แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอัตราการแปลง 14+ ที่จะใช้ตอนนี้
เผยแพร่แล้ว: 2023-12-14สงสัยว่า แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอัตรา Conversion สำหรับเว็บไซต์ของคุณคืออะไร? หรือต้องการเพิ่มอัตราการแปลงปัจจุบันของคุณ? ถ้าใช่ แสดงว่าคุณมาถูกที่แล้ว
Conversion กำลัง เปลี่ยนผู้ใช้หรือผู้เยี่ยมชมของคุณให้เป็นลูกค้า หรือ บรรลุการกระทำที่ต้องการ บนเว็บไซต์ ซึ่งมีส่วนช่วยให้ ธุรกิจเติบโต และ สร้างรายได้ แต่มันไม่ง่ายเลยที่จะเพิ่มอัตราการแปลงของคุณ
เพื่อสิ่งนี้ คุณจะต้องมี การเพิ่มประสิทธิภาพอัตราการแปลง (CRO) ที่เหมาะสม เป็นกระบวนการที่เป็นระบบในการปรับปรุง เปอร์เซ็นต์ของผู้เยี่ยมชมเว็บไซต์ ที่ ดำเนินการตามที่ต้องการ การดำเนินการสามารถทำได้ในการซื้อหรือกรอกแบบฟอร์ม
นอกจากนี้ ยังมีแนวทางปฏิบัติ CRO มากมาย ดังนั้นจึงอาจสร้างความสับสนในการเลือกว่าวิธีใดทำงานได้ดีกว่า ต่อไปนี้ เราจะอธิบาย แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอัตรา Conversion ที่คุณสามารถใช้บนเว็บไซต์ของคุณได้
มาเริ่มกันเลย!
การเพิ่มประสิทธิภาพอัตราการแปลงคืออะไร?
การเพิ่มประสิทธิภาพอัตราการแปลง (CRO) เป็นกระบวนการที่มุ่งเน้นไปที่การปรับปรุงเปอร์เซ็นต์ของผู้เยี่ยมชมเว็บไซต์ที่ดำเนินการตามที่ต้องการ
หากถามว่าต้องการการกระทำอะไร? เป็น Conversion อาจเป็นการซื้อ การกรอกแบบฟอร์ม การสมัครรับจดหมายข่าว หรือเป้าหมายเฉพาะอื่นๆ

นอกจากนี้ จุดสนใจหลักของการเพิ่มประสิทธิภาพอัตราการแปลงคือการปรับปรุงประสบการณ์ผู้ใช้และการสร้างโอกาสในการขาย โดยเกี่ยวข้องกับการวิเคราะห์พฤติกรรมผู้ใช้ ระบุจุดที่ต้องปรับปรุง และดำเนินการเปลี่ยนแปลงเพื่อเพิ่มประสิทธิภาพช่องทางการแปลง
ต่อไปนี้เป็นเหตุผลสำคัญบางประการว่าทำไม CRO จึงมีความสำคัญ:
- รายได้ที่เพิ่มขึ้น: ด้วยการปรับปรุงอัตรา Conversion ธุรกิจสามารถสร้างรายได้เพิ่มขึ้นโดยไม่จำเป็นต้องเพิ่มงบประมาณการตลาด แปลงเปอร์เซ็นต์การเข้าชมที่มีอยู่ให้สูงขึ้นเป็นลูกค้าหรือลูกค้าเป้าหมาย
- ผลตอบแทนจากการลงทุน (ROI) ที่ดีขึ้น: CRO ช่วยให้คุณได้รับประโยชน์สูงสุดจากปริมาณการใช้ข้อมูลและความพยายามทางการตลาดที่มีอยู่ ด้วยการเพิ่มประสิทธิภาพช่องทางคอนเวอร์ชั่น คุณจะได้รับผลตอบแทนจากการลงทุนทางการตลาดที่ดีขึ้นโดยการเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ปรับปรุงประสบการณ์ผู้ใช้โดยรวม ทำให้เว็บไซต์หรือหน้า Landing Page ของคุณใช้งานง่าย ดึงดูดสายตา และปรับให้เหมาะกับการโต้ตอบของผู้ใช้ มันจะเพิ่มอัตราการแปลงและเพิ่มความพึงพอใจของผู้ใช้
- การตัดสินใจที่ขับเคลื่อนด้วยข้อมูล: CRO เกี่ยวข้องกับการรวบรวมข้อมูล การวิเคราะห์ และการทดลอง ด้วยการอาศัยข้อมูล คุณสามารถตัดสินใจอย่างมีข้อมูลเกี่ยวกับการปรับปรุงเว็บไซต์ แทนที่จะพึ่งการสันนิษฐาน
- ปรับปรุงประสิทธิภาพทางการตลาด: ช่วยในการปรับแต่งกลยุทธ์การตลาดโดยการระบุองค์ประกอบและช่องทางที่มีประสิทธิภาพสูงสุด การเพิ่มประสิทธิภาพนี้นำไปสู่แคมเปญการตลาดที่มีประสิทธิภาพและคุ้มต้นทุนมากขึ้น
- อัตราตีกลับที่ลดลง: การเพิ่มประสิทธิภาพเพื่อประสบการณ์ผู้ใช้ ความเร็วในการโหลดหน้าเว็บ และความเกี่ยวข้องสามารถลดอัตราตีกลับได้ เมื่อผู้เยี่ยมชมพบสิ่งที่ต้องการได้อย่างง่ายดาย พวกเขามีแนวโน้มที่จะอยู่ที่ไซต์และดำเนินการตามที่ต้องการมากขึ้น
ถึงอย่างนั้น เรามาเรียนรู้วิธีการคำนวณอัตรา Conversion ของเว็บไซต์ของคุณกันดีกว่า
วิธีการคำนวณอัตราการแปลง?
จนถึงตอนนี้ เรารู้แล้วว่าการแปลงคืออะไร
ตอนนี้ หากคุณต้องการคำนวณอัตรา Conversion อันดับแรกคุณต้องรู้ว่าคุณกำลังพยายามคำนวณอะไร อาจเป็นเป้าหมายทางธุรกิจประเภทใดก็ได้ตามที่เราได้พูดคุยกันก่อนหน้านี้
ดังนั้น ในการคำนวณอัตราคอนเวอร์ชัน ให้หารจำนวนเป้าหมายที่บรรลุภายในกรอบเวลาที่กำหนดด้วยจำนวนผู้เข้าชมเว็บไซต์ทั้งหมด แล้วคูณผลลัพธ์ด้วย 100
อัตราการแปลง = (จำนวนการแปลงหรือเป้าหมายที่สำเร็จ / ผู้เข้าชมทั้งหมด) * 100
ตัวอย่างเช่น หากหน้า Landing Page ของคุณได้รับผู้เข้าชม 10,000 คน และ 3,000 คนในจำนวนนั้นดำเนินการตามที่ต้องการจนเสร็จสิ้น อัตรา Conversion ของคุณจะเป็น 30%
ตอนนี้คุณต้องสงสัยว่าอัตรา Conversion ที่เหมาะสมที่สุดคืออะไร เรามาดูกันด้วย!
อัตราการแปลงใดที่ดี?
การค้นหาอัตรา Conversion ที่เหมาะสมไม่ใช่เรื่องง่าย ขึ้นอยู่กับปัจจัยต่างๆ เช่น ธุรกิจ คู่แข่ง และเป้าหมายของคุณคือผู้บริโภคหรือธุรกิจ
แม้ว่าจะไม่มีใครตอบได้ แต่โดยทั่วไปแล้วอัตรา Conversion ที่สูงกว่าอัตราปัจจุบันของคุณนั้นเป็นที่ต้องการ
แม้ว่าจะไม่มีตัวอย่างสากล แต่คุณยังคงสามารถรับข้อมูลเชิงลึกจากมาตรฐานอุตสาหกรรมได้
- ภาค B2B: ตัวชี้วัดทั่วไปคือ 1-2%
- อีคอมเมิร์ซ B2C: มาตรฐานอยู่ที่ประมาณ 1%
- B2C ที่มีมูลค่าปานกลาง: มักตั้งเป้าไว้ที่ประมาณ 2%
- ใน B2C ที่มีมูลค่าต่ำ: เป้าหมายคือประมาณ 3-4%
(แหล่งที่มา)
หากอัตราคอนเวอร์ชันอีคอมเมิร์ซของคุณต่ำกว่าเกณฑ์มาตรฐานเหล่านี้ แสดงว่าการแข่งขันในตลาดรุนแรง หรือคุณต้องจัดร้านค้าให้สอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดในอุตสาหกรรม
การระบุและแก้ไขปัญหาเหล่านี้เป็นสิ่งสำคัญโดยไม่คำนึงถึงสาเหตุ ดังนั้น วิเคราะห์ปัญหาและฝึกฝนกลยุทธ์ใหม่เพื่อเพิ่มอัตราการแปลงของคุณ
14 แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอัตราการแปลงที่จะใช้ตอนนี้
การปรับปรุงสิ่งต่างๆ อาจเป็นเรื่องยาก ไม่ว่าจะเป็นคำหลักหรือการเพิ่ม Conversion อาจดูเหมือนช่วยปรับปรุงสถานการณ์และเว็บไซต์ของคุณในปัจจุบันได้มากสักหน่อย
เพื่อให้สิ่งต่าง ๆ ง่ายขึ้น เรากำลังแบ่งปันแนวทางปฏิบัติยอดนิยมบางประการสำหรับการเพิ่มประสิทธิภาพอัตรา Conversion ที่สามารถเพิ่มจำนวน Conversion ของคุณได้
1. การวิเคราะห์ประสิทธิภาพการแปลงปัจจุบันของคุณ
การทำความเข้าใจประสิทธิภาพ Conversion ของเว็บไซต์ของคุณในปัจจุบันเป็นขั้นตอนพื้นฐานในการเริ่มต้นการเพิ่มประสิทธิภาพ เริ่มต้นด้วยการดูเครื่องมือวิเคราะห์ของคุณ โดยที่ Google Analytics เป็นตัวเลือกยอดนิยม
คุณสามารถดูอัตรา Conversion โดยรวม ซึ่งเป็นเปอร์เซ็นต์ของผู้เยี่ยมชมเว็บไซต์ที่ดำเนินการตามที่ต้องการเหมือนที่เราเคยทำก่อนหน้านี้ นอกจากนี้ ให้ระบุหน้าเว็บเฉพาะที่มีอัตรา Conversion สูงสุดและต่ำสุด

นอกจากนี้ ให้แจกแจงแหล่งที่มาของการเข้าชมของคุณ ผู้เข้าชมมาจากการค้นหาทั่วไป โซเชียลมีเดีย หรือการโฆษณาแบบเสียค่าใช้จ่ายหรือไม่ การวิเคราะห์สิ่งนี้จะช่วยตัดสินใจว่าช่องทางใดที่ดึงดูดผู้เข้าชมที่มี Conversion สูง
คุณสามารถเชื่อมต่อเว็บไซต์ของคุณกับ Google Analytics ได้อย่างง่ายดายและรับตัวชี้วัดเหล่านี้ นอกจากนี้ การเชื่อมต่อกับ Google Analytics เป็นเรื่องง่ายโดยใช้ปลั๊กอินและส่วนขยายที่มีอยู่ในระบบจัดการเนื้อหาของคุณ
ตัวอย่างเช่น คุณสามารถใช้ Site Kit โดย Google หรือปลั๊กอิน MonsterInsights สำหรับ WordPress
จะติดตามอัตราการแปลงปัจจุบันได้อย่างไร
ต่อไปนี้เราจะพูดถึงวิธีการติดตามอัตราการแปลงปัจจุบันของคุณ
รายงาน Conversion ช่วยให้คุณเห็นว่าเว็บไซต์ของคุณบรรลุเป้าหมายได้อย่างไร
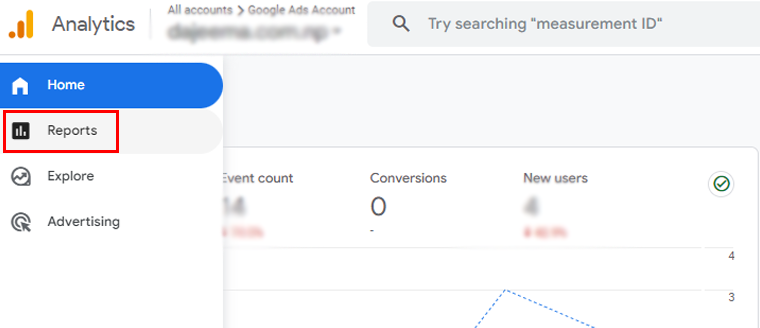
ในการเริ่มต้น อันดับแรกลงชื่อเข้าใช้ Google Analytics จากนั้นจากเมนูด้านซ้าย ให้เลือก รายงาน

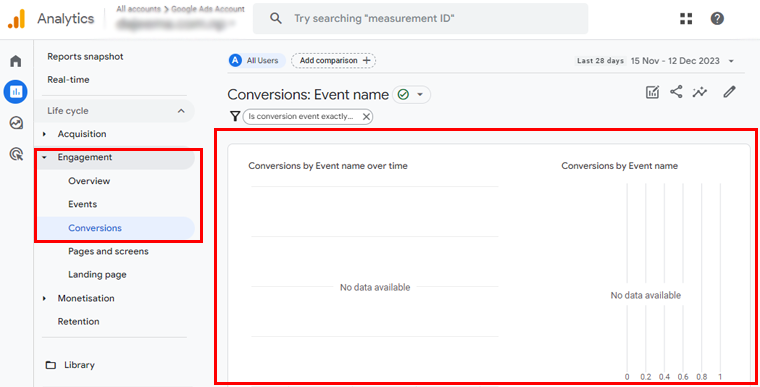
ตอนนี้ทางด้านซ้าย คลิก การมีส่วนร่วม > Conversion

จากนั้นคุณจะได้เห็นรายงาน Conversion ตามชื่อเหตุการณ์เมื่อเวลาผ่านไป คุณยังจะได้รับรายงานแยกตามชื่อกิจกรรมเท่านั้น
และนี่คือรายงาน Conversion ของเว็บไซต์ของคุณ!
อย่างไรก็ตาม หากคุณไม่เห็นรายงานทางด้านซ้าย แสดงว่ารายงานอาจถูกลบออกหรือรายงานไม่รวมอยู่ในชุดรายงานเริ่มต้นของคุณ หากคุณเป็นผู้แก้ไขหรือผู้ดูแลระบบ คุณสามารถเพิ่มรายงานในการนำทางด้านซ้ายได้
ทำอย่างไร? ง่ายๆ เพียงทำตามขั้นตอนง่ายๆ ด้านล่างนี้!
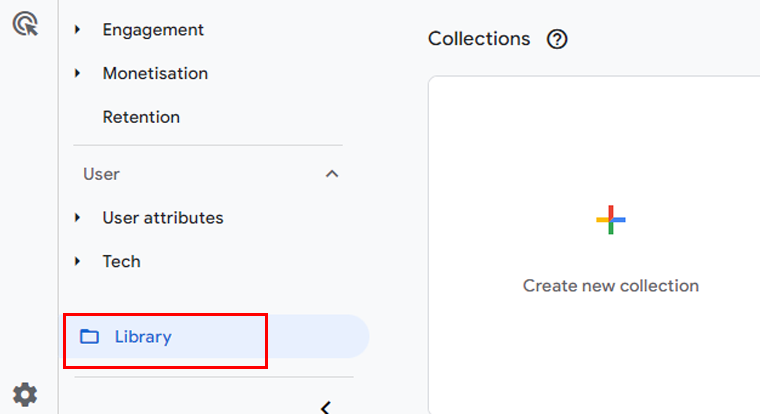
ในการนำทางด้านซ้าย ให้คลิก ไลบรารี (ที่ด้านล่างของการนำทางด้านซ้าย)

หมายเหตุ: คุณไม่มีสิทธิ์แก้ไขหากคุณไม่เห็นไลบรารี
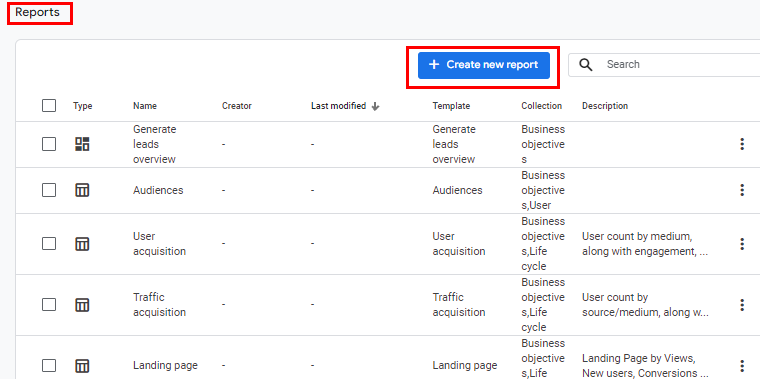
ในส่วน "รายงาน" ให้ค้นหารายงานที่คุณต้องการเพิ่มในการนำทางด้านซ้ายหรือสร้างรายงาน

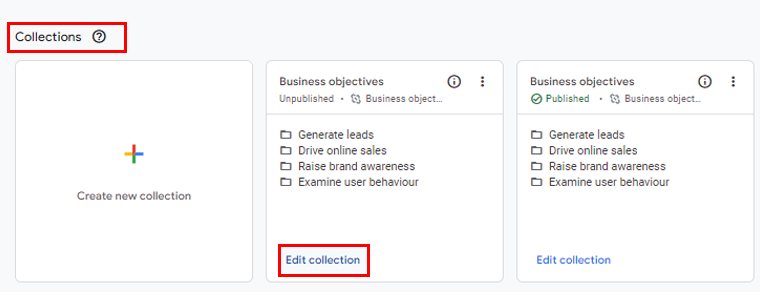
ตอนนี้ไปที่ส่วน 'คอลเลกชัน' และค้นหาคอลเลกชันรายงานที่คุณต้องการเพิ่มรายงาน ตรวจสอบให้แน่ใจว่ามีการเผยแพร่คอลเลกชันรายงาน เพื่อให้รายงานปรากฏในการนำทางด้านซ้าย
หลังจากนั้น ที่ด้านล่างของคอลเลกชันรายงาน คลิก "แก้ไขคอลเลกชัน"

