คัดลอกโค้ด SVG ของคุณจาก Illustrator ในขั้นตอนง่ายๆ ไม่กี่ขั้นตอน
เผยแพร่แล้ว: 2022-12-31หากคุณต้องการคัดลอกโค้ด SVG จาก Illustrator มีขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่คุณสามารถทำตามได้ ขั้นแรก เปิด ไฟล์ Illustrator ของคุณ ถัดจาก “X” ที่มุมบนซ้ายของหน้าต่าง คุณจะเห็นกล่องเล็กๆ ที่มีมุมอยู่ในนั้น นี่คือปุ่ม “แสดงรหัส” คลิกแล้วหน้าต่างใหม่จะปรากฏขึ้นพร้อมรหัสไฟล์ของคุณ หากต้องการคัดลอกรหัส เพียงคลิกปุ่ม "คัดลอกรหัส" ที่ด้านบนของหน้าต่างใหม่ การดำเนินการนี้จะคัดลอกโค้ดทั้งหมดไปยังคลิปบอร์ดของคุณ จากที่นั่น คุณสามารถวางลงในโปรแกรมแก้ไขข้อความหรือที่อื่น ๆ ที่คุณต้องการ และนั่นคือทั้งหมด! เพียงไม่กี่คลิก คุณก็สามารถคัดลอกโค้ด SVG จาก Illustrator ได้อย่างง่ายดาย
มีคนคิดเคล็ดลับเจ๋งๆ ที่ช่วยให้สร้าง เอาต์พุตโค้ด SVG จากเวกเตอร์ใดๆ ใน Adobe Illustrator ได้อย่างรวดเร็ว ถ้าฉันไม่ได้สรุปสั้นๆ ของวลี ให้ระบุชื่อวลีนั้น ทำสำเนาของเวกเตอร์ใน Illustrator แล้ววางลงในพื้นที่ข้อความที่คุณต้องการ สิ่งที่คุณต้องทำคือพิมพ์เอกสารด้วยไฟล์ Illustrator คุณสามารถเขียนโค้ดไฟล์ AI หรือ EPS ด้วยองค์ประกอบเวกเตอร์ได้อย่างรวดเร็วและง่ายดาย
เลือกที่จะคัดลอก แท็ก SVG จากนั้นคัดลอก HTML ภายนอก หลังจากนั้นคุณสามารถคลิกขวาได้ คุณจะเพิ่มมาร์กอัปทั้งหมดสำหรับ SVG ลงในคลิปบอร์ดของคุณ ซึ่งจะวางลงในโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ จากนั้นบันทึกนามสกุลไฟล์ SVG เป็นไฟล์ HTML
ขั้นตอนแรกคือการบันทึกเป็น คุณจะต้องค้นหาตำแหน่งที่ควรบันทึกไว้ในคอมพิวเตอร์ของคุณ และเลือกชื่อให้ เลือก .VNG จากช่อง "รูปแบบ" หลังจากนั้นคลิกปุ่มบันทึก
ฉันจะส่งออกรหัส Svg จาก Illustrator ได้อย่างไร
เลือก ไฟล์ > ส่งออก > svg (svg) เพื่อบันทึกงานศิลปะของคุณเป็น SVG หากคุณต้องการส่งออกเนื้อหาของอาร์ตบอร์ดทีละรายการ คุณต้องใช้อาร์ตบอร์ดก่อน กล่องโต้ตอบตัวเลือก SVG สามารถเข้าถึงได้โดยคลิกส่งออก
สามารถใช้ Illustrator เพื่อส่งออกภาพ sva ไปยังเว็บ มีสามวิธีในการบันทึก SVG ใน Adobe Illustrator ไฟล์สามารถส่งออกหรือนำเข้าได้ เส้นทางสีทองคือการปฏิบัติตาม… CSS ภายในหรือสไตล์อินไลน์มีประโยชน์หากเราต้องการเพิ่มประสิทธิภาพไฟล์รูปภาพขนาดใหญ่ หากคุณใช้กราฟิกแรสเตอร์ (เช่น JPG) ในไฟล์ sva คุณมีสองตัวเลือก การเลือกแบบอักษร โดยเฉพาะสำหรับรูปภาพขนาดใหญ่จะมีประสิทธิภาพมากกว่ามาก ในภาพประกอบด้านล่าง คุณสามารถแปลงตัวอักษรจากฟอนต์เป็นเวกเตอร์ได้
ปัญหาด้านประสิทธิภาพอาจเป็นโทษสำหรับจอแสดงผล แต่แนวทางการช่วยสำหรับการเข้าถึงอาจใช้ไม่ได้ เนื่องจากคุณมี SVG จำนวนมากที่มีชื่อคลาสน้อยที่สุด คุณจะจบลงด้วยการใส่สไตล์ที่คุณไม่ได้ตั้งใจหากคุณใช้ SVG หลายตัวที่มีชื่อคลาสเพียงเล็กน้อย เมื่อพูดถึงตัวเลข โดยทั่วไปจะใช้ 2 เมื่อเราปิดการตอบสนอง SVG ฐานจะถูกทำให้กว้างขึ้นและสูงขึ้น เมื่อเรากำหนดความกว้างและความสูงใน CSS ค่าของแอตทริบิวต์ความสูงใน CSS จะถูกละเว้น
หากคุณต้องการส่งออกรูปภาพเป็น SVG คุณสามารถระบุตัวเลือกบางอย่างก่อนที่จะบันทึกไฟล์ ปุ่มแรกในเมนูส่งออก ส่งออกเป็น จะเปิดหน้าต่างใหม่ก่อนที่ไฟล์จะถูกบันทึก ชื่อไฟล์ รูปแบบ และความละเอียดของหน้าต่างนี้สามารถเปลี่ยนแปลงได้ทั้งหมด สามารถเข้าถึงตัวเลือกการส่งออกได้หลังจากที่คุณเลือกตัวเลือกของคุณแล้ว เป็นจุดสิ้นสุดของหน้าต่างส่งออกเป็น และคุณจะบันทึกรูปภาพลงในคอมพิวเตอร์ของคุณ
