ่งไปที่รูปแบบคอลัมน์เดียวที่เรียบง่ายและชัดเจน ดังนั้นจึงเป็นการดีกว่าที่จะสาธิตองค์ประกอบสำคัญอย่างหนึ่งบนหน้าจอ โดยเปลี่ยนโฟกัสเมื่อคุณเลื่อน
- การศึกษาของ Google ระบุว่า "ต้นแบบระดับสูง" มีความสัมพันธ์กับความสวยงามที่รับรู้ของเทมเพลต กล่าวอีกนัยหนึ่ง ความแปลกไม่ได้สวยงามเสมอไป เว็บไซต์ที่เป็นไปตามมาตรฐานการออกแบบเว็บจะดึงดูดลูกค้าได้มากกว่า
- จากการสำรวจพบว่าไซต์ที่สวยที่สุดมีทั้งต้นแบบสูงและความซับซ้อนทางสายตาต่ำ พวกเขาสะอาดและเรียบง่าย หากคุณต้องการโดดเด่นจากการแข่งขัน นี่ถือว่ายอดเยี่ยม
- ทำการทดลองกับโลโก้และสโลแกน แต่ไม่ใช่กับแม่แบบ นี่ไม่ใช่สถานที่สำหรับทดลอง
โดยทั่วไป การให้คำแนะนำเกี่ยวกับการออกแบบเว็บเพจสำหรับติดต่อนั้นเป็นงานที่ยาก เนื่องจากมีปัจจัยที่คาดเดาได้ยากหลายอย่างส่งผลต่อความสำเร็จในขั้นสุดท้ายของธุรกิจ แม้จะมีโครงการเว็บที่ประสบความสำเร็จมากกว่า 1,000 โครงการ ก็ยังยากที่จะบอกว่าสิ่งใดดีที่สุดและด้วยเหตุผลใด
ใช้เคล็ดลับที่กล่าวถึงข้างต้นเพื่อทำให้การออกแบบเว็บเพจของคุณดีขึ้น ตรวจสอบให้แน่ใจว่าข้อมูลทั้งหมดเป็นไปตามมาตรฐานเหล่านี้และทำงานได้ดี ถ้าไม่เช่นนั้น คุณต้องการความช่วยเหลือจากเราอย่างแน่นอน คุณสามารถเชื่อมต่อกับนักออกแบบเว็บไซต์ Wishdesk เพื่อสร้างหน้าเว็บติดต่อเราใหม่ที่น่าดึงดูดและเข้าถึงได้!