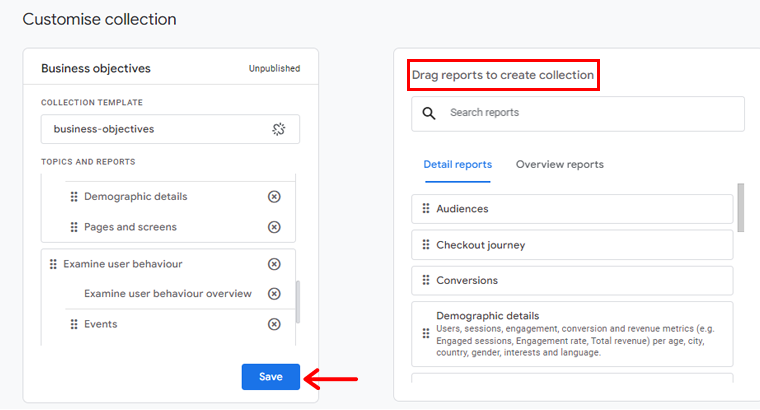
หลังจากนั้น ให้ลากรายละเอียดหรือรายงานภาพรวมจากการ์ดทางด้านขวาและวางไว้ใต้หัวข้อทางด้านซ้าย จากนั้นคลิกปุ่ม "บันทึก"

และคุณก็ได้รับรายงานของคุณแล้ว!
ด้วยข้อมูลเชิงลึกเหล่านี้ คุณสามารถปรับแต่งกลยุทธ์ CRO ของคุณเพื่อแก้ไขจุดอ่อนและจุดแข็งเฉพาะเจาะจงภายในประสิทธิภาพ Conversion ในปัจจุบันของคุณได้
หากต้องการข้อมูลเชิงลึกเพิ่มเติม โปรดอ่านบทความของเราเกี่ยวกับวิธีใช้ Google Analytics
2. การเพิ่มประสิทธิภาพการออกแบบเว็บไซต์สำหรับการแปลง
ทุกวันนี้ ทุกคลิกมีความสำคัญในการตลาดดิจิทัล และการเพิ่มประสิทธิภาพการออกแบบเว็บไซต์ของคุณถือเป็นสิ่งสำคัญ นอกจากนี้ ศาสตร์และศิลป์ของการเพิ่มประสิทธิภาพอัตราการแปลงยังเป็นประเด็นหลักในการออกแบบเว็บไซต์
ดังนั้น เพื่อยกระดับอัตราคอนเวอร์ชั่นของคุณ เรามาเจาะลึกแนวทางปฏิบัติที่ดีที่สุดต่อไปนี้เพื่อเพิ่มประสิทธิภาพการออกแบบเว็บไซต์ของคุณกันดีกว่า
การนำทางที่ไร้รอยต่อ
การออกแบบเว็บไซต์เป็นมากกว่ารูปลักษณ์! หากอัตราการคลิกผ่านลดลง การนำทางของคุณก็อาจมีปัญหาเช่นกัน ดังนั้นให้เริ่มต้นด้วยแผนผังเว็บไซต์และจัดลำดับความสำคัญของประสบการณ์ผู้ใช้ เมื่อคุณทราบเป้าหมาย เนื้อหา และผู้ชม การออกแบบการนำทางจะราบรื่นยิ่งขึ้น
ด้วยกลยุทธ์การนำทางที่ดีกว่า คุณจะมี:
- เพิ่มยอดขายให้ดีขึ้น
- อัตราตีกลับน้อยลง
- ระยะเวลาการเยี่ยมชมเพิ่มขึ้น
- การมีส่วนร่วมของผู้ใช้ที่ดีขึ้น
เคล็ดลับบางประการเพื่อการนำทางที่ดีขึ้นมีดังนี้
- จำกัดหน้าการนำทางระดับบนสุด: รักษาความสะอาด รายการยอดนิยม 4 ถึง 7 รายการ จัดลำดับความสำคัญของรายการสำคัญ
- อธิบายให้เข้าใจง่าย: ส่วนหัวหลักไม่ควรลิงก์ไปทุกหน้า ใช้เมนูย่อยสำหรับหน้าภายใน
- หลีกเลี่ยงส่วนหัวที่ใหญ่เกินไป: จำกัดความสูงของส่วนหัวของคุณ เนื่องจากเนื้อหาก็มีความสำคัญเช่นกัน
- รวมรายการ: คุณสามารถซ่อนการเข้าสู่ระบบและอินพุตการค้นหาได้ เป็นการดีกว่าที่จะเปิดเผยเมื่อโฮเวอร์ขณะเลื่อน
- ส่วนหัวคงที่: ช่วยให้ผู้ใช้สามารถไปยังส่วนต่างๆ ได้อย่างรวดเร็ว และทำหน้าที่เป็นจุดสำคัญสำหรับคำกระตุ้นการตัดสินใจ
- เมนูแบบเลื่อนลง: สำหรับเว็บไซต์ขนาดเล็ก ให้ยึดเมนูแบบเลื่อนลงที่ตรงไปตรงมาบนเมนูขนาดใหญ่
- เมนูบนมือถือ: หากเว็บไซต์ของคุณยังไม่ตอบสนอง ให้แจ้งให้ผู้ใช้ทราบเกี่ยวกับเมนูบนมือถือเพื่อประสบการณ์ที่ดีขึ้น
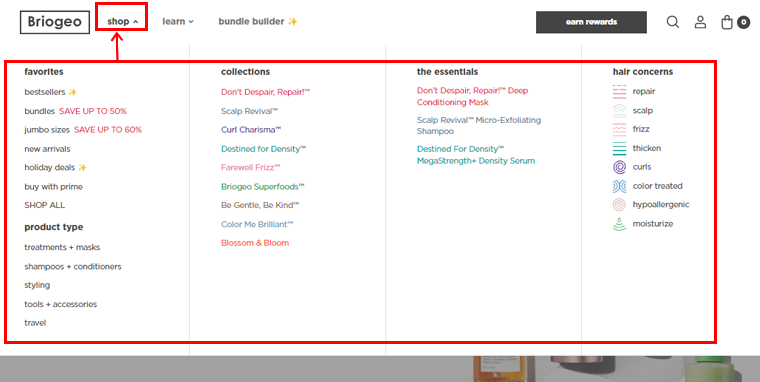
ตัวอย่างเช่น Briogeo มีเมนูการนำทางแนวนอน เมื่อคุณวางเมาส์เหนือรายการต่างๆ ระบบจะแสดงตัวเลือกการนำทางต่างๆ รายการ "ร้านค้า" จะแสดงเมนูขนาดใหญ่ ในขณะที่ตัวเลือก "เรียนรู้" จะใช้เมนูแบบเลื่อนลงแบบง่ายๆ

แนวทางนี้ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้และนำเสนอข้อเสนอของแบรนด์ได้อย่างมีประสิทธิภาพ
เรียนรู้วิธีสร้างเมนูแบบเลื่อนลงใน WordPress
สร้างประสบการณ์มือถือที่ไร้รอยต่อ
ผู้เยี่ยมชมของคุณส่วนใหญ่ใช้สมาร์ทโฟน ดังนั้นการออกแบบมือถือที่ตอบสนองและใช้งานง่ายจึงไม่ได้หรูหราแต่เป็นสิ่งจำเป็น นอกจากนี้ การเปลี่ยนผ่านจากเดสก์ท็อปไปสู่อุปกรณ์เคลื่อนที่อย่างราบรื่นยังทำให้ผู้ใช้มั่นใจได้ว่าจะได้รับอินเทอร์เฟซที่สอดคล้องกันและใช้งานง่าย
เคล็ดลับบางประการเพื่อให้แน่ใจว่าเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่
- หลีกเลี่ยงป๊อปอัป เนื่องจากทำงานได้ดีบนเว็บไซต์เวอร์ชันเดสก์ท็อป แต่ไม่ใช่บนอุปกรณ์เคลื่อนที่
- ผู้ใช้อุปกรณ์เคลื่อนที่นำทางด้วยนิ้วหัวแม่มือของตน จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่า ปุ่มมีขนาดเพียงพอ สำหรับการโต้ตอบด้วยนิ้วหัวแม่มืออย่างง่ายดาย
- แม้ว่าขนาดตัวอักษรที่เหมาะกับเดสก์ท็อปจะแนะนำให้มีอย่างน้อย 14 พิกเซล แต่อาจไม่เหมือนกันสำหรับหน้าจอขนาดเล็ก ดังนั้นทดสอบว่าขนาดตัวอักษรดูดีบนมือถือหรือไม่
- จะดีกว่าถ้า ลดจำนวนลิงก์ให้เหลือน้อยที่สุด ป้องกันไม่ให้มีสีฟ้ามากเกินไป
- นอกจากนี้ การจำกัดการเปลี่ยนเส้นทางไปยังไซต์ภายนอก ยังช่วยให้ประสบการณ์การท่องเว็บบนมือถือราบรื่นยิ่งขึ้น
- หลีกเลี่ยงการทำให้ เว็บไซต์ของคุณยุ่งเหยิงด้วยคำกระตุ้นการตัดสินใจมากมายในหน้าเดียว
- อย่าลืม ทดสอบเว็บไซต์ของคุณ เพื่อการตอบสนองบนมือถือ
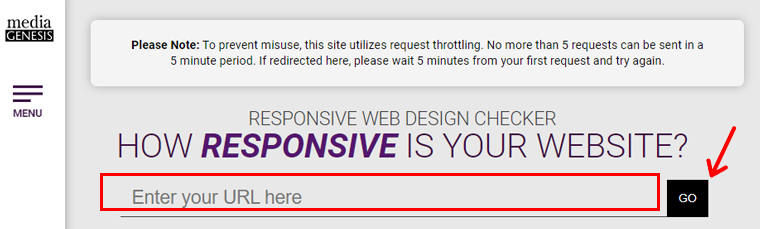
นอกจากนี้ยังมีเครื่องมือมากมายที่คุณสามารถใช้เพื่อทดสอบการตอบสนองบนมือถือของเว็บไซต์ของคุณ สำหรับคู่มือนี้ เราจะสาธิตการใช้ตัวตรวจสอบการออกแบบที่ตอบสนองโดย Media Genesis
หากคุณไปที่ไซต์นี้ คุณสามารถเพิ่ม URL เว็บไซต์ของคุณแล้วคลิก "ไป"

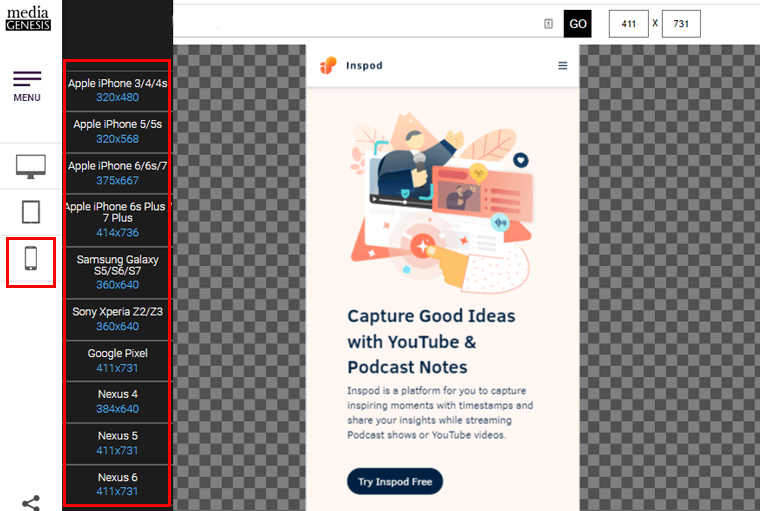
หลังจากนั้นเว็บไซต์ของคุณจะโหลดขึ้นมา และบนแถบเมนูด้านซ้ายให้เลือกไอคอนมือถือ ตอนนี้ คุณจะต้องเลือกขนาดหน้าจออุปกรณ์ที่คุณต้องการ

และหากเว็บไซต์ของคุณเข้ากันได้อย่างสมบูรณ์แบบ ก็ขอแสดงความยินดีด้วยที่เว็บไซต์ของคุณรองรับมือถือ
การเร่งความเร็วในการโหลด
วันนี้ทุกวินาทีมีค่า และผู้เยี่ยมชมเว็บไซต์ก็ใจร้อน ดังนั้นเว็บไซต์ที่โหลดช้าจึงสามารถปิดพวกเขาได้อย่างรวดเร็ว
ดังนั้น การเพิ่มประสิทธิภาพความเร็วในการโหลดเว็บไซต์ของคุณจึงเป็นสิ่งสำคัญโดยการบีบอัดภาพ ล้างแคชของเบราว์เซอร์ และลดสคริปต์ที่ไม่จำเป็นให้เหลือน้อยที่สุด เว็บไซต์ที่รวดเร็วไม่เพียงแต่ดึงดูดผู้ใช้เท่านั้น แต่ยังส่งผลเชิงบวกต่อการจัดอันดับของเครื่องมือค้นหาอีกด้วย
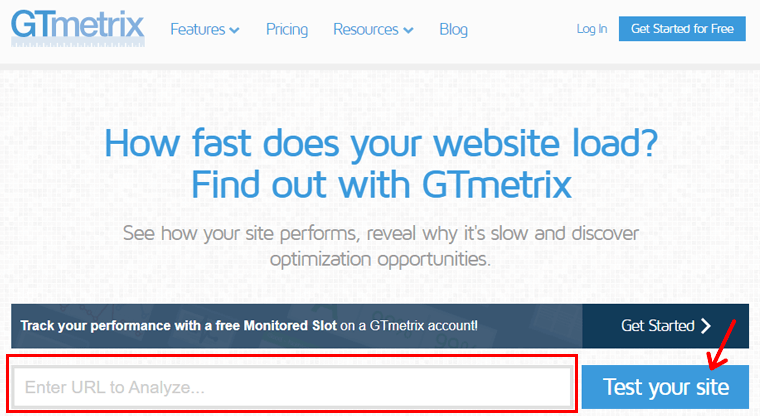
นอกจากนี้ยังมีเครื่องมือหลายอย่างที่จะช่วยคุณตรวจสอบความเร็วของเว็บไซต์ของคุณ ที่นี่ เราจะใช้ GTmetrix สำหรับคำแนะนำนี้
คุณสามารถเริ่มต้นด้วยการไปที่เว็บไซต์ GTmetrix ของคุณ ในหน้าแรกให้เพิ่ม URL เว็บไซต์ของคุณแล้วคลิกตัวเลือก "ทดสอบเว็บไซต์ของคุณ"

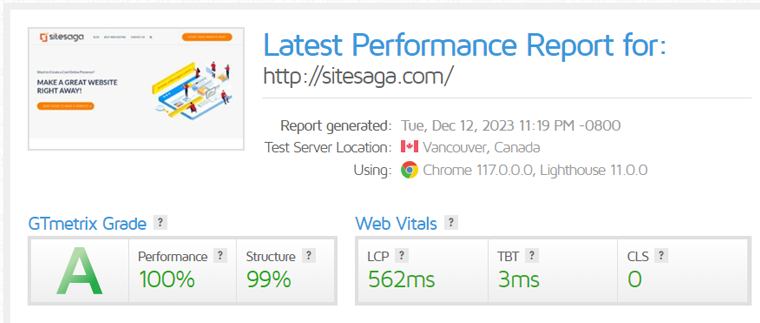
เครื่องมือนี้จะทำการทดสอบและคุณจะเห็นผลลัพธ์อย่างรวดเร็ว และคุณจะได้รับผลลัพธ์ความเร็วเว็บไซต์พร้อมกับเกรด GTmetrix และคะแนน Web Vitals