ฉันจะวางรหัส Svg ได้อย่างไร

คุณสามารถวางโค้ด SVG ลงในโค้ด HTML โดยใช้โปรแกรมแก้ไขโค้ด เช่น Atom หรือ Sublime เพียงคัดลอกโค้ดที่คุณต้องการใช้แล้ววางลงในโค้ด HTML ของคุณ
Free Font Awesome พร้อมใช้งานแล้วในเวอร์ชัน 6.1.1 รหัสคือ MIT License CC BY 4.0 แบบอักษรคือ SIL OFL 1.1 และใบอนุญาตคือ UCC BY 4.0 ข้อความและเนื้อหาเป็นของ Fonticons, Inc. มีไฟล์ชื่อ 'svg viewBox' ที่ http://www.w3.org/2000/svg/viewBox=0 0 512 512 12.89 180.0 160 0S115.1 12. มีการเพิ่มทั้งหมด 89 104.4, 32 0, 53.49, 448 48, 448l 144 และ 0 1.44 ลงในสมการ 176C 131.8% 22 7.8 96 272 96H320zM160 88C146.6 ประกอบด้วย 88 136 77.25 136 64S146 ฉันได้รับอีเมลจากผู้สร้างเวอร์ชัน 6.1.1 ฟรี @fontawesome รหัสคือใบอนุญาต MIT (ไอคอน: CC BY 4.0, แบบอักษร: SIL OFL 1.1) เว็บไซต์นี้เป็นและจะยังคงเป็นทรัพย์สินของเจ้าของ Fonticons, Inc. M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
วิธีฝัง Svg ในหน้า Html ของคุณ
ในการฝัง SVG ในหน้า HTML ของคุณ เพียงรวมไว้ในแอตทริบิวต์ src ของหน้า HTML ซึ่งก็คือ *br* ขนาดไฟล์ 15.3 MB. ขณะนี้คุณสามารถดู SVG ในเบราว์เซอร์ของคุณได้โดยกดปุ่ม "ดู SVG" หรือคุณสามารถใช้องค์ประกอบ *รูปภาพ> เพื่อแสดง SVG ของคุณ: *br ส่วนนี้มีรูปภาพและความคิดเห็น sourcerc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my- svg.png%27 พิมพ์%27image%27
ฉันจะใส่รหัส Svg ใน Illustrator ได้อย่างไร
มีวิธีใส่โค้ด SVG ลงในโปรแกรมวาดภาพประกอบโดยตรงหรือไม่? ใช้โค้ดจากแหล่งอื่นเพื่อคัดลอกและวางไฟล์ SVG ที่สร้างขึ้นลงในเอกสาร Illustrator
Adobe Illustrator เป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างไฟล์ Scalable Vector Graphics (SVG) หากคุณมีทักษะการเขียนโค้ดที่จำเป็นและคุ้นเคยกับมันแล้ว คุณสามารถเขียนโค้ดด้วยตนเองได้ หากคุณกำลังสร้าง SVG คุณควรคำนึงถึงบางสิ่ง หากคุณใช้คุณสมบัติการนำเสนอหรือสัญลักษณ์สัญลักษณ์ทั้งหมดในตัวเลือกขั้นสูง คุณสามารถรวมแบบอักษรที่คุณใช้ในไฟล์ CSS ของคุณได้ หากคุณต้องการให้โปรแกรมอ่านหน้าจอเข้าถึงไฟล์ SVG ได้มากขึ้น เรามีบทช่วยสอนเกี่ยวกับวิธีทำให้ไฟล์ SVG ของคุณเข้าถึงได้มากขึ้น คุณสามารถสร้างไฟล์ SVG ที่ตอบสนองตามขนาดได้โดยคลิกตกลงที่มุมขวาล่าง
รหัส Svg ใน Illustrator อยู่ที่ไหน
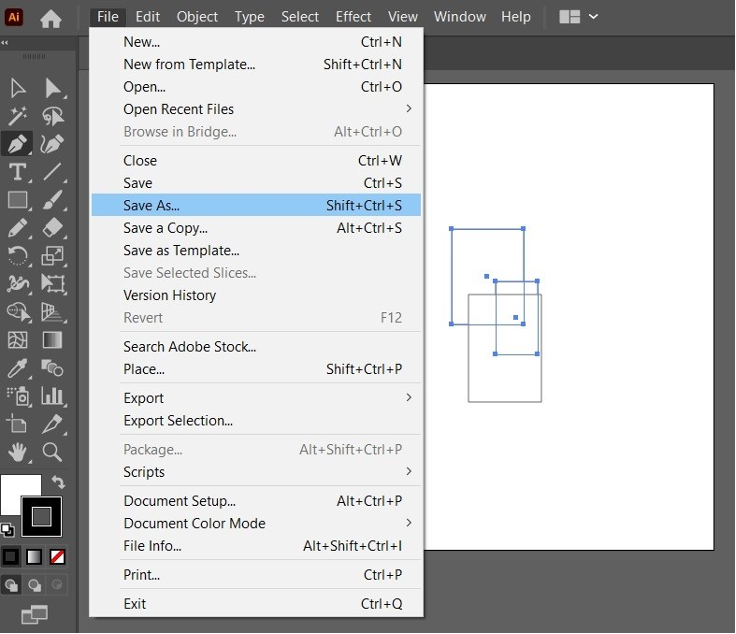
หากต้องการบันทึกเป็น... ให้ไปที่ ไฟล์ > บันทึกเป็น... และเลือก "SVG" แทนค่าเริ่มต้น Ai เป็นรูปแบบไฟล์ที่สามารถแปลงเป็นรูปแบบอื่นได้ เป็นผลให้มีปุ่มใน ตัวเลือกบันทึก SVG ที่แนะนำให้คุณคลิก “รหัส SVG…” เพื่อดูรหัสก่อนที่จะบันทึก สันนิษฐานว่ามีวัตถุประสงค์เพื่อคัดลอกและวาง
ฉันจะนำเข้า Svg ไปยัง Illustrator ได้อย่างไร
ไฟล์ SVG สามารถนำเข้าได้สองวิธี: ผ่านการนำเข้าไฟล์ ซึ่งสามารถทำได้โดยเลือกนำเข้าไปยังเวที หรือผ่านนำเข้าไปยังไลบรารี ซึ่งสามารถทำได้โดยเลือกนำเข้าไปยังไลบรารี คุณสามารถลากและวางไฟล์ SVG ลงในพื้นที่งานได้โดยตรงโดยใช้การลากและวาง
Ai สามารถส่งออก Svg ได้หรือไม่?