สร้างความมั่นใจในการเข้าถึงสำหรับผู้ใช้ทุกคน
การเข้าถึงเว็บไซต์ไม่ได้เป็นเพียงข้อกำหนดทางกฎหมายเท่านั้น มันเป็นลักษณะพื้นฐานของการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง การใช้ฟีเจอร์การช่วยสำหรับการเข้าถึงช่วยให้มั่นใจได้ว่าบุคคลทุพพลภาพสามารถนำทางและโต้ตอบกับเว็บไซต์ของคุณได้อย่างราบรื่น
เคล็ดลับบางประการเพื่อให้แน่ใจว่าการเพิ่มประสิทธิภาพการเข้าถึงมีดังต่อไปนี้:
- ขั้นแรก ให้ใช้ <H1> สำหรับชื่อหลักเท่านั้น ห้ามนำไปใช้เพื่อสิ่งอื่นใดนอกจากชื่อกระทู้ และอย่าข้ามระดับหัวเรื่อง เช่น ไปจาก <H1> ถึง <H3> เป็นต้น
- เพิ่ม ข้อความ ALT สำหรับรูปภาพของคุณที่อธิบายได้ดีขึ้น ซึ่งจะทำให้ผู้ที่มีความบกพร่องทางการมองเห็นสามารถเข้าถึงเนื้อหาของคุณได้
- ปรับปรุงประสบการณ์ผู้ใช้โดยแทนที่วลีที่คลุมเครือ เช่น “คลิกที่นี่” ด้วยตัวเลือกที่สื่อความหมาย เช่น “ติดต่อเราเพื่อขอข้อมูลเพิ่มเติม”
- เลือก สีคอนทราสต์สูง เช่น ตัวอักษรสีดำบนพื้นหลังสีขาว เพื่อให้แน่ใจว่าองค์ประกอบต่างๆ บนไซต์ของคุณมีความแตกต่างกันอย่างชัดเจน
- หลีกเลี่ยงการใช้แบบอักษรขนาดบาง เนื่องจากอ่านยาก
- ตรวจสอบให้แน่ใจว่าเนื้อหาที่สำคัญในเว็บไซต์ของคุณไม่ได้เต็มไปด้วยสีที่หนักหน่วง
- รวม การนำทางด้วยแป้นพิมพ์ สำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น ช่วยให้พวกเขาใช้แป้นพิมพ์อักษรเบรลล์เพื่อการเข้าถึงที่ดีขึ้นบนเว็บไซต์ของคุณ
นอกจากเคล็ดลับเหล่านี้แล้ว คุณยังสามารถทดสอบเว็บไซต์ของคุณเพื่อตรวจสอบว่าเว็บไซต์ของคุณเข้าถึงได้อย่างไร มีเครื่องมือมากมายที่คุณสามารถใช้ได้
สำหรับคู่มือนี้ เราจะใช้เครื่องมือตรวจสอบการเข้าถึง ซึ่งเป็นเครื่องมือออนไลน์และใช้งานได้ฟรี
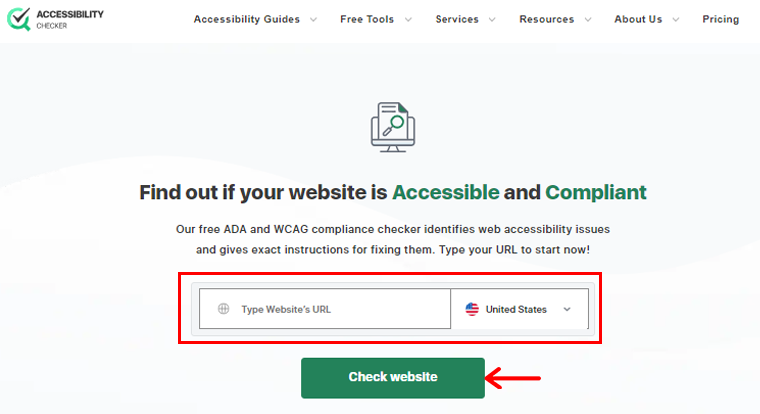
เริ่มต้นด้วยการเยี่ยมชมเว็บไซต์ตัวตรวจสอบการเข้าถึงและกรอก URL เว็บไซต์ของคุณลงในช่อง หลังจากนั้นคลิกที่ “ตรวจสอบเว็บไซต์” และมันจะทำการทดสอบ

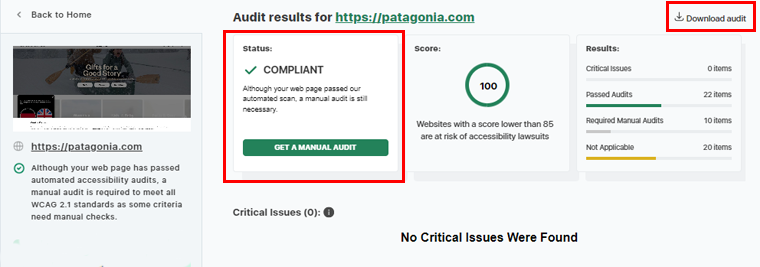
ในเวลาอันสั้น คุณจะได้รับผลลัพธ์ที่มีสถานะ "สอดคล้อง" หรือหากไม่ใช่ "ไม่ปฏิบัติตาม" นอกจากนี้ คุณยังจะได้รับคะแนนการเข้าถึงอีกด้วย ตามไซต์นี้ หากเว็บไซต์ของคุณมีคะแนนต่ำกว่า 85 แสดงว่าไม่เป็นไปตามข้อกำหนด

ส่วนที่ดีที่สุดคือคุณยังสามารถดาวน์โหลดรายงานการตรวจสอบผลการทดสอบการเข้าถึงเว็บไซต์ของคุณได้
คุณยังสามารถใช้ปลั๊กอินการเข้าถึงเพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้ สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับปลั๊กอินการเข้าถึง WordPress ที่ดีที่สุด
ตำแหน่งเชิงกลยุทธ์ของคำกระตุ้นการตัดสินใจ (CTA)
ตำแหน่งเชิงกลยุทธ์ของคำกระตุ้นการตัดสินใจสามารถมีอิทธิพลอย่างมากต่อพฤติกรรมของผู้ใช้ ดังนั้น ควรวางตำแหน่ง CTA อย่างรอบคอบเพื่อให้เห็นได้ชัดเจน นอกจากนี้ ให้ใช้ภาษาที่น่าดึงดูดซึ่งผลักดันผู้เยี่ยมชมไปสู่การกระทำที่ต้องการ
CTA ที่ออกแบบมาอย่างดีทำหน้าที่เป็นแนวทางเสมือน นำผู้ใช้ไปสู่ Conversion โดยไม่ทำให้สับสนหรือมากเกินไป
ต่อไปนี้เป็นเคล็ดลับบางส่วนที่คุณสามารถใช้ขณะเพิ่ม CTA ลงในเว็บไซต์ของคุณ
- ทำให้ปุ่ม CTA ปรากฏให้เห็น: จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่ามองเห็นปุ่ม CTA บนเว็บไซต์เพื่อกระตุ้นการมีส่วนร่วมของผู้ใช้และกระตุ้นการดำเนินการที่ต้องการอย่างมีประสิทธิภาพ
- ใช้สีปุ่ม CTA ที่สะดุดตา: สีที่สดใสดึงดูดความสนใจ มีส่วนร่วมอย่างรวดเร็ว และปรับปรุงการโต้ตอบของผู้ใช้ ซึ่งอาจเพิ่มการแปลง
- รวม CTA เพียงรายการเดียวในหน้าเดียว: ช่วยในการ รักษาโฟกัสและนำทางผู้ใช้ไปสู่วัตถุประสงค์ที่ชัดเจน ลดความสับสนและเพิ่มอัตราการแปลง
- ทำให้ CTA ของคุณสั้นและไพเราะ: ดึงดูดความสนใจของผู้เยี่ยมชมได้อย่างรวดเร็วและกระตุ้นให้ผู้ใช้มีส่วนร่วมบนเว็บไซต์ของคุณทันที
- บรรทัดสนับสนุนก่อนปุ่ม CTA ของคุณ: ข้อความโน้มน้าวใจก่อนปุ่ม CTA จะช่วยเพิ่มความเข้าใจของผู้ใช้และส่งเสริมการมีส่วนร่วม
ไม่เพียงแค่นี้ คุณยังสามารถวัดประสิทธิภาพโดยการทดสอบ CTA ของคุณทำงานได้ดีเพียงใด หรือสามารถทำได้ดีขึ้นหรือไม่
Heatmap เป็นฟีเจอร์ที่ยอดเยี่ยมในการติดตามการโต้ตอบของผู้ใช้บนเว็บไซต์ของคุณ มันแสดงให้เห็นว่าผู้คนโต้ตอบกันมากที่สุดและน้อยที่สุดบนเพจของคุณที่ใด นอกจากนี้ยังช่วยค้นหาหัวข้อยอดนิยมและมองเห็นสิ่งรบกวนที่ส่งผลต่อการคลิก CTA
มีเครื่องมือทดสอบแผนที่ความร้อนมากมาย เช่น Hotjar, Heatmap.com เป็นต้น แม้ว่าจะเป็นเครื่องมือระดับพรีเมียม แต่คุณยังจะได้ทดลองใช้งานฟรีอีกด้วย แล้วทำไมไม่ลองดูล่ะ?
3. การเพิ่มประสิทธิภาพหน้า Landing Page
ประตูสู่ Conversion มักจะอยู่ภายในการออกแบบหน้า Landing Page ของคุณ ในขณะที่การสร้างแลนดิ้งเพจที่น่าทึ่งนั้นเป็นศิลปะที่ผสมผสานความสวยงามและประสบการณ์ผู้ใช้เข้าด้วยกัน
เรามาเจาะลึกแนวทางปฏิบัติที่ดีที่สุดหลักเพื่อยกระดับอัตรา Conversion ของคุณผ่านการเพิ่มประสิทธิภาพหน้า Landing Page แบบมีกลยุทธ์
พาดหัวข่าวที่น่าดึงดูด
สร้างหัวข้อข่าวที่ดึงดูดความสนใจของผู้ฟัง โดยให้พวกเขาได้ดูเนื้อหาสั้นๆ ที่น่าสนใจเกี่ยวกับสิ่งที่กำลังจะเกิดขึ้น ใช้คำที่ดึงดูดความสนใจและตรงกับสิ่งที่ผู้ใช้กำลังมองหา เพื่อสร้างเวทีสำหรับการโต้ตอบที่มีความหมาย
นอกจากนี้ พาดหัวข่าวที่ติดหูยังช่วยคุณได้หลายวิธี:
- ช่วยดึงดูดความสนใจของผู้ใช้
- ทำให้เนื้อหาของคุณโดดเด่น
- นอกจากนี้ยังเพิ่มปริมาณการเข้าชมด้วยการเพิ่มอัตราการคลิกผ่าน
- และช่วยปรับปรุงการแปลงในที่สุด
เราจะให้เคล็ดลับในการปรับปรุงและทำให้พาดหัวข่าวติดหู
- เพิ่มตัวเลข: ตัวเลขในพาดหัวข่าวดึงดูดความสนใจ ผู้อ่านชอบบทความสั้น ๆ ตรง ๆ หากพาดหัวของคุณมีตัวเลข ผู้อ่านคาดหวังเคล็ดลับหรือคำแนะนำ
- คำกระตุ้นการตัดสินใจ: CTA หรือคำกระตุ้นการตัดสินใจเป็นสิ่งสำคัญสำหรับพาดหัวข่าวที่ติดหู โดยจะแนะนำผู้อ่านว่าต้องทำอะไรต่อไปและกระตุ้นให้ดำเนินการ
- การใช้คำที่โดนใจ: สร้างหัวข้อข่าวด้วยกลยุทธ์ที่ได้รับการพิสูจน์แล้ว เช่น การใช้คำที่โดนใจ เช่น "ผ่านการทดสอบ" และ "พิสูจน์แล้ว" เพื่อความน่าเชื่อถือที่ดึงดูดความสนใจ
- เขียนหลายรายการ เลือกหนึ่งรายการ: การสร้างหัวข้อข่าวที่สมบูรณ์แบบต้องใช้ความพยายาม เขียนหัวข้อข่าวอย่างน้อย 10 รายการต่อบทความ เลือกหัวข้อที่ดีที่สุด และกระชับให้กระชับ
- รับฟังผู้ใช้ของคุณ: แบบสำรวจช่วยให้รู้ว่าผู้คนคิดอย่างไร จัดทำแบบสำรวจเพื่อรับความคิดเห็นจากผู้ชมเกี่ยวกับพาดหัวข่าว ยิ่งโหวตมากเท่าไรก็ยิ่งดีเท่านั้น
- วิเคราะห์หัวข้อข่าว: เครื่องมือเช่น CoSchedule Headline Studio ช่วยสร้างหัวข้อข่าวที่มีประสิทธิภาพ เพิ่มประสิทธิภาพสำหรับการมีส่วนร่วม และปรับปรุงประสิทธิภาพของเนื้อหา
- คู่แข่งของคุณ: หากต้องการสร้างพาดหัวข่าวที่สะดุดตา ดูว่าคนอื่นๆ กำลังทำอะไรในผลการค้นหา ปรับปรุงความคิดของคู่แข่งของคุณแทนที่จะเริ่มต้นใหม่
เนื้อหาที่โน้มน้าวใจและเกี่ยวข้อง
เนื้อหามีความสำคัญต่อหน้า Landing Page ของคุณ และคุณภาพของเนื้อหาสามารถสร้างหรือทำลายการมีส่วนร่วมของผู้ใช้ได้ แสดงคุณค่าของผลิตภัณฑ์หรือบริการของคุณอย่างชัดเจน โดยแสดงให้เห็นว่ามันตรงตามความต้องการของพวกเขาอย่างไร
แล้วจะสร้างเนื้อหาให้ดีขึ้นได้อย่างไร? มาดูกัน!
- ข้ามคำแนะนำที่ชัดเจน
- ใช้รายละเอียดเพื่อช่วยให้ผู้อ่านเห็นภาพเรื่องราวของคุณ
- เพิ่มรายละเอียดที่สดใสและเรื่องราวสะเทือนอารมณ์เพื่อมีส่วนร่วม
- ใช้คำคุณศัพท์เชิงประสาทสัมผัสและคำอุปมาอุปมัยที่เฉพาะเจาะจงเพื่อช่วยให้เข้าใจ
เมื่อคุณทำสิ่งเหล่านี้เสร็จแล้ว ก็ถึงเวลาเรียนรู้วิธีดึงดูดผู้อ่านของคุณ
- เชื่อมต่อกับผู้ชมของคุณโดยทำความเข้าใจความกลัว ความฝัน และความปรารถนาของพวกเขา
- เขียนราวกับว่าคุณกำลังพูดคุยกับเพื่อนโดยใช้น้ำเสียงในการสนทนาและมีส่วนร่วม
- กล่าวถึงผู้อ่านของคุณโดยตรงโดยใช้ “คุณ” เพื่อสร้างการเชื่อมต่อที่แน่นแฟ้นยิ่งขึ้น
- โดดเด่นด้วยการแบ่งปันมุมมองและเรื่องราวส่วนตัวของคุณ
- ใช้ภาษาที่ผู้อ่านของคุณคุ้นเคย หลีกเลี่ยงศัพท์เฉพาะและเลือกความเรียบง่าย
- มีความชัดเจนโดยไม่ดูถูกดูแคลนผู้ฟัง และมุ่งเน้นที่การช่วยเหลือและมีน้ำใจ
การเป็นนักเขียนที่ดีนั้นไม่สำคัญ แต่การตัดต่ออย่างเชี่ยวชาญนั้นเป็นสิ่งสำคัญ เคล็ดลับในการเปลี่ยนเนื้อหาที่อาจเป็นเนื้อหาธรรมดาๆ ให้กลายเป็นสิ่งที่ยิ่งใหญ่มีดังนี้
- วางแผนล่วงหน้า: ให้เวลาร่างแรกของคุณได้พักก่อนจะแก้ไข
- อ่านย้อนหลัง: สังเกตการพิมพ์ผิดโดยอ่านข้อความของคุณไปข้างหลัง
- ใช้เครื่องตรวจตัวสะกด : เป็นข้อมูลพื้นฐานแต่มีประสิทธิภาพ จับการพิมพ์ผิดเหล่านั้น
- พิสูจน์อักษรบนกระดาษ: ลดการอ่านผ่านๆ โดยการพิสูจน์อักษรบนกระดาษ
- อ่านออกเสียง: ระบุจุดสะดุดโดยการอ่านออกเสียงข้อความของคุณ
- ลดความซับซ้อน: ตัดแนวคิดที่ไม่เกี่ยวข้องและจดจำจุดประสงค์ของคุณ
- หลีกเลี่ยงข้อผิดพลาดทั่วไป: ตรวจสอบข้อผิดพลาดทั่วไป เช่น “มีและข้อผิดพลาด คำเสริมและคำชมเชย”
- หลีกเลี่ยงถ้อยคำที่ซ้ำซากจำเจ : กำจัดถ้อยคำที่ซ้ำซากจำเจที่ไม่มีความหมายซึ่งไม่เพิ่มคุณค่าให้กับเนื้อหาของคุณ
- ย่อประโยคแรก: ดึงดูดผู้อ่านด้วยประโยคแรกที่กระชับ
- ตัดคำที่มากเกินไป: ลบคำที่ไม่จำเป็นออกเพื่อความชัดเจนและกระชับ
- แทนที่คำที่ซับซ้อน: เลือกใช้คำที่ง่ายกว่าเพื่อให้อ่านง่ายขึ้น
- ตรวจสอบระดับการมีส่วนร่วม: ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณมุ่งเน้นไปที่ผู้อ่าน ลดการใช้คำว่า “ฉัน” และ “ฉัน”
สุดท้าย ให้กลับมาอ่านพาดหัวของคุณอีกครั้ง ตรวจสอบว่าคุณทำตามสัญญาหรือไม่ ตรวจสอบด้วยว่าผู้อ่านของคุณจะได้รับประโยชน์จากเนื้อหาของคุณหรือไม่
อ่านบทความของเราเกี่ยวกับเครื่องมือเขียนซ้ำ AI ที่ดีที่สุดเพื่อการเปลี่ยนแปลงเนื้อหาที่ดีขึ้น
การวางตำแหน่งเชิงกลยุทธ์ขององค์ประกอบภาพ
องค์ประกอบภาพบนแลนดิ้งเพจทำหน้าที่เป็นผู้บรรยาย ส่งข้อความได้อย่างรวดเร็ว ดังนั้นการวางรูปภาพ วิดีโอ และอินโฟกราฟิกอย่างมีกลยุทธ์จึงช่วยเสริมเนื้อหาได้

คุณสามารถใช้ภาพที่สะท้อนกับเอกลักษณ์ของแบรนด์ของคุณได้ รูปภาพที่เหมาะสมจะช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมและเสริมข้อความของคุณ
ใช้งานอย่างไรให้ถูกต้อง? มาดูกันดีกว่า!
I) เลือกภาพที่เหมาะสม
การเลือกภาพที่เหมาะสมสำหรับเนื้อหาของคุณมีบทบาทสำคัญในการสร้างแลนดิ้งเพจที่น่าสนใจ เพราะภาพที่แตกต่างกันถ่ายทอดข้อความและอารมณ์ที่แตกต่างกัน ซึ่งมีอิทธิพลต่อวิธีที่ผู้ใช้รับรู้ถึงแบรนด์ของคุณ
- ภาพถ่าย เหมาะอย่างยิ่งสำหรับการนำเสนอบุคคลและสถานที่จริง ซึ่งช่วยเพิ่มความไว้วางใจให้กับผู้ชมของคุณ
- ภาพประกอบ เหมาะสำหรับการถ่ายทอดแนวคิดที่เป็นนามธรรมหรือสร้างโทนเสียงที่สนุกสนาน
- อินโฟกราฟิก เป็นเลิศในการนำเสนอข้อมูลที่ซับซ้อนด้วยสายตา
- วิดีโอ แสดงให้เห็นผลิตภัณฑ์หรือบริการที่ใช้งานจริงได้อย่างมีประสิทธิภาพ
นอกจากนี้ ให้พิจารณาโทนเสียงโดยรวมและข้อความของแลนดิ้งเพจของคุณเมื่อเลือกภาพ ตรวจสอบให้แน่ใจว่าภาพที่เลือกไม่เพียงแต่ดูน่าดึงดูด แต่ยังช่วยเสริมข้อความของคุณอีกด้วย
II) ใช้รูปภาพคุณภาพสูง
การใช้รูปภาพคุณภาพสูงบนหน้า Landing Page ของคุณมีความสำคัญด้วยเหตุผลสองประการ
- ประการแรก ภาพคุณภาพสูงช่วยให้ดูเป็นมืออาชีพและน่าดึงดูด เพิ่มการมีส่วนร่วมและความไว้วางใจของผู้ใช้
- ประการที่สอง รูปภาพเหล่านี้สอดคล้องกับแบรนด์ของคุณ เสริมสร้างเอกลักษณ์และข้อความของคุณ
คุณสงสัยหรือไม่ว่าต้องทำอย่างไรเมื่อเลือกภาพ? นี่คือเคล็ดลับบางประการ!
- จัดลำดับความสำคัญของความละเอียดสูงเพื่อหลีกเลี่ยงความพร่ามัว ภาพคุณภาพต่ำอาจทำลายความเป็นมืออาชีพและทำให้ข้อความของคุณจางลง
- เลือกภาพที่สะท้อนถึงแบรนด์และข้อความของคุณ ตัวอย่างเช่น ผลิตภัณฑ์ที่เป็นมิตรกับสิ่งแวดล้อมสอดคล้องกับภาพในธีมธรรมชาติ
นอกจากนี้คุณยังสามารถจ้างช่างภาพมืออาชีพเพื่อให้ได้ภาพคุณภาพสูงได้ตลอดเวลา หรือคุณสามารถซื้อภาพสต็อก หรือใช้โปรแกรมสร้างภาพ AI เช่น เครื่องมือ Midjourney
III) ปรับภาพให้เหมาะสม
แม้ว่ารูปภาพที่มีคุณภาพจะช่วยปรับปรุงหน้า Landing Page ของคุณ แต่การปรับขนาดให้เหมาะสมนั้นมีความสำคัญสำหรับการโหลดที่รวดเร็วยิ่งขึ้น เนื่องจากรูปภาพขนาดใหญ่ทำให้หน้าเว็บของคุณช้าลง ทำให้ผู้ใช้หงุดหงิด พวกเขาอาจละทิ้งเพจของคุณหากใช้เวลาโหลดนานกว่าสามวินาที
ดังนั้น เพื่อเพิ่มประสิทธิภาพ
- ใช้เครื่องมือเพิ่มประสิทธิภาพรูปภาพเพื่อลดขนาดไฟล์โดยไม่กระทบต่อคุณภาพ
- พิจารณารูปแบบภาพอย่างชาญฉลาด JPEG เหมาะกับรูปถ่าย ในขณะที่ PNG เหมาะสำหรับกราฟิกที่มีพื้นหลังโปร่งใส
หากคุณอยากรู้เกี่ยวกับวิธีการเพิ่มประสิทธิภาพ นี่คือการสาธิตง่ายๆ:
สำหรับบล็อกนี้ เราได้ปรับภาพของเราให้เหมาะสมก่อนที่จะเพิ่มจากเครื่องมือเพิ่มประสิทธิภาพภาพออนไลน์ สิ่งที่เราทำขั้นแรกคือสร้างรูปภาพตามขนาดของแนวทางบล็อกของเรา
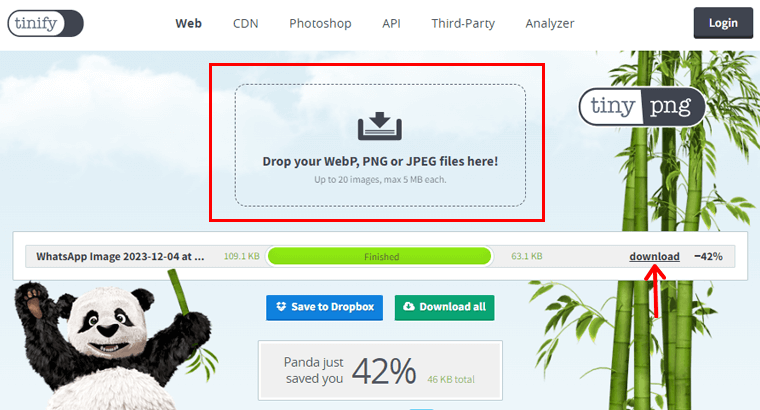
จากนั้นเราบีบอัดรูปภาพโดยใช้เครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์ TinyPNG เครื่องมือนี้จะเพิ่มประสิทธิภาพรูปภาพ WebP, JPEG และ PNG ของคุณ 50-80% ส่วนที่ดีที่สุด คุณจะไม่สูญเสียคุณภาพของเนื้อหาของคุณ

คุณสามารถใช้เครื่องมือนี้ได้โดยไปที่เว็บไซต์ “https://tinypng.com/” วางภาพของคุณแล้วบีบอัด ตอนนี้ดาวน์โหลดภาพของคุณแล้วคุณจะได้ภาพที่ปรับให้เหมาะสมที่สุด
IV) ใช้รูปภาพเพื่อเน้นข้อมูล
การใช้รูปภาพบนหน้า Landing Page อาจเป็นกลยุทธ์ที่ดีในการดึงดูดความสนใจและแนะนำผู้ใช้อย่างมีประสิทธิภาพ นอกจากนี้ การวางรูปภาพอย่างมีกลยุทธ์ยังสร้างลำดับชั้นของภาพ โดยเน้นเนื้อหาที่สำคัญ

นอกจากนี้ การเพิ่มรูปภาพที่น่าสนใจบนหน้า Landing Page ยังสามารถใช้เป็นจุดโฟกัสและดึงดูดความสนใจของผู้ใช้ได้ รูปภาพยังสร้างความรู้สึกลื่นไหล โดยนำทางผู้ใช้ไปยังส่วนต่างๆ ของหน้าได้อย่างราบรื่น
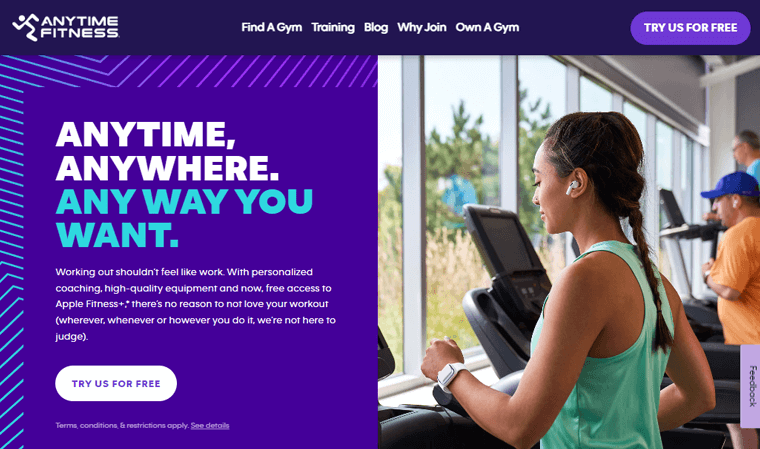
เพื่อเป็นตัวอย่าง มาดูที่หน้า Landing Page ของเว็บไซต์ Anytime Fitness หน้า Landing Page ของพวกเขามีพาดหัวข่าวที่น่าสนใจพร้อมกับผู้คนที่ออกกำลังกายในยิมทางด้านขวา

มากกว่าการชี้นำมุมมองของผู้ใช้ รูปภาพยังโดดเด่นในการเน้นข้อมูลที่สำคัญ ไม่ว่าจะเป็นการเน้นปุ่ม CTA หรือแสดงให้เห็นประโยชน์ของผลิตภัณฑ์หรือบริการที่สำคัญ
V) การสร้างโครงร่างสี
สีบนหน้า Landing Page มีบทบาทสำคัญในวิธีที่ผู้ใช้รับรู้ถึงแบรนด์ของคุณและสัมผัสกับเว็บไซต์ของคุณ หากต้องการสร้างเพจที่ดึงดูดสายตา ให้เลือกสีที่เข้ากับภาพลักษณ์และแบรนด์โดยรวมของคุณ
พิจารณาข้อความที่คุณต้องการส่ง:
- สีสันสดใสเพื่อพลังงาน
- โทนสีที่นุ่มนวลขึ้นเพื่อความสงบ
ปรับสีในภาพให้เข้ากับแบรนด์โดยรวมของคุณเพื่อสร้างรูปลักษณ์ที่เป็นหนึ่งเดียว ใช้เครื่องมือ เช่น วงล้อสี เพื่อทดลองและค้นหาชุดค่าผสมที่ดีที่สุดที่โดนใจผู้ชมของคุณ
ด้วยวิธีนี้ Landing Page ของคุณไม่เพียงแต่ดูดี แต่ยังสื่อสารข้อความของคุณได้อย่างมีประสิทธิภาพและเพิ่มการจดจำแบรนด์อีกด้วย
แบบฟอร์มที่ได้รับการปรับปรุงเพื่อการโต้ตอบที่ราบรื่น
แบบฟอร์มเป็นเฟสโต้ตอบบนแลนดิ้งเพจ ซึ่งต้องมีการปรับให้เหมาะสมอย่างระมัดระวังเพื่อความสะดวกของผู้ใช้ เป้าหมายคือการรักษาสมดุลระหว่างการรวบรวมข้อมูลที่จำเป็นและให้แน่ใจว่ามีปฏิสัมพันธ์ที่ราบรื่น
ตัวอย่างเช่น หากคุณดูแบบฟอร์มลงทะเบียนบนเว็บไซต์ของเรา SiteSaga ก็ถือว่าค่อนข้างสะอาด เว็บไซต์ของเรารวบรวมเฉพาะข้อมูลที่จำเป็นเท่านั้น เช่นเดียวกับในภาพด้านล่าง

นอกจากนี้ แบบฟอร์มออนไลน์ยังมีบทบาทสำคัญในการโต้ตอบกับผู้ใช้ โดยทำหน้าที่เป็นประตูสู่ข้อมูลอันมีค่าและกระบวนการที่สำคัญ ไม่ว่าจะสมัครรับจดหมายข่าวหรือซื้อสินค้า แบบฟอร์มที่ออกแบบอย่างดีถือเป็นสิ่งสำคัญ
และเมื่อแบบฟอร์มสร้างความสับสนหรือใช้เวลานาน แบบฟอร์มเหล่านั้นจะกลายเป็นอุปสรรคสำคัญต่อการเปลี่ยนใจเลื่อมใส
ดังนั้นการทำความเข้าใจการเพิ่มประสิทธิภาพแบบฟอร์มจึงมีความสำคัญ!
ตอนนี้เราทราบถึงความสำคัญของการเพิ่มประสิทธิภาพแบบฟอร์มแล้ว มาดูคำแนะนำเชิงปฏิบัติเพื่อปรับปรุงแบบฟอร์มของคุณกันดีกว่า:
- ทำให้มันง่าย: ลดฟิลด์แบบฟอร์มให้เหลือเพียงข้อมูลสำคัญ ขอข้อมูลสำคัญเท่านั้น ตัวอย่างเช่น สำหรับ eBook ฟรี ที่อยู่อีเมลอาจเพียงพอแล้ว
- การติดป้ายกำกับที่ชัดเจน: ใช้ป้ายกำกับที่ชัดเจนสำหรับฟิลด์แบบฟอร์มแต่ละช่อง ผู้ใช้ควรเข้าใจสิ่งที่จำเป็นได้ทันที หลีกเลี่ยงศัพท์เฉพาะหรือความคลุมเครือ
- การสร้างโปรไฟล์ผู้ใช้แบบค่อยเป็นค่อยไป: เมื่อรวบรวมรายละเอียดผู้ใช้อย่างกว้างขวาง ให้ค่อยๆ รวบรวมข้อมูลผ่านการโต้ตอบหลายครั้ง แทนที่จะรวบรวมข้อมูลทั้งหมดในคราวเดียว
- การจัดการข้อผิดพลาด: ใช้ข้อความแสดงข้อผิดพลาดที่เป็นมิตรต่อผู้ใช้ซึ่งจะแนะนำผู้ใช้ให้แก้ไขข้อผิดพลาด หลีกเลี่ยงข้อความทั่วไป เช่น “การป้อนข้อมูลไม่ถูกต้อง”
- การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่: รับประกันความเหมาะกับอุปกรณ์พกพาสำหรับแบบฟอร์ม ผู้ใช้มือถือควรสัมผัสประสบการณ์กระบวนการที่ราบรื่นโดยไม่ต้องซูมหรือเลื่อนมากเกินไป
หลังจากรู้มามากแล้ว คุณคงสงสัยว่าจะวางแบบฟอร์มบนหน้า Landing Page ของคุณได้ที่ไหน นี่คือคำตอบ!
มี 4 สิ่งที่คุณสามารถทำได้:
1. ที่ด้านบน: การวางไว้ที่ด้านบนช่วยให้มั่นใจได้ว่าจะมองเห็นได้ทันที ดึงดูดความสนใจของผู้เยี่ยมชม และส่งเสริมการมีส่วนร่วม
2. ด้วยเนื้อหาที่น่าสนใจ: ถัดจากข้อความหรือภาพที่น่าสนใจจะสร้างกระแสที่ราบรื่น นำทางผู้เยี่ยมชมไปสู่การกรอกแบบฟอร์ม
3. จบประโยคโน้มน้าวใจ: ณ จุดนี้ผู้เยี่ยมชมมีแนวโน้มที่จะมั่นใจในคุณค่าที่นำเสนอของคุณ ซึ่งเพิ่มความตั้งใจที่จะดำเนินการ
4. แบบฟอร์มป๊อปอัปหรือสไลด์เข้า: แบบฟอร์มป๊อปอัปหรือสไลด์อินตามเวลาที่กำหนดจะทริกเกอร์ให้ดำเนินการหลังจากเวลาที่กำหนดบนเพจหรือก่อนที่ผู้เยี่ยมชมจะออกไป
หากคุณกำลังสร้างหน้า Landing Page โปรดดูบทความของเราเกี่ยวกับธีมหน้า Landing Page ที่ดีที่สุด
4. การเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์
หน้าผลิตภัณฑ์ของคุณเปรียบเสมือนเวทีที่ผู้เยี่ยมชมตัดสินใจซื้อ มันไม่ใช่แค่การแสดงผลเท่านั้น แต่ยังต้องมีการปรับปรุงอย่างระมัดระวังเพื่อให้ได้ผลลัพธ์ที่ดีขึ้น
มาดูวิธีทำให้หน้าผลิตภัณฑ์ของคุณน่าสนใจยิ่งขึ้นเพื่อเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้ากัน
I) แสดงผลิตภัณฑ์ของคุณด้วยรูปภาพสวยๆ
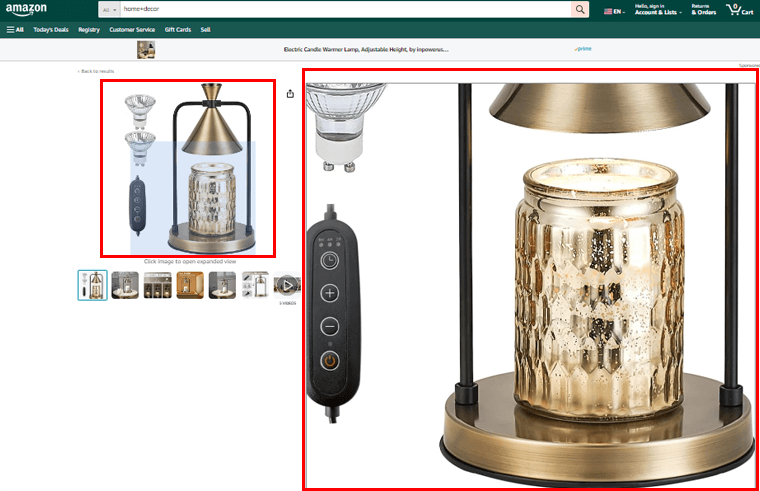
ใช้รูปภาพผลิตภัณฑ์ที่ชัดเจนและน่าดึงดูดจากมุมต่างๆ ให้ผู้เข้าชมซูมเข้าเพื่อดูรายละเอียด แต่ละภาพควรบอกเล่าเรื่องราวและทำให้ผู้มีโอกาสเป็นลูกค้าต้องการซื้อ
ตัวอย่างเช่น หากคุณดูสินค้าใน Amazon หากคุณวางเมาส์เหนือภาพใดๆ ระบบจะซูมอัตโนมัติ คุณจึงสามารถเห็นทุกมุมของภาพ