การบันทึกไฟล์ sva จาก Illustrator ทำได้ง่าย ไฟล์สามารถส่งออกเป็นไฟล์ .VG ได้โดยคลิกบันทึกเป็นในเมนูไฟล์แล้วเลือกประเภท 'SVG' การตั้งค่าการส่งออกที่น่าเชื่อถือที่สุดสามารถพบได้ในการตั้งค่าการบันทึกที่แสดงด้านล่าง
ไฟล์กราฟิกแบบเวกเตอร์ (SVG) ที่ปรับขนาดได้ซึ่งตรงข้ามกับไฟล์ AI หรือ ไฟล์ Adobe Illustrator Artwork นั้นเร็วกว่ามาก ทั้ง Windows และ Mac สามารถแปลงเป็น SVG ได้อย่างง่ายดายโดยใช้เครื่องมือเช่น CorelDRAW เหตุผลในการแปลงไฟล์ AI เป็นรูปแบบ SVG อาจแตกต่างกันไปขึ้นอยู่กับสถานการณ์ เป้าหมายของรูปแบบไฟล์ SVG คือการทำให้การแบ่งปันภาพ 2 มิติคุณภาพสูงทางออนไลน์เป็นเรื่องง่าย ไม่เพียงเป็นมิตรกับ SEO เท่านั้น แต่ยังปรับขนาดและสามารถแก้ไขได้ง่ายอีกด้วย ไฟล์ AI ก็เป็นปัญหาเช่นกัน เนื่องจาก Adobe Technologies ถือหุ้นจำนวนมาก CorelDRAW สามารถช่วยคุณในการแปลงไฟล์ Adobe Illustrator เป็น svega
หากคุณใช้ Illustrator คุณสามารถบันทึกไฟล์ในรูปแบบแรสเตอร์ได้โดยเลือก ไฟล์ > บันทึกเป็น หรือ ไฟล์ > บันทึกสำเนา เลือกรูปแบบที่คุณต้องการใช้ เช่น JPG, GIF, PNG หรือ HTML ตรวจสอบว่าการควบคุมการส่งออกรวมความสามารถในการฝังไฟล์ฟอนต์เมื่อส่งออกเป็นรูปแบบแรสเตอร์ที่หลากหลาย
คลิก ไฟล์ ที่มุมขวาบนเพื่อบันทึกไฟล์ทั้งในรูปแบบเวกเตอร์และแรสเตอร์ คุณสามารถบันทึกสำเนาได้โดยเลือกเป็นหรือไฟล์ หลังจากนั้น ให้เลือกรูปแบบ AI, EPS, PDF หรือ SVG คุณควรทราบการควบคุมการส่งออก รวมถึงความสามารถในการฝังไฟล์ฟอนต์เมื่อส่งออกเป็นรูปแบบเวกเตอร์
Adobe Illustrator สามารถส่งออก Svg ได้หรือไม่
Illustrator มีรูปแบบไฟล์ที่ทันสมัยที่สุดสำหรับผู้ใช้ที่มีความต้องการมากที่สุด สามารถเข้าถึงตัวเลือก บันทึกเป็น... โดยคลิกที่ ไฟล์... หรือเลือก SVG เป็นทางเลือก ต่อไปนี้คือชุดของไฟล์ Ai
Adobe Photoshop เทียบกับ อะโดบี อิลลัสตราโต
มีการใช้กันอย่างแพร่หลายสำหรับความสามารถในการแก้ไขและสร้างภาพ โปรแกรมแก้ไขกราฟิกนี้ไม่ได้เป็นเพียงหนึ่งในเครื่องมือที่หลากหลายที่สุดเท่านั้น แต่ยังมีคุณสมบัติที่น่าทึ่งอีกด้วย Illustrator เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่รู้จักกันดี สามารถสร้างและแก้ไขไฟล์ SVG ตลอดจนนำเข้าไฟล์ได้
ไฟล์ Ai เป็น Svg หรือไม่
ไฟล์ AI มีขนาดใหญ่กว่าไฟล์ EPS เพียงเล็กน้อยเนื่องจากเป็นไฟล์ EPS ที่จำกัด ในทางกลับกัน ไฟล์ SVG เป็นแบบ XML คุณจึงสามารถแก้ไขได้โดยใช้ทั้งโปรแกรมแก้ไขข้อความและโปรแกรมแก้ไขรูปภาพ
Adobe Illustrator: โปรแกรมออกแบบกราฟิกแบบเวกเตอร์ที่ทรงพลัง
Adobe Illustrator เป็นแอปพลิเคชั่นออกแบบกราฟิกแบบเวกเตอร์ที่ทรงพลังซึ่งสามารถใช้งานได้หลากหลายวัตถุประสงค์ ซอฟต์แวร์ออกแบบกราฟิกใช้กันอย่างแพร่หลายในการสร้างโลโก้ ภาพประกอบ โฆษณา และรูปแบบอื่นๆ ของกราฟิก
มีความแตกต่างอย่างมากระหว่างกราฟิกแบบเวกเตอร์และไฟล์ ai; กราฟิกแบบเวกเตอร์ประกอบด้วยชุดของเส้นที่สามารถจัดการและแก้ไขได้ ในทางกลับกัน ไฟล์ที่สร้างด้วย Adobe Illustrator เป็นซอฟต์แวร์ที่สร้างไว้ล่วงหน้าซึ่งสามารถแก้ไขได้ง่าย
คิดว่าไฟล์ Ai มีประโยชน์เพราะสามารถแก้ไขได้ง่ายกว่าและมีไฟล์จำนวนมากในการจัดเก็บ Adobe Illustrator เป็นโปรแกรมแก้ไขกราฟิกที่ทรงพลัง สามารถใช้สร้างกราฟิกได้หลากหลาย กราฟิกที่สร้างด้วยไฟล์ ani นั้นยากที่จะแก้ไขและต้องการพื้นที่จัดเก็บมากขึ้น ดังนั้นจึงเป็นตัวเลือกที่ดีกว่าสำหรับผู้ที่ต้องการพื้นที่มากขึ้น
ฉันจะแปลงไฟล์ Ai เป็น Svg บน Cricut ได้อย่างไร
คุณไม่ควรกังวลเกี่ยวกับตัวเลือกใดๆ ในป๊อปอัป เพียงแตะตกลง คุณจะสามารถบันทึกไฟล์เป็น SVG และเปิดใน Silhouette Studio Designer Edition หรือ Cricut Design Space คุณพร้อมที่จะใช้ไฟล์ของคุณหลังจากที่คุณตัดแล้ว ฉันจะ makevg บนนักวาดภาพประกอบได้อย่างไร
Adobe Illustrator: เครื่องมือที่สมบูรณ์แบบสำหรับการสร้างการออกแบบ Cricut
โปรแกรมมีเครื่องมือและฟีเจอร์มากมายที่สามารถใช้สร้างงานออกแบบและอัปโหลดไปยัง Cricut Design Space คุณสมบัติหลักอย่างหนึ่งของ Illustrator คือความสามารถในการสร้างเวกเตอร์ เมื่อไฟล์ถูกบันทึกเป็นภาพเวกเตอร์ ไฟล์นั้นจะถูกแปลงเป็นชุดของรูปทรงทางคณิตศาสตร์โดยอัตโนมัติ ซึ่งสามารถแก้ไขและแก้ไขได้ เนื่องจากสามารถแก้ไขและแก้ไขได้โดยไม่สูญเสียภาพต้นฉบับ จึงเหมาะอย่างยิ่งสำหรับใช้กับ Cricut Design Space เนื่องจากมีคุณสมบัติมากมายใน Illustrator จึงเป็นเครื่องมือที่สมบูรณ์แบบสำหรับการสร้างงานออกแบบใน Cricut Design Space คุณลักษณะนี้ช่วยให้คุณสร้างรูปร่างและการออกแบบ เปลี่ยนสีและฟอนต์ หมุนและปรับขนาดการออกแบบ เหนือสิ่งอื่นใดได้อย่างง่ายดาย ซอฟต์แวร์ Adobe Illustrator เป็นเครื่องมืออันทรงพลังที่สามารถใช้สร้างทั้งภาพพื้นฐานและภาพเวกเตอร์สำหรับ Cricut Design Space คุณสมบัติที่หลากหลายทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการออกแบบด้วย Cricut Design Space ไปที่เมนูรูปแบบแล้วเลือก SVG เพื่อบันทึก
สามารถเปิด Svg ใน Ai ได้หรือไม่?
รูปแบบกราฟิกนี้ใช้คำอธิบายที่เป็นข้อความของทั้งเส้นทางและวัตถุ
Gif เทียบกับ PNG เทียบกับ Svg: คุณควรใช้รูปแบบไฟล์ใด
หากคุณต้องการสร้างไฟล์เพื่อใช้กับไฟล์ Illustrator คุณสามารถสร้างไฟล์ด้วย SVG แม้ว่าไฟล์ SVG จะมีรายละเอียดน้อยกว่าไฟล์ GIF หรือ PNG แต่เบราว์เซอร์ส่วนใหญ่ก็ยังสามารถสร้างภาพที่ดูดีได้ คุณสามารถดูไฟล์ SVG แก้ไขใน Adobe Illustrator หรือแปลงเป็นรูปแบบไฟล์อื่นใน Adobe Photoshop ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์
นำเข้ารหัส Svg ไปยัง Illustrator
ในการนำเข้าโค้ด svg ไปยังโปรแกรมวาดภาพประกอบ คุณจะต้องเปิดโปรแกรมวาดภาพประกอบก่อน จากนั้นไปที่ไฟล์ > นำเข้า เมื่อคุณทำสิ่งนี้แล้ว หน้าต่างใหม่จะปรากฏขึ้นและคุณจะต้องเลือกไฟล์ svg ที่คุณต้องการนำเข้า เมื่อคุณเลือกไฟล์ได้แล้ว ให้คลิกเปิด จากนั้นไฟล์จะถูกนำเข้าไปยังโปรแกรมวาดภาพประกอบ

เปิดไฟล์ Illustrator แล้วใส่ SVG ลงไป หรือคุณสามารถใช้แป้นพิมพ์ลัด Ctrl I (Mac) หรือ Cmd I (Windows) ในส่วนตัวเลือกของกล่องโต้ตอบแปลงเป็นกราฟิกแบบเวกเตอร์ มีพารามิเตอร์หลายตัวที่คุณต้องระบุ ขนาดของกราฟิกแบบเวกเตอร์ถูกกำหนดเป็นโครงเรื่อง การหมุนของกราฟิกแบบเวกเตอร์คือการหมุนของกราฟิก คุณสามารถเลือกจากตัวเลือกการหมุนที่หลากหลาย รวมถึงองศาและพิกเซล ไฟล์นี้มีชื่อไฟล์ที่ผิดปกติเล็กน้อย ชื่อไฟล์ของไฟล์ .svg ที่จะถูกแปลงเป็น ไฟล์ Adobe Illustrator คุณสามารถนำเข้าไฟล์ SVG ไปยัง Illustrator ได้โดยเลือกรายการเมนูไฟล์