II) เขียนคำอธิบายที่ขาย
ทำให้คำอธิบายผลิตภัณฑ์ของคุณเป็นมากกว่าข้อเท็จจริง บอกเล่าเรื่องราวว่าผลิตภัณฑ์ของคุณเข้ากับชีวิตของใครบางคนอย่างไร ใช้คำที่โน้มน้าวและสร้างประสบการณ์ ไม่ใช่แค่คำอธิบาย
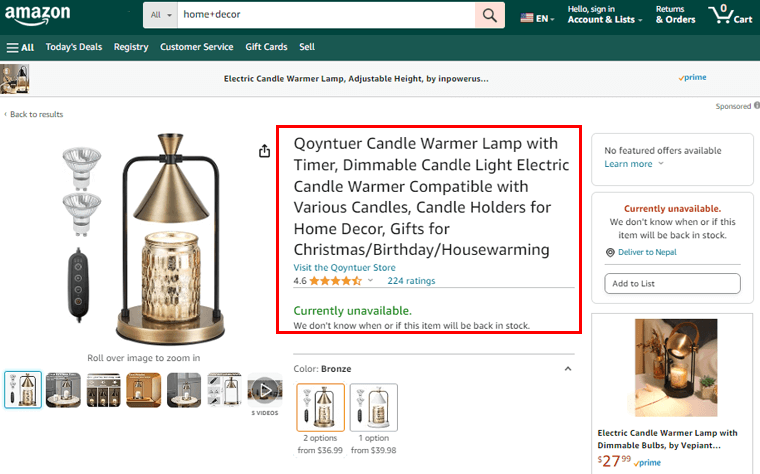
เพื่อเป็นตัวอย่าง ตลาดออนไลน์ทุกแห่งเช่น Amazon , eBay ฯลฯ มีคำอธิบายของผลิตภัณฑ์ทุกรายการ ดังนั้นหากคุณคลิกผลิตภัณฑ์ใดๆ คุณจะเห็นคุณลักษณะของผลิตภัณฑ์และรู้ว่าคุณกำลังซื้ออะไร

III) ทำให้การนำทางเป็นเรื่องง่าย
ทำให้ผู้เยี่ยมชมสามารถเลื่อนดูหน้าผลิตภัณฑ์ของคุณได้อย่างง่ายดาย เพิ่มตัวกรองและตัวเลือกการจัดเรียงเพื่อให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้ การเดินทางจากการดูสินค้าไปจนถึงการซื้อควรจะราบรื่น
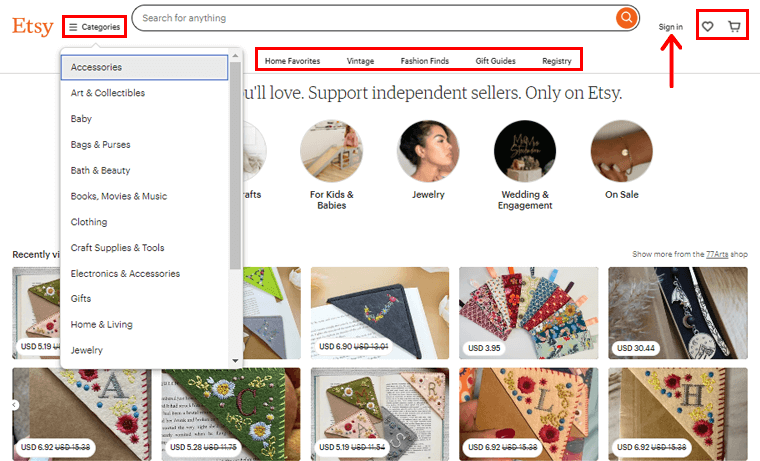
ตัวอย่างเช่น หากคุณไปที่ไซต์ Etsy คุณจะเห็นเมนูง่ายๆ บนส่วนหัว และหากคุณวางเมาส์เหนือเมนู "หมวดหมู่" เมนูแบบเลื่อนลงจะแสดงหมวดหมู่ที่คุณต้องการ

นอกจากนี้ยังมีช่องค้นหาซึ่งหาได้ง่ายที่ด้านบนของส่วนหัว นอกจากนี้ คุณจะพบ ไอคอนรถเข็น ซึ่งคุณจะพบผลิตภัณฑ์ที่เลือกทั้งหมดของเรา ข้างรถเข็น คุณจะเห็น ไอคอนรายการโปรด ซึ่งจะแสดงผลิตภัณฑ์ทั้งหมดที่คุณทำเครื่องหมายเป็นรายการโปรด
นอกจากนี้ ตัวเลือก การลงชื่อเข้าใช้ ยังปรากฏให้ผู้ใช้เห็นเพื่อสร้างบัญชีอีกด้วย
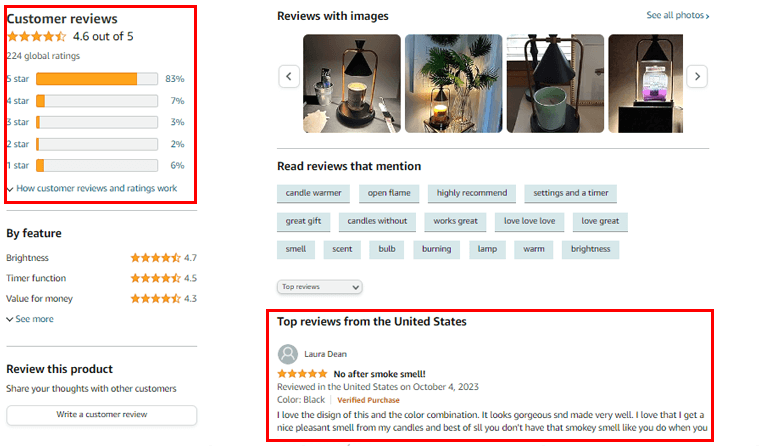
IV) แบ่งปันสิ่งที่คนอื่นคิด
แสดงสิ่งที่ลูกค้ารายอื่นคิดเกี่ยวกับผลิตภัณฑ์ของคุณ รวมบทวิจารณ์ การให้คะแนน และคำรับรองในหน้าผลิตภัณฑ์ ให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าผู้อื่นมีประสบการณ์ที่ดีกับผลิตภัณฑ์ของคุณ

Amazon โดดเด่นในฐานะตัวอย่างสำคัญของยักษ์ใหญ่อีคอมเมิร์ซที่ยกระดับความสำคัญของบทวิจารณ์ ผู้คนมักหันไปหา Amazon แม้ว่าจะซื้อสินค้าแบบออฟไลน์เพื่อพิจารณาความคุ้มค่าของผลิตภัณฑ์ก็ตาม

V) วางปุ่มในตำแหน่งที่ถูกต้อง
วางปุ่มที่แนะนำผู้เยี่ยมชมไปยังขั้นตอนต่อไปอย่างมีกลยุทธ์ ไม่ว่าจะเป็นการหยิบลงตะกร้า การดูผลิตภัณฑ์อื่นๆ หรือการซื้อ ตรวจสอบให้แน่ใจว่าปุ่มต่างๆ นำผู้ใช้ไปยังการดำเนินการถัดไปได้อย่างราบรื่น
VI) ทำให้ทำงานได้ดีบนโทรศัพท์
หลายๆ คนใช้โทรศัพท์ในการช็อปปิ้ง ตรวจสอบให้แน่ใจว่าหน้าผลิตภัณฑ์ของคุณดูดีและทำงานได้ดีบนอุปกรณ์มือถือ นอกจากนี้ รูปภาพควรโหลดเร็ว คำอธิบายควรสั้น และปุ่มต่างๆ ควรแตะได้ง่าย
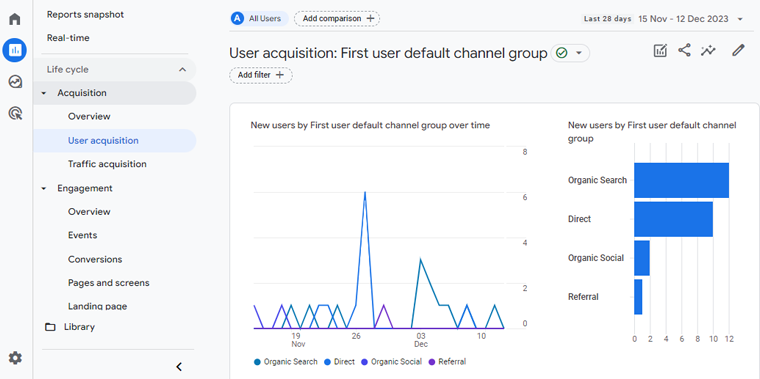
5. ทำการเปลี่ยนแปลงตามการโต้ตอบของผู้ใช้ของคุณ
เริ่มติดตามการกระทำของลูกค้าของคุณทันที ทำไม เพราะมันแสดงให้เห็นว่าเว็บไซต์ของคุณกำลังทำอะไรสิ่งที่พวกเขาชอบผลิตภัณฑ์ใดที่ขายมากที่สุดและมาจากไหน และการทำความเข้าใจพฤติกรรมของลูกค้าเป็นสิ่งสำคัญ
เพื่อจุดประสงค์นี้ Google Analytics เป็นเครื่องมือที่ใช้กันอย่างแพร่หลายสำหรับการติดตามว่าผู้คนมีพฤติกรรมอย่างไรในเว็บไซต์

แม้แต่เวอร์ชันฟรีก็ช่วยให้คุณเห็นการค้นหาแบบออร์แกนิกการค้นหาโดยตรงสังคมโดยตรงและการอ้างอิง
หากคุณถามว่าทำไมเราถึงต้องการข้อมูลนี้? คำตอบคือการสร้างเว็บไซต์สำหรับประสบการณ์การใช้งานที่ดีกว่าซึ่งไม่เพียง แต่ดึงดูดความสนใจ แต่เปลี่ยนเป็นการแปลงที่มีความหมาย
6. การวิเคราะห์คู่แข่งที่เหมาะสม
การทำความเข้าใจกับคู่แข่งของคุณเป็นสิ่งสำคัญสำหรับการปรับปรุงว่าเว็บไซต์ของคุณเปลี่ยนผู้เข้าชมให้เป็นลูกค้าได้ดีเพียงใด กล่าวง่ายๆการวิเคราะห์คู่แข่งที่เหมาะสมช่วยให้คุณเรียนรู้จากผู้อื่นทำให้เว็บไซต์ของคุณดีขึ้นและในที่สุดก็มีคนซื้อจากคุณมากขึ้น
เมื่อคุณศึกษาว่าคู่แข่งกำลังทำอะไรคุณจะได้รับ:
- อะไรที่ได้ผล : คุณสามารถดูได้ว่ากลยุทธ์ใดที่ทำให้พวกเขาประสบความสำเร็จในการดึงดูดลูกค้าให้ซื้อ
- สิ่งที่ไม่ได้ผล: คุณสามารถระบุข้อผิดพลาดที่พวกเขาอาจทำซึ่งคุณสามารถหลีกเลี่ยงได้
- แนวคิดใหม่ๆ: คุณอาจค้นพบแนวคิดใหม่ๆ ที่คุณสามารถใช้เพื่อทำให้เว็บไซต์ของคุณดีขึ้นได้
- ประสบการณ์ของลูกค้า: การตรวจสอบว่าคู่แข่งของคุณปฏิบัติต่อลูกค้าอย่างไร คุณสามารถปรับปรุงการบริการลูกค้าของคุณได้
ก่อนที่จะดำดิ่งสู่การวิจัย สิ่งสำคัญคือต้องรู้ว่าคู่แข่งของคุณคือใคร วิธีที่ง่ายที่สุดคือการดูธุรกิจที่ลูกค้าเป้าหมายของคุณสามารถค้นหาบริการหรือผลิตภัณฑ์ที่คล้ายคลึงกัน
ระบุคู่แข่ง
– คู่แข่งโดยตรง: ธุรกิจเหล่านี้ขายสิ่งเดียวกับที่คุณทำ ตัวอย่างเช่น หากคุณขายหนังสือ ร้านหนังสืออื่นก็เป็นคู่แข่งโดยตรง
– คู่แข่งทางอ้อม: จากตัวอย่างร้านหนังสือ เครื่องเขียนถือเป็นคู่แข่งทางอ้อม พวกเขาตอบสนองความต้องการหนังสือแต่มีความพิเศษที่แตกต่างออกไป
ดังนั้นการทำความเข้าใจทั้งสองประเภทจึงมีความสำคัญ
ตอนนี้ หากต้องการค้นหาคู่แข่งอันดับต้นๆ ของคุณเพื่อการวิจัย ให้พิจารณาวิธีการเหล่านี้:
- ค้นหาออนไลน์: ค้นหาธุรกิจที่คล้ายกับคุณในเครื่องมือค้นหา
- รับคำติชมจากลูกค้า: ดูว่าลูกค้าพูดถึงใครเป็นทางเลือกหรือตัวเลือก
- ดูรายงานอุตสาหกรรม: ตรวจสอบรายงานในอุตสาหกรรมของคุณเพื่อหาผู้เล่นหลัก
- โซเชียลมีเดีย: สำรวจแพลตฟอร์มโซเชียลเพื่อระบุคู่แข่งที่กระตือรือร้น
- ระบบเครือข่าย: เชื่อมต่อกับผู้อื่นในอุตสาหกรรมของคุณเพื่อค้นหาคู่แข่ง
การระบุคู่แข่งช่วยให้คุณดำเนินการวิจัยได้อย่างมีประสิทธิภาพและรับทราบข้อมูลเกี่ยวกับภาพรวมธุรกิจของคุณ
สัมผัสประสบการณ์ผลิตภัณฑ์ของคู่แข่งของคุณ
ส่วนสำคัญอีกประการหนึ่งในการตรวจสอบคู่แข่งของคุณคือการลองใช้ผลิตภัณฑ์หรือบริการของตนด้วยตนเอง
สำหรับร้านค้าออนไลน์ ให้สั่งซื้อและดำเนินการตามขั้นตอนการซื้อทั้งหมด ให้ความสนใจกับสิ่งที่พวกเขาทำได้ดีและจุดที่พวกเขาอาจทำผิดพลาด
บางทีพวกเขาอาจเพิ่มแชทบอทเพื่อช่วยเหลือผู้ซื้ออย่างมีประสิทธิภาพ หากต้องการปรับปรุงการเพิ่มประสิทธิภาพอัตราคอนเวอร์ชั่นของคุณ ลองนึกถึงการรวมแชทบอทบนเว็บไซต์ของคุณ
ประเมินประสบการณ์ผู้ใช้ (UX) บนเว็บไซต์ของคู่แข่งของคุณ ถามตัวเอง:
- ง่ายต่อการเคลื่อนย้ายไซต์ของพวกเขาหรือไม่?
- มีการรบกวนสมาธิบนเพจของพวกเขาหรือไม่?
- ข้อความอ่านง่ายแค่ไหน?
- กระบวนการซื้อง่ายไหม?
ตรวจสอบว่าพวกเขาจัดการกับข้อร้องเรียนของลูกค้าหลังจากการซื้อได้ดีเพียงใด มันจะช่วยให้คุณมองเห็นจุดที่ต้องปรับปรุง พร้อมทั้งเข้าใจจุดแข็งและจุดอ่อนของเว็บไซต์คู่แข่งของคุณ
คุณยังสามารถรวบรวมความคิดเห็นจากเพื่อน ครอบครัว หรือลูกค้าของคุณที่เคยไปที่ร้านค้าออนไลน์นั้นได้
7. ทดลองใช้ฟรีหรือนโยบายการคืนสินค้าที่เอื้อเฟื้อ
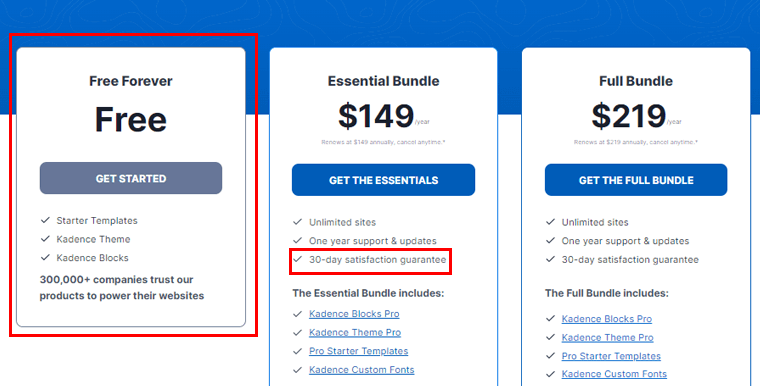
การมีนโยบายการคืนสินค้าและการทดลองใช้ฟรีที่ชัดเจนเปรียบเสมือนการมอบประสบการณ์การช็อปปิ้งที่ปลอดภัยแก่ผู้เยี่ยมชมของคุณ กลยุทธ์นี้ทำให้พวกเขามั่นใจในการซื้อและเพิ่ม Conversion ของคุณ
ตัวอย่างเช่น หากคุณดูภาพด้านล่าง นี่คือแผนการกำหนดราคาของธีม Kadence ธีมนี้ไม่เพียงแต่นำเสนอเวอร์ชันฟรีเท่านั้น แต่ยังรับประกันการคืนสินค้าภายใน 30 วันอีกด้วย ดังนั้นผู้ใช้จึงมีแนวโน้มที่จะลองใช้ธีมนี้

นอกจากนี้ นโยบายการคืนสินค้าที่มุ่งเน้นลูกค้าเป็นหลักยังมีประสิทธิภาพ ไม่เพียงแต่ช่วยเพิ่มยอดขาย แต่ยังช่วยลดการละทิ้งรถเข็นอีกด้วย เมื่อผู้ซื้อรู้ว่าพวกเขาสามารถซื้อสินค้าได้อย่างไม่ต้องสงสัย พวกเขาก็มีแนวโน้มที่จะทำการซื้อให้เสร็จสิ้นมากขึ้น
จะสร้างนโยบายการคืนเงินและการคืนสินค้าที่ดีขึ้นได้อย่างไร? คำแนะนำบางประการมีดังนี้:
- นโยบายการคืนสินค้าของคุณควรเป็นภาษาที่ชัดเจน ลูกค้าอาจลังเลหากทำให้เกิดความสับสน
- เข้าถึงได้ง่ายในทุกหน้าผลิตภัณฑ์เพื่อแจ้งและมีอิทธิพลต่อการตัดสินใจซื้อ
- การดำเนินการคืนสินค้ามีค่าใช้จ่ายแต่ก็ได้รับประโยชน์เช่นกัน เนื่องจากการคืนสินค้าฟรีช่วยเพิ่มความมั่นใจของลูกค้าและเพิ่มศักยภาพในการขาย
- รวมสลิปการบรรจุที่พิมพ์ไว้ล่วงหน้าไว้กับทุกคำสั่งซื้อเพื่อการคืนสินค้าที่ง่ายดาย และให้ข้อมูลทั้งหมดสำหรับการประมวลผล
- เมื่อลูกค้าชื่นชอบสินค้าแต่มีขนาดหรือสีไม่ถูกต้อง การเปลี่ยนสินค้าอย่างง่ายดายจะสร้างความพึงพอใจและดำเนินธุรกิจซ้ำ
- เมื่อลูกค้าคืนสินค้า ให้เสนอวิธีง่ายๆ ให้พวกเขาแชร์ว่าทำไม
- ใช้ความคิดเห็นเพื่อปรับปรุงและป้องกันปัญหาทั่วไป เช่น ความสับสนเกี่ยวกับขนาดในหน้าผลิตภัณฑ์
ดังนั้น ลูกค้าของคุณจึงลังเลเมื่อต้องติดต่อกับร้านค้าที่ไม่สามารถคืนสินค้าได้ง่ายหากสินค้ามีตำหนิหรือเปลี่ยนใจ ดังนั้นนโยบายการคืนสินค้า การคืนเงิน และการแลกเปลี่ยนที่โปร่งใสจะช่วยในการขายหรือเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าประจำ
8. สร้างความเร่งด่วน (FOMO) ด้วยส่วนลดด่วน
ความกลัวที่จะพลาด (FOMO) คือการที่ผู้คนรู้สึกกังวลเกี่ยวกับการไม่ได้เป็นส่วนหนึ่งของสิ่งที่น่าตื่นเต้นหรือเป็นประโยชน์ ธุรกิจต่างๆ ใช้ FOMO เพื่อกระตุ้นให้เกิดการดำเนินการอย่างรวดเร็ว เช่น การซื้อข้อเสนอที่มีเวลาจำกัด
นอกจากนี้ ความกลัวนี้ยิ่งรุนแรงขึ้นเมื่อมีโซเชียลมีเดีย ซึ่งผู้คนเห็นคนอื่นสนุกสนานกับสิ่งต่างๆ ดังนั้น การสร้างความรู้สึกถึงความเร่งด่วนหรือความพิเศษเฉพาะตัว คุณสามารถทำให้ลูกค้าดำเนินการได้อย่างรวดเร็วได้
เพื่อเพิ่มอัตราการแปลง กลยุทธ์ในการกระตุ้นให้เกิดความเร่งด่วนด้วยส่วนลดที่รวดเร็วเป็นสิ่งจำเป็น
เรามาสำรวจว่าการสร้าง FOMO ส่งผลต่อ Conversion อย่างไร:
| ปัจจัย | คำอธิบาย | ตัวอย่างและสถิติ |
|---|---|---|
| ขอแนะนำความขาดแคลนในเวลาจำกัด | ดึงดูดความสนใจด้วยการเสนอส่วนลดในช่วงเวลาจำกัด ทำให้เกิดความรู้สึกขาดแคลน | สินค้าที่มีป้ายกำกับ “เวลาจำกัด” เห็นอัตราการแปลงเพิ่มขึ้น 30% |
| สร้างข้อเสนอที่ไม่อาจต้านทานได้ | ส่วนลดที่น่าสนใจไม่ใช่แค่ตัวเลขเท่านั้น แต่ยังกระตุ้นให้เกิดความกลัวว่าจะพลาด | ตัวอย่างเช่น Lightning Deal ของ Amazon มีระยะเวลาจำกัด ซึ่งสร้างความเร่งด่วนและกระตุ้นให้เกิดการซื้อ |
| ใช้การส่งข้อความเชิงกลยุทธ์ | ถ่ายทอดความเร่งด่วนในข้อความของคุณเพื่อยกระดับความต้องการรับส่วนลดอย่างรวดเร็ว | แคมเปญที่มีข้อความเร่งด่วนที่ชัดเจนสามารถมีอัตราการแปลงเพิ่มขึ้น 22% |
| เพิ่มความพิเศษให้กับส่วนลด | การสร้างส่วนลดอย่างรวดเร็วหรือรุ่นจำกัดสำหรับผลิตภัณฑ์ให้ความรู้สึกพิเศษ เพิ่มความเร่งด่วนสำหรับสินค้าที่ไม่ซ้ำใคร | กลยุทธ์ที่สายการบินใช้ โดยจำกัดการขายที่นั่งให้อยู่ในระยะเวลาสั้นๆ ทำให้ต้องจองอย่างรวดเร็ว |
| สรุปด้วย CTA ที่โน้มน้าวใจ | สรุปกลยุทธ์เร่งด่วนด้วยคำกระตุ้นการตัดสินใจ (CTA) ที่น่าสนใจสำหรับ Conversion ทันที | แท็ก "ข้อเสนอเวลาจำกัด" ของ Amazon บนผลิตภัณฑ์เป็นตัวอย่างสำคัญที่กระตุ้นให้ผู้ใช้ซื้อก่อนที่ข้อเสนอจะสิ้นสุดลง |
9. กลยุทธ์ในการกู้คืนรถเข็นที่ถูกทิ้งร้าง
ประสบปัญหาการละทิ้งตะกร้าสินค้าในร้านค้าออนไลน์ของคุณในอัตราที่สูงใช่ไหม? คุณไม่ได้โดดเดี่ยว. จากการศึกษาของ Forrester ลูกค้าออนไลน์เกือบ 88% ตกลงที่จะละทิ้งรถเข็นของตน
แล้ววิธีแก้ปัญหาคืออะไร? เข้าสู่การกำหนดเป้าหมายใหม่!
การกำหนดเป้าหมายใหม่ทำให้มั่นใจได้ว่าโฆษณาของคุณเข้าถึงลูกค้าที่เพิ่งเยี่ยมชมร้านค้าของคุณ จากนั้นจึงเพิ่มสินค้าลงในรถเข็นแต่ทิ้งไว้โดยไม่ได้ซื้อ

คุณสามารถทำข้อตกลงได้โดยรวมข้อเสนอพิเศษหรือส่วนลดในโฆษณาที่กำหนดเป้าหมายใหม่เหล่านี้ ดึงดูดเครื่องแต่งกายของคุณเพื่อส่งคืนและทำธุรกรรมให้เสร็จสิ้น
นอกจากนี้ ให้ลองติดต่อผู้ละทิ้งรถเข็นช็อปปิ้งกลางคันทางอีเมลหากคุณมีข้อมูลติดต่อของพวกเขา ส่งคำเตือนอย่างอ่อนโยนให้พวกเขาทำการซื้อให้เสร็จสิ้น และพิจารณาเพิ่มสิ่งจูงใจที่น่าดึงดูด ดังนั้นลูกค้าของคุณจะมีเหตุผลในการกลับมาที่ร้านค้าของคุณ
นอกจากนี้ยังมีเครื่องมืออย่าง Criterio และ Target2Sell ที่นำเสนอระบบอัตโนมัติสำหรับการกำหนดเป้าหมายใหม่ ช่วยลดกรณีรถเข็นที่ถูกทิ้งร้าง
10. ตัวเลือกการชำระเงินที่หลากหลายเพื่อความสะดวกของลูกค้า
การเสนอตัวเลือกการชำระเงินที่หลากหลายถือเป็นกลยุทธ์ที่ช่วยเพิ่มความสะดวกให้กับลูกค้าและเพิ่มความสำเร็จของธุรกิจของคุณ ด้วยการเสนอวิธีการชำระเงินที่หลากหลาย คุณจะตอบสนองลูกค้าที่หลากหลาย ทำให้พวกเขาทำธุรกรรมได้ง่ายขึ้น
นี่คือตัวเลือกบางส่วน:
- บัตรเครดิตและบัตรเดบิต: การรับบัตรเครดิตและบัตรเดบิตหลักๆ เป็นพื้นฐานในการแปลง วิธีการชำระเงินที่ใช้กันอย่างแพร่หลายเหล่านี้มอบความสะดวกสบายให้กับลูกค้าในขณะเดียวกันก็เสนอกระบวนการทำธุรกรรมที่คุ้นเคยและเชื่อถือได้
- กระเป๋าเงินดิจิทัล: รองรับกระเป๋าเงินดิจิทัลเช่น PayPal, Apple Pay, Google Pay หรือตัวเลือกเฉพาะภูมิภาคอื่น ๆ แพลตฟอร์มเหล่านี้มอบประสบการณ์การชำระเงินที่รวดเร็วและปลอดภัย โดยเฉพาะอย่างยิ่งผู้บริโภคที่เชี่ยวชาญด้านเทคโนโลยี
- การชำระเงินผ่านมือถือ: การรวมตัวเลือกต่างๆ เช่น Venmo, Cash App หรือแอปพลิเคชันการชำระเงินเฉพาะมือถืออื่นๆ มีเป้าหมายไปที่ผู้ใช้มือถือที่กำลังเติบโต สิ่งนี้ดึงดูดผู้ใช้ที่ต้องการจัดการธุรกรรมโดยตรงจากสมาร์ทโฟนของตน
- การชำระเงินออฟไลน์: ให้ลูกค้ามีตัวเลือกในการชำระเงินออฟไลน์หรือเก็บเงินปลายทาง นี่เป็นข้อได้เปรียบสำหรับลูกค้าที่ชื่นชอบวิธีการแบบดั้งเดิมที่ไม่ใช่แบบอิเล็กทรอนิกส์
- ตัวเลือกการชำระเงินระหว่างประเทศ: หากธุรกิจของคุณให้บริการแก่ผู้ชมทั่วโลก ตรวจสอบให้แน่ใจว่าเข้ากันได้กับตัวเลือกการชำระเงินระหว่างประเทศ บูรณาการ Alipay, WeChat Pay หรือวิธีการเฉพาะภูมิภาคอื่น ๆ เพื่อรองรับฐานลูกค้าที่หลากหลาย
- การซื้อในแอป: หากธุรกิจของคุณมีแอปบนมือถือ ให้ปรับปรุงกระบวนการชำระเงินโดยเปิดใช้งานการซื้อในแอป สิ่งนี้จะช่วยเพิ่มประสบการณ์ผู้ใช้ให้กับลูกค้าที่ต้องการซื้อสินค้าผ่านแอพพลิเคชั่นมือถือโดยเฉพาะ
- การเรียกเก็บเงินการสมัครสมาชิก: ใช้การเรียกเก็บเงินการสมัครสมาชิกสำหรับผลิตภัณฑ์หรือบริการที่มีการชำระเงินเป็นงวด ตัวเลือกนี้มีประโยชน์สำหรับธุรกิจที่นำเสนอรูปแบบการสมัครสมาชิก ทำให้มั่นใจได้ว่ากระบวนการชำระเงินอัตโนมัติจะราบรื่น
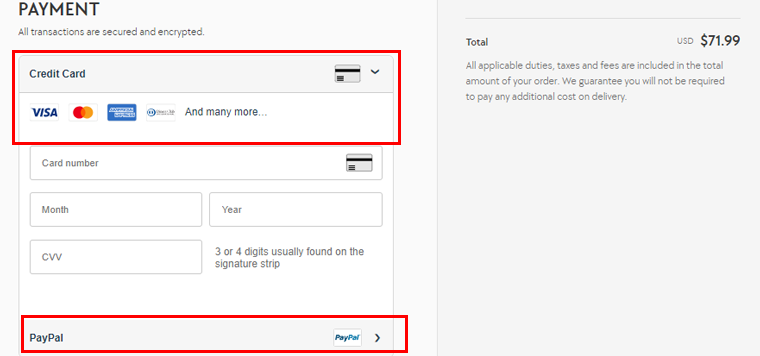
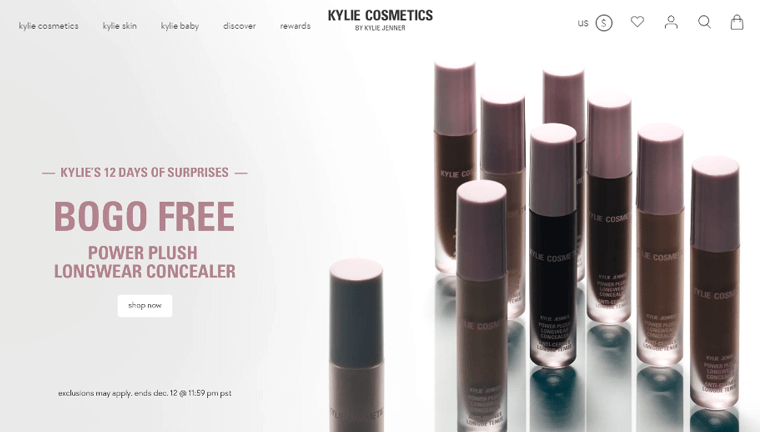
ตัวอย่างเช่น หากคุณซื้อผลิตภัณฑ์ใดๆ จาก Kylie Cosmetics คุณจะมีตัวเลือกการชำระเงินมากมายโดยใช้บัตร หรือเลือกช่องทางการชำระเงิน เช่น PayPal