วิธีรับรหัส Svg จากไฟล์ Svg
มีหลายวิธีที่คุณสามารถรับรหัสจากไฟล์ SVG วิธีหนึ่งคือการเปิดไฟล์ในโปรแกรมแก้ไขข้อความและคัดลอกโค้ดจากที่นั่น อีกวิธีคือใช้โปรแกรมเช่น Inkscape เพื่อเปิดไฟล์แล้วส่งออกโค้ดจากที่นั่น
ในบทช่วยสอนนี้ เราจะแนะนำขั้นตอนที่จำเป็นในการแยกโค้ด HTML จากไฟล์ SVG ใดๆ หากต้องการใช้ไฟล์ SVG เพียงใส่ไอคอนของคุณ จากนั้น คัดลอกและวางโค้ดจากไฟล์ลงในตัวแก้ไขโค้ด รหัสที่คุณแก้ไขควรมีความยืดหยุ่นมากกว่ารูปภาพเพื่อให้ไอคอนของคุณเข้ากับการออกแบบของคุณได้อย่างสมบูรณ์ โดยการลบสีทั้งหมดที่ตรงกับสีใดสีหนึ่ง ยกเว้นสีแรก คุณสามารถทำให้เป็นสีเดียวกับข้อความของคุณได้ ในการเติมครั้งแรก ใช้การผสมสีปัจจุบันเพื่อเติมลงในช่องว่าง ฉันจะบันทึกรหัส sva ได้อย่างไร
วิธีบันทึกรหัส Svg ของคุณเป็นรูปภาพ
วิธีทั่วไปในการดำเนินการนี้คือการบันทึกไฟล์ด้วยนามสกุล.svg คุณยังสามารถเพิ่มนามสกุลไฟล์อื่นในระบบไฟล์ที่มีอยู่ได้หากต้องการ เมื่อคุณบันทึกไฟล์ ตรวจสอบให้แน่ใจว่าได้ป้อนไฟล์ลงในฟิลด์ที่เหมาะสม ด้วย SVG คุณสามารถสร้างกราฟิกเว็บที่ตอบสนองต่อการกระทำของผู้ใช้โดยใช้ XML และ JavaScript เช่น การเน้นสี เคล็ดลับเครื่องมือ เสียง และภาพเคลื่อนไหว
Svg นักวาดภาพประกอบ
SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์สำหรับใช้บนเว็บ เป็นรูปแบบที่ใช้ XML ที่ช่วยให้สามารถสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดและปรับขนาดได้โดยไม่สูญเสียคุณภาพ ไฟล์ SVG สามารถสร้างได้ในหลากหลายโปรแกรม แต่โปรแกรม Illustrator เป็นหนึ่งในโปรแกรมที่ได้รับความนิยมมากที่สุด
ไฟล์เหล่านี้มีขนาดกะทัดรัดและสร้างกราฟิกคุณภาพสูงที่สามารถดูได้บนเว็บ ในการพิมพ์ หรือแม้แต่บนอุปกรณ์พกพา งานศิลปะของคุณจะถูกแปลงเป็นไฟล์ SVG ขึ้นอยู่กับว่าคุณตั้งค่าใน Illustrator อย่างไร สร้างหน้าเว็บใหม่โดยการแบ่งส่วน แมป และเพิ่มเว็บลิงก์ไปยังไฟล์ an.sva ฟังก์ชันการเขียนสคริปต์ เช่น เอฟเฟกต์แบบโรลโอเวอร์สามารถสร้างขึ้นได้จากการเลื่อนแป้นพิมพ์และตัวชี้ โดยพื้นฐานแล้วเอฟเฟกต์ไม่มีอะไรมากไปกว่าคุณสมบัติ XML ที่อธิบายการดำเนินการทางคณิตศาสตร์ต่างๆ เอฟเฟ็กต์ที่เป็นผลลัพธ์ถูกสร้างขึ้นจากวิธีการที่แตกต่างจากที่สร้างกราฟิกต้นฉบับ ขณะที่ตัวชี้ถูกเลื่อนเปิดหรือปิดองค์ประกอบ เมธอด onmouseover จะทำให้เกิดการดำเนินการ
เมื่อกดปุ่มเมาส์ลงบนองค์ประกอบ เช่น การเลือกโดยตัวชี้ ปุ่มนั้นจะเลียนแบบการกระทำนั้น เมื่อเอกสารถูกลบออกจากหน้าต่างหรือเฟรม เอกสารนั้นจะถูกเปิดล็อคและเหตุการณ์ต่างๆ จะถูกทริกเกอร์ คุณสามารถใช้เหตุการณ์นี้เพื่อตั้งค่าฟังก์ชันเริ่มต้นในการออกแบบเว็บและหน้าจอของคุณในครั้งเดียว คุณต้องเปิด Inkscape และสร้างเอกสารใหม่ก่อน
แม้ว่าคุณสามารถเลือกจากขนาดใดก็ได้ แต่โปรดทราบว่าไฟล์ SVG อิงตามพิกเซล ซึ่งหมายความว่าไฟล์ขนาดใหญ่จะใช้เวลาเปิดและพิมพ์นานกว่า นอกจากนี้ยังสามารถบันทึกไฟล์ SVG ของคุณเป็น PDF หรือ PNG ก่อนที่เราจะเริ่ม เรามาสร้างไฟล์ sva กันก่อน ไอคอนดินสอสามารถพบได้ในแถบเครื่องมือ คุณจะสามารถวาดบนเอกสารของคุณโดยใช้เครื่องมือดินสอเมื่อคุณเปิด หากคุณต้องการเพิ่มบรรทัดในไฟล์ SVG ที่มีอยู่ ให้กดปุ่ม Alt ค้างไว้แล้วคลิก คุณต้องปล่อยปุ่ม Alt เพื่อเลือกบรรทัดของคุณ ตอนนี้คุณสามารถพิมพ์ความยาวของบรรทัดลงในไฟล์ sva ซึ่งจะถูกแทรกลงในไฟล์ sva ของคุณ ในการเริ่มเส้นโค้ง ให้กดปุ่ม Shift ค้างไว้ในขณะที่คลิกที่บรรทัดที่คุณต้องการเพิ่มลงในไฟล์ SVG ของคุณ คุณจะสามารถเลือกเส้นโค้งได้หากคุณกดปุ่ม Shift เมื่อใช้ Inkscape คุณสามารถป้อนจุดเริ่มต้นและจุดสิ้นสุดของเส้นโค้งได้ ทำให้คุณสามารถออกแบบได้เอง กดปุ่ม Control ค้างไว้ขณะพิมพ์บรรทัดที่คุณต้องการเพิ่มลงในไฟล์ SVG คุณสามารถสร้างสี่เหลี่ยมผืนผ้าได้ หากคุณกดปุ่ม Control สี่เหลี่ยมที่คุณต้องการจะปรากฏขึ้น Inkscape จะสร้างสี่เหลี่ยมผืนผ้าในชื่อของคุณ หากคุณเลือกความกว้างและความสูง เมื่อคุณกดปุ่ม Shift จะแสดงบรรทัดที่คุณต้องการเพิ่มในไฟล์ SVG เมื่อคุณกดปุ่ม Shift ดาวของคุณจะปรากฏขึ้น Inkscape สามารถสร้างดาวตามขนาดและรูปร่างของดาวที่คุณเลือกได้แล้ว คุณสามารถเพิ่มข้อความลงในไฟล์ SVG ได้โดยคลิกที่เครื่องมือข้อความในแถบเครื่องมือ คุณสามารถพิมพ์ข้อความของคุณโดยคลิกที่ไอคอนเครื่องมือข้อความ หากต้องการบันทึกไฟล์ SVG ให้เลือกบันทึกเป็นจากเมนูไฟล์ กล่องโต้ตอบบันทึกเป็นช่วยให้คุณสามารถระบุตำแหน่งที่คุณต้องการบันทึกไฟล์ SVG และชื่อของไฟล์ คุณสามารถบันทึกไฟล์ SVG ได้โดยคลิกปุ่มบันทึก หากคุณต้องการไฟล์กราฟิกเวกเตอร์ที่สามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียรายละเอียด ไม่มีทางเลือกอื่นที่ดีกว่า sva
ทำไม Svg จึงเป็นตัวเลือกที่ดีที่สุดสำหรับกราฟิกแบบเวกเตอร์
นอกจากการสร้างโลโก้ ไอคอน และกราฟิกที่ซับซ้อนอื่นๆ ด้วย Photoshop หรือ Inkscape แล้ว ไฟล์เหล่านี้ยังใช้สร้างไฟล์ข้อความได้อีกด้วย คุณสามารถใช้ไฟล์ SVG เพื่อสร้างกราฟิกสำหรับเว็บไซต์หรือพิมพ์กราฟิก
เป็นไปได้ที่จะส่งออกไฟล์เหล่านี้เป็นรูปภาพหรือ PDF โดยใช้ Adobe Illustrator ในบทช่วยสอนเคล็ดลับด่วนนี้ เราจะใช้ Adobe Illustrator เพื่อสร้างไฟล์ SVG สำหรับ Cricut
ส่งออก Svg จาก Illustrator สำหรับ Cricut
หากคุณใช้ Adobe Illustrator ในการออกแบบกราฟิกสำหรับเครื่องตัด Cricut ของคุณ มีบางสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการส่งออกงานออกแบบของคุณเป็นไฟล์ SVG ขั้นแรก ตรวจสอบให้แน่ใจว่าการออกแบบของคุณถูกสร้างขึ้นบนอาร์ตบอร์ดที่มีขนาดเท่ากับวัสดุของคุณ จากนั้นไปที่ ไฟล์ > ส่งออก > ส่งออกเป็น และเลือก “SVG” จากเมนูแบบเลื่อนลง ในหน้าต่างถัดไป เลือก “ใช้อาร์ตบอร์ด” และตรวจสอบให้แน่ใจว่าได้เลือกการออกแบบทั้งหมดของคุณแล้ว สุดท้าย คลิก "ส่งออก" และเลือกตำแหน่งที่จะบันทึกไฟล์ของคุณ