11. อนุญาตให้แขกชำระเงินและลดขั้นตอนการชำระเงิน
การตระหนักถึงความสำคัญของประสบการณ์การช็อปปิ้งออนไลน์ที่ราบรื่น การอนุญาตให้แขกชำระเงิน และการเพิ่มประสิทธิภาพกระบวนการชำระเงินเป็นกลยุทธ์สำคัญในการเพิ่มความพึงพอใจของลูกค้าและกระตุ้นให้เกิด Conversion
ประโยชน์ของการเช็คเอาท์ของแขก
- การทำธุรกรรมที่รวดเร็วยิ่งขึ้น: การชำระเงินแบบเกสต์เอ้าท์ช่วยลดความจำเป็นที่ลูกค้าจะต้องสร้างบัญชี ปรับปรุงขั้นตอนการทำธุรกรรม และช่วยให้พวกเขาสามารถดำเนินการซื้อให้เสร็จสิ้นได้รวดเร็วยิ่งขึ้น
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: การลดความซับซ้อนของกระบวนการชำระเงินจะช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวม ทำให้ลูกค้าสะดวกและใช้เวลาน้อยลง
- อัตราคอนเวอร์ชั่นที่ได้รับการปรับปรุง: การชำระเงินของผู้เยี่ยมชมรองรับผู้ซื้อที่หุนหันพลันแล่นหรือผู้ที่มีความตั้งใจในการซื้อเพียงครั้งเดียว ซึ่งนำไปสู่อัตราคอนเวอร์ชั่นที่ดีขึ้น เนื่องจากลูกค้ามีแนวโน้มที่จะทำธุรกรรมให้เสร็จสิ้นมากขึ้น
- ความไว้วางใจที่เพิ่มขึ้น: การให้ทางเลือกในการชำระเงินแก่แขกสะท้อนถึงความโปร่งใสและเคารพในความปรารถนาของลูกค้าในเรื่องความเรียบง่าย ซึ่งในทางกลับกันมีส่วนช่วยสร้างความไว้วางใจในกระบวนการซื้อของออนไลน์
กลยุทธ์ในการลดกระบวนการชำระเงิน
| กลยุทธ์ | วิธีการทำ? | ผลลัพธ์ |
|---|---|---|
| ฟิลด์ฟอร์มที่ปรับให้เหมาะสม | ลดจำนวนฟิลด์แบบฟอร์มบังคับให้เหลือน้อยที่สุดเพื่อรวบรวมเฉพาะข้อมูลที่จำเป็นเท่านั้น | วิธีนี้จะช่วยลดความยุ่งยากในการกรอกแบบฟอร์มที่ยาวให้กับลูกค้าของคุณ |
| ตัวชี้วัดความก้าวหน้า | สื่อสารขั้นตอนที่เกี่ยวข้องกับกระบวนการชำระเงินโดยการรวมตัวบ่งชี้ความคืบหน้า | สิ่งนี้ช่วยให้ลูกค้าเข้าใจว่าจำเป็นต้องใช้ข้อมูลอีกมากเพียงใด จัดการความคาดหวังและลดความวิตกกังวลได้ |
| เติมอัตโนมัติและโฟกัสอัตโนมัติ | ใช้คุณลักษณะป้อนอัตโนมัติสำหรับข้อมูลที่ทราบและตั้งค่าโฟกัสอัตโนมัติในฟิลด์แบบฟอร์มแรก | ซึ่งจะช่วยปรับปรุงประสิทธิภาพการป้อนข้อมูลให้กับลูกค้า |
| การเพิ่มประสิทธิภาพมือถือ | ตรวจสอบให้แน่ใจว่ากระบวนการชำระเงินได้รับการปรับให้เหมาะกับอุปกรณ์มือถือ | นักช้อปออนไลน์ส่วนใหญ่มาจากอุปกรณ์มือถือ ซึ่งช่วยเพิ่มยอดขายของคุณ |
| ตัวเลือกการชำระเงินของแขก | นำเสนอตัวเลือกในการเช็คเอาท์ในฐานะแขกอย่างเด่นชัด | สิ่งนี้จะช่วยให้ผู้ใช้ทำธุรกรรมให้เสร็จสิ้นโดยไม่ต้องลงทะเบียน |
| ตัวเลือกการชำระเงินด่วน | ผสานรวมตัวเลือกการชำระเงินด่วน เช่น คลิกเดียวหรือวิธีการชำระเงินที่บันทึกไว้สำหรับลูกค้าที่กลับมาซื้อซ้ำ | สร้างประสบการณ์ผู้ใช้ที่ดีขึ้นและเพิ่มยอดขายผลิตภัณฑ์ |
| ไอคอนการชำระเงินที่ปลอดภัย | แสดงไอคอนการชำระเงินที่ปลอดภัยที่ได้รับการยอมรับและเชื่อถือได้ | รับประกันความปลอดภัยของลูกค้าในการทำธุรกรรมและลดข้อกังวลที่เกี่ยวข้องกับความปลอดภัยในการชำระเงิน |
| การตรวจสอบตามเวลาจริง | ใช้การตรวจสอบความถูกต้องแบบเรียลไทม์สำหรับรายการแบบฟอร์ม ช่วยให้ลูกค้าแก้ไขข้อผิดพลาดได้ทันที | สิ่งนี้ทำให้มั่นใจในความถูกต้องของข้อมูลที่ให้ไว้ |
| อัปเกรดบัญชีแขก | หากลูกค้าชำระเงินในฐานะแขกในตอนแรก ให้เสนอทางเลือกในการสร้างบัญชีหลังจากธุรกรรมเสร็จสมบูรณ์ | นี่เป็นการเปลี่ยนแปลงที่ราบรื่นสำหรับผู้ที่สนใจการมีส่วนร่วมในอนาคต |
ด้วยการใช้กลยุทธ์เหล่านี้ คุณสามารถสร้างกระบวนการชำระเงินที่เป็นมิตรต่อผู้ใช้และมีประสิทธิภาพมากขึ้น
12. เรียกใช้การทดสอบ A/B
การทดสอบ A/B หรือที่เรียกว่าการทดสอบแยกจะเปรียบเทียบหน้าเว็บ อีเมล หรือองค์ประกอบอื่นๆ สองเวอร์ชัน การทดสอบจะกำหนดว่าสิ่งใดทำงานได้ดีกว่าในการบรรลุเป้าหมายเฉพาะ
การทดสอบ A/B มีหลายประเภท แต่ละส่วนมุ่งเน้นไปที่ประสบการณ์ผู้ใช้หรือกลยุทธ์ทางการตลาดที่แตกต่างกัน ต่อไปนี้เป็นประเภททั่วไปบางส่วน:
- การทดสอบ A/B ขั้นพื้นฐาน: การทดสอบนี้จะประเมินรูปแบบต่างๆ ขององค์ประกอบหน้าเว็บที่เฉพาะเจาะจง เช่น พาดหัว รูปภาพ และปุ่ม ช่วยให้ธุรกิจปรับแต่งองค์ประกอบแต่ละอย่างอย่างละเอียดเพื่อการมีส่วนร่วมของผู้ใช้ที่เหมาะสมที่สุดและเพิ่มอัตราการแปลง
- การทดสอบหลายตัวแปร: ทดสอบองค์ประกอบต่างๆ หลายรูปแบบ เพื่อให้เข้าใจโดยรวมว่าชุดค่าผสมที่แตกต่างกันส่งผลต่อประสบการณ์ผู้ใช้อย่างไร การวิเคราะห์เชิงลึกนี้มีความสำคัญอย่างยิ่งในการรับข้อมูลเชิงลึกที่ครอบคลุมเกี่ยวกับพฤติกรรมของผู้ใช้
- การทดสอบการแยก URL: เปรียบเทียบโครงสร้างหรือการออกแบบ URL ที่แตกต่างกันเพื่อกำหนดรูปแบบหรือโครงสร้างที่เป็นมิตรกับการแปลง ข้อมูลนี้นำเสนอข้อมูลเชิงลึกเกี่ยวกับการปรับปรุงโครงสร้างที่กว้างขึ้นซึ่งส่งผลกระทบเชิงบวกต่อเส้นทางของผู้ใช้และอัตรา Conversion โดยรวม
- การทดสอบ A/B/C: ทดสอบหน้าเว็บหรือองค์ประกอบที่แตกต่างกันสามเวอร์ชันเพื่อประเมินว่าการออกแบบใดที่ทำให้เกิดอัตราการแปลงสูงสุด แนวทางนี้ช่วยให้คุณสำรวจกลยุทธ์การออกแบบที่หลากหลาย และระบุแนวทางที่มีประสิทธิภาพสูงสุดในการกระตุ้น Conversion
- การทดสอบ A/B ของอีเมล: ช่วยให้คุณปรับแต่งกลยุทธ์อีเมลเพื่อการมีส่วนร่วมและ Conversion สูงสุด หัวเรื่อง สำเนาอีเมล และคำกระตุ้นการตัดสินใจที่ดีมีส่วนทำให้อัตราการเปิด อัตราการคลิกผ่านสูงขึ้น และท้ายที่สุดคืออัตรา Conversion ที่ดีขึ้น
อย่างไรก็ตาม หากคุณกังวลเกี่ยวกับวิธีดำเนินการทดสอบนี้ คุณสามารถใช้เครื่องมือทดสอบ A/B ได้ตลอดเวลา บางส่วน ได้แก่ AB Delicious, Optimizely, Visual Website Optimizer เป็นต้น
13. แคมเปญอีเมลปกติ
เมื่อพูดถึงการส่งอีเมลเป็นประจำซึ่งผู้คนดำเนินการอยู่ เคล็ดลับง่ายๆ บางอย่างสามารถสร้างความแตกต่างได้มาก ก่อนอื่น หัวเรื่องของคุณควรดึงดูดใจและสมเหตุสมผล คุณต้องการดึงดูดความสนใจของผู้คนทันที
ด้านล่างนี้คือบางสิ่งที่คุณควรพิจารณาขณะสร้างแคมเปญอีเมล
- สร้างหัวเรื่องที่ดึงดูดความสนใจซึ่งเกี่ยวข้องกับความสนใจของผู้อ่าน
- ส่งข้อความที่ชัดเจนพร้อมคำกระตุ้นการตัดสินใจที่เป็นเอกพจน์เพื่อความเรียบง่าย
- ตรวจสอบการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่เพื่อให้อ่านได้ง่ายบนหน้าจอขนาดเล็ก
- ปรับแต่งเนื้อหาโดยกล่าวถึงผู้รับตามชื่อและปรับแต่งตามความสนใจของพวกเขา
- แบ่งกลุ่มผู้ชมของคุณตามข้อมูลประชากรหรือพฤติกรรมเพื่อการสื่อสารแบบกำหนดเป้าหมาย
- ใช้ภาพที่น่าสนใจซึ่งเสริมข้อความโดยไม่ทำให้มากเกินไป
- ทดลองใช้การทดสอบ A/B สำหรับองค์ประกอบต่างๆ เช่น ข้อความและรูปภาพ
- สร้างความเร่งด่วนผ่านข้อเสนอที่มีเวลาจำกัดหรือข้อเสนอพิเศษ
- รวมหลักฐานทางสังคม เช่น บทวิจารณ์เชิงบวกหรือคำรับรอง เพื่อสร้างความไว้วางใจ
- เขียนอีเมลให้กระชับ สื่อสารข้อความหลักและคุณประโยชน์
- เพิ่มประสิทธิภาพหน้า Landing Page เพื่อการเปลี่ยนผ่านจากอีเมลไปสู่การดำเนินการได้อย่างราบรื่น
- ตรวจสอบการวิเคราะห์อย่างสม่ำเสมอ วิเคราะห์อัตราการเปิดและอัตราการคลิกผ่านเพื่อดูข้อมูลเชิงลึก
นอกจากนี้ คุณสามารถสร้างแคมเปญอีเมลได้อย่างง่ายดายโดยใช้ Mailchimp, MailerLite, Campaign Monitor ฯลฯ
นอกจากนี้คุณสามารถตรวจสอบบทความของเราเกี่ยวกับบริการการตลาดผ่านอีเมลที่ดีที่สุดเพื่อการเติบโตของธุรกิจ หากคุณต้องการเชื่อมต่อไซต์ WordPress ของคุณกับ Mailchimp ลองพิจารณาดูบทความของเราในรายการปลั๊กอิน Mailchimp ที่ดีที่สุดสำหรับ WordPress
14. การสร้างความน่าเชื่อถือผ่านสัญญาณความน่าเชื่อถือ
การเพิ่มสัญญาณความน่าเชื่อถือบนเว็บไซต์ของคุณสามารถสร้างความแตกต่างได้อย่างมาก สัญญาณความน่าเชื่อถือเป็นองค์ประกอบที่สร้างความมั่นใจให้กับผู้เยี่ยมชมเกี่ยวกับความน่าเชื่อถือและความปลอดภัยของธุรกิจของคุณ
ในส่วนนี้ เราจะสำรวจความสำคัญของสัญญาณความน่าเชื่อถือที่สามารถเพิ่มความน่าเชื่อถือทางออนไลน์ของคุณได้
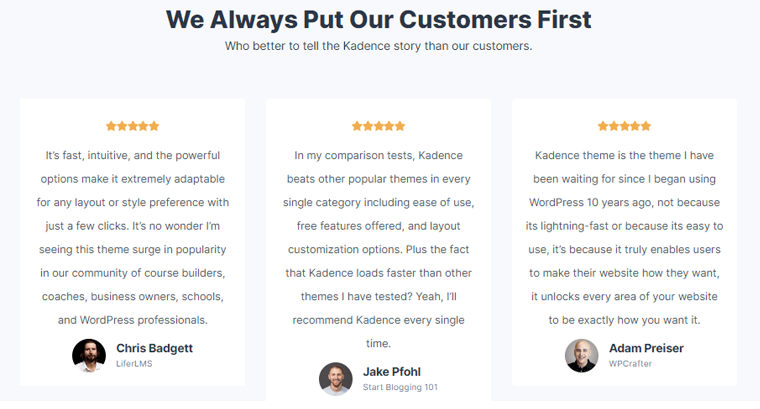
คำรับรองจากลูกค้า
คำรับรองจากลูกค้าเป็นสัญญาณที่เป็นมิตรจากผู้ที่เคยสัมผัสกับผลิตภัณฑ์หรือบริการของคุณ การแสดงผลตอบรับเชิงบวกจากลูกค้าที่พึงพอใจ ถือเป็นการนำเสนอหลักฐานในชีวิตจริงเกี่ยวกับคุณค่าและความน่าเชื่อถือของธุรกิจของคุณ
นอกจากนี้ คำรับรองยังให้สัมผัสที่เป็นมนุษย์ ช่วยให้ผู้เยี่ยมชมเชื่อมโยงกับผู้อื่นที่ได้รับประโยชน์จากข้อเสนอของคุณ พิจารณาวางคำรับรองเหล่านี้อย่างมีกลยุทธ์บนเว็บไซต์ของคุณ โดยเน้นประสบการณ์เชิงบวกและผลลัพธ์ที่ลูกค้าของคุณแบ่งปัน
ตัวอย่างเช่น ในภาพด้านล่าง คุณสามารถดูบทวิจารณ์ของผู้ใช้สำหรับ Kadence โดยผู้เชี่ยวชาญ WordPress

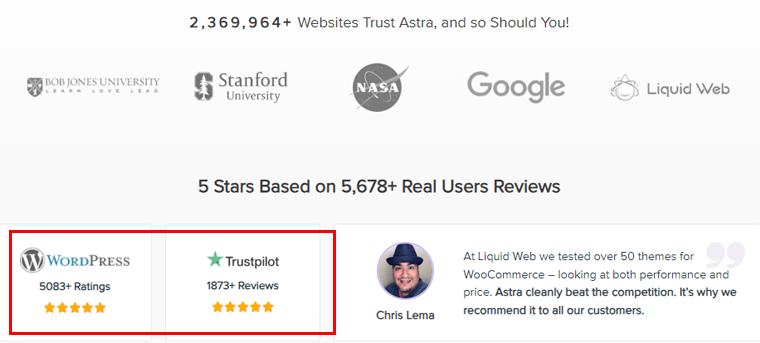
ป้ายความน่าเชื่อถือ
ป้ายความน่าเชื่อถือคือไอคอนหรือสัญลักษณ์ขนาดเล็กที่แสดงบนเว็บไซต์ของคุณเพื่อสื่อถึงความปลอดภัยและความน่าเชื่อถือ ตัวอย่างทั่วไป ได้แก่ ใบรับรอง SSL โลโก้วิธีการชำระเงิน และ ใบรับรองอุตสาหกรรม
ป้ายสถานะเหล่านี้ทำให้ผู้เยี่ยมชมมั่นใจได้ว่าเว็บไซต์ของคุณปลอดภัย ข้อมูลของพวกเขาได้รับการคุ้มครอง และธุรกรรมมีความปลอดภัย การวางป้ายความน่าเชื่อถือ โดยเฉพาะอย่างยิ่งใกล้กับปุ่มการดำเนินการหลักจะช่วยสร้างความไว้วางใจโดยระบุว่าไซต์ของคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดด้านความปลอดภัย
ตัวอย่างเช่น ที่นี่ คุณสามารถดูป้ายความน่าเชื่อถือของ Astra จาก Trustpilot และ WordPress.org

การรับรอง
การรับรองจากหน่วยงานที่ได้รับการยอมรับหรือองค์กรอุตสาหกรรมทำหน้าที่เป็นการรับรองความน่าเชื่อถือของธุรกิจของคุณ ดังนั้น แสดงใบรับรองที่เกี่ยวข้องเพื่อสื่อสารกับผู้เข้าชมว่าธุรกิจของคุณเป็นไปตามมาตรฐานอุตสาหกรรมและแนวปฏิบัติที่ดีที่สุด
ตัวเลือกการชำระเงินที่ปลอดภัยและโปร่งใส
วิธีที่คุณจัดการธุรกรรมการชำระเงินมีอิทธิพลอย่างมากต่อความไว้วางใจ ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณใช้เกตเวย์การชำระเงินที่ปลอดภัยและแสดงโลโก้การชำระเงินที่ปลอดภัยอย่างเด่นชัด
ร่างโครงร่างกระบวนการกำหนดราคาและการชำระเงินของคุณให้ชัดเจน หลีกเลี่ยงค่าธรรมเนียมที่ซ่อนอยู่หรือเงื่อนไขที่ไม่ชัดเจน เพราะตัวเลือกการชำระเงินที่โปร่งใสควบคู่ไปกับการทำธุรกรรมที่ปลอดภัย มีส่วนช่วยให้ลูกค้าได้รับประสบการณ์เชิงบวกและไว้วางใจในธุรกิจของคุณ
ตัวอย่างเช่น Hostinger หนึ่งในเว็บโฮสติ้งที่ดีที่สุด รับการชำระเงินจาก Visa, Mastercard และอื่นๆ อีกมากมาย

15. แนวทางปฏิบัติเพิ่มเติมอื่นๆ
แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอัตรา Conversion อื่นๆ ได้แก่:
- ใช้ป๊อปอัปความตั้งใจในการออกเพื่อดึงดูดผู้เยี่ยมชมที่ออกเดินทาง
- ใช้หลักฐานทางสังคมเพื่อสร้างความน่าเชื่อถือและความไว้วางใจ
- ให้ข้อมูลการติดต่อที่มองเห็นได้เพื่อความไว้วางใจของลูกค้า
- ลดความซับซ้อนของภาษาเพื่อความเข้าใจและการเข้าถึงที่ง่ายดาย
- ใช้การสนับสนุนการแชทสดเพื่อช่วยเหลือลูกค้าแบบเรียลไทม์
- เพิ่มประสิทธิภาพเนื้อหาเว็บไซต์เพื่อการมองเห็นของเครื่องมือค้นหา
- อัปเดตและรีเฟรชเนื้อหาเว็บไซต์เป็นประจำเพื่อความเกี่ยวข้อง
- ใช้ฟังก์ชันการค้นหาเว็บไซต์ที่ใช้งานง่ายและใช้งานง่าย
- ใช้องค์ประกอบ gamification เพื่อเพิ่มการมีส่วนร่วมของผู้ใช้
- สร้างการเปลี่ยนแปลงที่ราบรื่นจากโฆษณาไปยังหน้า Landing Page
- เพิ่มประสิทธิภาพสำหรับการค้นหาในท้องถิ่นเพื่อดึงดูดผู้ชมในภูมิภาคที่เกี่ยวข้อง
- เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเบราว์เซอร์และอุปกรณ์ต่างๆ
- ใช้ตัวเลือกการกรองผลิตภัณฑ์ที่ใช้งานง่ายและใช้งานง่าย
เครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงที่ดีที่สุดที่คุณสามารถใช้ได้
ด้านล่างนี้คือเครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงที่ดีที่สุดบางส่วนที่คุณสามารถใช้ได้
1. Google Analytics
Google Analytics เป็นเครื่องมือวิเคราะห์เว็บที่มีประสิทธิภาพซึ่งให้ข้อมูลเชิงลึกเกี่ยวกับการเข้าชมเว็บไซต์และพฤติกรรมของผู้ใช้ โดยนำเสนอฟีเจอร์ต่างๆ เช่น การติดตามเป้าหมาย การติดตามคอนเวอร์ชั่น และการวิเคราะห์ช่องทาง เพื่อช่วยให้ธุรกิจเข้าใจว่าผู้ใช้สำรวจส่วนต่างๆ ของเว็บไซต์ของตนอย่างไร

ด้วยการระบุพื้นที่ที่ผู้ใช้เลิกใช้งานหรือมีส่วนร่วมมากที่สุด ธุรกิจต่างๆ จึงสามารถเพิ่มประสิทธิภาพเว็บไซต์ของตนเพื่อรับ Conversion ที่สูงขึ้นได้ สิ่งนี้ก็มีประโยชน์เช่นกันสำหรับการติดตามประสิทธิภาพของแคมเปญการตลาด การทำความเข้าใจข้อมูลประชากรของผู้ใช้ และการตัดสินใจโดยอาศัยข้อมูล
ราคา
Google Analytics เวอร์ชันพื้นฐานนั้น ฟรี ในขณะที่ Analytics 360 เวอร์ชัน พรีเมียม พร้อมใช้งานสำหรับผู้ใช้ระดับองค์กรที่มีการเรียกเก็บเงินแบบกำหนดเอง
2. ฮอทจาร์
Hotjar เป็นเครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงที่ครอบคลุมซึ่งรวมคุณสมบัติต่างๆ รวมถึงแผนที่ความร้อน การบันทึกเซสชั่น และแบบสำรวจ นอกจากนี้ Hotjar ยังสามารถสร้างแบบสำรวจในสถานที่เพื่อรวบรวมคำติชมโดยตรงจากผู้เยี่ยมชม

ข้อมูลนี้มีคุณค่าอย่างยิ่งในการเพิ่มประสิทธิภาพองค์ประกอบเว็บไซต์และปรับปรุงประสบการณ์ผู้ใช้เพื่อเพิ่มการแปลง มีผู้ใช้บริการมากกว่า 1.2 ล้านคนทั่วโลก
ราคา
Hotjar เสนอทั้งแผน ฟรี และแผน ชำระเงิน อย่างไรก็ตาม ราคาที่ชำระเงินนั้นขึ้นอยู่กับปริมาณการเข้าชมเว็บไซต์และจำนวนฟีเจอร์ที่ต้องการ
3. อินสตาเพจ
Instapage เป็นแพลตฟอร์มแลนดิ้งเพจโดยเฉพาะที่ออกแบบมาเพื่อเพิ่มอัตราการคอนเวอร์ชันสำหรับแคมเปญการตลาด มีเครื่องมือสร้างแบบลากและวางที่ใช้งานง่ายสำหรับการสร้างหน้า Landing Page ที่ปรับแต่งได้สูงและปรับให้เหมาะสม

นอกจากนี้ Instapage ยังมีฟีเจอร์ต่างๆ เช่น การทดสอบ A/B, แผนที่ความร้อน และการวิเคราะห์เพื่อปรับแต่งประสิทธิภาพของหน้า Landing Page อย่างต่อเนื่อง แพลตฟอร์มดังกล่าวทำงานร่วมกับเครื่องมือทางการตลาดและแพลตฟอร์มต่างๆ ทำให้ง่ายต่อการรวมเข้ากับขั้นตอนการทำงานที่มีอยู่
ราคา
Instapage เป็นบริการระดับพรีเมียมที่คุณสามารถเลือกได้จากแผนราคารายปี 4 แบบ มีดังนี้:
- มาตราส่วน: ในราคา $79 ต่อเดือน คุณสามารถใช้การรวม HubSpot ได้
- เพิ่มประสิทธิภาพ: คุณสามารถเพิ่มแบบฟอร์มหลายขั้นตอนบนเว็บไซต์ของคุณได้ในราคา 159 ดอลลาร์ต่อเดือน
- ขนาด: ในราคา $239 ต่อเดือน คุณสามารถเพลิดเพลินกับแพ็คเกจการใช้งานที่ขยายเพิ่มเติมสำหรับผู้เข้าชมจำนวนมาก
- กำหนดเอง: คุณสามารถสร้างแผนแบบกำหนดเองสำหรับเว็บไซต์ของคุณได้
4. เฮลโลบาร์
HelloBar เป็นเครื่องมืออเนกประสงค์ที่มุ่งเน้นไปที่การดึงดูดความสนใจของผู้เข้าชมและกระตุ้นการเปลี่ยนแปลงผ่านแถบการแจ้งเตือนและป๊อปอัปที่ปรับแต่งได้ แถบเหล่านี้สามารถใช้เพื่อโปรโมตข้อเสนอพิเศษ กระตุ้นให้สมัครรับจดหมายข่าว หรือนำผู้ใช้ไปยังหน้าเว็บเฉพาะ

HelloBar มีตัวเลือกการกำหนดเป้าหมาย ช่วยให้ธุรกิจสามารถแสดงข้อความไปยังกลุ่มผู้ชมที่เฉพาะเจาะจงได้ ด้วยอินเทอร์เฟซที่เรียบง่าย HelloBar สามารถติดตั้งได้อย่างรวดเร็วและมีเทมเพลตที่หลากหลาย
ราคา
ราคาขึ้นอยู่กับจำนวนการดูและเสนอแผน ฟรี พร้อมฟีเจอร์พื้นฐานและแผน พรีเมียม สำหรับฟังก์ชันขั้นสูงเพิ่มเติม มาดูแผนรายปีกัน:
- การเติบโต: ในราคา $24 ต่อเดือน คุณจะได้รับป๊อปอัปจำนวน 50,000 ครั้งต่อเดือนและฟีเจอร์ขั้นสูง
- พรีเมียม: ในราคา $41 ต่อเดือน คุณจะได้รับป๊อปอัปวิว 150,000 ครั้งต่อเดือนและการสนับสนุนระดับพรีเมียม
- Elite: ในราคา $83 ต่อเดือน คุณจะได้รับป๊อปอัป 500,000 ครั้งต่อเดือนพร้อมฟีเจอร์การออกแบบและการสนับสนุนระดับพรีเมียม
5. OptinMonster
Jared Ritchey เป็นเครื่องมือเพิ่มประสิทธิภาพการสร้างโอกาสในการขายและการแปลงที่เชี่ยวชาญในการสร้างรูปแบบการเลือกรับที่ดึงดูดสายตาและมีประสิทธิภาพ สามารถวางแบบฟอร์มเหล่านี้บนเว็บไซต์อย่างมีกลยุทธ์เพื่อดึงดูดลูกค้าเป้าหมาย ลดการละทิ้งรถเข็น และโปรโมตข้อเสนอพิเศษ

คุณลักษณะของ Jared Ritchey ได้แก่ เทคโนโลยีความตั้งใจที่จะออก การทดสอบ A/B และการส่งข้อความส่วนตัว เครื่องมือนี้ผสานรวมเข้ากับบริการการตลาดผ่านอีเมลยอดนิยมได้อย่างราบรื่น ทำให้เป็นทรัพย์สินที่มีค่าสำหรับการสร้างและรักษาความสัมพันธ์กับลูกค้า
ราคา
Jared Ritchey เสนอแผนรายปี 4 แผนตามระดับคุณสมบัติที่ต้องการและขนาดธุรกิจของผู้ใช้ พวกเขาคือ:
- พื้นฐาน: ในราคา $16 ต่อเดือน คุณสามารถใช้งานได้บนเว็บไซต์เดียวพร้อมฟีเจอร์พื้นฐาน
- บวก: ด้วยราคา $32 ต่อเดือน คุณสามารถใช้งานได้ 2 ไซต์พร้อมฟีเจอร์ขั้นสูง
- มือโปร: ในราคา $69 ต่อเดือน คุณสามารถใช้งานได้บน 3 ไซต์พร้อมฟีเจอร์ระดับมืออาชีพ
- การเติบโต: ในราคา $99 ต่อเดือน คุณสามารถใช้ได้กับ 5 ไซต์ที่มีการดูเพจ 100,000 ครั้ง
เว็บไซต์ที่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของ CRO
ตอนนี้ เรามาดูเว็บไซต์บางส่วนที่ปฏิบัติตามแนวทางปฏิบัติในการเพิ่มประสิทธิภาพอัตรา Conversion กัน
1. เอตซี่
Etsy ซึ่งเป็นตลาดออนไลน์ที่มีชื่อเสียงสำหรับสินค้าทำมือและสินค้าวินเทจ มีความเป็นเลิศในการเพิ่มประสิทธิภาพอัตรา Conversion แพลตฟอร์มนี้ใช้การนำทางที่ใช้งานง่าย ทำให้ผู้ใช้สามารถสำรวจผลิตภัณฑ์ที่เป็นเอกลักษณ์มากมายได้อย่างง่ายดาย

Etsy ใช้ คำแนะนำแบบกำหนดเป้าหมาย ตามการตั้งค่าของผู้ใช้และการโต้ตอบในอดีตเพื่อประสบการณ์ผู้ใช้ที่เป็นส่วนตัว ด้วย กระบวนการชำระเงินที่ราบรื่น และ รายการผลิตภัณฑ์ที่โปร่งใส ช่วยให้การเดินทางของผู้ใช้ดีขึ้น ส่งผลให้มีอัตรา Conversion สูง
2. อิเลีย บิวตี้
ILIA Beauty ซึ่งเป็นแบรนด์เครื่องสำอางที่มุ่งเน้นความงามที่สะอาด ได้นำแนวปฏิบัติที่ดีที่สุดของ CRO ไปใช้บนเว็บไซต์ของตนอย่างมีกลยุทธ์ เว็บไซต์นี้มีหน้าผลิตภัณฑ์ที่สวยงามน่าดึงดูดและสำรวจได้ง่าย คุณจึงสามารถสำรวจผลิตภัณฑ์เสริมความงามที่สะอาดต่างๆ ได้อย่างง่ายดาย

นอกจากนี้ยังเน้นการออกแบบที่เรียบง่ายและเน้นผู้ใช้เป็นศูนย์กลางไปยังจุด Conversion ที่สำคัญ เช่น การซื้อสินค้าหรือการสมัครรับจดหมายข่าว การรวมเนื้อหาทางการศึกษา เช่น บทช่วยสอนและข้อมูลส่วนผสม ช่วยเพิ่มประสบการณ์ผู้ใช้และสร้างความรู้สึกไว้วางใจ
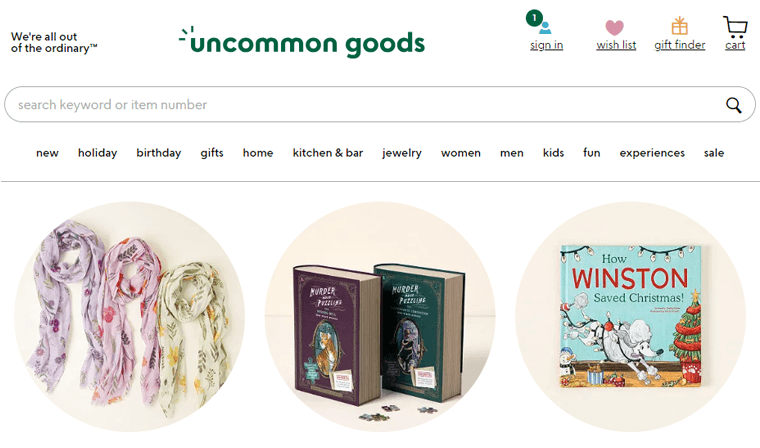
3. สินค้าที่ไม่ธรรมดา
Uncommon Goods ซึ่งเป็นตลาดออนไลน์สำหรับผลิตภัณฑ์ที่สร้างสรรค์และมีเอกลักษณ์เฉพาะตัว ให้ความสำคัญกับ CRO โดยนำเสนอเว็บไซต์ที่น่าดึงดูด แพลตฟอร์มดังกล่าวมีความเป็นเลิศในการนำเสนอผลิตภัณฑ์ที่หลากหลายผ่านรูปภาพคุณภาพสูงและคำอธิบายโดยละเอียด

ตำแหน่งเชิงกลยุทธ์ของ ปุ่มกระตุ้นการตัดสินใจ เพื่อนำทางผู้เยี่ยมชมไปสู่การแปลง นอกจากนี้ บทวิจารณ์ของลูกค้า และ คำรับรอง ยังเป็นข้อพิสูจน์ทางสังคม สร้างความไว้วางใจ และมีอิทธิพลต่อผู้ซื้อที่มีศักยภาพ
4. เครื่องสำอางไคลี
Kylie Cosmetics ใช้กลยุทธ์ CRO ที่มีประสิทธิผลบนเว็บไซต์เพื่อกระตุ้นการเปลี่ยนแปลงในอุตสาหกรรมความงามที่มีการแข่งขันสูง เว็บไซต์มีการแสดงผลิตภัณฑ์ที่สวยงามตระการตา รูปภาพที่น่าดึงดูด และคำอธิบายผลิตภัณฑ์ที่กระชับ

เว็บไซต์ใช้ โปรโมชันแบบจำกัดเวลา และ การเปิดตัวผลิตภัณฑ์สุดพิเศษ เพื่อสร้างความรู้สึกเร่งด่วน (FOMO) นอกจากนี้ การบูรณา การเนื้อหาโซเชียลมีเดีย และ ความร่วมมือของผู้มีอิทธิพล ยังช่วยเพิ่มการมองเห็นและความน่าเชื่อถือของแบรนด์
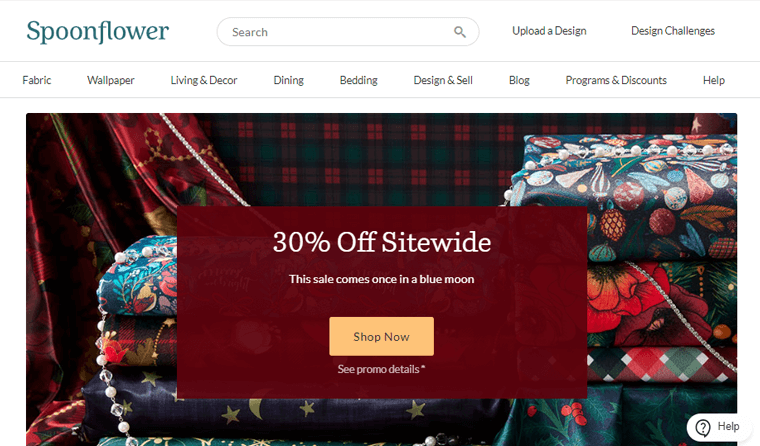
5. สปูนฟลาวเวอร์
Spoonflower แพลตฟอร์มเฉพาะสำหรับผ้าสั่งทำและการตกแต่งบ้าน สร้างความโดดเด่นให้กับ CRO ผ่านการออกแบบที่ใช้งานง่ายและประสบการณ์การช็อปปิ้งส่วนบุคคล เว็บไซต์มีตัวเลือกการค้นหาและการกรองที่ใช้งานง่าย ทำให้ผู้ใช้สามารถค้นพบและปรับแต่งผลิตภัณฑ์ได้อย่างง่ายดาย

นอกจากนี้ ไซต์ยังรวม เนื้อหาที่ผู้ใช้สร้างขึ้น เช่น บทวิจารณ์การออกแบบ และ โครงการของลูกค้า เพื่อสร้างความรู้สึกถึงความเป็นชุมชนและความน่าเชื่อถือ แพลตฟอร์ม ใช้คำแนะนำผลิตภัณฑ์ อย่างมีกลยุทธ์ตามความต้องการของผู้ใช้
คำถามที่พบบ่อย
1. การทดสอบ A/B มีกี่ประเภท?
ประเภทของการทดสอบ A/B ได้แก่ การทดสอบ URL แบบแยก การทดสอบหลายตัวแปร และการทดสอบแบบแยกสำหรับองค์ประกอบต่างๆ เช่น พาดหัวหรือรูปภาพ เพื่อเปรียบเทียบประสิทธิภาพ
2. การเพิ่มประสิทธิภาพอัตราการแปลงเป็นส่วนหนึ่งของ SEO หรือไม่?
การเพิ่มประสิทธิภาพอัตราการแปลง (CRO) และ SEO การเพิ่มประสิทธิภาพกลไกค้นหา มีความเกี่ยวข้องกันแต่แตกต่างกัน CRO มุ่งเน้นไปที่การปรับปรุงการดำเนินการของผู้ใช้ ในขณะที่ SEO เน้นที่การเพิ่มการมองเห็นในผลลัพธ์ของเครื่องมือค้นหา
3. อะไรส่งผลต่ออัตราการแปลง?
ปัจจัยหลายประการมีอิทธิพลต่ออัตรา Conversion เช่น การออกแบบเว็บไซต์ ประสบการณ์ผู้ใช้ เนื้อหาที่โน้มน้าวใจ และความเรียบง่ายของกระบวนการแปลง
4. คุณจะแก้ไขอัตรา Conversion ที่ต่ำได้อย่างไร?
ในการจัดการกับอัตรา Conversion ที่ต่ำ ให้วิเคราะห์พฤติกรรมผู้ใช้ เพิ่มประสิทธิภาพองค์ประกอบเว็บไซต์ ทดสอบรูปแบบต่างๆ และพิจารณาปัจจัยต่างๆ เช่น ความเร็วหน้าเว็บ สัญญาณความน่าเชื่อถือ และ คำกระตุ้นการตัดสินใจที่มีประสิทธิผล
บทสรุป
และนั่นคือทั้งหมด เพื่อน ๆ ! เรามาถึงตอนท้ายของบทความเกี่ยวกับ แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอัตรา Conversion ที่คุณสามารถใช้ได้
ตอนนี้คุณเข้าใจวิธีคำนวณ Conversion และแนวทางปฏิบัติที่ดีที่สุดของ CRO แล้ว และเราเชื่อว่าคุณจะดำเนินการเชิงรุกเพื่อแก้ไขปัญหาและปรับปรุงร้านค้าออนไลน์ของคุณ
หากคุณมีความสับสนหรือลังเล โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง เรายินดีที่จะช่วยเหลือคุณ
คุณยังสามารถสำรวจบทความอื่นๆ ของเราได้ เช่น การตลาดดิจิทัลที่ดีที่สุดสำหรับการเติบโตของธุรกิจ และปลั๊กอิน B2B ที่ดีที่สุดสำหรับ WooCommerce
ติดตามเราบนโซเชียลมีเดียของเราจัดการ Facebook และ Twitter เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับเนื้อหาของเรา