ไฟล์กราฟิกเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นไฟล์กราฟิกประเภทหนึ่งที่เก็บข้อมูลเวกเตอร์ ดังนั้น หากเรานำเข้าไฟล์ SVG จะสามารถปรับขนาดเป็นขนาดใดก็ได้และเป็นเพียงไฟล์เดียวเท่านั้น นี่เป็นขั้นตอนแรกในการเรียนรู้วิธีสร้างโปรเจ็กต์เวกเตอร์ใน Adobe Illustrator และไฟล์ SVG สำหรับ Cricut บทความนี้จะอธิบายขั้นตอนที่จำเป็นในการอัปโหลดไฟล์ an.sva ไปยัง GIMP เครื่องมือแก้ไขรูปภาพยอดนิยม มีผลทันทีต่อผู้ใช้ไฟล์ประเภท .svg พื้นหลังที่แสดงที่นี่เป็นแบบโปร่งใสและได้ตัดให้เราแล้ว เมื่อคุณทำขั้นตอนที่ 5 เสร็จแล้ว ให้คลิก แทรกรูปภาพ เพื่อแทรกรูปภาพที่คุณต้องการใช้
หลังจากที่คุณอัปโหลดงานศิลปะของคุณแล้ว คอลเลกชันของคุณจะปรากฏให้เห็น ในขั้นตอนที่ 7 คุณจะเห็นว่า ไฟล์ Cricut SVG ของคุณอยู่ในไฟล์โครงการของคุณแล้ว คุณสามารถใช้ภาพของคุณในแบบที่คุณต้องการ ตราบใดที่มันอยู่ในขอบเขตของโครงการของคุณ ดูเนื้อหาเวกเตอร์เหล่านี้เพื่อหาผีเสื้อ นก และดอกไม้ในรูปแบบเวกเตอร์ เมื่อคุณอยู่ในเมนูรูปแบบแบบเลื่อนลง ให้เลือก SVG เพื่อบันทึก
การแปลงไฟล์ Svg หรือ Dxf เป็น .jpg หรือ .png สำหรับ Cricut Design Space
ต้องส่งออกไปยัง Cricut Design Space ก่อนจึงจะสามารถส่งออกได้ ผู้ใช้บางคนประสบปัญหาในการใช้โปรแกรมแก้ไขกราฟิกแบบเวคเตอร์และซอฟต์แวร์ออกแบบของ Adobe Illustrator
Svg การตั้งค่าการส่งออก ผู้วาดภาพประกอบ
มีหลายวิธีในการเพิ่มประสิทธิภาพ SVG สำหรับใช้ใน Illustrator และวิธีที่มีประสิทธิภาพสูงสุดนั้นขึ้นอยู่กับประเภทของงานศิลปะที่สร้างขึ้น โดยทั่วไปแล้ว มีการตั้งค่าหลักบางประการที่ต้องคำนึงถึงเมื่อส่งออก SVG จาก Illustrator ขั้นแรก ตรวจสอบให้แน่ใจว่าได้ตั้งค่าโปรไฟล์ SVG เป็น SVG 1.1 หรือสูงกว่า เพื่อให้แน่ใจว่าไฟล์ผลลัพธ์เข้ากันได้กับเบราว์เซอร์และอุปกรณ์ที่หลากหลาย ประการที่สอง เลือกการตั้งค่าตำแหน่งรูปภาพที่เหมาะสม สำหรับภาพประกอบที่จะใช้ออนไลน์ ให้เลือก “ฝัง” วิธีนี้จะฝังข้อมูลรูปภาพลงในไฟล์ SVG โดยตรง ส่งผลให้ขนาดไฟล์เล็กลง สำหรับภาพประกอบที่จะใช้ในการพิมพ์หรือแอปพลิเคชันความละเอียดสูงอื่นๆ ให้เลือก “ลิงก์” การดำเนินการนี้จะสร้างไฟล์แยกต่างหากสำหรับข้อมูลภาพ ซึ่งสามารถปรับแต่งความละเอียดแยกกันได้ สุดท้าย ให้ใส่ใจกับการตั้งค่าการส่งออกอื่นๆ เช่น Scale และ Anti-alias เพื่อให้แน่ใจว่าไฟล์ SVG ที่ได้จะมีคุณภาพสูงสุด ใช้เวลาในการปรับการตั้งค่าเหล่านี้ให้เหมาะสม คุณสามารถสร้าง SVG คุณภาพสูงที่เหมาะกับการใช้งานที่หลากหลาย
ปัญหาการส่งออก Svg ของ Illustrator
อาจมีปัญหาหลายอย่างที่อาจทำให้เกิดปัญหาเมื่อส่งออกไฟล์ SVG จาก Illustrator ปัญหาหนึ่งที่พบบ่อยคือฟอนต์สามารถแปลงเป็นโครงร่างได้ ซึ่งนำไปสู่ปัญหาเกี่ยวกับการแสดงข้อความบนเว็บ ปัญหาทั่วไปอีกประการหนึ่งคือคุณลักษณะบางอย่างของ Illustrator เช่น การไล่ระดับสี อาจสูญหายไปเมื่อส่งออกไปยัง SVG
ผู้ใช้หลายคนรู้สึกหงุดหงิดเพราะไม่สามารถนำเข้าไฟล์ SVG ไปยัง Adobe Illustrator ในคู่มือนี้ เราจะแสดงวิธีแก้ไขปัญหาบางอย่างที่คุณสามารถลองแก้ไขปัญหาได้ พนักงานของ Adobe แนะนำให้ปิดใช้งานการย่อขนาด SVG สำหรับการสร้าง ID และเลือกชื่อเลเยอร์ในกล่องโต้ตอบตัวเลือกเพื่อย่อขนาด HTML ผู้ใช้หลายคนรายงานว่าปัญหาเกิดขึ้นครั้งแรกหลังจากการอัปเดตที่เพิ่มหมายเลขเวอร์ชันเป็น 26.1 นักพัฒนาทราบปัญหาแล้ว แต่ยังไม่ได้ระบุกรอบเวลาที่แน่นอนสำหรับการแก้ไขปัญหา ปัญหาคือการส่งออกไฟล์ SVG จาก Illustrator มีข้อจำกัดบางประการ
ข้อ จำกัด ของการส่งออกไฟล์ Svg จาก Illustrato
คุณลักษณะบางอย่าง เช่น ข้อความ รูปร่าง และเส้น อาจไม่สามารถส่งออกได้อย่างถูกต้อง เป็นต้น นอกจากนี้ ฟีเจอร์บางอย่าง เช่น ตัวกรองและพาธ อาจไม่ได้รับการสนับสนุนโดยทุกแอปพลิเคชัน เอกสาร HTML สามารถรวมรหัสของ ภาพ SVG ได้ด้วย HTML5
รหัส Svg
รหัส SVG เป็นรหัสประเภทหนึ่งที่ใช้สร้างรูปภาพภายในเว็บเพจ รหัสนี้เขียนด้วย XML และสามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ เมื่อใช้ในเว็บเพจ สามารถใช้โค้ด SVG เพื่อสร้างรูปภาพทั้งแบบคงที่และแบบโต้ตอบได้
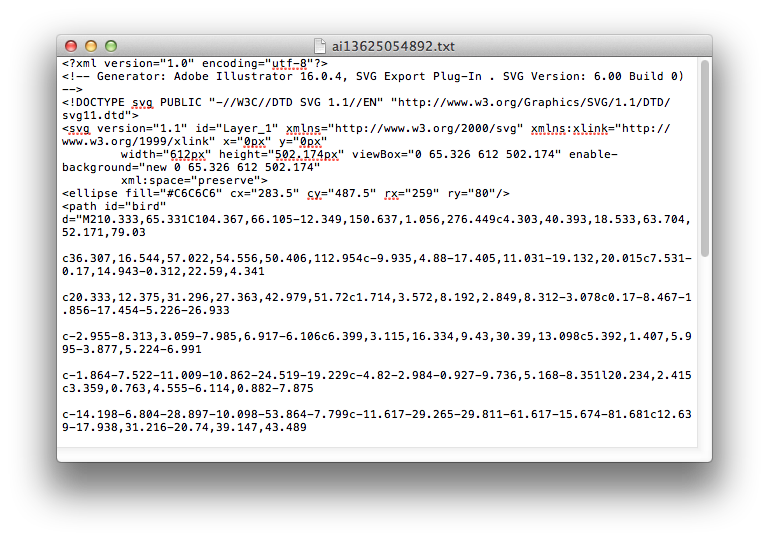
สิ่งนี้ทำให้เราสามารถเข้าถึงส่วนต่างๆ ของภาพโดยใช้ JavaScript หรือสร้างสไตล์จาก CSS ในบทช่วยสอนนี้ เราจะพูดถึงซอร์สโค้ดของ SVG สองสามรายการเพื่อให้เข้าใจว่าทั้งหมดเกี่ยวกับอะไร ในบทความนี้เราจะมุ่งเน้นไปที่ศูนย์กลางของระบบพิกัด viewBox กำหนดตำแหน่งของรายการรูปภาพในระบบพิกัดโดยรวม รูปร่างของเรายังโดดเด่นด้วยลักษณะการนำเสนอ ไม่เหมือนกับใน HTML เราไม่ได้ใช้สีพื้นหลังสำหรับรูปร่าง อย่างไรก็ตาม เราใช้แอตทริบิวต์การเติม เรารู้เกี่ยวกับคุณสมบัติการเติมและจังหวะบางอย่างแล้ว แต่สิ่งที่เราไม่รู้คือเส้นขีดเส้นขีด
เส้นสูงสุดของเราจะใหญ่ขึ้นมากในสถานการณ์นี้ สำหรับเส้นขอบ เราใช้เส้นขีดและความกว้างเส้นขีด แอตทริบิวต์ตำแหน่งและแอตทริบิวต์ที่กำหนดรูปร่างจะต้องอยู่ใน HTML CSS สามารถจัดการกับสี เส้น และแบบอักษรที่สามารถย้ายจากแอปพลิเคชันหนึ่งไปยังอีกแอปพลิเคชันหนึ่งได้ การใช้รหัสรวมสำหรับแต่ละปีกเป็นกลอุบายที่ดี แต่เราต้องทำซ้ำถึงห้าครั้งจึงจะนำไปใช้ได้ นอกจากนี้ เราสามารถกำหนดรูปร่างแล้วนำ id กลับมาใช้ใหม่ได้โดยการกำหนดสาขาของเกล็ดหิมะ ในกรณีนี้ เรากำหนดกิ่งก้านของเกล็ดหิมะ จากนั้นใช้หกครั้งโดยการหมุนที่แตกต่างกัน
เมื่อคุณเริ่มใช้เส้นโค้ง องค์ประกอบเส้นทางจะมีประสิทธิภาพมากยิ่งขึ้น เมื่อเราต้องการโค้งงอเส้น เส้นโค้งเบซิเยร์กำลังสอง (Q) นั้นเหมาะสมที่สุด แต่เมื่อเราต้องการโค้งงอเป็นเส้นตรง มันไม่ได้ยืดหยุ่นเสมอไป ลูกบาศก์เบซิเยร์ (C) มีจุดควบคุมสองจุด ซึ่งหมายความว่าจุดหนึ่งมีพลังมากที่สุด เราจะพูดถึงวิธีการรวม HTML และการแปลงเป็น JavaScript ในบทความถัดไป โปรแกรมแก้ไขข้อความสามารถเปลี่ยนและแก้ไขไฟล์ SVG ตามรูปแบบ XML เนื่องจากเป็นไฟล์ที่ใช้ XML
ด้วยเหตุนี้ ไฟล์ SVG จึงเหมาะอย่างยิ่งสำหรับการสร้างกราฟิกแบบกำหนดเองสำหรับเว็บไซต์และแพลตฟอร์มอื่นๆ ไฟล์ SVG สามารถสร้างสื่อสิ่งพิมพ์ต่างๆ เช่น โบรชัวร์และโปสเตอร์ได้ ไฟล์ SVG ไม่เพียงแต่ใช้งานได้หลากหลายเท่านั้น แต่ยังสามารถใช้เพื่อวัตถุประสงค์ที่หลากหลายอีกด้วย
เนื่องจากโค้ด XML โปรแกรมแก้ไขข้อความใดๆ จึงสามารถแก้ไขและแก้ไขไฟล์ SVG ได้ ทำให้เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างกราฟิกที่กำหนดเองสำหรับเว็บไซต์และแอปพลิเคชันอื่นๆ นอกจากนี้ยังสามารถสร้างสื่อสิ่งพิมพ์ต่างๆ เช่น โบรชัวร์และโปสเตอร์ได้ด้วยความช่วยเหลือของไฟล์ SVG คุณมีหลายตัวเลือกในการให้สิทธิ์ใช้งานไฟล์ของคุณ
